Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить  здесь. здесь.
Одно из наиболее значимых преимуществ динамических веб-сайтов заключается в том, что они могут содержать приложения с самообслуживанием. Приложения с самообслуживанием выгодны как владельцам сайта, так и клиентам. Клиентам не нужно набирать телефонный номер, нажимать последовательность цифр ("пожалуйста, нажмите клавишу 3"), бесконечно ожидать, пока возьмут трубку и произнесут традиционный рефрен ("Ваш звонок очень важен для нас") или получить "приятное" известие, что офис закрылся 3 часа назад. Компания получает меньше входящих звонков, а, следовательно, меньше счетов за телефон и дополнительное рабочее время. При этом компания способна обслуживать клиентов круглосуточно в течение 7 дней в неделю.
В этом уроке будет создано приложение для расчета стоимости тура, с помощью которого посетитель сайта сможет оценить стоимость путешествия с учетом взрослых и детей. ASP, ColdFusion и PHP применяются в данном случае для умножения стоимости тура на число детей и взрослых. В итоге, получается общая стоимость, которая и выводится в формате валюты.
Полностью наш программный калькулятор начнет функционировать только в конце урока 9, поскольку в его сценарии задействованы цены, динамически извлекаемые из базы данных. Но в данном уроке будет создана основная часть приложения, а для проверки работы приложения временно будут заданы фиксированные цены.
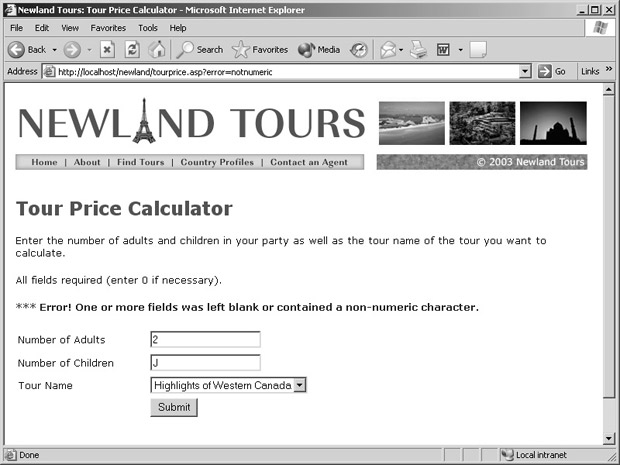
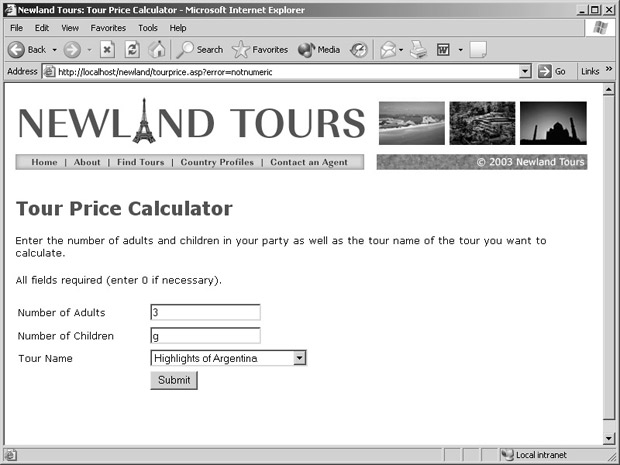
Рис. 7.1. Создаваемое приложение позволяет посетителям производить необходимые расчеты и при этом проверяет правильность вводимой информации, сообщая, если допущена ошибка
Но и это еще не все. Во время урока будет написан сценарий для проверки правильности заполнения формы, – на этот раз, при помощи кода ASP, ColdFusion и PHP. Это позволит провести тестирование на стороне сервера, а не на стороне клиента, как в уроке 6. Помимо этого, будет создан класс для таблицы стилей и написан код для ASP, ColdFusion или PHP, позволяющий управлять отображением страницы в зависимости от условий: если посетитель не заполнил форму, то появится временно скрытое сообщение об ошибке, встроенное в HTML-код.
Создание страниц
Для создания приложения необходимы две страницы, наполненные статическим содержимым. В дальнейшем вместо статического кода постепенно будет добавляться динамический. Однако в этом упражнении на страницу помещается обычный HTML-код.
- Откройте файл generic_template.asp и сохраните его как tourprice_processor.asp, а затем сохраните его снова как tourprice.asp.
В итоге, будут получены две страницы, выполненные на основе шаблона. Страница tourprice.asp остается открытой.
- На панели инструментов измените заголовок страницы (текстовое поле Title [Заголовок]) на "Newland Tours:Tour Price Calculator" ("Newland Tours: Калькулятор для расчета стоимости тура"). На самой странице измените заменитель заголовка на "Tour Price Calculator". После этого на место заменителя текста страницы введите следующий текст:
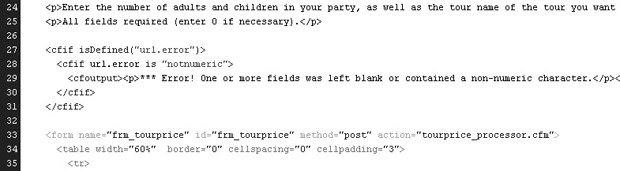
Enter the number of adults and children in your party as well as the tour name of the tour you want to calculate. (Введите количество взрослых и детей для тура, стоимость которого вы хотите рассчитать.)
All fields required (enter 0 if necessary). (Все поля являются обязательными [при необходимости введите 0]).
Ниже будет создана форма, но в данный момент все необходимые действия над страницей завершены.
- Сохраните и закройте tourprice.asp. Откройте tourprice_processor.asp.
Изменения для второй страницы подобны изменениям для первой.
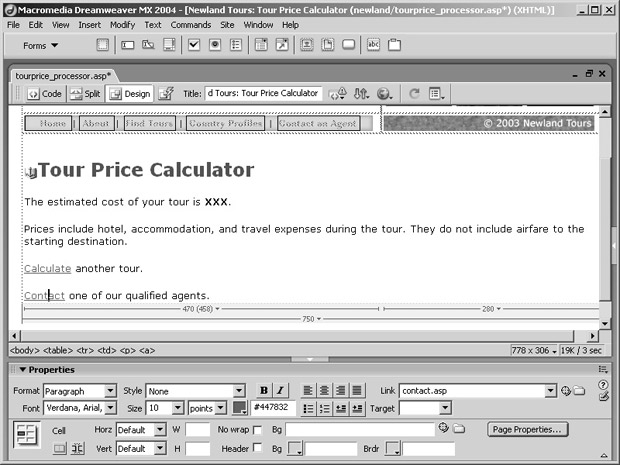
- На панели инструментов измените заголовок страницы на "Newland Tours:Tour Price Calculator". На самой странице измените заменитель заголовка на "Tour Price Calculator". После этого на место заменителя текста поместите следующий текст:
The estimated cost of your tour is XXX. (Стоимость вашего тура составляет XXX.)
Prices include hotel, accommodation, and travel expenses during the tour. They do not include airfare to the starting destination. (В стоимость включены расходы на оплату отеля [включая питание и разные услуги], а также путевые расходы. В эту стоимость не входит стоимость авиабилетов.)
Calculate another tour. (Рассчитайте стоимость другого тура.)
Contact one of our qualified agents. (Свяжитесь со специалистами нашей компании.)
Позже в этом уроке вместо замещающего текста в виде литеральной строки "XXX" будет помещена итоговая сумма, вычисленная с помощью сценария ASP, ColdFusion или PHP.
- Выделите замещающий текст "XXX" и нажмите кнопку B на панели Property Inspector (Инспектор свойств), чтобы выделить текст с помощью полужирного начертания.
Тот факт, что значение будет динамически генерироваться при помощи ASP, не означает, что выводимый текст нельзя форматировать.
Как ни удивительно, вместо того, чтобы как обычно поместить текст между тегами <strong>, Dreamweaver поместит его между тегами <span class="author">. Для выделения текста посредством полужирного начертания Dreamweaver предлагает применить созданный до этого класс. Хотя в данном случае это изменение довольно безвредно, оно может запутать пользователей, использующих экранный диктор. Поскольку сайт не будет открыт для общего доступа, можно оставить все без изменений, а для того, чтобы исправить неточность, следует в области кода заменить <span class="author"> и </span> на <strong> и </strong>.
- Выделите слово "Calculate" ("Вычислить"), а затем при помощи панели Property Inspector (Инспектор свойств) присоедините к нему ссылку на страницу tourprice.asp. Выделите слово "Contact" и прикрепите к нему ссылку на страницу contact.asp.
Так, за исключением вставки вместо заменителя требуемого текста, визуальный макет страницы практически готов. Позже в этом уроке к ней будут добавлены два важных участка кода – сценарий проверки правильности заполнения формы, выполняемый на стороне сервера, и калькулятор для расчета стоимости, однако этот код будет невидим для посетителей.
- Сохраните и закройте tourprice_processor.asp.
Создание формы
В этом упражнении будет создана форма для ввода данных, необходимых для расчета стоимости тура с помощью сценария. При создании формы следует обратить внимание на два момента. Форма содержит вложенную таблицу, используемую для форматирования. Этот прием применялся в уроке 6 при создании формы для отправки сообщений. Второй момент – это использование раскрывающегося списка.
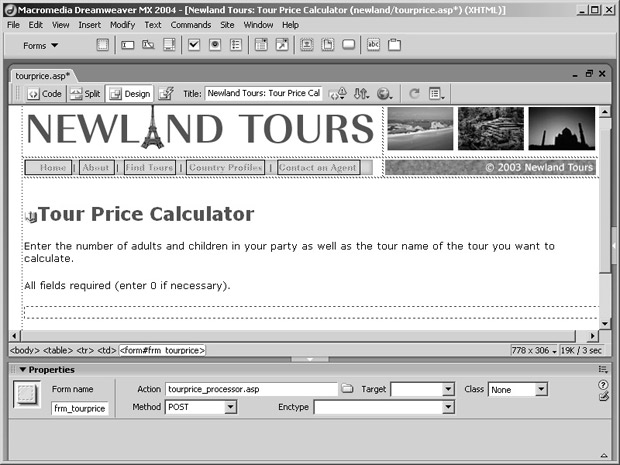
- Откройте файл tourprice.asp. Поместите курсор в конец строки с текстом All fields required (Все обязательные поля) – сразу после точки. В разделе Forms (Формы) на панели Insert (Вставка) щелкните на кнопке Form (Форма). После этого на панели Property Inspector (Инспектор свойств) присвойте форме имя frm_tourprice, а затем в раскрывающемся списке Action (Действие) укажите файл tourprice_processor.asp, а в поле со списком Method (Метод) выберите POST.
Поскольку форма не содержит полей и кнопки Submit, она совершенно бесполезна, – но это только начало.
Пунктирной линией обозначены границы формы.
