Динамическая графика
Внимание!
Для работы с этой лекцией необходимы
учебные файлы, которые Вы можете
загрузить
 здесь
(115 МБ). здесь
(115 МБ).
Одной из ключевых проблем, с которой
сталкивались многие люди в предыдущих
версиях Flash, являлась сложность обновления
содержимого сайта. Можно было обновлять
текст с помощью команды
loadVariables,
но картинки всегда должны были быть включены
во Flash SWF. В предыдущих версиях Flash для
обновления включенных рисунков в готовом
фильме Flash приходилось заново
редактировать их во FLA или использовать
Macromedia Generator и сложные настройки
базы данных. Этот длительный процесс мог
стоить немалых денег клиенту, а его
осуществление подразумевало знание Generator
и настройки базы данных.
Теперь, в Macromedia Flash MX, все
по-другому. Рисунки JPEG можно обновлять так
же легко, как на странице HTML, с помощью
loadMovie. В
этой лекции будут рассматриваться наиболее
эффективные методы добавления
высококачественных графических файлов на
сайт. Я расскажу о том, как эффективно
сжимать рисунки JPEG, динамически загружать
их во Flash и покажу несколько примеров
использования этого метода на практике, в
том числе с предварительной загрузкой и
постепенным появлением рисунков.
Оптимизация JPEG
Одной из самых раздражающих меня
особенностей современных сайтов является
огромное количество некачественно сжатых
рисунков. Очень неприятно посещать обильно "украшенный"
сайт и долго ждать, пока загрузятся
многочисленные и плохо сжатые рисунки JPEG.
Это занимает канал и просто надоедает. Как
же нужно сжимать изображения JPEG? Не
существует "правильных" или "неправильных"
методов, они могут отлично работать для
одного рисунка и быть совершенно
неприменимыми к другому. Macromedia
Fireworks считается лучшим средством сжатия
для создания веб-графики, но и команда Save
for Web в Adobe Photoshop работает не хуже.
Fireworks в большинстве случаев создает
файлы с меньшим размером, и с ним намного
легче работать.
В следующем упражнении мы кратко рассмотрим
способы эффективного сжатия графики,
оптимизации и доведения ее до готовности при
вызове Flash. Мы будем использовать
Macromedia Fireworks MX. Если у вас не
установлена эта программа, вы можете
загрузить пробную версию с сайта
www.macromedia.com/software/trial_download.
Если вы уже используете Adobe Photoshop (версии
5.5 или новее), то следующее упражнение
будет похоже на процедуру, выполняемую
командой File > Save for Web.
Мы не будем использовать конечный рисунок,
так как это упражнение является лишь кратким
введением в принципы, нужные вам для работы
с вашими рисунками, однако если вы хотите
досконально разобраться в упражнении,
найдите фотографию на жестком диске,
предпочтительно ту, которая содержит
некоторый текст (исходный файл
bracken.pad
находится в папке
images для этой лекции на
компакт-диске).
Расположение несущих столбцов
Если вы
откроете рисунок во Fireworks, то заметите,
что эта программа очень похожа по своей
структуре на Flash MX, в особенности,
аналогичной раскладкой всплывающих панелей в
правой части, а также Property inspector
внизу.
Fireworks
содержит много средств управления рисунками;
помимо создания JPEG, здесь есть все
необходимое для выполнения следующего
упражнения, в котором мы будем рассматривать
возможности Fireworks по оптимизации JPEG
для интернета (эту задачу данная программа
выполняет лучше всех остальных приложений).
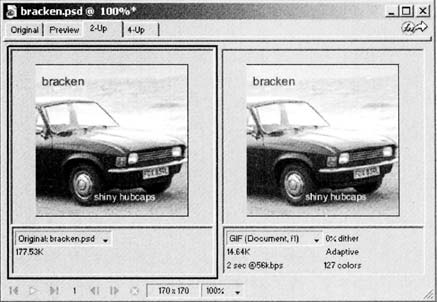
Открыв
рисунок, вы увидите, что окно документа
имеет четыре различных вкладки вверху с
именами Original, Preview, 2-Up и 4-Up. Если
вы щелкнете на вкладке 2-Up и перетащите
окно документа в сторону, вы увидите два
варианта вашего рисунка, что позволяет
сопоставлять любые внесенные изменения в
обновленном изображении (справа) с исходным
рисунком (слева).
Теперь
рассмотрим оптимизацию рисунка с помощью
наиболее подходящего способа сжатия.
-
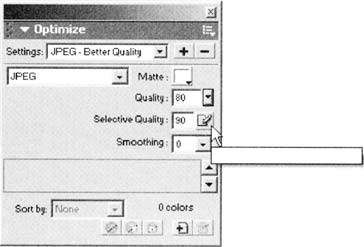
Откройте панель Optimize (Window >
Optimize) и в ниспадающем меню Export
file format выберите пункт JPEG.
Качество JPEG по умолчанию установлено
на значение 80%, однако вы можете
подвигать бегунок Quality, чтобы увидеть,
как это повлияет на рисунок в области
просмотра (см. рис. вверху следующей
страницы).
-
Щелкните на значке дополнительных
параметров в правой верхней части панели
Optimize и убедитесь, что отмечена опция
Sharpen JPEG Edges.
Здесь
необходимо обратить внимание на две
опции: Progressive JPEG и Sharpen JPEG
Edges. Progressive JPEG ("продвинутый"
JPEG) появляется до своей полной
загрузки. Вы будете часто видеть, что на
страницах HTML, содержащих рисунки JPEG,
эти рисунки будут увеличивать четкость
отображения по мере загрузки. На момент
печати данной книги, попытки загрузить
Progressive JPEG во Flash с помощью
команды loadMovie были безуспешны.
