Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить  здесь. здесь.
В предыдущих уроках было показано несколько способов пересылки данных между страницами. Взаимодействие отдельных страниц создает ощущение целостности сайта. Более того, это позволяет владельцам сайта предоставлять посетителю возможность выбирать и настраивать нужную услугу. Одним словом, благодаря пересылке данных несколько страниц могут функционировать как одно целое, что является значительным достижением, учитывая неспособность протокола HTTP запоминать данные.
Несмотря на то, что описанные ранее приемы по пересылке данных применяются довольно часто, бывают ситуации, когда данные требуется переслать в другое место. Иногда возникает необходимость просто сохранить данные для извлечения в дальнейшем (например, в базу данных). В другом случае нужно переслать информацию определенному человеку. В этом уроке показано, как на сайте Newland Tours получить информацию от посетителя и переслать ее агенту по туризму. Поскольку компании Newland Tours на самом деле не существует, для проверки работы сценария нужно пересылать сообщения на собственный адрес.
Если применяется локальная версия IIS или ColdFusion, то потребуется настроить систему для пересылки электронных сообщений.
При использовании локальной версии Apache и PHP (в Windows или Mac OS) отправка сообщений, к сожалению, будет невозможна. PHP предоставляет все средства для отправки сообщений, и они описаны в этом уроке. Однако Apache не содержит встроенного почтового сервера, как IIS или ColdFusion. Большинство хостинг-провайдеров, использующих Apache и PHP, как правило, предоставляют и почтовые серверы, – так что на удаленном сервере код, приведенный в этом уроке, будет работать. Но протестировать его работоспособность можно будет, только если используется ASP/IIS или ColdFusion, либо если файлы размещены на удаленном сервере, предоставляющим почтовые услуги (в этом случае подходит любая серверная модель).
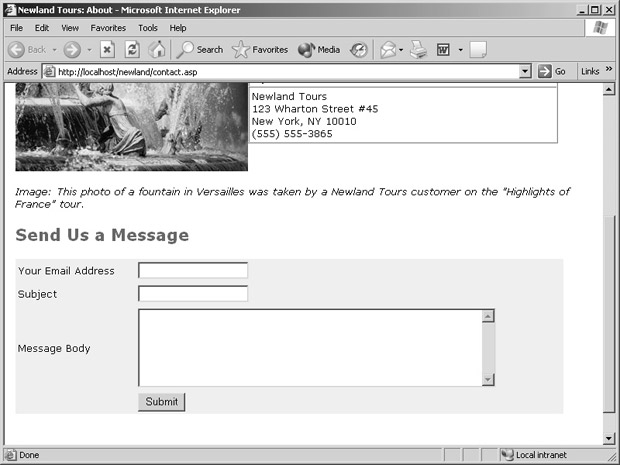
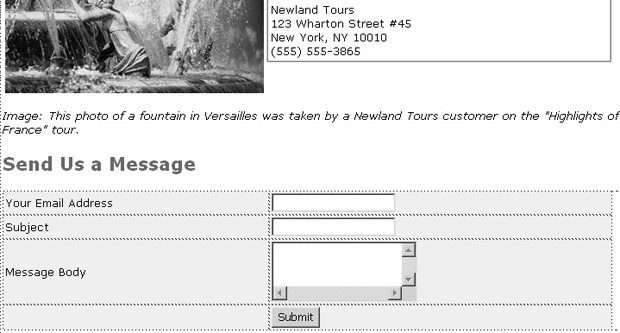
Рис. 6.1. Данные, полученные при помощи этой формы, будут использованы для генерации электронного сообщения
Помимо настройки почтового сервера будут применяться специальные почтовые объекты. Слово "объекты" употребляется в контексте понятия "объектно-ориентированное программирование". Особенно много объектов и незнакомых синтаксических конструкций встретится при работе с ASP.
Тех, у кого нет реального опыта программирования, применение объектов для создания эффективного кода может озадачить. На самом же деле, в объектно-ориентированном программировании (ООП) объекты создаются по аналогии с объектами реального мира. Таким образом, основная идея ООП заключается в том, чтобы облегчить и сделать программирование более удобным как в процессе написания кода, так и при его поддержке. Тем не менее, поначалу может показаться, что объекты излишне сложны. В этой сложности и заключается огромный потенциал объектов (даже несмотря на то, что процесс их использования максимально упрощен). Пользователи PHP и ColdFusion работают с объектами не столь интенсивно, как пользователи ASP, но в любом коде объекты встречаются довольно регулярно.
Во время урока придется прибегнуть к ручному кодированию. Несмотря на удобство пользовательского интерфейса Dreamweaver, иногда приходится выходить за рамки дизайна страницы и диалоговых окон и вводить собственный код. Волноваться по этому поводу не следует, – книга рассчитана на тех, у кого нет достаточного опыта программирования, поэтому каждый шаг сопровождается подробными комментариями.
Почтовый сервис SMTP
Повсюду в уроке применяется почтовый сервис SMTP. SMTP (Simple Mail Transfer Protocol – простой протокол пересылки электронной почты) является сетевым стандартом для пересылки электронных сообщений, которые затем принимаются и интерпретируются различными клиентами, в том числе, POP3 и IMAP.
Возможно, ключевая особенность протокола SMTP состоит в том, что он употребляется только для отправки, а не для получения сообщений. Таким образом, настройка сервера для использования протокола SMTP дает возможность отправлять сообщения при помощи приложений (которые, однако, не будут завершенными почтовыми сервисами). Существуют возможности, позволяющие настроить локальный компьютер как на отправку, так и на получение сообщений, но в этой книге они не рассматриваются.
Целью урока является создание веб-приложения, генерирующего сообщения и пересылающего их по сети. Как вскоре станет ясно, подобные приложения очень полезны.
Настройка системы для отправки сообщений по протоколу SMTP
Прежде чем отправлять сообщения посредством веб-приложения, следует убедиться в том, что сервер, на котором работает приложение, способен отправлять электронную почту. Кто-то использует локальную версию IIS для создания ASP-страниц, кто-то — локальную версию ColdFusion, кто-то — локальную версию Apache, а некоторые пользователи подключаются к удаленным серверам, на которых установлены ASP, ColdFusion или Apache/PHP. В зависимости от способа подключения к серверу, в этом задании нужно следовать различным последовательностям шагов, как описано в приведенном ниже списке:
- разработчикам ASP-приложений, использующим локальный сервер IIS (Windows 2000 или Windows XP), следует прочитать раздел "Настройка IIS для отправки электронной почты (пользователям ASP)";
- разработчикам, применяющим ColdFusion на локальном компьютере, необходимо ознакомиться с разделом "Настройка ColdFusion для отправки электронной почты";
- к сожалению, разработчики PHP, использующие локальный сервер Apache, не имеют возможности протестировать созданные страницы, поскольку Apache не поддерживает протокол SMTP. В любом случае, следует выполнять упражнения для этого урока, но отправить сообщения не удастся. Однако если в будущем появится возможность загрузить приложение на удаленный веб-сервер, страницы будут работать надлежащим образом. В этом случае следует прочитать раздел "Написание кода для отправки сообщения";
- разработчикам ASP, ColdFusion и PHP-приложений, применяющим удаленные серверы (подключенный сетевой диск или FTP-протокол), нужно уточнить у администратора сервера, поддерживается ли на сервере возможность использования SMTP-протокола, а также убедиться, что для каталога сайта на сервере есть разрешение на отправку электронных сообщений по протоколу SMTP. После этого следует перейти к разделу "Написание кода для отправки сообщения".
Настройка IIS для отправки почты (разработчикам ASP)
Этот раздел следует прочесть при использовании ASP на локальном сервере IIS (Windows 2000 или XP). Вполне возможно, что система уже настроена на работу с протоколом SMTP, тем не менее, надо в этом убедиться. Если по какой-то причине служба SMTP не установлена, нужно установить ее, следуя приведенным ниже шагам.
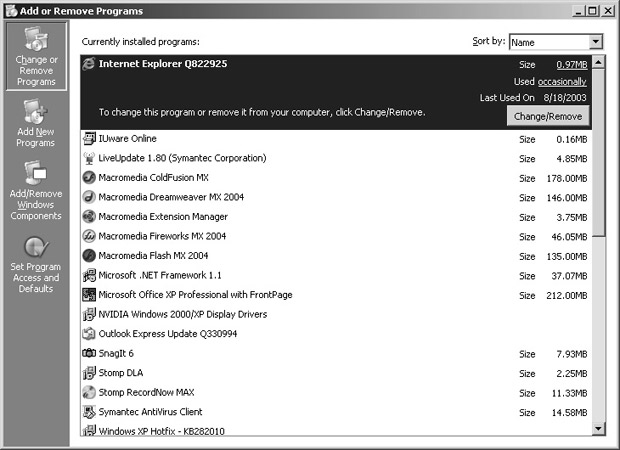
- В папке Control Panel (Панель управления) (Windows) откройте диалоговое окно Add or Remove Programs (Установка и удаление программ). Щелкните на кнопке Add/Remove Windows Components (Добавление и удаление компонентов) (Windows) (см. рис. вверху следующей страницы).
При щелчке на кнопке Add/Remove Windows Components (Добавление и удаление компонентов) (Windows) откроется второе диалоговое окно – Windows Components Wizard (Мастер компонентов) (Windows).
Диалоговое окно Add/Remove Programs (Установка и удаление программ), помимо управления установленными программами, позволяет управлять установкой и настройками Windows. Поскольку IIS является частью Windows 2000 или XP, это диалоговое окно дает возможность добавить недостающие компоненты или удалить уже установленные.
- В диалоговом окне Windows Components Wizard (Мастер компонентов Windows) выделите пункт Internet Information Services (IIS) и нажмите кнопку Details (Состав).
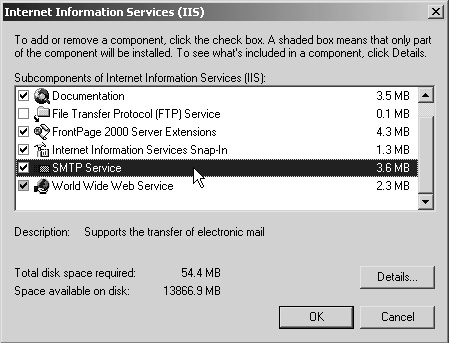
Откроется диалоговое окно Internet Information Services (IIS). Оно позволяет устанавливать и удалять компоненты IIS, в том числе, службу SMTP.
- При необходимости прокрутите список вниз и убедитесь, что установлен флажок SMTP Service (Служба SMTP).
Если флажок установлен, то это означает, что служба исходящей электронной почты SMTP уже установлена.
Если флажок снят, значит, служба SMTP не установлена. Если установить флажок, тогда Windows инсталлирует и запустит ее.
- Нажмите OK, чтобы подтвердить изменения, выполненные в диалоговом окне Internet Information Services (IIS), а затем нажмите Next (Далее), чтобы завершить установку.
Итак, служба исходящей почты SMTP установлена. Следует перейти к разделу "Написание кода для отправки сообщения".
Настройка ColdFusion для отправки электронной почты
Этот раздел следует прочесть при локальном использовании ColdFusion. Настройка службы исходящих сообщений SMTP для ColdFusion легко производится при помощи приложения администрирования ColdFusion.
