Внимание! Для
работы с этой лекцией необходимы учебные файлы,
которые Вы можете загрузить
 здесь. здесь.
Язык XML
появился не так давно, но быстро стал популярным при
создании приложений, обменивающихся какими-либо данными.
По всей видимости, вы уже имеете некоторое представление
о XML, но, раз мы заговорили о разделении содержимого и
дизайна, нелишним будет рассмотреть основы XML, прежде
чем рассматривать некоторые приложения XML во Flash MX.
Руководствуясь старым добрым подходом к объяснению
сущности XML, давайте начнем с рассмотрения апельсина.
Если нас попросят описать, из каких частей состоит
апельсин, мы ответим примерно так:
'хвостик,
кожура, мягкая корочка, кожица, дольки, маленькие клетки
с соком'
Мы что-то
забыли? Быть может, это описание и не идеально, но тем
не менее лично мне оно напоминает апельсин, даже
несмотря на то, что "маленькие клетки с соком" не
являются научным названием соковых клеток. Однако, если
предоставить такое описание Морку (маленький человечек с
планеты Орк), оно даст ему плохое представление об этом
плоде. Где находятся дольки? Находятся ли хвостики
внутри кожуры? Список компонентов не говорит ему ничего
о структуре апельсина. Лучше было бы сказать так:
'кожура
окружает кожицу, под которой находится множество долек,
объединенных хвостиком, и маленькие клетки с соком'
Теперь Морк
гораздо лучше представляет себе, как выглядит апельсин.
Все это очень похоже на то, для чего предназначен XML;
этот язык структурирует данные таким образом, что они
становятся понятными любым приложениям или системам
обработки данных.
Что такое XML
Сокращение
XML означает eXtensible Markup Language (расширяемый
язык разметки) и не является языком программирования.
Это язык разметки, предназначенный для описания и
структурирования информации. Языки разметки
использовались долгое время при подготовке публикаций и
традиционно состоят из символов, прибавляемых к
содержимому для описания структуры страницы. Скорее
всего, вы часто используете HTML для этих же целей при
работе с интернетом. XML отличается от HTML, так как
HTML может нести информацию по стилю, наряду с
информацией, представляющей собой описание и структуру
документа. Очевидно, наличие различных типов информации
внутри одного и того же документа может вызывать
путаницу, поэтому XML несет только описание и структуру
документа, в то время как стиль остается на усмотрение
внешнего документа.
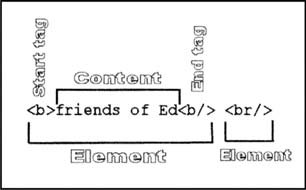
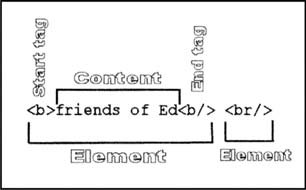
Теги и элементы
Символы,
используемые для переноса информации о стиле и структуре,
называются тегами. Существуют открывающие теги, например,
тег жирного шрифта в HTML <b>, который означает, что в
данном месте должно начаться форматирование текста
жирным шрифтом. Есть также закрывающие теги: для отмены
жирного форматирования используется тег
</b>. Любой текст,
расположенный между этими тегами, будет иметь формат
жирного шрифта и будет называться содержимым. Структура
из двух тегов и содержимого называется элементом. В
дополнение к вышеупомянутым, существуют также теги, не
несущие никакой информации, например, тег обрыва строки
<br/>, также называемый
пустым элементом.

HTML
является языком с четко определенным набором тегов,
которые используются для применения стиля к
веб-страницам. Как мы уже говорили, XML больше
предназначен для переноса информации об описании и
структуре, и мы можем определять любые теги, которые нам
нужно будет использовать в наших файлах в качестве
требуемого нам описания объекта. Например, возвращаясь к
примеру с апельсином, можно определить описание и
структуру апельсина так.
<апельсин>
<кожура>
<кожица>
<долька>
<хвостик/>
<клетки с соком/>
</долька>
<долька>
<хвостик/>
<клетки с соком />
</долька>
</кожица>
</кожура>
</апельсин>
Здесь мы
имеем дело с языком, который объясняет, что "апельсин"
состоит из "кожуры", в которой содержится "кожица",
окруженная набором сегментов, т.е. долек (в данном
случае их только две), с хвостиками и клетками с соком.
Можно легко добавить больше сегментов под уже
существующими дольками. Таким образом, XML является
расширяемым языком, так как мы можем расширять структуру
или добавлять новые компоненты, в зависимости от наших
требований. Можно даже добавить несколько сегментов без
хвостиков, и, тем не менее, все будет по-прежнему
корректно.
Атрибуты
Данные в
XML добавляются, используя атрибуты. Они, по существу,
являются парами имен и значений, связанных с элементом.
Синтаксис в данном случае выглядит так:
<tegname attributename='value'>
Если нужно
добавить дополнительную информацию в тег
peel, скажем, указать, что
у апельсина есть определенный цвет, начальный тег будет
таким.
<peel color='orange'>
Пустые теги
могут быть изменены аналогичным образом.
<pip color='magnolia'/>
Одиночные
(') или двойные (") кавычки закрывают любую открытую
одиночную кавычку одиночной кавычкой и, соответственно,
двойные кавычки двойными. Можно добавлять в тег столько
атрибутов, сколько требуется, пока каждый элемент имеет
уникальное имя и каждому из них присвоено значение, даже
если это просто пустая строка ' '.
Зачем использовать
атрибуты при небольшом количестве содержимого?
Множество
руководств по XML рассказывают о том, где и когда
использовать атрибуты вместо содержимого. Почему мы
использовали атрибут для описания оранжевого цвета
кожуры, если можно было просто добавить строку
<color> orange </color>
как элемент внутри элемента
<peel>?
По сути,
атрибуты содержат метаданные. Мета, как известно любому
хорошему студенту, заимствовано из греческого языка и
означает "за", "после" или, что наиболее подходит к
нашему случаю, "около". Это значит, что мы получаем
информацию об информации. Однако определение того, что
такое метаданные, зависит полностью от вашей точки
зрения. Например, если вы являетесь пассажиром
авиалайнера, вас не особо интересуют подробности
управления самолетом. Вы прилетаете в нужный вам пункт
назначения вовремя, и этого довольно. В этом случае,
упомянутые данные являются метаданными. Однако для
пилотов, в обязанности которых входит управление
самолетом, эта информация является непосредственной, так
как без нее они не смогли бы выполнять свою работу. Итак,
вы можете использовать атрибуты для разделения различных
типов данных. Если бы мы создавали код XML для
управления самолетом, мы могли бы добавить любые
технические детали в виде атрибутов и затем использовать
элементы для описания конечных пунктов, маршрутов и
времени.
Другие
разработчики имеют более "приземленные" причины
использования одного или другого типа данных. Ваше
решение могло бы просто ограничиться выбором наиболее
простого варианта, или предпочтением одного из них по
той причине, что он вам больше нравится. Большинство
аргументов сводится к личному мнению разработчика.
Узлы
Элементы
называются узлами, но не все узлы являются элементами.
Поскольку мы интересуемся этими объектами, нам нужно
различать два типа узлов - узлы элементов и узлы текста.
Узлы элементов структурируют данные за счет того, что
содержат в себе другие узлы. Они могут использоваться
для предоставления информации в виде атрибутов.
Текстовые узлы могут содержать только символьные данные
(строки или буквы). Так, в документе
<color> orange </color>,
color является узлом
элемента, а orange -
текстовым узлом, в то время как
orange является дочерним узлом узла элемента. Мы
еще вернемся к дочерним узлам.
Объявления
Перед тем,
как начать писать код XML, нам понадобится строка для
информирования программы-считывателя (в данном случае -
это Flash) о том, как его читать. Итак, в начале XML мы
добавим следующую строку.
<?xml version='1.0'?>
Она
сообщает программе-считывателю, какую версию XML вы
используете. При необходимости можно также определить
кодировку текста, добавив выражение
encoding='ISO-8859-1'
после версии. (ISO-8859-1 означает латинский-1/западноевропейский
набор символов, который установлен по умолчанию.)
Комментарии
Комментарии
также являются частью XML и полностью игнорируются
Flash. Они очень полезны для пояснения логики программы,
однако рекомендуется удалить их перед окончанием проекта,
так как они передаются в клиент Flash и занимают канал
связи. Синтаксис комментариев выглядит так.
<!-- This is a comment -->
Грамотное написание
XML-файла
Чтобы
клиент Flash распознал документ XML, последний должен
быть грамотно составлен. Когда мы говорим о грамотном
применении XML, это означает то же, что и соблюдение
синтаксических правил использования этого языка. В языке
XML существуют несколько строгих синтаксических правил,
причем некоторые из них относятся к той области, которую
мы только что обсуждали.
Прежде
всего, у всех документов XML должен быть корневой
элемент. По существу, весь документ должен содержаться
внутри простого элемента, называемого корневым узлом.
Ниже приведенный пример составлен правильно.
<?xml version='1.0' ?>
<!-- members of The Beatles -->
<Beatles>
<member>Lennon</member>
<member>Ringo</member>
<member>McCartney</member>
<member>Harrison</member>
</Beatles>
Следующий
пример составлен некорректно, так как теги
<member> и
</member> должны
содержаться внутри родительского узла.
<?xml version='l.0' ?>
<!-- members of The Beatles -->
<member>Lennon</member>
<member>Ringo</member>
<member>McCartney</member>
<member>Harrison</member>
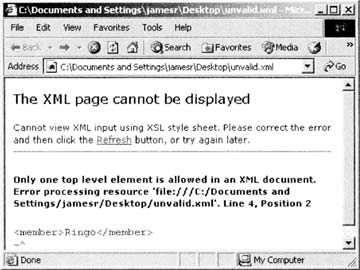
Сообщение об ошибке
Если вы
попытаетесь загрузить в веб-браузере файл XML, который
составлен некорректно, вы получите сообщение о том, что
XML не может быть отображен, а также будет указана
причина этому. Например, если бы мы попытались открыть
приведенный выше некорректный XML-код в веб-браузере, то
получили бы следующий результат.
Вы получите
сообщение о том, что страница XML не может быть
отображена, а также указание причины, вызвавшей ошибку.
Flash не может считывать XML-код, составленный
некорректно, поэтому будьте внимательны при создании
XML-файла.
Вложенные элементы
Элементы,
находящиеся внутри других элементов, называется
вложенными элементами. Если начальный тег находится
перед завершением другого начального тега, то он
является дочерним узлом этого узла и должен быть закрыт
перед завершением родительского. В HTML этим правилом
можно пренебрегать, что позволяет оставить наш пример в
таком виде.
<b>
полужирный (bold) текст
<i>
полужирный курсивный (bold italic) текст
</b>
курсивный (italic) текст
</i>
Однако,
чтобы воспроизвести этот код в XML, нужно переписать его
следующим образом.
<b>
полужирный (bold) текст
<i>
полужирный курсивный (bold italic) текст
</i>
</b>
<i>
курсивный (italic) текст
</i>
Другим
случаем, в котором HTML часто не проходит проверку на
корректность в XML, является ситуация, где открытые теги
не закрываются.
Это
предложение<br> не пройдет проверку<br> на корректность
для XML<br>
В XML теги
<br> означают начало узла,
содержащего другие узлы. Тег пустого узла должен
содержать слеш перед конечной скобкой:
<br/>. Так, пример,
приведенный ниже, является корректным.
Это<br>коректное утверждение</br>
Это
различие сильно облегчает распознавание документа
программой-считывателем. Последняя может присваивать
каждый найденный "бездетный" узел и текстовый узел
текущему узлу. Когда программа находит начальный тег для
узла с дочерними узлами, она начинает присваивать
дочерние узлы этому узлу. Она присваивает каждый
найденный узел узлу с дочерними узлами до тех пор, пока
не найдет конечный тег этого узла.
Отступы
Вы могли
обратить внимание на то, что большинство узлов
располагается в их собственных строках, и когда
появляются вложенные узлы, делается отступ. Отступы
обычно используются для повышения удобочитаемости файла,
однако никак не влияют на его функционирование. Но,
строго говоря, это текстовый узел, и часто оказывается
полезным его игнорирование. Считыватель Flash
предоставляет тег ignoreWhite,
который при установке на значение
true, вызывает игнорирование любых дополнительных
пробелов и переносов строк.
Имена
Имена узлов
должны начинаться с буквы или символа подчеркивания и
состоять из букв, чисел, символов подчеркивания, тире,
двоеточий, но пробелов в них быть не должно. Также имя
не может начинаться с XML.
<thisTagIsFine>
<_this_one_is_2> <2Many re@$ons why this one fails/>
<xml wouldn't underst@nd th$s either>
XML также
чувствителен к регистру букв. Если вы откроете тег с
именем <Tag>, он не будет
закрыт тегом </tag> или
</TAG>, так как это
совершенно другие имена элементов XML. Это означает, что
вложенные элементы построены неправильно.
Как видно,
правил совсем немного. Надеемся, вы получили о них
должное представление и сможете следовать им в процессе
работы.
Оформление содержимого
XML
Теперь мы
знаем немного об XML, целях использования этого языка и
о способах конструирования базового документа XML.
Поднимемся на ступень выше и применим некоторое
оформление к нашему XML; знание о том, как это делается,
поможет вам при создании документов.
Таблица стилей по
умолчанию
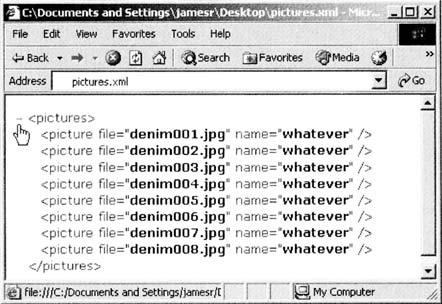
Вспомните
материал лекции 5, где мы создавали файл
pictures.xml и открывали
его в браузере.
Открывая
документ, мы не указывали определенный стиль отображения
информации, поэтому считыватель XML, используемый в
браузере, использовал таблицу стилей по умолчанию для
вывода XML-документа в виде иерархического дерева.
Чтобы
присвоить документу наш собственный стиль, нужно создать
внешнюю таблицу стилей и ссылку на таблицу стилей внутри
документа XML, к которому мы хотели бы применить стиль
(стили).
Применение таблиц
стилей к документам XML
Не
сомневаемся, что вы уже знакомы с каскадированием таблиц
стилей, если вы уже в той или иной степени использовали
HTML. В HTML мы можем размещать информацию о
каскадировании таблиц стилей внутри тегов
<style> </style> следующим
образом.
<html>
<head>
<style>
div {background-color:white;color:darkblue;};
</style>
</head>
<div>Some Text</div>
</html>
В браузере
вышеуказанный код HTML выведет текст "Some Text"
темно-синим цветом на белом фоне.
В XML
необходимо создать отдельный документ для наших
стилистических предпочтений, а затем сослаться на него
внутри файла XML. Используем XML, с помощью которого мы
описывали группу Beatles.
- Введите следующий
XML-код в текстовый файл и сохраните его под именем
beatles.xml.
<?xml version='1.0' ?>
<!-- members of The Beatles -->
<Beatles>
<member>Lennon</member>
<member>Ringo</member>
<member>McCartney</member>
<member>Harrison</member>
</Beatles>
- Теперь создадим
нашу собственную таблицу стилей. Введите следующую
строку в текстовый файл и сохраните его под именем
1a.css в той же
директории, в которой находится файл XML.
member { display: block; }
Теперь
у нас есть документ, к которому мы хотим применить
нашу таблицу стилей, так как отдельный документ,
содержащий наш стиль, предпочтительнее. Последнее,
что мы должны сделать, это сослаться на файл CSS
внутри XML.
- Для связи
документа XML с документом CSS мы просто добавляем
инструкцию обработки в документ XML в следующем
виде.
<?xml-stylesheet
type="text/css" href="1a.css" ?>
Эта
строка должна быть добавлена стразу после объявления
XML или <!DOCTYPE>.
Итак, с применением таблицы стилей, созданной нами
только что, наше объявление будет выглядеть
следующим образом.
<?xml version='1.0' ?>
<?xml-stylesheet type="text/css" href="1a.css"
?>
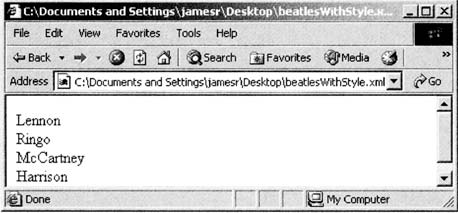
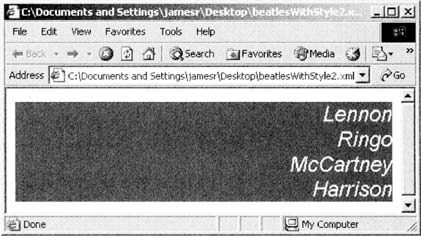
Добавьте выделенную строку кода в файл
beatles.xml и
сохраните его под именем
beatlesWithStyle.xml. При открытии файла в
браузере, вместо таблицы стилей по умолчанию, к
тексту будет применено такое форматирование.
Можем
улучшить стилистику нашего документа XML, добавив
ссылки в таблицу стилей. Введите следующий код в
текстовый файл и сохраните его под именем
1b.css в одной
директории с вашим файлом XML.
member
{
display: block;
background-color: green;
color: yellow;
font-family: Arial;
font-style: italic;
text-align: right;
font-size: large;
}
Нужно
изменить объявление таблицы стилей XML следующим
образом.
<?xml-stylesheet
type="text/css" href="1b.css" ?>
Обратите внимание, что теперь мы ссылаемся на
1b.css с новыми
стилистическими предпочтениями, а не на
1a.css. Результатом
вашей работы будет примерно то, что показано на
рисунке ниже.
Мы
значительно улучшили внешний вид, с которого начали
работу с таблицей стилей по умолчанию. По крайней мере,
теперь имеет место какое-то разделение информации, что
является очень важным условием, особенно при работе с
более сложными документами и структурами XML. С
увеличением уровня стилизованности и разделения
информации усложняется и таблица стилей.
Корректный код XML
Не стоит
слишком уж беспокоиться о корректности. Помимо
синтаксических, есть два способа установки правил для
XML, точно определяющих, какие теги должны появиться в
документах XML. Например, если у вас есть система,
описывающая с помощью XML устройство автомобиля, вы
можете установить правило, согласно которому элементы
сидений <seat/> должны
всегда находиться внутри узла
<car>. Вам также может понадобиться, чтобы файл
автомобиля считался некорректным, если он содержит любые
теги из файла апельсина. XML Schemas и, первоначально,
DTD (Document Type Definitions), являются технологиями,
используемыми для проверки корректности XML. Они
устанавливают, верно ли сформирован XML-код, а также
проверяют корректность применительно к контексту, в
котором он использован. Процесс проверки XML является
комплексным подходом и выходит за рамки этой лекции,
поэтому давайте сейчас вернемся к рассмотрению
использования XML во Flash.
Доступ к XML из Flash
Вы,
вероятно, захотите воспользоваться файлом XML для фильма
Flash. Сначала нужно создать объект, который будет
содержать этот файл и осуществлять доступ к нему. Скорее
всего вам потребуется, чтобы программа-считыватель
игнорировала любые дополнительные отступы, имеющиеся в
файле.
//create the object
var myXML = new XML();
//ignore white space
myXML.ignoreWhite = true;
Так как
загрузка XML-файла может занять некоторое время, Flash
позволяет нам перезаписывать управляющий элемент события,
сообщающий о полной загрузке файла XML. Очень часто для
нашего фильма имеет смысл находиться в состоянии
ожидания во время загрузки файла. Возможно, что способом,
с помощью которого мы реализуем поддержку завершения
загрузки, является переход к другому кадру и продолжение
воспроизведения фильма. В некоторых случаях в нашем
файле XML будут присутствовать какие-либо ошибки, и
обработчик будет получать ошибку, с которой нам
предстоит иметь дело.
myXML.ignoreWhite = true;
myXML.onLoad = function(success) {
if (success) {
gotoAndPlay("someFrame");
} else {
trace("failure loading xml file");
}
};
Последним
шагом расположения файла XML в фильме Flash является его
непосредственная загрузка. Мы выполняем этот шаг в
последнюю очередь, чтобы обеспечить поддержку файла
объектом перед его непосредственным запросом.
//load the file
myXML.load("someFile.xml");
Когда у
нас будет вся необходимая информация, понадобится
получить к ней доступ. Из любого узла объекта XML
следующие десять свойств могут иметь доступ к любой
части информации в документе:
-
childNodes
используется для поиска массива вложенных узлов.
-
Attributes указывает
на объект, содержащий параметры узла.
-
nextSibling
используется для нахождения следующего узла в
массиве.
-
previousSibling
используется для нахождения предыдущего узла в
массиве.
-
parentNode
используется для продвижения вверх по иерархии.
-
lastChild указывает на
последний узел массива
childNodes.
-
firstChild указывает
на первый узел массива
childNodes.
-
nodeName сообщает имя
узла, например, "message" или "NAVIGATION".
-
nodeType сообщает о
том, является узел элементом разметки или текстом.
-
nodeValue сообщает,
каким является текст в случае текстового элемента.
Важно
знать, с какого места вы начинаете. Объект XML на самом
деле представляет весь документ, что означает, что
корневой узел любого файла будет непосредственно
представлен в виде дочернего узла объекта XML. Так как у
документа XML должен быть один и только один корневой
узел, то его очень просто выяснить. Следующие три
выражения находят корневой узел XML-объекта myXML.
var rootNode =
myXML.firstChild;
var rootNode = myXML.lastChild;
var rootNode = myXML.childNodes[0];
Следует
запомнить, что при поиске в объекте XML совершенно не
обязательно проделывать все одновременно. Несмотря на то,
что можно написать одну строку кода для поиска любой
информации в объекте, это не всегда бывает только
полезно. Лучше ознакомившись с объектом XML, более
уплотненные выражения понять гораздо легче. Однако, как
начинающий, вы будете гораздо меньше путаться, если
попытаетесь делать все максимально просто.
//this line of code is
difficult to understand
someTextField =
myXML.firstNode.childNodes[i].firstChild.nodeValue;
//while these are clearer
var rootNode = myXML.firstNode;
var messageArray = rootNode.childNodes;
var messageNode = messageArray [i];
var textNode = messageNode.firstChild;
someTextField = textNode.nodeValue;
Обновляемая отмеченная
область: возврат
XML весьма
удобен для чтения. Вспомните следующую строку из лекции
15, когда вы в первый раз создали отмеченную область (файл
message3.txt в папке
лекции 15 на компакт-диске).
message1=Sales+hit+3+million&message2=New+product+launch+delayed&
Кmessage3=New+positions+available&message4=Finance+Director+retires&
Кmessage5=New+catalogue+out+next+month
Возьмем
такую же отмеченную область и изменим ее, получая данные
не из message3.txt, а из
message3.xml.
<messagelist>
<message> Sales hit 3 million </message>
<message> New product launch delayed </message>
<message> New positions available </message>
<message> Finance Director retires </message>
<message> New catalogue out next month </message>
</messagelist>
Это
намного компактнее и легче для организации.
- Откройте файл
dynamicText4.fla,
использованный нами в лекции 15, и сохраните его
заново под именем
marquee_revisited.fla. Откройте действия в
кадре 1 главной временной шкалы и отредактируйте
messageURL для
указания на message3.xml
(все эти файлы находятся на компакт-диске в папке
этой лекции).
// the location of our XML
file var messageURL = "messages.xml";
- Измените
counter так, чтобы
начальным значением был 0. Это нужно для того, что
бы использовать массив, первым элементом которого
является число 0.
// the index of the
message node that we will display
var counter = 0;
- Измените
myVars_obj с объекта
loadVars на объект
XML.
// the Flash
representation of our XML document
var myVars_obj = new XML();
- Добавьте строку,
сообщающую считывателю XML о необходимости
игнорировать любые отступы.
//ignore the spaces we
added to make the file human-readable
myVars_obj.ignoreWhite = true;
- Оставьте без
изменений остальной код в первом кадре.
myVars_obj.onLoad =
function() {
gotoAndPlay("offscreen");
};
myVars_obj.load(messageURL);
stop();
- Теперь перейдите
в кадр 2 слоя actions
и удалите весь имеющийся код. Затем создайте
переменную для корневого узла нашего документа,
после чего создайте другую переменную, в которой
будут содержаться дочерние узлы корня.
//the root node is the
messagelist node. It will be the first
К// (and only) node in the XML document
var rootNode = myVars_obj.firstChild;
//the nodes that we are interested in are the
children of the root
К//node. This is the array that holds all the
message nodes.
var messageArray = rootNode.childNodes;
- Введите следующий
код для того, чтобы counter
содержал номер одного из наших узлов сообщений. Если
счетчик вышел за пределы допустимого, установите его
обратно на значение 0.
//if we've gone through
all of our messages then start over
if (counter>=messageArray.length) {
counter = 0;
}
- Создайте
переменную, в которой будет содержаться сам узел
сообщения.
//get the current message
node from the array of message nodes
var messageNode = messageArray[counter];
- Вспомните, что
любой текст, не являющийся узлом элемента в
документе XML, является текстовым узлом. Используйте
следующий код для получения текстового узла из узла
сообщения.
//get the text node in the
current message node
var textNode = messageNode.firstChild;
- Ниже приведен
последний фрагмент кода. Установите сообщение на
текст внутри текстового узла.
//set the marquee to the
value of the text node in the current
//message node.
message = textNode.nodeValue;
- Наконец,
убедитесь, что message3.xml
(на компакт-диске) находится в той же директории на
вашем жестком диске, что и файл
marquee_revisited.fla,
и запустите фильм.
Все
остальные изменения проводить необязательно. Все
будет работать точно так же, как и в упражнении
лекции 15 - динамический текст будет "скользить" из
правой части экрана. Разница здесь заключается в
использованном источнике информации.
Теперь
рассмотрим более сложный материал, прибегнув на этот
раз к помощи PHP.
Динамически
управляемое XML содержимое
Многие из
нас проводят часы за компьютером, стараясь улучшить
организацию веб-сайтов. Как правило, у нас есть довольно
четкое представление о том, как будут работать средства
навигации, но способ организации категорий и их просмотр
часто представляют собой нечто ужасное. Отделив
организацию информации от ее отображения, можно легко
изменить способ доступа к информации. Это можно сделать,
не возвращаясь к модификации клиента (или клиентов)
Flash.
Ниже
приведен пример того, как может выглядеть простая
организация.
<? xml version='1.0'
encoding='ISO-8859-1' ?>
<NAVIGATION>
<FILE name='contents' extension='php'/>
<FILE name='browser' extension='swf'/>
<FILE name='browser' extension='fla'/>
<FILE name='index' extension='php'/>
<CATEGORY name='resume'>
<FILE name='resume' extension='html'/>
</CATEGORY>
<CATEGORY name='portfolio'>
<CATEGORY name='studentWork'>
<FILE name='caffeine' extension='swf'/>
<FILE name='lust' extension='swf'/>
<FILE name='Iust2' extension='jpg1/>
<FILE name='duchamp' extension='swf'/>
<FILE name='beer' extension='swf'/>
<FILE name='korea' extension='jpg'/>
<FILE name='malevich' extension='swf'/>
</CATEGORY >
<CATEGORY name='professionalWork'>
<CATEGORY name='webWork'>
<FILE name='rhino' extension='swf'/>
<FILE name='tokyo' extension='swf'/>
</CATEGORY >
<CATEGORY name='printWork'>
<FILE name='tecn' extension='jpg'/>
<FILE name='vao' extension='jpg'/>
</CATEGORY >
</CATEGORY >
</CATEGORY >
</NAVIGATION >
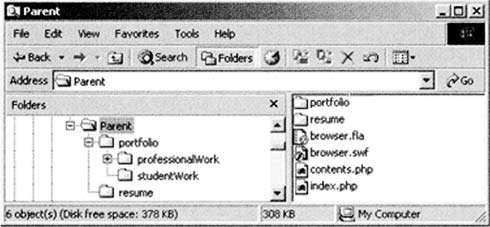
Пример
17.1.
Здесь есть
категория resume с документом-резюме и категория
portfolio, разбитая на две
подкатегории: studentWork
и professionalWork. Легко
представить, что эта структура может расшириться и
покрыть собой почти любую организационную структуру. В
данном случае она описывает такой набор файлов и папок.
Создание обозревателя
во Flash с помощью PHP и XML
Документ
XML может автоматически генерироваться сценарием PHP,
выполняющимся на сервере. PHP будет считывать содержимое
вашей папки и, в зависимости от файлов и директорий,
сгенерирует представляющий их документ XML. Flash будет
запрашивать сервер на файл PHP, но получит не полный код,
а документ, созданный кодом. Останется только
скопировать новый файл в категорию (директорию), и
сценарий предоставит обновленную структуру навигации.
Добавьте директорию experiments со всеми вашими
проектами, требующими доработки, и при следующем запросе
структуры навигации они будут отображены. Таким образом,
сервер сам проделывает работу по обновлению вашего сайта.
Для
обеспечения работы PHP-сценариев нужно обеспечить доступ
к серверу, на котором выполняется PHP. Если у вас нет
своего сервера, вы можете настроить в качестве него ваш
собственный компьютер, получив все необходимое для этого
с сайтов www.apache.org и www.php.net. Вы также можете
написать "ложный" PHP-сценарий, создав текстовый файл,
содержащий документ XML. Можно скопировать простую
организацию XML из начала этого параграфа в файл с
именем contents.php (этот файл также присутствует на
компакт-диске).
- Для
редактирования PHP откройте текстовый редактор.
Сначала рассмотрим PHP-сценарий, создающий документ
навигации.
<?php
//tell our client that it's receiving XML
header("Content-Type: text/xml");
//tell the parser that it is receiving XML. This lets us
К//look at it in an Explorer window
echo "<?xml version=\"1.0\" encoding=\"ISO-8859-1\" ?>";
//get the time on the server
$time = time();
//print the starting tag for our root node
echo "<NAVIGATION>";
//"." Represents the current directory on servers
//this function will print everything inside our root node
printFileStructure(".");
//print the ending tag of our root node
echo "</NAVIGATIONS";
В
первой части сценария мы сообщили клиенту, что он
получает XML, а также указали тип XML для
программы-считывателя. После этого выводим узел
NAVIGATION с файловой
структурой текущей директории (".").
- Далее мы добавили
функцию, отвечающую за публикацию данных в XML. Если
возможно открыть директорию, представленную путем
$inDir, записываем его
перед прохождением через каждый элемент (директорию
или файл) в текущей директории.
function
printFileStructure($inDir)
{
//if we are able to open the directory at the specified
//path then we will write its contents
if ($currentDirectory = opendir($inDir))
{
//go through each file and sub-directory in the
//directory
while ($dirElement = readdir($currentDirectory))
{
- Необходимо
определить путь к элементу текущей директории, и
если текущим элементом является файл, создаем узел
FILE.
//build the path to each
contained element by adding
К//a slash followed by its name to the end of
the path
$pathToElement = $inDir . "/" . $dirElement;
//deal with files differently from the
directories
if (is_file($pathToElement))
{
- Отделяем имя
файла от его расширения.
//determine the position
of the dot in the file name
$dotposition = strpos($dirElement, ".");
//the characters before the dot are the file
name
$filename = substr($dirElement, 0,
$dotposition);
//the characters after the dot are the extension
$extension = substr($dirElement, 1 +
$dotposition);
- После этого нужно
создать непосредственно узел, включающий информацию
о файле:
echo "<FILE
name=\"$filename\" extension=\"$extension\" />";
}
- Убеждаемся, что
директория не является той, в которой мы уже
находимся ("."), или той, из которой мы только что
пришли (".."), и после этого выводим начальный тег
нашего узла категории.
else if($dirElement != "."
&& $dirElement != "..")
{
//open a CATEGORY node to store any sub-CATEGORY
//nodes and file nodes in
echo "<CATEGORY name=\"$dirElement\">";
//call the funtion we wrote to fill in all the
//subdirectories
printFileStructure($pathToElement);
//close the CATEGORY node
echo "</CATEGORY>";
}
}
closedir($currentDirectory);
}
}
php?>
Действие функции сводится к прохождению всех файлов
директории и последующей записи в узел некоторой
полезной информации о каждом файле. При обнаружении
директории вызывается функция для ее поддержки. Она
рекурсивно вызывает сама себя, "копаясь" в
директориях, что автоматически создает список
содержимого текущей директории, а также ее
поддиректорий.
Теперь
приступим к созданию Flash-браузера (файл
browser.fla на
компакт-диске).
- Создайте новый
фильм и сохраните его в файле
browser.fla. Добавьте на рабочий стол три
элемента: два компонента ListBox (список) и
динамическое текстовое поле. Одному из компонентов
ListBox присвойте имя
инстанса directories,
а другому - files.
Также установите текстовое поле на отображение
переменной path (для
этого нужно присвоить текстовому полю имя переменной
в Property inspector). Мы используем директории для
отображения свертываемого иерархического
представления структуры директории, которую мы
просматриваем. Список files
будет содержать файлы, расположенные в выбранной в
списке directories
директории. Текстовое поле path будет отображать
путь из корневой директории в директорию, выбранную
в списке directories,
аналогично тому, как это реализовано в Windows
Explorer.
- Теперь перейдем к
коду программы. Сначала устанавливаем объект XML. Мы
создаем объект, обеспечиваем игнорирование им
отступов, а также указываем действия по завершении
загрузки документа XML, определив функцию. Эта
функция добавляет запись в список
directories,
представляющую корень нашего документа. Затем списку
directories сообщается,
что новая запись выделена. Введите следующий код в
кадр 1 слоя по умолчанию.
//create new XML object
var fileStructDoc = new XML();
//tell our XML object to ignore any whitespace
fileStructDoc.ignoreWhite = true;
//write a handler to deal with our XML document
once we get it
fileStructDoc.onLoad = function( success) {
if( success) {
//store the root of the XML document
var docRoot = fileStructDoc.firstChild;
//add an entry to our directory list representing the root
directories.addltem('root', docRoot);
//tell directories to select the root entry
directories.setSelectedlndex(0);
} else {
//handle failure
trace('failure: fileStructDoc.onLoad');
}
};
- Необходимо
уделить некоторое внимание инициализации списка
directories перед тем,
как он начнет функционировать.
//set up a function to
handle user input when it
happens directories.setChangeHandler
('handleDirectoriesSelection');
function handleDirectoriesSelection(component) {
var item = component.getSelectedltem().data;
var index = component.getSelectedlndex();
//close open directories, open closed directories
toggleDirectory(item, index);
//display files from selected directory in 'files' ListBox
displayFiles(item);
//update the path of our new directory
updatePath(item);
}
- Даем команду
fileStructDoc на
загрузку contents.php.
Сценарий onLoad
вызваем после загрузки.
fileStructDoc.load
('contents.php');
- Добавляем
функциональность как открытым, так и закрытым
директориям и закрываем уже открытые директории для
поддержки взаимодействия с пользователем.
function
toggleDirectory(item, index) {
//isOpen is an attribute that we add when we open a
К//directory. It will be null to start
if (item.attributes.isOpen == 'true') {
//user must click twice in order to close a directory
if (lastDirectorySelected == item) {
closeDirectory(item, index);
}
} else {
openDirectory(item, index);
}
//keep track of user's last selection
lastDirectorySelected = item;
}
- Далее добавляем
функциональность, которая будет поддерживать
открытие директорий с помощью функции
openDirectory.
function
openDirectory(item, index) {
item.attributes.isOpen = 'true';
for (var i = 0; i<item.childNodes.length; i++) {
var node = item.childNodes[i];
var name = node.attributes.name;
- Теперь добавляем
узлы категорий в список
directories, выделяя заголовки по мере их
углубления в структуру директорий. Цикл
for в функции начинает
работу на уровне узла из массива
item.childNodes. Затем
он переходит к его родительскому узлу, затем к
родительскому узлу этого узла и т.д. до тех пор,
пока не достигнет корневого узла с именем
NAVIGATION. При каждой
итерации он выделяет отступом запись, которая будет
добавлена: чем глубже находится узел, тем больше
будет смещена запись.
if (node.nodeName ==
'CATEGORY') {
//go up until we find the root
for (var tempNode = item.childNodes[i]; tempNode.nodeName!=
К'NAVIGATION'; tempNode = tempNode.parentNode) {
//indent the entry
name = ' ' + name;
}
- Здесь мы
располагаем наш узел на следующей позиции в списке
директорий.
index++;
directories.addltemAt(index, name, node);
}
}
}
- Вводим код для
закрытия директорий функцией
closeDirectory.
function
closeDirectory(item, index)
{ item.attributes.isOpen = 'false';
- Сначала проходим
через каждый элемент, являющийся подкатегорией
закрываемого.
for(var i = 0; item ==
item.childNodes[i].parentNode; i++) {
var node = item.childNodes[i];
var name = node.attributes.name;
- Удаляем все
подкатегории перед удалением категории рекурсивным
вызовом функции
closeDirectory.
if(node.attributes.isOpen == 'true') {
closeDirectory( node, index + 1)
}
directories.removeItemAt(index + 1);
}
}
- Выполняем
инициализацию списка files
в функции для поддержки ввода пользователем, когда
он происходит.
files.setChangeHandler('handleFilesSelection');
function handleFilesSelection(component) {
var item = component.getSelectedltem().data;
updatePath(item.parentNode);
var name = item.attributes.name;
var extension = item.attributes.extension;
url = path + name + ' . ' + extension;
getURL(url, '_blank');
}
Поддержку файлов можно осуществлять многими
способами. Можно загружать JPG и SWF в текущий фильм,
либо загружать документы XML в другой объект XML,
однако, для простоты, мы загружаем все файлы в новое
окно браузера.
- Нужно создать
функцию для поддержки добавления любых файлов,
которые могут существовать в данной категории.
function displayFiles
(item) {
- Начнем с чистого
листа.
files.removeAll();
Обрабатываем каждый из полученных узлов.
for( var i = 0; i < item.childNodes.length; i++)
{
var node = item.childNodes[i];
var name = node.attributes.name;
var extension = node.attributes.extension;
Добавляем их в список files, если это файлы.
if (node.nodeName == 'FILE') {
files.addltem(name + ' .' + extension, node);
}
}
}
- Наконец, нам
необходима функция для отслеживания пути выбранной
директории из той директории, в которой мы находимся
в данный момент. Цикл for
в функции выступает в том же качестве, что и код
смещения, рассмотренный в шаге 13. Он начинает
работу с уровня выбранного узла и затем идет вверх
до достижения корневого узла. Для каждого
встречающегося узла он строит путь из корня к
выделенному элементу.
function
updatePath(selectedNode) {
//first clear the path
path = ' ';
//go up until we find the root
for (var tempNode = selectedNode; tempNode.nodeName !=
К'NAVIGATION'; tempNode = tempNode.parentNode) {
//prepend the parent root name and a slash to
the front
К//of the path
path = tempNode.attributes.name + V + path;
}
}
Вот и все!
Ваш фильм Flash должен выглядеть примерно так.
Разумеется,
фильм будет отображать содержимое папок вашего
компьютера, а не то, что показано на рисунке. Помните,
что запускать его нужно с сервера, и запускать так,
чтобы работал PHP-сценарий. Несомненно, вы можете
изменить и настроить результат вашей работы согласно
вашим нуждам и требованиям. После вам уже не придется
снова к этому возвращаться. Единственное, что вам
понадобится делать для управление содержимым - это
добавлять или удалять директории или файлы.
|