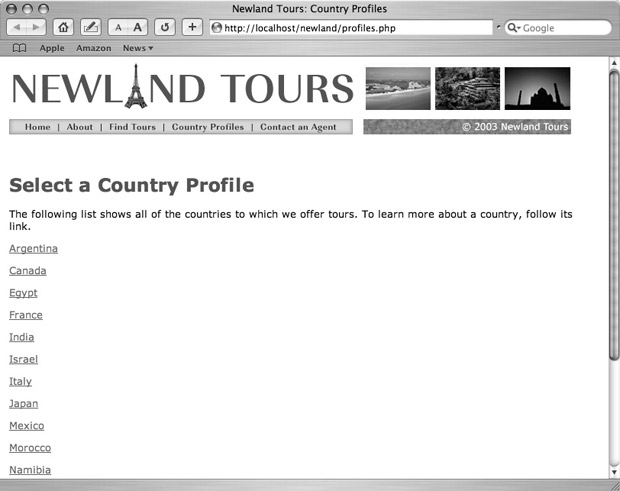
Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить  здесь. здесь.
Одно из многочисленных преимуществ баз данных заключается в возможности изменять их объем. На данный момент база данных Newland Tours содержит информацию о 16 странах. Однако со временем, если деятельность компания будет успешной, неизбежно в базе окажется 40 или даже 60 стран. Даже сейчас полный список с описанием 16 стран, расположенный на одной странице, дает чересчур много информации для большинства пользователей. В основном, пользователям нужны не все страны, а только определенная часть из тех, которые они намерены посетить. То же самое относится и к самим описаниям путешествий, а, в более широком масштабе, ко всей информации, хранящейся в базах данных по всей сети. Сложно представить ситуацию, в которой для покупки одного товара на сайте Amazon.com приходится загружать и отображать миллионы остальных товаров.
Поэтому при разработке динамических веб-сайтов важно обеспечивать фильтрацию данных, чтобы пользователи могли видеть только нужную информацию. Существует множество способов для фильтрации данных: от простых параметров URL-адресов до полнофункциональных поисковых машин. В этом и двух последующих уроках будет создано несколько различных интерфейсов, позволяющих управлять отображением данных на страницах.
В этом уроке для фильтрации данных используются параметры URL-адреса, известные также как строки запроса. Этот прием уже был задействован в уроке 5 ("Пересылка данных между страницами") при создании приложения о соответствии характера человека собаке или кошке. Оно создавалось только для демонстрации способа перемещения данных. Помимо фильтрации результатов на основе параметров URL-адреса, во время урока будет производиться и динамическая генерация самих гиперссылок: как текста ссылки, видимого пользователю, так и уникальных параметров URL-адреса.
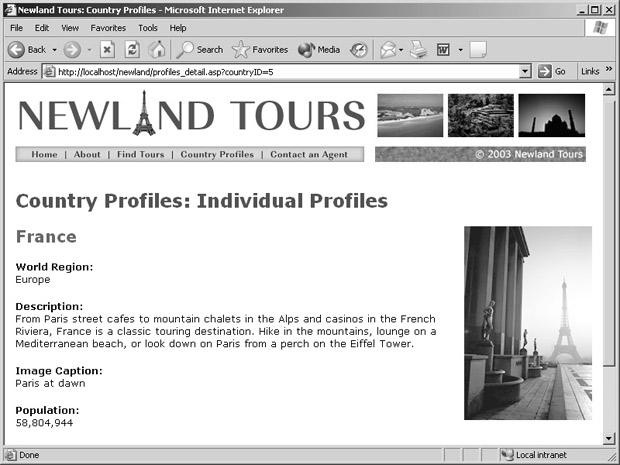
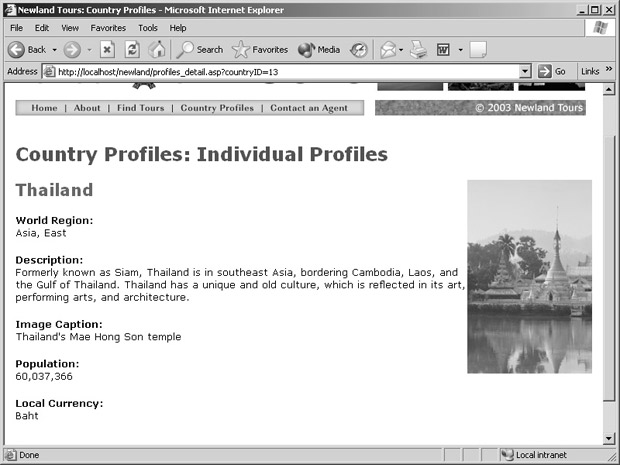
Рис. 10.1. Информация о стране динамически извлекается из базы данных при помощи переменной URL адреса countryid=5 и тут же форматируется при помощи CSS
Подобно многим динамическим приложениям, в этом уроке будут созданы две страницы. Первая страница будет содержать ссылки на профили стран. При щелчке на одной из ссылок посетитель будет переходить на вторую страницу, где отображается информация о выбранной стране. Большая часть информации на обеих страницах будет сгенерирована динамически. Преимущество этого подхода заключается в том, что, после создания приложения, состоящего из двух страниц, впоследствии для его поддержки достаточно лишь обновлять базу данных. При добавлении, удалении или переименовании страны (возможно и такое) изменять страницы не придется.
Подготовка страницы ввода
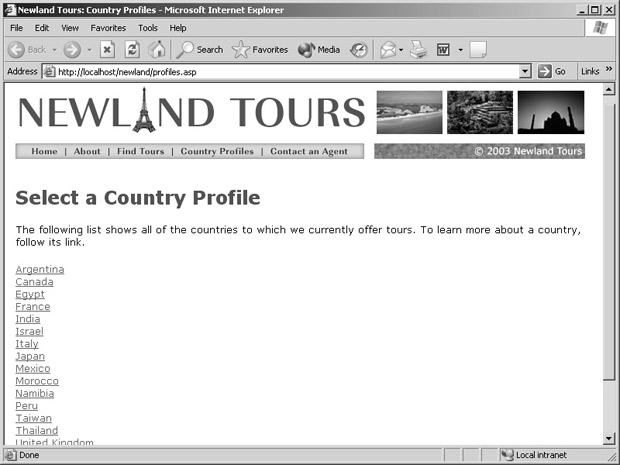
На данный момент на странице Country Profiles (profiles.asp) содержится список, состоящий из многих стран, в которые компания Newland Tours организует турпоездки. Список составлен на основе статического HTML-кода. Следует уточнить, что названия стран будут перечислены на второй странице, которую еще потребуется добавить. Это значит, что все содержимое этой страницы (кроме заголовка) является лишним, так что его нужно удалить.
После удаления содержимого следует добавить список ссылок, по которым посетители смогут перейти к профилю нужной страны. Поскольку список должен генерироваться динамически, требуется добавить набор записей с данными, необходимыми для создания ссылок, в том числе, поля countryName и countryID. Таким образом, в этом задании будет удалено устаревшие сведения и добавлен набор записей, позволяющий создать список динамических URL-адресов.
- Откройте страницу profiles.asp в режиме Design (Дизайн).
Проще удалить ненужные записи в режиме Design (Дизайн), чем отыскивать их в коде стараясь при этом не удалить лишние теги.
- Выделите все содержимое страницы, начиная с горизонтальной линии над словом "Namibia" и включая всю таблицу.
Не следует выделять желтый значок (соответствующий карте ссылок) внизу страницы за пределами таблицы.
- Нажмите клавишу (Del).
Содержимое будет удалено, а размер таблицы изменится.
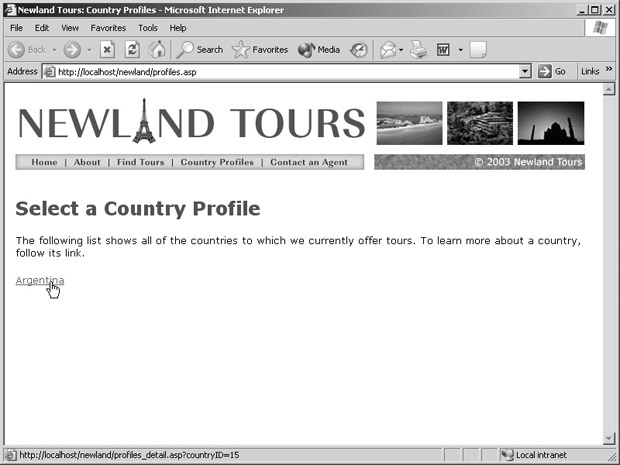
- Замените текст заголовка страницы на Select a Country Profile. Первую строку текста замените на текст "The following list shows all of the countries to which we currently offer tours. To learn more about a country, follow its link". (В следующем списке показаны все страны, туры по которым мы сейчас можем предложить. Чтобы узнать больше о конкретной стране, воспользуйтесь соответствующей ссылкой.)
Заголовок и текст на странице должны соответствовать назначению создаваемого приложения.
- На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+") и выберите в списке пункт Recordset (Query) (Набор записей [запрос]).
Процесс добавления нового набора записей должен быть уже привычным.
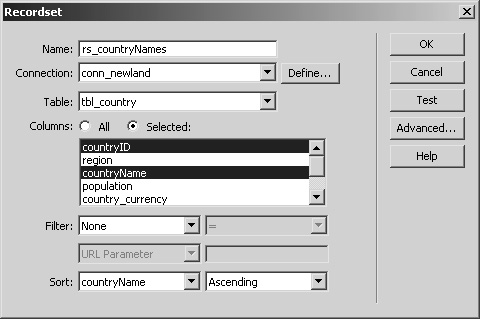
- Присвойте набору записей имя rs_countryNames. В качестве соединения укажите conn_newland. Выберите таблицу tbl_country и задайте поля countryName и countryID. Помимо этого отсортируйте записи по полю countryName в алфавитном порядке по возрастанию.
Как говорилось ранее, если результат работы создаваемого запроса вызывает сомнения, следует протестировать полученные данные, щелкнув на кнопке Test (Проверить). В данном случае будет получен список из 16 стран, упорядоченных по алфавиту в порядке возрастания, начиная с Argentina и заканчивая United States.
- Сохраните файл.
Динамическое формирование URL-адресов
В этом задании будет создан список ссылок, по которым посетитель сможет перейти на страницу с информацией о нужной стране. Поскольку список должен формироваться динамически и так как все ссылки указывают на одну страницу (различия заключаются только в параметрах URL-адреса), в этом упражнении следует позаботиться о некоторых моментах. Для этого все названия стран должны выводиться на страницу таким образом, чтобы посетитель смог их прочитать. Для каждого из этих названий следует назначить ссылку, указывающую на страницу profiles_detail.asp. И, наконец, требуется прикрепить к каждому URL-адресу соответствующие значения полей countryID и countryName, необходимые при формировании страницы profiles_detail.asp.
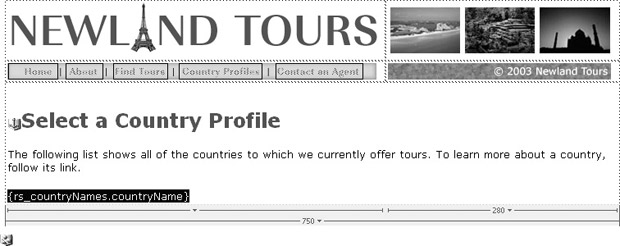
- Поместите курсор в строке, расположенной под текстом страницы (в случае необходимости, создайте новый абзац). На панели Bindings (Привязки) разверните список из наборов записей для разных стран Recordset (rs_countryNames) и выберите в нем вариант countryName (НазваниеСтраны), а потом нажмите Insert (Вставить).
Подобные операции уже производились ранее. Значение поля countryName прикрепляется к текущему абзацу на странице.
Совет. Существует и другой способ прикрепления динамических данных на страницу. Нужный элемент просто перетаскивается из панели Bindings (Привязки) на страницу. Единственный недостаток этого метода заключается в вероятности случайного прикрепления данных к другому элементу HTML, так что применение этого подхода требует повышенного внимания и осторожности.
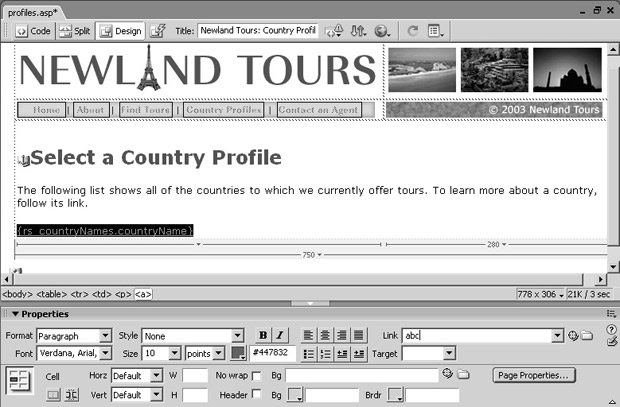
- Выделите динамический текст "{rs_countryNames.countryName}", а затем в поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) введите "abc" (или другой набор символов).
В ближайшее время к URL-адресу будут добавлены динамические данные. После этого любая информация, введенная в поле, будет заменена другой. Однако, если оставить поле Link (Ссылка) незаполненным, Dreamweaver не сможет добавить динамический параметр к тегу <a>, поскольку тег не будет создан. Другими словами, значение abc вводится в поле в качестве обходного маневра.
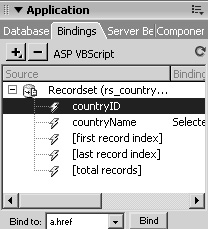
- Не снимая выделение с динамического текста, щелкните на теге <a> в селекторе тегов, а затем на панели Bindings (Привязки) щелкните на варианте countryID, а в меню Bind To (Прикрепить к) выберите пункт a.href и нажмите кнопку Bind Прикрепить).
На этом шаге значение поля countryID прикрепляется к атрибуту href тега <a>. Значение abc, введенное на предыдущем шаге, удалено.
Совет. Иногда на этом шаге список Bind To (Прикрепить к) оказывается недоступным (особенно при работе с ColdFusion). Для решения этой проблемы перед выделением countryID на панели Bindings (Привязки), следует в селекторе тегов выбрать тег <a>.
Единственная проблема состоит в том, что в качестве значения атрибута href теперь выступают значения поля countryID, такие как 6 или 9. Поскольку на данный момент на сайте не существует страниц с такими названиями, ссылка оказывается неработоспособной.
- Поместите курсор в поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) перед <% = в ASP, <cfoutput> в ColdFusion или <?php в PHP, а затем введите следующее:
profiles_detail.asp?countryID=
Теперь текст должен следовать за кодом ASP, ColdFusion или PHP. При открытии страницы, в результате обработки кода ASP, PHP или ColdFusion, получится одно число, – так что ссылка, например, на информацию об Аргентине будет содержать следующий URL-адрес: profiles_detail.asp?countryID=15.
Совет. .Следует помнить, что для ColdFusion и PHP указанное в адресе расширение .asp должно заменяться соответственно на .cfm и .php.
- Сохраните файл, загрузите его на сервер и нажмите клавишу (F12), чтобы протестировать. Наведите указатель мыши на ссылку (но не щелкайте).
На данный момент о странице можно сказать следующее. Во-первых, в списке присутствует только одна Аргентина. Требуется изменить код таким образом, чтобы на страницу выводились все страны, а не только первая (по алфавиту).
Если при наведении указателя мыши на ссылку в нижнем левом углу браузера отобразится правильный URL-адрес, значит, добавленный код, динамически формирующий адреса ссылок, работает надлежащим образом.
Примечание. В браузере Internet Explorer для Windows XP или в Safari для Mac OS X строка состояния может не отображаться, поэтому в левом нижнем углу не будет URL-адреса. В обоих браузерах для ее просмотра следует в меню View (Вид) выполнить команду Status Bar (Строка состояния).
- Вернитесь в Dreamweaver на указанную страницу и вновь выделите динамический текст. Щелкните на теге <a> в селекторе тегов, а затем на панели Server Behaviors (Модели поведения серверов) (после выполнения команд Window\Server Behaviors [Окно\Модели поведения серверов]) щелкните на кнопке Add Server Behaviors (Добавить модели поведения серверов) ("+") и выберите в списке пункт Repeat Region (Повторяющаяся область).
При выборе модели поведения сервера Repeat Region (Повторяющаяся область) на страницу будет добавлен код, необходимый для того, чтобы при отображении списка выводилась не только первая запись, но и все остальные.
- В диалоговом окне Repeat Region (Повторяющаяся область) оставьте без изменения опцию в поле со списком Recordset (Набор записей), а в группе переключателей Show (Показать) установите переключатель All records (Все записи).
Активная опция в раскрывающемся списке Recordset (Набор записей) указывает значение набора записей, которое следует повторять. На этой странице существует только один набор записей, так что заданную опцию менять не требуется.
Выбор переключателей в группе Show (Показать) позволяет задать для просмотра определенное количество записей (# # Records at a time [Записи за определенное время]), так и отображение всех записей (All records [Все записи]). Эта возможность называется постраничным выводом наборов записей (recordset paging). Порой для размещения наборов записей на странице требуется выводить так много строк или данных, что со страницей становится невозможно работать. Поэтому на одну страницу выводится, как правило, по 10 или 25 результатов. Этот способ применяется большинством поисковых систем. В данном случае список из 16 стран вполне умещается на одной странице, поэтому можно отобразить все данные сразу.
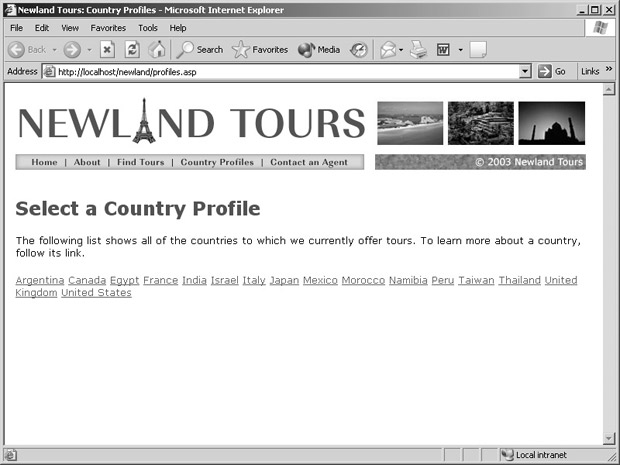
- Сохраните файл, загрузите его на сервер и протестируйте.
В списке отобразятся 16 стран, и, если навести указатель мыши на ссылку (но не щелкать), то в строке состояния будет отображаться адрес с отдельным значением countryID для каждой страны.
Единственная проблема заключается в форматировании. Все страны последовательно размещаются в строке, одна за другой (ASP и ColdFusion), либо в одном столбце, но довольно далеко друг от друга (PHP).


В сценариях ASP, ColdFusion и PHP используются циклы. В программировании циклы – это конструкции, в которых определенные действия в теле цикла повторяются многократно заданное число раз до тех пор, пока какое-то событие не прервет этот цикл. Циклы применяются для управления данными, точно так же, как и условный оператор выбора (if…else). Разница заключается в том, что в условных конструкциях все действия выполняются однократно, если выполняется какое-то условие, а в циклах действие повторяется, пока не будет выполнено условие. Цикл был создан в момент добавления на страницу модели поведения Repeated Region (Повторяющаяся область). Повторяющаяся область – это участок кода для вывода текста, расположенный внутри цикла, в результате чего определенная область выводится на страницу несколько раз. В данном случае в область входят название страны и соответствующая ему ссылка. Условие, которое должно выполняться для прерывания цикла и перехода к дальнейшей обработке страницы заключается в том, что должны отобразиться все записи набора.
- Вернитесь в Dreamweaver и переключитесь в режим Code (Код), затем найдите динамический код, расположенный прямо под абзацем, начинающимся со слов "The following list shows…" ("В следующем списке показаны…")
Чтобы понять, почему список отображается не так, как нужно, следует посмотреть код цикла и попытаться выявить причину. Рекомендуется разобраться со всеми тремя участками кода, а не только с кодом, соответствующим выбранной модели.
Блок ASP
Для ASP был сгенерирован приведенный ниже код:
<%
While ((Repeat1_numRows <> 0) AND (NOT rs_countryNames.EOF))
%>
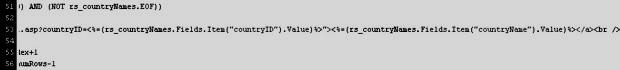
<a href="profiles_detail.asp?countryid=<%=(rs_countrynames.Fields.Item
("countryid").Value)%>"><%=rs_countrynames.Fields.Item
("countryName").Value)%>
</a>
<%
Repeat1_index=Repeat1_index+1
Repeat1_numRows=Repeat1_numRows-1
rs_countryNames.MoveNext()
Wend
%>
Для тех, кто раньше не занимался программированием, многое может показаться не совсем понятным, но все же важно иметь хотя бы общее представление о том, что происходит в этом коде. Интересующий нас фрагмент содержит два блока ASP (расположенных между открывающим и закрывающим тегами <% %>). В верхнем блоке содержится оператор while, используемый для запуска цикла, а в скобках заключено условие, при выполнении которого цикл завершается. В языке VBScript метка EOF указывает на конец файла, так что цикл будет прерван, когда в наборе закончатся все записи. В нижнем блоке содержится код, в котором и осуществляется переход от одной записи к другой, а также завершение цикла (Wend).
Между этими блоками содержится код ссылки, который повторно выводится на страницу. Следует обратить внимание, что после закрывающего тега </a> отсутствует тег <br />, добавляющий после ссылки разрыв строки. Для правильного отображения страницы следует самостоятельно добавить этот тег в конец строки (что и будет сделано в следующем шаге).
Блок ColdFusion
Как и ожидалось, код ColdFusion намного проще.
<p><a href="profiles_detail.cfm?countryID=<cfoutput>
#rs_countryNames.countryID# </cfoutput>">
<cfoutputquery="rs_countryNames">
#rs_countryNames.countryName#</cfoutput></a></p>
Первое, на что следует обратить внимание (подразумевается, что вы проанализировали код на ASP): в коде отсутствует явная конструкция цикла. На самом деле, цикл применяется и здесь, но ColdFusion скрывает его для упрощения синтаксиса. Каждый раз при использовании тега <cfoutput> и указании запроса в качестве его атрибута (query), автоматически создается цикл. Условие завершения цикла (достижение конца набора записей) точно так же подразумевается.
Особой проблемой является то, что цикл выполняется только в рамках тегов <cfoutput>, но между ними нет тегов <br /> или <p>, создающих разрыв строки. Вторая проблема заключается в том, что Dreamweaver сгенерировал два блока тегов <cfoutput>, в то время как требуется только один.
Через некоторое время обе проблемы будут решены.
Блок PHP
Код PHP в основном подобен коду ASP:
<?php do { ?>
<p><a href="profiles_detail.php?countryID=<?php echo $row_rs_countryNames['countryID'];
?>"><?php echo $row_rs_countryNames['countryName']; ?></a></p>
<?php while ($row_rs_countryNames = mysql_fetch_assoc($rs_countryNames)); ?>
В PHP для создания цикла применяется условная конструкция do…while. Участок кода, связанный с выполнением тела цикла, следующий за ключевым словом do, содержится в первой строке блока, а участок после ключевого слова while, включающий условие, – в последней. Между ними присутствует код, формирующий строку с именем и ссылкой, содержащей в качестве параметра URL-адреса значение поля countryID.
Для определения необходимого количества повторений цикла в код добавляется ссылка на набор записей (функция mysql_fetch_assoc()). При отправке запроса в базу данных с помощью функции mysql_query() и оператора SELECT PHP получает возвращаемые данные, однако это происходит не сразу. Для получения данных требуется извлечь их при помощи одной из предназначенных для этой цели функции PHP. В данном случае это функция mysql_fetch_assoc(). За каждое прохождение цикла она возвращает одну запись (или строку) из массива данных, который в предшествующем блоке кода записан в переменную $row_rs_countryNames. Таким образом, для возвращения всех строк следует перебрать набор записей при помощи циклической структуры. Каждый раз значение переменной $row_rs_countryNames меняется и, соответственно, выводится в HTML-код.
Примечание. При первом прохождении цикла используется значение, присвоенное переменной $row_rs_countryNamesпо умолчанию. Это значение задается в блоке формирования запроса, расположенном в верхней части документа (в моем случае, это строка 6).
После того, как мы проанализировали действие ключевых блоков кода, стало понятным решение проблемы отображения списка на странице: при каждом прохождении цикла на страницу добавляется абзац, который помещается внутри тегов <p></p>. Как известно, тег <p> является блоковым элементом HTML, следом за которым всегда добавляются отступы. Следовательно, для уменьшения расстояния между названиями стран следует заменить теги <p> на теги <br />, применение которых приводит к принудительному переходу на следующую строку. Вскоре это изменение будет внесено.
Таким образом, при обработке цикла все три серверные модели (ASP, ColdFusion и PHP) выводят не совсем то, что нужно, и в результате страница отображается не вполне корректно. В любом случае, требуется изменить код так, чтобы добавляемая ссылка не помещалась в отдельный абзац, и чтобы после каждой ссылки присутствовал тег разрыва строки. Это решение является простым и очевидным, но только в том случае, если потратить время на изучение кода.
В зависимости от серверной модели решение будет разным.
- Для всех пользователей. Найдите внутри цикла закрывающий тег </a> и сразу после него добавьте тег <br />.
На этом проблема корректного отображения страницы для ASP и PHP оказывается решенной. Пользователям ColdFusion потребуется выполнить еще один шаг.
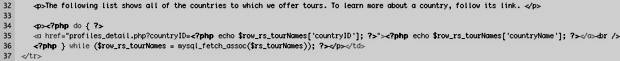
- Только пользователям PHP. Переместите открывающий тег <p> таким образом, чтобы он находился перед <?php do. Точно так же переместите закрывающий тег </p>, чтобы он находился после строки <?php } while, но перед закрывающим тегом </td>.
В этом шаге решается проблема вложенности. Теперь все элементы, выводимые на страницу при выполнении цикла, будут расположены внутри одного абзаца и отделены друг от друга разрывами строки (<br />).
В итоге, код PHP должен выглядеть следующим образом:
<p><?php do { ?>
<a href="profiles_detail.php?countryID=<?php echo
$row_rs_countryNames['countryID']; ?>"><?php echo
$row_rs_countryNames['countryName']; ?></a><br />
<?php while ($row_rs_countryNames = mysql_fetch_assoc($rs_countryNames)); ?> </p></td>
- Только пользователям ColdFusion. Перепишите код, чтобы он выглядел таким образом (весь код помещался в одной строке):
<p><cfoutput query="rs_countryNames"><a
href="profiles_detail.cfm?countryID=#rs_countryNames.countryID#">
#rs_countryNames.countryName#</a><br /></cfoutput></p></td>
В код внесено два изменения. Во-первых, два блока <cfoutput> объединены в один. Поскольку <cfoutput> позволяет выводить на страницу как статический HTML, так и переменные ColdFusion, нецелесообразно использовать два отдельных блока. Теперь весь участок, который выводится при каждом прохождении цикла, заключен между тегами <cfoutput>.
После внесения указанных правок значительно проще устранить проблему, связную с корректным отображением списка. Как и в случае с ASP и PHP, цель заключается в том, чтобы поместить весь код, полученный в результате выполнения цикла, внутри одного абзаца (между тегами <p></p>) и поместить в цикл тег <br /> для создания разрывов строки.
- Сохраните файл, загрузите его на сервер и протестируйте.
Теперь страница работает и отображается надлежащим образом.
Подготовка страницы вывода
Страница ввода готова, но все ее ссылки предназначены для перехода на страницу, которой еще не существует. Новая страница будет создана в этом упражнении. Также будет сформирован набор записей, содержащий данные, извлеченные из базы данных на основе переменной URL-адреса, которая пересылается, когда посетитель переходит по ссылке с предыдущей страницы.
- Откройте страницу generic_template.asp. В поле Title (Заголовок) на панели инструментов введите заголовок "Newland Tours: Country Profiles" и сохраните страницу как profiles_detail.asp.
И снова на основе шаблона можно быстро и легко создать основной каркас страницы.
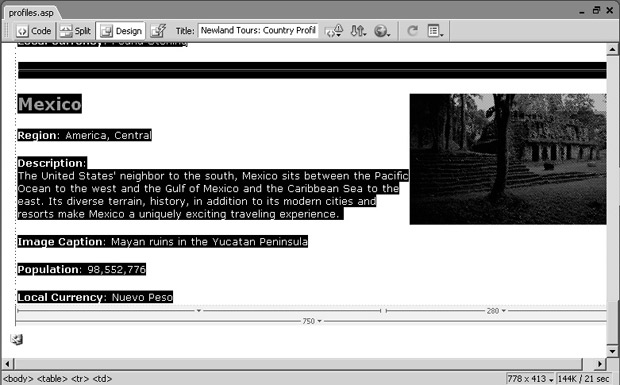
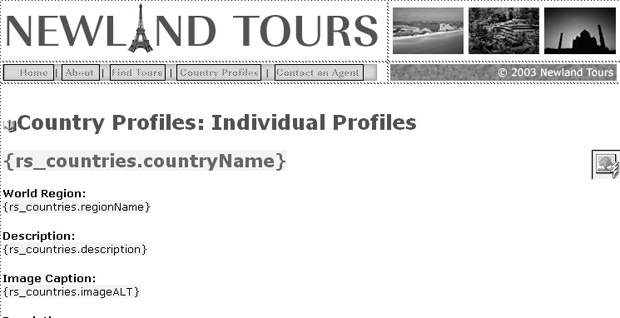
- В режиме Design (Дизайн) введите на странице заголовок "Country Profiles: Individual Profiles". После этого добавьте приведенный ниже текст, чтобы каждая строка размещалась в отдельном абзаце:
Country Name: (Название страны:)
World Region: (Регион:)
Description: (Описание:)
Image Caption: (Надпись к рисунку:)
Population: (Численность населения:)
Local Currency: (Денежная единица:)
На этом и нескольких последующих шагах создается общая структура (макет) страницы, к которой в дальнейшем будут добавлены динамические данные.
- Один раз щелкните на "Country Name", а потом в поле Format (Формат) на панели Property Inspector (Инспектор свойств) выберите пункт H2.
В соответствии с заданным ранее стилем CSS шрифт в тексте "Country Name" должен стать крупным и фиолетовым. Остальные поля будут отформатированы в следующем упражнении.
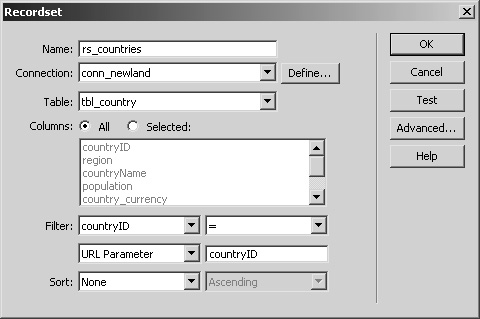
- Создайте на панели Bindings (Привязки) новый набор записей на основе указанной информации:
Name: rs_countries (Название: rs_countries)
Connection: conn_newland (Соединение: conn_newland)
Table: tbl_country (Таблица: tbl_country)
Columns: All (Столбцы: все)
Filter: countryID = URL Parameter countryID (Фильтр: countryID = URL параметр countryID)
Sort: None (Сортировка: отсутствует)
Как говорилось ранее, если нет уверенности в том, какой должен получиться результат, следует нажать кнопку Test (Проверить). Поскольку фильтрация производится на основе параметра URL-адреса, потребуется указать контрольное значение для проверки. Если ввести 3, то отобразится информация о Тайване.
По завершении на панели Bindings (Привязки) появится новый набор записей, который предназначен для наполнения страницы.
Наполнение страницы динамическими данными
До этого момента все динамические данные, которые выводились на страницу, были довольно простыми и обычно сводились к доработке одного элемента. Но сейчас требуется вывести исчерпывающую информацию о стране, которая включает различные виды данных. Для этого следует дополнить динамически выводимые данные статическим кодом, который уже был вставлен на страницу в предыдущем упражнении.
- Поместите курсор после надписи "Country Name", а затем на панели Bindings (Привязки) разверните пункт Recordset (rs_countries) (Набор записей [rs_countries]) и выберите поле countryName, после чего нажмите кнопку Insert (Вставить). В окне документа удалите статический текст "Country Name" и оставьте только динамический текст.
В результате, название страны, взятое из указанной в динамическом коде записи, будет отображаться на странице в виде заголовка второго уровня (<h2>).
- Поместите курсор после двоеточия в строке с текстом "World Region" ("Регион") и нажмите комбинацию клавиш (Shift)+(Enter) (Windows) или (Shift)+(Return) (Macintosh), чтобы вставить разрыв строки. Выделите текст "World Region", а затем щелкните на кнопке Bold (Полужирный) на панели Property Inspector (Инспектор свойств).
Примечание. Если Dreamweaver поместит вокруг текста тег <span class="author">, как в одном из предыдущих уроков, следует удалить этот тег, а потом в режиме Code (Код) вручную добавить теги <strong>.
Динамические данные будут размещены строкой ниже, а полужирное начертание отделяет название от самих данных.
Строка, расположенная ниже строки с надписью "World Region" не должна быть выделена с помощью полужирного начертания.
- Таким же образом поочередно отформатируйте остальные четыре категории, добавляя после каждой разрыв строки и выделяя посредством полужирного начертания только первую строку.
Теперь на странице есть место для всех динамических данных.
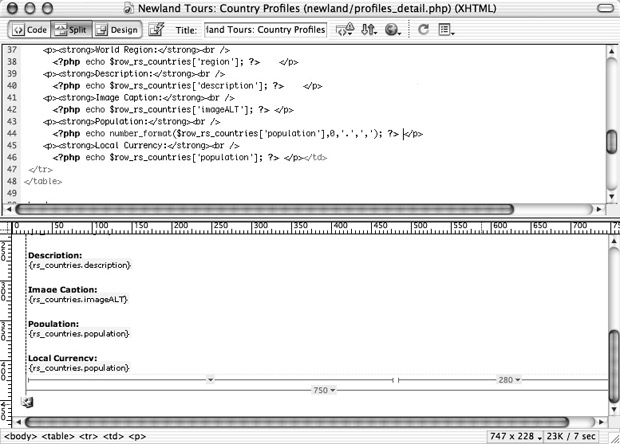
- Поочередно прикрепите поле region (регион) к строке, расположенной под заголовком "World Region"; поле imageALT – под "ImageCaption", population – под "Population", а country_currency – под "Local Currency".
Добавление динамических данных на страницы – довольно легкое занятие (см. рис. вверху следующей страницы).
- Сохраните файл, загрузите его на сервер и протестируйте.
Для начала неплохо, но остается несколько проблем, с которыми надо разобраться.
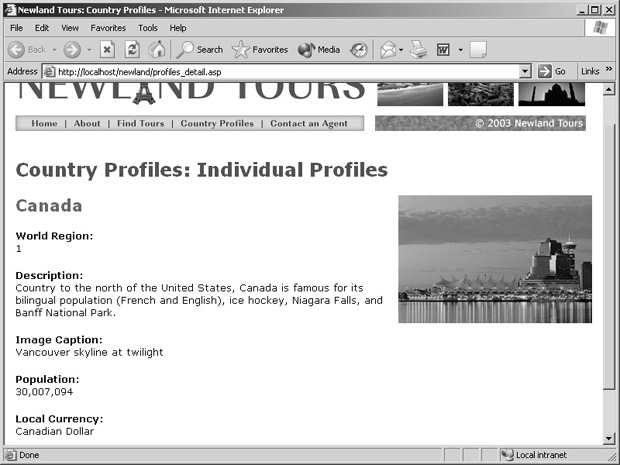
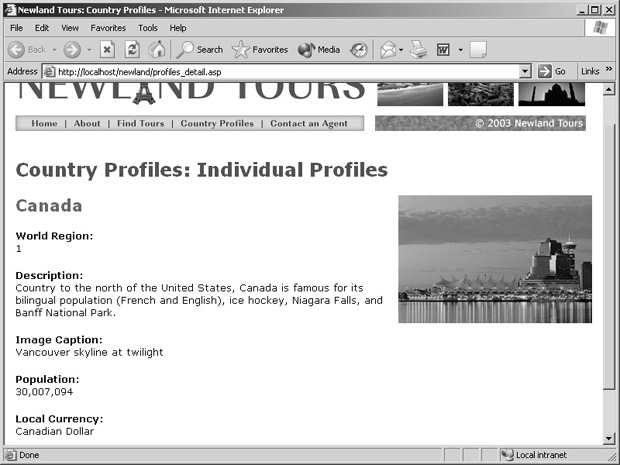
Во-первых, почему на странице отображается именно Канада? (Не забудьте, что в данном случае речь идет об англоязычном варианте написания этой страны – Canada.) Причина заключается в том, что при создании запроса программа Dreamweaver установила значение параметра URL-адреса по умолчанию равным 1 (для ASP, ColdFusion и PHP), а в базе данных это значение соответствует именно Канаде. Если бы Dreamweaver не добавил значение по умолчанию, при загрузке страницы появилось бы сообщение об ошибке или о том, что на странице отсутствуют какие-либо данные (в зависимости от серверной модели), поскольку запрос зависит от параметра URL-адреса, которого в этом случае бы не существовало. При переходе по ссылке со страницы profiles.asp передается правильный параметр URL-адреса.

В качестве значения в поле World Region указано число 1, которое ни о чем не говорит. Почему для Канады в качестве региона вместо названия региона, скажем, Северной Америки, указано числовое значение 1? Это связано с устройством баз данных. Как известно, нередко в полях реляционных баз данных вместо действительных значений содержатся соответствующие им внешние ключи. В данном случае используются именно они. Поскольку большинство стран расположено на одних и тех же континентах, в базе данных применяется отдельная таблица для континентов, а первичный ключ (uniquieID) таблицы tbl_region употребляется в качестве внешнего ключа в таблице tbl_country. В результате, вместо названия региона на странице отображается значение ключа – в данном случае 1. Для того, чтобы исправить это, следует найти название региона, соответствующего идентификатору 1 в таблице tbl_region.
Наконец, численность населения (Population) отображается в виде числа 30007094, хотя для чтения удобнее формат 30,007,094. С целью форматирования чисел для этой категории будет использована специальная функция, встроенная в серверную модель.
Добавление динамических изображений и форматирование численности населения
К этому моменту создание основной части страницы с информацией о стране завершено. Осталось немного приукрасить внешний вид. В этом задании на страницу будет добавлен код, динамически открывающий то или иное изображение, а также будет применена функция для форматирования численности населения. Эта функция подобна функции форматирования валюты, которая использовалась ранее. Проблема с названием региона будет устранена позже в этом же уроке.
Наверняка возникает вопрос, как динамически отобразить нужное изображение, если базы данных (Access или MySQL) не могут включать файлы с изображениями. Для этого следует поместить в базу данных адрес изображения. Все адреса уже содержатся в базе. Каждой стране и каждому туру соответствует свое изображение. Все они содержатся в папке Images. Адреса изображений содержатся в отдельном поле базы данных. Чтобы отобразить изображение, следует динамически поместить соответствующий URL-адрес внутри статического HTML-элемента <img>.
- В документе profiles_detail.asp переключитесь в режим Design (Дизайн) и поместите курсор перед тегом <h2>, соответствующим элементу {rs_countries.countryName}.
Теперь в данной позиции будет добавлено изображение.
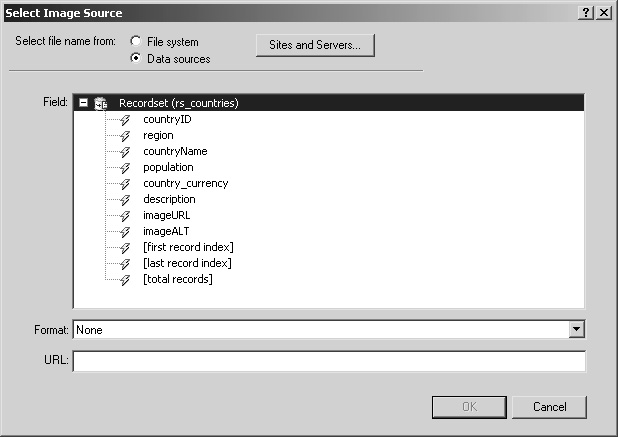
- В главном меню выполните команды Insert\Image (Вставка\Изображение). Вверху (Windows) или внизу (Macintosh) диалогового окна Select Image Source (Выбор источника изображения) выберите вариант Data Sources (Источники данных).
Обычно для добавления изображения следует указать нужный файл, после чего Dreamweaver автоматически вставит путь к изображению. Но поскольку в данном случае добавляется динамическое изображение, указать путь заранее невозможно. Вариант Data Sources позволяет получить доступ к набору записей, в котором содержится путь к динамическому изображению.
- Выберите в списке пункт imageURL и нажмите OK.
На страницу будет вставлен значок, соответствующий динамическому изображению. Прежде чем продолжать, нужно хотя бы бегло просмотреть код.
В случае с ASP добавляется следующий код:
<img src="<%=(rs_countries.Fields.Item("imageURL").Value)%>" />
В случае с ColdFusion код будет таким:
<img src="<cfoutput>#rs_countries.imageURL#</cfoutput>" />
В случае с PHP добавляется код:
<img src="<?php echo $row_rs_countries['imageURL']; ?>" />
Несмотря на то, что при добавлении кода на страницу не использовалась панель Bindings (Привязки), код получился таким же. Dreamweaver создает тег <img> с атрибутом src. В качестве значения атрибута src не указан жестко заданный путь. Вместо этого, ASP, ColdFusion или PHP извлекает путь из набора записей. Как видно из приведенного рисунка, путь представляет собой простую строку текста.
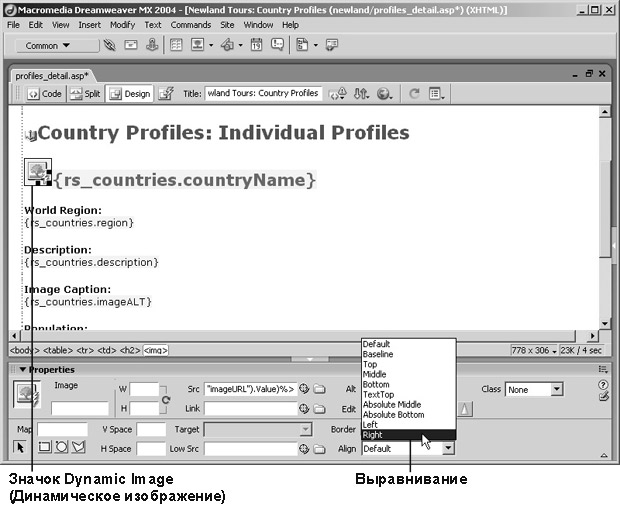
- В режиме Design (Дизайн) щелкните на значке динамического изображения и на панели Property Inspector (Инспектор свойств) измените опцию в поле со списком Alignment (Выравнивание) на Right (По правому краю).
После этого значок динамического изображения переместится к правому краю страницы, а желтый значок изображения передвинется на исходную позицию, чтобы указать первоначальную позицию для вставки изображения.
Прежде чем потестировать действие внесенных изменений, следует немедленно позаботиться об отображении чисел. Пользователи ASP и ColdFusion смогут выполнить эту задачу с помощью интерфейса Dreamweaver, однако пользователям PHP придется вручную добавить соответствующий код.
- Пользователям ASP и ColdFusion. Выделите и удалите динамический текст под заголовком "Population" (Численность населения). Поместите курсор в освободившейся строке. В категории Application (Приложение) на панели Insert (Вставка) щелкните на кнопке Dynamic Text (Динамический текст).
Добавление динамического текста посредством панели Insert идентично добавлению текста при помощи панели Bindings (Привязки), но в данном случае предоставляется возможность выбрать способ форматирования данных (см. рис. вверху следующей страницы).
- Пользователям ASP и ColdFusion. В диалоговом окне Dynamic Text (Динамический текст) выберите из списка пункт population. В раскрывающемся списке Format (Формат) укажите пункт Number – Rounded to Integer (Число, округленное до целого). Нажмите OK.
В уроке 7 функция форматирования [FormatCurrency() или DollarFormat()] вводилась напрямую для развития навыков работы с кодом. На этом шаге сходная функция добавляется в код страницы посредством визуального интерфейса Dreamweaver.
После выполнения этого шага страница в Dreamweaver будет выглядеть точно так же, как до удаления динамического текста, указывающего численность населения.
- Пользователям PHP. Переключитесь в режим Code (Код) и найдите строку, предназначенная для отображения численности населения: <?php echo $row_rs_countries['population']; ?>.
В результате выполнения этого кода на страницу выводится неотформатированное число. На следующем шаге в код будет добавлена функция форматирования.
- Пользователям PHP. Измените найденную строку так, чтобы она выглядела следующим образом:
<?php echo number_format($row_rs_countries['population'],0,'.',','); ?>
Функция number_format() содержит четыре параметра, каждый из которых отделен запятой. Первый параметр – это число, которое требуется отформатировать, – здесь помещается извлеченное из базы данных значение. Второй – это количество десятичных цифр после запятой (здесь задается 0). Третий – это знак, отделяющий десятичные значения от целых. Поскольку десятичные дроби использоваться не будут, этот параметр является чисто формальным, однако указана точка. Важно, чтобы точка была заключена в одинарные кавычки, чтобы PHP обрабатывал ее как текстовую строку. Наконец, четвертый параметр – это символ, использованный для отделения тысяч. В данном случае в качестве разделителя применяется запятая. Она точно так же заключена в кавычки, поскольку является строкой.
- Сохраните файл, загрузите его на сервер и протестируйте.
Теперь на страницу выводится изображение, а численность населения отформатирована должным образом (см. рис. вверху следующей страницы).
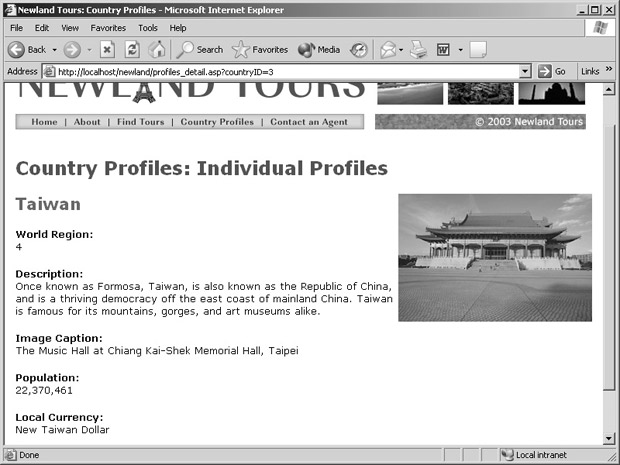
- Не закрывая браузер, протестируйте работу обеих на панели навигации, а затем щелкните на любой стране из списка.
Теперь, по крайней мере, понятно, что Канада – не единственная страна в базе данных (см. рис. внизу следующей страницы).
Поиск данных внешней таблицы при помощи SQL
Все разделы на странице объединены, однако проблема отображения региона (вместо географического названия отображается число) осталась нерешенной. В этом упражнении проблема будет устранена при помощи изощренного SQL-запроса.


До того, как приступать к решению проблемы, рекомендуется повторить основные теоретические положения. Связи между таблицами являются краеугольным камнем большинства систем управления базами данных, в частности, Microsoft Access и MySQL. Они позволяют наиболее эффективно распределить данные по таблицам, устранить избыточность и упростить поддержку данных. Для создания связей разработчики помещают уникальный первичный ключ из одной таблицы в другую в качестве внешнего ключа. Благодаря этому разработчики получают возможность при помощи запроса объединять информацию из связанных между собой таблиц. В таблице tbl_country содержится поле region (регион), значением которого является первичный ключ, взятый из уникального поля regionID (КодРегиона), расположенного в таблице tbl_region.
Пора перейти к более конкретным данным. В таблице tbl_region первичный ключ записи, содержащей название North America, имеет значение 1. Записи, содержащей название East Asia, соответствует первичный ключ 4. В таблице tbl_country первичный ключ записей, содержащих информацию о Канаде и Соединенных Штатах, равен 1. Это означает, что обе страны находятся в Северной Америке. Японии (Japan), Таиланду (Thailand) и Тайваню (Taiwan) соответствует регион со значением, равным 4. Это значит, что страны находятся в Восточной Азии (East Asia). Связь между таблицами показана рисунке.

Загвоздка заключается в том, первичный ключ таблицы tbl_region не несет смысловой нагрузки для посетителей, и, в то же время, это поле является общим для таблиц. Требуется скомбинировать все данные из двух таблиц (tbl_country и tbl_region) по общему полю. Так, если пользователь выберет Канаду, запрос извлечет не только строку с информацией о Канаде из таблицы tbl_country, но и данные, соответствующие значению поля region (1). В случае с Канадой это North America.
К сожалению, встроенный в Dreamweaver генератор SQL-запросов предназначен для создания относительно простых запросов, а не для создания, скажем, перекрестного запроса для извлечения данных из двух связанных таблиц. Это означает, что часть SQL-кода придется ввести вручную. Dreamweaver содержит расширенное окно для создания SQL-запросов, однако для приобретения опыта работы с SQL рекомендуется отредактировать код непосредственно в документе.
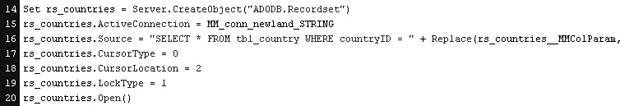
- В документе profiles_detail.asp переключитесь в режим Code (Код). Найдите следующий SQL-код:
Для ASP:
SELECT * FROM tbl_country WHERE countryID = " + Replace
(rs_countries__MMColParam, "'", ",,") + ""
Для ColdFusion:
SELECT * FROM tbl_country WHERE countryID = #URL.countryID#
Для PHP:
SELECT * FROM tbl_country WHERE countryID = %s", $colname_rs_countries);
Все три выражения хоть и отличаются внешне, но содержат одни и те же указания: извлечь из таблицы tbl_country все поля, в которых значение в поле countryID равно значению countryID, переданному на страницу в качестве параметра URL-адреса.
Как упоминалось ранее, чтобы предотвратить появление сообщений об ошибке в случае, если на страницу не передан параметр URL-адреса, Dreamweaver присваивает переменной значение по умолчанию. В ASP это значение хранится в переменной MMColParam, в ColdFusion – в переменной URL.countryID, а в PHP – в переменной $colname_rs_countries.
Пока все идет хорошо, – ненужных данных код не извлекает. Другое дело, что извлеченных данных недостаточно.
Совет. Несмотря на то, что код ColdFusion и PHP отличается от кода ASP, приведенного на рисунках, при использовании любой серверной модели нужно следовать приведенным шагам.
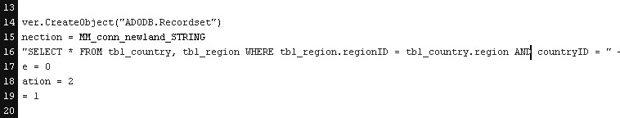
- В запросе замените tbl_country на tbl_country, tbl_region. Следует делать это осторожно, чтобы не повредить код.
Изначально запрос извлекал все поля из таблицы tbl_country. После этого изменения он будет извлекать все поля из таблиц tbl_country и из tbl_region.
- Поместите курсор после оператора WHERE и добавьте код, приведенный ниже, стараясь при этом не изменить последующий код.
tbl_region.regionID = tbl_country.region AND
Этот код создает новый критерий для отбора, согласно которому следует извлечь из таблицы tbl_region только те записи, которые соответствуют записям, извлеченным из таблицы tbl_country. Другими словами, если из таблицы tbl_country извлечена только Канада, из таблицы tbl_region будет извлечена только запись, имеющая то же значение поля regionID (в случае с Канадой – 1).
Дополнительный оператор AND, добавленный в конце, означает, что запрос должен соответствовать как новому критерию, так и исходному, согласно которому следует извлекать только записи, соответствующие параметру URL-адреса.
Если говорить конкретнее, измененный запрос добавит в набор записей два новых поля из таблицы tbl_regions: regionID (КодРегиона) и regionName (НазваниеРегиона). Поля связаны таким образом, что извлекаются только значения полей regionID и regionName, соответствующие выбранной стране.
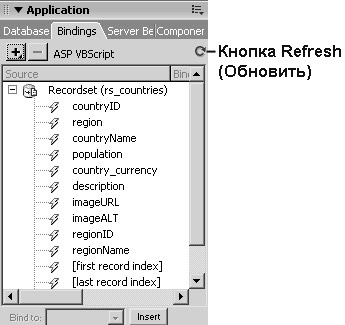
- На панели Bindings (Привязки) щелкните на кнопке Refresh (Обновить), чтобы убедиться в том, что поля regionID и regionName прикреплены к списку.
Несмотря на то, что визуальный интерфейс программы не способен сгенерировать такой код, Dreamweaver все равно понимает его.
- В режиме Design (Дизайн) удалите динамический текст rs_countries.regionName, расположенный под строкой World Region, а вместо него поместите поле regionName из панели Bindings (Привязки).
На этом шаге на страницу выводится текст с названием региона. Благодаря только что записанному SQL-коду, выводимое название будет правильным (так, Канада не окажется в Восточной Азии).
- Сохраните файл, загрузите его на сервер и протестируйте.
На этот раз, в разделе "World Region" вместо числа отображается название региона, в котором находится страна.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.