Внимание!
Для работы с этим курсом необходимы
учебные файлы, которые Вы можете
загрузить
 здесь. здесь.
Основное отличие динамической
веб-страницы заключается в том, что ее
содержимое, отображаемое в браузере, не
задается в коде, как в случае со
статическим HTML, а вставляется на
страницу непосредственно в процессе ее
обработки. Вследствие этого основным
навыком при разработке динамических
страниц становится умение получить и
ввести данные таким образом, чтобы они
добавлялись на веб-страницы во время
обработки сервером.
Рис. 5.1. В этом уроке для
обеспечения устойчивости динамических
данных будет создан механизм, передающий
данные из URL-адреса в файл cookie,
расположенный на жестком диске
пользователя
Процесс формирования страниц был показан
в конце предыдущего урока, когда в
браузере отображалось имя,
предварительно введенное пользователем в
форму на другой странице. Для выполнения
этой задачи применялся код ASP,
ColdFusion или PHP, который получал
значение переменной firstName и внедрял
ее в строку обычного XHTML-кода.
Несмотря на то, что приложение оказалось
небольшим и очень простым, перемещение
значений из формы на веб-страницу
занимает значительную часть процесса
разработки динамичных сайтов.
Как
известно, разработка динамических сайтов
состоит не только из форм и их
переменных. Нередко на веб-страницу
вставляется содержимое базы данных.
Широко применяются файлы cookie,
размещенные на компьютере клиента, в
которых хранится определенная информация,
пригодная для дальнейшего использования.
Таким образом, создание динамических
веб-страниц обычно означает обработку
различных типов данных, поступающих из
различных источников, и их отображение
на стандартной XHTML-странице.
В
этом уроке описаны два других способа
получения и вставки (или прикрепления
[binding] ) данных на веб-страницы.
В ходе урока станет понятно, насколько
похожи эти подходы к прикреплению данных
с точки зрения кода. Тем не менее, у
каждого подхода есть особые преимущества,
которых нет у остальных. Файлы в
упражнениях не относятся к сайту
Newland
Tours. К тому же, их значимость
определяется не их влиянием на дизайн
или практической пользой, а тем, что
работа с ними составляет основу для
приобретения ключевого навыка с целью
прикрепления данных на веб-страницы.
При
изучении подходов к прикреплению данных
будет рассказано и о протоколе HTTP,
который используется в сети. Принципы
работы этого протокола определяют
способы прикрепления данных к
веб-страницам, а понимание его основ
проясняет внутренние процессы работы
динамических веб-страниц. В ходе книги,
помимо форм, баз данных и файлов cookie,
будут рассмотрены еще несколько способов
прикрепления данных, а также описаны
ситуации, при которых подходит тот или
иной прием.
Протокол HTTP
Страницы перемещаются в сети по
протоколу HTTP. Этот протокол определяет,
как пользователи (или системы) посылают
запросы на серверы, расположенные по
всей сети, и как серверы отвечают на эти
запросы. Понимание основ этого протокола
облегчает понимание принципов работы
динамических страниц.
По
сути, протокол HTTP – это система обмена
сообщениями. Клиент посылает запрос на
сервер, а сервер возвращает ответ. В
состав запроса входит URL-адрес (Uniform
Resource Locator – унифицированный
указатель ресурса). При щелчке на ссылке
в браузере на сервер отправляется запрос,
содержащий адрес нужного файла.
Многие не знают, что помимо адреса
компьютер-клиент отправляет серверу и
другую информацию – о своих настройках.
Сюда входят информация о браузере (в
терминологии протокола: об агенте
пользователя (user agent), имя
пользователя, IP-адрес, форматы файлов,
которые принимает клиент (например,
GIF иJPEG
) и несколько источников данных. Запрос
состоит из заголовка и тела. Большая
часть перечисленной информации
содержится в заголовке. Причина, по
которой не все об этом знают,
заключается в том, что заголовок запроса
виден только компьютеру.
Получив запрос, сервер, по возможности,
отвечает на него. Если в запрошенном
документе содержится код, выполняемый на
стороне сервера (например, код VBScript
для ASP, языка разметки ColdFusion
Markup Language или PHP), сервер
обрабатывает его. Затем он удаляет
обработанный код, а полученные
результаты и код XHTML объединяет в
документ, который отправляет клиенту в
теле ответа. Ответ, как и запрос,
содержит заголовок, в который помещается
информация, предназначенная для системы
клиента (размер и тип документа, дата и
время отправки ответа и т.д.). Из всего
этого пользователь видит только URL-адрес
и итоговую XHTML-страницу.
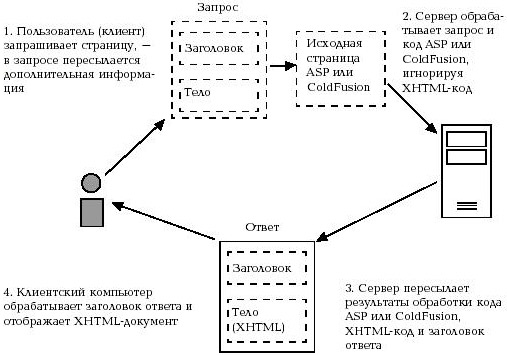
На
приведенной выше схеме отображается
процесс передачи данных по протоколу
HTTP. Прямоугольники со сплошной
границей включают видимые для
пользователей документы, а
прямоугольники с границами из пунктирных
линий содержат скрытую информацию.
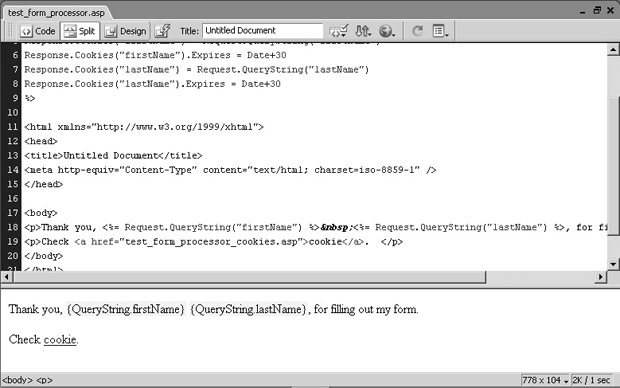
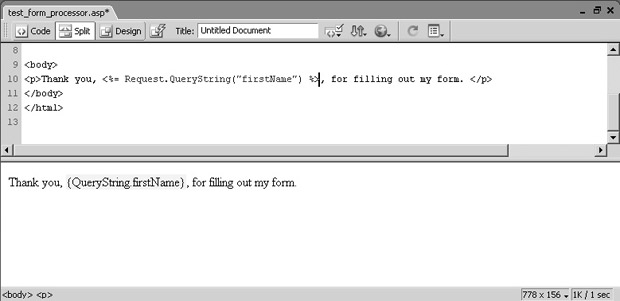
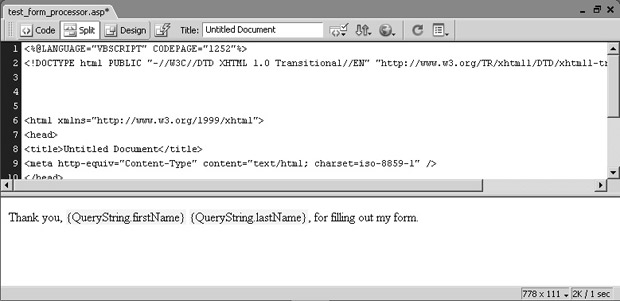
В
конце предыдущего урока данные,
введенные пользователем в форму, были
переданы в файл
test_form_processor.asp именно
при формировании ответа сервером.
Переменная
firstName и ее значение были
переданы в теле запроса после щелчка на
кнопке регистрации Submit. Другими
словами, наличие скрытых участков в
запросах и ответах делают возможным
обмен данными между клиентом и сервером,
вследствие чего данные становятся
доступными расположенным на сервере
сценариям ASP, ColdFusion или PHP.
Помимо этого, при отправке данных
клиенту сервер может добавить в
сообщение указание сохранить их в файле
cookie.
Прежде чем использовать полученные
знания о HTTP при разработке
динамических сайтов, следует упомянуть
еще одну важную особенность протокола, о
которой нужно знать, – отправив ответ
клиенту, сервер не сохраняет информацию
о совершенной операции обмена данными.
Другими словами, если клиент отправит
второй запрос серверу, сервер не будет
знать о том, что этот клиент отправлял
запрос несколько секунд назад. По этой
причине HTTP называют протоколом без
состояний (stateless protocol).
Неспособность HTTP учитывать историю
предыдущих запросов приводит к
возникновению проблем при разработке
веб-приложений. Если сервер не
распознает клиента при загрузке новой
страницы, то каким образом можно
совершить покупку в интернет-магазине,
когда требуется пройти череду из
нескольких экранов? Как в опросе из
нескольких этапов добавить информацию,
указанную на разных страницах, в одну и
ту же базу данных? Тем не менее, решение
проблемы существует, иначе как объяснить
бесчисленное количество
интернет-магазинов и проводимых опросов.
Невозможно разрабатывать динамичные
сайты, не понимая принципов обмена
данными между сервером и клиентом и
неспособности протокола HTTP
регистрировать проведенную операцию
обмена. Разница между переменными
запроса и переменными формы, методами
POST и
GET,
установкой и считыванием файлов cookie
становится значительно понятнее, если
связать все это с протоколом HTTP.
Получение
данных из URL-адреса
В
конце предыдущего урока пользователи
заполняли форму с небольшим числом полей
и переходили на страницу, где
отображалось введенное значение. Из
предыдущего раздела известно, что
значение формы было направлено в файл
test_form_processor.asp в теле
запроса. Существуют и другие способы
перемещения данных между страницами,
например, в составе URL-адресов, файлов
cookie и (в зависимости от выбранной
серверной модели) переменных сеансов
связи и приложений. В дальнейшем в книге
будет рассказано о каждом из этих
способов, а сейчас достаточно просто
знать о том, что их много.
