Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить  здесь. здесь.
В этом уроке описывается процесс создания интерфейса, позволяющего сотрудникам переводить зарегистрированного пользователя из одной группы в другую (из категории посетителей в категорию администраторов или наоборот). Такое перемещение подразумевает определенную последовательность действий: чтобы попасть в группу администраторов (admin), сотрудник сначала должен зарегистрироваться на сайте, после чего другой сотрудник, обладающий соответствующими правами, должен зайти в административный раздел и перевести первого сотрудника в новую группу. Точно так же, если сотрудник увольняется из компании Newland Tours, другой сотрудник может с легкостью перевести его в группу посетителей (visitor). Интерфейс будет состоять из двух страниц, одна из которых предназначена для того, чтобы выбрать нужного сотрудника из списка, а вторая – для внесения изменений в его профиль.
Приложения из двух страниц, в которых применяется подобная структура, называются наборами основной и детальной страниц. Структура основной и детальной страниц является одной из наиболее распространенных и полезных структур, используемых веб-разработчиками. Первая страница называется основной, поскольку содержит список записей в обобщенном виде. Пользователи просматривают этот список, а затем выбирают запись, чтобы просмотреть ее подробнее, либо изменить или удалить какие-то сведения. Вторая страница называется детальной, поскольку на ней содержится подробная информация о выбранной записи. На этой странице пользователи могут узнать подробнее о продукте или изменить/удалить запись. Итак, в списке основной страницы содержится лишь часть полей из базы данных, в то время как на детальную страницу выводится множество полей, относящихся к одной записи.

Рис. 15.1. Пользователи получат возможность обновлять данные в базе данных при помощи веб формы, SQL инструкции UPDATE и серверной модели поведения Update Record (Обновить запись), встроенной в Dreamweaver
В процессе работы с книгой уже создавалось два набора основной и детальной страниц – это приложение для просмотра информации о странах и описание путешествий. Но в обоих случаях детальная страница служила только для отображения данных. В этом уроке при помощи детальной страницы будет производиться обновление данных.
Обновление данных слегка отличается от добавления данных, которое производилось в уроках 13 и 14. При добавлении данных определяется таблица, ее поля и данные, которые необходимо в них добавить. При обновлении то же самое делается с уже существующей записью. В этом случае просто добавить информацию в конец таблицы в качестве новой записи нельзя. В SQL существует инструкция UPDATE, которая позволяет выполнить эту задачу, а в Dreamweaver встроена серверная модель поведения Update Record (Обновить запись), которая значительно ее облегчает.
В этом уроке структура из основной и детальной страниц будет использоваться совместно со структурой обновления записи. Для этого будет добавлено несколько серверных моделей поведения. Общие принципы работы создаваемого приложения важно понять именно сейчас. Несмотря на то, что модели поведения Dreamweaver дают возможность не заботиться о тонкостях создаваемых программных средств, в следующем уроке потребуется повторить создаваемую структуру с применением более сложного подхода, и понимание принципов окажется как нельзя кстати.
Подготовка страниц
Для создания объекта основной и детальной страниц следует открыть страницу, которая будет основной. В процессе настройки диалогового окна, в котором создается набор страниц, также задается имя детальной страницы. Если детальной страницы не существует, Dreamweaver может создать ее автоматически, однако в этом случае придется добавлять на нее шаблон. Во избежание лишних действий в этом упражнении основная и детальная страницы для набора будут созданы заранее.
- Откройте файл admin_template.asp и на панели инструментов (поле Title [Заголовок]) присвойте документу заголовок "Newland Tours Admin: Add User to Admin Group". Вместо заменителя заголовка поместите текст "Add User to Admin Group" ("Добавьте пользователя в группу Admin") и сохраните файл как iadmin_addUser_master.asp.
На этой основной странице будет содержаться общая информация обо всех зарегистрированных пользователях.
- Под заголовком введите следующий текст: "To add a registered user to the Admin group, select her or his name from the list, and change the permission group to admin on the following page" ("Чтобы перевести зарегистрированного пользователя в группу администраторов, выберите в списке его имя и на следующей странице измените группу visitor на Admin"). Сохраните файл.
Как уже говорилось, инструкции повышают эффективность сайта и уменьшают количество расстроенных пользователей и звонков в службу поддержки.
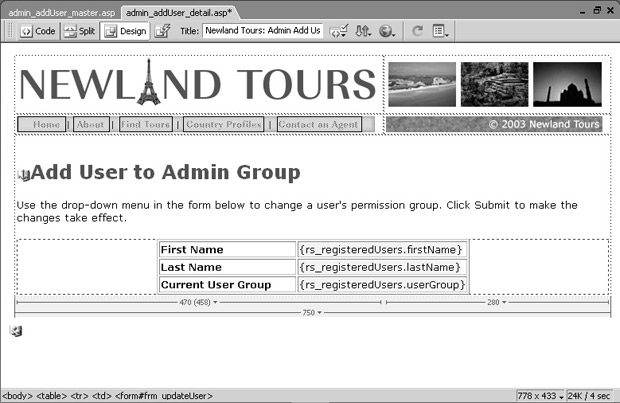
- Откройте файл admin_template.asp, присвойте документу заголовок "Newland Tours Admin: Add User to Admin Group", а вместо заменителя заголовка, расположенного на странице, введите "Add User To Admin Group" ("Добавьте пользователя в административную группу") и сохраните файл как admin_addUser_detail.asp.
На этой детальной странице будет расположена форма, при помощи которой сотрудники смогут переводить пользователя в другую группу (а, следовательно, изменять его права).
- Под заголовком введите следующий текст: "Use the drop-down menu in the form below to change a user’s permission group. Click Submit to make the changes take effect" ("Для перемещения пользователя в другую группу используйте меню формы, расположенной ниже. Чтобы изменения вступили в силу, нажмите кнопку Submit"). Сохраните файл.
Создание макета страницы завершено. Осталось добавить к ним объект Master-Detail Page Set (Набор основной и детальной страниц).
- На странице admin_index.asp прикрепите к строке "Add or remove a registered user" ("Добавить или удалить зарегистрированного пользователя") ссылку на файл admin_addUser_master.asp.
Теперь у пользователей есть удобный доступ к новому набору страниц.
Планирование основной и детальной страниц
Как показывает практика разработки наборов основной и детальной страниц, отображающих информацию о странах и описания путешествий, для их создания нередко достаточно нескольких серверных моделей поведения и других динамических элементов, настроенных на совместную работу. Прежде чем приступить к решению этой задачи, следует учесть некоторые моменты:
- создается набор записей, наполняющий меню на основной странице;
- поскольку записей может быть много, часто возникает необходимость в навигационной панели для перемещения между записями (Recordset Navigation Bar), которая, в свою очередь, работает на основе моделей поведения, в частности, из групп Show Region (Показать регион) и Recordset Paging (Постраничное разбиение наборов записей);
- записи выводятся при помощи динамического текста (Dynamic Text) и серверной модели поведения Repeat Region (Повторяющаяся область), которая позволяет вывести на страницу все записи;
- если к записям прикреплены ссылки, к каждому атрибуту href присоединяется соответствующая строка запроса (или параметр URL-адреса);
- SQL-запрос, использующий динамическое значение в операторе WHERE, фильтрует набор записей на основе критерия, выбранного пользователем на основной странице.
Создание основной и детальной страниц вручную может оказаться трудоемким и длительным процессом. Dreamweaver позволяет ускорить разработку этой популярной структуры при помощи специального объекта приложения (программного объекта), который добавляет все необходимые серверные модели поведения и создает сами страницы. Этот серверный объект называется Master-Detail Page Set (Набор главных страниц с детальной информацией) и вызывается в меню Insert при выполнении команд Application\Object (Приложение\Объект). Как скоро станет понятно, это крайне полезный инструмент.
Объект Master-Detail Page Set собирает всю важную информацию, необходимую для создания набора страниц. Часть информации извлекается из запроса, поэтому предварительно следует создать набор записей. Для работы объекта приложения требуется совсем немного информации, и любая незначительная ошибка может оказаться фатальной. Именно поэтому следует тщательно продумать все детали заранее. Во время написания материалов для этого урока мне пришлось несколько раз настраивать диалоговое окно, прежде чем все заработало, поскольку я попытался решить задачу без предварительной подготовки.
В первую очередь, требуется понять, какая информация должна отображаться на основной странице, а какая – на детальной. Поскольку информация извлекается из базы данных, для этого следует определить, какие именно записи должны извлекаться при помощи первого запроса.
В данном случае в меню на основной странице должна содержаться следующая информация, достаточная для того, чтобы сотрудник нашел и выбрал учетную запись нужного пользователя.
Last Name Фамилия
First Name Имя
Username Имя пользователя
Current User Group Текущая группа пользователя
На детальной странице должна содержаться следующая информация.
Last Name
First Name
Current User Group
Как ни странно, на детальной странице меньше информации, чем на основной. Тем не менее, предназначение этой детальной страницы заключается не в отображении подробной информации о записи (как в случае с описанием товара в Интернет-магазине), а в обеспечении работы по обработке данных (в данном случае – обновление записи).
В дальнейшем потребуется вывести указанную выше информацию на страницу (посредством набора записей). Но четырех перечисленных элементов недостаточно, чтобы отобразить завершенный список необходимой информации из базы данных. В предшествующих уроках при создании приложений для вывода информации о странах и путешествиях при переходе по одной из ссылок к URL-адресу прикреплялся соответствующий параметр. Параметр URL-адреса позволяет отфильтровать запрос, отправляемый с детальной страницы таким образом, чтобы отображалась только нужная запись. Итак, для того, чтобы из базы данных извлекалась определенная запись, требуется указать конкретные данные. Для идентификации записей базы данных, как правило, применяется первичный ключ таблицы, в данном случае – userID.
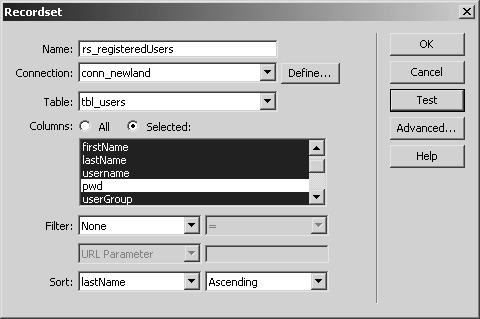
В итоге, набор записей, на основе которого будет создан набор основной и детальной страниц, должен состоять из следующих полей таблицы tbl_users:
userID
firstName
lastName
username
userGroup
Кроме того, для облегчения работы со списком фамилии в нем должны быть расположены в алфавитном порядке, то есть все записи следует отсортировать по полю lastName, включающем фамилии пользователей, и расположить их в порядке возрастания (Ascending). Итак, пора создать этот набор записей.
- На страницу admin_addUser_master.asp добавьте новый набор записей rs_registeredUsers. Для настройки используйте приведенные выше расчеты.
Создаваемый набор записей извлекает из базы данные, необходимые для создания набора основной и детальной страниц.
Не следует забывать о возможности убедиться в том, что все данные выводятся надлежащим образом и в правильном порядке. Для этого применяется кнопка Test (Проверить) в диалоговом окне Recordset (Набор записей).
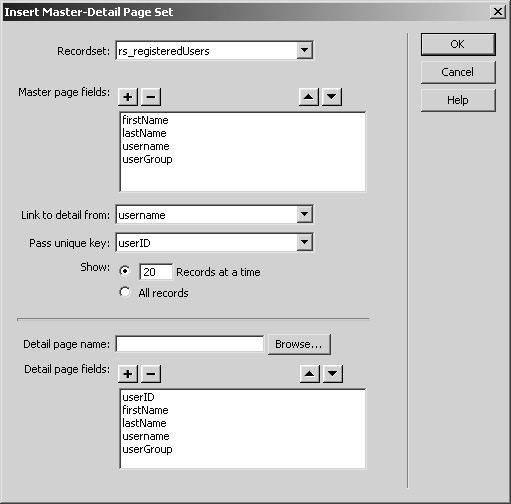
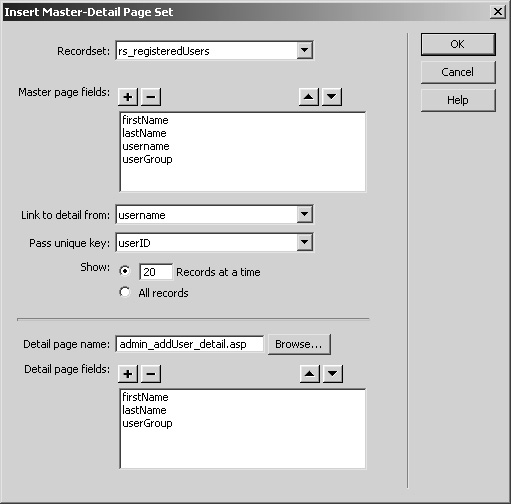
- Поместите курсор в новую строку под инструкциями и в меню Insert (Вставка) выполните команды Application Objects\Master-Detail Page Set (Программные объекты\Набор главных страниц с детальной информацией).
После этого откроется большое диалоговое окно.
- В меню Recordset (Набор записей) диалогового окна Insert Master-Detail Page Set (Набор главных страниц с детальной информацией) выберите набор записей rs_registeredUsers. В разделе Master page fields (Поля главной страницы) выберите пункт userID и нажмите кнопку со знаком минус ("–"), чтобы исключить его из списка. В поле со списком Link to detail from (Связать с детализацией из) выберите опцию username. В поле Pass unique key (Передача уникального ключа) укажите ключ userID. В разделе Show (Показать) выберите 20 Records at a time (одновременно 20 записей).
Верхняя часть диалогового окна, в которой содержатся настройки, использованные в этом шаге, применяется для управления внешним видом и функциями основной страницы. В разделе Master page fields (Поля главной страницы) перечисляются все поля для каждой записи, которая выводится на страницу. В данном случае выбрано четыре поля, о которых шла речь во введении к этому упражнению. Таким образом, пункт меню на странице будет состоять из четырех столбцов – по одному для каждого поля.
Список Link to detail from (Связать с детализацией из) позволяет указать поле, данные из которого будут использоваться при создании ссылки на детальную страницу. Поскольку значения поля username не повторяются, оно вполне подходит для этой задачи.
После со списком Pass unique key (Передача уникального ключа) позволяет указать поле, которое будет использоваться для фильтрации данных, отображаемых на детальной странице. В этом случае значение поля также не должно повторяться, – так что первичный ключ таблицы userID будет наилучшим вариантом.
Указание отображать одновременно 20 записей на странице (Show 20 records at a time) позволяет Dreamweaver соответствующим образом настроить объект Recordset Navigation Bar (Навигационная панель для перемещения между записями). Поскольку количество зарегистрированных пользователей на сайте будет расти, навигационная панель окажется как нельзя кстати. В противном случае, сотрудникам придется одновременно загружать на страницу сотни записей.
- В нижней половине диалогового окна Insert Master-Detail Page (Набор главных страниц с детальной информацией) укажите страницу admin_addUser_detail.asp. В списке полей выберите пункт userID и нажмите кнопку со знаком минус ("–"), чтобы исключить его из списка. Точно так же удалите из списка поле username. Нажмите OK.
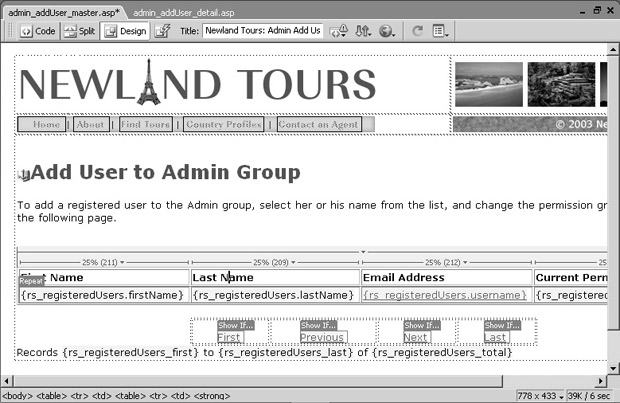
При закрытии диалогового окна Dreamweaver добавит на две страницы несколько серверных моделей поведения, что может занять несколько секунд. После этого набор основной и детальной страниц будет завершен и готов к использованию.
Основная страница может оказаться шире, чем раньше, поскольку ячейки таблицы растягиваются, чтобы вместить псевдокод, добавленный Dreamweaver (например, rs_registeredUsers.lastName). Размер данных, которые будут помещаться в эти поля, гораздо меньше, чем размер псевдокода, и при просмотре в браузере страница не будет настолько растянутой, так что сейчас не следует обращать на это внимание. Очень важно не пытаться изменить размер таблицы.
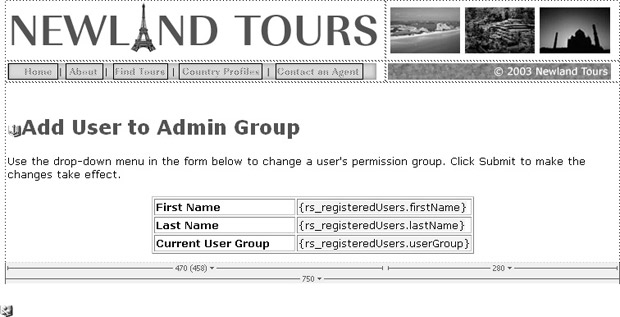
- Перейдите к документу admin_addUser_detail.asp. Переместите новую таблицу таким образом, чтобы она располагалась внутри основной таблицы – сразу после инструкций.
Место, в которое нужно поместить таблицу, следует определять самостоятельно, а для этого необходимо скорректировать действия программы Dreamweaver. Перемещение таблицы не влияет на функциональность страницы и относится только к ее оформлению.
- Сохраните оба файла и загрузите их на сервер. Протестируйте работу страниц.
Предварительно появится экран доступа. Чтобы войти в административный раздел, следует использовать:
адрес электронной почты: zfrome@starknet.com
пароль: hypochondriac
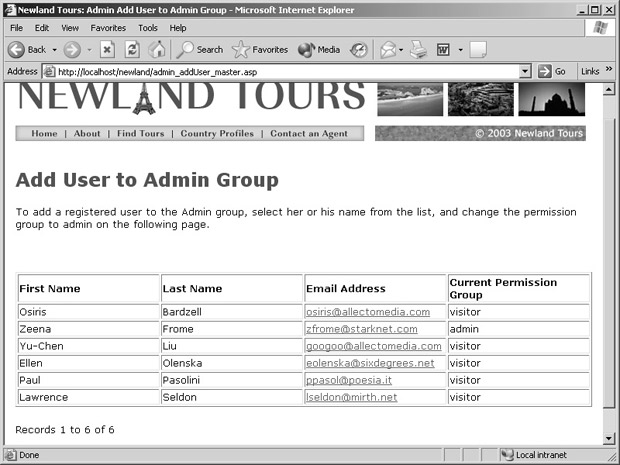
На основной странице содержится таблица, состоящая из четырех столбцов, которые соответствуют указанным ранее полям. Помимо этого, к каждому имени пользователя присоединена ссылка, при наведении на которую в строке состояния браузера (если она отображается), появляется URL-адрес детальной страницы с прикрепленным к нему параметром userID, уникальным для каждого имени пользователя.
Также на странице отображается надпись Records 1 to 6 of 6 (число зависит от количества записей, добавленных в базу данных). Эта надпись создается при помощи объекта приложения Recordset Navigation Status (Состояние навигации набора записей) (Insert\Application Objects\Recordset Navigation Status [Вставка\Объекты приложения\Состояние навигации набора записей]), который добавляется на страницу автоматически в составе объекта приложения Master-Detail Page Set (Набор основной и детальной страниц).
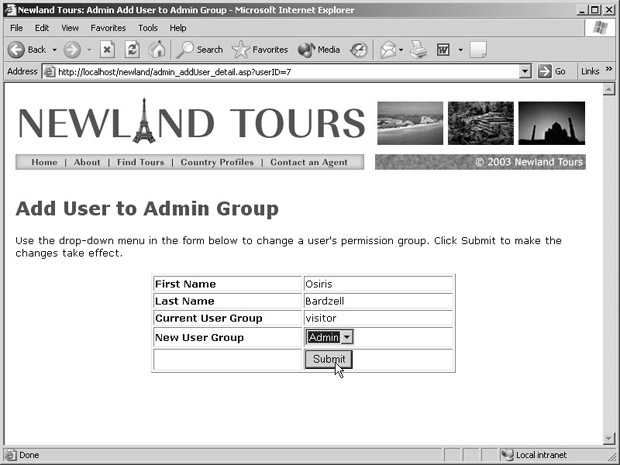
При щелчке на одном из имен пользователей загрузится детальная страница, на которой содержится небольшая таблица с информацией, определенной в диалоговом окне. Пока таблица предназначена только для чтения, – ее невозможно обновить, – но, по крайней мере, видно, что из базы данных извлечена правильная запись.
Единственная вещь, бросающаяся в глаза, заключается в том, что заголовки столбцов и строк на обеих страницах не выделяются и не совсем понятны.
- На странице admin_addUser_master.asp поочередно выделите полужирным шрифтом заголовки firstName, lastName, username и userGroup. Затем замените их следующим образом:
firstName: First Name
lastName: Last Name
username: Email Address
userGroup: Current Permission Group
При формировании таблицы программа Dreamweaver по умолчанию в качестве заголовков таблицы задействует названия столбцов из базы данных. Но заголовки из базы данных предназначены для запросов и сценариев и не совсем подходят для применения в таблице. Внесенные изменения позволяют облегчить чтение и использование таблицы.
Совет. Изменять заголовки таблицы необходимо и для безопасности сайта. В противном случае, злоумышленники смогут получить представление о структуре базы данных, просто взглянув на заголовки таблицы. Конечно, если хакеры уже попали в административный раздел, у сайта возникнут большие проблемы с безопасностью и помимо этого. Но здесь имеется в виду, что скрытие от пользователей названий полей базы данных снижает вероятность взлома.
- На странице admin_addUser_detail.asp, как в предыдущем шаге, выделите полужирным шрифтом заголовки трех строк и следующим образом замените текст:
firstName: First Name (Имя)
lastName: Last Name (Фамилия)
userGroup: Current User Group (Текущая группа пользователя)
Изменения в этом шаге производятся по тем же причинам, что и в предыдущем.
Теперь, чтобы создать больше места для заголовков, следует перетащить вправо разделитель между столбцами. Помимо этого, может возникнуть необходимость увеличить размер таблицы путем перемещения ее правой границы.
- Снова сохраните страницы, загрузите их на сервер и протестируйте, чтобы убедиться в том, что они выглядят правильно.
Несмотря на то, что внесенные на страницы изменения носили чисто косметический характер, внимательная проверка никогда не бывает лишней.
Добавление сценариев на детальную страницу
Помимо удобства использования готового объекта, для создания основной и детальной страниц в упражнениях этого урока не было сделано ничего нового, поскольку большая часть серьезных изменений, связанная с этими двумя страницами, уже фигурировала в предыдущих уроках. Но в этом упражнении решается новая задача: как при помощи отфильтрованного набора записей определить именно ту, которую следует обновить.
Упражнение может показаться простым, поскольку в нем требуется просто добавить простую серверную модель поведения в форму, состоящую из одного поля. Но все не так просто. Все три варианта серверных моделей поведения, по тем или иным причинам, не станут работать, как ожидается. Модель поведения для ASP отправляет избыточный параметр строки запроса, который вступает в конфликт с другой строкой запроса. А модели поведения для ColdFusion и PHP присваивают параметру URL-адреса неожиданное имя, которое может не сочетаться с некоторыми значениями.
Следует подчеркнуть, что при добавлении модели поведения Update Record на простую страницу таких проблем не случается. Но, как известно, страница admin_addUser_detail.asp является частью сложного механизма, состоящего из серверных моделей поведения и динамических элементов, в сумме составляющих объект приложения Master-Detail Page Set (Набор основной и детальной страниц).
Указанные проблемы довольно легко устранить. Здесь снова важно понять, что полностью полагаться на удобства, предоставляемые моделями поведения, не следует. Для того чтобы разработать сценарий, который не может создать Dreamweaver или для того, чтобы настроить (а в данном случае – исправить) код, сгенерированный моделью поведения, требуется работать непосредственно с кодом страницы.
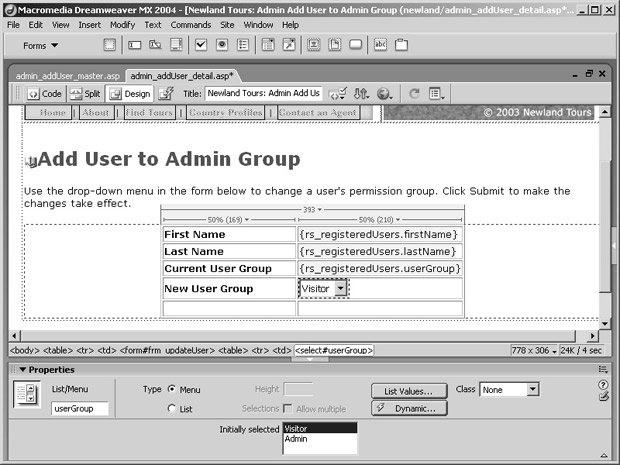
- На странице admin_addUser_detail.asp создайте форму frm_up-dateUser и поместите внутри нее таблицу.
В предыдущих уроках таблицы применялись для того, чтобы упорядочить содержимое формы. В данном случае в таблицу включены динамические данные, однако они никак не связаны с формой. Форма влияет только на элементы формы, которые пока не добавлены.
- Поместите курсор в любую ячейку нижней строки. Выполните команды Modify\Table\Insert Rows or Columns (Модифицировать\Вставить\Вставить строки или столбцы). В диалоговом окне добавьте две строки под курсором (Number of rows: 2 [число строк: 2]; Where: Below the Selection [Где: ниже выделения]) и нажмите OK.
В новой, четвертой строке будет добавлен раскрывающийся список, позволяющий проводить изменения для групп пользователей, а в пятой строке – кнопка Submit.
- В левой ячейке четвертой строки введите текст "New User Group" и выделите его полужирным шрифтом. В правую ячейку вставьте поле со списком. На панели Property Inspector (Инспектор свойств) присвойте ему имя "userGroup". Нажмите кнопку List Values и введите "Visitor" и "visitor" в качестве подписи и значения для первой строки, а затем "Admin" и "admin" – для второй. Нажмите OK. В области Initially selected (Первоначально выбранный) на панели инспектора свойств выберите вариант Visitor.
Этот список позволяет выбрать только одну из двух групп. Значения в списке являются статическими, и если компании Newland Tours потребуется добавить новую группу или переименовать существующую, изменять придется сам HTML-код. Конечно, существует возможность наполнять список динамически, но для этого в базу данных потребуется вставить новую таблицу и совершить несколько операций по извлечению ее значений. Иногда вместо написания динамического сценария целесообразно добавить на страницу статический, жестко заданный код.
Примечание. Следует внимательно проверить добавленные значения на наличие опечаток. Пользователь при наличии ошибок не сможет получить доступ на защищенные страницы сайта.
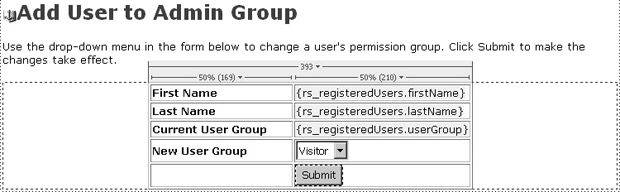
- Поместите курсор в правую ячейку нижней строки и вставьте кнопку Submit.
Большинство форм без этой кнопки не функционирует.
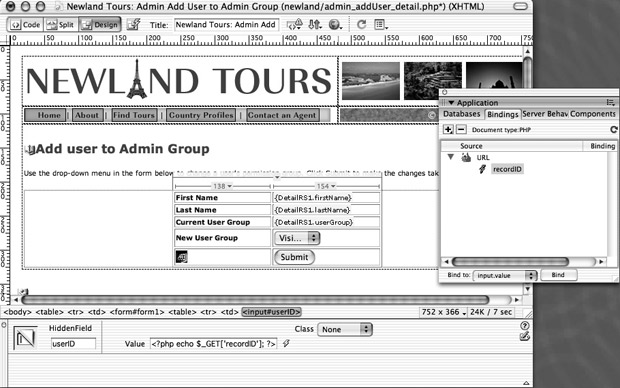
- Только пользователям ColdFusion и PHP. В ячейку, расположенную слева от кнопки Submit добавьте скрытое поле и назначьте ему имя userID. На панель Bindings (Привязки) добавьте новую переменную URL-адреса "recordID". Выделите скрытое поле и прикрепите к нему новую переменную.
В версиях серверной модели поведения Update Record (Обновление записи) для ColdFusion и PHP требуется передать в обновляемое поле первичный ключ. В версии для ASP это значение, напротив, передавать запрещено.
На первый взгляд, кажется, что параметр URL-адреса, передаваемый на эту страницу, должен называться userID, поскольку это и есть имя передаваемого значения, определенного в диалоговом окне Insert Master-Detail Page Set (Набор основной и детальной страниц). При использовании ASP переменной присваивается именно такое имя. Но почему-то версии модели поведения для ColdFusion и PHP присваивают параметру URL-адреса имя recordID, а не userID. Таким образом, после прикрепления параметра URL-адреса к скрытому полю userID, следует указать имя переменной, которую Dreamweaver добавил в код ColdFusion или PHP.
- Выделите кнопку Submit и с помощью панели Server Behaviors (Модели поведения серверов) прикрепите к ней серверную модель поведения Update Record (Обновление записи).
Для обновления записей применяется специальная инструкция SQL – UPDATE. В предыдущих уроках применялись SQL-инструкции INSERT и SELECT, но UPDATE еще не применялась. Серверная модель поведения генерирует весь код запроса автоматически, однако следует знать синтаксис инструкции UPDATE, который выглядит следующим образом:
UPDATE tbl_table
SET fieldname = 'New value for this field'
WHERE keyID = '123456';
При обновлении записи указывается таблица. Затем при помощи предложения SET задается новое значение. Наконец, для определения строки применяется предложение WHERE. Предложение SET позволяет одновременно присвоить значения нескольким полям. Для этого следует отделить пары имен и значений друг от друга запятыми.
Примечание. Если инструкция UPDATE применяется без предложения WHERE, определяющего строку, будут изменены значения в каждой строке.
В процессе разработки приложений (пусть и не в этом уроке) нередко возникает необходимость внести изменения в SQL-код, поэтому важно знать SQL не хуже, чем технологии разработки динамичных сайтов.
Версии диалогового окна Update Record (Обновление записи) для ASP, ColdFusion и PHP достаточно сильно различаются, поэтому лучше описать их по отдельности.
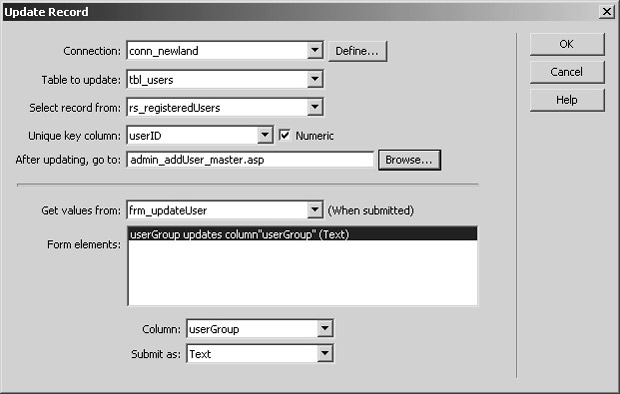
- Только пользователям ASP. В диалоговом окне Update Record выберите следующие настройки: Connection (Соединение) – conn_newland; Table to update (Обновляемая таблица) – tbl_users; Select record from (Выбор записи из) – rs_registeredUsers; Unique key column (Столбец с уникальным ключом) – userID (флажок Numeric [Числовой] должен быть установлен); After updating, go to (После обновления перейти к) — admin_addUser_master.asp. В области Form Elements (Из элементов) должен содержаться текст: userGroup updates column "userGroup" (Text).
На основе этой информации Dreamweaver создаст SQL-запрос, который находит в таблице tbl_users запись, которой соответствует первичный ключ, извлеченный при помощи запроса rs_registeredUsers, после чего помещает в поле userGroup новое значение, содержащееся в элементе формы userGroup.
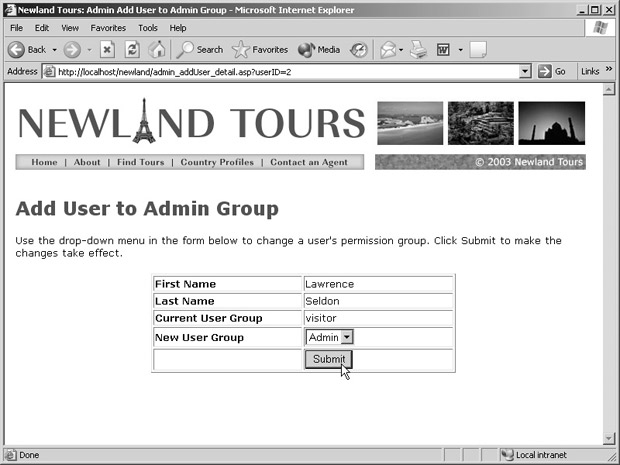
После нажатия кнопки Submit пользователи переводятся на страницу admin_addUser_master.asp, на которой содержится список пользователей и групп, к которым они относятся. Этот переход позволяет тут же убедиться в том, что изменения вступили в силу (см. рис. вверху следующей страницы).
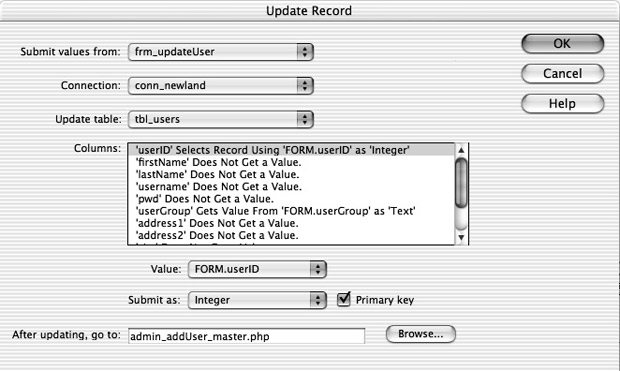
Только пользователям ColdFusion и PHP. В диалоговом окне Update Record (Обновление записи) выберите следующие настройки: Data Source (Источник данных) – newland; Update table (Обновляемая таблица) – tbl_users. Убедитесь, что в области Columns (Столбцы) содержатся следующие операторы: 'userID' Selects Record Using 'FORM.userID' as 'Numeric' и userGroup Gets Value From ‘FORM.userGroup’ as ‘Text’. Во всех остальных записях присутстсвует текст Does Not Get a Value. В поле After updating, go to (После обновления перейти к) в нижней части диалогового окна укажите файл admin_addUser_master.cfm. Только пользователям ColdFusion: флажок Pass original query string (Передать первоначальную строку запроса) должен быть снят.
На основе этих данных Dreamweaver создаст SQL-запрос, который находит в таблице tbl_users запись, которой соответствует первичный ключ, хранящийся в элементе формы userID (скрытое поле), после чего помещает в поле userGroup новое значение, содержащееся в элементе формы userGroup.
После нажатия кнопки Submit пользователи переводятся на страницу admin_addUser_master.asp, на которой содержится список пользователей и групп, к которым они относятся. Этот переход позволяет тут же убедиться в том, что изменения вступили в силу.
- Сохраните страницу и загрузите ее на сервер. Протестируйте набор страниц, начиная с основной.
Страницы позволяют выбрать пользователя, изменить его статус на детальной странице и проследить изменения после повторной загрузки основной страницы. К этому моменту приложение функционирует полностью. Осталась лишь проблема, касающаяся версии приложения, созданного при помощи ASP, а для пользователей ColdFusion и PHP урок окончен.
Данные доступа к административному разделу:
адрес электронной почты: zfrome@starknet.com;
пароль: hypochondriac.
Пользователям ASP. После первой проверки приложения выполните ее еще раз. При повторном тестировании появится сообщение об ошибке. Найти источник проблемы несложно – достаточно взглянуть на URL-адрес. По непонятным причинам в строке запроса содержатся два различных значения userID. Эта ошибка вызвана работой интерпретатора ASP. Если нажать кнопку браузера Back (Назад ), на основной странице снова будет только один экземпляр переменной userID. Однако он не должен быть там. Основная страница должна пересылать переменную URL-адреса, но не может иметь собственную. Почему же это происходит? После нажатия кнопки Submit на детальной странице, на основную страницу пересылается переменная URL-адреса. Флажок Pass Original Query String (Передать первоначальную строку запроса) (применяемый в случае с ColdFusion) позволяет разрешить или запретить передачу переменной URL-адреса обратно. Тем не менее, при использовании ASP Dreamweaver не дает подобного выбора и пересылает переменную обратно вне зависимости от замысла разработчика.

Решить эту проблему при помощи диалогового окна или Мастера невозможно. Необходимо самостоятельно исправить код.
- Только пользователям ASP. В документе admin_addUser_detail.asp переключитесь в режим Code (Код). Найдите комментарий append the query string to the redirect URL. Добавьте апостроф в начале каждой из семи последующих строк, чтобы закомментировать их.
В моем случае ошибочный код начинается со строки 81. Если во время поиска возникают затруднения, следует в меню Edit (Правка) выполнить команду Find (Найти).
В коде содержится вложенная пара условных конструкций. Поскольку строку запроса пересылают именно они, следует заблокировать этот участок кода. Альтернативный вариант – просто удалить его, однако при этом восстановить его впоследствии будет невозможно.
Следует убедиться в том, что третий оператор End If не был случайно закомментирован, поскольку он принадлежит к родительскому (внешнему) блоку кода, а не к участку, который требуется заблокировать.
После того, как ошибочный участок кода закомментирован, следует снова несколько раз протестировать приложение. На этот раз все должно работать нормально.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.