Внимание!
Для работы с этой лекцией необходимы учебные файлы,
которые Вы можете загрузить
 здесь. здесь.
Компоненты - это одна из
наиболее мощных новых возможностей Macromedia Flash MX.
Они позволяют создавать компактные объекты многоразового
использования: панели прокрутки, ниспадающие меню и
кнопки-переключатели. Компоненты весьма полезны, и
подходы, с помощью которых мы делаем наши компоненты
гибкими и модульными, могут быть применены в других
областях работы Flash. Мы можем использовать тот же
подход всегда, когда нам необходимо создать модульные
объекты со своей собственной внутренней логикой, которые
можно включить в большие системы. При создании
компонента мы сначала создаем новый класс, т.е. шаблон,
из которого можно создавать объекты с их собственными
методами и свойствами. При перетаскивании компонента на
рабочее место мы создаем инстанс данного класса.
Компонент - это фильм, но в тоже время и часть нового
класса, который мы определяем; новый класс наследуется
из класса фильма. Это означает, что у него также будет
доступ ко всем параметрам и методам, как и у обычного
фильма.
Компоненты,
включенные во Flash MX, также наследуются из класса с
именем FUIComponentClass, что обеспечивает каждый
компонент методами с широкими возможностями по установке
действий, текстовых стилей, цветов и т.д. во всех
компонентах. Это обеспечивает гибкость в использовании
компонентов Flash MX, однако создает определенные
трудности при изучении создания компонентов, так как
привносит большое количество дополнительного кода,
связанного с функционированием их ядра. А посокльку
документация по созданию "живого просмотра" компонентов
(когда их внешний вид обновляется с изменением
параметров) отсутствует, создание компонентов может
показаться очень трудной задачей.
В этой
лекции мы рассмотрим создание компонента с нуля, с "живым"
просмотром на рабочем месте и некоторыми дополнениями
для обеспечения гибкости. Мы также разберемся в
структуре компонента и в преимуществах "объектно-ориентированного"
программирования сценариев при программировании во
Flash. Примеры создания всевозможных объектов, квадратов,
окружностей и т.д. полезны для понимания основных
принципов, однако не необходимы при изучении приложений.
В этой лекции мы ознакомимся с основной идеей "объектно-ориентированного"
подхода в практической ситуации. Начнем мы с создания
компонента всплывающей подсказки.
Суть компонента
Ниже
приведены пять моментов, которые относятся практически к
каждому компоненту, и они всегда должны располагаться в
одном и том же порядке.
- Выражение
initclip.
- Определение
класса.
- Выражение
Object.registerClass.
- Присвоение
свойств и методов.
- Выражение
endinitclip.
Вот
основная часть каждого компонента.
#initclip 0
// constructor
function tooltip() {
this.init();
}
// set to inherit from MovieClip
tooltip.prototype = new MovieClip();
// register the class
Object.registerClass("tooltipMc", tooltip);
// definitions of properties & methods here
#endinitclip
Рассмотрим
по порядку каждый из этих элементов.
Выражения
initclip и
endinitclip заключают в
себе определение класса и описывают его как определение
компонентов. Код внутри них будет выполняться единожды,
после того, как фильм будет инициализирован для
определения класса. Число 0 после выражения
initclip обусловливает
порядок, в котором инициализируются классы компонентов.
Это важно, если один компонент зависит от другого.
Например, при работе с компонентами, включенными во
Flash MX, FUIComponentClass должен быть инициализирован
перед любым из компонентов, которые могут наследоваться
из него. Итак, FUIComponentClass имеет
#initclip 0. Не имеет
значения, существует ли больше одного компонента с одним
и тем же номером #initclip,
так как компоненты не наследуются друг другом.
После
выражения initclip стоит
функция конструирования, которая будет вызываться всегда
при запросе на всплывающую подсказку в фильме,
независимо от того, перетащен ли он на рабочее место или
создан динамически. За функцией-конструктором идет
строка, проверяющая наследственность нашего класса
всплывающей подсказки в отношении всех свойств и методов
фильма.
tooltip.prototype = new
MovieClip();
То, что это
выражение предшествует определению всех свойств и
методов для нашего класса, очень существенно, иначе они
просто будут перезаписаны. Следующее выражение связывает
ссылку отдельного фильма с классом всплывающей подсказки,
который мы создаем.
object.registerClass ("tooltipMc",
tooltip);
В этом
случае любой фильм, имеющий номер ссылки
tooltipMc, будет
автоматически становиться частью нашего класса
всплывающей подсказки - это может быть фильм, в котором
мы определяем компонент, или некоторый другой фильм.
initclip
означает, что класс создается глобально, а не только
внутри фильма, и определяется только один раз в каждом
фильме. Когда фильм, зарегистрированный с этим классом,
помещается на рабочее место, мы создаем инстанс данного
класса; функция конструктора вызывается так, будто она
находится внутри фильма. Зарегистрировав фильм с классом,
мы создаем все свойства и методы для этого класса а
затем закрываем блок выражением
endinitclip.
Основные шаги по
созданию всплывающей подсказки
Перед тем,
как рассматривать работу всплывающей подсказки (время ее
появления, активация и т.д.), мы научимся создавать
рисунок для всплывающей подсказки, располагать его на
рабочем месте и указывать для нее текст, размер и т.д. с
помощью панели Component Parameters.
- Создайте новый
фильм, назовите его tooltip
и добавьте следующий код в первый кадр.
#initclip
1
function tooltip() {
this.init();
}
tooltip.prototype = new MovieClip();
Object.registerClass("tooltipMc", tooltip);
#endinitclip
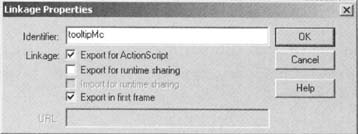
- Выделите в
Library фильм и щелкните правой кнопкой мыши на
пункте Linkage: контекстного меню. В диалоговом окне
Linkage Properties выберите опцию Export For
ActionScript и введите
tooltipMc в поле
Identifier. Это обеспечит связь всех
инстансов данного фильма с классом
tooltip.
Теперь
нужно определить параметры для всплывающей подсказки.
На данном этапе нужны три параметра: текстовое
значение, значение Boolean для указания наличия
шрифтов, а также значения максимальной ширины (если
текст будет выходить за рамки этой ширины, он будет
переноситься на следующую строку). Четвертое
значение будет указывать, отображать ли "живой"
просмотр.
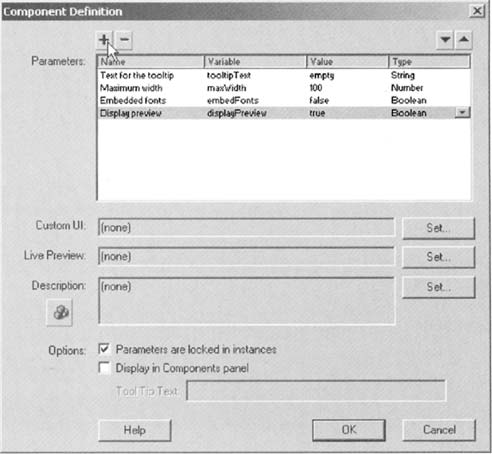
- Для установки
этих значений как параметров для компонента
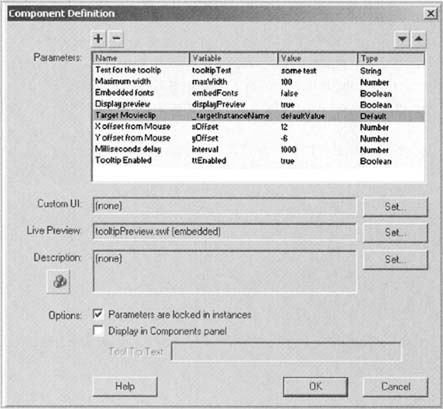
необходимо диалоговое окно Component Definition.
Выделите фильм tooltip
в Library, щелкните на белом значке меню окна и
выберите Component Definition:, чтобы отобразить
диалоговое окно Component Definition:
В
диалоговом окне вы увидите четыре столбца.
- Столбец
Name содержит имена параметров, отображаемых
на панели Component Parameters (Property
inspector с выделенным компонентом).
- Столбец
Variable содержит имена переменных для
параметров. Они будут доступны внутри всего
фильма. Если хотите, вы можете указать только
переменную или только имя, тогда введенное
значение будет отображаться как на панели
Component Parameters, так и в качестве имени
переменной.
- Столбец
Value содержит значения по умолчанию для
каждого параметра.
- Столбец
Type указывает тип параметра, что открывает
доступ к списку шрифтов или палитре, а также к
различным типам ниспадающих списков.
Приведем значения, которые нужно добавить в
компонент всплывающей подсказки. Добавлять значения
можно, нажимая кнопку со значком "+", как показано
ниже.
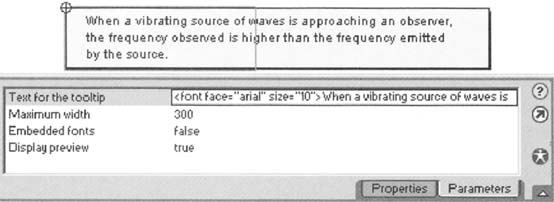
- Введите значения,
как показано на рисунке выше, и нажмите OK для
подтверждения выбора.
Вы
увидите, что теперь значок фильма в Library сменился
на значок компонентов.

Примечание.
Вы можете создавать собственные значки для
компонентов. Для этого создайте рисунок 24x20
пикселей в формате PNG, GIF или JPEG (хотя лучше
использовать формат PNG, так как можно применить
прозрачность к вашему значку). Импортируйте рисунок
в файл Flash. Найдите рисунок в Library и
расположите его внутри новой папки с именем
fCustomIcons. Поместите его в папку и дайте рисунку
такое же имя, как и у компонента (в данном случае
"tooltip"), удалив расширение (если оно есть).
Значок будет автоматически связан с компонентом, и
символ Library для компонента будет немедленно
обновлен. Следует иметь в виду, что размер 24x20
используется для файла рисунка ради правильного
центрирования, обычно размер значков в Library не
больше 20x20 пикселей. При создании своего
собственного значка лучше оставлять границу в 2 или
3 пикселя около края любого графического содержимого
для предотвращения касания значка левого края панели
Library.
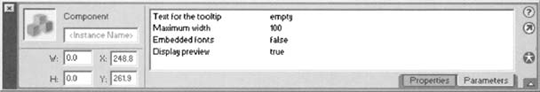
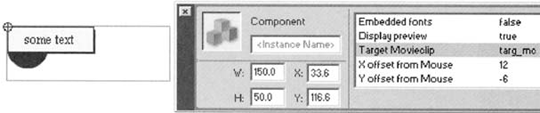
Если вы
перетащите инстанс компонента на рабочее место и
выделите его, вы увидите, что панель Component
Parameter будет отображаться в Property inspector и
позволит изменить значения.
Обратите внимание на то, что мы скрыли наши значения
переменных (maxWidth,
tooltipText,
embedFonts и
displayPreview) и
вместо них ввели более дружественные имена
параметров.
Следующим шагом мы обеспечим использование данных
параметров. Как только фильм инициализирован, все
эти значения становятся доступными в виде переменных
внутри него, в отличие от обычного способа вызова
функции конструирования с набором параметров.
function tooltip(maxWidth, tooltipText,
ernbedFonts, display Preview) {
}
new tooltip(300, "some text", false);
Здесь должно быть нечто вроде
this.maxWidth = 300;
this.tooltipText = "some text";
this.embedFonts = false;
this.displayPreview = true;
function tooltip() {
}
new tooltip ();
- Теперь создадим
некоторые функции, использующие эти значения. Начнем
с функции init,
которая будет вызываться при запросе на функцию
конструирования. Назовите слой с кодом именем
scripts в фильме
tooltip и введите
следующий выделенный жирным шрифтом код, который вы
уже добавляли, но перед
#endinitclip.
#initclip
1
function tooltip() {
// call initialize function
this.init();
}
tooltip.prototype = new MovieClip();
Object.registerClass("tooltipMc", tooltip);
tooltip.prototype, init = function() {
// call the draw function
this.draw();
};
#endinitclip
- Функция
draw будет создавать
текстовое поле и устанавливать его параметр
text на значение
переменной tooltipText.
Добавьте этот код после функции
init, но перед
#endinitclip.
tooltip. prototype, draw = function() {
// create textfield
this.createTextField("myText", 3, 14,
2, this.maxWidth, 10);
// set text options
this.myText .autoSize = true;
this. myText. embedFonts =
this.embedFonts ;
this.myText .wordwrap = true;
this. myText. condenseWhite = true;
this.myText.html = true;
this.myText.htmlText =
this.tooltipText;
this.myText.selectable = false;
};
Мы
присваиваем переменную
tooltipText параметру
htmlText, так как это наиболее легкий способ
применить форматирование к тексту. Мы могли бы
настроить всплывающую подсказку на использование
объектов textFormat,
но в данном случае мы будем использовать более
простой способ применения формата к тексту. Вы
сможете ввести HTML-текст прямо в панель Component
Parameters и отобразить его в подсказке с
примененным форматированием. Мы также использовали
переменную maxWidth
для установки ширины текстового поля. Настроив наш
объект с возможностью использования параметров
textWidth и
textHeight, мы
обеспечили перенос текста на следующую строку по
достижении им максимальной ширины.
- После создания
текстового поля нам нужно вызывать другую функцию
для прорисовки рисунка всплывающей подсказки. Мы
будем передавать этой функции нужные значения ширины
и высоты, полученные от текстового поля. Код,
который необходимо добавить, выделен жирным шрифтом.
tooltip.prototype.draw = function() {
this.createTextField("myText", 3, 14,
2, this.maxWidth, 10);
this. myText .autoSize = true;
this.myText.embedFonts =
this.embedFonts;
this.myText.wordwrap = true;
this.myText.condenseWhite = true;
this.myText.html = true;
this.myText.htmlText =
this.tooltipText;
this.myText.selectable = false;
// set width and height of graphic
var w = this.myText.textWidth+32;
var h = this.myText.textHeight+7;
// call drawGraphic function
this.drawGraphic(w, h);
};
На
данный момент мы вводим числа для ширины и высоты
текста вручную. Конечно, их также можно определить
параметрами, но сейчас мы не будем на этом
останавливаться. Вы можете внести соответствующие
изменения самостоятельно, если вам кажется, что они
нужны. Иногда всплывающая подсказка должна работать
несколько иначе, поэтому в конце лекции у вас будет
возможность поэкспериментировать и внести свои
собственные дополнения.
Следующий код рисует фон подсказки. Здесь мы
используем метод drawSquare,
созданный в предыдущей лекции. Мы создадим его не
как метод объекта MovieClip,
а как метод объекта toolTip,
так как не все фильмы нуждаются в нем, и возможно
возникновение конфликтов с пользовательским методом
drawSquare. Метод
drawGraphic рисует 3
прямоугольника: черный для фона, черный для тени с
правой стороны, и, наконец, светлый для самой
подсказки.
tooltip.prototype.drawGraphic = function(w, h) {
// clear any existing drawing
this.clear();
// draw three squares to make the
background graphic
this.drawSquare(0, 0, w+2, h+3,
0x000000, 100);
this.drawSquare(w+2, 3, 1, h,
0x00000, 100);
this.drawSquare(1, 1, w, h, 0xf3f3f3,
100);
};
tooltip.prototype.drawSquare =
function(x, y, w, h, fillCol,fillAlpha) {
this.moveTo(x, y);
this.lineStyle();
this.beginFill(fillCol, fillAlpha);
this.lineTo(x+w, y);
this.lineTo(x+w, y+h);
this.lineTo(x, y+h);
this.lineTo(x, y);
this.endFill();
};
Вы
можете применить другие цвета в виде параметров
компонента всплывающей подсказки, однако здесь мы
указываем их непосредственным образом.
Приведем целиком код, имеющийся на данный момент.
#initclip
1
function tooltip() {
this.init();
}
tooltip.prototype = new MovieClip();
Object.registerClass("tooltipMc",
tooltip);
tooltip.prototype.init = function() {
this.draw();
};
tooltip.prototype.draw = function() {
this.createTextField("myText", 3, 14, 2,
this.maxWidth, 10);
this.myText.autoSize = true;
this.myText.embedFonts = this.embedFonts;
this.myText.wordWrap = true;
this.myText.condenseWhite = true;
this.myText.html = true;
this.myText.htmlText = this.tooltipText;
this.myText.selectable = false;
var w =
this.myText.textWidth+32;
var h =
this.myText.textHeight+7;
this.drawGraphic(w, h);
};
tooltip.prototype.drawGraphic =
function(w, h) {
this.clear();
this.drawSquare(0, 0, w+2, h+3, 0x000000, 100);
this.drawSguare(w+2, 3, 1, h, 0x00000, 100);
this.drawSquared, 1, w, h, 0xf3f3f3, 100);
};
tooltip.prototype.drawSquare =
function(x, y, w, h, fillCol,fillAlpha) {
this.moveTo(x, y);
this.lineStyle();
this.beginFill(fillCol, fillAlpha);
this.lineTo(x+w, y);
this.lineTo(x+w, y+h);
this.lineTo
(x, y+h);
this.lineTo(x, y);
this.endFill();
};
#endinitclip
Пример
4.1.
- Сохраните фильм в
файле justGraphic.fla,
убедитесь, что инстанс компонента находится в
главной части фильма, и запустите его. Вы увидите
рисунок подсказки на рабочем столе с текстом "empty"
и стандартным шрифтом Times New Roman 12 пт.
Попробуйте изменить некоторые параметры, например,
установите ширину maxWidth на значение 140, и в поле
текстовой переменной добавьте:
<font
face="verdana" size="10" color="#ff0000">
<b>A TITLE</b>
<br/>
</font>
<font face="arial" size="10"> and a larger piece
of body text
</font>
Вы
увидите, что всплывающая подсказка изменит свой
размер, чтобы вместить текст.
Имейте
в виду, что если вы установите параметр
embedFonts на значение
Истина (True), то, как обычно в случае с
динамическими текстовыми полями, вам понадобится
применить шрифт еще в каком-либо месте фильма. Это
неудобно, так как было бы предпочтительнее соблюдать
автономность компонента, но с этим приходится
мириться.
Живой просмотр
Чтобы
увидеть результат изменений в параметрах всплывающей
подсказки, нужно запустить фильм. "Живой" просмотр
позволяет просматривать изменения в реальном времени на
рабочем месте, сразу по мере их внесения. Такой
интерактивный просмотр реализовать довольно просто,
однако необходимо учесть некоторые моменты.
Прежде
всего, при реализации "живого" просмотра необходимо
создать новый файл Flash, который будет принимать все
значения, установленные в панели Component Parameters.
Каждый раз при изменении значения в панели Component
Parameters вызывается функция
onUpdate в файле "живого" просмотра.
Все
параметры компонента устанавливаются внутри объекта с
именем xch. Этот объект
автоматически создается в "живом" просмотре фильма, нам
не требуется создавать его.
При вызове
onUpdate должен
перерисовывать всплывающую подсказку с использованием
значений, находящихся в xch,
таких как xch.maxWidth и
xch.tooltipText.
Изменение размера - это одна
из особенностей, связанных с интерактивными просмотрами,
и мы можем столкнуться с множеством проблем, если фильм
в интерактивном просмотре отличается по размеру от
фильма tooltip. Способ,
который мы использовали для его отображения без рисунков
внутри, будет вызывать проблемы при реализации просмотра
"вживую".
Это важно делать во Flash MX, так как в этой программе
компоненты, не имеющие внутри себя на рабочем месте
никаких элементов, не будут работать.
Настройка
интерактивного просмотра
Перед
созданием "живого"; просмотра нужно изменить пару
моментов в нашем компоненте всплывающей подсказки -
добавить поле в фильм.
- Откройте
компонент всплывающей подсказки и нарисуйте
прямоугольник размером 150 пикселей в ширину и 50
пикселей в высоту.
- Преобразуйте его
в фильм и присвойте ему точку закрепления в левом
верхнем углу, назвав символ именем
bg_mc, и затем удалите
этот интанс.
- Добавьте строку
кода (выделено жирным) в функцию init, чтобы сделать
ее невидимой при инициализации фильма.
tooltip.prototype.init = function() {
// turn off the bg placeholder
this.bg_mc._visible = false;
this.draw();
};
- Теперь мы готовы
к созданию фильма для "живого" просмотра. Сохраните
текущий фильм в файле
graphic+LivePreview.fla и сохраните его еще
раз под именем
tooltipPreview.fla.
- В
tooltipPreview.fla
измените размер на 150x50 пикселей. Убедитесь, что
имеется только один инстанс компонента всплывающей
подсказки на рабочем месте, и расположите его на его
собственном слое с именем
tooltip в точке (0,0). Далее используйте
Property inspector для присвоения инстансу имени
tt_mc.
- Теперь создайте
другой слой под tooltip
и назовите его bg. На
этом слое перетащите инстанс фильма
bg_mc на рабочее место
и с помощью Property inspector назовите инстанс
именем bg_mc.
- Далее создайте
слой scripts для
функции onUpdate.
onUpdate вызывается
каждый раз при изменении параметров компонента на
рабочем месте и обновляет компонент всплывающей
подсказки в интерактивном просмотре фильма
значениями из фильма xch.
function onUpdate() {
// if displayPreview is true turn off
bg_mc and vice versa
this.bg_mc._visible = !_root .xch.
displayPreview;
// if displayPreview is true turn on
tt_mc and vice versa
this.tt_mc._visible = _root.xch.displayPreview;
// do not embed fonts
this.tt_mc.embedFonts = false;
// retrieve values from xch and set
as values inside tt_mc
this.tt_mc.maxWidth =
_root.xch.maxWidth;
this.tt_mc.tooltipText =
_root.xch.tooltipText;
// call tt_mc'xs draw method
this.tt_mc.draw();
}
Здесь
мы используем параметр
displayPreview для настройки отображения
фильма всплывающей подсказки и фильма
bg_mc. Если значением
параметра displayPreview
является истина, то bg_mc
невидим, а tt_mc
отображается, в противном случае - наоборот.
Мы
здесь также устанавливаем
embedFonts на значение Ложь (False)
независимо от значения в xch,
поскольку нельзя получить все возможные включенные
шрифты в предварительном просмотре фильма. Чтобы
включенный шрифт отображался в предварительном
просмотре с включенным сглаживанием, можно включить
отдельные шрифты внутри просмотра SWF. В данном
случае все шрифты, которые вам нужны, будут
отображаться корректно, но без эффекта сглаживания.
- Запустите фильм
так, чтобы для него был SWF, и затем сохраните файл.
Теперь мы настроим созданный SWF на SWF просмотра
всплывающей подсказки.
- Откройте
graphic+livePreview.fla
и, выделив компонент tooltip
в Library, щелкните на белом значке меню и выберите
пункт меню Component Definition, чтобы открыть
диалоговое окно Component Definition.
- Щелкните на
кнопке Set: рядом со строкой Live Preview. Появится
диалоговое окно Live Preview:
Здесь
есть две опции. Можно установить путь к SWF, тогда у
вас будет возможность работать с предварительным
просмотром SWF и наблюдать изменения в интерфейсе,
либо можно выбрать включение предварительного
просмотра SWF.
- Здесь мы
используем последнюю опцию. Щелкните на третьей
кнопке-переключателе, чтобы включить SWF во FLA;
граница при перемещении файла будет сохраняться.
- Вернитесь в
graphic+livePreview.fla,
дважды щелкните на компоненте
tooltip в Library, чтобы войти в него.
Перетащите инстанс фильма
bg_mc внутрь компонента
tooltip. С помощью
Property inspector расположите его на позиции (0,0)
и назовите bg_mc.
Если
вы сейчас посмотрите на рабочее место, то увидите
всплывающие подсказки с установленными вами
параметрами.
Теперь,
если вы измените параметры, добавите новый текст,
измените ширину и т.д., внешний вид всплывающих
подсказок на рабочем месте будет обновляться для
отображения внесенных изменений, передавая эти
значения объекту xch в
просмотре SWF и вызывая функцию onChanged.
Какие действия
выполняет подсказка
Теперь у
нас есть графический элемент, и мы переходим к самой "хитрой"
задаче: мы определим, как должна работать наша
всплывающая подсказка. Перечень необходимых элементов
может оказаться чрезвычайно большим, но все же лучше
рассмотреть возможно большее их количество. Если мы
сейчас представим себе все ситуации, в которых можно
применять данный компонент, то сэкономим время в
дальнейшем. Итак, нам нужно, чтобы:
- всплывающая
подсказка ассоциировалась с фильмом при добавлении в
него всплывающей подсказки;
- всплывающая
подсказка сама присваивала себя указателю мыши, а
также обеспечить возможность указания расстояния от
указателя;
- подсказка
появлялась через короткий интервал времени при
перемещении пользователем указателя мыши над фильмом,
связанным с подсказкой;
- всплывающая
подсказка исчезала при перемещении пользователем
указателя мыши в сторону от связанного с ней фильма;
- текст всплывающей
подсказки мог быть изменен в любое время и
соответствующим образом обновлен;
- подсказка могла
быть включена и выключена в любое время;
- можно было в
любое время удалить всплывающую подсказку;
- можно было
применять подсказку в фильме во время выполнения;
- можно было
изменять конечный фильм любой подсказки во время
выполнения;
- функция
всплывающей подсказки применялась к кнопке без
пересечения с обыкновенными функциями данной кнопки.
Теперь,
имея список основных требований, составим список нужных
параметров.
- Отображаемый
текст.
- Максимальная
ширина.
- Включенные
шрифты.
- Конечный фильм.
- Расстояние от
указателя мыши по оси X.
- Расстояние от
указателя мыши по оси Y.
- Интервал перед
появлением в миллисекундах.
- Включенная
всплывающая подсказка.
- Предварительный
просмотр.
Укажем,
какие действия должны выполнять некоторые из нужных нам
функций.
- Устанавливать
текст подсказки и перерисовывать фон для
согласования размеров.
- Показывать
подсказку.
- Скрывать
подсказку.
- Устанавливать
конечный фильм для всплывающей подсказки.
- Включить
подсказку.
- Выключать
подсказку.
- Вызывать
подсказку.
- Удалять подсказку.
Реализация появления
подсказки при проходе указателем
Сначала
рассмотрим, как всплывающая подсказка будет относиться к
ассоциированному фильму. Нам нужно обеспечить
возможность перетаскивания подсказки в фильм и
автоматического создания ассоциации аналогично тому, как
компонент scrollBar
переходит на ближайшее текстовое поле. Получить этот
результат довольно просто. Надо добавить параметр в
список параметров компонента с именем переменной
_targetInstanceName. Мы
сможем также добавить дополнительные параметры,
перечисленные выше.
- Откройте файл
graphic+livePreview.fla
и сохраните его в файле
tooltipProper.fla. Выделите компонент
tooltip в Library,
щелкните на белом значке меню и выберите пункт
Component Definition.
- Откройте
диалоговое окно Component Definition для всплывающей
подсказки и добавьте параметры. Мы добавили пять
новых параметров, включая
Target MovieClip, выделенный на следующем
рисунке, и четыре параметра под ним.
- Теперь создайте
фильм с любым рисунком (мы использовали в качестве
рисунка маленький черный круг без заливки). Назовите
его targ_mc.
Перетащите копию на рабочее место и с помощью
Property inspector дайте инстансу имя
targ_mc.
- Теперь возьмите
инстанс компонента tooltip
и перетащите его на верх фильма
targ_mc. Вы увидите,
что теперь он перемещается на место, и что поле
Target MovieClip на панели Component Parameters
изменилось на targ_mc.
Конечно, мы могли бы просто ввести это значение
вручную, если бы это требовалось (например, если бы
мы хотели оставить всплывающие подсказки вне поля
зрения).
Теперь
можно заняться функционированием подсказки. Нам
необходимо вызывать подсказку, когда пользователь
наводит указатель мыши на конечный фильм. Для этого
укажем область щелчка мыши для всплывающей подсказки,
затем расположим подсказку поверх конечного фильма и
растянем ее так, чтобы она перекрывала нужную
область. При прохождении курсора через конечную
область вызывается соответствующая функция конечного
фильма, а затем и сама подсказка. Однако реализовать
область щелчка для сложных по форме элементов -
непростая задача.
Другая
ситуация - наличие кнопки прокрутки. Несмотря на то,
что мы можем расположить кнопку поверх другой кнопки
и вызывать функцию прохода нижней кнопки, мы не
можем прокручивать ее. Вместо этого мы попытаемся
установить функцию прохода фильма для вызова функции
внутри всплывающей подсказки, которая будет
отображать сама себя через небольшой интервал
времени.
- Чтобы создать
функцию onRollOver в
конечном фильме, создадим функцию
setTarget. Прежде
всего добавим вызов функции
setTarget в функции
init. Добавленный код выделен жирным шрифтом.
tooltip.prototype.init = function() {
this.bg_mc._visible = 0;
// hide tooltip to start with
this._visible = 0;
// call setTarget
this.setTarget(this._parent[this._targetInstanceName]);
this.draw();
};
Мы
передаем функции setTarget
ссылку на конечный фильм. В функции
setTarget необходимо
создать ссылку на компонент
tooltip для простоты использования, и затем
установить функции для элементов управления
rollOver,
rollOut и
dragOut.
- Функция
rollOver будет
инициализировать паузу, после которой будет
отображаться всплывающая подсказка. Функции
onRollOut и
onDragOut будут
выполнять одно и то же действие - заканчивать паузу,
в случае, если подсказка еще не отображена, и затем
вызывать функцию для удаления подсказки. Теперь
добавим следующий код над исходной функцией
draw.
tooltip.prototype.setTarget = function(me) {
// create reference to target
movieclip
this.targetMovie = me;
// create reference to tooltip inside
target movieclip
this.targetMovie.toolTip = this;
this.targetMovie.onRollOver =
function() {
// create an interval after which to
display tooltip
this.toolTip.wait = setlnterval
(this.toolTip, "displayToolTip",
this.tooltip.interval);
};
this.targetMovie.onRollOut =
function() {
// on rollOur clearlnterval in case
tooltip has not yet
// appeared
clearlnterval(this.toolTip.wait);
this.toolTip.clearToolTip();
};
this.targetMovie.onDragOut =
this.targetMovie.onRollOut;
};
Несмотря на то, что мы определяем управляющие
функции внутри подсказки, при выполнении они будут
вести себя так, будто они находятся внутри конечного
фильма, и поэтому для обращения к подсказке мы
используем this.tooltip.
- Далее мы создаем
методы displayTooltip
и clearTooltip. Их
действие понятно из названий; метод
displayTooltip будет
сначала прерывать вызванный интервал и затем
устанавливать функцию
mouseMove для подсказки
putMeByMouse, что
переместит фильм на позицию указателя мыши.
tooltip.prototype.displayTooltip = function() {
// clear interval so the method is
not called again
clearlnterval(this.wait);
// show tooltip
this._visible = 1;
// set mouseMove function
this.onMouseMove = this.putMeByMouse;
// put tooltip by mouse
this.putMeByMouse();
};
Метод
clearTooltip будет
удалять управляющий элемент
mouseMove и заканчивать отображение
всплывающей подсказки.
tooltip.prototype.clearTooltip = function() {
delete this.onMouseMove;
this._visible = 0;
};
Теперь
нам нужно создать метод
putMeByMouse, чтобы получить функционирующую
всплывающую подсказку. Этот метод довольно прост. Он
получает координаты X
и Y
указателя мыши и затем использует метод
globalToLocal для
преобразования этих глобальных координат в локальные
координаты.
Мы
делаем именно так по той причине, что подсказка
могла находиться внутри другого фильма, позицией
которого является (400,400). Если бы координаты мыши
использовались в первоначальном виде, наш объект
сместился бы вправо от нужного места. Другими
словами, расстояние от (400,400) равно расстоянию
указателя мыши от (0,0).
Метод
globalToLocal
переводит глобальные координаты указателя мыши в
локальные координаты текущего фильма. Метод, грубо
говоря, отвечает на вопрос: "Где примерно внутри
этого фильма нужно расположить фильм, чтобы он
оказался на указанном наборе координат в root?". Для
обеспечения работы
globalToLocal мы передаем этому методу объект
с параметрами X и
Y. Затем он превращает
глобальные координаты, указанные внутри объекта, в
локальные координаты относительно указанного фильма,
в данном случае - _parent.
tooltip.prototype.putMeByMouse = function() {
// create point object
var point = {x:_root._xmouse+this.xOffSet,
y:_root._ymouse+this.yOffset};
// translate co-ordinates inside point to local co-ordinates
this._parent.globalToLocal(point);
this._x = point.x;
this._y = point.y;
updateAfterEvent();
};
- Сохраните фильм в
файле finalTooltipBasic.fla.
Запустив его, вы увидите работающую базовую
подсказку.
При
прохождении курсора мыши над объектом появляется
всплывающая подсказка, а при движении его в сторону
от объекта подсказка исчезает. Вы можете изменять
продолжительность интервала на панели Component
Parameters, так же как и расстояние
X и
Y от позиции курсора
мыши, для достижения различных эффектов.
Динамическое изменение
текста внутри подсказки
Нам
необходимо реализовать еще немало моментов. Сейчас мы
сконцентрируемся на изменении текста, отображаемого
внутри подсказки.
- В файле
finalTooltipBasic.fla,
добавьте новый слой scripts
в главную временную диаграмму и введите следующий
ActionScript.
targ_mc.onPress = function() {
this.tooltip.tooltipText +=
"<font face='arial' size='10'>
oh</font>";
};
Как
видите, при выполнении кода не происходит никаких
действий, поскольку текстовое поле обновляется
только тогда, когда вызывается функция
draw. Если бы мы
знали, что происходит внутри подсказки, то поступили
бы так:
targ_mc.onPress = function(} {
this.tooltip.tooltipText +=
"<font face='arial' size='10'>
oh</font>";
this.tooltip.draw();
};
Это
далеко не идеальный вариант. Мы хотим как можно
проще обеспечить интерфейс компонентом, поэтому
будет гораздо лучше, если при изменении
tooltipText будет
автоматически обновляться подсказка. Одним из новых
методов во Flash MX, позволяющим реализовать это,
является addProperty.
addProperty позволяет
добавлять параметр, который существует как обычная
переменная, но при обращении к нему вызывает
специальные функции для установки переменной и
получения переменной - "получатель" и "установщик".
Параметр, создаваемый с помощью выражения
addProperty,
называется получатель/установщик и появляется при
перечислении переменных с помощью
[getter/setter] после
имени переменной. Установим
tooltipText для подсказки в виде
получателя/установщика.
- Прежде всего
включим выражение addProperty
в функцию init. Так мы
укажем имя параметра, функцию, вызываемую для
получения параметра, и функцию, вызываемую для
установки параметра. Новое выражение выделено жирным
шрифтом.
tool
tip.prototype.init = function() {
this.bg_mc._visible = 0 ;
this._visible = 0;
this.setTargetIthis._parent[this._target!nstanceName]);
// add tooitipText as a getter /
setter property
this.addProperty("tooitipText",
this.getText, this.setText);
this.draw();
};
Если
вы когда-либо столкнетесь с проблемами при
использовании addProperty,
убедитесь, имеются ли и правильно ли настроены
функции получения и установки. Обычно проблемы
возникают, если отображаемое значение не определено
при указании переменных. Другой способ проверить,
все ли в порядке - это поместить все выражение
addProperty в
trace: если параметр
определен, то будет возвращено значение "истина", в
противном случае - "ложь".
- Теперь создадим
функции getText и
setText. Функция
getText просто
возвращает значение
tooltipText.
tooltip.prototype.getText = function() {
return this.tooltipText;
}
- Каждый раз при
использовании функции установки ей передается один
аргумент, указывающий новое значение, на которое
устанавливается параметр. Мы берем это значение и
записываем в переменную
tooltipText, а затем вызываем функцию
draw. Добавьте
следующий ActionScript перед функцией
getText.
tooltip.prototype.setText = function(newVal) {
this.tooltipText = newVal;
this.draw();
};
Если
вы изменяли код ранее в вашей временной диаграмме,
вернитесь к исходному коду.
targ_mc.onPress = function() {
this.tooltip.tooltipText +=
"<font face='arial'
size='10'> oh</font>";
};
- Сохраните фильм в
файле
finalTooltipbasicAddText.fla и запустите его.
Вы увидите, что подсказка обновляется каждый раз при
щелчке мыши.
Это
еще не настоящее приложение, но мы теперь знакомы с
некоторыми важными концепциями. Теперь добавим
параметр активности.
Добавление параметра
активности
Мы будем
использовать такой же подход для добавления параметра
активности.
- Добавьте
следующий выделенный код в ActionScript для
компонента tooltip.
tooltip.prototype.init =
function() {
this.bg_mc._visible = 0;
this._visible = 0;
this.setTarget(this._parent[this._targetInstanceName]);
this.addProperty("tooltipText", this.getText, this.setText);
// add ttEnabled as a getter / setter property
this.addProperty("ttEnabled", this.getEnabled,
this.setEnabled) ;
this.draw();
};
- Добавьте методы
получения и установки. Добавьте функции
setEnabled и
getEnabled под
функциями setText и
getText.
tooltip.prototype.setEnabled = function(newval)
{
this.ttEnabled = newval;
if (!this.ttEnabled) {
this.clearTooltip();
}
};
tooltip.prototype.getEnabled = function() {
return this.ttenabled;
};
Итак,
если ttEnabled
установлен на значение "ложь", мы устанавливаем
переменную и затем удаляем подсказку, если она уже
отображена, с помощью вызова метода
clearTooltip.
- Теперь нам нужно
добавить проверку активности всплывающей подсказки в
функции displayTooltip;
соответствующий код выделен жирным шрифтом.
tooltip.prototype.displayTooltip = function() {
clearlnterval(this.wait);
// check if tooltip enabled before
displaying
if (this.ttEnabled) {
this._visible
= 1;
this.onMouseMove = this.putMeByMouse;
this.putMeByMouse();
}
};
- Для проверки
результатов добавим некоторый код в главную
временную диаграмму, чтобы переключать состояние
активности нашей подсказки.
targ_mc.onPress = function() {
this.tooltip.ttEnabled = !this.tooltip.ttEnabled;
};
- Сохраните фильм в
файле
finalTooltipbasicAddEnabled.fla и запустите
его. Если щелкнуть мышью во время отображения
подсказки, она исчезнет и не появится, пока вы снова
не переместите указатель мыши на место над фильмом.
Динамическое
применение подсказки к фильму
Как мы
отмечали, подсказка должна динамически добавляться и
применяться к фильму.
Это
сделать несложно, так как компоненты настраиваются на
инициализацию так же, как и на добавление или
перетаскивание на рабочем месте.
Единственным моментом, требующим внимания, является
передача параметров фильму. Это можно сделать
посредством передачи инициализационного объекта при
вызове attachMovie,
содержащего все параметры. Эти значения будут доступны
подсказке при инициализации так же, как и значения из
панели Components.
- Удалите подсказку
с рабочего места и добавьте следующий код в главную
временную диаграмму.
obj = {
ttEnabled:true, _targetInstanceName:"targ_mc",
tooltipText: "whatever text you
reckon",
КmaxWidth:150, interval:50,
x0ffset:6, y0ffset:-12
}
_root.attachMovie("tooltipMc","tt_mc",1,obj)
Запустив код, вы увидите, что все работает правильно,
но не очень удобно для пользователя, которому
необходимо вводить множество данных с клавиатуры,
причем если пользователь забудет ввести хотя бы один
параметр, код работать не будет. Поэтому нам нужно
как-то изолировать функцию
init. Если какие-либо параметры не будут
определены, мы будем устанавливать их на значения по
умолчанию.
- Добавьте
следующий выделенный код внутрь функции
init компонента
tooltip.
tooltip.prototype.init = function() {
this.bg_mc._visible = 0;
this._visibie = 0;
// with all of the following we check
if the property
// is defined and if not set a
default value
if (this.tooltiptext == undefined) {
this.tooltiptext = "empty";
}
if (this.interval == undefined) {
this.interval
= 500;
}
if (this._parent[this._targetlnstanceName])
{
this.setTarget(this._parent
[this._targetInstanceName]);
}
if (this.maxWidth == undefined) {
this.maxWidth
= 500;
}
if (this.xOffset == undefined) {
this.xOffset
= 12;
}
if (this.yOffset == undefined) {
this.yOffset
= -6;
}
if (this.ttEnabled == undefined) {
this.ttEnabled = true;
}
this.setTarget(this._parent[this._targetInstanceName]);
this.addProperty("tooltipText",
this.getText, this.setText);
this.addProperty("ttEnabled",
this.getEnabled,
this.setEnabled);
this.draw
};
Мы
также вызываем функцию
setTarget только в том случае, если у нас
есть _targetInstanceName.
В противном случае мы ждем, пока она не будет
вызвана вручную.
- Теперь замените
текст на главной временной диаграмме на следующий.
_root.attachMovie
"tooltipMc" , "tt_mc", 1);
tt_mc.setTarget(targ_mc);
tt_mc.tooltipText = "a piece of text";
Сохраните фильм в файле
finalTooltipbasicAttach.fla. Этот подход
использует только значения по умолчанию, однако мы
могли бы передавать инициализационный объект так же,
как раньше передавали установки максимальной ширины,
и т.д. Если значения на месте, они используются, в
противном случае берутся значения по умолчанию.
Сохранение
первоначальных функций кнопки
До сих пор
весь наш код работал корректно и выполнял те действия,
которые от него требовались. Несмотря на это, существует
еще одна проблема.
- Удалите код на
главном рабочем месте и перетащите новый инстанс
подсказки на рабочее место над фильмом
targ_mc. Теперь
добавьте это код на главную временную диаграмму.
targ_mc.onRollOver = function() {
this._alpna = 50;
};
targ_mc.onRollOut = function() {
this._alpha = 100;
};
При
выполнении этого кода вы увидите, что яркость фильма
установлена правильно, однако подсказка не
появляется. Причина в том, что мы перезаписали
управляющий элемент
onRollOver фильма, который вызывал подсказку.
Мы можем обойти эту ошибку, добавив подсказку в
фильм, однако тогда вызываемая функция будет
записываться поверх функции
alpha. Это нас не устраивает. Мы не можем
допустить пересечения с действиями конечного фильма,
который может уже содержать функцию прохода
указателя мыши.
Необходимо сохранять все функции, которые уже могут
присутствовать и в фильме,и в подсказке, а именно в
ее управляющих элементах
onRollOver, onRollOut
и onDragOut. Мы будем
присваивать новые функции этим управляющим
элементам, которые будут сначала вызывать старые
функции, а затем выполнять действия, связанные с
всплывающей подсказкой.
Нам
также нужно быть уверенными в том, что если
пользователю нужно будет присвоить разные функции
этим управляющим элементам, то все обновится еще раз
для выполнения как новой функции, так и функции
вызова подсказки. Для реализации этой возможности мы
можем использовать еще один новый метод, доступный
во Flash MX - метод
Object.watch.
Object.watch работает аналогично
addProperty, позволяя
следить за значением параметра или метода, а также
вызывать указанную функцию каждый раз при изменении
параметра. Это может использоваться для выяснения
значения функции rollOver
фильма и дальнейшего присвоения новой функции, что
будет сначала вызывать эту новую функцию, а потом и
саму подсказку.
- Добавьте
следующий выделенный код в функцию
setTarget. Имейте в
виду, что мы удалили предыдущие определения
управляющих элементов кнопки для конечного фильма и
заменили их выражениями для "наблюдения".
tooltip.prototype.setTarget = function(me) {
this.targetMovie = me;
this.targetMovie.toolTip = this;
/ / set watch points on the button
actions of the target
this.targetMovie.watch("onRollOver",
this.addToRollOver);
this.targetMovie.watch("onRollOut",
this.addToRollOut);
this.targetMovie.watch("onDragOut",
this.addToDragOut);
this.targetMovie.onRollOut =
this.targetMovie.onRollOut;
this.targetMovie.onRollOver =
this.targetMovie.onRollOver;
this.targetMovie.onDragOut =
this.targetMovie.onDragOut;
}
Сначала мы устанавливаем точки наблюдения для
управляющих элементов (следующим нашим шагом будет
создание самих функций), а затем переопределим все
управляющие элементы для конечного фильма так, чтобы
функции наблюдения вызывались в начале. Это
произойдет в том случае, если фильм уже содержит эти
управляющие элементы, они определены, и нужно
добавить к ним вызов подсказки.
- Начнем с метода
для хранения функции rollOver.
tooltip.prototype.addToRollover = function(id,
oldVal, newVal) {
// store tne new rollover value in
oldRollover
this.tooltip.oldRollOver = newVal;
// define the function that will be
returned to the
// target movieclip as its new
rollover function
return function {
// call the
old Rollover function
this.tooltip.oldRollover.call(this);
/ trigger the
tooltip
this.tooltip.wait = setlnterval
(this.tooltip,
"displayTooltip" ,
this . tooltip, interval) ;
};
};
Разберем каждую строку этого кода, начиная с
определения функции.
tooltip.prototype.addToRollover = function (id,
oldVal, newVal) {
Функции, вызываемой
Object.watch, передаются три аргумента:
id,
oldVal и
newVal. id ссылается
на наблюдаемый параметр,
oldVal представляет собой предыдущее значение,
присвоенное параметру, а
newVal - новое значение, присваиваемое
параметру.
this.tooltip.oldRollOver =
newVal;
Здесь
мы сохраняем функцию, на которую установлен
onRollOver или на
которую пользователь попытался установить его, в
переменной с именем
oldRollOut внутри подсказки. Строго говоря,
мы перехватываем это значение. Мы могли бы сохранить
его в конечном фильме, но лучше по мере возможности
избегать помещения в объект-цель различных элементов.
Теперь
возвращаем функцию, которая будет непосредственно
настроена как onRollOver
конечного фильма.
return
function () {
this.tooltip.oldRollover.call(this);
this.tooltip.wait =
setlnterval(this.tooltip, "displayTooltip",
this.tooltip.interval);
Первая
строка этого кода вызывает функцию
oldRollover, а вторая
устанавливает интервал до вызова
displayTooltip, точно
так же, как это делалось ранее. Вы могли заметить,
что первая строка кода использует функцию
call для вызова
функции. Это по той причине, что функция
oldRollover находится
внутри подсказки. Но мы хотим, чтобы она действовала
так, как если бы она находилась в конечном фильме.
Наш исходный метод хранения
oldRollOver внутри конечного фильма состоял в
том, что мы имели бы только следующий код.
this.oldRollover () ;
Так
как oldRollover находится внутри подсказки, а не в
конечном фильме, мы не можем так поступить. Вместо
этого мы используем
function.call - еще одно новое дополнение к
Flash MX. Оно позволяет осуществлять вызов функции,
находящейся в каком-либо месте, как если бы она
находилась где-то еще. Если вы обратите внимание на
объявление прохода курсора (rollover), вы увидите,
что местом, в котором выполняется код, является
конечный фильм. Другими словами, this ссылается на
конечный фильм.
return
function {
this.tooltip.oidRollover.call(this);
this.tooltip.wait = setlnterval(this.tooltip, "displayTooltip",
this.tooltip.interval;
};
Когда
мы используем function.call
для вызова функции, то передаем аргумент (перед
любыми другими аргументами, которые у нас могут быть),
указывая место, в котором функция должна выполняться,
в данном случае это this.
По сути дела, это выражение означает "вызвать
функцию oldRollover
внутри фильма подсказки, однако выполнить ее так,
будто она была бы в моей собственной временной
диаграмме".
- Теперь мы можем
создать функции для всех трех управляющих элементов
rollOver. Две другие
функции выполняют те же самые действия, вызывая
clearTooltip вместо
установки интервала для отображения подсказки.
tooltip.prototype.addToRollover = function(id,
oldVal, newVal) {
this.tooltip.oldRollOver = newVal;
return function () {
this.tooltip.oldRollover.call(this);
this.toolTip.wait =
setlnterval(this.toolTip, "displayToolTip",
this.tooltip.interval);
};
};
tooltip.prototype.addToRollOut - function(id,
oldVal, newVal) {
this.tooltip.oldRollOut = newVal;
return function () {
this.tooltip.oldRollOut.call(this);
clearlnterval(this.toolTip.wait);
this.toolTip.clearToolTip();
};
};
tooltip.prototype.addToDragOut = function(id, oldVal, newVal) {
this.tooltip.oldDragOut = newVal;
return function () {
this.tooltip.oldDragOut.call(this);
clearlnterval(this.toolTip.wait);
this.toolTip.clearToolTip();
};
};
- Сохраните фильм в
файле
finalTooltipbasicWatch.fla. При проверке
фильма вы увидите, что проход указателя мыши теперь
меняет яркость фильма и генерирует подсказку.
Если
мы посмотрим на исходный список возможностей
подсказки, то станет видно, что нам осталось
обеспечить лишь небольшую их часть. Нереализованными
остались требования удаления подсказки и ее
переключения с одного фильма на другой. Эти
требования взаимосвязаны. На данный момент
пользователь может просто удалить фильм с
использованием
tooltip.removeMovieClip(). Это будет
действовать, однако когда подсказка будет удалена,
будут удалены также все управляющие элементы
onRollOver, и
останется только ссылка на подсказку в конечном
фильме.
Нам
нужна функция, которая будет вызываться для удаления
всех следов подсказки и сбрасывания управляющих
элементов событий фильма. Мы будем вызывать эту
функцию в функции setTarget,
если конечный фильм уже существует. Так мы сможем
переключаться с одного фильма на другой. В этой
функции нужно выполнить ряд действий.
- Удалить
ссылку на подсказку.
- Удалить точки
наблюдения, установленные на
onRollOver,
onRollOut и
onDragOut.
- Восстановить
rollOver,
rollOut и
dragOut на их
прежние значения.
- Если не
существует функций, определенных для этих
управляющих элементов, то данные управляющие
элементы будут удалены.
Реализация
дополнительных требований для подсказки
- Наша функция
будет состоять из трех частей. Мы добавим ее над
функцией clearTooltip.
Сначала мы удалим параметр
tooltip из конечного фильма и снимем
наблюдение (unwatch) с управляющих элементов событий.
Наконец, мы реализуем проверку
oldRollOver,
oldRollOut и
oldDragOut либо удаляя
управляющие элементы, если старая функция не была
определена (т.е. не было функции
rollOver), либо
возвращаясь к предыдущей функции:
tooltip.prototype.clearTooltipInfо = function()
{
// delete reference to tooltip
delete this.targetMovie.tooltip;
// stop watching the button handlers
this.targetMovie.unwatch("onRollOver");
this.targetMovie.unwatch("onRollOut");
this.targetMovie.unwatch("onDragOut");
// if the button handlers are
undefined delete them
if (this.oldRollOut == undefined) {
delete
this.targetMovie.onRollOut;
} else {
this.targetMovie.onRollOut = this.oldRollOut;
}
if (this.oldDragOut == undefined) {
delete
this.targetMovie.onDragOut;
} else {
this.targetMovie.onDragOut = this.oldDragOut;
}
if (this.oldRollOver == undefined) {
delete
this.targetMovie.onRollOver;
} else {
this.targetMovie.onRollOver = this.oldRollOver;
}
};
- Мы могли бы
создать свой собственный метод
deleteTooltip для
вызова этой функции и затем удалить подсказку,
однако вместо этого мы будем просто позволять
пользователю использовать
removeMovieClip, так как это кажется более
понятным. Каждый раз при удалении фильма вызывается
его управляющий элемент
unload, который мы и будем использовать
здесь, над только что добавленной функцией
clearTooltipInfo
tooltip.prototype.onUnload = function() {
this.clearTooltipInfo();
};
- Нам также
понадобится вызывать функцию
clearTooltip, если
targetMovie уже определен при вызове
setTarget. Новый код
выделен жирным шрифтом.
tooltip.prototype.setTarget = function(me) {
// if targetMovie is already defined,
disassociate the
// tooltip from it
if (this.targetMovie) {
this.clearTooltipInfo();
}
this.targetMovie = me;
this.targetMovie.tooltip = this;
this.targetMovie.watch("onRollOver",
this.addToRollOver);
this.targetMovie.watch("onRollOut",
this.addToRollOut);
this.targetMovie.watch("onDragOut",
this.addToDragOut);
this.targetMovie.onRollOut =
this.targetMovie.onRollOut;
this.targetMovie.onRollOver =
this.targetMovie.onRollOver;
this.targetMovie.onDragOut =
this.targetMovie.onDragOut;
};
Чтобы
проверить работу этой программы, удалите подсказку с
рабочего места, оставив только фильм
targ_mc, и добавьте
следующий код в корневую часть временной диаграммы.
targ_mc.onRollOver = function() {
this._alpha = 50;
};
targ_mc.onRollOut = function() {
this._alpha = 100;
};
targ_mc.onPress = function () {
this.tooltip.removeMovieClip();
};
_root.attachMovie "tooltipMc", "nootool", 2);
_root.nootool.setTarget(targ_mc);
- Сохраните фильм в
файле finalTooltipDone.fla.
При запуске кода вы увидите, что подсказка работает
должным образом до тех пор, пока вы не щелкнете на
targ_mc, после чего
исчезнет. Если вы выберете Debug > List Variables,
вы увидите, что мы удалили все следы подсказки, и
что rollover по-прежнему функционирует корректно.
Код
данной программы достаточно велик, чтобы приводить
его в книге, однако вы можете обратиться к полному
коду в исходном файле
finalTooltipDone.fla. Имеется также
дополнительный файл FLA (finalTooltipImplemented.fla)
с несколькими вариантами применения подсказки,
включая ее динамическое создание, применение к
рабочему месту и к вложенному фильму.
Существуют и другие элементы, которые вы можете
добавить в фильм. Вы можете реализовать управление
цветом, которое будет добавляться так же, как и
параметр text, или
добавить параметры для указания глубины тени
подсказки и ее яркости.
Можно
превратить tooltipText
в параметр конечного фильма, чтобы пользователь мог
использовать выражение
myMovie.tooltiptext вместо
mymovie.tooltip.tooltiptext.
Это делается либо с помощью
watch, либо посредством
addProperty. Можно
превратить maxWidth в
получатель/установщик, если нужно осуществлять
управление во время выполнения, а также добавить
проверку изменения размера фильма, содержащего
подсказку. Если изменения есть, то размер подсказки
изменялся бы с сохранением пропорций. При таком
подходе лучше создать подсказку на главном рабочем
месте, а не в фильме. Итак, мы изучили подход к
созданию компонента - самостоятельного программного
продукта.
Напоследок настроим отображение компонента подсказки
на панели Components. Создайте новый файл FLA с
одним компонентом подсказки внутри него. Откройте
диалоговое окно Component Definition и отметьте
опцию Display in Components Panel. После этого
разместите этот FLA в папке, где Flash осуществляет
поиск компонентов при запуске. Путь будет выглядеть
примерно так: Program Files/Macromedia/Flash
MX/First Run/Components. При закрытии Flash и
повторном его открытии, компонент должен будет
появиться на панели Components. Помните, что можно
помещать несколько компонентов внутри FLA, в случае
чего они будут отображаться в виде набора (так же,
как отображаются компоненты Flash UI).
Вернемся к сайту
Теперь
вернемся к версии сайта, созданной нами в последней
лекции. До сих пор кнопки, которые мы создавали,
выполняли действия, и только. Сейчас мы создадим класс
кнопок, который будет изменять яркость после посещения
ссылок, а также создадим состояния rollover и active.
Дополнительная интерактивность кнопки: настройка
интенсивности и яркости с помощью
Color.setBrightness
Сначала мы
создадим метод объекта Color
для установки яркости кнопок. Как мы выяснили ранее, мы
можем установить интенсивность или яркость на рабочем
столе и затем получить настройки из панели Advanced
Effect для воспроизведения интенсивности или яркости
динамически с помощью
setTransform.
Перед
началом программирования вкратце вспомним некоторые
значения, с которыми придется иметь дело. Итак,
rgb - Синий, Белый,
Красный, a и
b, соответственно,
интенсивность и яркость. Отсюда:
ra будет означать настройку интенсивности
красного цвета, а gb -
настройку яркости зеленого цвета.
Нам нужно
рассмотреть эффект изменения яркости фильма на отдельные
значения для объекта
colorTransform. Ниже приведены некоторые
настройки:
Таблица
.
| Яркость: |
100 |
50 |
25 |
70 |
-50 |
-25 |
|
|
ra: |
|
0 |
50 |
75 |
30 |
50 |
75 |
|
ba: |
|
0 |
50 |
75 |
30 |
50 |
75 |
|
ga: |
|
0 |
50 |
75 |
30 |
50 |
75 |
|
aa: |
|
100 |
100 |
100 |
100 |
100 |
100 |
|
rb: |
|
255 |
128 |
64 |
179 |
0 |
0 |
|
gb: |
255 |
128 |
64 |
179 |
0 |
0 |
|
|
bb: |
255 |
128 |
64 |
179 |
0 |
0 |
|
|
ab: |
|
0 |
0 |
0 |
0 |
0 |
0 |
Первое,
что нужно учесть, - это то, что значения для
aa и
ab везде одинаковы - 100 и
0, соответственно. Вы также заметите, что
ra,
ga и ba, а также
rb,
gb и bb всегда
содержат одни и те же значения.
Рассмотрим
значения яркости. ra,
ga и
ba совершенно очевидны, и
каждое из них содержит значение 100 минус значение
яркости. Значения rb,
gb и
bb сложнее. При 100 они
равны 255, а при 50 равны 128. Здесь уже легко
догадаться, что получить их значения можно, умножив 255
на значение яркости и затем поделив на 100. Вы можете
проверить это предположение, включив некоторые другие
значения яркости. Например, rb
равен 179 с 70% яркостью. 255 умножаем на 70 и делим на
100, получается 178,5; округляем полученное значение до
179, вот и все! Для отрицательной яркости значения
rb,
gb и bb равны нулю
при любой яркости. ra,
ga и
ba, стало быть, равны 100
плюс значение яркости, или (как на самом деле), минус
абсолютное значение яркости (отбрасываем минус при
отрицательном значении).
Теперь
напишем метод для использования всего вышеперечисленного.
Мы будем проверять, является ли яркость положительной
или отрицательной, и в зависимости от этого выполнять
нужные действия, вычисляя величины для всех значений
преобразования a и b.
color.prototype.setBrightness = function(bright) {
if (bright<0) {
var aNum =
100-Math.abs(bright);
var bNum = 0;
} else {
var aNum =
100-bright;
var bNum =
Math.ceil(255*bright/100);
}
this.setTransform((ra:aNum, ga:aNum,
ba:aNum, aa:100, rb:bNum,
К gb:bNum, bb:bNum, ab:0});
};
Просмотрев
этот код, становится понятно, что его можно упростить.
Мы можем выполнять те же вычисления непосредственно для
aNum, независимо от положительности или отрицательности
значения яркости, так как
Math.abs(bright) будет эквивалентен
bright, если
bright больше нуля.
color.prototype.setBrightness = function(bright) {
var aNum = 100-Math.abs(bright);
if (bright<0 {
var bNum = 0;
} else {
var bNum =
Math.ceil(255*bright/100);
}
this.setTransform({ra:aNum, ga:aNum,
ba:aNum, aa:100, rb:bNum,
Кgb:bNum, bb:bNum, ab:0});
};
Мы также
можем удалить выражение if...else,
применив троичный оператор. Если вы не знакомы с этим
подходом, поясним: это способ сокращения выражений
if:else, который
реализуется примерно так.
var whatever =
conditionalStatement ? returnIfTrue : returnIfFalse;
Когда
Flash доходит до вопросительного знака, происходит
оценка значения перед этим знаком. Если выражение имеет
значение "истина", выполняется выражение между
вопросительным знаком и двоеточием. Если значением
является "ложь", выполняется выражение после двоеточия.
Этот подход можно также использовать для инициализации
функций. В нашем случае условием должно быть
brightness<0. В случае его истинности нам нужно, чтобы
возвращался 0, а если оно имеет значение "ложь", нужно
будет возвращать Math.ceil (255*bright/100).
var bNum = bright<0 ? 0 :
Math.ceil (255*bright/100);
Теперь наш
метод в завершенном виде выглядит более компактно.
color.prototype.setBrightness = function(bright) {
// values for a properties
var aNum = 100-Math.abs(bright);
// values for b properties
var bNum = bright<0 ? 0 :
Math.ceil(255*bright/100);
this.setTransform({ra:aNum, ga:aNum,
ba:aNum, aa:100, rb:bNum,
Кgb:bNum, bb:bNum, ab:0});
};
Построение отдельного
компонента кнопки
Мы не
собираемся в данный момент создавать кнопку в виде
компонента. Однако мы будем создавать ее как компонент и
как свой собственный класс. Чтобы преобразовать этот
объект в компонент, мы просто добавим параметры на
панель Components. Перед тем, как приступить к делу,
определим основные методы и параметры, необходимые
кнопке.
- Значения яркости
для активного, посещавшегося и пройденного курсором
мыши состояний объекта.
- Методы
возвращения ширины и высоты.
- Объект
textFormat.
- Текстовая
переменная.
- Применен или нет
шрифт.
- Методы настройки
кнопки как активной и посещенной.
- Действия для
различных состояний.
- Методы настройки
действий кнопки и их отмены для активного состояния
кнопки.
- Откройте файл
roller.fla и добавьте
метод Color.setBrightness
снизу от имеющегося кода в корне временной диаграммы.
- Создайте новый
фильм с именем nooButton.
Выберите символ в Library, щелкните на белом значке
меню Library и выберите пункт Linkage:. Отметьте
опцию Export for ActionScript и введите
nooButtonMc в поле
Identifier:
- Поместите
динамическое текстовое поле внутри фильма и назовите
инстанс texta. Мы
применили светлый фон, чтобы позже, когда мы будем
щелкать на кнопках, было легче увидеть, имели ли уже
место щелчки мышью на этих кнопках, или нет, в
зависимости от их настроек интенсивности.
- Создайте новый
слой scripts внутри
фильма и добавьте стандартный код для компонента.
#initclip
function nooButton() {
this.init();
}
nooButton.prototype = new MovieClip();
Object.registerClass ("nooButtonMc" , nooButton) ;
- После этого
добавьте функцию init.
nooButton.prototype.init = function() {
// set up a new color object
this.col = new Color(this);
this.texta.autosize = true;
this.texta.embedfonts =
this.embedFonts;
this.texta.text = this.myText;
this.texta.setTextFormat(this.tf);
// add getter / setter properties for
width and height
this.addProperty("width",
this.getWidth, null);
this.addProperty("height",
this.getHeight, null);
this.setButtonActions();
};
Здесь
мы выполняем несколько действий: создаем объект
Color для фильма,
настраиваем текстовое поле, добавляем параметры для
ширины и высоты, и, наконец, вызываем функцию для
установки всех действий кнопки. Все значения, такие
как this.myText,
this.embedFonts и т.д.,
будут передаваться в фильм при его подключении.
- Создайте функции
для получения ширины и высоты кнопки, которые
основаны на размерах текстового поля.
nooButton. prototype . getWidth = function() {
return this.texta.textWidth;
};
nooButton.prototype.getHeight = function() {
return this.texta.textHeight;
};
- Теперь нужно
установить действия кнопок, как это делалось ранее,
предоставляя для каждого из них объект, функцию и
аргументы.
nooButton.prototype.setButtonActions =
function() {
this.onPress = function() {
this.setActive();
this.obj [this.pressFunction] (this.pressArgs);
};
this.onRelease = function() {
this.obj [this.releaseFunction](this.releaseArgs);
};
this.onRollOver = function() {
this.setCol(this.rollOverBright);
this.obj [this.rollOverFunction](this.rolloverArgs);
};
this.onDragOut = function() {
this.setCol(this.defaultBright);
this. obj
[this .dragOutFunction] (this.dragOutArgs);
};
this.onRollOut = function() {
this.setCol(this.defaultBright);
this.obj [this.rolloutFunction]
(this.rolloutArgs);
};
};
Помимо
этих функций, мы вызвваем еще один внутренний метод.
Первым из них является setCol,
который просто вызывает
setBrightness для объекта цвета.
nooButton.prototype.setCol = function(bright) {
this.col.setBrightness(bright);
};
После
этого для функции press
мы вызываем setActive,
который отменяет все действия кнопок и затем
сохраняет ссылку на самое себя в глобальной
переменной nooActive.
Фильм, уже имеющийся внутри
nooActive, вызывает свой метод
setInactive. В других
обстоятельствах вы можете применить своего рода
обратную связь для создания более мелких групп
кнопок, однако для наших целей это не требуется.
nooButton.prototype.setActive = function() {
this.clearButtonActions();
// deactivate the button that is
currently active
nooActive.setInactive();
_global.nooActive = this;
this.setCol(this.activeBright);
};
nooButton.prototype.clearButtonActions = function() {
// delete all button handlers
delete this.onPress;
delete this.onRelease;
delete this.onRollOver;
delete this.onDragOut;
delete this.onRollOut;
};
Метод
setInactive сбрасывает
действия кнопки и затем вызывает
setVisited.
setVisited, в свою
очередь, устанавливает значение яркости по умолчанию
для кнопки на значение яркости посещенной кнопки,
поэтому при вызове rollOut
и т.п. они вернут кнопке яркость посещенной кнопки
вместо исходной яркости.
nooButton.prototype.setInactive = function() {
this.setButtonActions();
this.setVisited();
this.setCol(this.defaultBright);
};
nooButton.prototype.setVisited = function() {
this.def aultBricrht =
this.visitedBright;
};
- Чтобы применить
эти функции, вернемся к функции
createButtons в
корневой части временной диаграммы. Мы можем
использовать attachMovie
как обычно, передавая инициализационный объект со
всеми параметрами, которые необходимо установить.
function createButtons(imageArr, tF) {
_root.createEmptyMovieClip("buttonHolder",
++this.depth);
buttonHolder._x = leftPos+10;
buttonHolder._y =
topPos+imageHeight+5;
var currx;
for (var i = 0; i<images.length; i++)
{
var caption =
(i+1).toString().length>1 ? i+1 : "0"+(i+1);
var obj = {myText:caption,
_x:currx, obj:_root,
КdefaultBright:0, rollOverBright:30,
visitedBright:60,
КactiveBright:-10,
pressFunction:"centerPic",
КpressArgs:imageArr [i], tf:buttonTextFormat,
КembedFonts:true}; var nooButton =
buttonHolder.attachMovie
К("nooButtonMc", "noob"+i, i, obj);
currX +=
nooButton.width+5;
}
}
-
textFormat
так же был изменен для лучшей видимости эффекта.
buttonTextFormat = new
TextFormat ("Arial", 15, 0xdddddd, true);
Сохраните фильм в файле
rollerNooButton.fla и запустите его.
Существует множество дополнений, которые можно
добавить в этот компонент, например, методы для
выключения кнопки или для переключения текста. Вы
так же можете создать другие графические состояния
для кнопок с использованием кадров и действий
gotoAndStop. Надеемся,
что у вас теперь достаточно навыков, чтобы
продолжить работу над созданием своего собственного
кода, изменяя то, что уже было вами создано.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »