|
В этой
лекции о Flatpack Records мы рассмотрим новую
возможность Macromedia Flash MX, позволяющую динамически
загружать MP3-файлы. В предыдущих версиях Flash при
необходимости проигрывать MP3 внутри SWF приходилось
использовать один из двух методов:
- импорт файлов в
главный файл FLA перед публикацией (что, к сожалению,
увеличивало размер окончательного файла SWF);
- создание
отдельных фильмов, содержащих MP3, и применение
ActionScript для вызова SWF в основной фильм.
Для
добавления звука на веб-сайт Flash MX этого больше не
требует. Flash может вызывать внешние MP3-файлы с
сервера и загружать их в главный фильм по запросу. Мы
используем эту новую возможность на сайте Flatpack
Records. Пользователи заходят на сайты своих любимых
групп, чтобы прослушать новые песни любимых артистов, и
нам хочется верить, что сайт Flatpack Records не
является исключением.
Как правило,
для прослушивания внешнего аудиоматериала на сайте,
созданном не во Flash MX, нужно использовать надстройки,
такие как RealOne Player или QuickTime, которые также
должны быть установлены на пользовательских компьютерах.
На сайте
Flatpack Records мы не хотим озадачиваться
дополнительными надстройками, так как для просмотра
сайта у пользователя уже должен быть установлен Flash
Player 6. С его помощью можно прослушивать музыку на
нашем сайте. Все пользователи, не имеющие Flash Player
6, должны быть предупреждены об этом перед входом на
сайт Flatpack, и им должна быть предложена ссылка на
сайт, с которого можно загрузить данный проигрыватель.
MP3 стал
индустриальным стандартом высококачественного сжатия
звука и наиболее распространенным форматом среди
пользователей интернета, что подтверждается
популярностью многих сайтов загрузки MP3-файлов. Этот
формат больше всего подходит для нашего сайта.
Flash MX
предоставляет два метода загрузки MP3: потоковый и не
потоковый. Мы подробно расскажем о каждом из методов.
Непотоковое аудио
При
непотоковом воспроизведении во Flash целиком загружается
MP3-файл, а потом уже начинается воспроизведение. Этот
способ лучше использовать, если необходимо высокое
качество звука и недопустимо прерывание воспроизведения.
Но в данном случае перед тем, как можно будет
прослушивать файл (в случае с обычным модемным
соединением), должно будет пройти немало времени.
Пользователь будет вынужден ждать, пока файл загрузится
полностью. По этой причине непотоковое воспроизведение
обычно применяется к файлам небольшого размера, таким
как озвучивание нажатия клавиш, но не к относительно
большим файлам с музыкой.
Непотоковое
воспроизведение полезно использовать для звуков событий,
которые в фильме повторяются, так как их необходимо
загружать на компьютер пользователя лишь один раз и
сохранять локально до тех пор, пока Flash не вызовет их
снова.
Потоковое аудио
Потоковое
воспроизведение начинается во время текущей загрузки
файла без ожидания полной загрузки нужного содержимого с
сайта. Это очень полезно при работе с большими звуковыми
файлами, такими как файлы с музыкой. Преимущество здесь
заключается в том, что посетителю сайта не нужно ждать
полной загрузки файла. Воспроизведение начинается сразу
после соединения с MP3-файлом и буферизации достаточной
части воспроизводимого файла во Flash.
Недостатком
этого способа является то, что звуковой файл должен
воспроизводиться с определенной частотой передачи битов,
в зависимости от скорости соединения пользователя. Если
посетитель сайта использует для подключения модем 56k,
ему нужно будет выбрать MP3-файл со скоростью передачи
битов примерно 24 kbps. Более высокая скорость передачи
битов будет "подвешивать" модемное соединение, что может
привести к прерыванию потокового воспроизведения из-за
ожидания загрузки данных для воспроизведения. Ситуация
аналогична ситуации с потоковым воспроизведением
видеоданных во Flash.
Для
наглядности ниже приведены скорости передачи битов для
воспроизведения MP3-файлов в соотношении с различными
скоростями соединения.
Это
идеализированные значения скорости передачи битов, а
соединения, особенно модемные, весьма далеки от идеала.
Теоретически можно получить скорость передачи битов в
40kbps на модеме 56k, но немногие пользователи смогут
поддерживать такую скорость в течение воспроизведения
четырехминутной песни. В случае с ADSL-соединением можно
получить более высокую скорость передачи битов (около
250 kbps), однако, так как 160kbps виртуально
обеспечивает CD-качество воспроизведения, не имеет
смысла использовать более высокую скорость. Даже
скорость 96kbps по качеству воспроизведения приближена к
CD, а скорость в 64kbps обеспечивает качество, сравнимое
с качеством звука на FM-радио.
Помните
также, что при потоковой загрузке звук удаляется после
воспроизведения, и для повторного проигрывания требуется
новая загрузка. Здесь невозможно сделать replay или
reused.
Кодирование MP3 с
использованием iTunes (только Mac)
Существует
набор приложений для кодирования MP3-файлов, а также
бесчисленное множество кодировщиков в интернете для
пользователей PC - попробуйте поискать по строке поиска
"MP3 encoders" на http://download.com. В качестве
альтернативы можно зайти на
http://tucows.blueyonder.co.uk/mmeddia/cdrip95.html. К
радости пользователей Mac, одним из лучших является
продукт, им хорошо знакомый - iTunes (доступен для
загрузки с www.apple.com/itunes).
Использовать iTunes довольно легко, и работа с этой
программой не требует длительного изучения, однако мы
вкратце рассмотрим основы преобразования звуковой
дорожки в MP3-файл для веб-сайта. Вы можете
преобразовать в MP3 файлы формата AIFF, WAV или звуковую
дорожку на CD. В данном упражнении мы будем использовать
файл AIFF, однако принцип аналогичен и для других
файловых форматов.
- Откройте
iTunes и выберите Edit
> Preferences: Щелкните на ярлыке Importing в
верхней части диалогового окна Preferences и
выберите Custom из ниспадающего списка
Configuration. После этого нажмите OK.
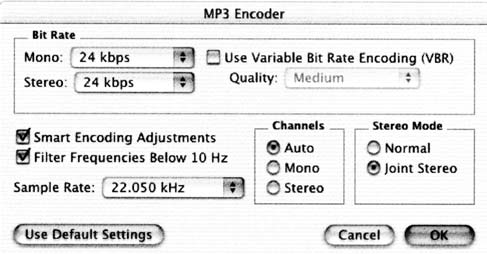
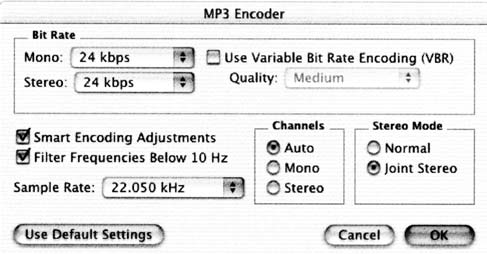
- В основном мы
будем работать с опциями Bit Rate и Sample Rate.
Установите скорость передачи битов согласно
параметрам соединения, выбор которых вы планируете
предоставить на сайте. Например, на сайте Flatpack
Records есть 3 различных параметра потокового
воспроизведения MP3 для выбора пользователем в
зависимости от скорости их соединений: 56k, ISDN или
ADSL. Поэтому, если бы я сейчас создавал MP3-файл,
который воспроизводился бы в потоковом режиме после
выбора пользователем параметра 56k, я установил бы
скорость передачи битов на значение 24kbps.

Очень
важно правильно установить частоту воспроизведения,
так как в процессе тестирования выяснилось, что
Flash "не любит" частоты воспроизведения,
превышающие 22,050 кГц. Когда я впервые попробовал
использовать рассматриваемый подход, я использовал
несколько файлов AIFF с частотой 44,100 кГц, которые
затем преобразовал в программе iTunes. Так как я не
изменял настройку частоты сэмплирования, оставив ее
на значении по умолчанию Auto, я создал MP3 с
частотой сэмплирования, также равной 44,100 кГц. Это
не вызывает сложностей до тех пор, пока Flash не
попытается динамически загрузить файлы и проиграть
их, во время чего вы получите "интересный" эффект:
Flash будет проигрывать звуковую дорожку с удвоенной
скоростью, что совсем нежелательно. Чтобы
предотвратить это, необходимо установить частоту на
значение 22,050 кГц.