- Поместите курсор внутри формы, а в категории Tables (Таблицы) на панели Insert (Вставка) щелкните на кнопке Table (Таблица). В открывшемся диалоговом окне укажите следующие параметры:
Rows: 4 (Строк: 4)
Columns: 2 (Столбцов: 2)
Width: 60 Percent (Толщина: 60 процентов)
Border: 0 (Толщина границы: 0)
Cell Padding: 3 (Заполнение ячейки: 3)
Cell Spacing: 0 (Расстояние между ячейками: 0)
После этого форма растянется, чтобы вместить созданную таблицу.
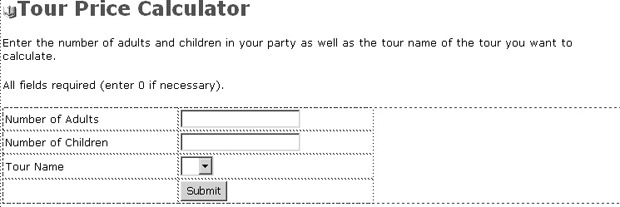
- В три верхние ячейки левого столбца введите следующие надписи: "Number of Adults" ("Количество взрослых"), "Number of Children" ("Количество детей"), "Tour Name" ("Название тура"). В ячейки правого столбца при помощи категории Forms (Формы) на панели Insert (Вставка) сверху вниз вставьте текстовое поле (text field), а затем другое текстовое поле. Кроме этого, добавьте раскрывающийся список или ниспадающее меню (list/menu), а после этого – кнопку Submit (button).
Категория Forms (Формы) позволяет создавать формы в считанные секунды. Однако каждый элемент формы нужно еще настроить.
- Выделите первое текстовое поле и на панели Property Inspector (Инспектор свойств) присвойте ему имя numAdults. Таким же образом следует назначить имя второму текстовому полю numChildren.
Следует помнить, что имена полей – это имена переменных, которые применяются в динамических сценариях для извлечения данных из формы. Поэтому важно присваивать полям осмысленные имена.
- Выделите список и на панели Property Inspector (Инспектор свойств) присвойте ему имя tourName, а потом щелкните на кнопке List Values (Значения списка). В одноименном диалоговом окне List Values щелкните в строке под надписью Item Label (Надпись элемента) и введите текст "Highlights of Argentina" ("Достопримечательности Аргентины"). Нажмите клавишу (Tab) и введите "500". Нажимая (Tab) для перехода между полями, введите "Highlights of Western Canada", "700", "Egyptian Pyramids and More" и "900".
Проще всего понять действия, произведенные в этом шаге, сравнив меню форм с текстовыми полями. При создании текстового поля ему присваивается имя. После того, как пользователь вводит данные в текстовое поле, они становятся значением этого поля. Так, например, текстовое поле firstName, создаваемое в предыдущих уроках, перемещало любое введенное пользователем значение на вторую страницу, в которой происходит сбор и отображение данных формы.
Меню работают по несколько другому принципу. Как и в случае с текстовыми полями им присваиваются имена, в которых хранятся соответствующие данные. Так, на странице, обрабатывающей эту форму, данные меню будут извлечены кодом Request.Form("tourName") (ASP), #form.tourName# (ColdFusion) или $_POST['tourName'] (PHP).
На этом сходство заканчивается. Ниспадающие меню не дают столько свободы, сколько текстовые поля. Здесь пользователь выбирает из ограниченного числа вариантов, определенного разработчиком. Варианты, из которых будет выбирать пользователь, задаются в столбце Item Label (Надпись элемента) диалогового окна List Values (Значения списка). В столбце Value (Значение) указываются соответствующие вариантам значения, которые пересылаются вместе с остальными данными формы. Таким образом, если посетитель выберет вариант Egyptian Pyramids and More (Египетские пирамиды и прочие достопримечательности), при использовании кода Request.Form("tourName") (ASP), #form.tourName# (ColdFusion) или $_POST['tourName'] (PHP) будет извлечено значение 900. Значения в списке будут использоваться при создании сценария расчетов.
Надпись к элементу списка (item label) не пересылается на следующую страницу вместе с данными формы. Она применяется в форме для того, чтобы посетитель мог сделать выбор. Надписи к элементам и сами значения отделены друг от друга, поскольку нередко требуется переслать в сценарий значение, отличное от надписи по типу. При проведении математических расчетов требуется не строковое, а числовое значение.
На самом деле, Newland Tours проводит гораздо больше путешествий. Вводить каждое по отдельности было бы довольно утомительно. Помимо этого, каждый раз для добавления или удаления путешествия приходится открывать диалоговое окно List Values (Значения списка) и производить нужные изменения. Существует более приемлемый вариант – это динамическая загрузка надписей и их значений для автоматического формирования этого меню при загрузке страницы. О том, как это сделать, говорится в уроке 9. Но сейчас, при создании основного механизма приложения, эти значения останутся жестко заданными.
Существует еще одна проблема. Если в этот момент посетитель выберет вариант Egyptian Pyramids and More, то на обработку будет отправлено только значение 900. Это значение можно умножить на число взрослых и детей, но нет возможности отправить отдельные значения для каждой группы. Вообще итоговая стоимость должна рассчитываться на основе цен отдельно для взрослых и для детей. Эта проблема также будет решена в уроке 9 путем извлечения соответствующих значений из базы данных.
- Сохраните страницу tourprice.asp и нажмите клавишу (F12), чтобы протестировать ее в браузере.
