Внимание! Для работы с этим
курсом необходимы учебные файлы,
которые Вы можете загрузить
 здесь. здесь.
В упражнениях по оценке
сайта, приведенных в предыдущем уроке,
были определены две категории проблем,
которым следует уделить внимание при
исправлении сайта – это устаревший код и
несоответствие сайта бизнес-процессам,
которые он должен поддерживать. В этом
уроке путем преобразования кода страниц
в XHTML будет устранена проблема из
первой категории. Остальную часть книги
(и, возможно, большую ее часть) занимает
решение проблем, связанных с
бизнес-процессами. Однако, прежде чем
создавать динамические веб-приложения,
следует уделить внимание проблемам кода.
Это позволит сразу устранить их, вместо
того, чтобы плодить новые.
В уроке рассказывается о
том, что такое XHTML, и какие изменения
кода требуются для перехода к XHTML.
Вследствие того, что HTML и XHTML очень
похожи, основной задачей в этом уроке
станет поиск устаревшего кода и замена
его новым. Строго говоря, самым простым
способом сделать это является функция
преобразования (с помощью команд
File\Convert\XHTML
(Файл\Преобразовать\XHTML). Однако
вместо этого в упражнениях используется
функция поиска и замены Find and Replace
(Найти и заменить). Зачем все усложнять,
когда есть более простой альтернативный
вариант? Дело в том, что в упражнениях
внимание уделяется нескольким важным
навыкам работы с Dreamweaver. Урок
охватывает следующие моменты.
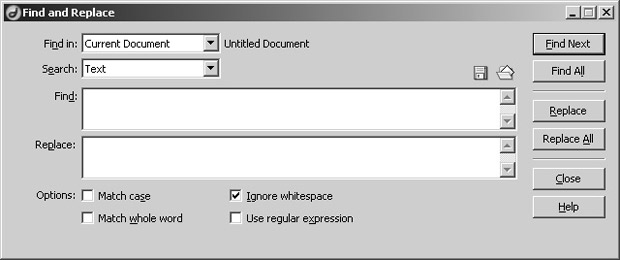
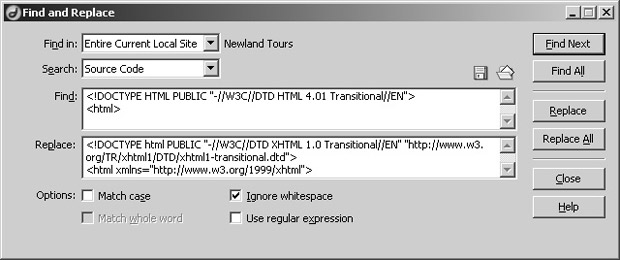
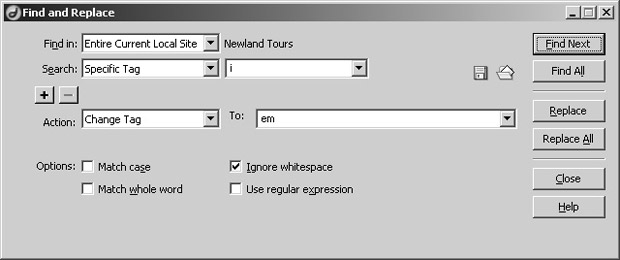
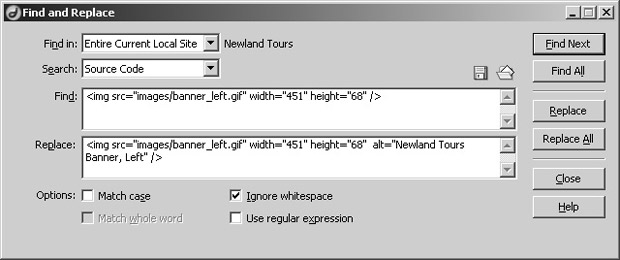
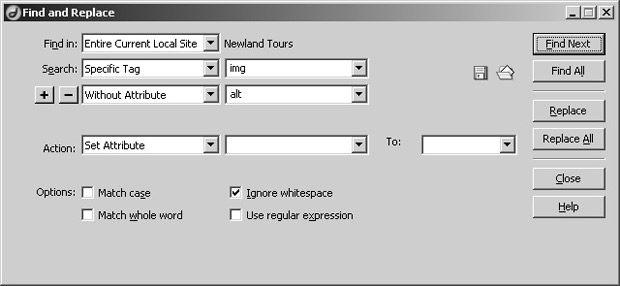
Рис. 2.1. Диалоговое окно Find
and Replace (Найти и заменить) – мощный
инструмент, позволяющий автоматизировать
масштабные изменения на сайте, например,
модернизацию кода до XHTML
-
HTML в целом. Те, кто уже
успел подзабыть язык разметки HTML
или желает попрактиковаться и
восстановить знания о нем, получат
пользу от прочтения этого урока,
поскольку существенное внимание в
ней уделяется HTML-коду;
-
особенности XHTML. Те,
кто не знаком с XHTML и не
представляет, чем он отличается от
HTML, или не понимает, почему знание
XHTML так важно, поймут это к концу
урока;
-
эффективность функции поиска
и замены. Большинство
пользователей Dreamweaver
сталкивались с ней, но немногие
тратили время на то, чтобы овладеть
одним из самых мощных инструментов
программы, позволяющим повысить
производительность посредством
автоматизации многих процессов;
-
изучение сайта, на основе
которого мы будем практиковаться на
протяжении всей книги.
Этот урок
позволяет вплотную ознакомиться с
кодом имеющихся страниц. По сути (а,
тем более, согласно логике изложения
материалов этой книги), при
разработке динамичного веб-сайта
работа с кодом является очень важным
компонентом, поэтому выполнение
упражнений урока способствует более
глубокому пониманию кода.
Те, кто умеет создавать код
на XHTML, понимает политику консорциума
W3C в отношении спецификации XHTML, и у
кого уже есть достаточный опыт работы с
распространенными и нестандартными
функциями диалогового окна Find and
Replace (Найти и заменить) могут
пропустить этот урок и перейти к
следующему. Однако, прежде чем это
сделать, следует поочередно открыть в
Dreamweaver каждую страницу и для каждой
из них выполнить команды
File\Convert\XHTML (Файл\
Преобразовать\XHTML) чтобы
конвертировать их в XHTML-документы.
Пользователям текстовых
процессоров, наверное, знакома функция
поиска и замены. В простом диалоговом
окне задается текст, который следует
найти, и текст, на который следует
заменить найденный. В Dreamweaver
функция поиска и замены работает по тем
же принципам. Но веб-сайты отличаются от
документов, создаваемых в текстовых
процессорах, тем, что содержимое сайта
распределяется по файлам, и строки могут
быть либо текстом, либо кодом документа
и т. д. В диалоговом окне Find and
Replace (Найти и заменить) программы
Dreamweaver содержится ряд настроек,
позволяющих создавать запросы, которые
приводят к невероятно продуктивным
результатам.
Одной из самых важных
особенностей диалогового окна Find and
Replace (Найти и заменить) являются так
называемые регулярные выражения
(regular expressions) , позволяющие
вместо конкретного текста искать шаблоны
для замещения. В регулярных выражениях
используются заменители, выступающие в
роли других символов. Они незаменимы в
тех случаях, когда требуется найти
определенный тип текста, и при этом нет
возможности указать в точности весь
текст. Например, чтобы найти адреса
электронной почты или проверить, введен
ли электронный адрес в форму, невозможно
в явной форме указать Dreamweaver каждый
электронный адрес, который был введен (и
тем более, должен быть введен). Но, как
известно, все правильно введенные
электронные адреса имеют следующий
синтаксис:
имя_пользова-теля@доменное_имя.com
(или другое расширение, например
.ru,
.org или
.edu).Регулярные
выражения позволяют задать шаблон,
который соответствует следующим
параметрам: "найти любой текст, не
содержащий пробелов, после которого идет
символ @,
затем другой текст, не содержащий
пробелов с разделителями в виде точки
(.) (или
без них). После перечисленных знаков в
заданном шаблоне следует разделитель в
виде точки (.),
а потом другой текст, не содержащий
пробелов и состоящий не более чем из 3
символов." Такой алгоритм дает
возможность найти любой правильно
введенный электронный адрес. К
сожалению, регулярные выражения не
всегда просто использовать. Приведем
пример выражения для поиска электронных
адресов:
^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|
(([a-zA-Z0-9\-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$
Источник: Тодд Мун (Todd
Moon) с адресом:
http://www.regxlib.com
Многие регулярные
выражения выглядят не так устрашающе, но
работать с ними все равно непросто. К
счастью, Dreamweaver содержит десятки
встроенных регулярных выражений, которые
выбираются в диалоговом окне Find and
Replace (Найти и заменить). Некоторые из
встроенных выражений применяются в этом
уроке, что заметно повышает
эффективность поисковых операций. Те,
кто уже имеет навыки работы с
регулярными выражениями, могут вводить
их напрямую в диалоговом окне Find and
Replace.
Функция поиска и замены,
безусловно, является мощным
инструментом, повышающим продуктивность
работы с Dreamweaver, которая при
преобразовании HTML-сайтов до XHTML
становится особенно востребованной. В
частности, функция поиска и замены
идеально подходит для модификации
навигационной панели на всех страницах
сайта, изменения имени компании (к
примеру, при добавлении на сайт нового
партнера компании) или обновления адреса
внизу каждой страницы.
Несмотря на мощь функции
поиска и замены необходимо следить за
тем, чтобы внести все необходимые
изменения для того, чтобы сайт
действительно соответствовал стандартам
XHTML. К концу урока правильность кода
страниц будет проверена при помощи
приложения Validator, проверяющего
соответствие страниц стандартам XHTML.
Если приложение Validator найдет
какие-то отклонения, оно точно укажет, в
чем заключается проблема, – и все
выявленные проблемы возникнут из-за
ошибок функции поиска и замены Find and
Replace.
Модернизация типа документа до XHTML
Цель этого урока:
преобразовать HTML-код сайта в XHTML и
настроить Dreamweaver таким образом,
чтобы весь код, добавляемый в
дальнейшем, также соответствовал
стандартам XHTML.
Что же представляет собой
XHTML и чем он отличается от HTML?
Стандарт XHTML был разработан, чтобы
заменить HTML, – таким образом,
отношения между двумя стандартами носят
исторический характер.
Возможно, самое заметное
изменение, которое привнес XHTML, мало
связано с самим кодом. Это принципиально
новый подход, который позволяет привести
HTML в соответствие языку XML
(eXtensible Markup Language –
расширяемый язык разметки
[гипертекста]). XML является
мета-языком, то есть набором правил,
которые позволяют разрабатывать новые
языки, не выходя за рамки общего
стандарта. XML – это язык разметки,
такой же, как и HTML, – так что их
синтаксис очень похож. Пример фрагмента
XML-кода:
<authorname
type="first">Jeffrey</authorname>.
Существуют различные вариации XML,
например, MathML, язык разметки,
используемый математиками для записи
математических выражений. XHTML – это
вариация языка, которая применяется
разработчиками для (отметим этот
знаменательный факт "барабанной дробью")
разметки веб-страниц.
Один из основных принципов
спецификации XML заключается в том, что
теги описывают содержимое документа, а
не его внешний вид. Внешний вид страниц,
выполненных в формате XML, определяется
отдельным типом кода (например, CSS,
XSLT или XSL-FO). В предыдущих версиях
HTML логическая разметка содержимого и
его внешнего вида смешивались. Поскольку
логика при построении таких элементов,
как <font
color="green" size="+1"> не
соответствует логической разметке, по
этой причине они отменены, то есть не
рекомендованы к использованию, а рано
или поздно будут исключены из
стандартов, но в данный момент они все
еще работают. Эти теги ничего не говорят
пользователю о своем предназначении, а
просто сообщают браузеру как отображать
заключенное внутри них содержимое (в
отличие от элемента
<authorname>
из предыдущего абзаца, который указывает
о том, информацию какого плана он
содержит).
Если говорить кратко,
XHTML применяется для описания
логической структуры документа:
заголовков разного уровня (<h1>,
<h2> и т.
д.), списков (<ol>,
<ul>, <li>), текста в теле
документа (<p>),
выделяемого текста (<strong>,
<em>), ссылок (<a>)
и т. п. Для указания правил, по которым
браузеры (такие как Internet Explorer и
Netscape) должны отображать информацию,
вместо тегов внешнего вида (таких как
<font>или
<b>)
используются каскадные таблицы стилей
CSS.
Отделение содержимого от
внешнего вида имеет не только чисто
гипотетические преимущества. Во-первых,
это позволяет большему количеству
браузеров, включая так называемые
экранные дикторы для людей с нарушениями
зрения, отображать содержимое, не удаляя
(или, что еще хуже, не интерпретируя)
теги, поддерживающие внешний вид
страниц. Во-вторых, правильное
использование XHTML и каскадных таблиц
стилей заметно ускоряет разработку и
поддержку веб-сайтов.
XHTML в основном подобен
HTML. Многие теги остались точно такими
же:<body>,
<head>, <h1>, <p>, <ol>, <a>, <table>,
<tr>, <td>, <form> и другие.
Фактически, при переходе к XHTML большая
часть HTML-кода остается неизменной. Это
значительно сокращает необходимое
количество изменений.
Примечание. XHTML полностью
совместим с предыдущими версиями
языка разметки HTML. Это означает,
что браузеры, созданные до появления
спецификации XHTML, будут
практически верно отображать
XHTML-код.
Но XHTML имеет и ряд
отличий от HTML. В последующих
упражнениях эти различия будут найдены и
соответствующим образом изменены.
Вследствие обязательного разделения
логической разметки страниц от их
внешнего вида, о чем говорилось выше,
важно выделить следующие различия:
- все теги XHTML и их атрибуты
записываются в нижнем регистре. В
HTML теги <p>
и <P>
допустимы в равной степени, и многие
разработчики использовали верхний
регистр, поскольку это позволяло
выделять теги на фоне остального
кода. Но язык XHTML построен на
основе правил XML, согласно которым
все теги должны записываться в
нижнем регистре, так что здесь
допустим только тег
<p>.
Атрибуты тегов, например атрибут
cellpadding="3" тега
<table>,
тоже вводится в нижнем регистре. В
коде сайта
Newland
Tours теги записаны в нижнем
регистре, так что эту проблему
решать не придется;
- все XHTML-теги должны быть
закрытыми. Например, если на
странице применяется тег
<h1>,
где-то должен быть и закрывающий тег
</h1>.
Однако у некоторых элементов нет
закрывающих тегов. В частности, к
таким пустым тегам относятся теги
<br>,
<img
src="xyz.gif">,
<hr> и
<input>.
Помимо этого, в HTML такие теги, как
<p> и
<li>,
могли быть как закрытыми, так и
пустыми. В XHTML они должны быть
парными, то есть иметь закрывающие
теги, в частности,
</p> и
</li>.
