Работа с внешними
файлами
Внимание! Для
работы с этой лекцией необходимы учебные файлы,
которые Вы можете загрузить
 здесь. здесь.
Каждый, кто
занимается разработкой веб-сайтов, часто сталкивается с
необходимостью отделить разработку самого сайта от
создания его содержимого. Профессиональные средства
разработки сайтов, такие как Dreamweaver, используют
шаблоны для обеспечения разработчиков базой для создания
составляющих блоков веб-сайта, которые могут
передаваться специалистам по тематике для заполнения
содержимым.
Задача
отделения содержимого от разработки сайта становится
особенно неудобной, когда текст, который клиенту
необходимо заменить, находится внутри сайта,
использующего Flash. Немногие компании имеют ресурсы или
навыки работы с кодом Flash и анимацией, даже если
разработчик был достаточно предусмотрительным и приложил
исходные файлы. Содержимое сайта должно обновляться
регулярно после завершения его разработки, и организации,
заказавшие веб-дизайнерскую деятельность, не желают
возвращаться в компанию, разработавшую их сайт, для того,
чтобы изменить параграф текста на странице. Это не
только дорого, но и недопустимо долго. Это одна из
преград на пути регулярного обновления большинства
веб-сайтов.
В этой
лекции мы научимся сохранять содержимое вне фильма Flash
в обычных редактируемых текстовых файлах и познакомимся
с методами, с помощью которых можно добавлять данные во
Flash в режиме реального времени. Здесь содержимое
успешно отделяется от разработки самой страницы, файлы
SWF остаются "тайной" разработки сайта, а содержимое
находится в обновляемых текстовых файлах и базах данных
с использованием сценариев серверной части или в файлах
XML.
Здесь мы
сконцентрируемся на том, как вставлять текст и
изображения в фильм из текстовых файлов, содержащих
наборы переменных с содержимым. Следующие лекции покажут,
как использовать более гибкие и легко редактируемые
источники, но для начала вы научитесь загружать данные в
режиме реального времени на примере текстовых файлов.
Текстовый файл
Перед тем,
как продвигаться дальше, необходимо детально рассмотреть
форматирование данных в текстовом файле. В первом
примере он будет состоять из имени переменной с
последующим знаком равенства и значением переменной.
Если необходимо передать число в фильм, текстовый файл
должен выглядеть примерно так.
counter=1
Простое
приложение "Сообщение дня", которое мы будем
рассматривать, только меняет значение одной переменной,
но один текстовый файл может содержать любое число пар
имен и значений, разделенных знаком амперсанд.
variable1=value1&variable2=value2&variable3=value3
Формат
текстового файла определяется типом MIME
"application/x-www-form-urlencoded", этот формат
используется в веб-приложениях, вчастности, для передачи
данных из формы HTML в сценарий серверной части для
обработки.
Для
удовлетворения этому стандарту значения, содержащиеся в
текстовом файле, должны быть закодированы таким образом,
чтобы не содержать пробелов или других недопустимых
символов. При строгом соответствии каждый символ, не
являющийся численным или буквенным, должен быть
закодирован, однако Flash в этом довольно гибок и
позволяет использовать большинство символов пунктуации и
других знаков. Однако знак равенства, амперсанд и
пробелы должны быть закодированы. Амперсанд должен быть
закодирован, так как он означает разделение переменных,
а знак равенства - поскольку используется в объявлении
переменных.
Кодирование
символа представляет собой замену символа знаком
процента с последующим шестнадцатеричным значением для
этого символа. Знак равенства превращается в "%3D", а
амперсанд становится сочетанием "%26". Пробел станет
"%20" или "+".