Форма готова к использованию. Однако прежде, чем переходить к созданию кода, выполняемого на стороне сервера, следует проверить в браузере ее внешний вид. Если нажать кнопку Submit, откроется страница tourprice_processor.asp, но она все еще статична.
По завершении закройте документ tourprice.asp.
Получение, обработка и отображение данных
Итак, подготовительный этап завершен успешно, и пришла пора реализовать расчет стоимости на основе данных, введенных пользователем в форму. Поскольку о получении и отображении на странице данных формы говорилось достаточно, в этом упражнении внимание будет уделено сценарию расчета.
- Откройте файл tourprice_processor.asp. При необходимости переключитесь в комбинированный режим Split (Режим разделения) или режим Code (Код).
Для проведения расчета требуются данные, доступные на странице, которая загружается после заполнения формы (атрибут Action [Действие[).
Поскольку кодировать вручную в режиме Design (Дизайн) невозможно, необходимо использовать режим Code (Код).
- Только для ASP. Поместите курсор в начале документа перед открывающим тегом <!DOCTYPE…>, дважды нажмите (Enter)/(Return), вернитесь к строке 1 и введите:
<%@LANGUAGE="VBSCRIPT"CODEPAGE="1252" %>.
Эта строка нужна по двум причинам. Во-первых, она сообщает серверу, что в сценарии применяется язык VBScript. Как говорилось ранее, в ASP используется несколько языков. Чаще всего, это VBScript и JScript, а в случае с ASP.NET выбор еще богаче. При употреблении ColdFusion нет необходимости указывать язык, поскольку эта технология поддерживает только язык разметки ColdFusion Markup Language (CFML), и недоразумений возникнуть не может.
Второй атрибут, CODEPAGE, определяет язык страницы. Значение 1252 указывает на применение английского языка.
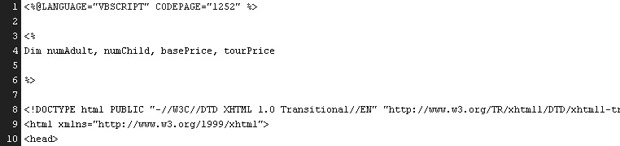
- Только для ASP. Поместите курсор в строку 2 и дважды нажмите (Enter)/(Return), чтобы добавить места. Начиная со строки 3, введите следующий код:
<%
Dim numAdult, numChild, basePrice, tourPrice
%>
Как известно из предыдущих уроков, <% используется для указания кода ASP, который должен обработать сервер. Перед завершающей частью тега %> следует оставить пустую строку для кода, который будет добавлен в следующем шаге.
Вторая строка выглядит несколько непривычно. В ASP для создания новой переменной следует вначале ее объявить. Для объявления переменных применяется оператор Dim. Таким образом, вторая строка кода сообщает серверу, что нужно создать четыре новые переменные. Переменным еще не присвоено никаких значений, но в скором времени это будет исправлено.
Примечание. В некоторых языках не требуется объявлять переменные перед тем, как присваивать им значения. Ни в ColdFusion, ни в PHP объявлять переменные не нужно, поэтому строка с оператором Dim свойственна только ASP.
К концу этого шага область кода у пользователей ASP должна выглядеть так же, как на приведенном ниже рисунке. Пользователи ColdFusion и PHP начнут написание кода в следующем шаге.
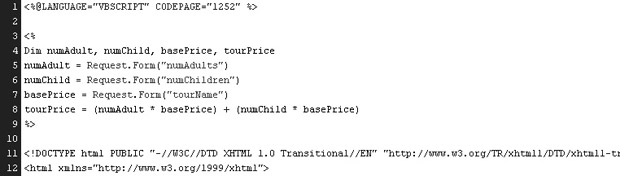
- Всем пользователям. Присвойте трем переменным numAdult, numChild иbasePrice значения, указанные в полях формы numAdults, numChildren и tourName.
Для ASP, начиная с пустой строки, идущей после строки с оператором Dim, следует ввести следующий код:
numAdult = Request.Form("numAdults")
numChild = Request.Form("numChildren")
basePrice = Request.Form("tourName")
Для ColdFusion в начале документа перед открывающим тегом <!DOCTYPE…> требуется ввести следующий код:
<cfset numAdult = form.numAdults>
<cfset numChild = form.numChildren>
<cfset basePrice = form.tourName>
Для PHP в начале документа перед строкой с открывающим тегом <!DOCTYPE…> следует ввести указанный код:
$numAdult = $_POST['numAdults'];
$numChild = $_POST['numChildren'];
$basePrice = $_POST['tourName'];
Код Request.Form("имя_поля"), form.имя_поля и $_POST['имя_поля'] уже применялся в предыдущих уроках. На этот раз, вместо того, чтобы как можно скорее вывести значения на страницу, их нужно сохранить в новых переменных. Причина заключается в том, что на страницу должен выводиться результат расчетов. Сохранение этих значений в переменных с осмысленными названиями облегчает написание и чтение сценария для проведения расчетов.
Следует обратить внимание, что в коде ColdFusion вокруг переменных формы отсутствуют знаки ##, как в предыдущем уроке. Эти знаки употребляются только при выведении динамических данных в исходный код итоговой страницы, например, в HTML. Без них на страницу будет выведено имя переменной, а не ее значение. Но в данном случае знаки ## не требуются, поскольку значения переменных используются во внутренних процессах ColdFusion и никуда не выводятся.
- Установите значение четвертой переменной tourPrice, в которой сохраняется результат расчетов.
