Внимание! Для работы с этим курсом необходимы учебные файлы, которые Вы можете загрузить  здесь. здесь.
Реализация структуры, позволяющей пользователям регистрироваться на сайте и входить в систему, является одной из наиболее типичных задач, решаемых веб-разработчиками. Страницы на сайте делятся на открытые, предназначенные для общего доступа, и те, для загрузки которых следует ввести личные данные. Набор страниц для регистрации и входа создается для того, чтобы определенные пользователи имели возможность получать доступ на страницы, требующие аутентификации. Этот урок посвящен созданию структуры, позволяющей производить аутентификацию пользователей. Благодаря набору моделей поведения в Dreamweaver реализация механизма аутентификации оказывается гораздо проще, чем кажется.
Может возникнуть вопрос о том, для чего компании Newland Tours требуется аутентификация. Посетителей сайта Newland Tours можно разделить на три группы:
- посетители, которые впервые попали на сайт и пытаются понять, есть ли на нем что-то интересное;
- серьезно настроенные посетители, которые хотят получить исчерпывающую информацию о конкретных путешествиях;
- сотрудники компании Newland Tours, которые уполномочены заниматься поддержкой контента сайта.
Посетители, относящиеся к первой группе, могут заходить на страницы home, about и contact. Для получения доступа к описаниям путешествий, информации о странах и приложению для расчета стоимости туров посетителям требуется зарегистрироваться на сайте. Регистрация является бесплатной. Полученную информацию компания Newland Tours использует в маркетинговых и рекламных целях, чтобы лучше знать своих посетителей и т.д. И, наконец, привилегированные пользователи из третьей группы имеют доступ к системе управления контентом сайта. Эта система, которая будет создана в одном из следующих уроков, позволяет сотрудникам Newland Tours вводить в веб-формы новую информацию для размещения на сайте, не пользуясь при этом FTP-соединением и не создавая HTML-код.
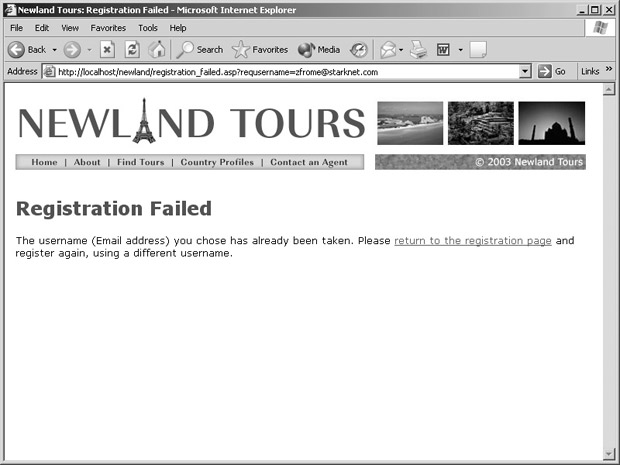
Рис. 13.1. В этом уроке будет создан окончательный вариант системы для регистрации и доступа, который должным образом реагирует как на правильно введенные данные, так и на ошибки заполнения форм
Аутентификация пользователя в веб-приложении
Как обычно, прежде чем начинать работу с серверными моделями поведения, на основе которых можно разработать программные средства для аутентификации, важно понять принципы их работы. Пользователь может зайти на страницу с ограниченным доступом только в том случае, если он ввел правильные данные доступа. Обычно подобные данные состоят из имени пользователя и пароля. После их ввода в базу отправляется запрос ASP, ColdFusion или PHP, проверяющий, содержатся ли в какой-нибудь записи введенные имя пользователя и пароль. Если ответ положительный, проверка завершается успешно, и пользователь регистрируется как вошедший в систему (как правило, незамедлительно). Если в базе данных нет записей, в которых бы одновременно присутствовали введенные имя пользователя и пароль, вход в систему завершается, и посетитель переводится на страницу, содержащую сообщение о том, что вход в систему завершен неудачно.
В начале кода любой страницы с ограниченным доступом содержится сценарий, проверяющий, вошел ли пользователь в систему. Если результат проверки оказывается положительным, страница обрабатывается дальше и отображается в браузере. Если же пользователь не вошел в систему, он, как правило, переводится на страницу, позволяющую ввести данные пользователя, но страница с ограниченным доступом не загружается.
За одним исключением, полученных в книге знаний достаточно, чтобы понять, как процедура регистрации реализуется в ASP, ColdFusion или PHP. Этим исключением является понятие о маркировке пользователя как вошедшего в систему и проверка при переходе с одной страницы на другую. Поскольку сервер забывает посетителя при загрузке каждой новой страницы, установка отметки в виде флажкового индикатора (флага) и проверка ее существования являются проблематичными. "Забывчивость" сервера преодолевалась в предыдущих уроках путем пересылки переменных URL-адреса (или запроса) и переменных формы между страницами. Но эти решения являются временными, и для их реализации необходимо вручную пересылать данные на каждую страницу, которой они требуются. Поэтому целесообразно отыскать более предпочтительное и эффективное средство, которое бы устраняло указанный недостаток.
В книге уже появлялся один вид продолжительно существующих переменных – переменные файла cookie. Как известно, переменная файла cookie – это имя и соответствующее ему значение, которые хранятся в файле на жестком диске компьютера у посетителя и пересылаются на сервер вместе с HTTP-запросом. Употребление этого приема позволяет серверу "помнить" пользователя при переходе между страницами. Это выражается в том, что страницы используют данные, хранящиеся в файле cookie, и реагируют на них.
Чтобы облегчить создание приложений, в которых требуется постоянно отслеживать перемещение посетителей и данных, ASP, ColdFusion и PHP содержат встроенные возможности, которые выполняют значительную часть рутинной работы за разработчика. Среди этих возможностей существуют два типа переменных, каждый со своей областью видимости: переменные приложения (application variables) и переменные сессии (session variables).
- Переменные, существующие в рамках приложения, содержат любую изменчивую информацию, которая должна использоваться всеми страницами приложения, вне зависимости от пользователя. К примеру, чтобы добавить на каждую страницу сайта информацию о респонденте, с которым следует связаться по тем или иным вопросам, достаточно присвоить значения имени и контактных данных переменной приложения и прикрепить эту переменную на каждую страницу. Это значительно проще, чем указывать одну и ту же информацию на всех страницах самостоятельно. Если впоследствии сведения о респонденте изменятся, достаточно внести коррективы в значения переменной приложения, после чего информация будет обновлена по всему сайту. Область видимости приложения реализована только в ASP и ColdFusion, однако ее легко сымитировать и в PHP.
- Переменные, существующие в рамках сессии, включают информацию для отдельного пользователя в специально создаваемой сессии. Если посетитель покидает сайт или закрывает браузер, то через определенное время (обычно 20 мин) сессия завершается и информация удаляется из памяти.
Примечание. ColdFusion содержит также встроенную область видимости Client, позволяющую хранить данные одного клиента в течение нескольких сессий. В этой книге она не рассматривается.
Конечно, для хранения отметки с флагом о входе в систему переменная сессии является идеальным вариантом. То есть, после того, как пользователь успешно входит в систему, задается переменная сессии, означающая успешный вход. Каждая страница с ограниченным доступом при загрузке должна проверить наличие этой переменной и соответственно определить, открыть ли доступ к странице или перенаправить пользователя на другую страницу.
Ключевым понятием здесь является продолжительность существования переменной. При помощи более эффективных средств для создания приложений ASP, ColdFusion и PHP позволяют разработчикам создавать сайты, на которых данные сохраняются в течение определенного времени, что позволяет преодолеть ограничения, характерные для протокола HTTP, не использующего информацию о состоянии. Эта возможность долговременного хранения является решающим фактором не только в приложении для аутентификации пользователей, но и в работе многих других программ. Сложно представить Интернет-магазин, который забыл о своем покупателе при переключении со страницы, в которую был введен адрес доставки, на страницу для ввода данных кредитной карты. Если в такой ситуации оплатить покупку, ее могут доставить кому-нибудь другому.
Чтобы данные продолжали существовать в течение определенного времени, они должны где-то храниться. Место хранения зависит от области видимости переменной. Переменные приложения, как правило, хранятся в памяти сервера. По этой причине переменные приложений должны занимать как можно меньше места.
Переменные сессии, в свою очередь, хранятся в файлах cookie на компьютере пользователя и согласовываются с переменными сессии, хранящимися на сервере. Хранение данных в двух местах и их последующее сравнение обычно незаметно разработчику, то есть при установке и извлечении переменных сессии не придется устанавливать и извлекать также переменные сервера и файлов cookie, поскольку все это произойдет автоматически.
Для реализации этого механизма ASP, ColdFusion и (в определенной степени) PHP распознают набор страниц, из которых состоит сайт в качестве единого объекта – приложения. Разные страницы являются частью приложения, когда у них есть доступ к одним и тем же данным сессии и приложения. Несмотря на то, что увидеть приложение целиком невозможно – это не физический объект, – оно все же существует. Веб-приложения состоят из наборов файлов, которыми ASP, ColdFusion или PHP управляет как одной группой.
В ASP и ColdFusion есть специальные страницы, на которых задаются связанные с приложением данные и сценарии. В ASP – это global.asa, а в ColdFusion – application.cfm. Несмотря на то, что в деталях эти файлы сильно различаются, роли их сходны. Оба позволяют задавать переменные и события, видимые с любой страницы приложения, а также управлять сессиями. Любая переменная, сценарий или механизм, добавленный на страницу global.asa или application.cfm, становится доступным каждому сайту ASP и ColdFusion в рамках этого приложения. В большинстве случаев страницы global.asa и application.cfm хранятся в корневом каталоге сайта, поэтому областью видимости приложения становится весь сайт.
В PHP отсутствует прямой аналог страниц global.asa и application.cfm. Однако реализовать в PHP их действие довольно просто. Например, одной из самых важных особенностей страницы application.cfm является то, что она позволяет создавать сессии, переменные сессии, а так же управлять сессиями. Разработчик активирует управление сессиями в файл application.cfm, после чего ColdFusion автоматически приставляет этот файл к каждой странице, запрошенной в рамках приложения. Другими словами, управление сессиями в ColdFusion работает таким образом, что на завершающем этапе анализа, после того, как ColdFusion добавит к каждому файлу содержимое application.cfm, вверху каждой страницы будет вставлен код, разрешающий проведение сессии. В PHP (версии 4.1 и выше), чтобы разрешить использование сессий вверху страницы, вставляется метод session_start(). Другой способ – создать файл, содержащий только вызов этого метода, после чего включить файл в верхнюю часть каждой страницы. Таким образом, несмотря на то, что PHP значительно отличается от ASP и ColdFusion, сходные черты являются более весомыми, чем различия.
Даже столь краткий обзор позволяет понять, почему структура для управления сессиями так важна для аутентификации. Она позволяет предоставить посетителю доступ на множество страниц, не требуя от разработчика вручную создавать сценарии, отправляющие данные при каждом переходе между страницами.
Создание страниц для регистрации
Необходимость ввода данных доступа предполагает наличие в базе данных правильных имен пользователя и паролей. Лучшим способом записи этих сведений в базу данных является форма регистрации, которая и будет фиксировать их. Подобная задача не типична для тех манипуляций с базами данных, с помощью которых велась работа на протяжении нескольких последних уроков. В этих уроках данные извлекались из базы данных, фильтровались, обрабатывались и передавались пользователю. Теперь пользователь получает возможность записать информацию в базу данных самостоятельно. К счастью, Dreamweaver содержит модель поведения, которая позволяет с легкостью реализовать эту задачу.
Но простого добавления информации недостаточно. Также следует убедиться в том, что, по крайней мере, два человека не использовали одно и то же имя пользователя. Для предотвращения этой ситуации будет использована одна модель из целого набора серверных моделей поведения для проведения аутентификации – Check New Username (Проверить имя нового пользователя). Если в базе данных отсутствует пользователь с тем же самым именем, пользователь будет зарегистрирован и переведен на соответствующую страницу доступа. Если такое имя уже существует, пользователь переводится на страницу с сообщением о неудачной регистрации.
- Откройте страницу generic_template.asp. Сохраните ее как register.asp. На панели инструментов присвойте ей заголовок "Newland Tours: Register" (поле Title). Вместо заменителя добавьте заголовок "Please Register to Use the Site" ("Пожалуйста, зарегистрируйтесь на сайте").
Страница готова к дальнейшей обработке.
- Удалите строку, заменяющую текст и вставьте на страницу форму. На панели Property Inspector (Инспектор свойств) присвойте форме имя frm_register (опции в списках Action [Действие] и Method [Метод] на этот раз оставьте без изменений). Поместите курсор внутри формы и вставьте таблицу со следующими параметрами:
Rows: 10 (Строк: 10)
Columns: 2 (Столбцов: 2)
Width: 95% (Ширина: 95%)
Border thickness: 0 (Толщина границы: 0)
Cell padding: 3 (Заполнение ячейки: 3)
Cell spacing: 0 (Расстояние между ячейками: 0)
Таблица предназначена для упорядочения элементов формы.
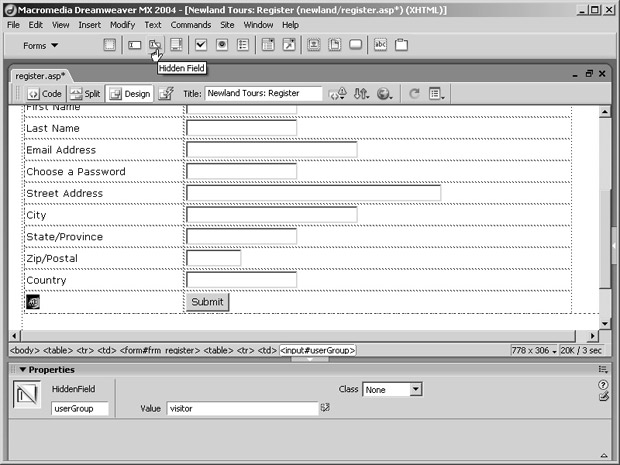
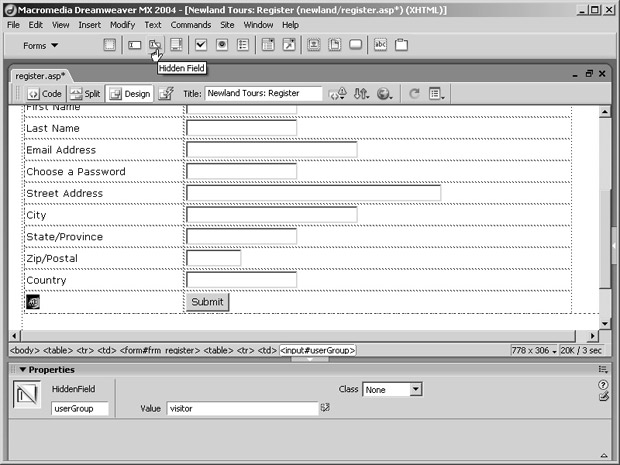
- Вставьте в таблицу текстовые поля и кнопку Submit, как показано на рисунке. На панели Property Inspector (Инспектор свойств) присвойте полям следующие имена:
firstName (имя)
lastName (фамилия)
username (имя пользователя)
pwd (пароль)
address1 (адрес1)
city (город)
state_province (штат/область)
zip_postal (почтовый индекс)
country (страна)
Очень важно ввести все имена. Если оставить имена без изменений (textfield1, textfield2 и т.д.), очень скоро придется об этом пожалеть. Следует всегда присваивать текстовым полям осмысленные имена, в противном случае становится почти невозможным создавать сценарии, использующие данные из этих полей. Вдобавок, имена полей, приведенные выше, соответствуют именам полей в базе данных, куда будет записана вводимая в форму информация, – так что задача добавления серверной модели поведения, вставляющей записи в форму, значительно облегчается.
Для увеличения или уменьшения длины текстовых полей применяется настройка Char Width (Размер поля), расположенная на панели Property Inspector (Инспектор свойств). Например, чтобы добавить какой-либо адрес в поле address1, следует установить значение этого параметра равным 55.
Рекомендуется перетащить границу между столбцами влево, чтобы увеличить ширину правого столбца.
- Поместите курсор в пустой ячейке слева от кнопки Submit. Нажмите кнопку Hidden Field (Скрытое поле), расположенную в категории Forms (Формы) на панели Insert (Вставка), чтобы вставить в ячейку скрытое поле. Присвойте ему имя userGroup, а в качестве значения укажите visitor.
Смысл этого шага прояснится после того, как станет понятно, что за этим последует.
Скрытые поля применяются в формах для того, чтобы пересылать заранее определенные данные. В данном случае, после подтверждения заполнения формы наряду с переменными, взятыми из полей (например, firstName=Lyra и lastName=Bellaqua), форма перешлет и переменную userGroup=visitor. В отличие от переменных firstName и lastName, переменная userGroup предназначена только для чтения, то есть пользователи не смогут изменить ее значение.

Для чего же предназначена переменная userGroup? Как говорилось ранее, сайт будет предназначен для трех групп посетителей – незарегистрированных посетителей, зарегистрированных посетителей и сотрудников компании Newland Tours. У двух групп пользователей – зарегистрированных посетителей и сотрудников компании будут разные права. Сотрудники будут иметь доступ ко всем функциям управления сайтом, в отличие от зарегистрированных посетителей. Сложность заключается в том, что обе группы пользователей будут вводить данные доступа в одну и ту же форму. Таким образом, сценарий доступа должен как-то различать разные типы пользователей. Для этого в базе данных он проверяет, к какой группе пользователей относится тот или иной посетитель. Нужный параметр расположен в записях пользователей, которые хранятся в таблице tbl_users. Понятно, что пользователи не должны иметь возможности самостоятельно изменять свою группу, поэтому сначала каждый, кто заполняет форму доступа, относится к группе посетителей (значение visitor).
Чтобы добавлять сотрудников в группу администраторов (значение admin) потребуется либо создать вторую страницу доступа, либо сотрудники, обладающие привилегированными правами, должны добавить в базу данных запись нового сотрудника. В следующем уроке в разделе по администрированию сайта будет создан простой интерфейс, позволяющий сотрудникам изменять профиль пользователя, для добавления его в группу администраторов.
- Нажмите кнопку Submit, а затем на панели Server Behaviors (Модели поведения серверов) щелкните на кнопке Add Server Behavior (Добавить модель поведения сервера) ("+"), чтобы добавить модель поведения Insert Record (Вставить запись).
Модель поведения Insert Record сверяет данные, введенные в форму посетителем, с полями в базе данных, после чего создает в базе новую запись и наполняет введенными данными.
Эта форма добавляет запись в таблицу tbl_users, которая будет использоваться позднее в сценарии доступа, чтобы проверить, зарегистрирован ли посетитель, а также для определения группы пользователей, к которой он относится.
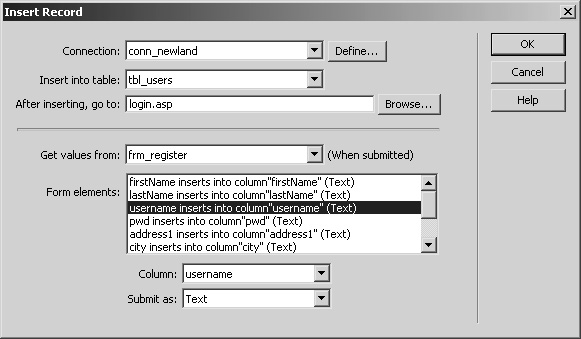
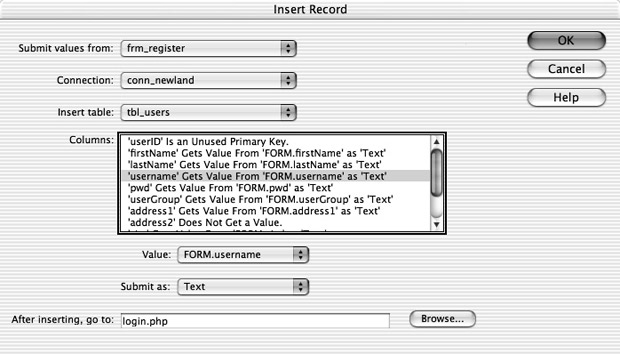
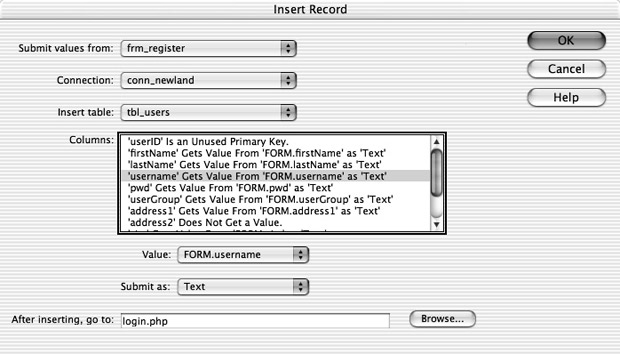
- В диалоговом окне Insert Record (Вставка записи) выберите соединение conn_newland и таблицу tbl_users. В поле After inserting go to (После вставки перейти к) укажите страницу login.asp. В списке Get values from field (Получить значения из поля) должно быть выбрано значение frm_register.
В отдельных разделах этой книги было создано достаточно много запросов, так что большая часть диалогового окна не представляет собой ничего нового (особенно настройки Connection [Соединение] и Insert into table [Вставить в таблицу]). Так же, как в случае с диалоговым окном Recordset (Набор записей), в диалоговом окне Insert Record создается SQL-запрос. Но в отличие от запросов, создаваемых ранее в диалоговом окне Recordset, запросы, которые создаются в этом окне, не извлекают данные из базы, а наоборот – вставляют их.
Примечание. В случае с ColdFusion и PHP диалоговое окно Insert Record (Вставка записи) несколько отличается от того, которое показано на примере и предназначено для ASP. Однако в значительной мере все различия носят поверхностный характер. Обо всех значимых отличиях в тексте говорится особо.

Как уже говорилось, добавление данных здесь необходимо для проведения операции сравнения. Один элемент данных из формы сравнивается с отдельным полем базы данных. Нижняя половина диалогового окна предназначена именно для сравнения соответствующих данных. Каждый элемент должен соответствовать следующему синтаксису: (для ASP) item_x inserts into column "item_x" (Text) или (для ColdFusion и PHP) item_x Gets Value From 'FORM.item_x' as 'Text'. Одним экземпляром элемента item_x является значение поля из формы (оно расположено слева в ASP и справа в ColdFusion и PHP). Другим является имя столбца в таблице (справа в ASP и слева в ColdFusion и PHP). Слово Text означает тип переменной (например, text (текстовый), date (дата), integer (число целого типа) и т.д.).
В диалоговом окне все элементы слева должны соответствовать элементам справа и все они должны относиться к одному типу. То есть, если ожидается, что в базу данных будет передано число, ASP, ColdFusion или PHP должны пересылать число, иначе появится сообщение об ошибке. В данном случае названия полей в формах соответствуют названиям полей в базе данных, однако это не обязательно. Названия полей в форме могут отличаться от названия полей в базе данных. Однако если они имеют одинаковые имена, сопоставление производится автоматически. Если имена отличаются, придется вручную сопоставить поля формы с соответствующими полями таблицы.
Если есть поля, не имеющие соответствующего столбца (кроме userID и address2, у которых не должно быть соответствующего столбца или значения, они будут использованы в ColdFusion и PHP), следует выделить их и выбрать правильное значение в раскрывающемся списке Column (ASP) или Value (ColdFusion и PHP), расположенном внизу диалогового окна. Если точно следовать всем шагам в этом упражнении, лишних полей оказаться не должно, за исключением случая если во время присвоения имен полям формы не была допущена опечатка.
- Нажмите OK.
Серверная модель поведения применена. В результате форма окрасится голубым цветом. Это означает, что к ней была применена серверная модель поведения.
- Снова выделите кнопку Submit и на этот раз добавьте серверную модель поведения Check New Username (Проверить имя нового пользователя), которая содержится в подменю раздела User Authentification (Аутентификация пользователя) нового меню Server Behavior (Модель поведения сервера).
Эта серверная модель поведения будет проверять, окажется ли введенное имя пользователя единственным в базе данных.
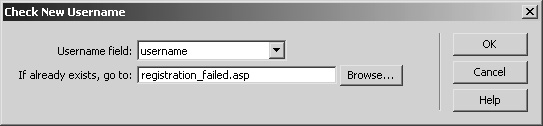
- В диалоговом окне Check New Username (Проверить имя нового пользователя) в списке Username (Имя пользователя) выберите пункт username (в случае с ColdFusion – FORM.username). В поле If already exists, go to (если уже существует, перейти к) укажите страницу registration_failed.asp. Нажмите OK.
Это позволяет проверить, были ли данные, введенные в поле username, прежде добавлены в базу. Поскольку в качестве имени пользователя используется адрес электронной почты, для большинства посетителей это не будет проблемой.
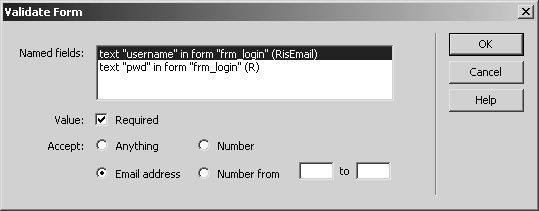
- В окне документа снова выберите кнопку Submit и с помощью панели Behaviors (Модели поведения) (не Server Behaviors [Модели поведения серверов]) добавьте модель поведения Validate Form (Форма для оценки достоверности данных). Сделайте заполнение каждого поля обязательным, установив для всех полей флажок Required (Обязательный). Поле username должно принимать только адрес электронной почты (в группе Accept [Принимаю] следует включить переключатель Email address [Адрес электронной почты]).
Каждый раз при создании форм рекомендуется проводить проверку достоверности вводимых данных как при помощи сценария JavaScript, выполняемого на стороне клиента, как в данном случае, так и при помощи серверного сценария, подобно тому, который применялся в одном из предыдущих уроков.
- Сохраните страницу register.asp и загрузите ее на сервер.
Тестировать страницу пока не нужно, поскольку вне зависимости от того, как пройдет регистрация, посетитель переводится на страницу, которой еще не существует.
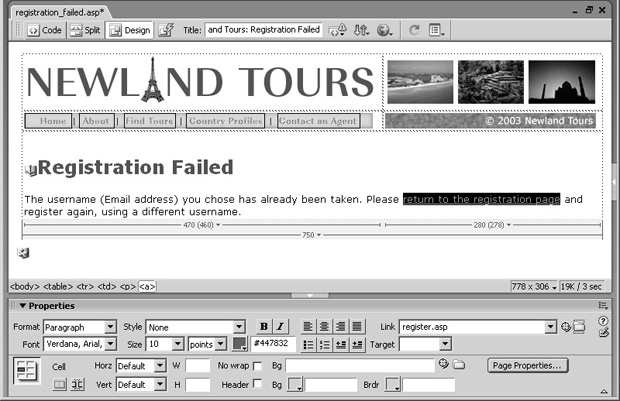
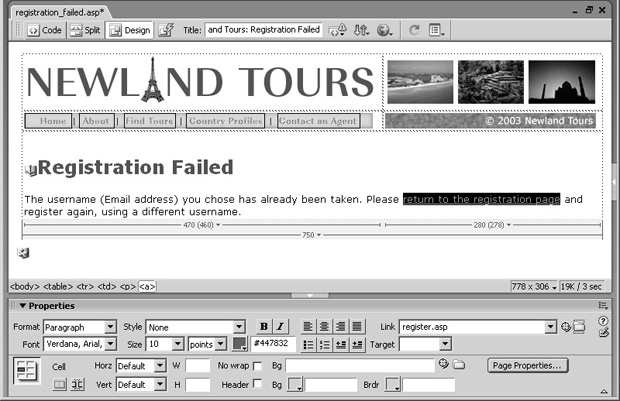
- Используя страницу generic_template.asp в качестве основы, создайте новую страницу registration_failed.asp. В поле Title (Заголовок), расположенном на панели инструментов, присвойте странице заголовок "Newland Tours: Registration Failed" ("Newland Tours: регистрация прошла неудачно"). Измените ее таким образом, чтобы она выглядела так же, как на приведенном ниже рисунке. Ссылка должна указывать на страницу register.asp.
Посетители будут направлены на эту страницу, если серверная модель поведения Check New Username (Проверить имя нового пользователя) обнаружит, что указанное имя пользователя уже имеется в базе данных.

Создание страницы доступа
После успешной регистрации пора создать страницу доступа. Ее задача заключается в том, чтобы посредством формы получить от посетителя имя пользователя и пароль. После этого полученные значения сравниваются с записями в таблице tbl_users. При нахождении соответствия сценарий доступа устанавливает переменную сессии, которая указывает, что посетитель получил доступ. Если соответствия не найдено, посетитель переводится на страницу с сообщением о том, что доступ отклонен.
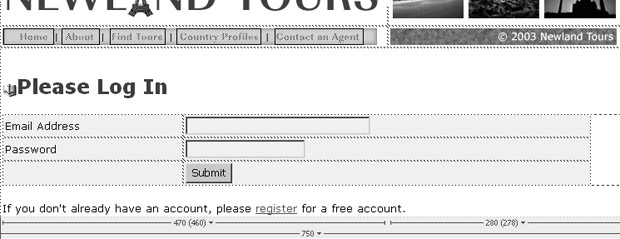
- Используя в качестве основы страницу generic_template.asp, создайте новый файл login.asp. На панели инструментов присвойте ему заголовок "Newland Tours: Log In". Вместо заменителя заголовка на странице введите текст "Please Log In" ("Зарегистрируйтесь, пожалуйста").
Основная часть страницы готова.
- На место первой строки текста вставьте форму. Присвойте форме имя frm_login. Добавьте к ней таблицу со следующими параметрами:
Rows: 3 (Строк: 3)
Columns: 2 (Столбцов: 2)
Width: 95% (Ширина: 95%)
Border thickness: 0 (Толщина границы: 0)
Cell padding: 3 (Заполнение ячейки: 3)
Cell spacing: 0 (Расстояние между ячейками: 0)
Добавленная таблица снова предназначена для упорядочения элементов формы. Как и в случае с предыдущей формой, менять опции в списках Action (действие) и Method (Метод) не требуется. Обе опции необходимы для работы формы, однако они настраиваются автоматически при добавлении серверной модели поведения.
- Вставьте два текстовых поля и кнопку Submit. Текстовому полю рядом с надписью Email Address (Адрес электронной почты) присвойте имя username, а текстовому полю рядом с надписью Password (Пароль) – pwd. На панели Property Inspector (Инспектор свойств) для текстового поля pwd выберите тип Password.
Форма готова, но пока не работает.
- Щелкните на кнопке Submit, затем в панели Server Behaviors (Модели поведения серверов) выполните команды User Authentication\Log In User (Аутентификацию пользователя\Регистрация пользователя).
Эта модель поведения проверяет, есть ли в базе данных пара значений, соответствующая введенным данным доступа; устанавливает переменную сессии в случае успешного получения доступа и в зависимости от результата аутентификации переводит посетителя на соответствующую страницу.
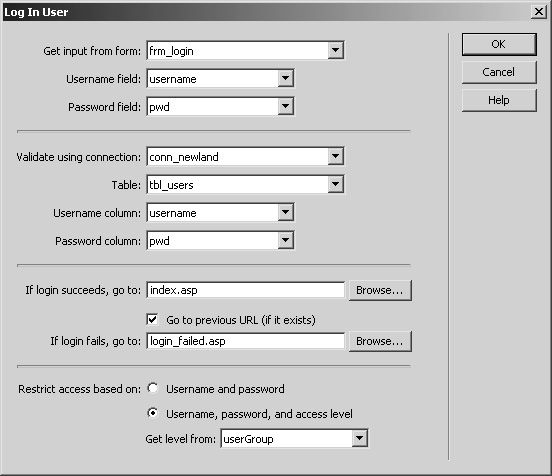
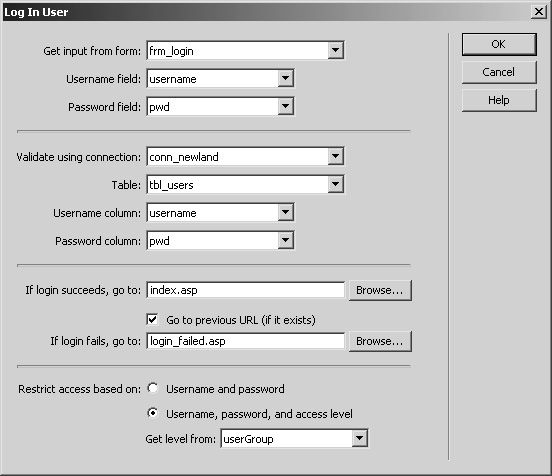
- В верхней четверти диалогового окна Log In User (Регистрация пользователя) выберите форму frm_login, в поле со списком Username field (Поле для имени пользователя) выберите вариант username, а в поле со списком Password field (Поле для пароля) — вариант pwd. Во второй четверти диалогового окна в качестве соединения укажите conn_newland, задайте таблицу tbl_users. В поле со списком Username column (Столбец для имен пользователей) укажите username, а в поле со списком Password column (Столбец для паролей) –pwd.
В этой форме задаются параметры, необходимые сценарию, чтобы сравнить данные, введенные в форму доступа со списком зарегистрированных пользователей в базе данных.
- В третьей четверти диалогового окна Log In User (Регистрация пользователя) в качестве страницы, на которую посетитель переводится в случае успешного доступа, укажите страницу index.asp, а в качестве страницы, загружаемой после неудачного доступа – страницу login_failed.asp. Флажок Go to previous URL (Перейти к предыдущему URL) должен быть установлен. В четвертой четверти диалогового окна выберите вариант Username, password and access level (Имя пользователя, пароль и уровень доступа), а в списке Get level from (Получить уровень от) выберите пункт userGroup. Нажмите OK.
На этом шаге решаются две задачи. Во-первых, указывается, на какую страницу должен быть переведен пользователь в зависимости от результата получения доступа.
Настройка Go to previous URL требует некоторого объяснения. Посетители попадают на страницу доступа двумя способами. Первый способ – это прямой переход по ссылке Log In, расположенной на главной странице. Но та же самая страница доступа загрузится и в том случае, если посетитель, который не ввел данные доступа, пытается зайти на закрытую страницу. Таким образом, страница доступа может задерживать перемещение посетителей по сайту. При вводе данных доступа посетитель не обязательно хочет попасть на главную страницу, например, если ранее он щелкнул на ссылке для просмотра информации о странах или путешествиях. Эта настройка добавляет в сценарий специальный код: после того, как посетитель введет данные доступа, он переводится на страницу, которую до этого пытался загрузить.Во-вторых, другая задача, которая решается на этом шаге, – это разделение пользователей, о котором говорилось ранее на группы. Это позволит различить зарегистрированных пользователей и сотрудников компании. Поскольку уровни доступа хранятся в поле userGroup таблицы tbl_users, эта информация задается в меню Get level from (Получить уровень от).

- Щелкните на кнопке Submit и добавьте модель поведения Form Validation (Форма для оценки достоверности данных), которая делает обязательным заполнение обоих полей.
К каждой форме рекомендуется прикреплять сценарий для проверки заполнения.
- Ниже формы добавьте абзац со следующим текстом: "If you don’t already have an account, please register for a free account" ("Если у вас еще нет учетной записи, введите ее"). К слову "register" прикрепите ссылку на страницу register.asp. Сохраните страницу и загрузите ее на сервер.
Поскольку загрузка страницы доступа может оказаться неожиданной для посетителя, и он может не знать, что для доступа на некоторые страницы требуется регистрация, краткий поясняющий текст со ссылкой на страницу регистрации может оказаться весьма кстати.
- На основе шаблона generic_template.asp создайте страницу login_failed.asp. На панели инструментов присвойте ей заголовок "Newland Tours: Login failed" ("Newland Tours: Неудачная попытка регистрации"). Вместо заменителя заголовка, расположенного на странице, введите текст "Login Failed". Ниже введите следующий текст: "Your username and password combination was not recognized. Try again" ("Веденные Вами имя пользователя и пароль не опознаны. Повторите ввод еще раз"). Прикрепите к словам "Try again" ссылку на страницу login.asp.
Конечно, статические страницы устарели, но частично применяются и сегодня.
Пользователи ASP уже могут протестировать приложение. Для этого следует открыть страницу register.asp и заполнить форму. Для проверки реакции приложения на ошибки рекомендуется вводить в форму неправильные данные, например, дважды зарегистрировать одно и то же имя пользователя или указать неправильный пароль, либо вместо адреса электронной почты ввести номер телефона и т.д.
Пользователям ColdFusion прежде чем проверить работу приложения, потребуется выполнить еще одну небольшую процедуру: создать файл application.cfm, управляющий работой веб-приложения. Пользователям ASP о создании файла global.asa волноваться не следует, поскольку ASP прекрасно управляет сессиями и без него.
У пользователей PHP также может возникнуть необходимость совершить дополнительные действия. В зависимости от настроек управление сессиями может не функционировать. Эта проблема обычно касается пользователей PHP, у которых на машинах установлена операционная система Windows, а не Mac OS. Подробное описание проблемы приведено в разделе "Активация управления сессиями (только для пользователей PHP под Windows)".
Создание файла application.cfm (только пользователям ColdFusion)
Одной из функций серверной модели поведения Log In User (Регистрация пользователя) в случае успешного доступа является создание переменной сессии. Проблема заключается в том, что по умолчанию область видимости сессии отключена, а, следовательно, страница доступа не будет работать. Для активации управления сессиями в приложении ColdFusion требуется просто создать новый файл (application.cfm) и ввести в него единственную строку кода.
- Создайте новую страницу. В режиме Code (Код) удалите со страницы весь код, в том числе теги HTML, XML и прочие.
Файл application.cfm не является простой веб-страницей, но при создании он должен быть пустым.
- В первой строке введите следующий код:
<cfapplication sessionmanagement="yes" setclientcookies="yes"
name="newland_tours" sessiontimeout="#CreateTimeSpan(0, 0, 20, 0)#">
Тег <cfapplication> эффективно создает приложение и обеспечивает его работу. В нем содержится несколько атрибутов, многие из которых не-обязательны. Единственным обязательным атрибутом является name, значением которого может быть любое имя, присвоенное приложению. Остальные атрибуты, присутствующие в приведенном коде, активируют управление сессиями, позволяют создавать файлы cookie и задают время окончания сессии.
Как можно понять из кода, атрибут sessiontimeout, задающий период времени, содержит функцию CreateTimeSpan(). Эта функция имеет четыре параметра, соответствующих количеству дней, часов, минут и секунд. Таким образом, в данном случае значение sessiontimeout равно 20 мин. Другими словами, если пользователь не проявляет активности на сайте в течение 20 мин или покидает сайт и не возвращается в тот же промежуток времени, все переменные сессии, связанные с этим пользователем, удаляются. На практике это означает, что посетителю придется снова вводить данные доступа.
- Сохраните файл application.cfm, закройте и загрузите на сервер.
После этого можно тестировать созданное приложение. Как говорилось выше, рекомендуется проверить реакции приложения на различные ошибки в заполнении формы.
Активация управления сессиями (только пользователям PHP с Windows)
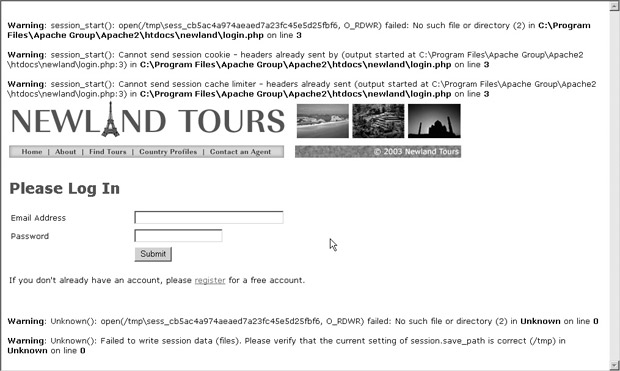
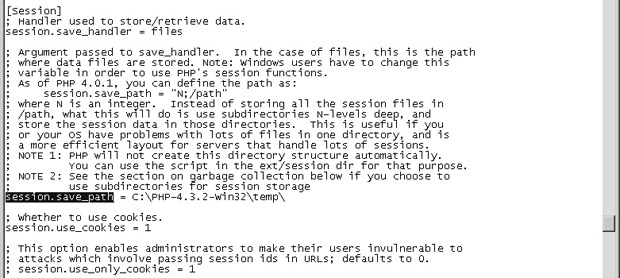
Когда PHP устанавливается с настройками по умолчанию, управление сессиями включено. Когда код PHP действительно начинает использовать сессии, он сохраняет информацию о производимых посетителем операциях в текстовом файле. Этот текстовый файл устанавливается во время установки PHP или, по крайней мере, должен. К сожалению, в некоторых версиях PHP для Windows по умолчанию присутствует неправильный путь к этому файлу. В результате появляются неприятные сообщения об ошибках (см. рис. вверху следующей страницы).
Если при тестировании страницы login.php сообщение об ошибке не появляется, значит, все в порядке и следует перейти к разделу "Ограничение доступа на страницы".
Если присмотреться к сообщению об ошибке более внимательно, станет очевидно, что страница пытается открыть файл с неправильным путем, – что-то вроде /tmp\sess_sess_6002c7a1f3cba0838a25d6e86e596b15, 0_RDWR). Путь необычен тем, что начинается с косой черты (/), в то время как для записи пути для Windows применяется символ обратной косой черты (\). Скорее всего, эта ошибка происходит из PHP для Unix, поскольку все пути в Unix-системах (в том числе, и в Mac OS X) обозначаются косыми чертами. Но хуже всего то, что папки, поиск которой проводит сценарий (tmp), не существует.
Исправить эту проблему относительно просто. Для этого требуется выполнить два шага:
- изменить .ini-файл, в котором указан путь, используемый PHP для подключения к каталогу сессии;
- создать каталог, на который будет указывать .ini-файл.
- Найдите файл, расположенный по адресу C:\windows\php.ini . Дважды щелкните на нем, чтобы открыть его в программе NotePad (Блокнот).
В файле содержится множество указаний по настройке PHP. Как известно, в Unix наиболее распространенным интерфейсом является не диалоговое окно или Мастер, а текстовый файл.
- При помощи функции поиска (при выполнении команд Edit\Find [Правка\Найти]) найдите надпись session.save_path. В той же строке найдите путь, определяющий расположение каталога для сохранения данных.
Все строки, в начале которых присутствует точка с запятой, закомментированы. В большинстве таких строк содержатся инструкции и описания. Таким образом, скорее всего, первый найденный экземпляр session.save_path будет содержаться в составе комментария, а не в самом коде.
В нужной строке после разыскиваемого экземпляра указан путь. Путь может отличаться от указанного на рисунке. Тем не менее, проблема заключается именно в нем.
- Измените путь так, чтобы он соответствовал указанной записи:
C:\php-[номер_версии]-Win32\temp\
Этот адрес следует ввести без изменений, но вместо [номер_версии] нужно задать номер используемой версии PHP.
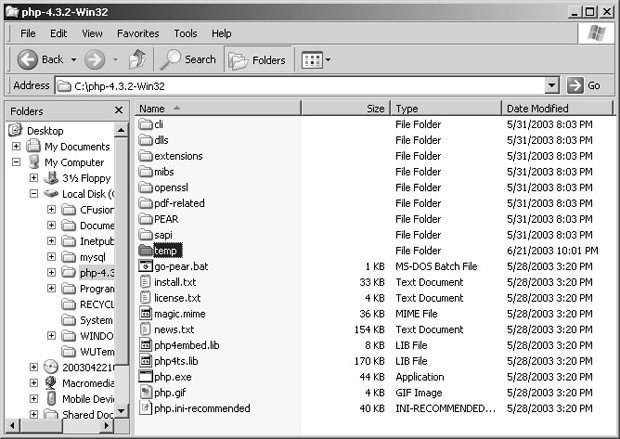
Если версия PHP неизвестна, следует перейти в каталог C:\ и посмотреть имя папки, в которой хранятся файлы PHP. Как правило, в имени папки содержится и номер версии.
- Сохраните и закройте файл php.ini.
Информация о месте хранения данных сессии будет обновлена.
- При помощи значка Apache, расположенного на панели задач, остановите и снова запустите Apache.
При этом информация из файла php.ini. будет перезагружена, и новые данные вступят в силу.
- Откройте окно Windows Explorer (Проводник) (или другой менеджер файлов), перейдите в папку C:\php-[номер_версии]-Win32\ и убедитесь, что внутри нее содержится папка под названием temp.
Если такой папки не существует, следует ее создать.
Ограничение доступа на страницы
К этому моменту страницы регистрации и доступа при тестировании должны работать как нужно. Но поскольку доступ к страницам не ограничен, приложение для регистрации и получения доступа остается бесполезным. В этом упражнении в приложение будут добавлены модели поведения, запрещающие доступ на страницы до тех пор, пока посетитель не введет данные доступа.
- Откройте файл profiles.asp.
Это одна из страниц, для доступа на которую посетитель должен ввести имя пользователя и пароль.
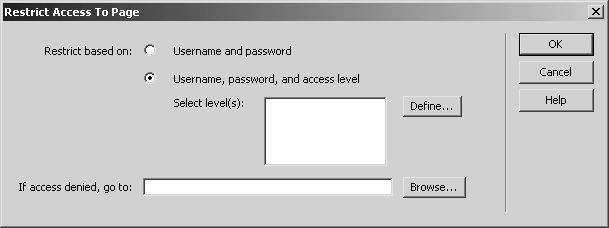
- Щелкните в любом месте страницы и вставьте серверную модель поведения Restrict Access to Page (Ограничить доступ на страницу), расположенную в категории User Authentication (Аутентификации пользователя) на панели Server Behaviors (Модели поведения серверов). В группе Restrict based on (Ограничить на основе) включите переключатель Username, password, and access level (Имя пользователя, пароль и уровень доступа).
Диалоговое окно дает возможность не просто ограничить доступ на страницу. Оно позволяет вводить ограничения в зависимости от уровня доступа пользователя.
В области Select level(s) (Выбрать уровень) не указано ни одного уровня, так что их следует указать самостоятельно.
- Нажмите кнопку Define (Определить). В диалоговом окне Define Access Levels (Определение уровней доступа) поместите курсор в поле Name (Имя), введите имя "visitor" и нажмите кнопку со знаком плюс ("+"). Повторите операцию, чтобы добавить имя admin. Нажмите OK.
Dreamweaver не проверяет, существуют ли указанные группы на самом деле, так что следует внимательно проверить правильность написания их имен. Эти имена соответствуют доступным значениям в поле userGroup таблицы tbl_users. Зная имена групп, Dreamweaver обеспечивает доступ на страницы пользователям, находящимся в обеих группах, и запрещает доступ пользователям, не состоящим ни в одной.
- В диалоговом окне Restrict Access to Page (Ограничение доступа на страницу), удерживая клавишу (Ctrl) (Windows) или (Command) (Macin-tosh), выделите имена "visitor" и "admin", добавленные в область Select level(s) (Выбрать уровень [уровни]). В поле If access denied, go to (Если права доступа определены, перейдите к) укажите страницу login.asp. Нажмите OK.
На этом шаге решены еще две задачи. Во-первых, обеспечен доступ на страницы пользователям, которые относятся к группе visitor или admin. Если бы возникла необходимость обеспечить доступ на страницы только пользователям из одной группы, нужно было бы выбрать в диалоговом окне только одну группу. После создания раздела для администрирования права доступа к нему будут переданы только пользователям из группы admin – при помощи этого же диалогового окна.
Другая решенная задача – это перенаправление посетителя на страницу login.asp в случае, если доступ будет отклонен. Это похоже на загрузку страницы доступа при попытке посетителя, который не ввел данные доступа, попасть на закрытую страницу. После того, как данные доступа введены, загружается закрытая страница, на которую посетитель пытался попасть.
- Повторите шаги с 1 по 4 для каждого из приведенных ниже файлов:
profiles_detail.asp
tourprice.asp
tourprice_processor.asp
tours.asp
tours_detail.asp
Для доступа на каждую из этих страниц требуется аутентификация.
- Сохраните и загрузите на сервер все страницы, над которыми проводилась работа в этом уроке, и, открыв в браузере главную страницу index.asp, попытайтесь получить доступ на страницы с описаниями путешествий и информацией о странах.
Теперь приложение для аутентификации полностью функционирует. При попытке попасть на закрытую страницу появляется окно доступа. Если при тестировании приложения ранее была зарегистрирована учетная запись, сейчас самое время ей воспользоваться. Для тестирования также подходят адрес электронный почты osiris@allectomedia.com и пароль "osiris". После получения прав доступа автоматически загрузится страница, которая была запрошена изначально.

Примечание. При использовании PHP версии 4.2 и выше окажется, что после ввода данных доступа вместо запрошенной изначально страницы загружается главная страница. Причина заключается в том, что для работы серверной модели поведения, которая переводит посетителя на запрошенную ранее страницу, требуется включенная настройка register_globals. В PHP 4.2 настройка register_globals отключена. Следует изменить значение настройки в файле php.ini (с off на on), после чего сайт будет работать надлежащим образом. Однако настройка отключена не зря, поскольку она создает потенциальную брешь в безопасности PHP. Таким образом, прежде чем заходить в php.ini и включать настройку, рекомендуется выйти в сеть и поискать решение проблемы.
- Откройте страницу index.asp и в нижнюю часть навигационной панели добавьте ссылки на страницы регистрации и доступа: Register (Free!) и Log In.
Несмотря на то, что при загрузке защищенных страниц посетители переводятся на страницу доступа, а также, что со страницы доступа на страницу регистрации ведет ссылка, посетители должны иметь возможность попасть на эти страницы более коротким путем. Добавление двух ссылок на главную страницу значительно облегчит просмотр сайта как посетителям, так и сотрудникам компании.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.