Итак, текст
Energy = mass divided by the
speed of light all squared
превращается либо в
Energy%20%3D%20mass%20divided%20by%20the%20speed%20of%
20light%20all%20squared
либо в
Energy+%3D+mass+divided+by+the+speed+of+light+all+squared
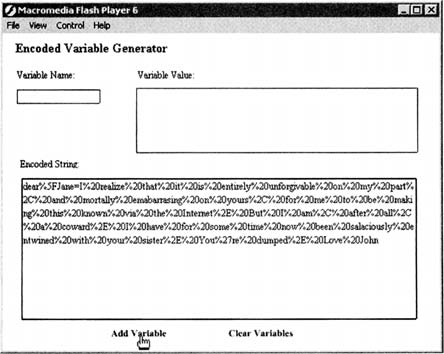
Чтобы
помочь вам правильно форматировать текстовые файлы, я
написал небольшую утилиту Flash, которая позволяет
кодировать переменные и значения и копировать их в
текстовый редактор для сохранения. Файлом Flash является
encode.fla, который можно
найти на компакт-диске в папке Chapter 15. Для
генерирования файла кодируемого текста вводите пары имен
и значений последовательно, между каждыми из них нажимая
Add Variable. Каждый раз при щелчке на команде Add
Variable, кодируемое текстовое поле будет обновляться
для включения последней добавленной переменной.
Эта утилита
использует объект loadVars,
который мы рассмотрим в следующем параграфе, и частично
метод toString, который
обеспечивает нас закодированным URL-представлением всех
переменных, содержащихся внутри объекта.
Функции
В этой
лекции мы будем рассматривать функцию и объект. Функция
loadVariables была уже в
версии Flash 4, а объект loadVars
появился только во Flash MX. Оба метода работают весьма
похоже, но объект loadVars совершеннее, и его лучше
использовать в более сложных проектах. Мы начнем с
рассмотрения функции
loadVariables, так как это существенно для
первого приложения.
loadVariables
Наиболее
распространенное применение этой функции - фильм,
который отображает на сайте "сообщения дня". Этот фильм
считывает сообщение из текстового файла и отображает его
в текстовом поле во Flash. Откройте dynamictext1.fla в
папке Chapter 15 на компакт-диске. Фильм состоит из
одного кадра, содержащего многостроковое текстовое поле.
Текстовое поле должно быть динамическим (устанавливается
в Property inspector) и связанным с переменной
message.
Первый кадр
будет содержать весь необходимый для приложения
ActionScript. Здесь нужны лишь две строки кода.
messageURL = "message.txt"
loadVariables (messageURL, _root)
Это можно
реализовать и одной строкой, не помещая URL внутрь
переменной. В первой строке переменная установлена на
расположение текстового файла, содержащего сообщение для
загрузки. Переменную здесь легко редактировать при
использовании фильма с различными именами файлов или с
URL. Здесь нет никаких проблем, однако при работе с
более сложными приложениями и несколькими текстовыми
файлами они могут возникнуть.
В данном
случае URL - просто имя файла, т.е. текстовый файл
находится в той же папке, что и конечный файл SWF. Если
нужно сохранить весь текст сайта в общей папке, то в
URL-адресе указывается корневой каталог сайта:
messageURL = "/text/message.txt"
Чтобы
разместить текстовые файлы в подпапке папки с конечным
SWF независимо от того, в каком месте сайта находятся
файлы, можно использовать относительный URL.
messageURL = "text/message.txt"
Обратите
внимание, что при указании относительного URL опускается
прямой слеш в начале URL. Ссылка на текстовый файл в той
же папке, в которой находится конечный SWF, как в нашем
примере, является простейшей формой относительного URL.
Вторая
строка сценария реализует непосредственное
импортирование. Первым аргументом является URL
импортируемого текстового файла, а второй аргумент - это
фильм, в который будут импортироваться переменные. В
данном случае, мы имеем только фильм
_root, поэтому он
используется в качестве конечного фильма.
В данном
примере мы устанавливаем одну переменную, поэтому
текстовый файл выглядит так.
message=Hello!+This+is+yuor+message+of+the+day
При запуске
фильма загружаются данные переменных и инициализируется
переменная message,
значение которой устанавливается на
Hello!+This+is+your+message+of+the+day. Так как
мы установили переменную текстового поля в фильме на
значение message, строка
отображается в текстовом поле при запуске фильма.
Соответственно, сообщение можно изменить, редактируя
текстовый файл в обычном текстовом редакторе.