Для ASP ниже строки с переменной basePrice необходимо ввести следующий код:
tourPrice = (numAdult * basePrice) + (numChild * basePrice)
Для ColdFusion ниже строки с переменной basePrice целесообразно ввести приведенный ниже код:
<cfset tourPrice = (numAdult * basePrice) + (numChild * basePrice)>
Для PHP ниже строки с переменной basePrice следует ввести такой код:
$tourPrice = ($numAdult * $basePrice) + ($numChild * $basePrice);
Приведенный код присваивает переменной tourPrice значение, получаемое в результате несложных математических действий. Скобки, как и принято при выполнении расчетов, используются для того, чтобы указанные операции выполнялись в требуемом порядке.
После выполнения этого кода на сервере переменная tourPrice будет содержать итоговую стоимость. Остается поместить это значение в HTML-код вместо заменителя XXX, после чего посетители смогут увидеть нужную информацию.
- Оставаясь в режиме Code (Код), переместитесь к заменителю XXX (приблизительно строка 34 в ASP, строка 30 в ColdFusion и строка 33 в PHP). Удалите заменитель XXX, а вместо него введите следующий код, выводящий на страницу значение переменной tourPrice.
Для ASP:
<% Response.Write(tourPrice) %>
Для ColdFusion:
<cfoutput>#tourPrice#</cfoutput>
Для PHP:
<?php echo $tourPrice; ?>
Основное различие между выводом значения переменной в данном случае и в уроке 5 состоит в том, что сейчас не требуется определять совместимую с протоколом HTTP область видимости переменной (строка запроса, форма, файл cookie и т.д.). Область видимости этой переменной ограничивается самой страницей во время обработки в ASP, ColdFusion или PHP. Таким образом, переменная будет использована и удалена до отправления кода браузеру по протоколу HTTP.
- Сохраните документы tourprice.asp и tourprice_processor.asp, а после этого загрузите их на сервер. На панели Site (Сайт) выделите файл tourprice.asp и нажмите клавишу (F12), чтобы протестировать его.
Следует проверять работу страницы при каждом удобном случае. Эти две страницы готовы для тестирования. Позже в приложение будет внесено несколько улучшений, но в основе своей оно работает или, по крайней мере, должно работать.
Для тестирования рекомендуется вводить несколько различных вариантов. В каждое поле требуется ввести числовое значение, выбрать какой-либо тур и нажать кнопку Submit. В результате появится итоговая страница, содержащая рассчитанную стоимость, выделенную с помощью полужирного начертания. Сумма рассчитывается в долларах, однако нигде не указано, что это именно доллары. На следующем шаге будет устранен и этот недочет. ASP, ColdFusion и поздние версии PHP содержат встроенные функции, позволяющие выводить числа в формате нужной валюты.
Если при вводе числовых значений страница работает без ошибок, следует указать неверные данные (к примеру, оставить одно из полей незаполненным или ввести букву, например, "D").
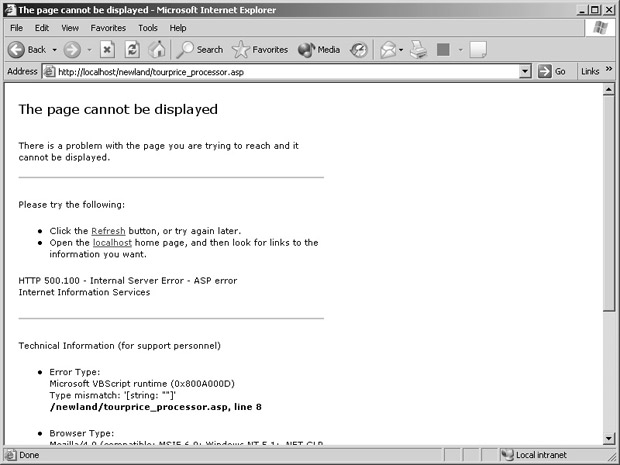
Страница выдаст сообщение об ошибке или попытается выполнить расчет, в любом случае возвращая бессмысленное значение. Причина заключается в том, что сценарий использует в математических действиях значения полей формы. Если эти поля содержат нечисловые символы или остались незаполненными, сценарий не сможет произвести необходимые расчеты. Этот недостаток будет устранен при введении проверки правильности заполнения формы, проводимой перед расчетом стоимости.
- Откройте в Dreamweaver документ tourprice_processor.asp и добавьте функцию, отображающую выводимое значение в формате долларов США.
Для ASP:
<% Response.Write(FormatCurrency(tourPrice)) %>
Для ColdFusion:
<cfoutput>#DollarFormat(tourPrice)#</cfoutput>
Для PHP:
<?php echo number_format($tourPrice,2,’.’,’,’); ?>
Примечание. В версиях PHP 4.3 и выше присутствует функция money_format(), но она недоступна в ранних версиях PHP, в том числе, в версиях, предустановленных в Mac OS X. В данном случае единственный недостаток применения функции number_format() состоит в том, что она не выводит знак доллара ($). Чтобы добавить его вручную, следует ввести знак доллара $ между тегом <strong> (или <span class="author">, если он не был изменен) и тегом <?php echo…>.
Функции задаются при разработке языка и указывают интерпретатору выполнить то или иное действие. Языки программирования, как правило, содержат десятки встроенных функций для выполнения типичных задач. Преобразование чисел в формат валюты является такой стандартной задачей, поэтому многие языки содержат функцию для ее решения.
Обычно функции имеют следующий вид: Имя_функции(Параметр). В некоторых случаях функция не имеет параметров, но скобки остаются (в частности, функция ColdFusion Now(), возвращающая текущее время на сервере). В случае с функциями FormatCurrency() (ASP) и DollarFormat() (ColdFusion) в скобках указывается форматируемое число. Поскольку число содержится в переменной tourPrice, в качестве параметра в функцию помещается эта переменная.
Функция number_format() (PHP) имеет четыре параметра: форматируемое число ($tourPrice), количество десятичных цифр после запятой (2), знак, отделяющий целые числа от десятичных (.) и знак, отделяющий тысячи (,). Поскольку точка и запятая в последних двух параметрах не являются частью синтаксической конструкции функции, а представляют собой текст, который выводится на страницу, они заключены в одинарные кавычки. Без одинарных кавычек интерпретатор PHP будет ошибочно пытаться использовать точку как символ конкатенации (объединения), а запятую – как разделитель между параметрами. Это может привести к ошибке.
Создание серверного сценария для проверки формы
Из предыдущего упражнения известно, что указанная форма работает правильно, когда числа введены в оба поля. Но если посетитель оставит одно из полей незаполненным или введет нечисловой символ, то при нажатии кнопки Submit появится неприятное сообщение об ошибке. Сообщения об ошибках, подобные указанным ранее, создавались, чтобы помочь разработчикам отлаживать работу приложений. В идеале, посетители совсем не должны их видеть.
Для предотвращения ошибок вводится сценарий, проверяющий, все ли необходимые данные были введены в форму. В уроке 6 проводилась проверка электронного адреса, введенного в форму. Эта проверка выполнялась на стороне клиента – в виде встроенного в Dreamweaver сценария JavaScript, который запускался при нажатии пользователем кнопки Submit. Сценарий было довольно просто добавить, однако окно с предупреждением, появляющееся в том случае, если форма была заполнена некорректно, было не слишком информативным.
В этом задании будет написан код для ASP, ColdFusion или PHP, проверяющий, введены ли в поля формы числа. Этот код выполняется на стороне сервера. Если поля не заполнены или введенные значения не являются числами, появится изначально скрытая часть HTML-страницы, содержащая сообщение об ошибке. Поскольку сообщение создается при помощи HTML-кода, в него можно ввести любую информацию и как угодно настроить его внешний вид.
Весь процесс выглядит следующим образом. Пользователь заполняет форму и нажимает кнопку Submit. На сервер отправляется запрос на страницу tourprice_processor.asp. В верхней части этой страницы расположен небольшой сценарий ASP, ColdFusion или PHP, проверяющий правильность заполнения формы. Если в обоих полях формы введены числа, страница обрабатывается и отправляется клиенту в обычном порядке. Если хотя бы одно поле не содержит число, пользователь перенаправляется обратно на страницу tourprice.asp, на которой появляется скрытая ранее область с сообщением об ошибке.
Для создания этого механизма требуется написать сценарий проверки правильности заполнения формы. О том, как это сделать, говорится в данном упражнении. В следующем упражнении показано, как создать и скрыть фрагмент HTML-кода с сообщением об ошибке. Наконец, введенный в область текст следует отформатировать при помощи CSS.
Итак, общая картина ясна, пора прикинуть, как должен работать сценарий проверки формы. Во-первых, сценарий будет управлять передачей данных. То есть, в зависимости от того, правильные ли данные ввел посетитель, сценарий должен продолжить расчеты или вернуть посетителя на страницу tourprice.asp. Для реализации управления данными обычно применяются условные инструкции вида if…else. Приведенный ниже псевдокод демонстрирует схему работы сценария.
if пользователь вводит в поле нечисловое значение или оставляет его
незаполненным
направить пользователя обратно на tourprice.asp
else
продолжать в обычном порядке
end if
Сценарий будет выполнен поэтапно – в два приема. На первом этапе для обработки страницы в обычном порядке инструкция else не потребуется. Нужна только первая часть сценария с инструкцией if.
На втором этапе пользователь будет перенаправлен обратно на страницу tourprice.asp. Для изменения видимости скрытой области на страницу передается переменная запроса. Затем следует добавить новый сценарий, проверяющий наличие этой переменной и отображающий скрытую область, если переменная присутствует. В противном случае, область останется невидимой. Не страшно, если поначалу это покажется абстрактным. В ходе выполнения упражнений все должно проясниться. В итоге псевдокод сценария проверки формы будет выглядеть следующим образом:
if пользователь вводит в поле нечисловое значение или оставляет его
незаполненным
направить пользователя обратно на tourprice.asp с помощью строки запроса
end if
План готов, пора написать код.
- Откройте файл tourprice_processor.asp. В начале документа перед сценарием расчета стоимости оставьте немного места для нового сценария.
Поскольку для проведения расчетов требуется точно знать, введены ли в форму верные данные, сценарий проверки заполнения помещается в самом начале документа.
Пользователям ASP следует поместить новый сценарий ниже кода <%@LANGUAGE="VBSCRIPT" CODEPAGE="1252"%>, который всегда должен оставаться в новой строке.
Совет. При создании нескольких сценариев рекомендуется оставлять между ними пустые строки, чтобы визуально отделить их друг от друга.
- Создайте внешний командный процессор сценария, который проверяет, содержатся ли числа в переменных формы.
Для ASP:
<%
If Not IsNumeric(Request.Form("numAdults")) or Not IsNumeric(Request.Form("numChildren"))
Then
End If
%>
Для ColdFusion:
<cfif> Not IsNumeric(form.numAdults) or Not IsNumeric(form.numChildren)>
</cfif>
Для PHP:
<?php
if (is_numeric($_POST['numAdults']) == false or is_numeric($_POST['numChildren']) == false)
?>
Пустая строка в каждом участке оставлена для кода, который будет добавлен на следующем шаге.
Все три языка содержат функцию IsNumeric() или is_numeric(), которая проверяет, является ли параметр числом. Если да, функция возвращает значение true (истина). Если нет – значение false (ложь). Поскольку перенаправить посетителя требуется в том случае, если значение не является числовым, добавляется оператор Not (ASP, ColdFusion) или применятся операция сравнения == false (PHP), чтобы инвертировать значение, возвращаемое функцией IsNumeric() или is_numeric(). Поскольку в условии поверяются две переменные, для каждой вызывается своя функция. Соединяет их оператор or (или).
- Добавьте внутреннее действие, которое выполняется, если в результате логической операции возвращается значение true.
Для ASP (с отступом в пустой строке, после инструкции if):
Response.Redirect("tourprice.asp?error=notnumeric")
Для ColdFusion (с отступом в пустой строке между открывающим и закрывающим тегами <cfif>):
<cflocation url="tourprice.cfm?error=notnumeric">
Для PHP (с отступом в пустой строке после инструкции if):
{
header("Location: tourprice.php?error=notnumeric");
exit;
}
Функция ASP Response.Redirect() переводит пользователя по указанному адресу. Точно так же действуют тег <cflocation> (ColdFusion) и функция header("Location:…") (PHP). Помимо самого URL-адреса указана и переменная запроса. На страницу tourprice.asp будет добавлен сценарий, проверяющий наличие этой переменной при помощи условной конструкции if…else и управляющий отображением области с сообщением об ошибке.
- Сохраните файл tourprice_processor.asp и загрузите его на сервер. Протестируйте страницу tourprice.asp.
Если не ввести число хотя бы в одно из полей, на экране останется страница tourprice.asp. При этом в адресной строке к адресу страницы будет добавлена переменная запроса. Она пока не применяется, но уже существует. Ее наличие или отсутствие позволяет серверному сценарию и пользователю различать ситуации, когда страница загружается впервые, а когда – из-за ошибки.
Создание условной области
Использование участка HTML-кода, который отображается в зависимости от ситуации, может показаться необычным, тем не менее, навыки, полученные в этом уроке, делают это возможным. Требуется просто поместить обычный HTML-код внутрь условной конструкции. При выполнении условия HTML-код будет добавлен на страницу. В противном случае, страница отобразится без него.
- Откройте tourprice.asp. Поместите курсор перед открывающим тегом <form> и несколько раз нажмите (Enter)/(Return), чтобы освободить место для нового кода.
Открывающий тег <form> находится внутри строки 38. Условная область, отображающаяся при перезагрузке страницы, в этом месте будет особенно заметна.
- Как и в предыдущем упражнении, начните с написания условия.
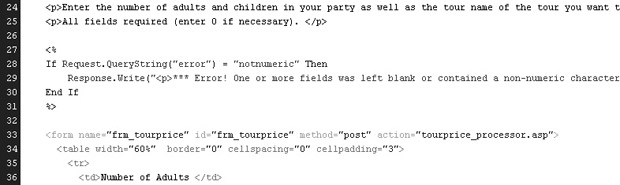
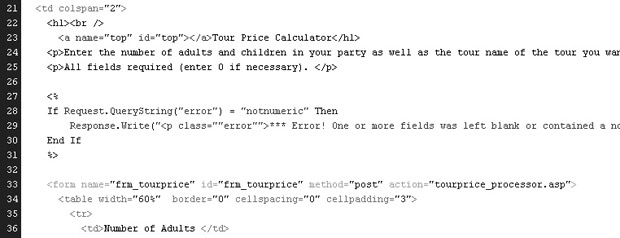
Для ASP:
<%
If Request.QueryString("error") = "notnumeric" Then
End If
%>
Для ColdFusion:
<cfif url.error is "notnumeric">
</cfif>
Для PHP:
<?
if ($_GET['error'] == "notnumeric")
?>
В условном выражении проверяется, присутствует ли в запросе переменная с именем error и если это так, содержит ли она значение notnumeric. При первой загрузке страницы такой переменной нет, так что в результате проверки условия будет возвращено значение false. Однако если страница tourprice.asp загружается в процессе проверки формы со страницы tourprice_processor.asp, в запрос добавляется переменная с нужным значением.
- Между строками, открывающими и закрывающими условие, поместите код, выводящий на страницу HTML.
Для ASP:
Response.Write("<p>*** Error! One or more fields was left blank or
contained a non-numeric character.</p>")
Для ColdFusion:
<cfoutput><p>*** Error! One or more fields was left blank or
contained a non-numeric character.</p></cfoutput>
Для PHP:
{
echo "<p>*** Error! One or more fields was left blank or
contained a non-numeric character.</p>";
}
Функции Response.Write, <cfoutput> и echo применяются для вывода статического или динамического кода. До этого на страницу выводился только динамический код, а статический код тоже может использоваться в этих функциях как отдельно, так и в сочетании с динамическим.
- Только пользователям ColdFusion. Поместите все условное выражение <cfif> внутри другого условного выражения <cfif>, чтобы первое выражение обрабатывалось только в том случае, если переменная запроса действительно существует.
<cfif isDefined("url.error")>
<cfif url.error is "notnumeric">
<cfoutput><p>*** Error! One or more fields was left blank or
contained a non-numeric character.</p></cfoutput>
</cfif>
</cfif>
Функция isDefined работает по тому же принципу, что и isNumeric, только вместо того, чтобы проверять, является ли значение числовым, она проверяет наличие того или иного параметра.
В данном случае добавление кода необходимо, поскольку ColdFusion подразумевает, что если в коде производится проверка переменной ( <cfif url.error = "notnumeric">), следовательно, эта переменная существует. Если переменной на самом деле нет, то при ее проверке ColdFusion выдаст сообщение об ошибке. Переменная error появляется только в том случае, если страница загружается в результате перевода пользователя со страницы tourprice_processor.cfm при проверке правильности заполнения формы. Таким образом, при первой загрузке страницы непременно появится безобразное сообщение об ошибке. Для решения этой проблемы вводится дополнительный код, проверяющий, действительно ли существует переменная url.error. Если нет, ColdFusion игнорирует остальной код, проверяющий, является ли значение числовым. Если переменная url.error существует, ColdFusion продолжает проверку.
В этом плане ASP и PHP отличаются от ColdFusion. Если переменная querystring.error не определена, интерпретатор делает вывод, что ее значение не может быть notnumeric и просто продолжает обработку кода страницы.
- Сохраните файл tourprice.asp, загрузите его на сервер и протестируйте в браузере.
Теперь при попытке ввести в поля формы значения, отличные от числовых, на странице появляется сообщение об ошибке.
Осталась одна проблема – сообщение не слишком заметно.
Создание и применение класса CSS
Для того чтобы сделать сообщение об ошибке более приметным, следует поработать над стилем оформления страницы. В XHTML для управления внешним видом страницы уместно использовать CSS. Для тегов разметки XHTML, определяющих заголовки, обычный текст, списки и другие элементы, определены готовые стили. Тем не менее, в XHTML нет тега <errormessage>, при использовании которого можно было бы переопределить дизайн страницы при помощи CSS. К счастью, CSS позволяет создавать собственные стили, которые могут применяться к стандартным элементам XHTML, например, к тегу <p>.
В этом задании специально для сообщений об ошибках будет создан пользовательский стиль, также называемый классом.
- На панели CSS Styles (CSS-стили) щелкните на кнопке New CSS Style (Создать CSS-стиль). В диалоговом окне выберите вариант Class (can apply to any tag) (Класс [можно применить к любому тегу]), а в качестве имени в поле Name (Имя) введите ".error". Для добавления нового стиля во внешнюю таблицу стилей, в поле Define in (Определить в) должно быть выбрано имя newland.css.
Наличие точки перед словом "error" в названии стиля обязательно.
В предыдущих уроках новые стили создавались не один раз, так что этот процесс должен быть знакомым. Следует помнить, что в данный момент происходит не переопределение существующего тега, а создание нового класса.
- В диалоговом окне CSS Style Definition (Определение CSS-стиля) в качестве значения атрибута Weight (Начертание) выберите вариант bold (полужирное), а для атрибута Color (Цвет) выберите цвет #990000 (темно-красный). По окончании нажмите OK.
Одно из преимуществ стилей CSS заключается в том, что они наследуют атрибуты других стилей (в том случае, если эти атрибуты не конфликтуют). Созданный класс будет прикреплен к тегу <p>, содержащему сообщение об ошибке. Стиль для тега <p> уже определен, то есть ему соответствует определенный шрифт, определенный размер и т.д. Все это наследует и класс .error. Таким образом, при создании класса CSS достаточно определить только атрибуты, свойственные именно этому классу. В данном случае это выделение текста с помощью полужирного начертания и красного цвета.
Примечание. В зависимости от настроек (диалоговое окно Preferences) при создании класса в Dreamweaver может открыться таблица стилей. В этом случае ее можно закрыть.
После того, как стиль создан, следует применить его.
- С помощью панели Site (Сайт) загрузите файл newland.css на удаленный сервер.
Так как новый стиль .error был сохранен только на локальном компьютере, поэтому если не загрузить таблицу стилей, то при тестировании файла ничего не изменится.
- В режиме Code (Код) переместитесь к строке, содержащей код Response.Write, <cfoutput> или <?php echo, выводящий сообщение об ошибке и замените тег <p> на <p class="error">.
Для применения стиля CSS к тегу применяется атрибут class. Следует обратить внимание на то, что в имени класса точка опускается.
- Только пользователям ASP и PHP. Перед каждой кавычкой около имени класса добавьте еще одну кавычку (ASP) или обратный слэш (PHP).
В ASP тег должен выглядеть следующим образом: <p class="error">, а в PHP – <p class=\"error\">.
Второй набор кавычек (ASP) и обратный слэш (PHP) необходимы по той причине, что вся строка HTML-кода заключена в кавычки. При использовании обычных кавычек ASP и PHP неправильно обработают код. Дополнительные кавычки или обратный слэш сообщают интерпретатору кода, что указанные кавычки следует рассматривать как часть текстовой строки, а не как ее границы.
При использовании ColdFusion необходимость в этом шаге отпадает, поскольку в том случае выводимый текст ограничивается не кавычками, а тегами <cfoutput>.
- Сохраните файл, загрузите его на сервер и протестируйте.
Для создания такого простого приложения было проделано довольно много работы. Но после некоторых дополнений становится заметно, что приложение оказалось полезным и удобным. Теперь, когда оно работает, следует удалить виртуальные цены и использовать реальные данные. Для этой цели применяются базы данных, о которых говорится в следующем уроке.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.