Пустые теги закрываются особым
образом при помощи следующего
синтаксиса:
<пустой_тег />.
Следовательно, приведенные выше
пустые теги должны быть
преобразованы таким образом:
<br />,
<img
src="xyz.gif" />,
<hr />
и <input />.
Пробел и обратная косая черта
(обратный слэш) заменяют закрывающий
тег;
- поскольку существует множество
различных версий HTML, разработчики
в коде страниц указывают тип
документа. Например, Dreamweaver в
верхнюю строку большинства
документов добавляет следующий код:
<!DOCTYPE
HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN">. Эта
строка сообщает браузерам о том,
какая версия кода (Модификация
Transitional стандарта HTML 4.01) и
какой язык (скажем, английский)
используются в документе. В XHTML
применяется другая форма объявления
типа документа. Помимо этого,
поскольку XHTML соответствует
стандартам XML, документ должен
содержать и объявление XML;
- как говорилось ранее, теги
физического форматирования отменены.
Вместо этого для управления внешним
видом применяются каскадные таблицы
стилей.
Итак, пора приступать.
-
Откройте в Dreamweaver
документ
index.htm.
Операция поиска и
замены распространяется на весь
сайт, поэтому неважно, какой именно
файл открыт – это может быть даже
пустой несохраненный документ. Файл
требуется только для того, чтобы
открыть диалоговое окно Find and
Replace (Найти и заменить)
Буквально через
несколько шагов функция поиска и
замены будет применена для того,
чтобы преобразовать страницы сайта в
XHTML. Для этого определение типа
документа с использованием
модификации Transitional стандарта
HTML 4.01 следует заменить на
модификацию Transitional
спецификации XHTML 1.0. Документ
будет полностью соответствовать
стандартам XHTML, только тогда,
когда в код будут внесены все
необходимые изменения. После
корректировки информации о типе
документа все браузеры будут
распознавать, что документ относится
к XHTML, а Dreamweaver будет
автоматически генерировать код,
соответствующий новым стандартам.
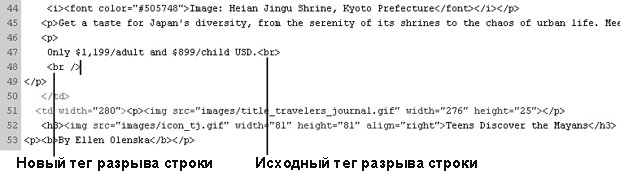
-
Оставаясь в комбинированном
режиме Split (Режим разделения),
поместите курсор в конец раздела о
перспективах отпуска Featured
Vacation, расположенного в области
Design (Дизайн) (после текста
"$899/child USD") и нажмите
комбинацию клавиш (Shift)+(Return)
(Macintosh) или (Shift)+(Enter)
(Windows).
Указанная комбинация
клавиш добавляет элемент разрыва
строки – пустой тег
<br>,
который в данный момент вставляется
в формате HTML. Это доказывает, что
по умолчанию Dreamweaver генерирует
код, не соответствующий стандартам
XHTML. Объясняется это тем, что в
определении типа документа указана
модификация Transitional версии HTML
4.01, в которой применение тега
<br>
не является ошибкой.
Пора изменить
информацию о типе документа.
-
Выполните команды File\New
(Файл\Создать), чтобы создать новый
документ. Убедитесь в том, что
выбрана категория Basic Page
(Главная страница), а во втором
столбце выбран тип файла HTML.
Следует установить флажок Make
Document XHTML Compliant (Сделать
документ, совместимым со
спецификацией XHTML) в правом нижнем
углу. Нажмите кнопку Create
(Создать).
При создании
страницы, совместимой с XHTML,
Dreamweaver помещает нужную
информацию о типе документа в
верхней строке кода. Для того, чтобы
изменить тип всех страниц сайта,
нужно скопировать этот код и
заменить им все объявления версии
HTML 4.01 Transitional.
-
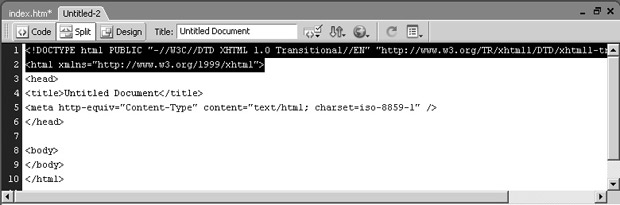
Выделите первую и вторую
строки нового документа, а затем
выполните команды Edit\Copy
(Файл\Копировать), чтобы скопировать
код в буфер обмена. Закройте новый
файл, не сохраняя его.
Скопированный код
выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">"
Первая строка
включает определение типа документа
(в теге
<DOCTYPE>), которое подобно
определению в HTML 4.01. Но в данном
случае изменились версия HTML и
адрес DTD-файла. Итак, определение
типа документа DTD (document type
definition – определение типа
документа) задает список элементов и
атрибутов, определяющих тип
документа и разрешенных в данной
версии XML-документа. Следует
отметить, что DTD может
присутствовать в том же файле, что и
документ, либо содержатся в
отдельном DTD-файле.
Вторая строка
содержит открывающий тег
<html>,
обязательный для всех
HTML-документов. Его отличие в том,
что он содержит атрибут xmlns (XML
Name Space – пространство имен языка
XML). В этом параметре указывается
источник всех тегов. В XML этот
параметр необходим, поскольку
существует вероятность того, что два
языка на основе XML будут
использовать один и тот же тег. Если
по умолчанию указано пространство
имен, то программа, отображающая
документ (в данном случае
веб-браузер), способна устранить
подобные конфликты.
-
Выполните команды Edit\Find
and Replace (Правка\Найти и
заменить).
Откроется диалоговое
окно Find and Replace (Найти и
заменить). Первоначальные настройки
по умолчанию показаны на рисунке,
но, в реальности, они могут
отличаться в зависимости от тех
настроек, которые были применены
последними. Если область Replace
With (Заменить на) или область,
расположенная над ней, уже содержит
какой-то текст, то следует удалить
его. Прежде чем переходить к
следующему шагу, нужно очистить оба
поля.
-
Щелкните внутри области
Replace With (Заменить на) и нажмите
комбинацию клавиш (Command)+(V)
(Macintosh) или (Ctrl)+(V)
(Win-dows), чтобы вставить из буфера
обмена две строки кода.
Если строка кода не
помещается внутри области, она
переносится, – поэтому может
возникнуть ощущение, что в тексте
свыше двух строк. На самом деле, это
не так.
В результате
Dreamweaver узнает, каким текстом
следует заменить найденный. Пока что
программа не определила, что
требуется найти и в каких файлах
проводить поиск.
-
Документ
index.
все еще должен быть открыт. В режиме
Code (Код) прокрутите страницу вверх
и выделите первую и вторую строки.
После этого выполните команды
Edit\Copy (Правка\Копировать),
щелкните в текстовой области,
расположенной над областью Replace
With (Заменить на) и вставьте эти
две строки кода.
И снова строки кода
могут переноситься, если они не
помещаются в текущей строке внутри
указанной области.
Итак, теперь
Dreamweaver "знает", что искать и
чем заменять найденный фрагмент. Но
программа до сих пор не определила,
в каких файлах искать указанные
фрагменты кода.
-
В раскрывающемся списке Find
in (Найти в) вверху диалогового окна
выберите пункт Entire Current Local
Site (Поиск на текущем сайте).
Здесь Dreamweaver
получает указание искать фрагмент
кода в каждом HTML-файле сайта. То
есть вместо того, чтобы менять
каждую страницу по отдельности,
достаточно за один прием обновить
все файлы сразу.
Одновременное
изменение нескольких файлов сразу
потенциально опасно, поскольку
коррективы, вносимые в закрытые
файлы (то есть все файлы, кроме
index.htm), нельзя отменить.
Следует соблюдать осторожность при
использовании функции поиска и
замены применительно к нескольким
файлам.
-
В раскрывающемся списке
Search (Поиск) выберите пункт Source
Code (Исходный код). Следует снять
флажки Match case (Учитывать
регистр), Match whole word (Только
слово целиком) и Use regular
expressions (Использовать регулярные
выражения), а также установить
флажок Ignore whitespace
(Игнорировать пробелы).
Раскрывающийся список
Search For (Поиск) является очень
важным для проведения последующих
действий. По умолчанию функция
поиска и замены ищет совпадения с
запросом в тексте, который
отображается в браузере. Вариант
Text (Текст) исключает поиск внутри
кода. Изменения вносятся в код
страниц, и обязательно следует
выбрать вариант Source Code
(Исходный код).
Опция Match case
(Учитывать регистр) позволяет при
поиске учитывать регистр вводимых
символов (строчная буква "a"
отличается от прописной "A"). Если
флажок сброшен, то регистр не
учитывается.
Match whole word (Все
слово целиком) позволяет найти целое
слово. Если флажок сброшен, то по
запросу "design" будут найдены слова
"design", "designer" и "designed".
Если флажок установлен, будет
найдено только слово "design".
Опция Ignore
whitespace (Игнорировать пробелы)
позволяет игнорировать любое пустое
пространство, например,
принудительные возвраты, символы
табуляции и отступы между текстом
или элементами. Поскольку браузеры
игнорируют пустое пространство в
HTML, многие программисты используют
пробелы, чтобы сделать код более
удобным для чтения.
Опция Use regular
expressions (Использовать регулярные
выражения) заставляет Dreamweaver
интерпретировать зарезервированные
символы, используемые в регулярных
выражениях (например,/d
в регулярных выражениях
соответствует любой цифре) в
качестве символов регулярных
выражений. Если флажок сброшен и
задан запрос/d,
программа будет искать сочетание
/d, а
не цифры.
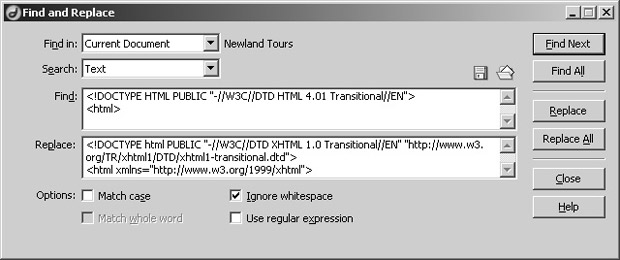
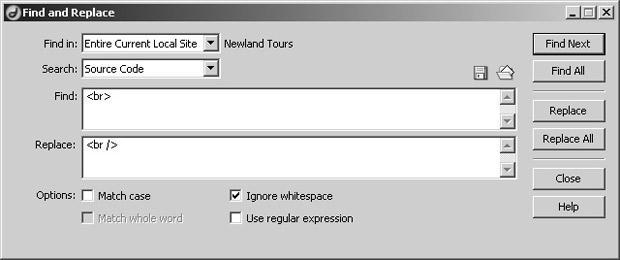
В своем окончательном
виде диалоговое окно Find and
Replace (Найти и заменить) должно
выглядеть так же, как в приведенном
примере.
-
Нажмите Replace All (Заменить
все). Когда появится диалоговое окно
с предупреждением, нажмите Yes (Да).
Начнется операция
поиска и замены. По умолчанию
откроется панель Results
(Результаты), в которой указано,
какие файлы были изменены. В данном
случае будет изменено пять файлов.
Поскольку сайт содержит пять
страниц, можно сделать вывод, что
изменения были успешными.
-
Чтобы завершить эксперимент с
разрывом строки, вернитесь в нижнюю
часть раздела Featured Vacation, в
котором ранее был вставлен разрыв
строки, и снова нажмите комбинацию
клавиш (Shift)+(Return) (Macintosh)
или (Shift)+(Enter) (Windows).
На этот раз вместо
тега <br>,
который был вставлен ранее,
Dream-weaver добавит тег
<br />.
Как уже говорилось, синтаксис
<br />
используется для пустых элементов и
эквивалентен паре тегов
<br></br>.
При этом тег
<br /> не является простым
закрывающим тегом
</br>.
Это доказывает, что Dreamweaver
определил стандарт XHTML, к которому
относится документ. С этого момента
программа будет добавлять в код
соответствующие стандартам XHTML
теги.
Примечание. В зависимости
от того, каким способом
форматируется текст, Dreamweaver
все еще может добавлять в код
теги
<font>. Наилучший способ
избежать этого,– при указании
таких параметров текста, как
цвет и размер, не использовать
панель Property Inspector
(Инспектор свойств). Вместо
этого, следует как можно больше
применять каскадные таблицы
стилей CSS.
Изменение информации
о типе документа, расположенной в
самом верху страницы, гарантирует,
что все новые теги будут
соответствовать стандартам XHTML.
Разумеется, это не изменит уже
существующие теги. Вносить
соответствующие правки следует
самостоятельно.
-
Удалите два созданных разрыва
строки и сохраните файл.
При каждом
значительном изменении следует
сохранять
index.htm. Закрытые файлы
сохранять не требуется, поскольку
при замене информации о типе
документа Dreamweaver сохранил их
автоматически.
Замена строк в исходном коде
В этом упражнении будет
произведена замена нескольких простых
тегов. В частности, все теги
<br> будут
заменены на <br
/>. Поскольку у этого тега нет
атрибутов или вариантов, которые следует
исключить из поиска, изменения
проводятся напрямую (в отличие от таких
тегов, как <img
src="images/imagename.gif">, для
замены которых из-за наличия атрибутов
требуется больше усилий).
-
Выполните команды Edit\Find
and Replace (Правка\Найти и
заменить), чтобы снова открыть
диалоговое окно.
В этот раз достаточно
просто вводить информацию в
текстовые области, а не вставлять из
буфера обмена.
-
В верхней текстовой области
введите
<br>, а в нижней текстовой
области –
<br />
(не забудьте ввести пробел между
буквой "r" и прямым слэшем "/").
Убедитесь, что текст, который прежде
использовался в текстовых полях,
полностью удален.
В раскрывающемся
списке Find In (Поиск) должна быть
активной опция Entire Current Local
Site (Поиск на текущем сайте), а в
меню Search (Поиск) – опция Source
Code (Исходный код) (см. рис. вверху
следующей страницы).
-
Нажмите кнопку Replace All
(Заменить все).
Снова появится
предупреждение, а затем на панели
Results (Результаты) отобразятся
внесенные коррективы. В этом случае
на сайте будет выполнено несколько
меньше изменений.
-
Повторите шаги 2 и 3, чтобы
заменить тег
<hr>
тегом <hr
/>.
Функция поиска и
замены позволяет быстро выполнять
работу, которая, в противном случае,
оказалась бы довольно утомительной.
-
Повторите шаги 2 и 3, чтобы
заменить тег
<meta
http-equiv="Content-Type"
content="text/html;
charset=iso-8859-1"> тегом
<meta
http-equiv= "Content-Type"
content="text/html;
charset=iso-8859-1" />.
Чтобы не вводить этот
код вручную, достаточно скопировать
его из строки 6 на любой странице.
Сайт
Newland
Tours создавался в
Dreamweaver, и заменяемый тег
<meta>
был добавлен автоматически. Как
правило, разработчики используют тег
<meta>,
чтобы передавать информацию о
документе. Часто встречаются теги
<meta>
с описаниями и списками ключевых
слов. Поскольку на разных страницах
они иногда немного отличаются, их
замена при помощи функции поиска и
замены может оказаться
проблематичной. Но в данном случае
это не представляет никакой
проблемы, поскольку на каждую
страницу программа Dreamweaver
добавила один и тот же тег
<meta>.
Таким образом, программа заменит их
все.
-
Повторите шаги 2 и 3, чтобы
заменить тег
<map
name="navbarMap"> тегом
<map
name="navbarMap" id="navbarMap">.
Файл
index.htm не содержит этого
тега. Следует ввести его вручную или
открыть любой из остальных четырех
файлов и скопировать его оттуда. Тег
располагается в нижней части каждой
страницы.
Определенные объекты
веб-страниц имеют идентифицирующие
атрибуты, которые, помимо прочего,
позволяют сценариям получать доступ
к объектам и управлять ими. В
предыдущих версиях HTML имя атрибута
использовалось, чтобы присвоить
объекту уникальный идентификатор. В
XHTML идентификатор задается не
атрибутом name, а атрибутом id. К
сожалению, многие разработанные в
недалеком прошлом браузеры все еще
не распознают атрибут id. В то же
время, следует отметить, что со
временем, возможно, современные
браузеры не будут распознавать
атрибут name. Проблема решается при
помощи обоих атрибутов name и id с
одинаковыми значениями, так, чтобы
все браузеры могли их распознавать.
-
Сохраните
index..
Замена тегов
Вследствие перехода от
тегов, определяющих внешний вид страниц,
к тегам для структурной разметки
содержимого, не рекомендуется
употреблять теги
<b> (задание начертания bold)
и <i>
(задание курсивного начертания italic).
Оба соответственно заменены тегами
<strong> и
<em>.
Большинство популярных браузеров
отображают тег
<strong> при помощи полужирного
начертания, а тег
<em> – курсивного. Другими
словами, замена тега
<b> на
<strong>,
а тега <i>
– на <em>
позволяет достичь соответствия
стандартам и ускорить доступ к
соответствующим элементам, не меняя
внешнего вида документов в
распространенных браузерах.
Поскольку это изменение
довольно простое и происходит без
изменения масштаба, и ни один из этих
четырех тегов не имеет атрибутов, можно
с легкостью найти тег
<b> и
заменить его на
<strong>, а тег
</b> – на
</strong>
и т.д. Но Dreamweaver предоставляет еще
более легкий способ замены тегов –
действие Change Tag (Изменить тег) в
диалоговом окне Find and Replace (Найти
и заменить).
-
Не закрывая документ
index.htm, выполните в
меню Edit (Правка) команду Find and
Replace (Найти и заменить).
Убедитесь, что в ниспадающем меню
Find in (Поиск) выбран пункт Entire
Current Local Site (Поиск на текущем
сайте).
Настройки диалогового
окна соответствуют запросам,
производимым в предыдущих
упражнениях, но теперь требуется их
изменить.
-
Выберите опцию Specific Tag
(Специальный тег) из раскрывающегося
списка Search (Поиск).
Остальная часть
диалогового окна Find and Replace
(Найти и заменить) кардинально
изменится.
При выборе варианта
Specific Tag (Специальный тег)
становятся доступными несколько
настроек, позволяющих управлять
тегами. Поскольку основной целью
является обновление HTML до XHTML,
то отображаемые настройки
оказываются невероятно полезными.
-
В раскрывающемся списке
тегов, расположенном справа от
раскрывающегося списка Search
(Поиск), выберите пункт b.
Первой задачей
является замена тега
<b> на
<strong>.
Затем необходимо изменить тег
<i>.
При выборе в списке элемента b
программе отдается указание найти не
только открывающий тег
<b>,
но и закрывающий
</b>.
-
Щелкните на кнопке Remove
Search Criterion (Удалить критерий
поиска), чтобы удалить строку "With
Attribute", которая добавлена по
умолчанию.
Для того, чтобы еще
больше сузить, то есть локализовать
область поиска, добавляются
дополнительные критерии. Эта
возможность будет использована позже
в этом уроке, но сейчас она не
требуется, так что ее следует
скрыть.
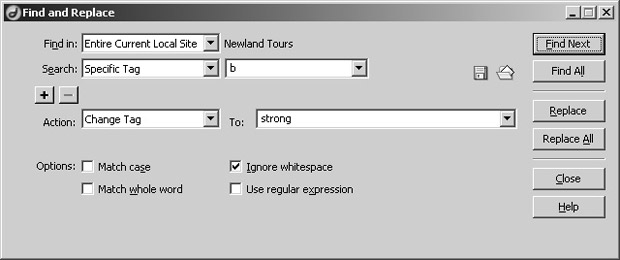
-
Выберите опцию Change Tag
(Специальный тег) в раскрывающемся
списке Action (Действие), а в
раскрывающемся списке To (на) –
пункт strong.
Список Action
(Действие) содержит все варианты
действий, которые Dreamweaver может
совершить по отношению к тегу,
указанному в списке HTML-тегов.
Некоторые из них будут
использоваться. В данном случае
Dreamweaver должен найти все теги
<b> и
</b> и
заменить их на теги
<strong>
и </strong>,
не изменяя содержимого,
расположенного между ними. К этому
моменту экран должен выглядеть так
же, как показано на рисунке.
-
Нажмите кнопку Replace All
(заменить все), а затем в
появившемся диалоговом окне нажмите
Yes (Да).
В результате
откроется окно Results (Результаты),
в котором будет видно, что
Dreamweaver произвел замену
указанных тегов по всему сайту.
-
Выполните следующие шаги для
замены тегов
<i>
на <em>.
При повторном
открытии диалогового окна Find and
Replace (Найти и заменить)
Dreamweaver отобразит настройки
предыдущей операции, и для того,
чтобы указать другие теги,
потребуется немного времени.
-
Сохраните
index.htm.
Удаление ненужных тегов
Как говорилось ранее, тег
<font>
объявлен устаревшим, но, в отличие от
тегов <b>
и <i>, у
него нет прямого эквивалента для замены.
Вместо атрибутов, отвечающих за внешний
вид страниц и используемых в теге
<font>,
применяется принципиально другая
технология –CSS (Cascading Style Sheets
– каскадные таблицы стилей). Таким
образом, в отличие от изменения с
сохранением масштаба, сделанного на
предыдущем шаге, решение этой проблемы
потребует выполнения еще двух шагов.
Сначала требуется удалить все старые
теги, не удаляя их содержимого. Затем
нужно разработать и применить таблицу
стилей. Первый шаг будет сделан в этом
задании. Второй будет основным в
уроке 3.
Удаление тегов
<font> без
уничтожения их содержимого может
показаться трудной задачей. Вследствие
того, что каждый тег имеет множество
атрибутов, а у каждого атрибута есть
много возможных значений, нельзя
осуществить поиск тега
<font>,
как в случае с тегом
<b>. Нужен
способ поиска отличающихся тегов,
например, <font
color= "#00FF00"> и
<font size="+1">.
Существует два обходных пути для решения
этой проблемы. Первый – найти строку
"<font" без закрывающей угловой скобки
">" а после этого удалить каждый
экземпляр тега вручную. Другой способ
заключается в использовании при поиске
тега <font>
такого регулярного выражения, которое
позволит найти все возможные атрибуты
тега и их значения.
Примечание. Регулярные
выражения, в отличие от жестко
заданных запросов, позволяют
создавать запросы для поиска текста
по определенным шаблонам. Регулярные
выражения замещают подстановочные
знаки на реально существующие, а
также предоставляют другие способы
описания шаблонов в строках текста.
Дополнительную информацию о
проведении операций поиска с помощью
регулярных выражений можно найти на
сайте:
http://www.webreference.com/js/column5/.
Регулярное выражение для поиска всех
вариантов тега
<font>
выглядит следующим образом:
<(font)[^>]*>.
Программа Dreamweaver
упрощает сложные задачи. Если выбрано
действие Strip Tag (Тег для удаления),
программа автоматически генерирует
правильные регулярные выражения. После
этого она удаляет все найденные
экземпляры тега
<font> вне зависимости от
атрибутов или их значений. Одновременно
она, конечно же, удаляет и закрывающие
теги </font>.
-
Не закрывая
index.htm, снова откройте
диалоговое окно Find and Replace
(Найти и заменить) и убедитесь, что
в раскрывающемся списке Find in
(Поиск) выбран вариант Entire
Current Local Site (Поиск на текущем
сайте).
На этом шаге
выполняется подготовка к основной
работе в упражнении.
-
Убедитесь, что в
раскрывающемся списке Search (Поиск)
выбран вариант Specific Tag
(Специальный тег). Далее в списке
тегов HTML выберите вариант font.
При необходимости следует щелкнуть
на кнопке Remove Search Criterion
(со знаком минус "-"), расположенной
под списком Search.
Как и прежде,
Dreamweaver получает указания, что
ему следует искать. В данном случае
следует провести поиск всех
экземпляров тегов
<font>
и </font>.
-
В раскрывающемся списке
Action (Действие) выберите вариант
Strip Tag (Тег для удаления).
Другие атрибуты не
появится, так что можно приступить к
выполнению операции. Сначала следует
дважды проверить и убедиться, что
настройки соответствуют приведенным
на рисунке. Ошибки, совершенные во
время выполнения операций поиска и
замены, нередко имеют
катастрофические последствия.
-
Нажмите кнопку Replace All
(Заменить все), а затем в диалоговом
окне с предупреждением нажмите Yes
(Да).
Как и ожидалось, на
панели Results (Результаты)
отмечается значительное количество
произведенных изменений по всему
сайту.
Но панель Results
является не единственным показателем
того, что операция поиска и замены
сработала. Отдельные элементы текста
index.htm изменились.
Заголовок Explore the Site вверху
навигационной панели стал меньше, и,
кроме того, также изменился его
шрифт. Это говорит о том, что
проведенная операция влияет не
только на код, но и изменяет внешний
вид страницы, отображаемый в
браузере (или в режиме Design
(Дизайн) в программе Dreamweaver).
-
Сохраните
index.htm.
Закрытие пустых тегов с атрибутами
Закрытие тегов, не
содержащих атрибуты, не представляет
особой сложности. Так, Dreamweaver
просто выполняет, в частности, поиск
тега <br>
и заменяет его на
<br /> и т. д. Но закрытие пустых
тегов с атрибутами – это совсем другая
история. Так, например, при закрытии
<img
src="images/image.gif" width="200"
height="150"> возникает проблема,
подобная проблеме по замене тега
<font>,
так как различные атрибуты и их значения
усложняют поиск.
Как и в случае с тегом
<font>,
Dreamweaver может создать регулярное
выражение, необходимое для того, чтобы
провести успешный поиск всех тегов<img>.
Для этого выбирается опция Specific Tag
(Специальный тег), а в списке тегов HTML
следует воспользоваться вариантом img. К
сожалению, в диалоговом окне Find and
Replace (Найти и заменить) нет действия
"Close Empty Tag in XHTML Style"
("Закрыть пустой тег в XHTML-стиле").
Таким образом, поиск будет гораздо
проще, чем замена. Тем не менее,
существует обходной путь, который
является не особо элегантным, но
приводит к желаемым результатам.
После закрытия тегов
<img>
нужно будет закрыть все остальные пустые
теги с атрибутами. В этом задании также
будут закрыты теги
<area>,
расположенные в карте ссылок на каждой
странице. Если бы сайт содержал формы,
таким же способом пришлось бы закрыть
пустые теги
<input>, которые тоже загружаются
с атрибутами. Формы будут добавлены на
сайт в последующих уроках.
-
В документе
index.htm откройте
диалоговое окно Find and Replace
(Найти и заменить) и убедитесь, что
выбран пункт Entire Current Local
Site (Поиск на текущем сайте).
Убедитесь, что в раскрывающемся
списке Search (Поиск) выбран пункт
Specific Tag (Специальный тег), а в
списке тегов HTML – пункт img. В
случае необходимости щелкните на
кнопке Remove Search Criterion
(Удалить критерий поиска) для того,
чтобы не было никаких дополнительных
критериев поиска.
Эта часть процедуры
должна уже стать привычной.
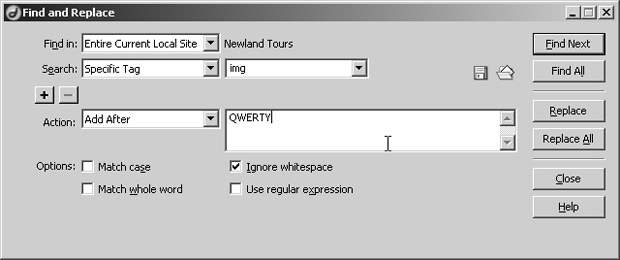
-
В раскрывающемся списке
Action (Действие) укажите вариант
Add After (Добавить после).
Суть способа состоит
в том, чтобы найти каждый тег
<img>,
вне зависимости от его атрибутов и
их значений, и добавить после него
особый текст. При выборе пункта Add
After появится текстовая область,
позволяющая ввести эту
дополнительную строку.
-
Введите в текстовую область
надпись "QWERTY".
При запуске операции
поиска и замены Dreamweaver добавит
надпись QWERTY сразу после угловой
скобки (>),
закрывающей тег
<img>.
Эта скобка и является проблемой,
которую требуется устранить,
поскольку она должна иметь вид "/>"
вместо ">".
Но если просто запустить поиск всех
">" и
заменить их на "/>",
такой поиск изменит все угловые
скобки, включая скобки тегов,
которые написаны правильно,
например, <p>.
Так что необходимо указать только те
угловые скобки, которые закрывают
теги <img>.
При добавлении
уникальной надписи "QWERTY",
следующей после угловой скобки,
закрывающие скобки ">"
каждого тега
<img> оказываются
помеченными. После этого достаточно
запустить вторую операцию поиска для
замены кода ">QWERTY"
на "/>",
что соответствует правильному
написанию закрывающей угловой скобки
для пустого тега. Творческий подход
к использованию функции поиска и
замены позволяет решать проблемы
любой сложности.
Примечание. QWERTY не
является ключевым словом или
специальным термином. Это просто
уникальный набор букв, который
точно не встречается ни в одном
месте сайта. В этих же целях, с
таким же успехом, может
использоваться любое имя (если
только это не Newland).
-
Нажмите кнопку Replace All
(Заменить все), а затем, как обычно,
– Yes (Да) в появившемся диалоговом
окне с предупреждением.
Если вы взглянете на
документ в режиме Design (Дизайн),
то убедитесь, что рядом с каждым
изображением на странице появилась
надпись QWERTY. Это свидетельствует
о том, что операция поиска и замены
проведена успешно.
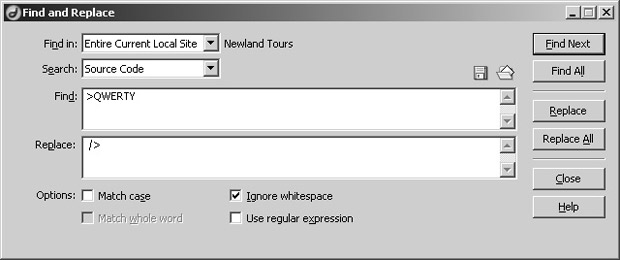
-
Снова откройте диалоговое
окно Find and Replace и в
раскрывающемся списке Search For
(Поиск) выберите опцию Source Code
(Исходный код). В верхней текстовой
области введите ">QWERTY" (не
забудьте об угловой скобке), а в
нижнем текстовом поле введите "/>"
(не забудьте пробел).
Dreamweaver получил
указание отыскать все угловые
скобки, которые закрывают только
теги <img>.
Теперь нужно дать программе задание
заменить эти скобки согласно
правилам закрытия пустых тегов в
XHTML.
-
Нажмите кнопку Replace All
(Заменить все). Когда появится
диалоговое окно с предупреждением,
нажмите Yes (Да).
Щелкните на наборе
изображений в режиме Design (Дизайн)
и внимательно просмотрите
соответствующий код в режиме Code
(Код). Все элементы
<img>
теперь записаны по правилам XHTML.
От надписи QWERTY не осталось
никаких следов.
-
Повторите операцию с надписью
QWERTY, чтобы должным образом
закрыть все теги
<area>.
Для того, чтобы
убедиться, что изменение сработало,
следует открыть любую страницу,
кроме
index.htm. Теги
<area>
применяются как часть карты ссылок
на панели навигации. Код карты
ссылок находится в нижней части
документа, прямо над закрывающим
тегом </body>.
-
Сохраните
index.htm.
Поиск изображений, не содержащих
атрибут alt
К этому моменту страницы
сайта
Newland Tours соответствуют
стандарту XHTML, – так что основная цель
этого урока достигнута. Остается одна
проблема, которая хоть и не относится к
XHTML, тем не менее связана с кодом: у
многих изображений отсутствует атрибут
alt. Как
известно, атрибут
alt тега
<img> содержит пояснения к
изображению, которое необходимо, в
частности, пользователям с нарушением
зрительных функций и пользующимся в
браузере экранным диктором, который
воспроизводит с помощью синтезатора речи
комментарии к картинкам.
Это изменение тоже сложно
автоматизировать, поскольку у каждого
изображения должно быть собственное
значение атрибута
alt. В данном упражнении функция
поиска и замены будет использоваться
двумя различными способами. Сначала –
для того, чтобы добавить альтернативный
текст (alt
к четырем изображениям, из которых
состоит верхняя часть всех страниц.
Далее – для поиска оставшихся
изображений, у которых отсутствует
атрибут alt.
-
Откройте документ
about.htm.
На главной странице
index.htm нет полноценного
варианта навигационной панели, как
на остальных страницах, и работа с
файлом
about.htm позволяет внести
изменения во все изображения, из
которых состоит навигационная
панель.
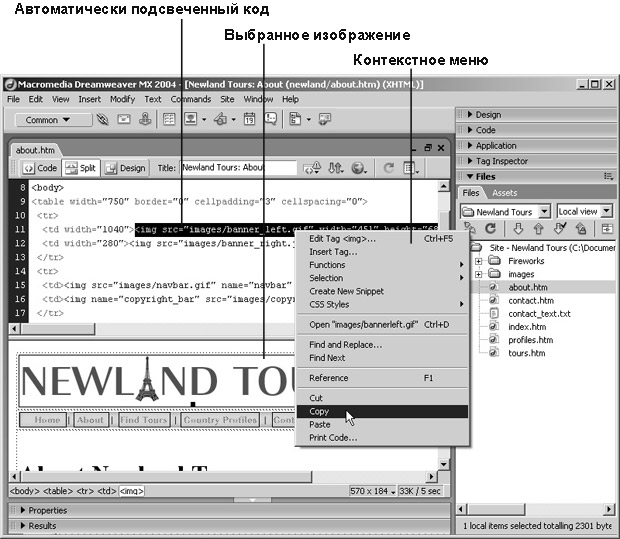
-
В режиме Design (Дизайн)
щелкните на изображении Эйфелевой
башни, чтобы выделить левую половину
заголовка "Newland Tours". После
этого в режиме Code (Код) будет
выделен соответствующий HTML-код.
Щелкните правой кнопкой мыши
(Windows) или кнопкой мыши,
удерживая нажатой клавишу (Control)
(Macintosh), на выделенном участке
кода и выберите в контекстном меню
пункт Copy (Копировать).
Это самый быстрый
способ поместить код нужного объекта
в буфер обмена, чтобы в дальнейшем
его можно было вставить в диалоговое
окно Find and Replace (Найти и
заменить) или повторно использовать
на других страницах. Он применим не
только к изображениям, но и к другим
объектам: от карты ссылок до
видеороликов Macromedia Flash.
-
Нажмите комбинацию клавиш
(Ctrl)+(F) (Windows) или (Command)+
(F) (Macintosh), чтобы открыть
диалоговое окно Find and Replace
(Найти и заменить), а затем удалите
из верхней текстовой области любой
текст, оставшийся от предыдущих
операций поиска, и вставьте
скопированный HTML-код изображения.
Следует убедиться,
что в раскрывающемся списке Find in
(Поиск) выбрана опция Entire Current
Local Site (Поиск на текущем сайте),
а в списке Search (Поиск) – опция
Source Code (Исходный код).
Совет. Чтобы в диалоговом
окне Find and Replace (Найти и
заменить) помещались длинные
строки с текстом, достаточно
изменить его размеры.
-
Вставьте тот же HTML-код в
нижней текстовой области Replace
With (Заменить на). Где-то внутри
тега добавьте следующий текст:
alt="Newland Tours Banner, Left".
Порядок расположения
атрибутов не имеет значения. Главное
– убедиться, что атрибут набран в
нижнем регистре, а значение атрибута
заключено в кавычки.
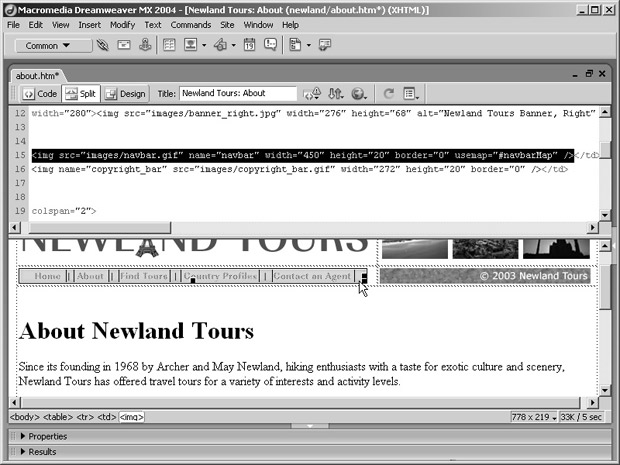
-
Нажмите кнопку Replace All
(Заменить все). В раскрывшемся
диалоговом окне с предупреждением
нажмите Yes (Да).
Тег
alt
для левой части заголовка был
обновлен по всему сайту.
-
Повторите предыдущие шаги для
правой части заголовка (три
фотографии). Тег
alt
должен выглядеть следующим образом:
alt="Newland
Tours Banner, Right".
После этого нажмите кнопку Replace
All (Заменить все).
Теперь обе части
баннера содержат атрибут
alt.
-
Повторите предыдущие шаги,
чтобы добавить атрибут
alt
к панели с кнопками, расположенной
под заголовком "Newland Tours".
Атрибут
alt должен выглядеть
следующим образом:alt="Navigation
Bar".
Файл
index.htm не содержит
навигационной панели, поэтому для
того чтобы изменить ее, следует
открыть другую страницу.
С навигационной
панелью связана интересная проблема.
Поскольку панель представляет собой
графический объект с несколькими
кнопками, то добавление атрибута
alt не
позволит указать, для чего
предназначена каждая кнопка. Однако
любая из кнопок функционирует
отдельно от остальных (при щелчке на
кнопке загружается соответствующая
страница) благодаря карте ссылок. По
этой причине необходимо добавить
атрибут alt
к каждому тегу
<area>
внутри карты ссылок. Эти атрибуты
присутствовали изначально, так что
добавлять их не требуется (cм. рис.
вверху следующей страницы).
-
Повторите предыдущие шаги,
чтобы добавить атрибут
alt
к изображению в виде мраморного
прямоугольника, расположенного под
тремя фотографиями. Атрибут
alt
должен выглядеть следующим образом:
alt="Copyright 2004 Newland Tours".
Это все изменения для
заголовка и навигационной панели.
Cледующий шаг
заключается в определении оставшихся
изображений, не содержащих атрибута
alt.
Все они расположены на разных
страницах, поэтому автоматизировать
процесс замены при помощи функции
поиска и замены нельзя. Однако можно
автоматизировать процесс поиска
изображений, которые не содержат
атрибут alt,
и, тем самым, все равно упростить
работу.
-
Снова откройте диалоговое
окно Find and Replace (Найти и
заменить) и в раскрывающемся списке
Search (Поиск) выберите опцию
Specific Tag (Специальный тег), а в
списке тегов HTML – опцию img.
Появится строка для дополнительного
критерия поиска с выбранным по
умолчанию вариантом With Attribute
(С атрибутом). Измените его на
Without Attribute (Без атибута) и в
следующем раскрывающемся списке
выберите пункт alt. Строку Action
(Действие) с соответствующими
списками настраивать не требуется.
Согласно этим
настройкам Dreamweaver ищет все
изображения, не содержащие атрибут
alt. В
строке Action с соответствующими
списками ничего задавать не нужно,
поскольку никаких действий в данном
случае выполнять не требуется.
Никакой замены не происходит, а
инструменты Dreamweaver используются
для того, чтобы найти теги,
удовлетворяющие определенному
критерию.
-
Нажмите кнопку Find Next
(Найти далее).
Курсор автоматически
переместится к изображению с тегом
alt.
Место перемещения зависит от
расположения курсора в начале
поиска.
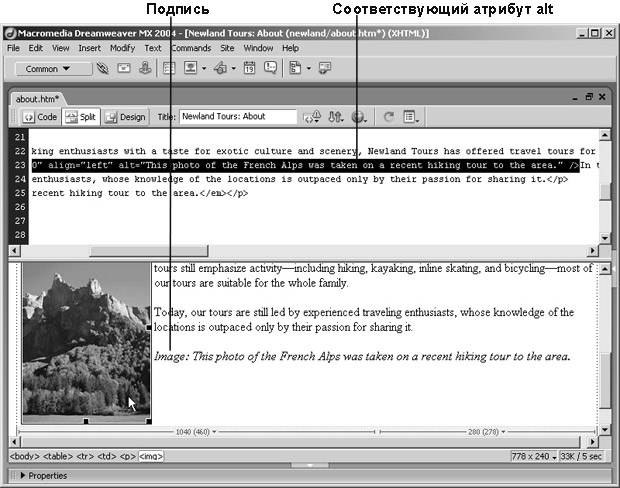
-
Добавьте атрибуты
alt
к каждому изображению, найденному на
странице, за исключением страниц
tours.htm и
profiles.htm. Некоторые
изображения содержат подписи или
внедренный текст, и подобную
информацию нужно брать за основу
альтернативного текста.
При написании
альтернативного текста не нужно
предъявлять к нему высоких
требований, – достаточно, чтобы он
качественно описывал назначение и
отдельные элементы изображения.
Причина, по которой
не нужно добавлять атрибуты
alt на
страницы
tours.htm и
profiles.htm, заключается в
том, что эти страницы будут
преобразованы в динамичные, и позже
атрибуты alt
еще будут изменены.
-
Сохраните и закройте все
открытые файлы.
Верификация XHTML-кода
После преобразования кода
следует проверить правильность
выполненных изменений. Для проверки кода
в Dreamweaver содержится несколько
встроенных инструментов. В этом
упражнении будет произведена проверка
того, насколько успешно код сайта
преобразован в XHTML.
-
Выполните в меню Window
(Окно) команды Results\Validation
(Результаты\Валидация).
После выполнения
указанных команд будет открыта
панель Results (Результаты) и станет
активной вкладка Validation
(Валидация).
-
Щелкните на кнопке Validate
(Проверить достоверность) и в
раскрывшемся списке выберите пункт
Settings (Настройки).
Эта команда служит
для ускоренного перехода в категорию
Validator (Валидация) диалогового
окна Preferences (Установки), где
отображается список нескольких
различных версий HTML и собственный
код языка. Прежде чем проверять
правильность кода, следует указать
Dreamweaver версию кода,
относительно которой следует
производить проверку.
-
В списке validate against
(проверить на соответствие) выберите
пункт XHTML 1.0 Transitional. Все
остальные флажки следует снять.
Нажмите OK для подтверждения.
Если выбран пункт
XHTML 1.0 Transitional, функция
проверки достоверности итоговых
данных будет работать в соответствии
с определением типа документа
(DOCTYPE), указанному в начале урока
(см. рис. вверху следующей
страницы).
-
Снова нажмите кнопку Validate
(Проверить достоверность) и, на этот
раз, выберите в списке пункт
Validate Entire Site (Проверить
правильность всего сайта в целом).
Запуск процедуры
верификации сайта может занять
некоторое время, после чего во
вкладке Validation (Валидация)
отобразится список всех проблем с
указанием файла, номера строки и
характера проблемы. Если правильно
следовать всем шагам, описанным в
упражнениях, для каждого из пяти
файлов отобразится сообщение "No
errors or warnings found" (Ошибок и
предупреждений не найдено).
При возникновении
проблем следует дважды щелкнуть на
ошибке, после чего Dreamweaver
откроет файл на нужной строке,
предоставляя возможность проверить
код самостоятельно.
-
Если проблема не устранена,
следует изучать код до тех пор, пока
не станет ясно, в чем она
заключалась, а затем исправить ее
при помощи функции поиска и замены
на основе знаний, полученных в этом
уроке.
Если проблема
настолько сложна, что препятствует
переходу к следующему уроку,
рекомендуется использовать итоговые
файлы с компакт-диска, которые не
содержат ошибок. Для того чтобы
двигаться дальше, достаточно
заменить файлы готовыми.
|