Возникает логичный вопрос о том, для
чего существует так много способов, и
как понять, какой из них использовать в
той или иной ситуации? Дело в том, что
каждый способ имеет свои возможности и
ограничения.
Например, в переменной формы из урока 4,
отправленной в теле запроса, данные
перемещались со страницы ввода на
страницу, которая их обрабатывала и
отображала. Такой подход ограничен тем,
что после завершения обмена данными
сервер забывает и переменную
firstName,
и ее значение. Если пользователь
перейдет на другую страницу, сервер не
сможет повторно выдать значение
переменной
firstName, а, следовательно, оно
не сможет использоваться в коде страницы.
При создании опросника или
многостраничной формы с бланком заказа в
интернет-магазине ограничения в
использовании переменных формы
становятся особенно заметны.
В
этом задании данные перемещаются из
формы на страницу
test_form_processor.asp другим
способом – при помощи строки запроса.
Строка запроса – это список переменных,
который добавляется в конец URL-адреса.
В сети часто встречаются длинные адреса,
которые по виду содержат больше
информации, чем просто адрес страницы.
Эта информация и является строкой
запроса. В этом упражнении будет
продемонстрировано, как изменить форму,
созданную в уроке 4 таким образом, чтобы
она отправляла информацию не при помощи
переменной, а при помощи строки запроса.
-
Откройте файл
test_form.asp.
В данный момент форма имеет малое
число полей для ввода данных.
-
Поместите курсор справа от
текстового поля и нажмите
(Enter)/(Return). Введите
Last
Name и добавьте второе
текстовое поле. На панели Property
Inspector (Инспектор свойств)
присвойте новому полю имя
lastName.
Поместите курсор справа от
текстового поля
lastName
(Фамилия) и снова нажмите
(Enter)/(Return), чтобы переместить
кнопку для регистрации Submit в
следующую строку.
На этом шаге в форму добавляется и
форматируется второе текстовое поле.
В форму разрешается вставлять любые
элементы и форматировать их, если
это не нарушает правил XHTML.
- В
селекторе тегов щелкните на теге
<form#frm_name>,
чтобы выделить всю форму и открыть
на панели инспектора свойств
соответствующие настройки.
Чтобы изменить параметры какого-либо
элемента, рекомендуется выделить его
в селекторе тегов (особенно, если в
элемент вложено несколько других,
как, например, в теге
<form>).
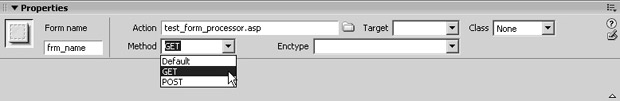
- В поле
со списком Method (Метод) на панели
Property Inspector (Инспектор
свойств) выберите пункт GET.
По умолчанию установлено значение
POST,
указанное в предыдущем уроке. При
изменении
POST на
GET
меняется способ отправки данных в
файл
test_form_processor.asp. При
использовании метода POST данные
пересылаются в теле запроса, как
описывалось выше. Но при
употреблении метода
GET
данные пересылаются в составе строки
запроса, а, значит, переменные
firstName,
lastName и их значения,
прикрепленные к URL-адресу,
становятся видимыми.
-
Сохраните и закройте файл
test_form.asp.. Откройте
test_form_ processor.asp.
Следует внести на страницу
test_form_processor.asp
изменения, поскольку динамический
текст на этой странице ищет значение
переменной формы
firstName.
Поскольку метод
POST
был изменен на
GET,
значение
firstName будет недоступно в
виде переменной формы, оно будет
доступно только в составе строки
запроса. Это означает, что следует
снова открыть панель Bindings (Привязки)
и прикрепить новую переменную.
- На
панели Bindings (Привязки) щелкните
на кнопке New Binding (Создать
привязку) ("+"). При использовании
ASP выберите Request Variable (Переменная
запроса) и в диалоговом окне укажите
тип Request.Querystring, после чего
введите имя "firstName". В случае
применения ColdFusion или PHP
выберите тип URL variable (Переменная
URL) и введите имя
firstName.
Нажмите OK.
Оба варианта — Querystring и URL
variable (строка запроса и
переменная URL-адреса) – означают
переменную, прикрепленную к URL-адресу.
Существует несколько небольших
различий в обработке этих типов
переменных различными серверными
моделями, но в книге подразумевается,
что оба типа различаются только
названием.
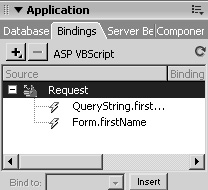
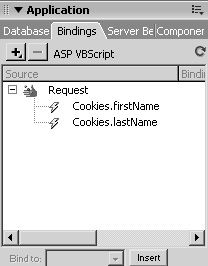
Результаты изменений отразятся на
панели Bindings (Привязки). Ниже
приведен пример панели для ASP.
Пользователи ColdFusion и PHP увидят
две категории переменных:
Form
(с вложенной переменной
firstName)
и URL
(с вложенной переменной
firstName).
-
Повторите шаг 6, чтобы прикрепить
переменную
lastName
того же типа.
Внесенные изменения снова
отобразятся на панели Bindings (Привязки).
Теперь в списке будут содержаться
три переменные: два варианта
firstName
и один вариант
lastName.
Может показаться странным, что одна
и та же переменная
firstName
присутствует в двух экземплярах. Но,
в понимании ASP, ColdFusion и PHP,
эти две переменные являются
абсолютно разными. Одна из них – это
переменная формы, которая доступна
только из тела HTTP-запроса. Другая
– переменная строки запроса, которая
доступна только из самого URL-адреса.
Принцип, согласно которому доступ к
переменным ограничен определенным
пространством, называется
областью видимости переменной
(variable scope) . К области
видимости относятся как те места, в
которых переменная существует, так и
те, в которых она не определена.
Переменная
lastName существует только в
виде строки запроса в рамках URL-адреса.
В теле запроса ASP, ColdFusion или
PHP найти ее не смогут, поскольку
тело HTTP-запроса содержится за
рамками строки запроса.
Определение
областей видимости переменных
является основной задачей в любом
языке программирования. Без этого
доступ к данным будет проблематичным
и, кроме того, может возникнуть
такая ситуация, когда у двух
различных участков данных случайно
может оказаться одно и то же имя.
При изменении
метода отправки данных формы с
POST
на GET,
меняется и область видимости
переменной
firstName. При изменении типа
переменной на панели Bindings (Привязки),
код, который выполняется на стороне
сервера, получает доступ к
соответствующей области видимости.
Кроме переменных формы и строк
запроса существуют и другие типы
переменных со своими областями
видимости (это заметно при работе с
панелью Bindings), но все они
подчиняются одному принципу.
-
Выделите динамический текст
{Form.firstName},
окрашенный синим цветом, и нажмите
клавишу (Del), чтобы удалить его.
Поместите курсор перед второй
запятой, а на панели Bindings (Привязки)
щелкните на строке запроса
QueryString.firstName
(ASP) или выполните команды
URL\
firstName (ColdFusion и
PHP) и нажмите Insert (Вставить).
После этого на
странице появится новый динамический
текст, выделенный синим цветом:
{QueryString.firstName}
(ASP) или {URL.firstName}
(ColdFusion и PHP).
Псевдокод
динамического текста Dreamweaver
имеет определенную структуру и смысл.
Фигурные скобки ограничивают блок
динамического текста, а внутри них
указывается область видимости, после
которой следует точка и имя
переменной. Это позволяет быстро
увидеть область видимости и имя
переменной.
Реальный код,
внедренный в HTML, выглядит
следующим образом:
<%=
Request.QueryString("firstName")
%> – (ASP)
<cfoutput>#URL.firstName#</cfoutput>
– (ColdFusion)
<?php echo $_GET['firstName'];
?> – (PHP).
Примечание. В ColdFusion
знаки #
применяются для обозначения
переменных, которые перед
выводом на страницу требуется
обработать. Если в строке кода,
приведенной в предыдущем абзаце,
опустить знаки
#,
на странице отобразится
следующий текст: "Thank you,
URL.firstName, for filling out
my form". При наличии знаков
#
ColdFusion вычисляет значение
помещенной между ними
переменной. В данном случае на
страницу будет выведено любое
значение переменной
firstName,
содержащейся в URL-адресе.
-
Поместите курсор после блока
firstName
и прикрепите на страницу переменную
QueryString.lastName или
URL.lastName.
Две переменные
должны располагаться рядом таким
образом, чтобы на страницу
выводились имя и фамилия
пользователя.
Примечание. Если имя и
фамилия пользователя сливаются (обычно
это случается в ASP), следует
добавить между ними неразрывный
пробел ( ).
-
Сохраните файл
test_form_processor.asp.
На панели Site (Сайт), удерживая в
нажатом состоянии клавишу (Shift),
выделите файлы
test_form.asp и
test_form_processor.asp, а
затем нажмите кнопку Put File(s) (Поместить
файл [-ы]).
Следует
помнить, что до тех пор, пока файлы
не загружены на сервер, тестировать
их нельзя.
- На
панели Site (Сайт) щелкните на файле
test_form.asp и нажмите
клавишу (F12), чтобы протестировать
его в браузере. Введите в поля имя и
фамилию, а затем нажмите кнопку
Submit.
Как и
ожидалось, загрузится страница с
надписью, содержащей введенные имя и
фамилию.
Наибольший
интерес здесь представляет
URL-адрес. После адреса самой
страницы идет знак вопроса и три
переменных с указанными значениями:
http://localhost/newland/test_form_processor.asp?firstName=
=Yuki&lastName=
Makimura&Submit=Submit
Три
прикрепленные переменные являются
строкой запроса. Выводимые на
страницу имя и фамилия извлекаются
непосредственно из URL-адреса.
Синтаксис адреса не зависит от
серверной модели, поскольку строки
запроса относятся не к ней, а
непосредственно к HTTP-протоколу.
Поскольку
метод POST
скрывает данные от пользователя, он,
как правило, применяется для
пересылки данных формы, которые
затем помещаются в базу данных. Если
после ввода в поля формы имени
пользователя и пароля они
отображаются в адресной строке
браузера, где каждый может их
увидеть, то, очевидно, это сделает
систему безопасности более уязвимой
для атак злоумышленников. Помимо
этого, метод
POST позволяет пересылать
значительно больше данных, чем в
составе строки URL-адреса при
использовании метода
GET.
Тем не менее, в данном упражнении
строки запроса имеют некоторые
преимущества перед переменными формы.
-
Закройте браузер. На панели Site (Сайт)
щелкните на файле
test_form_processor.asp и
нажмите (F12).>
На
этот раз при тестировании страницы на
ней отсутствуют данные, которые нужны
ASP, ColdFusion и PHP для обработки
кода, поскольку после закрытия браузера
данные были стерты из памяти. Интересно,
что ASP и PHP решают эту проблему иначе,
чем ColdFusion. ASP и PHP выводят
надпись: "Thank you, , for filling out
my form" ("[Имя пользователя], мы
признательны Вам за заполнение").
ColdFusion отказывается отображать
страницу и выдает сообщение об ошибке:
"The page cannot be displayed"
("Страница не может быть отображена").
При
разработке динамических сайтов
необходимо исключать ситуации, в которых
пользователь открывает страницу, а
необходимые для ее обработки данные не
отправлены на сервер. В этом случае
обычно выдается сообщение об ошибке,
которое сбивает посетителей с толку.
Решение проблемы состоит из двух частей.
Во-первых, если на сервере недостаточно
данных для обработки страницы, не
следует давать посетителю доступ на нее.
Если по какой-то причине доступ получен,
нужно перехватить сообщение об ошибке и
перенаправить посетителя на специальную
страницу, с которой можно сообщить
администратору о возникшей проблеме.
Такой вариант более удобен, чем
автоматические сообщения об ошибке,
выдаваемые ASP, ColdFusion или PHP. В
книге используется несколько способов
для проверки наличия нужных данных на
сервере при загрузке страницы.
Отправка данных
при помощи гиперссылок
Несмотря на то, что открытое отображение
данных становится проблемой при работе с
конфиденциальной информацией, строки
кода имеют ряд преимуществ. Одно из них
заключается в возможности вставлять
данные в гиперссылки. Это позволяет
получать информацию, не требуя от
пользователей заполнения формы. В этом
упражнении будет создано простое
приложение, на примере которого
демонстрируется действие некоторых
ключевых принципов разработки динамичных
сайтов.
Приложение будет состоять из двух
страниц, на которых пользователь должен
указать, какие черты присутствуют в его
характере: кошки или собаки (cat person
и dog person). Первая страница содержит
две ссылки – для просмотра сведений об
особенностях поведения кошек и собак.
Специфика этих ссылок состоит в том, что
обе направляют пользователя к одной
странице. Различаются они прикрепленными
строками запроса, каждая из которых
соответствует выбранному животному. На
второй странице выводится динамический
текст, соответствующий выбранной ссылке.
Если сначала выбрать одно животное, а
затем вернуться и выбрать другое,
откроются две разные страницы, хотя, на
самом деле, это будет один и тот же
файл, при обработке которого
использовались разные текстовые
значения.
Для
оценки важности этого принципа
достаточно представить крупный
интернет-магазин, например,
Amazon.com.
Вместо отдельной страницы для каждой
книги, которая есть в продаже,
применяется один шаблон страницы с
информацией о товаре, который
динамически наполняется данными, когда
пользователь выбирает ту или иную книгу.
Другими словами, динамические
веб-страницы позволяют разработчикам
значительно сократить количество
страниц, которые необходимо создавать и
поддерживать, и, в то же время,
увеличить количество отображаемых
сведений.
Так
что рекомендуется на некоторое время
забыть о малой пригодности создаваемого
приложения в практических целях,
поскольку основой для его разработки
является освоение базовых принципов по
поддержке сайта, которые будут
реализованы позже на сайте
Newland
Tours.
- В меню
File (Файл) выполните команду New
(Создать) и создайте новую страницу
(ASP/VBScript, ColdFusion или PHP).
Убедитесь, что установлен флажок
Make document XHTML compliant
(Сделать документ, совместимым с
XHTML).
Тип документа
выбирается для того, чтобы
Dreamweaver генерировал правильный
тип кода.
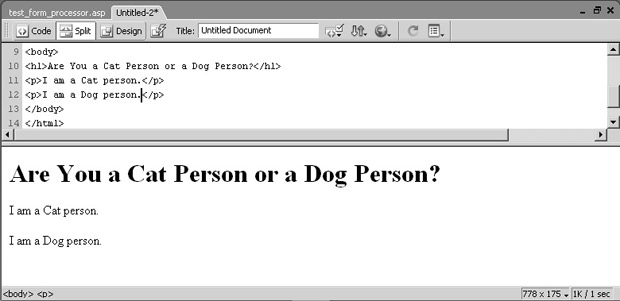
- В
режиме Design (Дизайн) введите
текст, показанный на приведенном
рисунке. Отформатируйте первую
строку как заголовок первого уровня
<h1>,
а остальные две строки – как абзацы
<p>.
На этом шаге
производится разметка статической
части приложения.
-
Сохраните файл как
animal_questions.asp.
Затем в меню File (Файл) выполните
команду Save as (Сохранить как) и
сохраните страницу снова, на этот
раз, как
animal_home_page.asp.
После этого
сохраняется первая страница, а на
основе нее создается вторая.
- В
документе
animal_home_page.asp.
замените заголовок следующим
текстом: "The Person Home Page".
Вторую строку замените текстом "You
are a person", а третью просто
удалите.
Снова создана
статическая часть страницы. В
текущем виде страница бессмысленна.
Чтобы сделать ее более
содержательной, следует написать
сценарий, который вставляет в каждый
абзац перед словом "person" слово
"Cat" или "Dog".
-
Откройте файл
animal_questions.asp.
Дважды щелкните на слове "Cat" во
второй строке, чтобы выделить его. В
поле Link (Связать с) на панели
Property Inspector (Инспектор
свойств) введите следующее:
"animal_home_page.asp?mypet=Cat".
Строка запроса
добавляется к URL-адресу вручную.
При щелчке на этой ссылке на сервер
будут отправлены как URL-адрес, так
и строка запроса, после чего ее
содержимое станет доступно на
странице
animal_home_page.asp.
-
Повторите предыдущий шаг, чтобы
привязать ссылку с соответствующей
строкой запроса к слову "Dog".
Сохраните файл и загрузите его на
сервер (кнопка Put File(s) (Поместить
файл [-ы]) на панели Site [Сайт]).
Теперь
создание страницы завершено.
- Снова
перейдите к документу
animal_home_page.asp. На
панели Bindings (Привязки) добавьте
переменную типа QueryString или URL,
названную mypet.
Эта переменная
была указана в ссылках на предыдущей
странице с двумя разными значениями
– Cat и Dog. На панели Bindings (Привязки)
указывается переменная и ее тип, что
в дальнейшем позволит извлечь ее
значение.
-
Поместите курсор перед словом
"Person" в первой строке. На панели
Bindings (привязки) выберите
переменную mypet и щелкните на
кнопке Insert (Вставить). Добавьте
еще один экземпляр переменной перед
словом "Person" во второй строке.
Сохраните страницу и загрузите ее на
сервер.
Приложение
готово.
- На
панели Site (Сайт) выберите файл
animal_questions.asp и
нажмите клавишу (F12), чтобы
протестировать работу приложения.
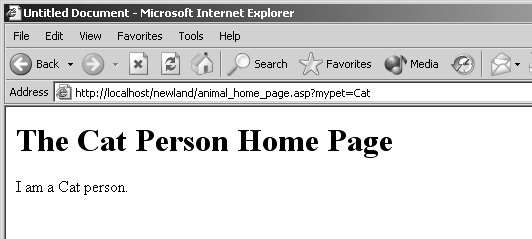
Поочередно
щелкните на обеих ссылках, чтобы
проверить, действительно ли меняется
вторая страница (см. рис. вверху
следующей страницы).

Итак, страница
animal_home_page.asp – это шаблон
для любого содержимого. Если добавить на
страницу
animal_questions.asp ссылки для
просмотра игуан, тропических рыб и
питонов, на странице
animal_home_page.asp без малейших
изменений в коде отобразятся и эти
экзотические животные. В этом и
заключается основная мощь динамических
веб-страниц: чтобы отображать, добавлять
и изменять любое количество содержимого,
не требуется вносить изменения в
отдельные XHTML-страницы. Достаточно
изменить содержимое в исходном файле, и
оно отобразится на итоговой
XHTML-странице.
Установка и
считывание файлов cookie
В
предыдущих упражнениях показаны способы
работы с данными, которые вводятся
посетителями (получение, отправка на
другую страницу и дальнейшая обработка)
при помощи форм и обычных ссылок.
Несмотря на различия, переменные формы и
строки запроса имеют важное сходство, –
после отправки данных от одной страницы
к другой они удаляются из памяти
протокола HTTP.
Нередко при создании веб-приложений
требуется, чтобы определенные данные
сохранялись и после операции обмена.
Формы и строки запросов не дают такой
возможности, тем не менее, существуют
типы переменных, которые после операции
обмена остаются в памяти. В обход
ограничений, накладываемых протоколом
HTTP, значения переменных сохраняются на
жестком диске пользователя или на
сервере, и после этого могут считываться
оттуда, когда в них возникает
необходимость.
Один из таких типов переменной является
файл cookie. Это небольшой текстовый
файл, сохраненный на жестком диске
посетителя. Значения, хранящиеся в этом
файле, могут считываться любым
количеством страниц. Таким образом,
файлы cookie позволяют поддерживать
работоспособного состояния страницы, тем
самым, избегая главного недостатка "протокола
без состояний" HTTP.
Примечание.
Многие пользователи озабочены
вопросами безопасности использования
файлов cookie. В большинстве случаев
эта тревога безосновательна,
поскольку заразить компьютер вирусом
через текстовые файлы невозможно, к
тому же, прочитать файл cookie можно
только на веб-узле, с которого он
был установлен. Однако файлы cookie
остаются на жестком диске вне
зависимости от того, кто именно
помещает их на сайт. Таким образом,
если на одном компьютере работает
несколько человек, хранение данных
кредитной карты в файле cookie
становится опасным. Поэтому
разработчикам не следует помещать в
файл cookie никаких важных сведений
(например, номер и пин-код кредитной
карты), либо на сайте, как минимум,
должна быть возможность выбора:
сохранять информацию или нет.
В
этом упражнении показано, как
устанавливать и считывать файлы cookie.
Здесь снова используется приложение
формы, но на этот раз, когда введенные
данные подтверждены и посетитель
перенаправляется на страницу
test_form_processor.asp, а имя и
фамилия сохраняются в файле cookie на
его жестком диске. Затем будет создана
третья страница, запрашивающая эти
значения (без использования переменных
форм или строк запроса), на примере
которой показано, что переменные
firstName
и lastName
действительно могут сохраняться и после
операции обмена данными по протоколу
HTTP.
-
Откройте файл
test_form_processor.asp.
Эта страница
получает значения переменных
firstName
и lastName
в строке запроса, после чего эти
значения выводятся на страницу в
составе предложения: "Thank you, {QueryString.firstName}
{QueryString,lastName}, for filling
out my form."
На этот раз,
значения будут использоваться не для
отображения на странице а для того,
чтобы сохранить их в файле cookie на
жестком диске пользователя.
- В
режиме Code (Код), при использовании
ASP или ColdFusion, следует
поместить курсор в конец строки
кода, предшествующей открывающему
тегу
<html> (строка 2 в ASP и 1
в ColdFusion). Пользователям PHP
необходимо поместить курсор в самое
начало документа. Трижды нажмите
(Enter)/(Return), чтобы добавить
больше свободного места.
Для кода
потребуется свободное пространство,
которое будет добавлено на следующем
шаге. Интересно, что код добавляется
вне документа перед элементом
<html>.
Серверный код часто помещается за
пределы HTML-документа, что
облегчает его поиск и редактирование.
Важно помнить, что при пересылке
итоговой страницы от сервера клиенту
серверный код удаляется, так что
посетители его не увидят.
Примечание. В PHP при
попытке отправить содержимое
обратно браузеру в составе
заголовка (и установка файлов
cookie является примером этого)
вы должны добавить этот сценарий
перед первой строкой XHTML-кода
или отобразится ошибка с
сообщением "cannot add header
information" ("невозможно
добавить информацию о заголовке").
Для решения этой проблемы
следует просто поместить такое
содержимое в самое начало файла.
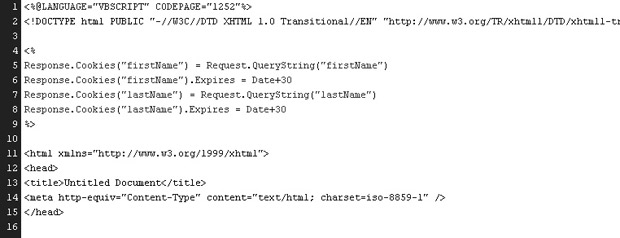
- Введите
участок кода, соответствующий
выбранной серверной модели.
Для ASP:
<%
Response.Cookies("firstName") =
Request.QueryString("firstName")
Response.Cookies("firstName").Expires
= Date+30
Response.Cookies("lastName") =
Request.QueryString("lastName")
Response.Cookies("lastName").Expires
= Date+30
%>
Для ColdFusion:
<cfcookie
name="firstName" expires="never"
value="#url.firstName#">
<cfcookie name="lastName"
expires="never" value="#url.lastName#">
Для PHP:
<?php
setcookie('firstName', $_GET['firstName'],
time() + (60*60*24));
setcookie('lastName', $_GET['lastName'],
time() + (60*60*24));
?>
Прежде чем
анализировать введенный код, следует
заметить, что в Dreamweaver не
существует способа создать файл
cookie при помощи визуальных
элементов интерфейса, так что
следует писать код вручную.
Dreamweaver помогает при разработке
динамичных веб-сайтов, но для
полноценной разработки требуется
обращаться и к ручному кодированию.
Хотя синтаксис
кода ASP, ColdFusion и PHP явно
отличается, все три участка работают
одинаково. Они создают две новые
переменные
firstName и
lastName
для файла cookie. Снова переменные,
относящиеся к разным типам, названы
одним и тем же именем (QueryString.firstName
и
Cookies.firstName и такая же
пара для переменной
lastName),
но разные области видимости
предотвращают конфликтные ситуации.
В коде задан срок действия
переменной (30 дней – для ASP,
неограниченно – для ColdFusion и
один день – для PHP). Наконец, во
всех трех участках в качестве
значений новых переменных файла
cookie указываются текущие значения
переменных строки запроса
QueryString.firstName и
QueryString.lastName.
Другими
словами, значения новых переменных
файла cookie задаются динамически.
Это позволяет не только присвоить
переменным жесткие статические
значения, например, Cat или Dog, но
и создавать переменные, в которых
будет храниться содержимое,
полученное из других переменных. В
данном случае переменным динамически
присваивается содержимое переменных
строки запроса.
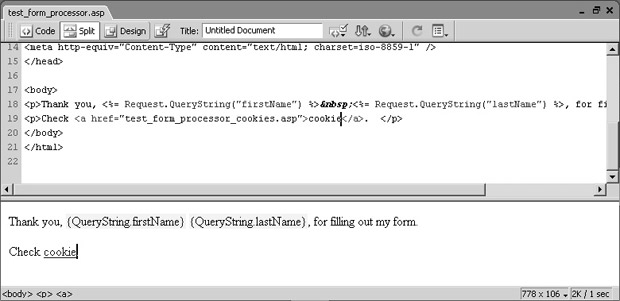
- В
режиме Design (Дизайн) создайте
новый абзац ниже существующего и
введите Check cookie. К слову
"cookie" прикрепите ссылку на
страницу
test_form_processor_cookies.asp.
Сохраните страницу и загрузите ее на
сервер.
Страницы
test_form_processor_cookies.asp
еще не существует, но сейчас она
будет создана.
Но прежде чем
создавать эту страницу, можете ли вы
с учетом полученных в этом уроке
знаний догадаться, что нужно сделать
для того, чтобы отобразить на ней
две переменных файла cookie?
-
Создайте новую динамическую
страницу, соответствующую стандартам
XHTML и сохраните ее как
test_form_processor_cookies.asp.
Теперь
создание динамических страниц должно
стать привычным делом.
- В
режиме Design (Дизайн) введите
приветствие "Hi, !".
Текст, который
вводится на динамические страницы,
нередко является непривычным,
поскольку одна часть текста вводится
сразу, а остальная генерируется
динамически.
Примечание. Поскольку текст
формируется из нескольких
источников (статический XHTML и
динамические данные), следует
тщательно провести
грамматический и синтаксический
анализ, так как при выводе
текста на страницу он не должен
быть фрагментарным.
- На
панели Bindings (Привязки) щелкните
на кнопке New Binding (Создать
привязку) ("+"). При использовании
ASP следует выбрать тип Request
Variable (Переменная запроса), а
затем указать тип Request. Cookies и
имя
firstName. В случае
применения ColdFusion или PHP
следует просто выбрать Cookie
Variable (Переменная cookie) и
ввести имя
firstName.
Прикрепление
переменной файла cookie подобно
прикреплению переменных формы или
строки запроса.
-
Повторите шаг 7, чтобы добавить на
панель Bindings (Привязки)
переменную
lastName.
На панели
Bindings отобразятся добавленные
переменные.
В случае
применения ASP на панели Bindings
(Привязки) отображаются только те
переменные, которые определены на
данной странице, а при использовании
ColdFusion или PHP – переменные со
всего сайта. Таким образом, в данном
случае пользователи ASP видят на
панели Bindings только две
переменные, а пользователи
ColdFusion и PHP — все переменные
сайта.
-
Поместите курсор перед
восклицательным знаком. На панели
Bindings (Привязки) выделите
переменную
Cookies.firstName (ASP)
или выполните команды
Cookie\firstName
(ColdFusion и PHP), после чего
нажмите Insert (Вставить). Таким же
образом добавьте переменную
lastName.
К этому
моменту процедура должна быть
знакомой.
-
Сохраните страницу и загрузите ее на
сервер. На панели Site (Сайт)
выберите файл
test_form.asp и нажмите
клавишу (F12), чтобы протестировать
его. Заполните форму, нажмите кнопку
Submit, а затем щелкните на ссылке
Check cookie (Проверить cookie).
Как и
ожидалось, приложение работает.
Несмотря на то, что данные вводятся
на первой странице, они продолжают
отображаться и на третьей. Данные
берутся не из URL-адреса или тела
запроса в виде значений переменных
формы, а с жесткого диска.
Примечание. При
использовании ASP вновь может
возникнуть необходимость
добавить неразрывный пробел ( )
между именем и фамилией, чтобы
они не сливались.
Примечание. Поскольку
протокол HTTP имеет ограничения
в операциях по обмену данными,
сервер не имеет прямого доступа
к жесткому диску, – так что
переменные файлов cookie
попадают с жесткого диска на
сервер через запрос. Однако
исходное значение хранится на
жестком диске.
-
Закройте браузер. На панели Site (Сайт)
выберите файл
test_form_ processor_cookies.asp
и нажмите клавишу (F12).
Файл
test_form_processor.asp ранее
при проведении этого эксперимента не
работал, поскольку после закрытия
браузера данные из строки запросов
пропадали. ASP и PHP оставляли поля
пустыми, а ColdFusion выдавал
сообщение об ошибке. Но если
проводить такой же эксперимент с
применением файлов cookie, то данные
останутся, даже если закрыть браузер,
поскольку они сохранены на жестком
диске. Очевидно, что файлы cookie
являются эффективным способом
создания набора сохраняющихся
данных, которые можно использовать
на любых страницах сайта.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 здесь.
здесь.