Как
правило, нужно оставлять параметр Stereo Mode на
значении Joint Stereo. Это улучшает качество звука
без увеличения размера файла, в особенности при
низкой скорости передачи битов. Joint Stereo
позволяет одному каналу обрабатывать информацию,
которая была изначально идентична в обоих каналах, в
то время как другой канал передает исходную
информацию. Научное обоснование в данном контексте
не имеет особой важности, и будет вполне достаточно
сказать, что с данными настройками все будет
работать немного лучше.
- Вернитесь к
iTunes и выберите Advanced > Convert to MP3:
Появится окно, предлагающее выбрать объект для
преобразования. Выберите нужный файл WAV или AIFF (либо
звуковую дорожку на CD) на вашем компьютере и
начните преобразование выбранного файла в формат
MP3.
- Преобразованная
звуковая дорожка будет теперь расположена в
музыкальной библиотеке iTunes Music Library. Для
подготовки MP3 к использованию во Flash, нужно
перетащить звуковую дорожку из приложения
iTunes в
соответствующую папку в месте расположения файлов
вашего веб-сайта. Файл будет находиться там до тех
пор, пока вы не вызовете его из Flash.
Загрузка MP3-файлов в
Flash
Файлы MP3
загружаются в SWF с использованием нового метода
loadSound. В качестве
примера ниже приведен сценарий для загрузки MP3-файла с
именем friends_on_tv_56.mp3
в папке с именем audio.
mySoundObject = new Sound();
mySoundObject.loadSound("audio/friends_on_tv_56.mp3",
true);
Объект
Sound (в данном случае с именем
mySoundObject) выступает в роли контейнера
аудиофайла MP3. MP3-файл с этого момента будет
управляться ссылкой на имя
mySoundObject. Последний параметр команды
определяет, является ли воспроизведение звука потоковым.
В данном случае эта опция установлена на значение true,
поэтому при наличии достаточной скорости подключения,
файл начнет воспроизводиться сразу после начала загрузки.
Посмотрим,
как этот метод используется на практике применительно к
сайту Flatpack Records. Чтобы вникнуть в суть
рассматриваемого в данном параграфе материала, откройте
файл flatpackrecords.swf и
поэкспериментируйте с областью с аудиоданными.
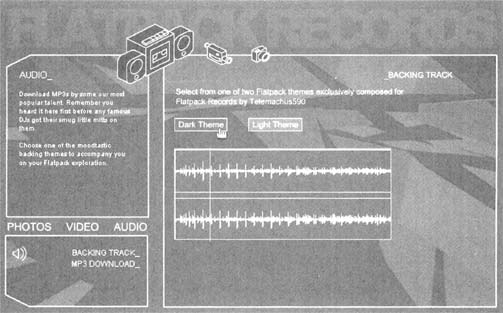
MP3 на Flatpack
В области
звуковых данных в главном
flatpackrecords.fla в фильме
audio есть кадр с именем
mp3.
Эта область
содержит три звуковых дорожки группы
Banthafodder с четырьмя
различными параметрами загрузки для каждого файла. Я
выбрал эти параметры для подгонки под три наиболее
распространенных типа соединений, с помощью которых
пользователи будут подключаться к сайту. Четвертый
параметр 160kbps download дает пользователю возможность
выбрать загрузку высококачественной версии звуковой
дорожки, даже если он использует низкоскоростное
соединение (если длительность загрузки не имеет значения).

- Перед изучением
кода, управляющего кнопками и загрузкой функций,
вкратце рассмотрим другие элементы на рабочем месте.
Здесь присутствуют двенадцать различных кнопок,
каждая со своим собственным именем инстанса,
предназначеных для вызова соответствующих
MP3-файлов.
- Справа внизу
находится компонент
ProgressBar с именем инстанса
progressBar. Он будет
предоставлять пользователю информацию о процессе
загрузки звукового файла или потока. Рядом находится
динамическое текстовое поле, информирующее
пользователя о текущем состоянии звуковых файлов.
Это поле имеет имя переменной
loadingText и отображает три различных
возможных состояния: поток, загрузка и
воспроизведение.
- Здесь предстоит
рассмотреть довольно много кода, однако он не
представляет особой сложности. Посмотрим на первый
фрагмент кода настройки в кадре 2 слоя
actions/labels фильма
audio.
progressBar._visible =
false;
//
function progress(loadingTarget) {
progressBar._visible = true;
progressBar.setLoadTarget(loadingTarget);
this.onEnterFrame = function() {
if ((progressBar.getPercentComplete() == 100)
&& (playing == false)) {
this.onEnterFrame = undefined;
loadingTarget.start();
playing = true;
progressBar._visible = false;
if (loadingtext == "downloading") {
loadingtext = "playing";
}
}
};
}
Первая
функция вам знакома, она реализует индикатор
загрузки, однако в ней присутствуют некоторые
особенности. Как и ранее, она используется для
отслеживания входящей
loadingTarget, которая, в данном случае,
является MP3-файлом, загружаемым в звуковой объект.
Следующий фрагмент выполняется в каждом кадре,
проверяя, полностью ли загружен
loadingTarget, и
вопсроизводится ли аудиодорожка. Разберем эту часть
кода последовательно.
this.onEnterFrame =
undefined;
Как мы
уже видели, это удаляет код
onEnterFrame, что позволяет избежать ненужных
проверок и сохранить дополнительное процессорное
время. После этого имеем следующую строку.
loadingTarget.start ();
Она
просто устанавливает звуковой объект на
воспроизведение (игнорируется, если звуковой файл
воспроизводится в потоковом режиме).
playing = true;
progressBar._visible = fales;
Эти
строки изменяют состояние флажка
playing и делают
компонент ProgressBar
невидимым. Файл загружен! Этот блок кода
заканчивается так.
if (loadingtext ==
"downeloading") {
loadingtext = "playing";
}
Эти
строки просто меняют вывод динамического текстового
поля для информирования пользователя о том, что
аудиодорожка полностью загружена и начала
воспроизводиться.
- Следующие две
функции настраивают два очень похожих действия,
однако обе они должны обеспечивать выбор двух
различных пользовательских параметров потоковой или
непотоковой загрузки.
function
loadStream(fileName) {
mp3 = new Sound();
mp3.stop();
mp3.loadSound("audio/" + fileName, true);
stream = true;
loadingtext = "streaming";
progress (mp3);
}
function downloadMp3(fileName) {
mp3 = new Sound();
mp3.stop();
mp3.loadSound("audio" + fileName, false);
stream = false;
playing = false;
loadingtext = "downloading";
progress (mp3);
}
Обе
функции в первых строках создают новый звуковой
объект. Следующая строка
mp3.stop(); останавливает воспроизведение
звука. Зачем останавливать воспроизведение, которое
на самом деле еще не началось? Это делается потому,
что пользователь мог сначала нажать на другую
кнопку, в случае чего возможно начало
воспроизведения звука в звуковом объекте mp3. Эта
команда будет останавливать воспроизведение
предыдущего звука перед началом загрузки нового
MP3-файла в звуковой объект.
Следующие строки в обеих функциях отличаются друг от
друга: одна из них реализует потоковое
воспроизведение, а другая - загрузку файла. Как мы
упоминали ранее, необходимыми параметрами для метода
loadSound являются
следующие.
mySoundObject.loadSound
("path/mp3 filename", "streaming flag") ;
С их
помощью функция loadStream
устанавливает потоковое воспроизведение (true), а
функция downloadMp3
устанавливает этот параметр на значение
false. Легко и просто.
Следующие несколько строк устанавливают несколько
переменных, относящихся к предыдущей функции, перед
непосредственным вызовом функции
progress. Код для
кнопок будет просто вызывать одну из этих двух
функций, и все необходимые действия будут
осуществляться с помощью этой функции.
- Давайте
рассмотрим процесс, который происходит во Flash при
нажатии одной из кнопок.
- Пользователь
нажимает кнопку.
- Вызывается
функция loadStream
или downloadMp3,
после чего ей передается соответствующее имя
MP3-файла.
-
Инициализируется объект Sound.
- Объект
Sound вызывает
MP3-файл и настраивает потоковое воспроизведение
соответствующим образом.
-
Устанавливается динамический текст, а также
другие переменные.
- Вызывается
функция progress,
после чего ей передается имя звукового объекта.
- Во время
загрузки файла MP3 функционирует индикатор
загрузки.
- После полной
загрузки MP3-файла индикатор загрузки исчезает.
Теперь мы разобрали этот процесс, и обеспечить
его работу посредством написания кода для кнопок
довольно просто.
- Ниже приведена
оставшаяся часть кода в кадре 2 для слоя
actions/labels фильма
audio, которая
устанавливает функции потокового
воспроизведения/загрузки для каждой из кнопок.
friends56k.onRelease =
function() {
loadStream("friends_on_tv_56.mp3")
};
friendsISDN.onRelease = function() {
loadStream("friends_on_tv_isdn.mp3");
};
friendsADSL.onRelease = function() {
loadStream("friends_on_tv_adsl.mp3");
};
friendsDownload.onRelease = function() {
downloadMp3("friends_on_tv_adsl.mp3");
};
gender56k.onRelease = function() {
loadStream("gender_fiasco_56.mp3");
};
genderISDN.onRelease = function() {
loadStream("gender_fiasco_isdn.mp3");
};
genderADSL.onRelease = function() {
loadStream("gender_fiasco_adsl.mp3");
};
genderDownload.onRelease = function() {
downloadMp3("gender_fiasco_adsl.mp3");
};
yrRecord56k.onRelease = function() {
loadStream("your_record_56.mp3");
};
yrRecordlSDN.onRelease = function() {
loadStream("your_record_isdn.mp3");
};
yrRecordADSL.onRelease = function() {
loadStream("your_record_adsl.mp3");
};
yrRecordDownload.onRelease = function() {
downloadMp3("your_record_adsl.mp3");
};
Пример
14.1.
Каждая
кнопка вызывает одну из двух функций, передавая
каждый раз определенный файл. Если пользователь
щелкает на одной из кнопок потокового
воспроизведения, динамический текст рядом с
индикатором загрузки будет сообщать пользователю о
том, что дорожка воспроизводится в потоковом режиме:
Если
пользователь выбирает кнопку загрузки 160 kbps,
текст сменяется на "downloading".
По
окончании загрузки файла начинается его
воспроизведение, и текст опять меняется для
отражения этого процесса.
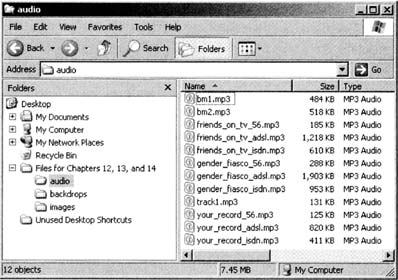
Управление файлами
Так как мы
предоставили пользователю возможность выбора между тремя
параметрами соединения, нам необходимы три MP3-файла для
каждой звуковой дорожки, закодированных на
соответствующих скоростях передачи битов для
удовлетворения соответствующему выбору пользователя. Эти
файлы необходимо назвать соответствующим образом и
поместить их на сервере в папке, которая будет легко
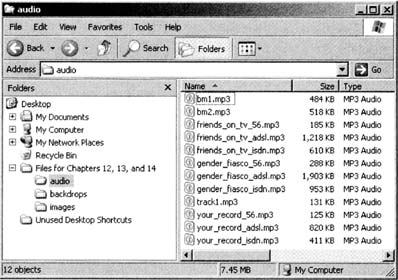
доступна для ActionScript. Вы можете посмотреть на
организацию файлов Flatpack на компакт-диске, где
отражена структура, которую необходимо использовать на
сервере. Открыв компакт-диск в Windows Explorer или в
окне Finder, вы увидите, что все файлы MP3 названы в
логическом порядке и находятся в своей собственной папке
Audio.

Управление
данной структурой является очень важным аспектом, так
как с ее помощью реализуется управление самим сайтом.
Если другим разработчикам необходимо будет обновлять
файлы по прошествии некоторого времени, как, собственно
говоря, обычно и бывает на сайте музыкальных
коллективов, они могут легко и быстро идентифицировать
имя и расположение файлов и выяснить, к каким кнопкам
они относятся в главном интерфейсе. Посмотрев работу
этого сайта в режиме online, вы увидите, что даже файлы
для потокового воспроизведения со скоростью 56k имеют
достаточно приличное качество, и ничем не отличаются от
потокового воспроизведения файлов Real Media на такой же
скорости. MP3-технология также имеет преимущество при
потоковом воспроизведении по более широкополосным
каналам. Линия ADSL может легко воспроизводить в
потоковом режиме файл MP3 с качеством компакт-диска.
Если вы
никогда не загружали MP3-файл из интернета, то имейте в
виду, что, как правило, он загружается прямо на ваш
жесткий диск. Стандартные файлы для загрузки обычно
преобразованы в ZIP-архивы (для PC) или в SIT (для
Macintosh), что, как правило, вызывает открытие
браузером менеджера загрузки или предоставления
возможности сохранения. При работе с сайтом Flatpack
Records этого не происходит, так как MP3-файл
загружается перед началом воспроизведения. Может, это
звучит несколько банально, но помните про авторские
права на файлы в сети. Использование Flash Player 6 для
воспроизведения музыки позволяет пользователю
проигрывать или осуществлять предварительное
прослушивание файла без непосредственного владения
правами на него и создавать копии материала с качеством
компакт-диска.
Если вы
хотите разрешить пользователю загрузку файла (на жесткий
диск), используйте для этого
getURL c целевой ссылкой
_blank на файл MP3, ZIP или SIT.
Фоновая тема
Последняя
часть звуковой составляющей Flatpack Records содержит
две различные звуковые дорожки для фонового
воспроизведения на выбор пользователя. При загрузке MP3
аудиоданные воспроизводились, загружая MP3 в звуковые
объекты, которые содержались в отдельных фильмах. При
использовании этого метода звук исчезает, когда
пользователь покидает определенный раздел сайта. Это
идеально для раздела, в котором загружаются MP3, так как
пользователю нужно будет прекращать воспроизведение
проигрываемого аудио при выборе другой звуковой дорожки,
однако в случае с фоновой темой звук должен
проигрываться постоянно, независимо от того, в какой
части сайта находится пользователь.
Для
определения звукового объекта в предыдущих звуковых
разделах использовалась следующая команда.
mp3 = new Sound();
Если
заменить эту строку на _root.mp3
= new Sound();, звуковой объект будет создан в
корневой временной шкале и, следовательно, проигрываться
постоянно, даже при покидании пользователем временной
шкалы с текущим фильмом. Посмотрим, как это работает на
практике.
- Вернитесь к
звуковому разделу сайта (внутри временной шкалы
звукового фильма) и перейдите к кадру с именем
backingtrack.
- В данном разделе
есть две кнопки для загрузки соответствующих треков
и компонент ProgressBar.
- Обратите внимание
на два фильма под кнопками, расположенные в кадре 10
слоев marker и
waveholder. Пустой
фильм с именем инстанса
waveholder используется для содержания
рисунка JPEG, отображающего создаваемые звуковым
файлом колебания (взято из Macromedia SoundEdit 16).
Фильм slider (с именем
инстанса marker) будет
сопровождать колебания в синхронизации с музыкой для
создания эффекта головки воспроизведения, как обычно
бывает в программах для редактирования звука.
- Выберите кадр 10
слоя actions, чтобы увидеть, как это все работает.
ActionScript вам уже достаточно знаком из предыдущих
упражнений с Flatpack Records.
_root.backing.stop();
marker._visible = false;
function progress(loadingTarget) {
progressBar._visible = true;
progressBar.setLoadTarget(loadingTarget);
this.onEnterFrame = function() {
if ((progressBar.getPercentComplete() == 100)) {
this.onEnterFrame = undefined;
loadingTarget.start(0, 999);
progressBar._visible = false;
marker._visible = true;
marker. onEnterFrame = function() {
this._x =
waveholder._x+(waveholder._width*
К(_root.backing.position)/(_root.backing.duration));
};
_root.soundcontrol._visible = true;
_root. soundPlay = true;
}
};
}
function playBackingTrack(imageFile, audioFile)
{
_root.backing.stop();
_root.backing = new Sound();
loadMovie("images/"+imageFile, waveholder);
_root.backing.loadSound("audio/"+audioFile, false);
progress(_root.backing);
}
darkTheme.onRelease = function() {
playBackingTrack("bm_img1.jpg", "bm1.mp3");
};
lightTheme.onRelease = function() {
playBackingTrack("bm_img2.jpg", "bm2.mp3");
};
Пример
14.2.
Обратите внимание на функцию progress: строка
loadingTarget.start(0, 999);
просто дает команду MP3 на начало воспроизведения
после полной загрузки файла, которое будет
повторяться 999 раз. Этого будет достаточно для
любого посетителя сайта.
- Теперь рассмотрим
часть кода, обеспечивающую изначальное появление
маркера, после чего настраивается управляющий
элемент события onEnterFrame.
marker._visible = true;
marker.onEnterFrame = function() {
this._x = waveholder._x+(waveholder._width*
К(_root.backing.position)/(_root.backing.duration));
};
Здесь
onEnterFrame
использует три параметра для определения позиции
головки воспроизведения.
-
waveholder._width - ширина изображения звуковых
волн.
-
_root.backing.position - текущая позиция
звуковой дорожки.
-
_root.backing.duration - полная длина
загружаемой в данный момент звуковой дорожки.
Головка воспроизведения соотносится с шириной
изображения звуковых волн так же, как
_root.backing .position
относится к
_root.backing.duration. В представлении с
помощью псевдокода это выглядит так.
playhead._x /
waveformwidth = position / duration.
Для
получения позиции головки воспроизведения
playhead._x нам нужно
умножить обе стороны этого уравнения на
waveformwidth
следующим образом.
playhead._x =
waveformwidth * (position / duration)
Непосредственно в ActionScript использован код,
указанный ниже. Обратите внимание, что мы добавили
позицию _x фильма
waveholder в начале
уравнения.
this._x =
waveholder._x+(waveholder._width*
К(_root.backing.position)/(_root.backing.duration));
- Остальная часть
кода в функции индикатора загрузки относится к
кнопке заглушения, которую мы рассмотрим детально
через некоторое время. Она делает видимым инстанс
soundcontrol, что
позволяет пользователю отключать звук и
перезапускать его (при повторном нажатии), а также
устанавливает флажок
soundPlay на значение, соответствующее
воспроизведению звука. Через некоторое время мы
подробно изучим эту кнопку. А сейчас закончим
рассмотрение того, что реализуется в остальной части
кода.
- Посмотрите на
следующую функцию с именем
playBackingTrack.
function
playBackingTrack(imageFile, audioFile) {
_root.backing.stop();
_root.backing = new Sound();
loadMovie("images/"+imageFile, waveholder);
_root.backing.loadSound("audio/"+audioFile, false);
progress(_root.backing);
}
Большая часть этого кода вам уже знакома из
предыдущих упражнений. Первая часть останавливает
воспроизведение любой фоновой музыки, которая может
уже проигрываться, и определяет звуковой объект
_root.backing. Это
позволяет избежать наложения звуков.
- Далее следует
код, настраивающий загрузку изображения в
waveholder. Функция
заканчивается вызовом функции progress для
обеспечения работы компонента
ProgressBar. Код окончательно активируется
при щелчке пользователем на одной из двух кнопок (с
именами инстансов darkTheme
и lightTheme).
darkTheme.onRelease =
function() {
playBackingTrack("bm_img1.jpg", "bm1.mp3");
};
lightTheme.onRelease - function() {
playBackingTrack("bm_img2.jpg", "bm2.mp3");
};
- Изучив, как все
это сконструировано во
flatpackrecords.fla, протестируйте фильм,
чтобы посмотреть, как он функционирует в
действительности. Конечным результатом должно быть
отображение головки воспроизведения, движущейся
вдоль звуковых колебаний синхронно с проигрыванием
звуковой дорожки.
Отключение звука
Кнопка
управления звуком представляет собой переключатель,
используемый для включения и выключения фоновой музыки.
Этот
символ (становится видимым сразу после загрузки фоновой
музыки - помните код, с которым мы недавно имели дело?)
является двухкадровым фильмом. В кадре 1 находится
рисунок, означающий воспроизведение звука, а второй кадр
содержит рисунок, соответствующий отключенному звуку.
Код,
управляющий рисунками и звуком, находится целиком в
кадре 1 корневой временной шкалы.
soundcontrol._visible = false;
soundcontrol.onRelease = function() {
if (_root.soundPlay == true) {
_root.backing.stop(); soundcontrol.gotoAndStop(2);
_root.soundPlay = false;
} else if (_root.soundPlay == false) {
_root.backing.start(0, 999);
soundcontrol.gotoAndStop(1);
_root.soundPlay = true;
}
};
Вы могли
заметить, что этот код похож на код для кнопки
воспроизведения/паузы, использованный в одном из
упражнений с видеоданными в предыдущей лекции. Мы
проверяем состояние soundPlay
(установлена в предыдущем упражнении) и в зависимости от
результата:
- звук отключается
или начинает воспроизводиться;
- временная шкала
фильма передается для отображения альтернативного
рисунка;
- переменная
soundPlay переключается и становится готовой для
следующего нажатия.
Обратите
внимание на строку кода
_root.backing.start(0, 999);. Я зверским образом
заставил пользователей слушать эту музыку 999 раз!
Хорошим
продолжением начатого в данном случае было бы
предоставление пользователю регулятора громкости. Это
делается с помощью метода
setVolume, при этом громкость звука разбивается
на уровни от 0 до 100 (100 является громкостью по
умолчанию). Ниже показано, как уменьшить громкость звука
вдвое.
mySoundObject.setVolume (50);
Мы
затронули лишь то, что можно сделать применительно к
аудиоданным на вашем сайте. Раздел загрузки показывает,
насколько легко можно добавлять звуковые файлы MP3 на
сайт в интернетe, чтобы пользователь мог прослушивать их
в потоковом режиме. Рассмотрев фоновый звуковой файл, мы
показали, как можно реализовать непрерывное
воспроизведение звука во всех разделах сайта, а также
динамическую загрузку изображения JPEG. Представьте
себе, насколько интересным может быть ваш сайт, если
скомбинировать различные подходы с правильно подобранной
музыкой!
Подведем итоги
Итак, вы
узнали, что методы динамической загрузки во Flash
открывают новые возможности для веб-дизайна. Неоспоримым
преимуществом здесь является то, что пользователю не
нужны какие-либо другие надстройки, поэтому не имеет
значения, установлены ли у них программы Real Player,
Windows Media или QuickTime; повсеместно
распространенная надстройка Flash теперь может
реализовывать очень многие возможности. Неплохо для
надстройки, размер которой составляет лишь 746K для Mac
и всего 383K для PC.
Рассмотрим
весь материал, использованный нами на сайте Flatpack:
Для начала
можно загрузить 10 различных фонов. Если сохранить их
внутри FLA, это добавит до 171K. Далее мы имеем дело с
обложками альбомов и фотодневником, в которых содержатся
регулярно обновляемые изображения (в фотодневнике -
ежедневно). Во Flash 5 нужно было открывать файл Flash и
заново импортировать каждое изображение с последующим
повторным экспортом и загрузкой SWF. Представьте, что
это нужно проделывать с дневником тура каждый день! Наш
подход намного проще. Любой пользователь с базовыми
знаниями об оптимизации JPEG и загрузке сможет обновлять
сайт.
В разделе
с видеоданными видеофильм Banthafodder доступен для
просмотра как в формате для низкоскоростных соединений,
так и в высококачественном формате для соединений с
высокими скоростями. Размеры версий фильма
соответственно равны 264Kб и 2,2 Мб, поэтому, в случае
непосредственного использования этих файлов в SWF в виде
части главной страницы, загрузка сайта резко замедлялась
бы. Видеодневник по своей работе похож на фотодневник,
причем каждый фильм имеет размер около 150Kб.
Видеомикшер занимает 232Kб, а калейдоскоп SWF имеет
размер 108Kб. В целом, размер всего видеосодержимого был
уменьшен благодаря эффективности Sorensen Spark, однако
все же равен 2,6 Мб.
Наконец,
Flash может осуществлять импорт MP3-файлов тогда и так,
как это требуется. Если бы мы напрямую добавили на сайт
все звуковые файлы, это прибавило бы к имеющемуся
размеру еще порядка 8 Мб. Очевидно, что если бы вы
поместили все это в один файл SWF, никто бы не дождался
их загрузки, и были бы чрезвычайно расстроены, будучи
заинтересованными в тематике сайта! Однако здесь
пользователи могут выбирать, какие файлы MP3 они хотят
прослушать на сайте и загружать их. В предыдущих версиях
Flash, при необходимости импортировать MP3-файлы, нужно
было добавлять их во Flash и кодировать их в виде SWF.
Этот метод приемлем, однако он подразумевает, что каждый,
кто будет обновлять сайт, должен иметь Flash и
соответствующие знания о его использовании, а не только
возможность использования iTunes!
Итак, мы
создали сайт размером всего лишь 24Kб, так как он не
содержит картинок, видео или звуковых данных при
загрузке. Общий размер динамического медиа-содержимого
равен 10 Мб - максимум возможностей при минимуме
загружаемого объема.
|