- В меню Start (Пуск) выполните команды Programs\Macromedia\ Macromedia ColdFusion MX\Administrator (Программы\Macromedia\ Macromedia ColdFusion MX\Администратор).
Указанный путь может и отличаться в зависимости от настроек операционной системы.
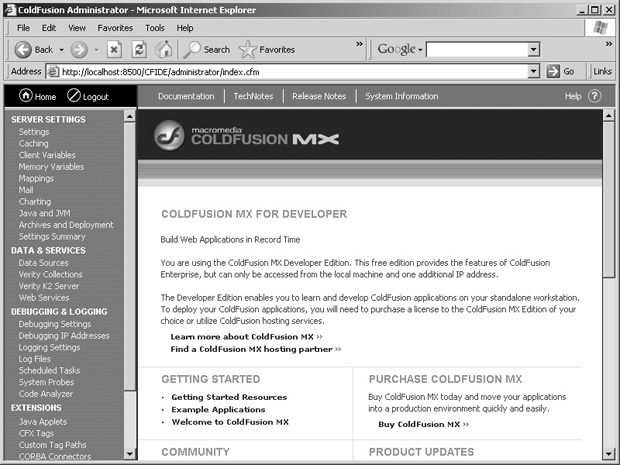
На открывшейся странице требуется указать имя пользователя и пароль. После этого откроется приложение администрирования сервера ColdFusion. Оно применяется для настройки ColdFusion, а позже здесь будет создан источник данных, который позволит загружать на страницы сайта Newland Tours записи из базы данных.
- На панели навигации в левой части страницы щелкните на ссылке Mail (Почта), относящейся к категории Server Settings (Настройки сервера).
Откроется страница с несколькими настройками почтового сервера. Следует оставить их без изменений, за исключением адреса сервера исходящей почты (это может быть как обычный, так и IP-адрес). Адрес вводится в поле Mail Server (Почтовый сервер), и для удобства в качестве образца здесь указан пример адреса.
- В поле Mail Server (Почтовый сервер) введите доменное имя или IP-адрес сервера исходящей почты.
Если адрес сервера исходящей почты точно неизвестен, необходимо проверить данные учетной записи программы для получения почтовых сообщений. Они должны быть одинаковыми.
В частности, в почтовой программе Outlook Express следует выполнить команды Tools\Accounts (Сервис\Учетные записи) Затем надо выбрать учетную запись, соответствующую нужному электронному адресу и нажать кнопку Properties (Свойства). Далее следует щелкнуть на вкладке Servers (Серверы) и скопировать адрес, расположенный в поле Outgoing mail (SMTP) (Исходящая почта [SMTP]). Меню и команды в других почтовых клиентах могут отличаться, но информация об адресе сервера исходящей почты обязательно присутствует где-то в интерфейсе.
- Нажмите кнопку Submit вверху и внизу страницы.
ColdFusion обновит настройки и, пока действует введенный пользователем адрес, сервер будет работать правильно.
Написание кода для отправки сообщения
В этом упражнении будет создана страница, которая отправляет сообщение по указанному электронному адресу. Сначала содержимое сообщения будет жестко заданным. То есть при отправке 20 сообщений все они будут иметь одни и те же тему и текст. После проверки работы страницы будет создана форма для отправки сообщения, а строго заданные значения будут заменены на динамические переменные формы.
- Откройте файл generic_template.asp, в меню File (Файл) выполните команду Save As (Сохранить как) и присвойте новому файлу имя messageSent.asp.
Этот файл сгенерирует и отправит электронное сообщение, после чего сообщит пользователю, что сообщение отправлено.
- Вместо заменителя заголовка введите текст Message Sent. Вместо заменителя обычного текста введите надпись "Your message has been sent. You should hear from us within two business days" ("Ваше сообщение отправлено. Ждите ответное письмо в течение двух дней"). После этого добавьте новый абзац с текстом "Return to Newland Home" ("Возврат на главную страницу Newland Tour") и присоедините к слову "Home" ссылку на страницу index.asp.
Затраты времени на создание шаблона уже начинают окупаться. Благодаря шаблону, разработка и настройка новой страницы занимает несколько секунд.

На данный момент не хватает функциональных средств для генерации и отправки сообщений. Прежде чем переходить к их созданию, нужно сделать небольшое отступление, в котором подробнее рассказать об объектах. Объекты применяются во многих современных языках программирования, в том числе, и в языках программирования веб-приложений, – так что их описание пойдет только на пользу.
Объекты, методы и свойства
Языки программирования разрабатывались не на пустом месте. Каждый их них предназначался для решения конкретных задач или обеспечения конкретных функций. В частности, язык ActionScript для Flash был создан, чтобы разработчики могли воспользоваться большинством возможностей и особенностей Flash. По этой причине некоторые возможности ActionScript характерны только для Flash и отличают ActionScript от других похожих языков, таких как JavaScript.
ASP, ColdFusion и PHP имеют одинаковую природу. Эти технологии разрабатывались для того, чтобы обеспечить работу динамичных веб-сайтов в рамках протокола HTTP. Разработчики этих программных продуктов знали, что потребуется выполнение определенных задач, – например, пересылка данных между страницами, подключение к базе данных и генерация электронных сообщений. Для ускоренного выполнения этих задач каждый язык содержит встроенные объекты. Объекты – это обобщенные элементы, предназначенные для более простого решения конкретных задач. Например, объект ASP Message облегчает создание и отправку новых электронных сообщений в рамках ASP.
Совет. Строго говоря, объект Message относится не только к ASP, а к гораздо большему классу объектов, встроенных в операционные системы Windows 2000 и XP и используемых сервером IIS. В контексте книги это не имеет особого значения и приводится исключительно для полноты изложения.
Чтобы использовать объект, следует создать его экземпляр (instance). Те, кто работал с диалоговым окном Library (Библиотека) в программах Macromedia Flash, Fireworks или Dreamweaver, знакомы с древовидной структурой построения объектов и их инициализацией. Объект, а, чаще всего, класс, существует чисто умозрительно – в виде некоего абстрактного элемента (в первом случае) или абстрактного типа данных (для класса), – так что класс использовать нельзя. При создании экземпляра генерируется уникальная копия (клон) класса, но при этом он настраивается согласно окружению. Для наглядности можно привести аналогию, в которой в качестве абстрактного класса представлен вид homo sapiens, а в качестве его конкретной реализации (экземпляра) – человек. У всех, кто относится к homo sapiens, есть, как известно, антропометрические данные, – в частности, рост, цвет волос, вес и т.д. Однако у каждого человека эти данные различны.
Большинство классов имеют встроенные функции. Обычно они делятся на две категории: свойства (properties) и методы (methods). Некоторые объекты содержат дочерние объекты со своими свойствами и методами. Свойства применяются для описания объекта. К примеру, в случае с видом homo sapiens свойствами являются рост, цвет волос, дата рождения, местонахождение, вес и пр. К методам относятся действия, которые объект может выполнять. Так, люди могут ходить, танцевать, петь, спать и т. д., – все эти действия являются методами класса homo sapiens. При создании экземпляра объекта часто требуется определить его свойства. Когда нужно какое-то действие, следует вызвать один или несколько методов объекта.
Наконец, при создании уникального экземпляра объекта ему обычно присваивается идентификатор (ID) или имя. Это имя позволяет обработчику сценария отслеживать экземпляр, поскольку нередко в одном и том же сценарии или документе могут использоваться несколько экземпляров одного и того же объекта. По той же причине каждый человек имеет свое имя, позволяющее его идентифицировать и упоминать о нем в разговоре.
Итак, для вызова в сценариях определенных функций применяются встроенные объекты. Для использования объекта следует создать его экземпляр. Для того чтобы дать сценарию возможность идентифицировать экземпляр, нужно присвоить ему уникальное имя. Наконец, для того чтобы использовать экземпляр (и выполнить поставленную задачу), требуется задать его свойства и вызвать методы.
В приведенных ниже шагах пользователи ASP создадут сценарий, в котором предусмотрено выполнение каждого из этапов. Пользователи ColdFusion и PHP обнаружат, что в этих языках большая часть кода, связанная с наиболее сложными моментами в программировании, скрыта, хотя ее следы все равно заметны.
Процедура решения назначенной задачи поделена на шаги согласно нескольким этапам использования объектов.
Примечание. Нумерация шагов продолжается с предыдущего задания "Написание кода для отправки сообщения".
- В области кода поместите курсор в начало строки 2 (перед открывающим тегом <html>) и несколько раз нажмите (Enter)/(Return).
На этом шаге на страницу добавляется место для нового сценария.
- Только для ASP и ColdFusion. Чтобы создать новый экземпляр почтового объекта и присвоить ему идентификатор, введите следующий код:
Для ASP:
<%
theSchema=http://schemas.microsoft.com/cdo/configuration/
Set cdoConfig=server.CreateObject("CDO.Configuration")
cdoConfig.Fields.Item(theSchema & "sendusing") = 2
cdoConfig.Fields.Item(theSchema & "smtpserver") = "your.SMTP.server.com"
cdoConfig.Fields.Update
set cdoMessage=Server.CreateObject("CDO.Message")
cdoMessage.Configuration=cdoConfig
%>
Для ColdFusion:
<cfmail>
</cfmail>
Пользователям ASP следует заменить выделенный код "your.SMTP.server.com" именем или IP-адресом реального SMTP-сервера. Лучше всего, если это будет сервер исходящей почты, указанный в клиенте электронной почты, например, в Outlook Express.
Код ColdFusion говорит сам за себя. Два приведенных тега служат указанием ColdFusion создать новый почтовый объект. Прежде чем он станет работать, требуется добавить еще немного кода, тем не менее, он хотя бы уже создан. Помимо прочего, ColdFusion автоматически присваивает почтовому объекту уникальный идентификатор. Таким образом, одним простым действием выполняется несколько задач.
Код ASP несколько сложнее, что неудивительно. В первом разделе кода приводится информация, которая требуется для того, чтобы обработчик кода ASP действительно соединился с почтовым сервером. Во втором разделе, который будет введен на следующем шаге, создается экземпляр объекта Message.
- Настройте экземпляр таким образом, чтобы он мог отправлять нужную информацию на требуемый электронный адрес. Для этого перед закрывающим тегом %> (ASP) или </cfmail> (ColdFusion) добавьте приведенный ниже код. Пользователям PHP следует добавить указанный код в пустой области, созданной на шаге 3.
Для ASP надо ввести следующий код (yourname@yourserver.com заменяется действующим электронным адресом):
cdoMessage.From="yourname@yourserver.com"
cdoMessage.To="yourname@yourserver.com"
cdoMessage.Subject="This is the message subject"
cdoMessage.TextBody="This is the message body"
cdoMessage.Send
После этого следует добавить еще две строки кода:
Set cdoMessage=Nothing
Set cdoConfig=Nothing
При использовании ColdFusion в теге <cfmail> нужно добавить следующий код (yourname@yourserver.com следует заменить на действующий электронный адрес):
<cfmail from="yourname@yourserver.com" to="yourname@yourserver.com"
subject="This is the Message Subject">
После этого между открывающим и закрывающим тегами <cfmail> надо добавить следующий текст:
This is the message body.
Для PHP вводится код:
<?
mail('yourname@yourserver.com', 'This is the message subject', 'This is the message body.');
?>
ASP и ColdFusion требуют указывать, от кого и кому отправлено сообщение, а также тему сообщения и его текст (message body – тело сообщения).
В ColdFusion используется легкий для чтения синтаксис вида атрибут="значение". Само сообщение располагается между тегами <cfmail> (остальные параметры указываются внутри открывающего тега <cfmail>). Действие для сообщения, то есть отправка, в ColdFusion определяется автоматически.
Примечание. В ASP для отправки сообщения вызывается метод Send. Перед этим требуется указать ряд параметров объекта Message, включая электронные адреса отправителя и получателя, а также тему сообщения и его текст. После вызова метода Send объекты cdoConfig и cdoMessage уничтожаются. Это позволяет впоследствии отправить другое сообщение при помощи тех же объектов.
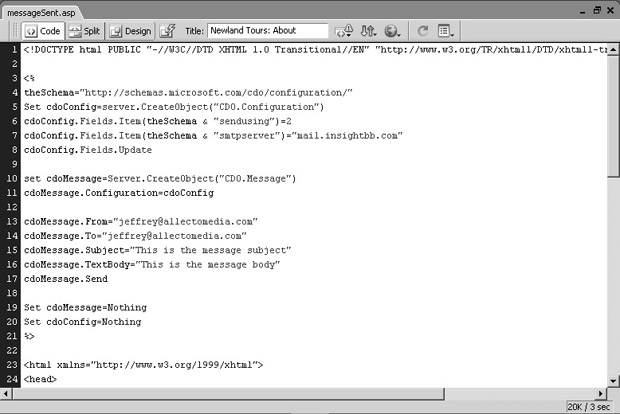
В итоге сценарий для ASP должен выглядеть таким образом:
<%
theSchema=http://schemas.microsoft.com/cdo/configuration/
Set cdoConfig=server.CreateObject("CDO.Configuration")
cdoConfig.Fields.Item(theSchema & "sendusing") = 2
cdoConfig.Fields.Item(theSchema & "smtpserver") = "your.SMTP.server.com"
cdoConfig.Fields.Update
set cdoMessage=Server.CreateObject("CDO.Message")
cdoMessage.Configuration=cdoConfig
cdoMessage.From="yourname@yourserver.com"
cdoMessage.To="yourname@yourserver.com"
cdoMessage.Subject="This is the message subject"
cdoMessage.TextBody="This is the message body"
cdoMessage.Send
Set cdoMessage=Nothing
Set cdoConfig=Nothing
%>
Сценарий для ColdFusion должен выглядеть следующим образом:
<cfmail from="yourname@yourserver.com" to="yourname@yourserver.com"
subject="This is the Message Subject">
This is the message body.
</cfmail>>
Так же, как в ASP и ColdFusion, в PHP необходимо указывать адрес получателя, тему и текст сообщения. Однако адрес отправителя указывать не требуется. Более того, возможность указания адреса отправителя зависит от внешних факторов, основными из которых являются операционная система и почтовый сервер, с которыми взаимодействует сценарий PHP. В книге адрес отправителя указывать не требуется. Более подробная информация об указании отправителя в функции mail() языка PHP расположена по адресу: http://www.php.net/manual/en/function.mail.php.
- Сохраните файл и загрузите его на удаленный сервер. Щелкните в любом месте документа и нажмите клавишу (F12), чтобы протестировать его.
При открытии страницы в браузере появится сообщение об отправке сообщения. Если вместо этого отображается сообщение об ошибке, а код написан правильно, значит, неверно настроен почтовый сервер. При использовании промежуточного или рабочего сервера следует связаться с его администратором и проконсультироваться по поводу исправления ошибок.
В случае применения автономного компьютера с IIS придется исправлять ошибки самостоятельно. Здесь исправление проблемы может обернуться еще большими проблемами. Суть в том, что следует понимать код и знать, что он будет действовать на рабочем сервере, и его настройки позволяют отправлять электронную почту. Но прилагать так много усилий, чтобы провести несколько часов в состоянии стресса для поиска ошибок на сервере – не самый эффективный способ обучения разработке динамических веб-приложений. Иногда лучше просто перейти к следующему шагу.
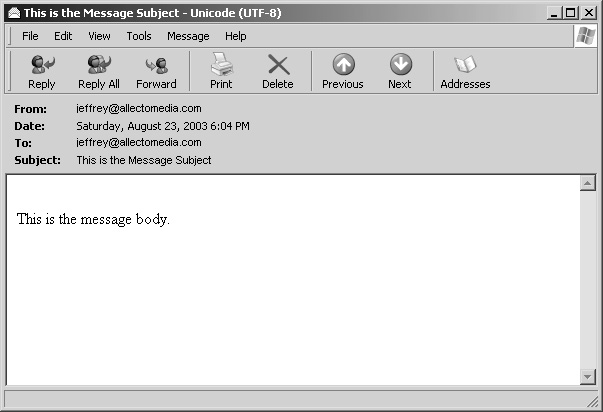
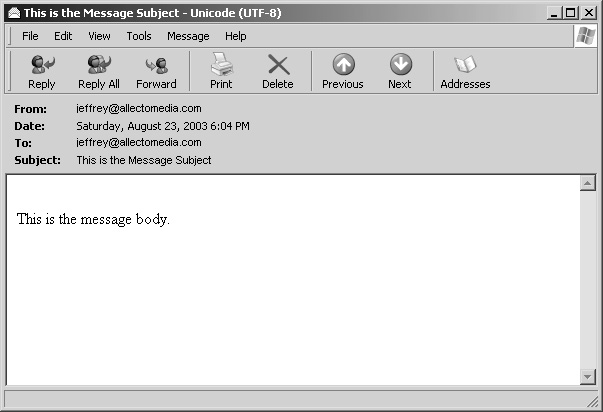
Для выполнения контрольного теста нужно проверить почту по указанному электронному адресу. Полученное сообщение должно выглядеть так же, как на примере, за исключением электронного адреса. Понятно, что это не самое интересное электронное сообщение, а поскольку его текст жестко вписан в код страницы, изменить содержимое нельзя.

Если сообщение не получено, значит, произошла одна из возможных ошибок. Вероятнее всего, сервер неправильно настроен на отправку электронных сообщений по протоколу SMTP. Поэтому следует выполнить команды Control Panel\Administrative Tools\Services (Панель управления\Администрирование\Службы) и убедиться, что Simple Mail Transport Protocol помечен состоянием Started (Работает). Другой способ – это воспользоваться командами Control Panel\Administrative Tools\Internet Information Services (Панель управления\Администрирование\ Internet Information Services) (XP) или Internet Service Manager (Windows 2000), а потом выбрать компьютер с сервером и посмотреть свойства Default SMTP Virtual Server (Виртуальный сервер SMTP по умолчанию).
Если используется ColdFusion, то, скорее всего, не было введено правильное доменное имя или IP-адрес сервера исходящей почты SMTP.
- Закройте документ messageSent.asp.
После того, как механизм отправки сообщения налажен, требуется сделать его полезным, добавив в сообщение осмысленное содержимое. Для этого будет создана форма получения от посетителя данных для сообщения, после чего данные будут переданы почтовому объекту, который, в свою очередь, отправит их (как бы) сотрудникам Newland Tours.
Создание веб-формы
В этом упражнении будет создана форма для получения данных от посетителя, которые затем пересылаются на страницу messageSent.asp. Прежде чем переходить к практическим шагам, предлагаю проверить полученные знания. Каким образом следует отправлять данные на страницу messageSent.asp? Какой метод следует использовать для этого: GET или POST? Из каких полей должна состоять форма?
- Откройте страницу contact.asp. Измените таблицу с контактными данными так, чтобы она выглядела так же, как на рисунке. Помимо этого, измените текст в первом абзаце, чтобы он отражал новую структуру страницы.
Одно из преимуществ включения электронного адреса внутрь кода, выполняемого на стороне сервера, заключается в том, что спамеры не получат к нему доступа. Если поместить электронный адрес на страницу, как в текущей версии сайта, автоматические программы для сбора электронных адресов легко получат к нему доступ и добавят его в соответствующие списки (спам-листы). Использование формы для отправки почты позволяет защитить электронный адрес.
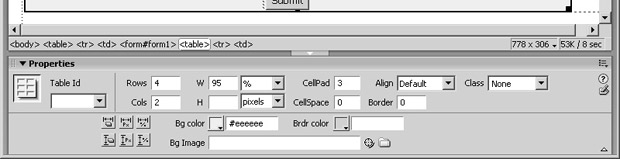
- Поместите курсор ниже подписи к изображению и выполните команды Insert\Form\Form (Вставка\Форма\Форма), чтобы вставить новую форму. Не меняя положение курсора, воспользуйтесь командами Insert\Table (Вставка\Таблица) и заполните новую таблицу указанными ниже данными. Нажмите OK.
Rows: 4 (Строк: 4)
Columns: 2 (Столбцов: 2)
Width: 95 Percent (Толщина: 95 процентов)
Border thickness: 0 (Толщина границы: 0)
Cell padding: 3 (Заполнение ячейки: 3)
Cell spacing: 0 (Расстояние между ячейками: 0)
Многие часто забывают, что таблицы могут содержать любые HTML-теги. Таблица позволяет представить форму в более структурированном виде.
- В правый столбец таблицы вставьте два текстовых поля (text field), одну текстовую область (text area) и кнопку Submit (button). В первые три ячейки левого столбца введите текст "Your Email Address, Subject, Message Body" ("Ваш электронный адрес, тема и текст сообщения").
На этом шаге формируется внешний вид страницы. Работа с данными предполагает, в частности, присвоение имен полям или назначение определенных действий для заданных полей формы. Все это будет сделано в одном из следующих шагов.
Совет. Иногда при добавлении в ячейки таблицы или при удалении из них большого количества данных возникают проблемы с отображением страницы в Dreamweaver. К примеру, во время выполнения этого шага пунктирная линия формы может перекрыть таблицу. Однако следует помнить, что проблема относится исключительно к отображению страницы на экране, а в соответствующем коде ошибок нет. Для того, чтобы увидеть, как страница будет выглядеть на самом деле, следует в селекторе тегов щелкнуть на крайнем левом теге <table>, после чего Dreamweaver перерисует таблицу.
- В селекторе тегов щелкните на теге <table>, после чего на панели Property Inspector (Инспектор свойств) измените значение атрибута bgcolor (цвет фона) на #eeeeee (светло-серый).
Серый цвет фона отделяет форму от остального содержимого страницы, при этом привлекая внимание к текстовым полям, которые имеют более светлый оттенок.
- Поместите над таблицей заголовок второго уровня (тег h2), содержащий текст "Send Us a Message" ("Пришлите нам сообщение").
Итак, форма уже имеет достаточно привлекательный вид, но без заголовка ее предназначение остается неясным.
Результат предыдущих действий показан на приведенном рисунке.
- Поочередно выделите два первых текстовых поля и назовите их emailAddress и subject, соответственно. Выделите текстовую область, назовите ее body, а также присвойте параметру Char width значение 55, параметру Num Lines – значение 6, а параметру Wrap – значение Virtual.
На этом шаге каждому полю присваивается осмысленный идентификатор, что облегчает задачу получения данных на странице messa-geSent.asp.
Настройка текстовой области позволяет посетителям вводить более длинные сообщения, чем позволяют значения параметров, заданные по умолчанию.
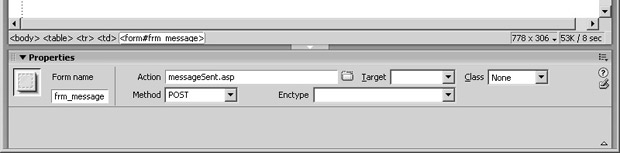
- В селекторе тегов выделите тег <form#form1>, после чего на панели Property Inspector (Инспектор свойств) присвойте выделенной форме имя frm_message. В поле Action (Действие) введите "messageSent.asp". В поле со списком Method (Метод) выберите вариант POST.
В одном из предыдущих уроков при создании форм уже выполнялись настройки для полей Action (Действие) и Method (Метод). Выбранные настройки означают, что при нажатии кнопки Submit форма отправляет HTTP-запрос на страницу messageSent.asp, а введенные в форму данные помещаются в тело этого запроса.
- Сохраните и закройте файл contact.asp, а после этого загрузите его на сервер.
Итак, создание формы завершено. Теперь, чтобы она заработала, требуется передать полученные значения почтовому объекту.
Пересылка динамических значений формы
Знание действий, описанных в уроках 4 и 5, позволяет завершить упражнение, не следуя тем полезным сведениям, которые приведены в этом разделе. Рекомендую так и сделать, но если возникают проблемы или тупиковые ситуации, лучше подстраховаться и внимательно прочесть представленные здесь материалы. После этого можно перейти к последнему разделу "Проверка правильности заполнения формы".
Вначале мне хотелось бы отметить всю сложность того, что предстоит сделать. В предыдущих уроках было рассказано о том, как получать и отправлять данные, используя различные способы –файлы cookie, формы, строки запроса и т.д. Говорилось и о том, как отображать динамический текст при помощи функций Response.Write() (ASP), <cfoutput> (ColdFusion) и echo (PHP). В этом уроке говорилось об объектах и, частично, о том, как объекты применяются серверной моделью для отправки электронного сообщения по протоколу SMTP. Сами по себе, пересылка данных между страницами и почтовые объекты никак не взаимодействуют.>
Но в последнем задании урока эти две несопоставимые вещи будут использованы вместе для создания особого механизма, не встроенного в ASP или ColdFusion. Создаваемое приложение является результатом сочетания различных инструментов и технологий (HTML, HTTP-запросов, а также объектов ASP, ColdFusion и PHP, отвечающих за передачу данных по каналу связи). В определенной степени, такой симбиоз является моделью всего процесса разработки динамичных веб-сайтов, – различные объекты и приемы употребляются совместно, чтобы пользователь мог свободно использовать инструменты для передачи информации и общения.
- Откройте файл messageSent.asp в режиме Code (Код).
Режим Design (Дизайн) здесь бесполезен, поскольку код, который следует модифицировать, никак не отражается на странице.
- Найдите электронный адрес отправителя в коде сообщения и замените его соответствующей переменной формы, как показано ниже.
При использовании ASP следует заменить электронный адрес на следующий код: Request.Form("emailAddress").
В случае применения ColdFusion целесообразно заменить код from="yourname@yourserver.com" кодом from="#form.emailAddress#".
Как упоминалось ранее, в PHP не существует простого и понятного способа указать отправителя. В любом случае для PHP указывать отправителя не обязательно, – так что этот шаг можно пропустить. Тем не менее, способы указать отправителя существуют и зависят от применяемого сервера. Чтобы узнать их, следует связаться с хостинг-провайдером.
Теперь в строке From вместо одного и того же электронного адреса будет указываться значение, указанное посетителем в форме.
- Замените содержимое строки с указанием темы – subject и текст в теле сообщения – body на значения соответствующих переменных формы.
Поскольку в форме нет поля для ввода электронного адреса получателя и, кроме того, сообщение для тестирования должно приходить на ваш адрес, следует оставить адрес получателя, указанный прежде в коде. В итоге, код должен выглядеть следующим образом.
Для ASP:
<%
theSchema=http://schemas.microsoft.com/cdo/configuration/
Set cdoConfig=server.CreateObject("CDO.Configuration")
cdoConfig.Fields.Item(theSchema & "sendusing") = 2
cdoConfig.Fields.Item(theSchema & "smtpserver") = "your.SMTP.server.com"
cdoConfig.Fields.Update
set cdoMessage=Server.CreateObject("CDO.Message")
cdoMessage.Configuration=cdoConfig
cdoMessage.From=Request.Form("emailAddress")
cdoMessage.To="yourname@yourserver.com"
cdoMessage.Subject=Request.Form("subject")
cdoMessage.TextBody=Request.Form("body")
cdoMessage.Send
Set cdoMessage=Nothing
Set cdoConfig=Nothing
%>
Для ColdFusion:
<cfmail from="#form.emailAddress#" to="yourname@yourserver.com" fisubject="#form.subject#">
#form.body#
</cfmail>
Для PHP:
<?
mail('yourname@yourserver.com', $_POST['subject'], $_POST['body']);
?>
- Сохраните страницу, загрузите ее на сервер и протестируйте работу приложения. Для этого заполните форму, а затем нажмите кнопку Submit и проверьте электронную корреспонденцию.
Если вместо указанной в форме темы сообщения отображается тема form.subject или вместо введенного текста отображается текст form.body, то это означает, что вокруг динамических переменных не удалены кавычки (ASP и PHP) или не добавлены знаки # # (ColdFusion).
Проверка правильности заполнения формы
Поскольку форма не проверяет правильность введенных данных, ошибки при ее заполнении могут вызвать проблемы. Например, если ввести в поле для электронного адреса что-то другое, то введенные данные не будут проверены на соответствие, в частности, такому формату, как username@domain.com. Но сотрудники Newland Tours не смогут ответить на сообщение посетителя, если он введет электронный адрес не полностью. В результате, компания может понести убытки.
В этом задании применяется простая модель поведения, которая проверяет корректность введенной пользователем информации. Проверка правильности заполнения формы бывает двух видов: проверка на стороне клиента и на стороне сервера:
- при тестировании на стороне клиента данные, введенные в форму, проверяются на соответствие странице непосредственно браузером – после нажатия кнопки Submit и до отправления HTTP-запроса;
- проверка на стороне сервера проводится при выполнении сценария на сервере, после отправки HTTP-запроса. У каждой формы, предназначенной для тестирования, есть свои сильные стороны и ограничения.
В этом задании при помощи модели поведения Dreamweaver будет реализована проверка правильности заполнения формы, выполняемая на стороне клиента. Эта модель поведения создает сценарий JavaScript, который проверяет, ввел ли пользователь правильную информацию. Если нет, появляется окно с предупреждением, и отправка запроса отменяется. Если введена верная информация, сценарий позволяет странице отправить запрос.
- Откройте файл contact.asp и в режиме Design (Дизайн) щелкните на кнопке Submit.
Нужно, чтобы сценарий проверки формы запускался, как только посетитель нажмет кнопку Submit. Поэтому модель поведения будет привязана к кнопке Submit. При щелчке на этой кнопке происходит событие, запускающее указанный сценарий.
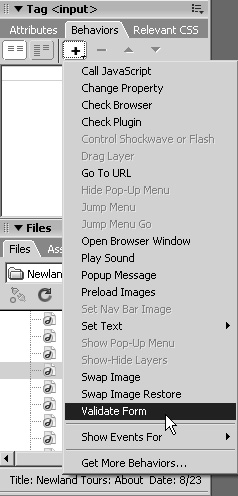
- На панели Behaviors (Модели поведения) (после выполнения команд Window\Behaviors (Окно\)Модели поведения) щелкните на кнопке Add Behavior (Добавить модель поведения) ("+") и выберите в списке пункт Validate Form (Проверка допустимости формы).
Эта модель поведения позволяет указать в диалоговом окне несколько параметров, после чего запускается соответствующий сценарий JavaScript.
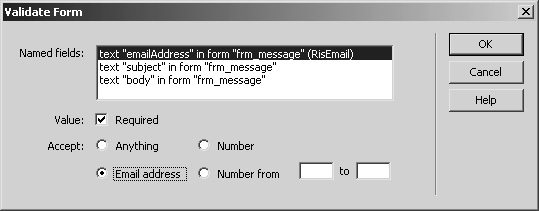
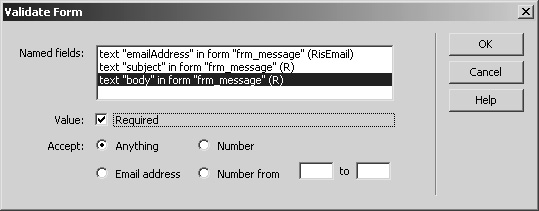
- В диалоговом окне Validate Form (Проверка допустимости формы) выберите первый пункт списка, установите флажок Required (Обязательная), а после этого в разделе Accept (Принимаю) активируйте переключатель Email address (Адрес электронной почты).
Здесь указывается, что пользователю необходимо заполнить поле emailAddress, и что введенная информация должна быть в формате, соответствующем электронному адресу.
Примечание. Модель поведения выполняет только проверку синтаксиса электронного адреса. Она не проверяет, существует ли на самом деле указанный пользователем электронный адрес и принадлежит ли он данному пользователю.
- После этого поочередно выберите два оставшихся в списке пункта и для каждого установите флажок Required (Обязательный). В разделе Accept (Принимаю) выберите переключатель Anything (Все).
Пользователь обязательно должен ввести тему сообщения и его текст, однако здесь он не обязан придерживаться какого-то формата.
В итоге, в диалоговом окне в конце первой опции должна появиться надпись "RisEmail", а в конце двух других – буква "R".
- Нажмите OK.
Теперь выбранная модель поведения будет присоединена к кнопке Submit.
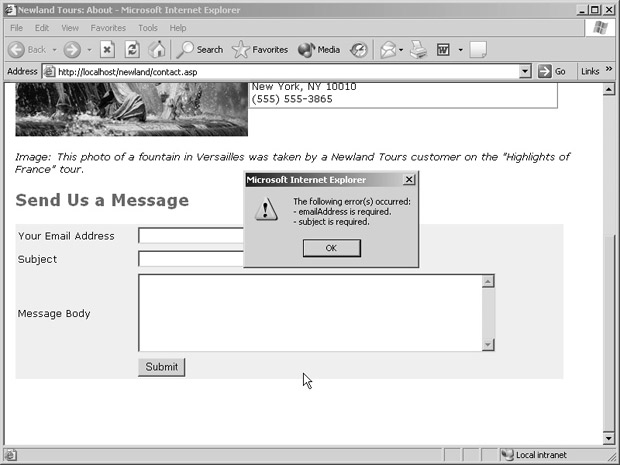
- Сохраните страницу, загрузите ее на сервер и протестируйте работу приложения. Для этого необходимо оставить поля незаполненными или ввести в поле Email address (Адрес электронной почты) обычный текст, а затем нажать кнопку Submit.
Если нарушено одно из правил заполнения, появится диалоговое окно с предупреждением. После этого следует исправить ошибки заполнения формы, подтвердить заполнение и проверить электронную почту.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.