Внимание! Для работы с этим
курсом необходимы учебные файлы,
которые Вы можете загрузить
 здесь. здесь.
В прошлом
при разработке статичных HTML-страниц
веб-дизайнеры часто копировали и
вставляли в Dreamweaver несколько
страниц открытого текста, а затем
занимались его разметкой, чтобы, в
конечном счете, сделать привлекательным
дизайн сайта. Другими словами, черновое
создание содержимого предшествовало
большей части работ по дизайну, которые
начинались только к концу процесса.
При
работе с динамичными веб-сайтами все
происходит с точностью "до наоборот".
Содержимое, которое видят посетители
сайта, часто добавляется на HTML-страницы
в момент между отправкой запроса
страницы на сервер и ее загрузкой в
браузере. Это означает, что при
разработке дизайна страницы следует
использовать заменители содержимого. В
процессе разработки динамичного
веб-сайта вопросы дизайна решаются на
первоначальном этапе, после чего
серверная модель (ASP, ColdFusion, PHP и
т.д.) помещает на страницу нужный
контент.
Рис. 3.1. Улучшенная панель CSS
Styles (CSS-стили) позволяет
переопределять как стили HTML-тегов, так
и пользовательские CSS-классы
В
упражнениях этого урока будет определена
практически вся информация о стиле и
дизайне сайта
Newland
Tours. Некоторые проблемы
возникнут на этапах разработки
приложений (это неизбежный процесс), но,
в целом, к концу урока будут определены
ключевые моменты по оформлению сайта.
Самая важная задача заключается в
создании и применении каскадной таблицы
стилей, управляющей внешним видом
большинства элементов сайта. В одном из
упражнений будет создан многоцелевой
шаблон страницы, служащий основой при
разработке новых страниц, добавляемых на
сайт.
Переопределение элементов HTML при
помощи каскадных таблиц стилей
Одно их
преимуществ HTML заключается в наличии
широкого диапазона логических тегов,
достаточных для описания структуры
большинства простых документов. HTML
содержит шесть уровней заголовков (<h1>,
<h2>,
<h3> и т.д.),
обычный текст (<p>),
списки (<ol>
и <ul>) и
их элементы (<li>),
а также таблицы (<table>,
<tr>,
<td>),
цитаты (<blockquote>),
адрес (<address>)
и т.п. Все это позволяет быстро
размечать документы, – при этом теги
действительно описывают содержимое и
структуру документа. Вдобавок, браузеры
распознают эти теги и умеют их
отображать. Например, содержимое,
расположенное между тегами
<h1> и
</h1>
отображается крупным шрифтом заголовка
первого уровня с помощью полужирного
начертания, со значительными интервалами
над заголовком и под ним, в то время как
содержимое тегов
<p> отображается обычным шрифтом
на странице, к примеру, с помощью
системного шрифта размером 12 пунктов.
По
умолчанию браузеры отображают все HTML-страницы
согласно определенному стандарту. В
частности, каждый заголовок второго
уровня отображается с использованием
шрифта Times New Roman размером 18
пунктов и полужирного начертания.
Подобное единообразие при создании стиля
оформления сайта не позволяет быстро
выделить нужный структурный компонент
среди других и надоедает пользователям.
По этой причине HTML-разработчикам
потребовался способ управления внешним
видом веб-документов. Для решения этой
проблемы в стандарты были добавлены
специальные теги, определяющие дизайн
веб-страниц, и, в частности, тег
<font>.
Как известно из предыдущего урока,
сейчас употреблять тег
<font> не
рекомендуется, по большей части из-за
неэффективности. При его использовании
разработчики должны добавлять атрибуты
форматирования для каждого абзаца,
который должен отличаться от стандартных
настроек браузера.
С
появлением спецификации CSS (Cascading
Style Sheets – каскадные таблицы стилей)
разработчики получили более мощный и
гибкий способ настройки стиля оформления
веб-документов. Возможно, самое простое
и, конечно, самое мощное свойство CSS
заключается в возможности задавать стили
для стандартных HTML-тегов. Например,
таблицы стилей позволяют указать
браузеру, чтобы он отображал все
содержимое, заключенное между тегами
<p>,
шрифтом Verdana черного цвета размером
12 пунктов, а все заголовки 2 уровня –шрифтом
Verdana фиолетового цвета и размером 16
пунктов с помощью полужирного начертания.
Ключевым моментом в применении каскадных
таблиц стилей является то, что все
правила определяются в одном месте, и
каждый тег <p>
и <h2>
отображается согласно таблице стилей, не
требуя дополнительного кода. Более того,
если в дальнейшем внести в таблицу
небольшие изменения, они сразу
отобразятся по всему сайту. Те, кто уже
разрабатывал страницы или даже работал с
текстовыми процессорами, скорее всего,
знакомы с преимуществами автоматических
стилей.
Помимо
возможности управлять внешним видом
существующих HTML-тегов, каскадные
таблицы стилей позволяют разработчикам
создавать собственные стили или
классы , которые могут применяться к
любому участку текста, вне зависимости
от того, относится ли он к так
называемым блоковым элементам, таким как
<p>, или к
строке внутри обычного абзаца.
Единственная проблема классов
заключается в том, что их недостаточно
определить, – чтобы применить класс,
нужно добавить дополнительный код на
самой странице (в отличие от HTML-тегов,
внешний вид которых обновляется при
каждом сохранении стиля). Для удобства
Dreamweaver позволяет применять классы,
не набирая код вручную.
В первом
упражнении создается ряд стилей, которые
переопределяют наиболее распространенные
HTML-теги, использованные на сайте.
Затем эти стили будут прикреплены ко
всем страницам сайта. К концу упражнения
будет отформатирована большая часть
текста на сайте, что позволит завершить
создание стиля оформления к концу книги.
В следующем упражнении создаются и
применяются пользовательские стили,
отвечающие за внешний вид в некоторых
исключительных ситуациях. Остальные
будут добавлены в нужных местах книги.
Но, в первую очередь, следует
переопределить HTML-элементы, чтобы
создать дизайн, отвечающий стилю работы
компании Newland Tours.
-
Откройте файл
index.htm и выполните в
меню Window (Окно) команду CSS
Styles (CSS-стили), чтобы открыть
одноименную панель CSS Styles (если
панель не открыта).
Стили
создаются и применяются с помощью
панели CSS Styles (CSS-стили). Те же
самые команды и классы доступны
через Property Inspector (Инспектор
свойств).
Кнопки у нижнего края панели CSS
Styles иногда оказываются
недоступными до тех пор, пока не
выбрано одно из имен стиля (или, как
в данном случае, когда отображается
замещающий текст "no styles defined"
["ни один из стилей не определен"]).
-
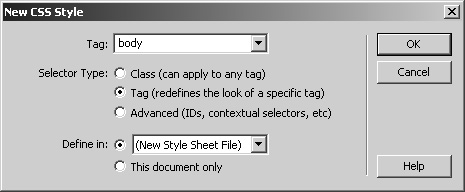
Щелкните на кнопке New CSS Style
(Создать CSS-стиль). В разделе
Selector Type (Тип селектора)
диалогового окна New CSS Style (Новый
CSS-стиль) выберите вариант Tag (Тег),
а в разделе Define in (Определить в)
– вариант New Style Sheet File (Создать
файл для новой таблицы стилей). В
раскрывающемся списке Tag укажите
элемент body. Нажмите OK.
На
этом шаге проводится подготовка к
переопределению тега
<body>.
Для этого программа Dreamweaver
должна определить, что создаваемый
стиль переопределяет HTML-тег и не
является пользовательским. Группа
переключателей Define in (Определить
в) позволяет определить место
хранения стиля: только в файле
index.htm (если активен
переключатель This document only [Только
в этом документе]) или во внешней
таблице стилей (при активной опции
New Style Sheet File [Создать файл
для новой таблицы стилей]).
Преимущество хранения стилей во
внешней таблице заключается в том,
что несколько страниц сайта могут
ссылаться на один и тот же файл. Это
означает, что изменение, внесенное
во внешний файл, повлияет на все
страницы, которые на него ссылаются
(в случае с сайтом
Newland
Tours – на каждую страницу).
-
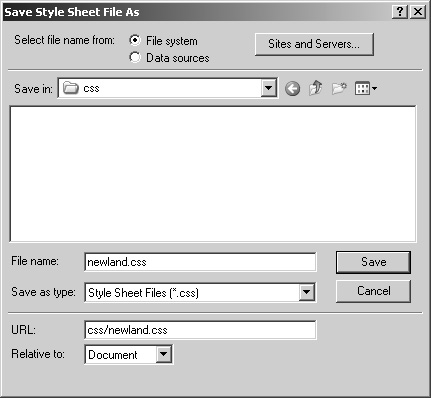
В диалоговом окне Save Style
Sheet File As (Сохранить файл для
таблицы стилей как) убедитесь, что
открыта папка
newland
и создайте новую папку с
именем css. Дважды щелкните на новой
папке, чтобы открыть ее. Назовите
файл
newland.cssи нажмите Save
(Сохранить).
На
сайте
Newland Tours применяется
одна таблица стилей. Если таблиц
несколько, рекомендуется хранить их
в одном месте, например, в папке css,
расположенной рядом с папкой
images.
Внизу
диалогового окна в адресном поле URL
Dreamweaver указывает путь к таблице
стилей относительно текущего
документа. В данном случае указан
путь css/newland.css.
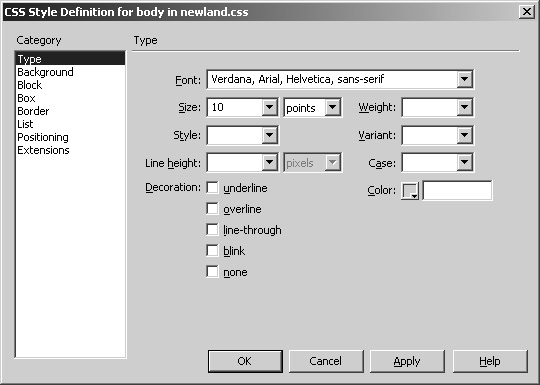
-
В раскрывающемся списке Font (Шрифт)
категории Type (Тип) диалогового
окна CSS Style Definition for body
in newland.css (Определение
CSS-стиля для body в newland.css)
выберите пункт Verdana, Arial,
Helvetica, sans-serif, а в списке
Size (Размер) — 10 points (но не
pixels [пикселы]!). Нажмите OK.
Теперь следует задать настройки по
умолчанию для всего текста на
странице. Как внешний вид текста
может определяться стилем тега
<body>,
если текст находится внутри других
наборов тегов, например,
<p>
или <h1>?
Благодаря механизму наследования
(inheritance) . Теги, вложенные
внутрь других тегов, наследуют (теоретически)
стили своих родительских тегов.
Поскольку все содержимое страницы
расположено внутри тега
<body>,
оно должно наследовать информацию о
стилях CSS, заданных для этого тега.
Означает ли это, что текст,
размещенный внутри тега
<h1>,
будет отформатирован шрифтом Verdana
с размером 10 пунктов? Нет,
поскольку по умолчанию браузеры
имеют свои инструкции для
форматирования тега
<h1>.
Если эти инструкции конфликтуют со
стилем тега
<body>, они перекрывают его.
Конфликты форматирования решаются за
счет приоритетности стилей. Как
правило, чем ближе к тексту
расположен тег, тем больший вес
имеют его атрибуты форматирования.
Поскольку содержимое элемента
<h1>
ближе к тегам
<h1>, чем к тегу
<body>,
форматирование тега
<h1>
является более приоритетным.
Как
бы то ни было, теоретически так
должно быть. Но, в реальности,
иерархия поддерживается не всеми
браузерами, поэтому иногда некоторые
атрибуты форматирования игнорируются.
Так что на практике часто приходится
задавать гораздо больше атрибутов,
чем требуется в теории.
Вследствие различий реализации CSS в
разных браузерах, при тестировании
может оказаться, что браузер не учел
размер, указанный для тега
<body>.
Причина, по которой это может
произойти, заключается в том, что
некоторые браузеры игнорируют
информацию о форматировании тега
<body>,
если она конфликтует со сведениями о
форматировании, заданными для тега
<td> (ячейка
таблицы). Другими словами,
форматирование тегов
<td> в
некоторых браузерах может перекрыть
размер, заданный для тега
<body>.
Но это не главная проблема, и для
того чтобы решить ее, достаточно
просто переопределить тег
<td>.
Примечание. При создании
нового стиля Dreamweaver
автоматически открывает CSS-файл.
Это позволяет редактировать
CSS-файл напрямую. В качестве
дополнительной практики
рекомендуется просмотреть
CSS-код, который генерирует
Dreamweaver, и попытаться
изменить некоторые значения или
добавить новые свойства (в
выражении "font-size: 10pt;"
font-size является свойством, а
10pt – значением). Для того
чтобы убедиться в том, что
использован правильный синтаксис,
следует применить так называемые
подсказки кода (code hints)
Dreamweaver.
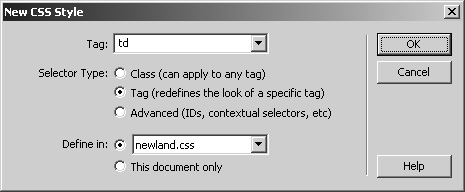
-
Снова щелкните на кнопке New CSS
Style (Создать CSS-стиль) и
убедитесь, что выбран тип Tag (Тег),
а в разделе Define in (Определить в)
указан вариант newland.css. В
раскрывающемся списке Tag (Тег)
выберите пункт td и нажмите OK.
Примечание. Если пункт
newland.css в раскрывающемся
списке Define in (Определить в)
окажется недоступен, следует
закрыть файл
newland.css, а затем
снова нажать кнопку New CSS
Style.
Через
некоторое время это диалоговое окно
станет привычным.
-
В меню Font (Шрифт) диалогового
окна CSS Style Definition for td in
newland.css (Определить CSS-стиль
для td в newland.css) выберите пункт
Verdana, Arial, Helvetica, sans
serif, а в списке Size (Размер)
укажите размер 10 points (но не
pixels [пикселы]). Нажмите OK, чтобы
создать новый стиль.
Это
те же настройки, которые были
определены для тега
<body>.
В Dreamweaver изменение не будет
заметно, однако устаревшие версии
браузеров будут правильно отображать
размер. В Netscape 4.x, например,
текст внутри тега
<td>,
по какой-то странной причине, не
наследует форматирование,
определенное для тега
<body>.
Это, разумеется, ошибка, но она до
сих пор появляется на экранах
мониторов у миллионов пользователей.
Этот шаг позволяет устранить ее.
Требуется переопределить еще
несколько HTML-стилей при помощи CSS,
но не все они содержатся в файле
index.htm, поэтому на
следующем шаге будет открыт другой
файл.
-
Сохраните и закройте
index.htm. Откройте файл
tours.htm.
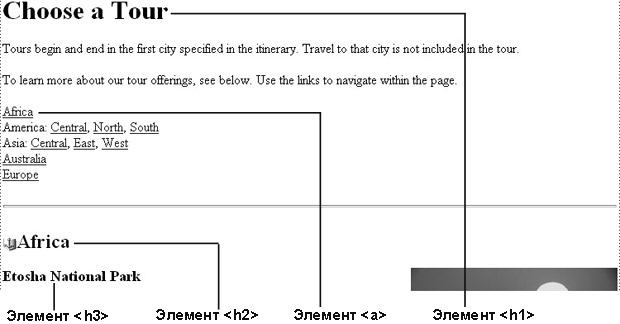
Этот
документ имеет более сложную
структуру и содержит теги
<h1>,
<h2>,
<h3> и
несколько элементов
<a>.
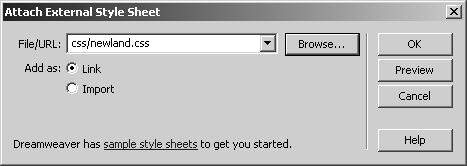
-
На панели CSS Styles (CSS-стили)
нажмите кнопку Attach Style Sheet (Присоединить
таблицу стилей), после чего в
диалоговом окне Attach External
Style Sheet (Присоединение внешней
таблицы стилей) выберите файл
newland.css, расположенный
в папке
css,
и нажмите Open (Открыть). Убедитесь,
что выбран вариант Add as Link (Добавить
как ссылку) и нажмите OK.
Прежде чем приступить к определению
новых стилей, следует присоединить к
странице уже созданную таблицу
стилей. В противном случае, будет
создана вторая таблица стилей, а
нужна одна таблица, на которую будут
ссылаться все файлы сайта.
Почему для того, чтобы применить
внешний файл, следует выбрать Link (Связать),
а не Import (Импорт)? Если выбрать
вариант Import, Dreamweaver
скопирует стили, содержащиеся в
файле
newland.css , в заголовок (<head>)
текущего файла. Другими словами,
применение импорта воспроизводит
таблицу стилей на каждой странице,
сводя на нет одно из главных
преимуществ использования таблиц
стилей. Импортировать таблицы стилей
полезно, когда для страницы
требуются уникальные стили, которые
должны перекрывать стили из внешней
таблицы. Но в данный момент это не
нужно, так что следует выбрать
вариант Link (Связать).