Необходимо помнить это, чтобы потом не
расстраиваться из-за того, что ваши
картинки просто не будут отображаться на
тех местах, где они должны быть! Так как
Flash не может динамически отгружать
Progressive JPEG с помощью команды
loadMovie, лучше пока не использовать
этот способ оптимизации.
Команда
Sharpen JPEG Edges (четкость границ
JPEG) довольно полезна. Ее использование
значительно увеличивает размер файла, но
также улучшает рисунки, содержащие много
резких границ. Это хорошая возможность
для эксперимента с каждым JPEG для того,
чтобы посмотреть, какие рисунки выглядят
лучше, а какие хуже, в области
предварительного просмотра. Тем не менее,
иногда лучше выключать эту опцию и
увеличивать вместо этого параметр
Quality. Здесь можно действовать только
"методом проб и ошибок".
-
Каждый раз при понижении качества JPEG
первое, что вы будете замечать -ухудшение
качества отображения текста. Используйте
команду Zoom для увеличения любого
текста вашего рисунка, и затем
попытайтесь уменьшить параметр Quality в
панели Optimize. Будет наблюдаться
эффект "сегментации" (значение параметра
равно 30).
Другая
полезная опция - Selective JPEG quality.
Эта "умная" возможность позволяет
выбирать определенную область JPEG и
экспортировать ее с более высоким
качеством по сравнению с остальной
частью рисунка. Эта возможность особенно
полезна применительно к рисункам,
содержащим текст.
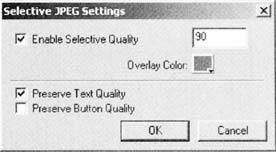
-
Опробуем эту возможность. Сначала
убедитесь, что вам подходят средние
настройки Quality в панели Optimize, и
затем выберите область рисунка, которую
вы хотите экспортировать с улучшенным
качеством, используя средства Marquee
или Lasso. В этом случае выберите Modify
> Selective JPEG > Save Selection as
JPEG Mask, чтобы выбрать необходимые
области (удерживайте клавишу (Shift),
чтобы выбрать несколько областей).
-
Выбранная область теперь будет выделена
розовым цветом. Теперь в панели Optimize
можно настроить параметр Selective
Quality для достижения наилучших
результатов. По умолчанию это значение
равно 90%, что, как правило, является
наиболее подходящим значением для таких
областей, как текст. При увеличении
качества, начиная с 90%, размер файла
сильно возрастает, а качество остается
примерно таким же.
- Как
только вы будете удовлетворены
настройками рисунка, выберите File >
Export: и сохраните его с опцией Images
Only (нам не нужно принимать во внимание
какие-либо HTML-настройки).
Вот и все
- мы закончили настройку изображения, и
готовы приступить к работе с Flash. Без
сомнения, это был крайне ускоренный
рассказ о сжатии рисунков для экспорта,
однако, я надеюсь, он дал вам хорошее
представление о том, как несколько
простых шагов могут сильно повлиять на
рисунок, значительно уменьшая его размер,
но при этом оставляя приемлемое качество
рисунка.
Загрузка
JPEG
JPEG
загружаются во Flash с использованием того
же метода, которым вы обычно пользуетесь для
загрузки SWF - с помощью команды
loadMovie. Как
и в случае с SWF, вы можете загружать
рисунок в инстанс фильма. Для загрузки JPEG
в инстанс фильма с именем photo используйте
следующее выражение.
loadMovie
("images/album3.jpg", _root.photo);
Этот код
загружает JPEG из папки images,
расположенной в той же директории, что и
конечный SWF на сервере, и вставляет его в
инстанс photo
на главной точке временной шкалы. В случае,
если вам нужно загрузить JPEG на другой
уровень, нужно использовать следующее
выражение.
loadMovieNum("images/album3.jpg", 2);
Это загрузит
тот же самый рисунок на уровень 2 Flash
Player. Так как не было указано место фильма
для загрузки, он будет расположен в левом
верхнем углу экрана.
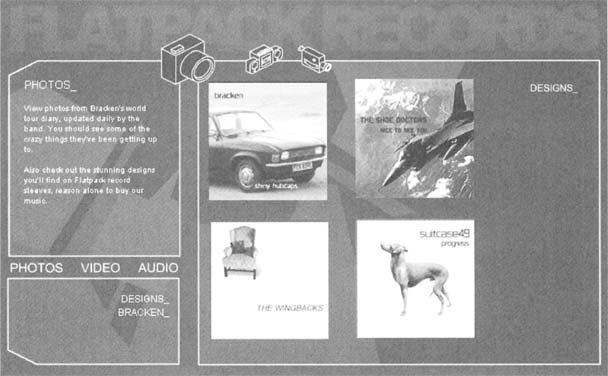
Создание
обложек Flatpack
Перед тем,
как непосредственно создавать отдельные
элементы, комбинируемые для формирования
обложек альбомов, откройте
flatpackrecords.swf на компакт-диске и
изучите различные части сайта и его
структуру. В нескольких следующих
упражнениях я покажу вам, как были
реализованы обложки альбомов, поэтому
перейдите в область дизайна обложек сайта и
изучите ее содержимое.
В следующем
примере Flatpack Records я буду загружать
JPEG в инстанс фильма, вместо загрузки на
другой уровень, так как это позволит
использовать параметры объекта
MovieClip,
такие как _alpha,
_x и
_y, для
управления рисунком.
- Для
начала опробуем этот метод в действии.
Откройте
flatpackrecords.fla, находящийся
на компакт-диске, и выберите кадр 2 слоя
dynamic content.
В этом
кадре я расположил фильм с именем
инстанса photos.
При публикации фильма, этот клип будет
содержать всю секцию с фотографиями
сайта.
- Если
дважды щелкнуть на фильме
photos, то
на временной шкале отобразятся две метки
кадра: designs
и bracken.
В первом упражнении мы будем работать
только внутри секции
designs.
Выберите кадр 2 слоя clips и вы увидите,
что там находятся четыре пустых фильма с
именами инстансов
one, two,
three и
four.
Эти
четыре фильма выступают в роли
контейнеров для динамически загружаемых
JPEG. Они будут заполнены рисунками
обложек альбомов, как только SWF дойдет
до этого кадра. Также необходимо помнить,
что у всех фильмов левые верхние точки
регистрации, и точка регистрации
входящего JPEG будет также слева вверху
(в точности так же, как при загрузке в
SWF).
- Код,
реализующий загрузку рисунков, можно
увидеть в кадре 2 слоя
actions/labels.
Мы рассматрим его детально при работе с
другим важным элементом секции дизайна,
компонентом ProgressBar, так как код
поддерживает все содержимое.
Надеюсь,
что вы заметили логику в названиях
фильмов one,
two и т.д.
Посмотрев в папку images (для Flatpack)
на компакт-диске, вы увидите, что все
эти имена инстансов связаны с именами
добавляемых файлов JPEG. Полезно
сохранить ту же файловую структуру на
компакт-диске, как и на сервере (соответствующие
имена файлов). Например, внутри одной и
той же папки, где находятся мои файлы
SWF и HTML, у меня есть папка images,
которая содержит четыре обложки альбомов.
Это значит, что при запуске фильма в
режиме офф-лайн, SWF будет загружать
JPEG так же, как это было бы в режиме
он-лайн (хотя несколько быстрее!).
Разместите рисунки JPEG в отдельной
папке. Их будет легко находить при
дальнейшей работе и, кроме того, если
кому-то понадобится обновить сайт и
загрузить некоторые новые рисунки, они
будут точно знать, в каком месте их
располагать. Также полезно знать, что
если пользователь отличной от Flash
программы хочет регулярно загружать
новые рисунки, можно либо ограничить их
доступ на чтение/запись этой папкой
сайта (через администрирование веб-сайта
- обратитесь к информации о вашем хосте,
чтобы узнать, как это делается), или
настроить FTP-клиент на прямой доступ к
этой папке.
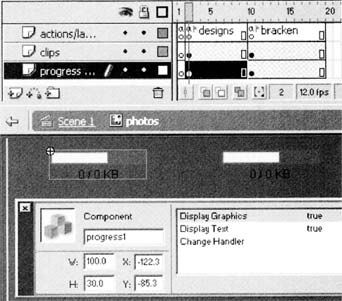
Вы,
вероятно, заметили, что при отображении
последнего рисунка на рабочем месте
находится четыре компонента
ProgressBar,
по одному компоненту на каждый рисунок.
Если вы запускали фильм в режиме он-лайн
без этих компонентов, вы, вероятно,
обратили внимание на одну из нескольких
проблем с динамически загружаемыми
рисунками JPEG: пользователь должен
ждать полной загрузки рисунков в главный
SWF. Пользователи интернета привыкли к
этому явлению на обычных HTML-сайтах, но
на HTML-сайтах есть визуальное
отображение процесса загрузки рисунков,
например, строка состояния внизу окна
браузера, или тег ALT в месте
загружаемого рисунка. В случае с Flash
визуальные индикаторы загрузки
отсутствуют, и до полной загрузки
внешнего JPEG-содержимого отображается
пустой экран без картинок и индикаторов.
Если появляются такие паузы,
разработчики должны создать такие
элементы обратной связи, чтобы сделать
фильмы более удобными для использования.
Для решения этой проблемы мы можем
применить небольшие фильмы загрузки для
каждого загружаемого JPEG-рисунка.
Индикаторы загрузки
При создании
индикаторов загрузки в предыдущих версиях
Flash было необходимо создавать "с чистого
листа" как графических элементов, так и их
программной функциональности. К счастью,
появился компонент ProgressBar для Flash MX,
что уменьшило количество работы. Этот
компонент не включен в инсталляцию. Чтобы
получить его, вам нужно будет загрузить
Flash UI Components Set 2, доступный на
Macromedia Exchange по адресу
wwwe.macromedia.com/exchange/flash.
Установив этот пакет, вы сможете
осуществлять доступ к новым компонентам
обычным способом, пользуясь командой Windows
> Components.
Компонент
ProgressBar
позволяет отображать как рисунок графика,
так и данные о размере загружаемого файла в
формате текста. Он также позволяет
использовать эти объекты как по отдельности,
так и вместе, если это требуется (в
некоторых ситуациях может понадобиться
невидимый индикатор загрузки!).
Компонент
ProgressBar
содержит набор методов, делающих его очень
простым в использовании. В случае с Flatpack
Records, мы будем использовать только
некоторые из них, однако рекомендую вам
открыть панель Reference и просмотреть
остальные методы, так как многие из них
позволяют создавать индикаторы загрузки,
реализовывать постепенную загрузку или
изменять элементы, имеющие место на
определенных этапах загрузки (например,
различные рисунки на 20%, 40% и т.д.).
В трех
лекциях, относящихся к сайту Flatpack, мы
будем использовать только методы
setLoadTarget
и getPercentComplete.
Кратко рассмотрим каждый из них.
setLoadTarget
Этот метод
сообщает ProgressBar
о том, загрузка какого файла должна
отображаться. Для этого используется
следующий синтаксис.
progressBar.setLoadTarget (instance or
timeline to monitor);
Ниже приведен
код для инстанса
progressBar, который установлен на
отображение всей временной шкалы фильма
Flash.
progressBar.setLoadTarget (_root);
Во
flatpackrecords.fla
каждый рисунок загружается в пустые фильмы (имеются
в виду фильмы с именами
one,
two,
three и
four),
мониторинг которых осуществляется с помощью
четырех отдельных компонентов
ProgressBar на
рабочем месте (с именами инстансов
progress1-progress4):
getPercentComplete
Этот метод
позволяет запрашивать у
ProgressBar
данные о том, сколько информации уже
загружено. На практике этот метод более
близок к параметру компонента
ProgressBar,
нежели к методу, так как он может быть
использован лишь для проверки компонента.
Вот, как моно использовать его для проверки
полной загрузки элементов.
if(progressBar.getPercentComplete() ==
100) {
_root.gotoAndPlay ("main");
}
Этот метод
может показаться ограниченным в применении,
однако его можно использовать для изменения
или создания промежуточных этапов во время
загрузки (как упоминалось ранее), или же для
запуска фильма после того, как большая часть
данных будет загружена (скажем, 60%
анимированного фильма), позволяя остальной
части фильма загружаться уже во время
проигрывания.
Итак, теперь,
когда мы разобрались в использовании этих
основных методов, рассмотрим, как они
применены в фильме
Flatpack.
Обработка загрузки
графики Flatpack
В интересах
краткости и избежания повторения кода,
ActionScript для загрузки и предварительной
загрузки рисунков в секциях
designs и
bracken один и
тот же, со следующими функциями в кадре 1
слоя actions/labels
фильма photos.
Stop();
function loadlmage(loadingTarget,
progressBarName, fileName) {
this.onEnterFrame = function() {
fadelnc = 10; fade = 0;
loadMovie("images/"+fileName, this[loadingTarget]);
this[progressBarName].setLoadTarget(this[loadingTarget]);
this[loadingTarget]._alpha = fade;
this.onEnterFrame = function() {
if (this [progressBarName].getPercentComplete()
== 100) {
this[progressBarName]._visible =
false;
this.onEnterFrame = function() {
fade += fadelnc;
if (fade<=100) {
this[loadingTarget]._alpha = fade;
} else if (fade>100) {
this.onEnterFrame = undefined;
_root.count =
_root.lastCount;
_root.count++;
}
};
}
}
};
}
Мы подробно
рассмотрим этот код, однако сначала выясним
суть того, что выполняется этой функцией.
-
Инициализация некоторых переменных и
установка команды
loadMovie и компонентов
ProgressBar.
-
Проверка
ProgressBar для выяснения,
полностью ли загружен рисунок.
-
Постепенное появление рисунка после
полной загрузки.
Несмотря на
то, что эта функция может быть разбита на
три отдельные функции, я оставил ее в таком
виде. В процессе разбора этой функции
полезно выделить отдельные ее части и
выяснить, где можно внеси изменения, чтобы
сделать функцию более модулярной.
Инициализация
Ниже
приведена часть функции, в которой
инициализируются переменные, устанавливаются
loadMovie и
ProgressBar.
function
loadlmage(loadingTarget, progressBarName,
fileName) {
this.onEnterFrame = function() {
fadeInc = 10;
fade = 0;
loadMovie("images/"+fileName, this[loadingTarget]);
this[progressBarName].setLoadTarget(this[loadingTarget]);
this[loadingTarget]._alpha = fade;
Теперь
определим параметры, передаваемые функции.
-
loadingTarget
является именем инстанса места, в
которое будет загружаться рисунок JPEG.
-
progressBarName
является именем компонента
ProgressBar,
осуществляющего мониторинг загрузки JPEG
в конечный инстанс.
-
fileName -
это имя файла рисунка JPEG.
После
начального определения функции, функция
onEnterFrame
настраивается для
this, ссылающегося на фильм photos.
Так как рисунки будут загружаться
последовательно, использование this упрощает
проверку завершения загрузки предыдущего
рисунка (этот код сейчас будет обсуждаться),
а также немного облегчает обращение к
уровням.
Переменные
fadeInc и
fade будут
использованы позже в функции при постепенном
появлении рисунка.
fadeInc содержит число, добавляемое к
параметру _alpha
рисунка в каждом кадре; вы можете изменить
его для уменьшения или увеличения скорости
появления рисунка.
fade просто инициализирует значение
_alpha для
loadingTarget,
и находится в последней строке данной части
функции.
Следующая
строка кода является главной частью кода,
так как в ней осуществляется загрузка JPEG в
инстанс контейнера (устанавливается
посредством параметра
loadingTarget) вызовом файла (указанного
в fileName) из
папки images на сервере. Например, если
функции был передан файл
bagelboy.jpg,
строкой loadMovie
будет "images/bagelboy.jpg".
Эта функция
может быть адаптирована для добавления к
имени файла расширения .jpg:
loadMovie
("images/"+fileName+".jpg", this [loagingTarget]);
однако я
решил, что этого делать не стоит. Добавление
расширения .jpg - это общепринятое действие,
которое я практически всегда использую. Если
вы решите изменить функцию для
предотвращения нескольких нажатий клавиш
пользователями, будьте уверены, что каждый
пользователь, работающий с файлом,
предупрежден о том, что запрограммированным
расширением является .jpg, а не .jpeg.
Предпоследняя
строка вышеуказанного блока кода:
this [progressBarName].setLoadTarget
(this [loadingTarget]);
:обеспечивает
ProgressBar
объектом мониторинга с использованием
компонента метода
setLoadTarget. Как видите, он
использует передаваемые в
progressBarName
и loadingTarget
параметры для получения должного эффекта.
Загружен
ли рисунок?
Вторая часть
кода функции невелика.
this.onEnterFrame
= function() {
if (this[progressBarName].getPercentComplete() == 100) {
this[progressBarName]._visible = false;
Первая строка
проверяет, что инициализационный код не
выполняется больше одного раза (он
предназначен для инициализации нашего фильма),
а также позволяет проверять в каждом кадре,
полностью ли загружено изображение.
Как и в
случае с общим методом сравнения
getBytesLoaded
с getBytesTotal,
проверка осуществляется в каждом кадре и
выясняется, равен ли метод
getPercentComplete
(псевдопараметр, упомянутый нами ранее)
ProgressBar
значению 100%. Этот код
onEnterFrame
будет выполняться в каждом кадре до тех пор,
пока условие не станет верным, и рисунок
полностью не загрузится. Как только это
произойдет,
ProgressBar будет скрыт, и начнется
выполнения следующей части кода.
Плавное
появление рисунка
На данном
этапе, рисунок обложки альбома полностью
загружен и будет появляться постепенно, а не
внезапно. Приведем последний фрагмент кода.
this.onEnterFrame = function() {
fade += fadeInc;
if (fade<=100) {
this[loadingTarget]._alpha = fade;
} else if (fade>100) {
this.onEnterFrame = undefined;
_root. count =_root.lastCount;
_root.count++; }
}
}
};
}
Здесь
присутствует старый добрый управляющий
элемент onEnterFrame,
устанавливающий цикл для постепенного
появления рисунка. Следующая строка
увеличивает переменную
fade на
fadeInc (значение
которого установлено на 10 в коде
инициализации), а после нее имеют место два
условных выражения для проверки переменной
fade, которая
может быть меньше, равна или больше 100. В
случае, если fade
меньше или равна 100, интенсивность рисунка
устанавливается на значение
fade,
обеспечивая нужный эффект плавного появления
изображения. Если fade больше 100,
onEnterFrame
удаляется и обе переменные меняют название.
Эти переменные используются для проверки
последовательности загрузки и будут
обсуждаться в следующем параграфе.
Последовательная загрузка изображений
Простым, но
очень важным правилом при создании любого
веб-сайта, является скорейшее предоставление
пользователю всего содержимого. В данном
случае, если пользователю нужно ждать, пока
загрузятся четыре изображения одновременно,
он может не вытерпеть и просто покинуть сайт.
Лучшим решением в данном случае является
загрузка каждого изображения последовательно,
чтобы пользователь уже мог видеть рисунок во
время загрузки остальных, последующих
рисунков. Это можно сделать, вызвав функцию
для каждого изображения, когда предыдущий
рисунок даст команду на это. Код для
реализации этой возможности находится в
кадре 2 слоя
actions/layers (помечен designs). Он
вызывается только тогда, когда пользователь
переходит в секцию дизайна нашего сайта.
Приведем полный код.
_root.count = 0;
function storeCount() {
_root.lastCount = _root.count;
root.count = 10;
}
_root.onEnterFrame = function() {
with (_root.photos) {
if (_root.count == 0) {
loadImage("one", "progress1", "album1.jpg");
storeCount();
} else if (_root.count == 1} {
loadImage("two", "progress2", "album2.jpg");
storeCount(); }
else if (_root.count == 2) {
loadImage("three", "progress3", "album3.jpg");
storeCount(); }
else if (_root.count == 3) {
loadImage("four", "progress4", "album4.jpg");
storeCount(); }
else if (_root.count == 4) {
_root.onEnterFrame = undefined;
}
}
};
Рассмотрим
его, начиная сверху. Переменная
count
используется для проверки прогресса загрузки
последовательности изображений. Установка на
0 просто инициализирует ее, делая готовой к
проверке в коде
onEnterFrame. Когда
count равна 0,
в цикле onEnterFrame
вызывается функция загрузки первого
изображения. Так для чего же это нужно?
Функция storeCount
выполняет две задачи.
-
Сохранение текущего значения
count в
переменной с именем
lastCount.
-
Изменяет значение
count на нейтральную величину, в
данном случае, на 10.
Причиной
всему этому является надобность в "обмане"
кода onEnterFrame.
Если count останется без изменений, каждый
раз, когда выражение
if будет доходить до нее, будет
заново вызываться функция
loadImage, что
ни к чему не приведет. Установка
count на
нейтральное значение означает, что код
onEnterFrame
будет выполняться и не осуществлять никаких
действий, до тех пор, пока не обнаружит
число, которое он распознает (от 0 до 4).
Перед тем,
как все это проделать, мы сохраняем значение
count в
переменной с именем
lastCount. Эта переменная хранит
значение до тех пор, пока не поступит
команда на его использование. Чтобы выяснить,
когда оно будет использовано, нужно
вернуться к последнему фрагменту кода из
предыдущего параграфа, где говорится о
плавном появлении рисунка.
} else if
(fade>100) {
this.onEnterFrame = undefined;
_root.count = _root.lastCount;
_root.count++ ;
}
Предпоследняя
строка в этом коде извлекает
count из
lastCount и
затем в следующей строке
count
увеличивается для проверок кода
onEnterFrame,
где весь процесс будет повторяться заново.
Возвращаясь здесь к коду загрузки
последовательности, давайте рассмотрим
небольшой псевдокод, представляющий собой
выражения if в
коде onEnterFrame.
count была установлена на 0 прямо
перед этим кодом.
if (_root.count ==
0) {
//Check to see if count is equal to 0.
If true do this
loadlmage("one", "progressl", "albuml.jpg");
//Run loadlmage function with set of parameters
storeCount();
//Run storeCount function to store current value of count in
//lastCount variable and then set count to a neutral number
//(10) so that it won't interfere with anything else in
//the onEnterFrame code
В функции
loadImage fade
принимает значение, большее 100, и
выполняется следующий код.
_root.count =
root.lastCount;
//restore the value of count by setting
it to lastCount
//(set as 0)
_root.count++;
//increment count variable so that it
equals 1
else if (_root.count == 1) {
//check to see if count is equal to 1
returns true so do this
loadlmage("two", "progress2",
"album2.jpg");
//Run loadImage function with set of
parameters
И так далее
до:
if (_root.count
==4) {
//Check to see if count is equal to 4,
returns true, so do this
_root.onEnterFrame = undefined;
//Clear the onEnterFrame code as all
images have loaded
Из-за того,
что функция загрузки изображения делает свое
дело, код
onEnterFrame в этом кадре постоянно
повторяется, однако он бесполезен, так как
ни одно из условий не выполняется. Этот код
будет повторяться до тех пор, пока count не
станет равной 4, после чего он будет удален.
Код
обеспечивает последовательную загрузку, как
в документах HTML, но несколько аккуратнее.
Flash будет оповещен, когда нужно загружать
следующий рисунок, так как для этого
существует определенная команда. Это также
предоставляет пользователям возможность
видеть уже загруженное содержимое во время
продолжения загрузки остальной его части,
что является очень разумным решением. Если
бы мы не применили последовательную загрузку
к этим рисункам, они бы пытались загрузиться
одновременно, и пользователю пишлось бы
ждать в четыре раза дольше, пока что-нибудь
отобразится на экране, при этом загрузка
четырех рисунков одновременно сильно
загрузила бы линию подключения.
Проверка
Вы можете
протестировать этот фильм на вашем локальном
компьютере, но проблема состоит в том, что
вы не можете проверить симуляцию того, как
рисунки JPEG загружаются в режиме он-лайн.
Поэтому, на данном этапе, вам лучше
выгрузить файл на сервер и проверить его
работу оттуда. Только таким способом вы
сможете проверить, корректно ли работают все
ваши ссылки, а также правильно ли
выполняется процесс загрузки.

Если рисунки
JPEG не появляются на ожидаемых местах,
одной из наиболее распространенных причин
этому является неверный путь или имя файла.
Проверьте еще раз правильность пути и имени
файла на сервере, сравнив их с
соответствующими путем и именем файла,
указанными в фильме Flash. Другой
распространенной ошибкой, особенно при
разработке на Windows-машине и загрузке на
UNIX-сервер, является имя файла и расширение.
UNIX чувствительна к регистру символов, а
Windows - нет. Во избежание такой ошибки
лучше использовать символы нижнего регистра
для имен файлов, для разделения использовать
символ подчеркивания (и никогда не
использовать пробелы!) и не использовать
любые другие специальные символы. Теперь вы
предупреждены о возможных ошибках и знаете,
как предотвратить их.
Случайный
фон
На сайте
Flatpack Record различные фоны загружаются
случайным образом по мере перехода
пользователя от одной секции к другой.
Опробуйте эту возможность, передвигаясь по
сайту, находящемуся в файле
flatpackrecords.swf.
После этого, вернитесь в главный файл
flatpackrecords.fla.
Давайте разберемся, как достигается этот
эффект.
-
Во-первых, есть фильм
backgroundHolder
с именем инстанса
bg, расположенного слева вверху
рабочего места на координатах (0,0). Это,
как видно из имени, место для внешних
фоновых изображений. Фильм присвоен
кадру 1 слоя
bgHolder в главной точке
временной шкалы.
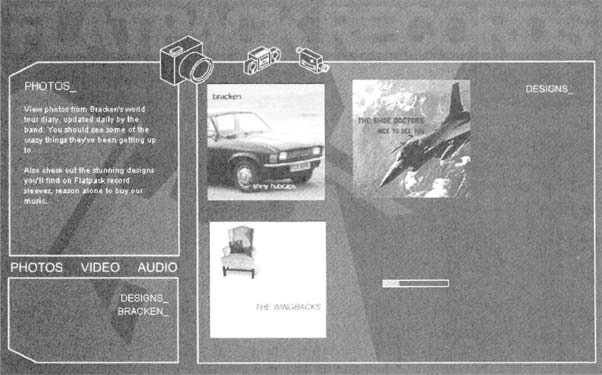
- Далее,
мы создали слой маски (с именем
bg mask)
прямо над слоем
bgHolder и нарисовали маски для
трех областей, в которых будет
отображаться случайный фон. Как видно из
следующего рисунка, фоновые изображения
будут отображаться за динамическим
текстом и интерфейсом в левой части, а
также за окном основного содержимого в
правой части. Однако маска не
применяется до кадра 2, чтобы начальная
страница отображалась без фонового
эффекта.
- Далее
следуют две функции, применяемые к кадру
1 слоя
actions/labels. Они вызывают
случайным образом рисунок JPEG для
добавления его в фильм
bg. Эти
функции объединены в другой функции,
вызываемой каждый раз при переходе в
другую секцию сайта (эта функция
начинается в строке 38 в панели
Actions).
bgCount = 9;
function backgroundLoad() {
fade = -5;
_root.bg._alpha = fade;
randBg = Math.round(Math.random()*bgCount+1);
loadMovie("backdrops/bg"+randBg+".jpg", _root.bg);
}
function backgroundFade() {
if (_root.bg.getBytesTotal() == _root.bg.getBytesLoaded() ) {
_root.bgCheck.onEnterFrame = function() {
if (fade<20) {
fade++;
_root.bg. __alpha = fade;
} else if (fade>=20) {
_root.bgCheck.onEnterFrame =
undefined;
}
};
}
}
function loadBackground() {
backgroundLoad();
backgroundFade();
}
Функция
loadBackground
вызывается каждый раз при щелчке кнопкой,
когда пользователь переходит в другую
секцию (аудио, видео или фото). Для
этого используется функция
changeButtons
(расположенная ниже в строке 84 того же
кода).
В первой
части параметр
_alpha фильма, в котором
находиться фон (_root.bg),
устанавливается на значение -5. Это
делается перед загрузкой фона, так как
импортируемые рисунки JPEG наследуют
параметры фильма, в который они
загружаются. Но почему мы установили
этот параметр на -5, а не на 0? Мы
выяснили, что даже когда Flash
обнаруживает, что изображение загружено
(с помощью метода getBytesLoaded), имеет
место пауза перед непосредственным
появлением изображения на экране.
Установив интенсивность на -5, мы
обеспечиваем рисунок временем для
появления внутри SWF перед тем, как
значение интенсивности достигнет 0 (любое
значение интенсивности, меньшее 0, все
равно означает 0). Установка
интенсивности на начальное значение 0
означала бы, что ко времени появления
рисунка интенсивность уже имела бы
значение 5%, и эффект плавного появления
не был бы достигнут.
- Ниже
приведен код окончания функции.
randBg =
Math.round(Math.random()*bgCount)+1;
loadMovie ("backdrops/bg" + randBg +
".jpg", _root.bg);
Эта часть
кода выбирает случайный фон и загружает
его в фильм _root.bg
(фильм, расположенный в левой верхней
части экрана). Сначала генерируется
случайное число от 0 до
bgCount (начальное
значение 9), и после этого к нему
прибавляется 1 (генерируется число между
1 и 10). Это выполняется с помощью
randBg.
bgCount
облегчает обновление, однако в подобных
ситуациях обычно лучше использовать
строковый массив имен файлов, который
позволяет изображениям иметь
индивидуальные имена, что упрощает их
обновление и управление.
После
этого применяется
randBg для случайного выбора
фонового изображения (они находятся в
папке backdrops
на компакт-диске с именами bg1.jpg -
bg10.jpg) и добавления их в
_root.bg.
-
Следующая функция (backgroundFade)
плавно отображает фоновый рисунок после
его загрузки. Эта функция сначала
проверяет, завершена ли загрузка рисунка
JPEG с помощью следующего выражения.
if (_root.bg.getBytesTotal
() == _root.bg.getBytesLoaded ())
{
Если эти
условия были встречены, сценарий
проверяет, не появился ли фоновый
рисунок на 20%, и, если это не так,
увеличивает значение fade на 1%. Нам
нужно, чтобы фоновые рисунки имели
интенсивность 20%, и подходили для
использования в качестве фоновых
рисунков сайта.
if (fade<20) {
fade++;
_root.bg._alpha = fade;
}
Итак,
каждый раз, когда выполняется
управляющий элемент
onClipEvent
(enterframe), значение интенсивности
фонового рисунка увеличивается на 1%.
Результирующий эффект представляет собой
плавное появление фонового изображения.
Изменение значение
fade для
увеличения интенсивности большими "порциями"
приведет к более быстрому появлению фона.
Так, например, если изменить значение
fade++ на fade
+=2, появление рисунка будет
происходить в два раза быстрее.
Красота
динамической загрузки рисунков JPEG
состоит в том, что Flash всегда
загружает только действительно
необходимое, тогда как в предыдущих
версиях, если нам нужно было реализовать
подобный случайный выбор рисунков,
пришлось бы включить все девять рисунков
в SWF, что увеличило бы размер файла.
Плюс ко всему, мы сможем легко менять
фоновые рисунки, если нам это будет
нужно, и для этого нам не понадобится
открывать FLA и повторно выгружать
обновленную версию. Мы просто изменим
имена фоновых рисунков в папке backdrops
на сервере.
Динамическая загрузка рисунков JPEG не
требует досконального знания Flash,
чтобы изменить рисунки на сайте таким
образом, что является несомненным
преимуществом. Каждый пользователь с
базовыми знаниями об изменении размеров
и сжатии JPEG и о том, как отправлять их
по FTP, смог бы внести изменения в сайт
Flash. В следующем параграфе мы
поговорим о том, как можно
непосредственно реализовать такую
возможность.
Дневник с
фотографиями Bracken
В секции
фотографий Flatpack Records имеется
фотодневник группы Bracken (знаменитый в
западном андеграунде коллектив). Откройте
flatpackrecords.swf и перейдите в эту
область (щелкните на кнопке Bracken в секции
фотографий), чтобы изучить ее.
Идея этого
дневника основана на том, что у группы есть
портативный компьютер, оснащенный Fireworks
и программой FTP, а также цифровой камерой,
с помощью которой они делают сюжеты о своем
туре и выгружают их на сайт Flash. С помощью
Fireworks управление рисунками может быть
относительно легким, так как Fireworks может
быть настроен на работу с функцией, которая
изменяет размер и экспортирует рисунки с
предопределенным размером и качеством.
Поэтому, даже новичок с небольшим опытом
работы может обновлять веб-сайт Flash.
Чтобы еще
больше облегчить работу для группы,
рассмотрим основную систему
администрирования с применением CGI. Рисунки
и их имена будут вводиться из системы
администрирования, и Flash будет просто
выяснять, есть ли какие-либо обновления в
базе данных. Если это то, что вас интересует,
обратитесь к части 4 этой книги, чтобы
изучить динамическую интеграцию данных.
Сколько раз
вы слышали, как клиенты говорят: "Могли бы
вы создать сайт, который я сам смог бы легко
обновлять?". А после этого они заваливают
вас огромным количеством разнообразных
данных, которые должны быть на сайте, и
которые требуют больших усилий для
правильной и разумной организации. Мы все
также видели красивые сайты, которые,
очевидно были заброшены, текст на которых не
соответствует реальной структуре сайта, или
кнопки которого приводят в никуда. В этом
упражнении мы будем рассматривать создание
сайта (или, по крайней мере, его части),
которая может с легкостью обновляться
пользователем с минимальными знаниями о
Flash. Это позволит вам разработать удобный
продукт, приемлемый для клиента, так как он
платит только один раз за разработку сайта,
и не платит в дальнейшем за его обновление.
Создание
дневника с фотографиями
-
Откройте файл
flatpackrecords.fla и перейдите к
фильму photos.
Если вы перейдете в кадр с именем
bracken,
вы увидите, что там находится дневник
тура, настроенный на динамическую
загрузку рисунков JPEG. На рисунке ниже
представлены нарисованные на сайте
изображения.
-
Сначала рассмотрим фильм с именем
инстанса
contentholder, в котором
находится содержимое. Он представляет
собой большой белый прямоугольник. Так
как все рисунки JPEG, загружаемые в эту
секцию, будут иметь одинаковое
разрешение, необходимо указать, что
размер этого фильма равен 320х240
пикселей.
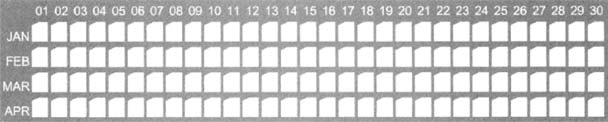
- Также
имеется динамическое текстовое поле (под
статическим текстом "BRACKEN_ON_TOUR",
которое будет обрабатывать параметр name
фильмов
photomoviebutton (маленькие белые
значки, означающие дни). Так, например,
при загрузке рисунка с датой 11 января,
в текстовом поле будет отображаться
jan11.
Через некоторое время мы рассмотрим
настройку этих параметров.
- Также
на этом этапе необходимо точно указать
необходимые размер шрифта, тип и цвет
динамического поля.
Кнопки
календаря
Оставшаяся
важная часть содержимого представляет собой
фильм
photomoviebutton, который будет
загружать каждое новое изображение при
щелчке пользователя на нем. Календарь создан
из обычного статического текста и множества
копий одного и того же фильма
photomoviebutton.
Каждый из
изображенных выше значков отвечает
определенной дате и передает соответствующую
информацию фильму
contentholder, выясняя, какой внешний
файл будет загружаться. Они также содержат
текст, размещаемый в динамическом текстовом
поле. В качестве примера мы будем
рассматривать дату 6 января.

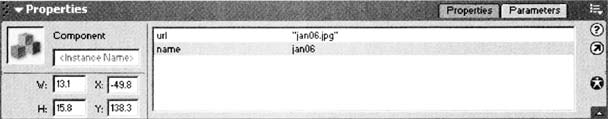
-
Выделите фильм для 6 января и щелкните
на вкладке Parameters в Property
inspector.
Как
видите, есть два параметра - url и name.
Помните, что при ссылке на внешний файл,
т.е. при загрузке URL, его имя должно
заключаться в кавычки, так как это имя
файла, а не выражение.
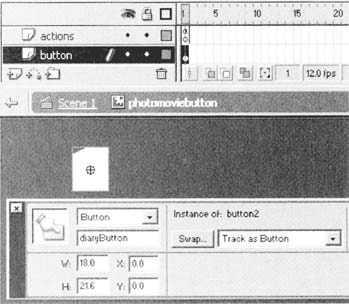
-
Теперь изучим внутреннюю структуру
данного фильма. Перейдите в Library и
дважды щелкните на фильме
photomoviebutton
(он находится в папке _JPEG в Library).
Вы сразу увидите, что этот фильм
организован довольно просто.
- На
рабочем месте находится кнопка с именем
инстанса
diaryButton, а также небольшой
фрагмент кода в слое
actions.
Откройте список действий для этого
фильма.
if (url == "DefaultVaiue")
{
this._alpha = 20;
} else {
diaryButton.onRelease = function() {
_parent.name = name;
_parent.loadlmage("contentholder", "progressBar", url);
};
}
Первое
выражение описывает условие, проверяющее
параметр url1
и выясняющее, было ли что-либо введено
для этого инстанса фильма. Если в
инстанс не было ничего добавлено, Flash
будет автоматически заполнять этот
календарь значением
defaultValue.
Если для кнопки не существует записи,
строка
this._alpha=20 делает инстанс
компонента более прозрачным.
Когда
пользователь посещает сайт, любой
инстанс
photomoviebutton с заполненными
параметрами будет отображаться с
интенсивностью 100%, однако если в части
с календарем не была введена какая-либо
информация, кнопка будет прозрачной. Эта
возможность может помочь пользователю в
загрузке рисунков JPEG с использованием
соответствующих кнопок, что не было бы
столь полезным, если бы кнопки никак не
изменялись.
-
Теперь рассмотрим выражение
else.
diaryButton.onRelease = function() {
_parent.name = name;
_parent.loadlmage("contentholder", "progressBar", url);
};
Здесь мы
используем как переменную
url, так и
name.
После установки функции
onRelease
следующая за ней строка обрабатывает
переменную name.
В ней реализуется отображение значения
параметра name в текстовом поле
родительской точки временной шкалы при
нажатии кнопки. Так как эти параметры
были пусты по умолчанию при создании
компонента, любой инстанс, в котором
параметр не будет заполнен, оставит
текстовое поле пустым.
Следующая
строка использует функцию
loadImage,
которую мы рассматривали ранее. Имя
файла JPEG, определенное в параметре
url, будет
загружаться в
contentholder в родительской
точке временной шкалы, а инстанс
progressBar
будет настроен на отображение процесса
загрузки.
- В
подобных ситуациях вы можете предпочесть
отключить указатель ссылки в виде руки.
Во Flash MX для этого есть специальная
команда. Попробуйте добавить следующую
строку для отключения указателя в виде
руки для определенной кнопки.
myButton.useHandCursor = false;
Чтобы
вернуть указатель, просто верните
обратно значение
true.
Итак, мы
закончили рассмотрение дневника с
фотографиями группы Bracken и всей
фотографической секции сайта Flatpack
Records.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »