|
В предыдущей
лекции мы рассматривали динамическое использование
изображений на сайте звукозаписывающей компании.
Включение видеоданных в фильмы Flash имеет свои
особенности, связанные с использованием и управлением
видеоинформацией в Macromedia Flash MX. О них-то мы и
поговорим.
Чтобы вы
имели представление о некоторых идеях, которые мы будем
воплощать в этой лекции, откройте файл
flatpackrecords.swf и
перейдите в раздел сайта с видеоинформацией.
Начнем с
изучения основных принципов видео, которые понадобятся
для работы с видеоданными во Flash MX.
Основы цифрового видео
Видеоинформация может поступать из различных источников.
- Клиент
предоставил вам "сырой" отснятый материал на VHS,
ленте DV или даже кинопленке.
- Вы отсняли свой
собственный видеоматериал.
- Вы загрузили или
получили видеофайл, который должен быть преобразован
для использования во Flash.
На данном
этапе клиенты знают только, что хотят иметь на сайте
какое-нибудь видео. У них может быть исходный материал,
как в первом из трех примеров, указанных выше, однако
перед тем, как экспериментировать с этим материалом, вам
понадобится перенести его на ваш компьютер. Существует
несколько способов сделать это, причем использование
того или иного метода зависит, как правило, от формата
исходного видеоматериала.
В
большинстве случаев видеозапись находится на кассете
VHS, S-VHS или на ленте в аналоговом виде, поэтому вам
понадобится специальная видеокарта для оцифровки
видеоматериала. Существуют оправданно дорогие карты,
доступные как для PC, так и для Macintosh,
предоставляющие приемлемое качество видео для
использования в интернете.
Если вы
получили материал в формате DV, этап оцифровки можно
пропустить, так как надо просто извлечь материал из
источника. Сегодня широко используется формат
miniDV, обладающий
возможностью импортирования многими видеокартами и
DV-совместимыми портами FireWire (для получения более
подробной информации по этой теме обратитесь по адресу
www.apple.com/firewire). В то время как другие
устройства могут использовать различные ленточные
форматы, большинство low-end DV-камер используют и
распознают miniDV. Вы можете запускать его с вашего
рабочего стола, при необходимости редактировать его с
помощью другого программного пакета и даже отправлять
клиенту для просмотра качества видеоматериала перед
началом работы с ним. Если на вашей камере есть
возможность записи в формате DV, всегда лучше отдавать
предпочтение этому формату и использовать его, так как
качество DV очень высоко.
Следующим
этапом подготовки видеоданных является работа над
видеоматериалом и его редактирование для размещения в
интернете. Не бойтесь, вам не придется редактировать
данные в более сложных (и дорогих) пакетах нелинейного
редактирования, таких как Apple Final Cut Pro или Adobe
Premiere для получения нужного видеосодержимого. Я, как
правило, использую для редактирования видеоданных
программу Apple iMovie, которая поставляется бесплатно,
предназначена для Macintosh и очень проста в
использовании (для пользователей PC существует Windows
Movie Maker - бесплатное приложение для редактирования,
поставляемое с Windows XP).
По большому
счету, редактирование видеоинформации - одна из форм
искусства. Мы не будем здесь слишком углубляться в эту
тему, а разберем конкретный вопрос о видео для интернета.
Ниже приведены важные правила, помогающие контролировать
качество на различных этапах перед использованием
материала во Flash, и которые также будут полезны как
при редактировании данных, так и при экспорте видео, как
вы увидите позже в этой лекции.
- Держите исходные
видеоданные по возможности в несжатом и первозданном
виде, экспортируя окончательный материал с
максимальной частотой кадров. Сжатие и снижение
частоты кадров будут осуществляться отдельно при
импорте во Flash (или в программах для сжатия, таких
как Sorenson Squeeze).
- Если
видеоматериал состоит из коротких отрывков, имейте в
виду, что низкие частоты кадров могут иногда влиять
на просмотр видео. Отрывок в 2 секунды с частотой 6
кадров в секунду будет содержать всего 12
изображений, что для полноценного видео слишком мало.
Для проверки можно сделать пробный экспорт.
- Избегайте кадров
с большим количеством флуоресцентных цветов или даже
ярких светлых оттенков, так как они могут сливаться.
- Если вы
используете видеоинформацию для обучения или
информирования (а не для развлечения), постарайтесь
вложить максимальный смысл в максимально короткое
время проигрывания видеоданных. Постарайтесь быстро
привлечь внимание пользователей, выделив важное
сообщение в начале фрагмента и сделав его по
возможности коротким.
- Интервью лучше
всего делать крупным планом, захватывая голову и
плечи собеседника, и не использовать широкоугольный
формат, так как при крупном плане легче
воспринимается мимика собеседника, что является
немаловажным фактором для правильного восприятия
смысла его речи. Если ситуация вынуждает вас
отображать более широкую "картинку" (скажем, если
интервьюируемый ходит по магазину и представляет
различные товары), начните с общего плана и затем
перейдите к крупному плану говорящего.
- Постарайтесь
свести к минимуму эффекты, фильтры и необычные
преобразования. Когда частота кадров и физический
размер фильма малы, происходящее может быть не
полностью понятно, и в большинстве случаев
информация важнее стилистических "наворотов".
Разумеется, встречаются ситуации (музыкальное видео,
например), в которых этот совет не особо полезен,
поэтому вам необходимо знать потенциальную аудиторию
и ее ожидания.
- Звуковая дорожка
должна быть чистой и без помех, чтобы важные
элементы не были заглушены шумовыми или другими
эффектами. Если качество записи неудовлетворительное,
попробуйте осуществить повторную запись в "студии" (т.е.
через ваш компьютер), даже если для этого вам
придется попросить собеседника продублировать
интервью.
Возможно,
вам уже приходилось экспортировать данные в QuickTime из
приложения редактирования видеоинформации, однако здесь
важно забыть обо всех решениях для сжатия данных,
поскольку Flash сам оптимизирует видео при импорте с
использованием встроенного кодека Sorenson Spark.
По
окончании редактирования видеоинформации,
непосредственно перед созданием файла для импорта во
Flash, в него можно импортировать файлы различных
форматов, если на вашем компьютере установлены
соответствующие программы-проигрыватели. Для
импортирования видеофайлов следующих форматов необходимо
иметь QuickTime версии 4 или выше (доступны на
www.apple.com/quicktime).
- Audio Video
Interleaved (AVI)
- Digital Video (DV)
- Motion Picture
Experts Group (MPG или MPEG).
- QuickTime Movie (MOV)
Пользователям Windows необходимо установить DirectX 7
или более поздней версии (доступны на wwwe.microsoft.com/windows/directx)
для просмотра следующих форматов.
- Audio Video
Interleaved (AVI)
- Motion Picture
Experts Groups (MPEG или MPG)
- Windows Media
File (WMV или ASF)
Экспорт из QuickTime
Pro
Итак, видео
отредактировано и готово к экспортированию. Как лучше
всего импортровать его во Flash? Для этого упражнения я
экспортировал DV-материал из QuickTime Pro, однако те же
принципы применяются при экспорте из других программ,
таких как Premiere, After Effects, iMovie, Windows Movie
Maker или любое другое приложение для редактирования.
- Найдите
отредактированный видеофайл, откройте его в
QuickTime Pro и выберите команду File > Export.
- В ниспадающем
меню Export выберите экспорт Movie as a QuickTime
Movie и щелкните на вкладке Options:. В появившемся
диалоговом окне выберите Settings в Video и
примените следующие настройки.
Такие
настройки, очевидно, сделают файл очень большого
размера, а нам нужно экспортировать его с
максимально возможным качеством, чтобы иметь
максимальный контроль над настройками видеосжатия
при импорте во Flash. Очень важно всегда
использовать несжатый исходный видеофайл, если есть
такая возможность. Если вы попробуете сжать
видеофайл на данном этапе, вы уменьшите
эффективность Sorenson Spark - встроенной во Flash
программы сжатия.
Затем
мы изменяем частоту кадров. Пользователи системы PAL
будут импортировать с частотой 25 кадров в секунду,
а в случае с NTSC скорость будет равна 30 кадрам в
секунду (более низкие значения уменьшат размер файла,
но вместе с тем и качество). Как упоминалось выше,
нам не нужно применять какое-либо сжатие, поэтому в
меню Compressor выберите пункт None и установите
бегунок Quality на значение Best.
- Нажмите OK, чтобы
принять эти настройки сжатия. Далее, вернитесь в
диалоговое окно Movie Settings, выберите Size: на
вкладке Video и выберите опцию Use Current Size:
Размер
(физические размеры кадров) экспортируемого фильма
остался таким же, каким он был в исходном
видеоматериале. При импорте Flash позволяет
уменьшать размер видео, но не увеличивать. Итак,
сохранение исходных размеров обеспечит нас
максимальными возможностями изменения размеров во
Flash.
Однако
полезно иметь в виду, что USB и карты обработки
видеоинформации импортируют видео с гораздо меньшим
разрешением, нежели цифровое видео. Хорошим правилом
здесь является соблюдение пропорций 4:3, независимо
от разрешения видео.
- Примите эти
настройки и выберите Settings: на вкладке Sound.
Внесите следующие изменения, чтобы не было применено
сжатие.
Убедитесь, что параметр Sample Rate установлен на
значения 44.1 kHz и 16 bit Stereo.
- Как только вы
внесли все необходимые изменения, настройки
отображаются в диалоговом окне Movie Settings.
- Продолжите работу
и экспортируйте видеоматериал, что займет несколько
минут. Вы получите MOV-файл QuickTime, готовый для
использования во Flash.
Импорт видео во Flash
Сначала мы
рассмотрим взаимодействие Flash с видеофайлами в их
первозданном виде, затем перейдем к рассмотрению других
методов управления видеоданными и динамической загрузки
фильмов на сайт Flatpack с тем, чтобы основная страница
имела минимальный размер файла.
Прежде чем
погрузиться в изучение всех возможностей, рассмотрим
непосредственно импорт видео во Flash с использованием
настроек качества Sorenson Spark. Если вы хотите
продолжить работу с этой секцией, вам понадобится
видеофайл для импорта. (Вы можете использовать любой из
ваших собственных файлов или файл
dummy_bantha_trim.mov, находящийся на
компакт-диске. Этот файл имеет такое же качество, как и
оригинал, только он короче). Мы не будем впоследствии
использовать этот фильм, но сейчас будем изучать на нем
методы сжатия данных.
Оптимизация Sorenson
Spark
- Откройте новый
фильм Flash. Убедитесь, что частота кадров фильма
Flash совпадает с тем же параметром импортируемого
видеофайла. Исходный файл bantha.mov имел частоту
кадров, равную 25 fps.
- Выберите File >
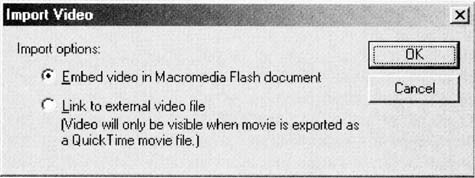
Import и подходящий видеофайл. В следующем
всплывающем диалоговом окне выберите Embed video in
Macromedia Flash document.
В этом
окне вы можете добавить файл непосредственно в фильм
Flash или создать ссылку на файл QuickTime в
качестве внешнего источника. Однако, так как вам
придется экспортировать проект Flash в виде файла
QuickTime, этого делать не стоит (так как
большинство пользователей используют Flash, а не
QuickTime).
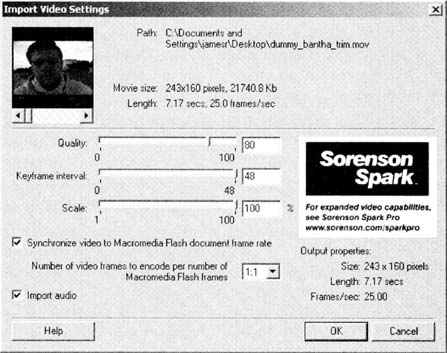
- После того, как
вы указали необходимость добавления видеофайла в
документ Flash, появится окно Import Video Settings,
в котором оптимизируется видео с использованием
кодека Sorenson Spark.
Добавление этого кодека - одна из важных и
замечательных возможностей Flash MX. Здесь настройки
могут варьироваться в широком диапазоне для
удовлетворения всем типам исходных видеофильмов,
необходимых для вашего проекта Flash.
Мы
рассмотрим каждую из этих настроек при импорте видео,
начиная с области предварительного просмотра в левом
верхнем углу. Она отображает фильм и имеет
возможность прокручивания, что позволяет быстро
просматривать все содержимое перед окончательным
импортом.
- Справа от окна
предварительного просмотра Path показывает
расположение импортируемого фильма. Movie Size и
Length содержат информацию об исходном файле (перед
импортом и применением Sorensen Spark). Как видите,
я сохранил исходную частоту кадров
видеофайла-источника (25 fps).
- Первым
примечательным элементом управления является бегунок
Quality, непосредственно влияющий на качество
видеоизображения. Spark сжимает каждый кадр по
отдельности, и здесь более низкое значение уменьшит
размер файла, но также ухудшит качество изображения.
Потери качества могут быть значительными, однако
этим способом можно существенно уменьшить размер
одного кадра. Ниже приведен пример проигрывания
одного и того же видеофайла в проигрывателе Flash.
Все настройки импорта одинаковы, за исключением
параметра Quality, различного в каждом из трех
случаев.
Quality установлен на 100
Quality установлен на 70
Quality установлен на 50
При
разработке во Flash необходимо достичь баланса между
качеством и временем загрузки объекта, поэтому нужно
учитывать, станут ли пользователи ждать, пока
загрузится высококачественный видеоматериал и
насколько важно для них время загрузки.
- Настройка
Keyframe interval устанавливает частоту появления
ключевых кадров в фильме. Увеличение числа обычных
кадров между ключевыми кадрами увеличивает степень
сжатия и уменьшает размер файла. Однако в фильмах с
большим количеством движущихся объектов будет
наблюдаться значительная потеря качества, если
данный интервал будет установлен на слишком большое
значение.
- Настройка Scale
позволяет уменьшить физические размеры видео для
удовлетворения нуждам в фильме Flash. Несмотря на
то, что возможно изменение размеров видеофильмов
после импортирования во Flash, весь импортированный
материал сохраняется в Library, что увеличивает
размер файла. Зная это, попробуйте, как можно больше
приблизить размеры фильма к необходимым во время
импорта, чтобы уменьшить размер файла.
Также
еще раз обратите внимание на причину экспортирования
из приложения нелинейного редактирования с
наибольшим возможным размером. Если бы мы создали
фильм QuickTime с небольшими размерами, у нас не
было бы возможности увеличить его при работе со
Spark. Вы, скорее всего, никогда не будете
использовать большие значения параметра Scale, так
как для большинства соединений загрузка будет очень
долгой, но этот подход полезно использовать при
наличии у пользователей высокоскоростных каналов.
- Следующая
настройка основана на параметре frame rate
импортирования.
Если
оставить первую опцию отмеченной, каждый кадр
видеофильма будет соответствовать кадру на временной
шкале Flash. Сейчас, если ваш видеофильм был
экспортирован с частотой кадров 12 fps,
результирующий SWF будет проигрываться с корректной
скоростью, так как Flash по умолчанию присваивает
фильмам частоту кадров 12 fps. Но что будет в том
случае, если ваш фильм Flash был установлен на
частоту кадров 24 fps? Если опция Synchronize Video:
все еще отмечена, каждый кадр видеофильма будет
соответствовать кадру на временной шкале, однако
скорость его проигрывания будет намного больше, чем
у исходного фильма (частота кадров в два раза больше
- 24 fps).
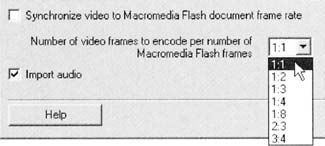
- Снимите галочку с
поля Synchronize video: и обратите внимание на
параметр под этой опцией, он позволяет изменять
число видеокадров на каждый кадр временной шкалы.
Если,
например, установить соотношение 1:2, Sorensen
импортирует только каждый второй кадр видео, и
каждый из них будет занимать два кадра Flash. Если
вы сомневаетесь, лучше всего оставить опцию
Synchronize video: отмеченной, чтобы фильм
проигрывался с той же частотой кадров.
- Мы также имеем
возможность выбрать параметр Import Audio, который
говорит сам за себя. Отметьте эту опцию, если
хотите, чтобы звук фильма также импортировался, но
помните, что при этом увеличивается размер файла.
Имейте в виду, что при импорте из файлов MPG нельзя
импортировать звук, и данная опция недоступна.
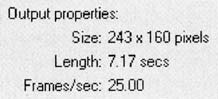
- В правом нижнем
углу окна Import Video Settings в области Output
properties отображается, какое видео будет
импортироваться при нажатии кнопки OK. Окно
обновляется при изменении настроек.
Как
видите, есть множество возможностей управления и
сжатия при импортировании видеофайлов во Flash.
Некоторые из них применяются при первоначальном
редактировании после экспорта видеофайла, однако,
если вы сохраните настройки экспорта максимально
приближенными к исходному видеоматериалу (тот же
размер и без применения сжатия), вы сможете
использовать более гибкие настройки при импорте
видеоданных во Flash.
В
следующих упражнениях мы рассмотрим примеры
применения описанных настроек.
Видеотест MX
- Если вы
разобрались со всеми настройками, нажмите OK, чтобы
импортировать видеоданные во Flash. Появится
следующее окно (число кадров будет другим, если вы
не используете тот же источник, что и я).
- Нажмите Да (Yes),
и вы увидите видеофильм в кадре 1 главной временной
шкалы.
- Если видео не
заполняет все рабочее место, настройте размеры
рабочего места в Property inspector так, чтобы они
соответствовали размерам видеофильма, и затем
выровняйте фильм по центру рабочего места. Запустите
фильм, чтобы проверить его в действии.
Вы
изучили основы использования видеоматериала во Flash
MX. Мы проделали небольшой объем работы с
видеоданными, однако это именно то, с чего нужно
было начать. Теперь вы поняли принципы работы с
данными во Flash и убедились, что это не так уж
сложно.
Обратите внимание на размер файла после работы
Spark. Даже с сохранением размера импортирования
243х160 пикселей (равен размеру исходного материала)
и параметром Quality, установленным на значение 80
(рекомендованная величина для веб-видео), SWF
намного меньше исходного файла QuickTime.
Файл
SWF в данном случае равен 338 Кб. Это означает, что
намного эффективнее реализовывать потоковое видео с
помощью Flash Player 6, нежели в QuickTime или в
другой надстройке.
Пользователям необходимо иметь на своих компьютерах
самые последние версии проигрывателя, чтобы
просматривать видеосодержимое сайтов, а размер
файла, загружаемого для установки Flash Player 6,
составляет лишь 700 Кб для Mac или 330 Кб для PC.
Такие размеры программы привлекательны для
большинства пользователей, они намного меньше,
нежели файлы установки QuickTime, RealPlayer или
Windows Media Player.
Управление видео в
Flash
Пользователи, вероятно, ожидают большего, чем постоянно
повторяющийся видеофильм. При просмотре в QuickTime или
Windows Media Player у пользователей должен быть полный
интерфейс проигрывания с кнопками управления звуком для
контроля над воспроизведением фильма. В следующем
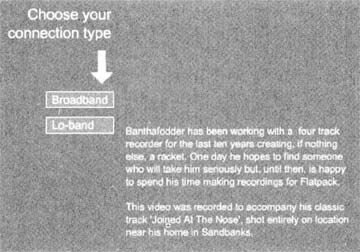
примере мы рассмотрим секцию с видеоматериалом сайта
Flatpack Records - видеофильм Banthafodder с элементами
управления воспроизведением.
Откройте
файл dummybanthacontroller.fla,
чтобы отобразить уже созданное видеосодержимое и
обращаться к нему во время работы.
Banthacontroller
В этом
примере мы рассмотрим создание интерфейса управления
видеоданными с кнопкой паузы и проигрывания - как на
сломанном пульте дистанционного управления. Это делается
с помощью одного символа фильма, чувствительного к
состоянию проигрывания видеофильма: когда фильм
поставлен на паузу, будет видна кнопка проигрывания, а
во время проигрывания фильма будет отображена кнопка
паузы. Перед тем, как разбираться с кнопкой, вкратце
рассмотрим основные элементы фильма.
Рабочее место
Размер
рабочего места установлен на значение 180х200 пикселей.
Размеры импортированного фильма равны 180х135 пикселей,
мы зарезервировали некоторое пространство на рабочем
месте под фильмом для размещения кнопки
проигрывания/паузы.
Видео
Видеофильм
импортируется непосредственно в кадр 2 слоя QT movie.
Этот фильм полностью заполняет временную шкалу (что дает
нам 347 кадров сырого видео). Фильм начинается с кадра
2, так как нам нужно, чтобы пользователь имел
возможность начать проигрывание в тот момент, когда ему
это понадобится, а не начинать воспроизведение фильма
сразу после его загрузки. Пользователь начинает
воспроизведение, нажав кнопку проигрывания в кадре 1
слоя buttons, что будет
предлагаться приветственным текстом, расположенным в
кадре 1 слоя QT movie.
Обратите внимание на временную шкалу, чтобы разобраться,
как все это реализовано.
Кнопки
Кнопка
воспроизведения расположена в кадре 1 слоя
buttons. Это фильм с
именем инстанса playMov.
Элемент управления представляет собой просто кнопку
воспроизведения, но после начала воспроизведения эта
кнопка начинает играть роль кнопки "пауза". Самый
простой способ отобразить это графически - создать
фильм, состоящий из двух кадров, с соответствующим
символом в каждом кадре. Мы добавили рисунок
"проигрывание" в кадр 1 и рисунок "пауза" в кадр 2.
Ни та, ни
другая кнопка не представляют собой ничего особенного,
однако их назначение сразу становится понятным
пользователю, что, несомненно, является большим
преимуществом при создании подобного интерфейса.
Библиотека Library
Здесь нет
ничего необычного: просто располагаются символы рисунков
кнопок проигрывания и паузы, фильм
play-pause и
импортированное видео.
Действия
Код для
инстанса playMov (кнопка
play/pause) находится в кадре 1 слоя
actions главной временной
шкалы. Ниже приведен код целиком, далее мы будем
рассматривать его детально.
Stop();
playMov.onRelease = function() {
if (state == "paused") {
state = "playing";
play ();
playMov.gotoAndStop(2);
} else if (state == "playing") {
state = "paused";
stop();
playMov.gotoAndStop(1);
}
};
playMov.gotoAndStop(1);
state = "paused";
Разберем
этот код. Здесь все относительно несложно, поэтому я не
буду описывать каждую задачу. После действия
stop расположен фрагмент
кода для инстанса кнопки playMov.
Во второй строке playMov
устанавливается на обработку щелчка мыши, за которым, в
случае возникновения данного события, выполняется
функция. Первым делом проверяется флаговая переменная
state для выяснения,
воспроизводится ли в данный момент фильм или находится в
состоянии паузы. В различных случаях происходит
следующее.
- Значение state
изменяется на противоположное.
- Временная шкала
останавливается или запускается.
- Изменяется
визуальное представление рисунка кнопки.
Итак,
когда фильм поставлен на паузу (state
== "paused"), переменная
state меняет значение на "playing", фильм
начинает воспроизводиться, и временная шкала playMov
передается для отображения рисунка паузы в кадре 2.
Имейте в
виду, что в вышеуказанном коде я не использовал элемент
управления _root по одной
очень важной причине. _root, как правило, можно
использовать для управления главной временной шкалой в
файле Flash, однако, в данном случае, мы готовим
SWF-файл, который будет загружаться с главной страницы
Flatpack Records. Например, если сайт загрузил
banthabroadband.swf,
содержавший элементы управления
_root, влияние оказывалось бы на главную
страницу, а не на
banthabroadband.swf.
Последний
фрагмент вышеуказанного кода просто завершает функцию и
инициализирует фильм в режиме паузы.
Мы
рассмотрели почти весь код. Остался последний фрагмент,
который необходимо рассмотреть -
gotoAndPlay (2);. Этот код обеспечивает
беспрерывное повторение до тех пор, пока пользователь не
прервет воспроизведение. Вы могли бы также останавливать
воспроизведение на последнем кадре с отображением кнопки
"Воспроизвести еще раз?" перед переходом к началу
видеоряда.
Теперь,
когда вы знаете, как все это работает, запустите фильм.
Все оказалось совсем не сложно!
Существуют
и другие элементы управления, такие как кнопки перемотки
назад и вперед, они рассмотрены в следующем параграфе.
Создание кнопок
перемотки вперед и назад
В данный
момент воспроизведением фильма управляет своеобразный
переключатель, однако перемотка назад и вперед
реализуется несколько иначе. При нажатой кнопке
выполняется действие, прекращающееся после того, как
пользователь отпускает кнопку. К счастью, мы можем
использовать новую возможность сценариев Flash MX с
обратной связью для облегчения этого процесса. Мы
установим код на активацию управления при нажатой кнопке
и удаление кода после того, как кнопка будет отпущена.
Вот что нам нужно реализовать.
- При нажатии
пользователем кнопки начать прямую или обратную
перемотку.
- Когда
пользователь отпустил кнопку, вернуться к
нормальному воспроизведению.
Если вы
откроете законченный файл
banthacontroller2.fla (на компакт-диске), вы
увидите, что на временной шкале появились два
дополнительных инстанса кнопок перемотки вперед и назад.
Оба они расположены на слое
buttons и имеют соответствующие имена инстансов:
rewindMov для кнопки
перемотки назад и forwardMov
для кнопки перемотки вперед (см. рис. ниже).
Помимо
этих нововведений, различия между этим файлом и
dummybanthacontroller.fla,
рассмотренным в предыдущем упражнении, находятся в кадре
1 слоя actions. Некоторые
новые функции были добавлены к каждой из двух новых
кнопок.
Рассмотрим
дополнительный код для данного фильма.
frameSkip = 10;
Stop();
// Play / pause button playMov.onRelease = function() {
if (state == "paused") {
state = "playing";
play ();
playMov.gotoAndStop(2);
} else if (state == "playing") {
state = "paused"; stop();
playMov.gotoAndStop(1);
}
};
// Fast forward button
forwardMov.onPress = function() {
forwardMov.onEnterFrame = function() {
gotoAndPlay(_currentframe+frameSkip);
};
};
forwardMov.onRelease = function() {
forwardMov.onEnterFrame = undefined;
state = "playing";
playMov.gotoAndStop(2);
};
// Rewind button
rewindMov.onPress = function() {
rewindMov. onEnterFrame = function() {
if (_currentframe>l) {
gotoAndPlay(_currentframe-frameSkip);
}
};
};
rewindMov. onRelease = function() {
rewindMov.onEnterFrame = undefined;
if (_currentframe == 1) {
state = "paused";
playMov.gotoAndStop (1);
} else {
state = "playing";
playMov.gotoAndStop(2);
}
};
// Initialise
playMov.gotoAndStop(1);
state = "paused";
Пример
13.1.
Первое,
что бросается в глаза - это дополнительные комментарии.
Они были введены для более четкого разделения между
разными секциями кода в помощь как вам, так и мне.
Первая часть кода, начинающаяся с комментария, является
кодом для кнопки воспроизведения/паузы, в точности
совпадающим с кодом элемента управления, рассмотренного
ранее. Тем не менее, над этим фрагментом кода появилось
новое объявление переменной.
frameSkip = 10;
Так как мы
создаем кнопки перемотки вперед и назад, нужно указать
Flash, сколько кадров прибавлять или отнимать каждый
раз. Переменная frameSkip
указывает, на какое количество кадров необходимо
перейти. Значение 10 даст довольно высокую скорость
прокрутки. Вы можете изменить это значение, а также
определить полное число кадров в фильме. Мы используем
эту переменную в следующем фрагменте кода.
// Fast forward button
forwardMov.onPress = function() {
forwardMov.onEnterFrame = function() {
gotoAndPlay(_currentframe + frameSkip);
};
};
Этот код
реализует кнопку перемотки вперед. Прежде всего имейте в
виду, что перемотка вперед активируется при нажатии
пользователем кнопки мыши. Если вы помните, немного
ранее мы уже реализовывали перемотку вперед при нажатии
кнопки мыши и включали нормальное воспроизведение, когда
пользователь отпускал кнопку (сейчас мы рассмотрим этот
момент более подробно).
При
нажатой кнопке forwardMov
функция onEnterFrame для
инстанса активируется, при этом дается команда на
быстрое движение временной шкалы. Это действие
устанавливает "считывающую головку" на кадр, указанный
параметром _currentframe
плюс значение переменной
frameSkip. Итак, установив этот код на выполнение
в каждом кадре при отпускании кнопки, нам нужно очищать
его следующим образом.
forwardMov.onRelease =
function() {
forwardMov.onEnterFrame = undefined;
state = "playing";
playMov.gotoAndStop(2);
};
Первые две
строки кода очищают функцию
onEnterFrame при отпускании кнопки мыши с
удалением всего кода прокрутки кадров, который был
добавлен ранее.
Следующие
две строки кода должны быть вам знакомы из кода для
кнопки воспроизведения/паузы. Когда кнопка перемотки
вперед отпускается, видеофильм продолжит воспроизведение
с нормальной скоростью, и данные строки кода просто
обновляют state воспроизведения и рисунок для следующего
нажатия. Это может показаться не достаточно важным
действием, однако, на самом деле, оно предохраняет от
неприятных последствий некорректных состояний кнопки и
необходимости нажимать кнопку повторно для обеспечения
выполнения нужного действия.
Теперь,
когда мы закончили работу над кнопкой перемотки вперед,
перейдем к кнопке перемотки в обратную сторону.
// Rewind button
rewindMov.onPress = function() {
rewindMov.onEnterFrame = function() {
if (_currentframe>1) {
gotoAndPlay(_currentframe-frameSkip);
}
};
};
Этот код
также вам знаком (он аналогичен коду для кнопки
перемотки вперед). В отличие от предыдущего кода, он
воспроизводится не бесконечно. Если вы помните, в
предыдущем фильме, когда "головка воспроизведения"
достигала последнего кадра временной шкалы, она
циклически возвращалась к кадру 2. Таким образом, при
перемотке вперед до конца фильма Flash просто
возвращался к кадру 2 и продолжал воспроизведение, что
приводило к непрерывному воспроизведению.
Однако
кнопка перемотки назад не будет позволять бесконечную
перемотку назад, так как фильм будет прекращать
воспроизведение при возврате к кадру 1. Нам было бы
легко предотвратить это и позволить фильму повторяться в
обоих направлениях, однако время и пространство могут
таким образом быть искажены, и вы можете запросто
оказаться году в 1985: Забавно, но есть доля истины.
Выражение
if просто проверяет,
находится ли "головка воспроизведения" на или после
кадра 2 и, если это так, позволяет осуществлять
перемотку назад. Следующий фрагмент кода выполняется при
отпускании кнопки мыши.
rewindMov.onRelease =
function() {
rewindMov.onEnterFrame = undefined;
if (_currentframe == 1) {
state = "paused";
playMov.gotoAndStop(1);
} else {
state = "playing";
playMov.gotoAndStop(2);
}
};
Как и в
случае с кодом перемотки вперед, данные сегменты будут
вам знакомы. Основное отличие данного кода состоит в
том, что в нем присутствует выражение
if, обрабатывающее позицию
головки воспроизведения и корректное
state для кнопки
воспроизведения/паузы. Если головка воспроизведения
находится в кадре 1, тогда кнопка воспроизведения/паузы
установлена на состояние state
паузы, и отображается серый рисунок. В противном случае,
кнопка воспроизведения/паузы установлена на
воспроизведение и отображается кнопка паузы.
Действия
завершаются кодом инициализации, который был построен на
последнем фрагменте.
playMov.gotoAndStop
(1);
state = "paused";
Ниже
приведен окончательный фильм в действии. Он будет
находиться на сервере до момента вызова на главной
странице.
Мы не
включили его в окончательный фильм, однако существует
другая потенциально возможная причина использования
параметра _currentframe -
простая полоса прокрутки фильма, которая есть во всех
распространенных видеонадстройках и позволяющая быстро
перематывать фильм на любое место видеофайла.
Если вы
создали видеофильм, который был перетаскиваемым и
закрепленным на оси x, вам
будет легко сделать диапазон перетаскивания
соответствующим кадрам видеоряда на временной шкале. Для
этого можно использовать следующее выражение.
video_mc._currentframe =
dragger_mc._x
Вам может
понадобиться использовать немного математических
выкладок, чтобы наибольший размер вашего диапазона
перетаскивания имел то же значение, что и последний кадр
вашего фильма, однако это все не должно быть слишком
хитроумно.
Broadband Banthafodder
Мы уже
рассматривали использование диаграмм состояния в
предыдущей лекции, поэтому я не буду слишком сильно
вдаваться в подробности. Тем не менее это актуально для
нашего случая, так как мы собираемся работать с большим
фильмом в данном параграфе - он создан для удаленных
пользователей, которым, вероятно, хочется знать, сколько
времени им придется ждать загрузки фильма.
Откройте
исходный файл banthabroadband.fla.
Вы увидите тот же фильм, над которым мы работали до сих
пор, с внесенными в него соответствующими изменениями и
новым слоем с именем progress bar.
Все
содержимое кадра 1 каждого слоя расположено в
пространстве до кадра 2, чтобы было место для строки
отслеживания загрузки. В кадре 1 нового слоя
progress bar есть простой
символьный рисунок и код, реализующий действие -
компонент ProgressBar.
Этот компонент имеет имя инстанса
progressBar и два графических параметра, что
позволяет вам включать или выключать строку прогресса
загрузки или текст. В данный момент мы не будем их
рассматривать.
В кадре 1
слоя actions имеется следующий код функции
progressBar.
Stop();
progressBar.setLoadTarget(this);
this.onEnterFrame = function () {
if (progressBar.getPercentComplete() == 100) {
this.onEnterFrame = undefined;
this.gotoAndPlay (2);
}
};
Рассмотрим
этот код по фрагментам, чтобы понять, какие действия он
выполняет. За паузой на первом кадре следует строка
кода, сообщающая progressBar
о том, какой уровень или цель необходимо отслеживать.
Так как этот фильм ограничен одной временной шкалой,
строка прогресса была установлена на отслеживание
this.
Чтобы
предотвратить сложности при разработке сайта, старайтесь
избегать использования _root.
В данном
случае this означает всю локальную временную шкалу и,
следовательно, все байты. Рассмотрим следующий фрагмент.
this.onEnterFrame =
function () {
if (progressBar.getPercentComplete()==100) {
this.onEnterFrame = undefined;
this.gotoAndPlay (2);
}
};
Первая
строка кода устанавливает действие на выполнение в
каждом кадре. После этого, выражение
if проверяет, полностью ли
загружен целевой объект (100%), присвоенный
progressBar (а именно
this, как указано в
последнем фрагменте кода). Далее, метод
getPercentComplete,
наследованный от компонента, избавляет нас от большого
количества вычислительной работы. Когда условие имеет
значение "истина" (true), действие
onEnterFrame очищается и
головка воспроизведения отправляется на кадр 2.
Вот и все!
Если вы сейчас запустите фильм, вы увидите тот же
интерфейс и видеофильм, что и в последний раз, так как
фильм загрузится моментально. Чтобы проверить работу
индикатора загрузки, вам нужно будет протестировать файл
в сети.
Видео Flatpack
Обратите
внимание на главный файл сайта
flatpackrecords.fla. Если вы помните, на главной
временной шкале фотографий, фильмов и аудио имеются три
области. Перейдите к кадру с именем
video и откройте фильм
video в слое
dynamic content. Вы
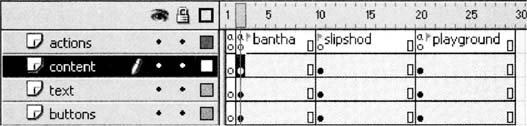
увидите такую временную шкалу.
Здесь есть
три состояния, доступные из главной навигационной
системы. Каждая из областей
bantha, slipshod и
playground areas имеет
содержимое для трех видеосекций сайта.
Первым
элементом, который мы рассмотрим, будет видео
Banthafodder. Мы
обеспечили загрузку фильма с хорошим качеством для
удаленных пользователей с выделенным каналом связи, и мы
также предоставим возможность загружать фильм с меньшим
качеством для пользователей, работающих через
стандартный модем 56K. В слое
text находится текст, поясняющий это, и в слое
buttons имеются две
кнопки, предназначенные для загрузки либо
banthabroadband.swf,
рассмотренный нами ранее, либо альтернативного
banthaloband.swf с меньшим размером.
Мы также
добавили краткое описание
Banthafodder для информирования пользователя во
время ожидания загрузки фильмов. Здесь сделана ставка на
то, что пока пользователь читает текст, файл полностью
загрузится и будет готов к просмотру.
Динамическая загрузка
видео Banthafodder
Как видно
из предыдущей лекции, принцип загрузки данных с внешнего
источника довольно прост. Существуют три основных
элемента, которые при этом необходимо использовать.
- Внешний
медиа-файл, в данном случае это отдельный файл
banthabroadband.swf, с
которым мы только что работали.
- Фильм, в котором
находится содержимое, расположенный на сайте, куда
загружается медиа-файл.
- Элементы перехода
главной страницы, загружающие медиа-файл в фильм с
содержимым.
Рассмотрим
конструкцию детально.
- Во-первых, я
хотел использовать версию
Banthafodder для широкополосных сетей,
поэтому я заново открыл
banthabroadband.fla, чтобы проверить его
размеры на рабочем месте. Необходимо отвести
достаточно места на главной странице для всего SWF.
В моем случае размер
banthabroadband.swf равен 180х200 пикселей.
- Вернувшись к
flatpackrecords.fla, я
создал слой с именем content
и в соответствующем кадре добавил пустой фильм с
именем инстанса contentholder.
Этот
фильм не содержит никаких элементов и
идентифицирован на рабочем месте с помощью
небольшого белого кружка, обозначающего левый
верхний угол, в который будет загружаться видео SWF.
- Теперь осталось
добавить нужный ActionScript для загрузки внешнего
фильма в фильм contentholder.
broadbandButton.onRelease =
function() {
LoadMovie ("banthabroadbandswf", contentholder);
};
loButton.onRelease = function() {
loadMovie("banthaloband.swf", contentholder);
};
SWF
соответствующего размера будет теперь загружаться в
contentholder каждый раз
при нажатии любой кнопки.
Проверка скоростей
загрузки и потокового видео
Запустив
файл flatpackrecords.fla,
вы увидите, что он теперь загружает
banthabroadband.swf (см.
рис. вверху следующей страницы).
Несмотря
на то, что такая проверка фильма полезна для
тестирования работы функциональностей, она не дает нам
никаких сведений о том, сколько времени пользователь
будет ждать загрузки содержимого. Существует несколько
других методов, которые можно использовать во Flash для
обеспечения обратной связи, позволяющей увидеть, как
именно сайт будет появляться в сети на самом деле.
- Чтобы увидеть,
как фильм будет выглядеть в режиме online, выберите
View > Show Streaming в тестируемом фильме.
- Это даст большее
представление о том, что пользователи будут видеть
на своих экранах, так как фильм воспроизводится с
симуляцией модемного соединения, однако также можно
использовать Bandwidth Profiler (View > Bandwidth
Profiler) для отображения данных, выгружаемых в
браузер. Удостоверьтесь, что опция View > Frame By
Frame Graph включена, так как это наиболее удобный
метод.
Но
даже, несмотря на то, что отображается процесс
загрузки flatpackrecords.swf,
banthabroadband.swf
появляется сразу после щелчка на кнопке (т.е. вы не
можете наблюдать поток внешнего источника).
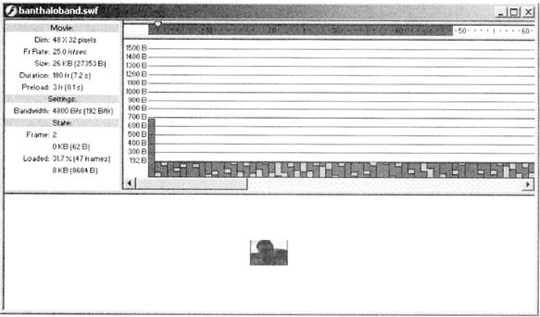
- Для этого нужно
вернуться к исходному
banthabroadband.fla и проверить фильм оттуда.
С включенным Bandwidth Profiler можно видеть,
насколько быстро идет загрузка видео (см. рис.
ниже).
Этот
файл не воспроизводился бы в потоковом режиме через
модем 56K, тем не менее, все бы работало нормально,
так как мы добавили индикатор загрузки. Для
потокового воспроизведения каждый кадр должен
содержать меньше информации (т.е. фильм должен быть
еще более сжатым), тогда он может воспроизводиться
по мере того, как загружается остальная часть фильма.
В Bandwidth Profiler можно видеть, что потоковое
воспроизведение файла является эффективным, так как
полоса индикатора не заходит за красную линию. В
случае, изображенном на рисунке вверху следующей
страницы, понадобилось бы уменьшить размер каждого
кадра фильма
banthabroadband.swf до 400 байт, однако
очевидно, мы этого сделать не сможем. В любом случае
пользователю сообщается о том, что этот фильм создан
для воспроизведения по широкополосной сети.
- Настройки в меню
Debug различаются для различных типов
веб-подключений. Я осуществлял тестирование для
модема 56K, однако вы можете также установить ваши
собственные настройки в том же меню, скажем, для
моделирования ADSL-подключения, выбрав Debug >
Customize: и настроив следующим образом.
После
этого данные в Bandwidth Profiler изменятся.
- Теперь нужен файл,
который воспроизводил бы в потоковом режиме
низкоскоростную версию того же самого видео. Лучше
всего это достигается импортированием версии
исходного фильма с более низким качеством в новый
файл Flash. Я создал другой фильм с именем
banthaloband.fla с
использованием следующих настроек Sorensen Spark при
импорте.
Обратите внимание, что значения Scale, Quality и
Keyframe Interval сильно уменьшены, чтобы уменьшить
размер каждого кадра фильма QuickTime. Значение
video:Flash также настроено на 1:3.
- Теперь при
проверке данного потокового воспроизведения кадр за
кадром для модема 56K Bandwidth Profiler выглядит
более прилично.
Даже
несмотря на то, что несколько больших блоков
все-таки выходят за пределы красной линии,
большинство кадров на самом деле являются очень
небольшими по размеру. Действительно, если вы
посмотрите на те же данные в Streaming Graph, вы
увидите, что все укладывается в одну равномерную
линию.
При
потоковом воспроизведении можно видеть, сколько
данных уже загружено (зеленая область) и где
находится "головка воспроизведения" (треугольная
метка). Пока индикатор находится впереди головки
воспроизведения, видео будет проигрываться в
потоковом режиме. На примере выше загружено лишь 48
кадров, однако это не проблема, так как головка
воспроизведения все еще находится на кадре 2.
Так
как мне теперь известно, что
banthaloband.swf будет успешно
воспроизводиться в потоковом режиме на большинстве
модемов, я просто экспортирую его в виде отдельного
SWF. Этот файл будет вызываться с главной страницы
запросом пользователя при нажатии кнопки,
соответствующей низкоскоростному соединению.
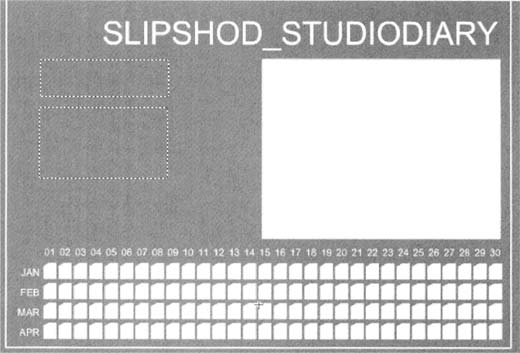
Компоненты видеоменю:
дневник тура Slipshod
Если вы
работали с разделом фотографий тура в предыдущей лекции,
вам должны быть знакомы структура и функционирование
секции Slipshod, так как видеодневник тура построен
аналогичным образом.
Находясь в
flatpackrecords.fla,
перейдите в раздел Slipshod в фильме
video. Здесь находятся
рисунки, которые я создал для видеодневника,
незначительно отличающиеся от предыдущих.
Наши SWF
будут загружаться в большой белый квадрат. Ему было
присвоено имя инстанса
contentholder2, чтобы избежать путаницы, так как
у нас уже есть инстанс с именем
contentholder внутри фильма
video на главной временной
шкале. Так как все фрагменты видео, загружаемые в эту
область, имеют одинаковые размеры, я сделал
contentholder2 точно такого же размера (240х180
пикселей).
Имейте в
виду, что на рабочем месте присутствуют два динамических
поля. Они используются для отображения имени и описания
SWF. Первое поле имеет имя переменной name и будет
отображать значение, устанавливаемое для этой переменной
на вкладке Parameters в Property Inspector. Нижнему
текстовому полю присвоено имя переменной description.
Также будет вызываться внешний фильм при щелчке на
компоненте. Если вы выберете фильм jan11, то увидите
отображаемые значения и фильм, который будет загружен.
Slipshod SWF
SWF,
которые загружаются на главную страницу, очень просты и,
как правило, очень похожи на banthaloband.fla. Это
просто фильмы Flash с видеорядом, импортированным в
главную временную шкалу, и размер рабочего места будет
таким же, как и размер видео - 240х180 пикселей. Вот и
все, что нужно было рассмотреть.
Предположим, что группа Slipshod отправилась в турне,
взяв с собой цифровую видеокамеру для ведения дневника
тура. Каждый день они снимали десятисекундный фильм (в
большинстве случаев это одна запись), возвращались в
автобус, переписывали видео и экспортировали его в
QuickTime. После этого они импортировали фильм QuickTime
во Flash с последующим экспортом в отдельный SWF. При
работе с Flash группе нужно соблюдать три правила.
- Размер SWF
является таким же, как объект contentholder2.
- Экспорт
проводится со стандартным значением частоты кадров
12 fps (то же значение, что и на главной странице).
- Экспортируемый
объект SWF необходимо называть соответственно
текущей дате (jan11.swf, jan12.swf и т.д.).
Это не
очень сложно, даже для среднестатистической рок-группы,
однако как разработчик вы могли бы также предоставить им
файл template.fla и быть
уверенным в том, что они всегда будут использовать
команду Save As и переименовывать экспортируемый объект
для распознавания главной страницей. Каждый SWF должен
загружаться на сайт Flatpack Records после создания.
Разработчику может понадобиться создать область
администрирования, где члены группы могли бы загружать
SWF, а также добавлять заголовок соответствующей формы,
после чего оба этих объекта добавлялись бы в базу данных.
Можно настроить Flash на вызов каждого SWF и необходимых
заголовков динамических текстовых полей из базы данных
Теперь вы
видите, как измененные компоненты могут эффективно
использоваться для вызова фильмов на главную страницу.
Так как я не связывал их с контроллерами или
предзагрузчиками, и так как каждый новый фильм
загружается, заменяя предыдущий, вследствие чего
исключаются ненужные повторные загрузки фильма (т.е.
старые, уже посмотренные вами).
Управление видео
Здесь, в
последнем параграфе об области с видеоданными сайта
Flatpack Records, мы рассмотрим управление видеоданными
с помощью изменения параметров фильма contentholder. Вы
могли использовать некоторые из этих параметров в другой
работе, однако здесь я покажу, насколько они полезны при
управлении видеоданными.
Мы
рассмотрим короткий видеофрагмент, состоящий из четырех
фильмов, наложенных друг на друга, но отображающий
одновременно только один фильм. Функционирование этой
конструкции несколько напоминает монтажный стол с
несколькими камерами-источниками, причем все четыре
фильма показывают одно и то же действие, но под разными
углами. Эта система обычно используется на прямых
телетрансляциях, где режиссер передает сигналы
операторам для переключения с одной камеры на другую.
Изучите
playground в области с видеоданными сайта Flatpack,
чтобы получить представление о предмете разговора. Сам
фильм находится на компакт-диске в файле vidmixer.fla.
Несмотря на то, что пример здесь не показывает четыре
камеры, фиксирующие одно событие под различными углами,
принцип "живого" монтажа по-прежнему работает.
- Мы начали со
съемки четырех фрагментов видео и добавления их в
четыре небольших отдельных файла SWF с именами
cam1.swf,
cam2.swf,
cam3.swf и
cam4.swf.
- Нужно, чтобы
видеомикшер был полностью самодостаточным, поэтому
нужно импортировать все четыре видеофильма в
библиотеку Library нового документа Flash.
Если
вы импортируете несколько фильмов в проект Flash, но
вам нужно применить одни и те же настройки Sorensen
Spark ко всем видеофильмам, используйте команду File
> Import to Library и комбинацию (Shift)+(Щелчок
мыши) для импорта всех видеофильмов одновременно.
- Затем каждый из
четырех фильмов вставляется в свой собственный фильм.
До сих пор в этой лекции мы импортировали видео
непосредственно в главную временную шкалу, а не в
фильм, однако здесь нам гораздо более важно влияние
на параметры объекта MovieClip.
- Посмотрите на
фильм cam1, дважды щелкнув на нем в библиотеке
Library.
Вы
увидите, что там присутствует только видеофильм QT,
левый верхний угол которого зарегистрирован в центре
фильма в координатах (0, 0).
- Каждый из четырех
фильмов был размещен в кадре 2 слоя
movies на главной
временной шкале (чтобы освободить место для строки
загрузки в кадре 1). Решение наложить все четыре
фильма друг на друга в одинаковой позиции станет
более понятным, когда мы будем рассматривать работу
микшера.
- Я создал кнопку с
именем button и
расположил четыре инстанса на новом слое с именем
buttons в кадре 2.
Четыре инстанса кнопки имеют имена с
channel1 по
channel4. В этом же
кадре под кнопками также присутствует небольшое
динамическое текстовое поле, чтобы пользователь
видел выбранную в данный момент "камеру".
- Теперь посмотрим
на код, управляющий функционированием фильмов.
Рассмотрим код в кадре 2 слоя
actions. Следующая функция настраивает
переключение глубин.
function
swapFront(channel) {
stopAllClips(channel);
this["cam"+channel].swapDepths(1)
cam = channel;
}
- Эта функция
вызывается следующим кодом.
channel1.onRelease
= function() {
swapFront("1");
};
channel2.onRelease = function() {
swapFront("2");
};
channel3.onRelease = function() {
swapFront("3");
};
channel4.onRelease = function() {
swapFront("4");
};
// initialize
swapFront ("1");
Функция выполняет две операции. Она выносит
введенный видеофильм на передний план и
устанавливает динамическое текстовое поле
cam на введенный
канал.
В
случае с переключением глубин может быть
использовано любое значение глубины, и уровень
глубины уже не наследуется. В данном фильме мы
используем только уровни глубины 1, поэтому все
фильмы просто борются за эту глубину.
Помните, что чем выше уровень глубины, тем дальше от
переднего плана будет располагаться объект. Имея это
в виду, объект на уровне глубины 3 будет перекрывать
другой объект, расположенный на уровне глубины 1.
Также попытайтесь не перепутать уровни глубины с
уровнями, используемыми в действии
loadMovie.
- Остальная часть
кода устанавливает кнопки и окончательно
инициализирует фильм, начиная с
cam1. Если бы вы
протестировали фильм с текущим кодом, он бы выглядел
неуклюже. Здесь имеет место одна проблема, которая
не видна до тех пор, пока фильм не загрузится и не
протестируется в качестве части законченного
веб-сайта в режиме online. Она состоит в том, что
одновременное воспроизведение четырех фильмов будет
отрицательно сказываться на работе компьютеров со
старыми процессорами.
Мы
решаем эту проблему, останавливая воспроизведение
фильмов в то время, как они находятся на заднем
плане. Здесь нужна совершенно новая функция, а также
необходимо провести основательную настройку функции
swapFront.
function
stopAllClips (playChannel) {
cam1.stop();
cam2.stop();
cam3.stop();
cam4.stop();
this ["cam"+playChannel].play();
}
//
function swapFront(channel) {
stopAllClips (channel);
//
this ["cam" + channel].swapDepths(1);
cam = channel;
}
Теперь
этот код похож на код во FLA. Новая функция просто
останавливает все фильмы и затем перезапускает
выбранный канал. Функция
stopAllClips вызывается из функции
swapFront, и вход
канала просто передается через нее. Это означает,
что код кнопки остается таким же, даже несмотря на
то, что основа программы немного изменилась. Мы
закончили создание нашего кода.
- Мы добавили
компонент ProgressBar
в кадр 1 главной временной шкалы, чтобы Flash ожидал
до тех пор, пока весь объект (включая четыре
видеофильма) не загрузится. Тогда и только тогда
Flash переходит к кадру 2 (содержащему действие
stop ();), где и
начинается все действие.
- Осталось
проработать основной файл
flatpackrecords.fla, где кнопка установлена
на загрузку отдельного vidmixer.swf, как и в случае
с любым другим медиа-файлом.
Реализовать это можно различными способами. Можно
изменять значения _alpha
каждого фильма при изменении кнопок или создавать
четырехкадровый цикл, в котором все кадры отображают
различные камеры. Надеюсь, вы начали понимать всю
многосторонность видеоряда, содержащегося в своем
собственном фильме, поэтому давайте закончим эту
тему рассмотрением игрушки-калейдоскопа.
Видеокалейдоскоп
- Откройте файл
kaleidoscope.fla. Вы
узнаете индикатор загрузки в кадре 1, а также
вездесущие действия stop
в кадрах 1 и 2.
- В кадре 2 есть
фильм с именем инстанса kal.
В нем содержится весь эффект калейдоскопа. Я, по
большому счету, хотел создать пример того, как
видеофильмы могут быть замаскированы, повторно
использованы и контролируемы внешними источниками,
поэтому я постарался обобщить все эти идеи в одном
небольшом фильме.
- Дважды щелкнув на
фильме kaleidoscope,
вы увидите, что он состоит из четырех сегментов. На
самом деле они представляют собой четыре простых
инстанса с индивидуальными именами (с
segment1 по
segment4) одного и
того же фильма segment,
причем каждый из них вращается и располагается таким
образом, что из них формируется круг. Я перетащил
исходный сегмент без вращения, чтобы вам было проще
разобраться в том, что здесь происходит.
- Открыв фильм
segment, вы увидите,
что имели дело с маской (фигура, представляющая
собой четверть круга), перекрывающей другой фильм,
содержащий видеоряд QuickTime.
Это в
особенности важно для демонстрации того, что
видеофильм был отцентрирован в фильме
holder, поэтому, если
бы я попытался повернуть его с использованием
средства Free Transformation, вращение бы
осуществлялось вокруг центральной точки, и маска
всегда перекрывала бы собой часть фильма.
Все
построено так, что при вращении holder с
использованием ActionScript видеофильм всегда
заполняет маску (т.е. круг не нарушается).
- Затем этот
сценарий добавляется в кадр 2 слоя actions на
главной временной шкале.
Stop();
this.onEnterFrame = function () {
rotation = 20*(_root._xmouse/_root._ymouse);
kal.segment1.holder._rotation=rotation;
kal.segment2.holder._rotation=rotation;
kal.segment3.holder._rotation=rotation;
kal.segment4.holder._rotation=rotation;
}
Интерактивность обеспечивается установкой значения
20*(_root._xmouse/_root._ymouse);
Прежде при
загрузке SWF-файлов на главную страницу сайта мы
избегали использования _root.
Однако в данном случае нам нужно, чтобы наш видеофильм
обрабатывал позицию мыши _root.
Другими словами, он будет обрабатывать позицию, на
которой находится указатель мыши на главной странице, а
не в самом фильме калейдоскопа.
Так как
видеофильм постоянно выполняется в цикле и обрабатывает
позицию указателя мыши, существует множество способов
его наблюдения и создания всех типов случайных узоров.
Вы можете разобрать эту тему дальше, используя
всевозможные виды математических функций и свойства
инерционности, рассмотренные во лекции 2. Можно также
поэкспериментировать со случайными числами.
|