В
итоге, весь текст на странице станет
отображаться шрифтом Verdana, размер
обычного текста будет равен 10
пунктам. Эти изменения
свидетельствуют о том, что таблица
стилей присоединена и применена.
Однако заголовки выглядят не очень
эффектно, так что стоит сделать их
цветными.
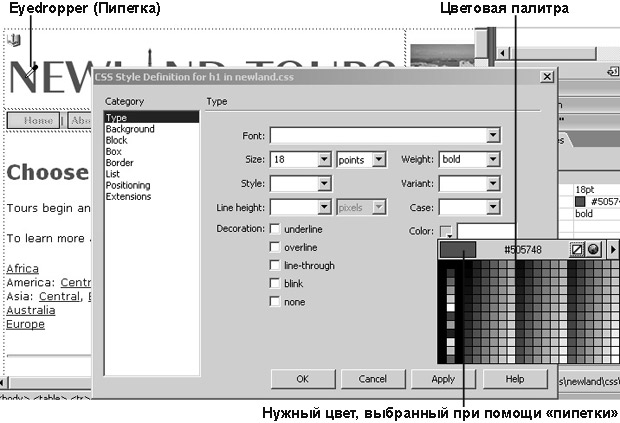
-
Нажмите кнопку New CSS Style (Создать
CSS-стиль). Чтобы переопределить
элемент h1 в таблице
newland.css, следует в
диалоговом окне CSS Style Definition
(Определение CSS-стиля) установить
следующие параметры: Size (Размер) —
18 points (пунктов); Weight (Начертание)
— bold (полужирное); Color (Цвет) —
#505748. По завершении нажмите OK.
Теперь создание стилей должно стать
привычным. Единственное новое
действие – это определение цвета.
Чтобы выбрать цвет, следует
воспользоваться цветовой палитрой,
либо ввести значение цвета напрямую.
Совет. Другой способ
указать цвет – это выбрать его в
любом месте экрана. Для этого
следует раскрыть палитру цветов,
а затем щелкнуть инструментом "пипетка"
в любом месте экрана. Если при
этом щелкнуть на любой букве
заголовка "Newland Tours", то
значение цвета будет определено
автоматически.
-
Переопределите тег
<h2>
при помощи следующих настроек: Size
(Размер) = 16 points (пунктов);
Weight (Начертание) = bold (полужирное);
Color (Цвет) = #646482.
Названия континентов на странице
станут темно-фиолетовыми.
-
Переопределите тег
<h3>
при помощи следующих параметров:
Size = 14 points; Weight = bold.
Эта
настройка изменит внешний вид
названий путешествий на странице
tours.htm. Различия будут
небольшими. Этот стиль
переопределяется только для того,
чтобы обеспечить единообразие при
его оформлении с остальными двумя
уровнями заголовков.
-
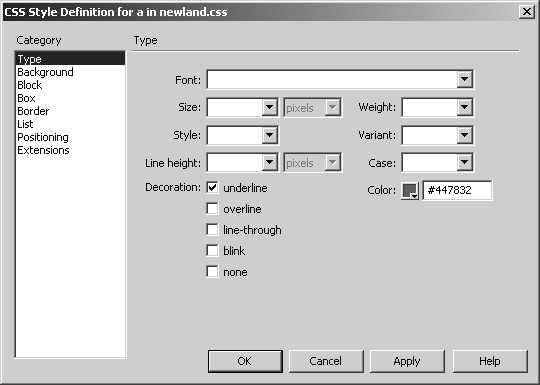
Переопределите тег
<a>
при помощи следующих параметров:
Decoration (Оформление) = underline
(подчеркнутое); Color (Цвет) =
#447832.
Как
известно, цвет ссылок можно
определить внутри тега
<body>
в HTML (или в диалоговом окне
программы Dreamweaver после
выполнения в меню Modify
(Модифицировать) команды Page
Properties [Свойства страницы]). Но
зачем определять одну и ту же
информацию на нескольких страницах,
когда есть возможность задать ее
один раз при помощи CSS и применить
для всех страниц?
Ссылки, расположенные вверху
страницы, станут зелеными. Это
подходит цветовой гамме сайта
больше, чем заданный по умолчанию
синий цвет.
-
Сохраните и закройте
tours.htm.
Итак,
переопределение всех HTML-тегов,
использованных на сайте, завершено.
Осталось создать пользовательские
стили. Об этом говорится в следующем
упражнении, но сначала следует
уделить время, чтобы прикрепить
таблицу стилей
newland.css ко всем
оставшимся страницам.
-
Поочередно откройте страницы
about.htm, contact.htm и
profiles.htm и
воспользуйтесь кнопкой Attach Style
Sheet (Присоединить стиль таблицы),
расположенной на панели CSS Styles
(CSS-стили), чтобы прикрепить
таблицу стилей
newland.css к каждой из
этих страниц.
Просмотрите содержимое всех страниц,
чтобы убедиться, что стили
действительно применены. Если все
сделано правильно, будет виден не
только текст, отображаемый шрифтом
Verdana и соответствующим цветом, но
и ряд стилей, перечисленных на
панели CSS Styles.

Создание и применение пользовательских
стилей CSS
Определение стилей с помощью HTML-кода
для изменения внешнего вида элементов
веб-документов позволило быстро
отформатировать большую часть сайта. Тем
не менее, лучше оптимизировать сайт
таким образом, чтобы для обновления его
дизайна требовалось просто изменить
CSS-файл. Для этого на любой странице
используется панель CSS Styles (CSS-стили),
после чего измененные настройки
обновляются по всему сайту. Если сайт
уже находится на сервере, нужно просто
загрузить обновленный CSS-файл. Сами
страницы заново загружать не требуется.
Единственный недостаток, который не был
явным до настоящего момента, заключается
в ограниченности переопределения уже
существующих HTML-стилей. Нельзя
создавать пользовательские стили для
текстовых элементов, не входящих в
спецификацию HTML. Например, в колонке
"Traveler’s Journal", расположенной на
главной странице, указывается имя
автора, но в HTML не существует тега
<author_byline>.
В этом упражнении показано, как
создавать и применять пользовательские
стили или классы.
-
Откройте
index.htm. Убедитесь, что
в правой части страницы есть раздел
"Traveler’s Journal".
Раздел "Traveler’s Journal" состоит
из трех частей: заголовка, имени
автора и текста статьи. Заголовок
заключен в теги заголовка, а текст
статьи размечен тегами
<p>, –
так что в обоих случаях
HTML-разметка отображает содержимое
достаточно хорошо. Имя автора не так
просто отнести к какой-то категории.
Оно выделено с помощью полужирного
начертания с использованием тега
<strong>.
Однако выделяется имя не потому, что
оно является более значимым или
информативным, чем остальной текст,
а оттого, что выполняет другую
функцию – содержит сведения об
авторе. Поскольку в HTML не
существует тега
<author_byline>, здесь как
нельзя лучше подойдет
пользовательский стиль.
Элемент, к которому прикреплен этот
стиль (названный
.author),
будет просто выделяться при помощи
полужирного начертания (в данном
случае элементом является тег
<p>).
В браузере он будет выглядеть так
же, как и сейчас. Но это изменение
сделает код разметки более
осмысленным, а также
продемонстрирует механизм
наследования в действии.
-
Нажмите кнопку New CSS Style
(Создать CSS-стиль). В разделе
Selector Type (Тип селектора)
диалогового окна New CSS Style
(Новый CS-стиль) укажите вариант
Class (Класс) и убедитесь, что в
группе переключателей Define in
(Определить в) все еще выбран файл
newland.css. В текстовое
поле Name (Имя) введите
.author.
Нажмите OK.
Точка
перед именем класса означает, что
стиль не переопределяет все теги
<p>
(или другие теги, к которым он
применяется), а определяет
подчиненность стиля HTML-тегу. На
практике это позволяет определить
внешний вид
некоторых тегов
<p>. В
данном случае требуется именно эта
особенность, поскольку только
отдельные абзацы предназначены для
ввода сведений об авторе (-ах).
Другое преимущество пользовательских
стилей заключается в том, что они
применяются к различным элементам
HTML. Например, класс
.author
можно применить не только к тегам
<p>,
но и к тегам
<span> или
<div>.
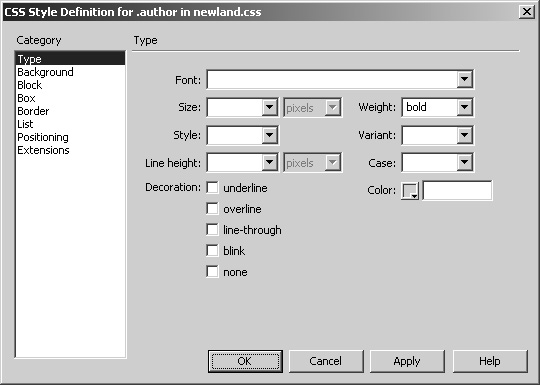
-
В диалоговом окне CSS Style
Definition (Определение CSS-стиля)
установите значение параметра Weight
(Начертание), равным bold
(полужирное), и нажмите OK.
В
этом случае нет необходимости
определять другую информацию,
например, шрифт или его размер,
поскольку она уже указана в
родительском теге (в данном случае,
в тегах <td>
и <body>).
Так что все, что требуется от стиля,
– наследовать всю информацию о
внешнем виде и выделять текст с
помощью полужирного начертания.
-
Создайте новый класс с именем
.navhead
со следующими параметрами: Size
(Размер) = 12 points (пунктов);
Weight (Начертание) = bold
(полужирное); Color (Цвет) =
#505748.
Этот
стиль будет применен к заголовку,
расположенному вверху навигационной
панели в левом столбце файла
index.htm.
-
Создайте новый класс
.caption
с единственным параметром Style
(Стиль) = italic (курсив).
Этот
стиль будет использоваться для всех
подписей к изображениям на сайте. На
данный момент они отформатированы
при помощи тегов
<em>.
Большинство браузеров выделяет
текст, помещенный между этими
тегами, курсивом. И снова
.caption
описывает содержимое лучше, чем тег
<em>,
и создание этого стиля позволит
управлять внешним видом всех
подписей на сайте.
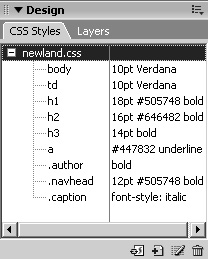
К
этому моменту на панели CSS Styles
(CSS-стили) должно присутствовать
девять стилей. Сейчас этого
достаточно, хотя в процессе
разработки, по мере необходимости,
на панель будут добавляться и другие
стили.
Следующий шаг, конечно, заключается
в том, чтобы применить созданные
пользовательские стили.
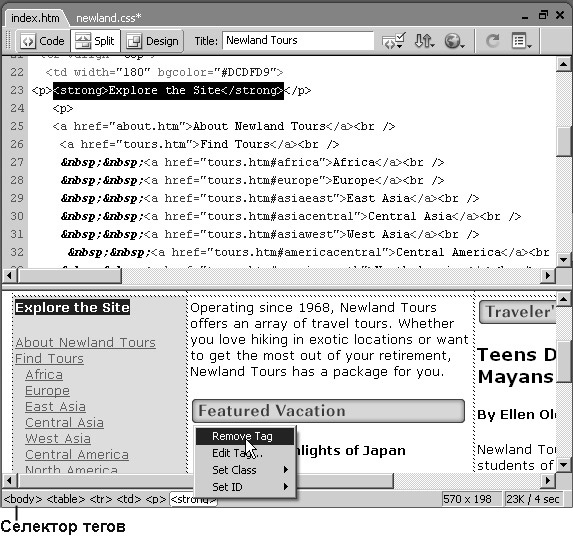
- В
документе
index.htm щелкните в любом
месте текста "Explore the Site"
вверху навигационной панели.
Щелкните правой кнопкой мыши
(Windows) или кнопкой мыши,
одновременно удерживая нажатой
клавишу (Control) (Macintosh), на
теге
<strong> в селекторе
тегов, а затем в контекстном меню
выберите пункт Remove Tag (Удалить
тег).
Это
действие удалит из кода тег
<strong>,
не уничтожая содержимое документа.
Он больше не нужен, поскольку
созданный ранее класс
.navhead
уже имеет встроенный параметр
bold.
Следует убедиться, что при щелчке
указатель мыши наведен на селектор
тегов, а не на текст страницы.
Совет. Селектор тегов
(tag selector) – очень полезный
инструмент, позволяющий выделить
любой нужный тег. Одна из
проблем редактирования кода при
работе с графическими
программами заключается в том,
что часто бывает трудно сообщить
программе редактирования, какой
из вложенных элементов требуется
выделить. В частности, если
требуется добавить фоновый цвет
к строке текста, редактор может
"решить", что нужно изменить
фоновый цвет ячейки
<td>,
в которую вставлена эта строка.
Совет. С этим связана
проблема отображения панели
Property Inspector (Инспектор
свойств) для нужного тега. Чтобы
изменить атрибут
cellpadding, используемый
при компоновке таблицы для
заполнения ячеек, нужно выделить
элемент
<table>, однако с равной
вероятностью может оказаться
выделен один из десятков
элементов внутри таблицы. На
помощь вновь приходит селектор
тегов. Следует щелкнуть в любом
месте страницы, внутри атрибута,
который требуется изменить, а
после этого выбрать нужный тег в
селекторе тегов. Параметры этого
тега отобразятся на панели
инспектора свойств, а в
контекстном меню появятся
дополнительные настройки для его
изменения.
-
В селекторе тегов щелкните на
теге<p>,
а затем в раскрывающемся списке
Style (Стиль) на панели Property
Inspector (Инспектор свойств)
выберите пункт navhead.
Заголовок будет обновлен не только в
режиме Design (Дизайн), – новый
стиль отобразится и в исходном коде,
и в самом селекторе тегов.
Код
выглядит следующим образом:
<p class="navhead">Explore the
Site</p>
В
предыдущем упражнении при
переопределении HTML-тегов внешний
вид страниц мгновенно обновлялся, и
менять код не требовалось. Однако
для применения класса CSS, требуется
добавить к нужному тегу атрибут
class,
а в качестве значения атрибута
указать имя стиля (без точки). Класс
прикрепляется ко всему тегу, и все,
что расположено внутри тега, в том
числе текст, изображения и прочие
теги, меняется в соответствии с
примененным стилем.
Таким
образом, присоединить класс к части
тега нельзя. Например, прикрепив
стиль navhead
к тегу
<p>, не получится
распространить влияние стиля только
на слово "Explore", поскольку стиль
распространится на все, что
расположено внутри тега. Чтобы
достичь нужного эффекта, следует
создать дополнительный тег вокруг
слова "Explore" и прикрепить класс к
этому тегу. В таких случаях обычно
используется строковый тег
<span>,
предназначенный для создания
произвольных строковых контейнеров,
которые определяют внешний вид
какой-то части блока. Итак, если по
какой-то причине требуется применить
стиль
.navhead только к слову
"Explore", код должен выглядеть
следующим образом:
<p><span
class="navhead">Explore</span>
the Site</p>
Примечание. Другой
подходящий способ прикрепления
стилей CSS – использовать панель
Property Inspector (Инспектор
свойств). Для этого достаточно
поместить курсор внутри любого
абзаца с текстом и на указанной
панели щелкнуть на значке "A",
расположенном между полями
Format (Формат) и Font (Шрифт).
Этот значок переключает панель
инспектора свойств в режим CSS
Mode (Режим CSS). В режиме CSS
Mode становятся доступны
наиболее распространенные
HTML-теги и пользовательские
классы CSS.
-
Повторите шаги 7 и 8, чтобы
удалить теги
<em>,
расположенные вокруг подписи к
фотографии с изображением
буддистского храма в Японии. После
чего примените к абзацу класс
.caption.
При
использовании режима Design (Дизайн)
никаких изменений вы не увидите,
поскольку удаляемый тег
<em>
выделяет текст при помощи курсивного
начертания, а применение
прикрепляемого стиля
.caption
приводит к такому же результату.
Изменения отобразятся в селекторе
тегов и в исходном коде.
-
Удалите теги
<strong>
вокруг имени автора (By Ellen
Olenska) и прикрепите к этому абзацу
класс
.author.
Внешний вид страницы снова не
изменится, но класс отобразится в
селекторе тегов и в исходном коде.
-
Сохраните и закройте
index.htm.
Работа над оформлением страницы
index.htm закончена. Все
изменения, вносимые на страницу с
этого момента, будут влиять на ее
содержимое и функциональное
назначение, но не на дизайн.
Но,
безусловно, сайт содержит не только
index.htm.
-
Поочередно откройте файлы
about.htm и
contact.htm и у всех
подписей к изображениям замените
теги <em>
классом
.caption. Сохраните и
закройте обе страницы.
Ни
about.htm , ни
contact.htm не содержат
заголовка для навигационной панели
или имени автора, так что нет
необходимости на этих страницах
использовать класс
.navhead
или .author.
Обновлять классы на страницах
profile.htm или
tours.htm не нужно, поскольку
в дальнейшем обе страницы
подвергнутся довольно радикальным
изменениям, и любые действия с ними
сейчас будут потрачены впустую.
Создание шаблона для многократного
применения
В
значительной мере, работа над внешним
видом сайта
Newland Tours завершена. Как уже
говорилось, необходимость в небольших
настройках и дополнениях будет возникать
на протяжении всего процесса разработки,
но в целом дизайн сайта не изменится.
На этом
этапе разработки, как правило, следует
остановиться и создать общий шаблон с
дизайном сайта для новых страниц.
Нередко все страницы сайта используют
один и тот же заголовок, базовую
компоновку, таблицу стилей и т.д. Вместо
того, чтобы каждый раз "с нуля"
создавать все это, – достаточно создать
общий шаблон страницы и, тем самым,
ускорить работу.
В этом
упражнении создается шаблон, который
будет использоваться на протяжении всей
книги в качестве основы для новых
страниц сайта.
Прежде
чем продолжать, важно уяснить, что
шаблон, который будет создан, не
является файлом шаблона Dreamweaver.
Шаблоны Dream-weaver позволяют
дизайнерам создавать шаблоны страниц, а
затем закрывать для редактирования
определенные области, чтобы другие
разработчики не могли модифицировать
контент. Прочие области остаются
доступными для редактирования, так что
при желании любой разработчик может
вносить свои коррективы в содержимое, но
без изменения внешнего вида сайта или
навигационной схемы. Шаблоны Dreamweaver
– это мощный инструмент, особенно в
сочетании с программой Macromedia
Contribute, позволяющей, в частности,
технически неподкованным работникам
компаний управлять содержимым страницы и
поддерживать ее, не имея
профессиональных навыков по
веб-разработке и не нарушая код.
Хотя
шаблоны Dreamweaver являются интересным
и полезным инструментом, работа с ними
выходит за рамки этой книги. Тем не
менее, при создании любого сайта с
большим числом разделов и документов,
особенно при работе в команде
разработчиков, следует помнить об их
существовании.
В
завершение отметим, что термин "шаблон"
используется в широком смысле, а не в
контексте готовых шаблонов, встроенных в
программу Dreamweaver.
-
Откройте файл
about.htm.
Для
создания шаблона следует удалить с
одной из страниц сайта весь
уникальный контент. Очевидно, что
самый быстрый способ это сделать –
использовать страницу, на которой
меньше всего содержимого. Файл
about.htm является самой
простой страницей сайта, так что это
неплохая отправная точка.
-
В меню File (Файл) выполните
команду Save As (Сохранить как) и
сохраните файл под именем
generic_template.htm.
Прежде чем удалять содержимое файла,
следует сохранить его под новым
именем. Если не сохранить файл
сразу, появится риск сохранения
изменений поверх исходного файла,
который придется восстанавливать с
нуля.
-
Щелкните на большой фотографии с
изображением французской части Альп,
чтобы выделить ее, и нажмите клавишу
(Del). Выделите два последних абзаца
и текст подписи к фотографии, а
после этого вновь воспользуйтесь
клавишей (Del).
Все
это содержимое является уникальным,
– так что будем действовать. В
последующих шагах будут заменены
заголовок и первый абзац текста.
Может
оказаться, что после того, как
программа Dreamweaver удалила
содержимое, она не изменила размер
таблицы (хотя программа Dreamweaver
MX 2004 гораздо лучше решает эту
проблему, чем ее предыдущие версии),
вследствие чего на странице
появилось много свободного места.
Эта проблема связана не с кодом, а с
отображением на экране. В браузере
страница будет отображаться
надлежащим образом.
Если
возникла такая проблема, следует
просто щелкнуть на теге
<table>
в селекторе тегов, чтобы программа
Dreamweaver заново отобразила
таблицу.
Примечание. Многие
пользователи пытаются решить
проблему пустого пространства,
перетаскивая нижнюю границу
таблицы вверх. Однако вследствие
этого Dreamweaver часто изменяет
атрибут
height для высоты таблицы
(или, возможно, высоты ячеек).
Другими словами, это попытка
устранить проблему отображения
путем изменения кода. На самом
деле, этот способ приводит к
созданию новых проблем, при этом
не решая изначальной. Отметим
также, что нижнюю границу
таблицы перемещать не следует!
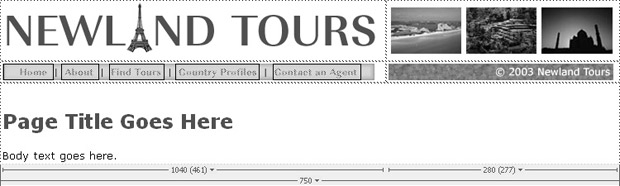
-
Выделите текст "About Newland
Tours" и замените его текстом "Page
Title Goes Here".
Заменитель текста в шаблонах
ускоряет ввод стандартного
содержимого и обеспечивает единую
структуру страниц. Например, каждая
страница должна иметь заголовок,
который форматируется тегом
<h1>.
Если каждое слово заменителя
начинается с прописной (заглавной)
буквы, это служит напоминанием всем,
кто работает с шаблоном, что все
слова заголовка начинаются с
прописных букв.
-
Замените первый абзац текста в
документе текстом "Body text goes
here". Несколько раз нажмите клавишу
(Del) до тех пор, пока не будут
удалены все пустые строки под
абзацем.
Чтобы
Dreamweaver заново отобразил
таблицу, следует щелкнуть в
селекторе тегов на теге
<table>.
Шаблон страницы должен выглядеть так
же, как на рисунке.
-
Сохраните документ
generic_template.htm.
Поддержка управления доступом при помощи
скрытого элемента навигации
Создание
шаблона устранило необходимость
многократного создания основных
элементов для каждой новой страницы. В
этом упражнении аналогичный жест будет
сделан в сторону пользователей,
получающих доступ к сайту при помощи
экранного диктора с использованием
функций синтезатора речи.
Как
известно, экранные дикторы — это
браузеры, которые зачитывают содержимое
страницы вслух, так что пользователи с
нарушением зрения могут ознакомиться с
содержимым сайта. Проблема заключается в
том, что экранные дикторы начинают вслух
воспроизводить содержимое страницы с
самого начала. Это значит, что
пользователи, использующие экранные
дикторы, вынуждены прослушивать описание
навигационной панели и всех ее активных
областей при каждом посещении сайта.
Проблема
легко решается при помощи крошечного
невидимого изображения и ссылки.
Благодаря этим элементам, посетители
смогут сразу перейти к основному
содержимому страницы. А пользователи,
посещающие страницу при помощи обычных
браузеров, никогда не узнают о
существовании подобного средства.
Итак, вот
решение проблемы. На страницу
вставляется изображение размером 1x1
пиксел, и к нему присоединяется ссылка,
пропускающая заголовок на каждой
странице. Все это помещается на самый
верх элемента
<body>, так что изображение будет
первым элементом, который обнаружит
экранный диктор.
-
В документе
generic_template.htm.
щелкните в любом месте внутри
основной таблицы, после чего
щелкните на теге
<table>
в селекторе тегов. Затем один раз
нажмите клавишу со стрелкой влево.
Слева
от таблицы появится крупный по
размеру курсор. Это означает, что
курсор находится сразу после
открывающего тега
<body>.
-
В категории Common (Общий) на
панели Insert (Вставка) щелкните на
кнопке Insert Image (Вставить
изображение). Выберите изображение
spacer.gif, расположенное
в папке
images
и нажмите OK.
Ширина и высота изображения
spacer.gif равны одному
пикселу, вследствие чего оно очень
быстро загружается. Вдобавок
прозрачность этого пиксела равна
100%, поэтому он невидим. Несмотря
на это, изображение все еще имеет
две особенности, нужные сейчас
больше всего,– это возможность
присоединить к нему гиперссылку и
возможность добавить альтернативное
описание.
-
Поместите курсор слева от слова
"Page" в заголовке страницы.
Выполните команды Insert\Named
Anchor (Вставка\Именованный анкер).
В одноименном диалоговом окне Named
Anchor присвойте для закладки имя
top
и нажмите OK.
В код
будет добавлена закладка или анкер (якорь,
anchor). В зависимости от настроек
отображения под заголовком страницы
может быть показан желтый значок с
якорем. Этот значок относится к
визуальной поддержке Dreamweaver и
не отображается в браузере. На
странице уже есть значок визуальной
поддержки, соответствующий карте
ссылок на панели навигации.
Совет. Чтобы включить или
отключить отображение этих
значков, необходимо установить
или снять соответствующий флажок,
выполнив в меню View (Вид)
команды Visual Aids\Invisible
Elements (Визуальные помощники\Скрытые
элементы).
-
В области кода щелкните внутри
тега <img>,
следующего сразу после открывающего
тега
<body>.
На
панели Property Inspector (Инспектор
свойств) отобразятся настройки этого
изображения.
-
В поле Alt на панели инспектора
свойств введите "Skip to main page
content".
Атрибут alt
используется для того, чтобы
предоставить посетителю инструкции.
-
В поле Link (Ссылка) введите
"#top".
В
результате, будет создана ссылка на
именованный анкер, созданный чуть
раньше.
-
В раскрывающемся списке Align (Выровнять)
выберите пункт Left (По левому краю).
Теперь таблица будет размещена
справа от невидимого изображения.
Если выбрана настройка по умолчанию,
таблица будет расположена на строку
ниже, поэтому в самом верху страницы
появится лишняя область.
-
Сохраните
generic_template.htm.
Шаблон готов к использованию.
-
В области кода скопируйте всю
строку под тегом
<body>.
В ней должны содержаться теги
<a>
и <img>,
обеспечивающие вставку элементов
навигации для сайта.
Хотя
шаблон готов, на существующих
страницах элемент навигации
отсутствует. Для его добавления
следует вставить скопированную
строку кода на каждую страницу, а
также вставить в верхней части
каждой страницы именованный анкер.
Совет. Последующие шаги
описывают процесс вставки
указанной строки на все страницы.
Но существует более эффективный
способ– это пропустить
оставшиеся шаги и использовать
функцию поиска и замены, чтобы
обновить все пять страниц одним
действием. В этом случае следует
использовать функцию поиска и
замены и для того, чтобы
вставить тег анкера.
-
Откройте файл
about.htm, щелкните в
любом месте внутри основной таблицы
на странице, а после этого в списке
тегов выберите
<table>
и один раз нажмите кнопку со
стрелкой вправо. В меню Edit (Правка)
выполните команду Paste (Вставить).
Теперь на страницу, в качестве
элемента навигации (для перехода в
нужное место на странице) будет
вставлено изображение. Поскольку
изображение является невидимым, то в
режиме Design (Дизайн) оно не
отобразится.
-
В режиме Design (Дизайн)
поместите курсор слева от заголовка
страницы и нажмите комбинацию клавиш
(Ctrl)+(Alt)+(A) (Windows) или
(Command)+(Option)+(A) (Macintosh),
чтобы вставить именованный анкер.
Снова назовите его "top" и нажмите
OK.
Очевидно, что анкер необходим для
работы ссылки.
-
Повторите шаги 10 и 11 для каждой
из оставшихся страниц, кроме
страницы
index.htm.
Index.htm имеет другую
структуру, поэтому она не будет
работать таким же способом. Для этой
страницы элемент навигации не
является обязательным, но при
большом желании его легко вставить.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »