Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить  здесь. здесь.
Система управления содержимым, как следует из названия, представляет собой интерфейс, позволяющий управлять контентом сайта, в том числе добавлять новые данные, изменять существующие и удалять ненужные. В этом и двух последующих уроках описывается создание системы управления содержимым (content management system – CMS) для сайта Newland Tours. Вследствие ограниченного размера книги здесь не описано создание полнофункциональной CMS, поскольку нередко это оказывается сложной и трудоемкой задачей. Но создаваемой в этих уроках системы будет достаточно, чтобы понять, как она работает, и для того, чтобы впоследствии начать создание своей собственной.
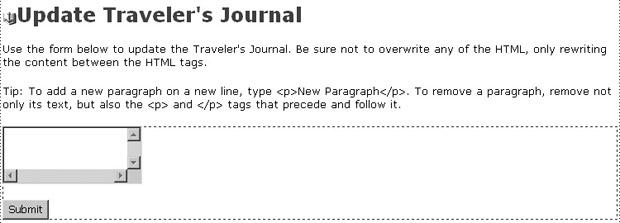
Применение HTML-тегов в тексте, по умолчанию добавляемом в текстовую область, позволяет создать шаблон, на основе которого пользователи смогут форматировать текст.
Как работают системы управления содержимым? Этот вопрос следует рассматривать как с функциональной точки зрения (каким образом происходит управление содержимым веб-сайта в сети), так и с технической (как использовать доступные технологии для того, чтобы реализовать это управление). При появлении подобного рода вопросов рекомендуется сначала рассмотреть их функциональную сторону и только потом переходить к решению технических задач.
На практике, CMS, как правило, состоит из нескольких страниц, содержащих формы. Содержимое, которое пользователи вводят в эти формы, появляется на сайте. Поскольку страницы с формами должны быть доступны ограниченному количеству людей, сначала была создана система для регистрации и получения доступа к разделам сайта. Несложно догадаться, что передача информации из формы в сеть осуществляется благодаря базам данных. Как известно, веб-страница может динамически наполняться данными из базы. Известно также, что введенная пользователем в форму информация может быть сохранена в базе данных. Если объединить эти два факта, получится система управления содержимым.
Рис. 14.1. HTML код с текстом, по умолчанию добавляемый в текстовую область, служит шаблоном, с помощью которого пользователям проще создавать отформатированный текст
В 2002 году компанией Macromedia была выпущена программа Contribute, в основе которой был задействован кардинально новый подход к управлению контентом. Вторая версия программы позволяет технически неподготовленным пользователям управлять содержимым сайта при помощи дружественного интерфейса. По сравнению с CMS, в которой используются возможности баз данных, а также ASP, ColdFusion или PHP, Contribute имеет как преимущества, так и недостатки. Поскольку программа Contribute является веб-редактором, то она позволяет форматировать содержимое гораздо проще и быстрее, чем самая лучшая CMS под управлением базы данных. Для управления контентом сайта при помощи Contribute не требуется предварительное написание соответствующего кода, как в случае с сайтами под управлением баз данных, созданными при помощи ASP, ColdFusion или PHP. Поскольку Contribute в основном работает со статичными сайтами, стоимость этого решения намного ниже. С другой стороны, Contribute не работает с динамическим содержимым баз данных. Вдобавок, в то время как для обновления веб-сайта, управляемого базами данных, требуется браузер и доступ в Интернет, для обновления сайта при помощи Contribute нужен доступ в Интернет и программа, которая несмотря на невысокую цену является платной.
Как правило, Contribute пригодна для работы со статичными сайтами, на которых содержится много текста и изображений, которые периодически требуется обновлять. Динамические страницы и базы данных рекомендуется использовать на сайтах со сложной структурой, ориентированных на работу с данными, которые часто обновляются, а также на сайтах, позволяющих производить поиск данных. Многие компании для поддержки своих сайтов применяют как базы данных и серверные сценарии (например, ASP, ColdFusion или PHP), так и программу Contribute – используя плюсы обоих подходов.
Итак, в этом уроке начнется создание CMS. В основе процесса управления содержимым лежат три основных действия – это добавление, изменение и удаление содержимого. Как известно, в SQL для добавления, изменения и удаления данных из базы применяются соответственно операторы INSERT, UPDATE и DELETE. В этом и двух последующих уроках эти операторы будут использоваться достаточно плотно, так что даже для тех, кто не знаком с языком SQL, будет достаточно практики. Операторы будут добавляться в запросы вместо простых операторов SELECT, что позволит управлять содержимым сайта.
Основным заданием остается создание форм, предназначенных для выполнения функций клиентского интерфейса с целью управления процессами, выполняемыми на сервере. Некоторые из них создать довольно просто, особенно формы для добавления данных. Первой формой такого типа была форма для регистрации. Обновление и удаление данных реализуются несколько сложнее, поскольку для этого требуется извлечь данные из базы, чтобы на их основе пользователь смог отправить обратно в базу данных запросы с параметрами, позволяющими произвести удаление или обновление.
В этом уроке будет создана простая часть CMS – форма, с помощью которой сотрудники Newland Tours смогут обновлять колонку "Traveler’s Journal" на главной странице. Для этого требуется одна страница, одна форма и одна серверная модель поведения (Insert Record [Вставить запись]).
Создание административного раздела
После завершения работы над сайтом сотрудники Newland Tours смогут выполнять ряд административных задач, в том числе, добавление новых статей в раздел "Traveler’s Journal", управление профилями стран и описаниями путешествий. Права на выполнение этих действий будут предоставлены пользователям, состоящим в группе admin. Для облегчения работы сотрудников необходима главная административная страница, на которой содержатся ссылки на все задачи, выполняемые администраторами сайта.
Помимо этого, для каждой функции CMS потребуется несколько новых страниц. Чтобы на них могли попасть только пользователи из группы администраторов, на каждую страницу требуется добавить серверную модель поведения Restrict Access to Page (Ограничить доступ к странице). Чтобы избежать повторения рутинных действий, следует создать шаблон административной страницы admin_template.asp, который отличается от шаблона generic_template.asp только тем, что на него уже добавлена модель поведения Restrict Access to Page.
- Откройте файл generic_template.asp. На панели инструментов (поле Title [Заголовок]) измените заголовок страницы на "Newland Tours: Admin", и сохраните файл как admin_template.asp.
Шаблон позволяет создавать не только новые страницы, но и другие шаблоны.
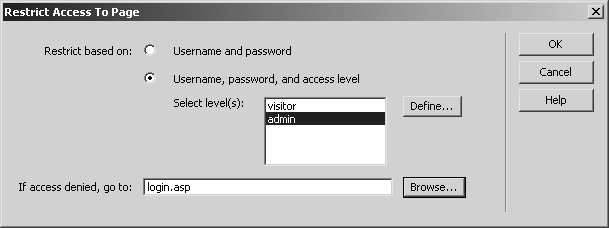
- При помощи панели Server Behaviors (Модели поведения серверов) добавьте на страницу серверную модель поведения Restrict Access to Page (Ограничить доступ к странице). В открывшемся диалоговом окне в разделе Restrict based on (Ограничить на основе) выберите вариант Username, password and access level (Имя пользователя, пароль и уровень доступа). В области Select level(s) (Выбрать уровень (уровни)) должен быть выбран только пункт admin. В поле If access denied, go to (Если права доступа не определены, перейдите к) укажите файл login.asp и нажмите OK.
Каждая страница в административном разделе должна проверять принадлежность пользователя к группе admin, так что модель поведения Restrict Access to Page следует прикрепить непосредственно к шаблону.
- В меню File (Файл) выполнить команду Save (Сохранить).
Теперь шаблон изменен, и его следует сохранить.
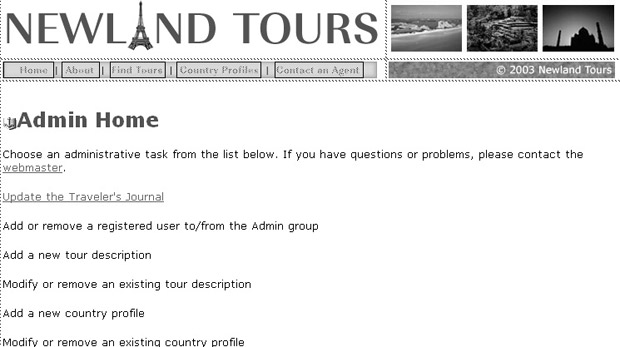
- Выполните команды File\Save As (Файл\Сохранить как) и сохраните файл как admin_index.asp. На панели инструментов (поле Title [Заголовок]) измените заголовок документа на "Newland Tours: Admin Home", а вместо заменителя заголовка на самой странице введите "Admin Home".
Эта страница будет использоваться сотрудниками в качестве отправной точки для выполнения задач администрирования. При вводе данных доступа администраторы будут переводиться сразу на эту страницу.
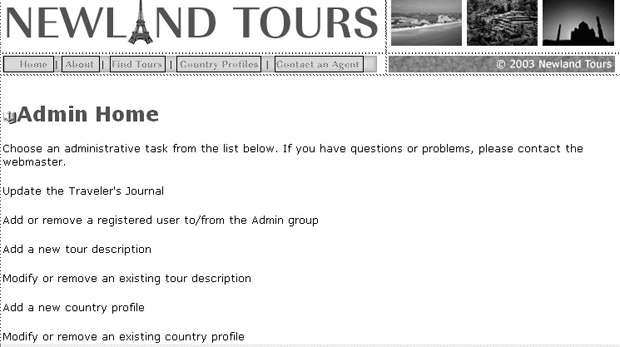
- Ниже заголовка введите следующий текст:
Choose an administrative task from the list below. If you have any questions or problems, please contact the webmaster(Из указанного ниже списка выберите административное задании. Если у Вас есть какие-либо вопросы или проблемы, просьба обратиться к веб-мастеру):
- Update the Traveler’s Journal (Обновите рубрику "Traveler’s Journal");
- Add or remove a registered user to/from the Admin group (Добавьте или удалите зарегистрированного пользователя из группы Admin);
- Add a new tour description (Добавьте описание нового тура);
- Modify or remove an existing tour description (Измените или удалите описание существующего тура);
- Add a new country profile (Добавьте профиль новой страны);
- Modify or remove an existing country profile (Измените или удалите профиль существующей страны).
Это главное меню страницы. Ссылки будут добавлены впоследствии, а на этом шаге создается основа.
- Прикрепите к слову "webmaster" ссылку на свой электронный адрес (обязательно с приставкой mailto:). Сохраните и закройте страницу admin_index.asp.
При создании системы управления содержимым следует обязательно оставлять точные указания и контактную информацию на случай, если у пользователей возникнут затруднения.
Совет. Разработчики часто помещают все файлы для администрирования в отдельную папку с особыми правами доступа. В данном случае, для простоты все файлы расположены в одном месте, а имена административных страниц начинаются с приставки admin_. Вопросы безопасности веб-приложений в этой книге не рассматриваются, но это не значит, что им не следует уделять внимание при разработке динамических приложений в будущем.
- Откройте index.asp и под ссылкой Log In (Регистрация) добавьте ссылку Admin, ведущую на страницу admin_index.asp.
Теперь все пользователи – как посетители, так и сотрудники – могут попасть в нужное место сразу с главной страницы сайта.
- Не закрывая файл index.asp, нажмите клавишу (F12), и попытайтесь перейти по новой ссылке на страницу admin_index.asp, чтобы протестировать созданный механизм. На странице доступа для идентификации пользователя укажите zfrome@starknet.com, а в качестве пароля — "hypochondriac".
Несмотря на то, что в уроке 13 было создано несколько учетных записей, следует помнить, что они принадлежат пользователям из группы visitor. Для доступа на страницу admin_index.asp. эти записи пока не подходят. Указанные выше данные доступа уже содержатся в базе данных (в таблице tbl_users). В столбце userGroup им соответствует значение admin.
Чтобы убедиться в бесполезности попыток доступа, достаточно указать имя пользователя и пароль, созданные в уроке 13. Если при тестировании приложения в уроке 13 данные доступа не создавались, следует использовать адрес электронной почты пользователя osiris@allectomedia.com и пароль "osiris". Эта учетная запись также имеет статус visitor.
Два подхода к форматированию записей, хранящихся в базе данных
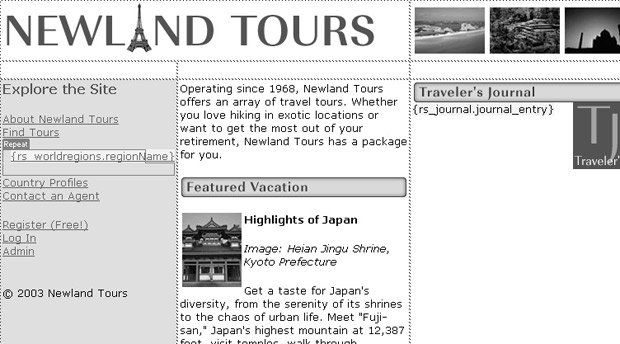
После создания основы для административного раздела следует переходить к реализации его функций. В этом упражнении будет создана форма, позволяющая добавлять в раздел "Traveler’s Journal" новые записи, которые немедленно будут выводиться на страницу. Данные, вводимые в форму, сохраняются в таблице tbl_journal. Именно отсюда при загрузке страницы index.asp извлекается содержимое раздела "Tra-veler’s Journal".
Все элементы в колонке "Traveler’s Journal" соответствующим образом отформатированы. Заголовок заключен в теги <h3>, строка с именем автора заключена в тег <p>, к которому применен класс author. Кроме того, каждый абзац текста заключен в наборы тегов <p>. Чтобы вводимый в форму текст выводился на страницу размеченным и отформатированным, применяются два подхода.
- Отделить каждый элемент. В этом случае в форме и в базе данных для заголовка создается отдельное поле. Затем элемент <h3> динамически наполняется данными из этой записи. После этого создается отдельная пара полей для имени автора и т.д. Такой подход позволяет точно отформатировать профили стран и описания путешествий.
- Вместе с текстом сохранить в таблице базы данных и теги разметки. Таким образом, разметка хранится в базе вместе с текстом и извлекается при его извлечении. После того, как этот текст будет динамически добавлен сервером на страницу и передан клиенту, браузер не отличит его от статического кода и отобразит как обычный HTML-код.
Каждый подход имеет свои преимущества и недостатки, при этом один подход не исключает другого, – так что в случае необходимости они могут сочетаться. Преимущество разделения элементов заключается в том, что HTML-теги остаются жестко прикрепленными к странице и не добавляются в базу данных. Недостатком подхода является необходимость использовать только элементы блокового уровня. То есть, сохранить весь заголовок и поместить его внутрь тега <h3> не представляется сложным, но затруднительно выделить курсивом одно слово в заголовке. Другой недостаток заключается в том, что для реализации подхода требуется большее количество полей, как в форме, так и в базе данных. Если запись для раздела "Traveler’s Journal" сделана в текстовом процессоре, то для того, чтобы перенести ее в форму, требуется вставлять каждый участок по отдельности.
Подход с HTML-тегами, внедренными в текст, имеет свои сильные стороны и ограничения. Основное преимущество заключается в возможности использовать при форматировании любые приемы, например, выделять слова курсивом или жирным шрифтом, изменять их цвет и размер. Слабость подхода состоит в том, что пользователь должен добавлять HTML-теги вручную. Одна из основных целей создания CMS – это возможность управлять содержимым без специальной подготовки, так что необходимость кодирования вручную сводит на нет ключевое предназначение CMS.
Во многих коммерческих CMS содержится простой графический интерфейс для форматирования, позволяющий добавлять HTML-теги, совершенно не зная о них. Например, когда пользователь щелкает на кнопке B, текст будет выделен с помощью полужирного начертания. Создание подобных функций не описывается в этой книге, но в этом нет ничего невозможного.
Примечание. Для обновления раздела "Traveler’s Journal" прекрасно подходит программа Macromedia Contribute: пользователи смогут добавлять новый текст легко и быстро, при этом совершая необходимое форматирование. Тем не менее, останавливаться на этом не стоит. В последующих упражнениях для раздела будет создана CMS, поскольку это продемонстрирует принципы и приемы, которые полезно использовать в будущем.
В этом упражнении будет реализован подход, при котором пользователи видят HTML-разметку, но при этом сами не должны создавать код. Вместо заменителей, расположенных по умолчанию между HTML-тегами, достаточно добавить необходимый текст.
Создание интерфейса формы
Поскольку большинство CMS основано на формах, при их написании создается множество форм. При этом, в первую очередь, требуется проанализировать структуру базы данных, после чего соответствующим образом настроить формы. В данном случае в таблицу будет добавляться одна запись, состоящая из трех полей, одно из которых содержит первичный ключ. Таким образом, форма будет состоять всего из двух элементов и кнопки Submit. В этом упражнении будет создана видимая часть формы.
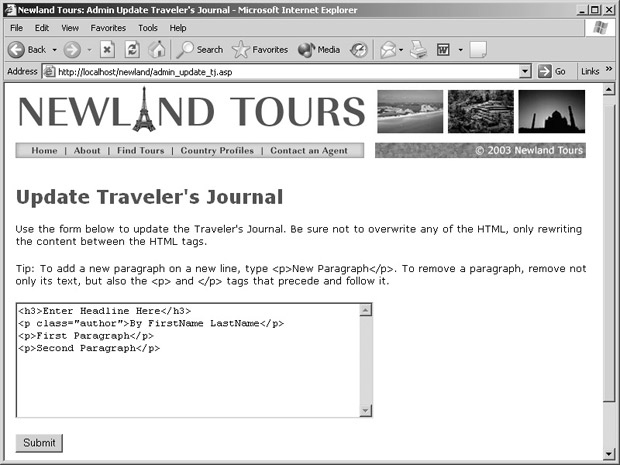
- Откройте файл admin_template.asp, присвойте документу заголовок "Newland Tours: Admin Update Traveler’s Journal", а вместо заменителя заголовка на странице введите "Update Traveler’s Journal" и сохраните файл как admin_update_tj.asp.
Как обычно, создание страницы следует начинать с основных элементов.
- Вместо заменителя обычного текста добавьте на страницу следующие два абзаца:
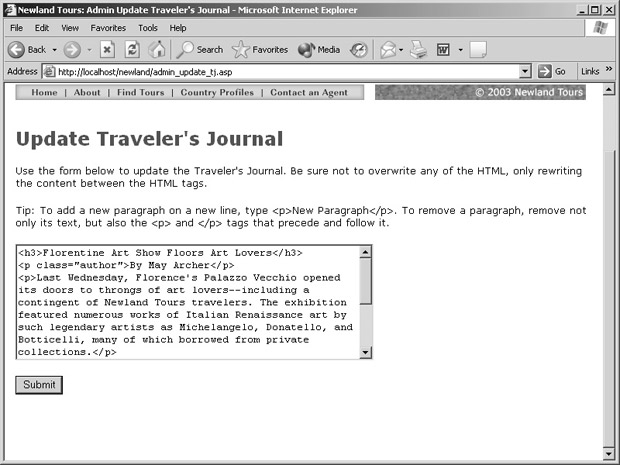
Use the form below to update the Traveler’s Journal. Be sure not to overwrite any of the HTML, only rewriting the content in between the HTML tags. Используйте форму, расположенную ниже для обновления раздела Traveler’s Journal. При этом следует изменять только содержимое, расположенное между HTML-тегами, но не сами теги.
To add a new paragraph on a new line, type <p>New Paragraph<p>. To remove a paragraph, remove not only the text, but also the <p> and </p> tags, that precede and follow it. Для добавления нового абзаца, наберите в новой строке <p> Текст абзаца</p>. Чтобы удалить абзац, следует удалить не только сам текст, но и теги <p> и </p>, между которыми он заключен.
Как уже говорилось, при создании CMS настоятельно рекомендуется сопровождать эту систему инструкциями по применению. Простые указания могут оказаться очень кстати, если пользователь будет испытывать затруднения.
- Ниже указаний вставьте новую форму (frm_update_tj). Внутри формы поместите текстовую область и кнопку Submit.
Текстовая область применяется в тех случаях, когда необходимо вводить большие объемы текста, которые не помещаются в текстовое поле.
Совет. При использовании базы данных Access в качестве типа поля, в которое сохраняется текст из текстовой области, следует указать Memo. Размер обычного поля типа Text в Access ограничен 255 символами, а по умолчанию равен 50. Тип Memo позволяет сохранять до 65535 символов.
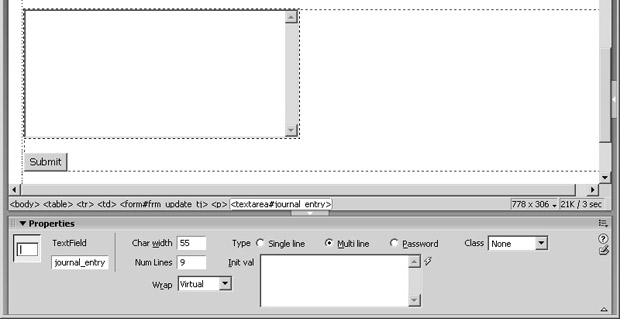
- Выделите текстовую область, а потом на панели Property Inspector (Инспектор свойств) назовите ее journal_entry, и присвойте значения следующим параметрам:
Char Width: 55 (Размер поля: 55)
Num Lines: 9 (Число строк: 9)
Wrap: Virtual (Перенос: автоматический)
Эти настройки присваивают текстовой области имя и немного увеличивают ее размер, чтобы пользователям было удобнее вводить текст. Помимо этого, текст будет переноситься автоматически после того, как достигнет конца строки.
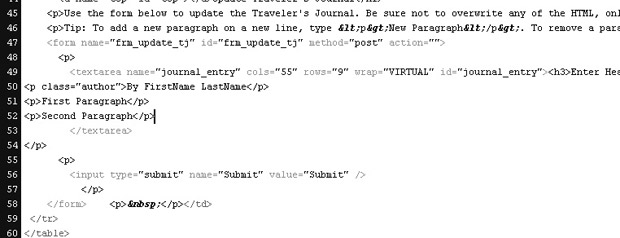
- Не снимая выделения с текстовой области, переключитесь в комбинированный режим отображения Split (Режим разделения) (в котором окно разбито на две области, представляющие содержимое в режимах Code [Код] и Design [Дизайн]). Между открывающим и закрывающим тегами <textarea> добавьте приведенный ниже HTML-код. В случае необходимости переключитесь обратно в режим Design (Дизайн).
<h3>Enter Headline Here</h3>
<p class="author">By FirstName LastName</p>
<p>First Paragraph</p>
<p>Second Paragraph</p>
Этот HTML-код будет по умолчанию содержаться в текстовой области при загрузке страницы. Таким образом, пользователь должен ввести новый заголовок вместо текста "Enter Headline Here", и если теги, между которых он заключен, не будут изменены, новый заголовок отобразится на странице в виде заголовка третьего уровня (<h3>).
Примечание. Существует возможность задать текст, отображаемый по умолчанию непосредственно с помощью панели Property Inspector (Инспектор свойств). Для этого следует выбрать текстовую область и ввести текст в поле Init val. Эта возможность идеально подходит для двух или трех слов, однако для более длинного текста поле окажется очень тесным. Именно поэтому рекомендуется использовать режим Code (Код).
Примечание. В режиме Design (Дизайн) теги <h3> и <p> отображаться не будут, даже если они были введены непосредственно в код страницы. Однако в браузере они отобразятся так, как нужно.
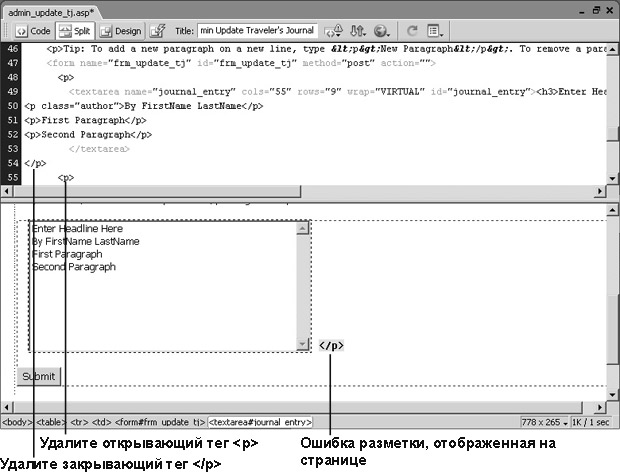
- Переключитесь в режим Design (Дизайн) и обратите внимание на выделенный на странице тег </p>. Чтобы исправить эту ошибку, следует снова перейти в режим Code (Код) и удалить открывающий и закрывающий теги <p> и </p>, расположенные вокруг тегов <textarea>.
Проблема возникает по той причине, что текстовая область находится между тегами абзаца (<p>). Само по себе это проблемой не является, но поскольку внутри текстовой области также расположены теги абзаца, Dreamweaver рассматривает это как ошибку. Для исправления ошибки достаточно просто удалить теги <p>, расположенные вокруг блокового элемента <textarea>.
- Откройте файл admin_index.asp, выделите текст "Update Traveler’s Journal" ("Обновить колонку Traveler’s Journal") и прикрепите к нему ссылку на страницу admin_update_tj.asp.
После создания новой страницы следует создать ссылку на нее. Сохраните и закройте страницу admin_index.asp и сохраните admin_ update_tj.asp.
Использование переменных сессии и скрытых полей для отслеживания пользователей
При использовании системы управления содержимым существует вероятность злоупотребления правами администратора. Если кто-то, скажем, использует доступ к форме для обновления раздела "Traveler’s Journal" с плохими намерениями, потребуется узнать, кто это сделал. А точнее, нужно будет узнать, какая учетная запись использовалась для этого. Это позволит выявить сотрудника, который несет ответственность (если это был сотрудник) или просто удалить учетную запись (если действия совершены кем-то другим). В этом упражнении будет вычислена учетная запись, использованная для получения доступа к административным страницам, после чего ее имя будет сохранено в поле, соответствующем полю journal_entry.
Суть приема заключается в том, чтобы захватить данные, идентифицирующие пользователя, которые хранятся в переменной сессии, и скопировать это значение в форму при помощи скрытого поля. Данные в скрытом поле будут отослано вместе с содержимым текстового поля и сохранено в базе данных.
- В документ admin_update_tj.asp слева от кнопки Submit вставьте скрытое поле. Назовите его author.
В этом скрытом поле будет содержаться имя учетной записи, использованной для доступа на страницу. На данном шаге поле не имеет никакого значения, поскольку к нему не прикреплены никакие данные.

Вопрос заключается в том, как выяснить, кому принадлежит использованная учетная запись. Чтобы найти ответ, следует подумать, какие данные доступны на странице. К странице прикреплена модель поведения Restrict Access to Page (Ограничить доступ к странице). Эта модель поведения проверяет наличие переменной сессии, которая создается после того, как пользователь получает доступ. Если переменная существует, модель поведения проверяет, относится ли пользователь к группе admin. Другими словами, чтобы пользователь оказался на странице, ему требуется ввести администраторские данные доступа. При этом страница может отследить, какие именно данные были введены. Поскольку информация уже содержится на странице в составе переменной формы, все что нужно – это прикрепить это значение к скрытому полю, после чего оно будет записано в базу данных вместе с остальными данными при подтверждении заполнения формы.
- С помощью панели Bindings (Привязки) прикрепите на страницу новую переменную сессии (session variable). В диалоговом окне Session Variable (Переменная сессии) введите имя "MM_Username" и нажмите OK.
MM_Username – это переменная сессии, которая создается после того, как пользователь получает доступ. Она создается автоматически при запуске серверной модели поведения Log In User (регистрация пользователя).
При работе с панелью Bindings (Привязки) следует помнить одну важную вещь: на панели содержатся только те переменные, которые указывались вручную. Другими словами, несмотря на то, что переменная MM_Username используется в качестве переменной сессии, как часть серверной модели поведения Restrict Access to Page (Ограничить доступ к странице), она не появится в списке панели Bindings, пока не поместить ее туда специально.
- Выделите скрытое поле, если необходимо, а затем на панели Bindings (Привязки) выполните команды Session\MM_Username и нажмите Bind (Прикрепить).
Это действие прикрепляет значение переменной MM_Username (имя учетной записи, использованное для получения доступа на страницу) к скрытому полю. Данные автора теперь будут передаваться в базу данных вместе с введенным в форму текстом.
Вставка записи
Итак, создание формы завершено, за исключением того, что не установлено действие, которое происходит после нажатия кнопки Submit. В этом задании будет применена серверная модель поведения Insert Record (Вставка записи), которая вставляет данные из формы в таблицу tbl_journal, а также мгновенно запускает обновление всего сайта.
Благодаря серверной модели поведения Insert Record, встроенной в Dreamweaver, весь необходимый SQL-код написан заранее. Тем не менее, на случай, если когда-то возникнет необходимость отредактировать запрос, использующий оператор INSERT, рекомендуется ознакомиться с его синтаксисом.
INSERT INTO tbl_table(
fieldname1 ,
fieldname2 ,
fieldname3)
VALUES(
'value1' ,
'value2' ,
'value3');
Работу с диалоговым окном Insert Record (Вставка записи) (а в данном случае также с диалоговым окном Update Record [Обновление записи], хотя оно еще не использовалось) можно рассматривать как упражнение, в котором элементы формы приводятся в соответствие с полями таблиц. Приведенный SQL-код показывает, почему диалоговое окно работает по такому принципу. Таблица указывается в строке INSERT INTO, после чего в скобках поочередно перечисляются все поля таблицы в том порядке, в котором должны быть вставлены данные.
После этого при помощи оператора VALUES (тоже в скобках) указываются те данные, которые требуется вставить. Каждое текстовое значение (то есть не число, и не выражение) заключается в одинарные кавычки. Несколько значений отделяются друг от друга запятыми. Значения, находящиеся внизу, соответствуют полям, расположенным вверху, – поэтому требуется, чтобы совпало не только количество полей и значений, но и порядок их расположения в списках.
Совет. Одна из самых типичных опечаток при использовании SQL-выражения INSERT INTO – это добавление запятой, которая следует за последним именем поля или последним значением. В конце инструкции запятой не должно быть, в противном случае появится сообщение об ошибке.
- Щелкните на кнопке Submit, чтобы выделить ее и приступить к добавлению серверной модели поведения Insert Record (Вставка записи).
Эта модель поведения будет применяться для того, чтобы вставить текстовую область (journal_entry) и скрытое поле (author) в поля journal_entry и author, расположенные в таблице tbl_journal.
- В диалоговом окне Insert Record (Вставка записи) задайте следующие параметры: Connection – conn_newland, Insert into table – tbl_journal, After inserting, go to – index.asp. В нижней половине диалогового окна должны содержаться инструкции, необходимые для того, чтобы Dream-weaver вставил значение journal_entry в поле journal_entry, а author – в author.
В этой части упражнения указываются поля таблицы и соответствующие им поля формы, из которых пересылаются данные. Поскольку полям формы были даны те же имена, что и полям таблицы, в которые записывается информация, Dreamweaver автоматически разбивает их на правильные пары.
После заполнения формы будет загружаться страница index.asp. Таким образом, пользователи смогут убедиться, что введенная ими информация теперь отображается на странице.
Как и прежде, пользователи ColdFusion и PHP увидят, что диалоговое окно лишь в малой степени отличается от изображенного на рисунке, хотя действует точно так же.
- Протестируйте реализованный здесь механизм, предварительно добавив администраторские данные доступа.
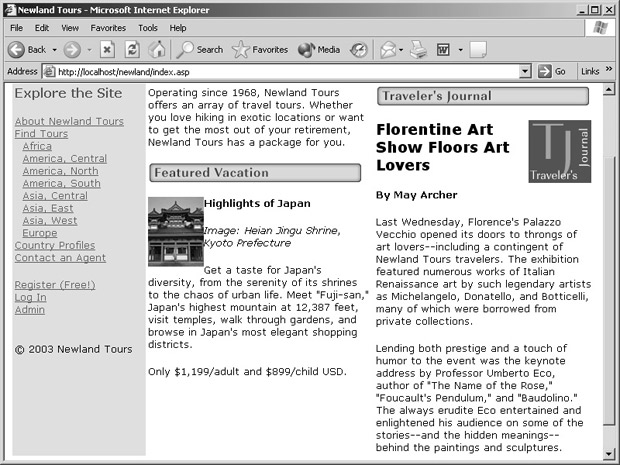
После подтверждения заполнения формы на странице отобразится введенный текст, отформатированный в соответствии с заданными HTML-тегами.
Если открыть в базе данных таблицу tbl_journal, отобразится первая строка введенного текста (при просмотре таблиц в Access текст, расположенный после разрыва строки, не отображается), а также имя учетной записи, использованной для получения доступа, которое хранилось в переменной сессии, после чего через форму было передано в базу данных.

|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.