Если фильм
и текстовый файл загружены на веб-сервер, то после
запуска фильма в браузере может возникать небольшая
пауза перед началом отображения текста. Это происходит
по причине затраты времени на запуск фильма Flash на
клиентском компьютере для запроса текстового файла с
веб-сервера и его загрузки. Далее в этой лекции мы
расскажем о возможных проблемах, которые могут быть этим
вызваны, однако для такого простого приложение, как это,
можно опустить этот небольшой недостаток, или же, для
информирования пользователя о том, что происходит, можно
изначально установить содержимое текстового поля на
значение Loading. Это
слово будет отображаться в период времени между началом
воспроизведения фильма и присвоением переменной другого
значения после окончания загрузки текста.
Можно
расширить это приложение и добавить рисунок,
загружающийся во время выполнения, определяемый второй
переменной, загружаемой из текстового файла. Для импорта
рисунка в режиме run-time
мы используем функцию loadMovie
с адресом URL изображения в качестве первого аргумента,
и вторым аргументом здесь будет фильм, в который
предполагается загружать рисунок. Этот процесс был
детально рассмотрен в лекции 12.
К
текстовому полю мы добавим фигуру, преобразованную в
фильм. В ней будет размещаться загружаемое изображение.
Фильм места расположения рисунка назван именем
imgPlace_mc. Файлом Flash
является dynamictext2.fla.
Весь ActionScript, по-прежнему, содержится в первом
кадре.
messageURL = "message2.txt"
loadVariables(this.messageURL, _root)
loadMovie(this.photofile, "imgPlacel_mc")
Текстовый
файл message2.txt содержит следующие данные.
mesage=Hello!+This+is+your+message+of+the+day&photofile=photo1.jpg
Новая
переменная в текстовом файле с именем
photofile содержит имя
файла рисунка JPEG; затем эта переменная передается в
виде первого аргумента функции loadMovie, и рисунок JPEG
отображается в месте расположения изображения.
Если при
запуске фильма вам покажется, что он не работает, не
беспокойтесь. На самом деле фильм функционирует, но
немного иначе, нежели ожидалось. Текст сообщения
отображается, как и в предыдущем приложении, но
изображение не загружается, а место его расположения
остается видимым.
Это
происходит потому, что строка
loadMovie сценария выполняется перед выполнением
строки loadVariables
сценария и возвратом переменных - из-за потерь времени
на запрос текстового файла с сервера и на загрузку
содержимого. Занимаемое время будет значительно больше
при работе на веб-сайте, однако оно может быть
значительным и при запуске в локальном режиме. В
результате при выполнении строки
loadMovie переменная
photofile получается пустой, вследствие чего
рисунок не загружается.
Просмотр
переменных посредством команды Debug > List Variables
показывает, что переменная
photofile установлена на значение
photo1.jpg. Для проверки
значения переменной во время попытки загрузить рисунок
можно добавить в код две следующие команды трассировки.
messageURL = "message2.txt"
loadvariables(this.messageURL, _root)
trace("photofile when loadMovie executed = " +
this.photofile)
trace("type of photofile when loadMovie executed =
" + typeof (this, photofile))
loadMovie(this.photofile, "imgPlace1_mc")
Проверка
этого дополненного фильма покажет, что переменная
photofile является
неопределенной. Ни одна из двух команд сама по себе в
данном случае не имеет смысла. Отображение типа
переменной с использованием
typeof полезно, так как дифференцирует
неопределенную переменную и переменную, значение которой
устанавливается на пустую строку.
Все
переменные, возвращаемые с использованием
LoadVariables или
LoadVars, будут
строковыми, независимо от их начального значения.
Переменная со значением true на самом деле будет не
значением типа Boolean, а
просто строкой. Это может вызвать проблемы, если
переменная сравнивается со значением типа
Boolean.
// set this variable as if
they had being loaded
from an external file
variable! = "true"
//test value
if (variable! == true) {
result = "Match"
} else {
result = "No Match"
}
При
выполнении фильма значение result
будет установлено на No Match.
Далее в этой лекции мы будем использовать тот факт, что
все возвращаемые переменные являются строками, для
проверки существования переменной.
Проблема
паузы при загрузке переменных означает, что все, что
сложнее основного приложения "Message of the Day", лучше
исключить из функции
loadVariables и вместо этого использовать объект
loadVars.
loadVars
Объект
loadVars, появившийся
только во Flash MX, предлагает решение проблемы с
паузой. Этот метод выполняет работу функции
loadVariables и считывает
переменные из указанного текстового файла. Переменные не
устанавливаются в фильме, а помещаются в сам инстанс
объекта loadVars. Подход
loadVariables можно
заменить следующим кодом.
messageURL = "message2.txt"
myVars_obj = new loadVars()
myVars_obj.load(messageURL)
После
определения переменной messageURL
мы создаем новый инстанс объекта
loadVars и называем его именем
myVars_obj, после чего
даем инстансу команду на загрузку текстового файла
посредством вызова метода загрузки с одним аргументом -
адресом URL текстового файла.
При запуске
этого кода не будет отображено сообщение или загружено
изображение, однако с помощью команды Debug > List
Variables можно будет посмотреть, что было проделано с
содержимым текстового файла. Важной частью результата
работы команды List Variables в данном случае является
фрагмент myVars_obj.
Variable _level0.myVars_obj =
[object #1, class 'LoadVars' ] {
message:"Hello! This is your message of the day",
photofile:"photo1.jpg"
}
Две
переменные, содержащиеся в текстовом файле,
message и
photofile, а также их
значения теперь являются частью объекта
myVars_obj.
Эти
значения могут быть доступны так, как если бы они были
параметрами объекта, с помощью стандартного синтаксиса с
точками, например
myVars_obj.message.
Если
объект loadVars уже
содержит переменную с таким именем, тогда существующая
переменная замещается, однако в противном случае
имеющиеся переменные остаются. Это означает, что один
инстанс может создать набор переменных, считывая данные
из текстовых файлов.
Объект
loadVars имеет два
встроенных способа проверить, осуществлялось ли чтение
файла. Первым является параметр
load, который устанавливается на значение
TRUE по завершении
операции загрузки. Вторым и более полезным является
управляющий элемент события
onLoad, который можно использовать для вызова
функции по завершении процедуры загрузки.
Можно
использовать управляющий элемент
onLoad для выполнения нужного кода сразу после
загрузки текстового файла. Для этого нужно присвоить
управляющему элементу вызов функции. В случае с
приложением "Message of the Day" будет вызываться очень
небольшое количество кода, поэтому мы используем
анонимную функцию, чтобы оставить код рядом с
управляющим элементом.
messageURL = "message2.txt"
myVars_obj = new loadVars()
myVars_obj.onLoad = function () {
loadMovie(myVars_obj.photofile, "imgPlace1_mc")
message = myVars_obj.message
}
myVars_obj.load(messageURL)
После
загрузки текстового файла необходимо импортировать
рисунок и отобразить сообщение. Мы загружаем фильм JPEG
на соответствующее место рисунка с использованием той же
функции, что и ранее. Разница здесь заключается в том,
что переменные теперь содержатся внутри объекта
myVars_obj, и текстовое
сообщение не отображается автоматически. Текстовое поле
связано со значением переменной текстового сообщения в
фильме _root, а не в
объекте myVars_obj. Чтобы
обойти эту проблему, мы добавляем строку кода для
установки значения переменной
_root.message на значение, равное импортируемой
переменной сообщения.
Во
избежание появления ошибок при чтении, управляющий
элемент onLoad возвращает значение типа
Boolean, которое равно
true в случае успешного
завершения операции и false
в противном случае. Это значение устанавливается
автоматически, и мы можем изменить функцию обратной
связи, присвоенную управляющему элементу события, чтобы
использовать это, добавляя аргумент функции, как
показано ниже. (dynamictext3a.fla)
messageURL = "message2a.txt"
myVars = new loadVars()
myVars.onLoad = function (success) {
if (success) {
loadMovie(myVars.photofile, "imgPlace1")
message = myVars.message
}
else {
message = "Error loading message"
}
}
myVars.load(messageURL)
Значение
параметра success автоматически устанавливается на
"истину", если текстовый файл был успешно считан, или на
"ложь", если возникли ошибки. Это можно проверить,
удалив текстовый файл и повторно протестировав фильм.
HTML
dynamictext3a.fla также
расширяет предыдущее приложение, прорисовывая
импортированное сообщение в виде HTML. Новый текстовый
файл содержит следующее.
message=<b>Message+of+the+dayHello!+
This+is+your+message+of+ Кthe+day&photofile=photo1.jpg
Это
позволяет управлять внешним видом сообщения в фильме
Flash. В данном случае к сообщению добавляется жирный
заголовок. Для обеспечения прорисовки HTML во Flash,
параметр HTML текстового поля должен быть установлен на
значение true, тогда любое
HTML-форматирование в переменной сообщения будет
отображено.
Несколько переменных
Во всех
предыдущих приложениях фильм Flash "знал", какие
переменные встретятся в текстовом файле, и какими будут
их имена. Если мы на самом деле хотим передать
управление содержимым автору текстового файла, а не
фильму, нужно изменять число переменных в текстовом
файле.
Обновляемая отмеченная
область
Сейчас мы
создадим горизонтальную полосу прокрутки в стиле
"marquee", которая будет брать любое количество
одностроковых сообщений из текстового файла и отображать
их одно за другим перед циклическим повторением.
Текстовый
файл для этого приложения выглядит так (файл
message3.txt на компакт-диске).
messagel=Sales+hit+3+million&:message2=New+product+launch+delayed&
Кmessage3=New+positions+available&message4=Finance+Director+retires&
Кmessage5=New+catalogue+out+next+month
Каждая из
переменных message1:message5
содержит сообщение. Можно также добавить переменную,
содержащую число сообщений, однако предлагаемый здесь
метод упрощает редактирование текстового файла
пользователем.
Фильм
(dynamictext4.fla) состоит из 25 кадров. Первый кадр
является пустым, если не считать действий, считывающих
переменные из текстового файла. Второй кадр с именем
offScreen содержит
текстовое поле на стартовой позиции справа от области
фильма. Впоследствии текстовое поле перемещается в центр
фильма с помощью промежуточного движения перед паузой.
- Откройте новый
проект Flash и установите размер рабочего места на
значение около 400х50 пикселей. Затем создайте три
слоя в новом проекте Flash и установите их так, как
показано на рисунке ниже.
- Введите следующий
код в кадр 1 слоя с действиями. Это по существу тот
же самый код, который мы рассматривали, и здесь он
используется для установки переменных аналогичным
образом.
messageURL =
"message3.txt"
counter = 1
myVars_obj = new loadVars()
myVars_obj.onLoad = function() {
gotoAndPlay("offScreen");
}
myVars_obj.load(messageURL)
stop()
Счетчик переменных будет использоваться для
получения имени переменной, к которой мы хотим
получить доступ. Добавив
counter в конец текстового сообщения
("message" + counter), мы получаем имя текущей
отображаемой переменной, которой, в первом случае,
будет message1. После
этого мы можем увеличить
counter для получения имени следующей
переменной в списке.
В
данном приложении мы осуществляем доступ к
переменным, хранимым в объекте
loadVars немного иным
образом. Вместо точечного синтаксиса мы используем
синтаксис квадратных скобок или массива, чтобы можно
было добавить выражение в качестве имени переменной.
Следующие две строки эквивалентны.
myVars_obj ["message1"]
myVars_obj.mesage1
Использование первого из этих методов позволяет нам
написать следующее.
message = myVars_obj
["message" + counter]
Команда stop()
останавливает работу до полной загрузки переменных,
после чего активируется управляющий элемент
onLoad. Здесь
gotoAndPlay сообщает
фильму, что настало время продолжить работу.
- Добавьте ключевой
кадр в кадр 2 слоя с действиями и добавьте кадры
вплоть до 24. Затем добавьте следующий код в кадр 2.
Размещая код, отвечающий за настройку сообщения, в
кадре 2, мы отделяем анимацию сообщений от загрузки
сообщений из текстового файла. Это позволит увидеть,
как анимация может быть заменена любым количеством
методов реализации анимации Flash для создания
различных типов приложений с сообщениями.
if (typeof(myVars_obj
["message" + counter])!="string") {
counter=1
}
message = myVars_obj ["message" + counter]
Ранее
в этой лекции мы видели, что все переменные,
загружаемые из текстового файла, будут строковыми,
независимо от их значения. Этот кадр использует
данную информацию для подтверждения того, что перед
нами на самом деле переменная с запрашиваемым
именем, проверяя, является ли она строковым
значением. Если это не так, нужно вернуться по циклу
к первой переменной, после чего
counter установится на
значение 1. После этой сортировки можно присвоить
строку текущей переменной к переменной
message, которая будет
отображаться в текстовом поле.
Такая
проверка существования переменной означает, что
можно изменять число сообщений просто редактируя
текстовый файл и добавляя или удаляя переменные; в
любом случае, число сообщений не кодируется в самом
файле Flash.
- Добавьте ключевой
кадр в кадр 25 слоя с действиями и введите следующий
код:
counter++
gotoAndPlay ("offScreen");
Здесь
мы завершаем цикл, просто увеличивая счетчик на
единицу, после чего переходим к кадру 2.
- В слое с
сообщением добавьте ключевой кадр в кадр 2. Затем
создайте текстовое поле, немного меньшее по размеру,
чем рабочее место.
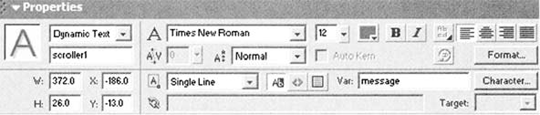
- Установите его в
виде динамического текста с именем переменной
message, как было в
первых приложениях.
- После этого
разместите его в левой части рабочего места.
- Теперь вставьте
ключевой кадр в кадр 15 слоя сообщений, переместите
текстовое поле обратно на рабочее место, где вы
хотите расположить текст и создайте промежуточное
движение между кадрами 2 и 15.
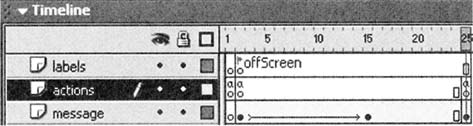
- Если вы сейчас
поместите ключевой кадр в кадр 25 слоя сообщений для
обеспечения паузы текста и экспортируете файлы SWF,
вы завершите работу во Flash, и ваша временная шкала
будет выглядеть примерно так.
- Наконец,
используйте мой кодировщик для создания набора
переменных, не забывая называть их именами
message1,
message2 и т.д., и
вставьте сообщения в текстовый файл. Сохраните файл
как message3.txt (или
в виде того файла, на который вы ссылаетесь в коде)
в той же папке, в которую вы экспортировали ваш файл
SWF.
Как и
в случае с предыдущими приложениями, описываемые
здесь процедуры можно использовать для создания
любого типа системы сообщений, применяя некоторые
более традиционные эффекты Flash к динамическому
тексту с помощью вышеописанного кода.
Это
приложение показало, как работать с текстовым файлом
с неизвестным числом переменных и отображать их
одновременно. В последних двух приложениях
реализуется элементарное управление содержимым, а
именно: на простом веб-сайте реализовано не только
само содержимое, но и средства перехода,
определенные внешними текстовыми файлами. Для
любителей коротких фильмов: здесь все сделано в
одном кадре.
Обновляемая панель
перехода
Первое из
двух приложений создает средства навигации. Для
обеспечения гибкости я остановился на вертикальной
полосе перехода в левой части экрана, что даст
достаточно места для большого количества опций, если это
понадобится. Для второго приложения каждый элемент
навигации будет являться инстансом фильма.
Фильм
начинается с одного инстанса фильма в левой верхней
части экрана (см. файл
dynamictext5.fla). Инстанс фильма имеет имя
mc_navItem1. Фильм будет
осуществлять доступ к текстовому файлу, в котором есть
ряд переменных, каждая из которых содержит название
ссылки (menu.txt).
titlel=Home&title2=Products&title3=Services&
title4=Contact+Us&title5=About+Us
Фильм
будет автоматически выводить список этих названий
вертикально, независимо от числа переменных в текстовом
файле. Итак, приступим.
- Откройте новый
проект Flash и создайте в нем два слоя с именами
Actions и Menu. Затем создайте текстовое поле в
правом верхнем углу.
- Установите
Var: на varTitle,
инстанс на имя navtitle
и поле на Multiline no wrap.
- Теперь
преобразуйте поле в фильм с именем
mcNavItem.
- Назовите инстанс,
имеющийся на рабочем месте, именем
mc_navItem1 и введите
в него текст Loading:
- Все, что осталось
сделать во Flash, это добавить ActionScript в слой
Actions. Просто вводите код в ваш файл по мере его
рассмотрения. Начните с присвоения
messageURL имени
вашего текстового файла.
messageURL = "menu.txt"
- Далее мы создадим
функцию с именем setUpMenus,
которая использует аналогичный первому приложению
метод для проверки того, установлена переменная или
нет. На этот раз мы используем цикл
while для прохода
через все переменные
title1:title5.
setUpMenus = function() {
counter=1
while (typeof(myNavVars["title"+counter]) ==
"string") {
- Если
counter = 1, мы
используем уже имеющийся фильм. Нам не нужно
создавать еще один или беспокоиться о том, где его
разместить. Поэтому введите следующий код.
if (counter>1) {
- При каждой
последующей итерации нужно сначала создать новый
инстанс фильма с элементами перехода с помощью
метода duplicateMovieClip
для первого элемента навигации. Функция
duplicateMovieClip
возвращает ссылку на вновь созданный фильм. Мы будем
хранить ее в переменной, чтобы можно было легко
осуществлять доступ к параметрам нашего нового
фильма.
var theClip =
_root.navlteml.duplicateMovieClip
("navltem"+counter,counter)
Фильм,
дубликат которого мы создаем, является первым
элементом навигации
_root.navItem1. Мы используем
переменную-счетчик для создания нового инстанса для
дубликата фильма: "navItem"+counter. Мы также
используем значение counter
для установки глубины фильма.
- Теперь нужно
куда-то поместить наш новый элемент навигации. В
данном случае мы расположим его прямо под последним
созданным нами navitem.
Мы сделаем это, установив y-координаты нового
navitem (определяются
theClip) на
y-координаты предыдущего
navitem (определяется
this["navitem" + (counter-1)]) плюс 30.
theClip._y = this
["navitem"+ (counter-1)]._y + 30
}
- Мы сохраняем
ссылку на текущий navitem
в переменной theClip
только в том случае, если был создан дубликат фильма
из первого navitem, и не делаем этого, если фильмом
является первый navitem.
Теперь нужно установить
theClip на работу с первым инстансом.
else {
theClip = _root.navItem1
}
- Далее нужно
установить текст для каждого из элементов навигации.
theClip.varTitle =
myNavVars ["title"+counter]
- После этого
переходим к следующему элементу.
counter++
}
}
- Осталось
инициализировать наш объект вне функции.
myNavVars = new loadVars
()
- Присвойте функцию
управляющему элементу onLoad,
чтобы загружались все переменные одновременно.
myNavVars.onLoad =
function() {
_root.setUpMenus()
}
- Также,
разумеется, нужно загрузить переменные.
myNavVars.load(messageURL)
- Выполнение этого
фильма сгенерирует вертикальную область перехода, в
которой каждый элемент навигации будет размещен на
30 пикселей ниже, чем предыдущий элемент. Вы можете
просмотреть полный код в файле
dynamictext5.fla.
Совмещение результатов
работы
Чтобы
добавить содержимое в структуру навигации, можно
использовать знания, полученные при изучении работы со
вторым приложением в этой лекции, где мы импортировали
блок текста и рисунок. Вместо установки текстового файла
для загрузки из него содержимого мы реализуем выбор
имени файла, отображая несколько элементов навигации.
Сайт, который легко
обновлять
Последнее
приложение (dynamictext6.fla)
содержит средства перехода, созданные в предыдущем
приложении, два динамических текстовых поля, одно для
названия секции, а другое для содержимого, а также место
для размещения изображения.
- Сначала откройте
FLA со средствами навигации, которые вы только что
создали. Справа от текстового поля перехода нам
нужно место для изображений. Нарисуйте там
прямоугольник, преобразуйте его в фильм с именем
imgPlace и назовите
инстанс именем imgPlace1.
- После этого
понадобится еще два текстовых поля. Одно из них
предназначено для заголовка страницы, который мы
будем получать из меню Navigation. Для этого
разместите небольшое текстовое поле справа от поля
изображения. Назовите его именем
section и дайте имя
переменной varSection.
Это поле должно быть многостроковым, и, разумеется,
содержать динамический текст. Второе поле будет
находиться под первым и должно быть намного больше,
чтобы вместить содержимое. Ему нужно присвоить имя
maincontent, а переменную назвать varContent.
Теперь
нужно с чем-либо связать средства перехода. Поэтому,
в дополнение к исходным переменным, имеем следующее
(см. menu2.txt):
content1=section1.txt&content2=section2.txt&
content3=section3.txt& content4=section4.txt&
content5=sections.txt
Каждая
из переменных content1:5
ссылается на другой текстовый файл в той же папке,
что и файл меню. Здесь content1 будет использоваться
вслед за щелчком на navItem1
и т.д. Таким образом, вашему файлу
menu2.txt понадобятся
переменные содержимого для каждой используемой
переменной заголовка. После этого вам понадобятся
текстовые файлы, названные так, как объявлено в
переменной, где находится содержимое для сайта.
Например, в section1.txt
находится содержимое для первой страницы.
message=Welcome+to+our+new+website<BR><BR>
Use+the+navigation+on+the+
left+to+navigate+the+site.<BRxBRxB>
Have+Fun!!</B>&photofile=section1. jpg
Теперь
перейдем к рассмотрению ActionScript.
- Под строкой:
this["navItem"+counter].varTitle =
myNavVars["title"+counter],
в
которой присваивается текст, отображаемый внутри
каждого фильма с элементом навигации, нужно добавить
код для добавления каждому из этих тестовых файлов
ссылок на фильмы navItem.
В этом
фрагменте кода мы создаем новую переменную с именем
contentFile внутри
текущего фильма navItem и устанавливаем ее значение
на значение переменной
content с использованием того же числа
counter, что и в
фильме. Так, первый фильм
navItem1 содержит переменную
contentFile, значение
которой будет равно
myNavVars.content1 из используемого нами
текстового файла section1.txt.
this["navItem"+counter].contentFile = myNavVars
["content"+counter]
- В следующей части
кода в фильме используется управляющий элемент
onRelease для
реализации процедуры загрузки элементом перехода при
щелчке на этом элементе.
this["navitem"+counter].onRelease = function ()
{
_root.varSection = this.varTitie
if (typeof(this.contentFile) == "string") {
_root.myContentVars.load(this.contentFile)
}
}
Функция устанавливает содержимое текстового поля
заголовка секции и приравнивает его к тексту самого
элемента навигации (root.varSection
= this.varTitle), и затем, если имя файла
было установлено (if
(typeof(this.contentFile) == "string")),
инстансу myContentVars
дается команда на загрузку переменных из текстового
файла, установленного в
contentFile
(root.myContentVars.load(this.contentFile)).
- Теперь в конце
функции setUpMenus
нужно добавить некоторый код для установки
начального состояния сайта, загрузив содержимое из
первой секции.
//Start with home page
visible
_root.varSection = _root.navItem1.varTitle
_root.myContentVars.load(_root.navItem1.contentFile)
}
Полностью функция setUpMenus выглядит так.
setUpMenus = function() {
counter=1
while (typeof(myNavVars["title"+counter]) =
= "string") {
if (counter>1) {
duplicateMovieClip(_root.navltem1, "navltem"+counter,
counter)
this["navitem"+counter]._y = this
["navitem" + (counter-1)]._y + 30
}
this["navltem"+counter].varTitle = myNavVars["title"+counter]
Кthis["navltem"+counter].contentFile =
myNavVars["content"+ counter]
Кthis["navltem"+counter].onRelease = function ()
{
_root.varSection = this.varTitle
if (typeof(this.contentFile) == "string") {
_root.myContentVars.load(this.contentFile)
}
}
counter++
}
//Start with home page visible
_root.varSection = _root.navltem1.varTitle
_root.myContentVars.load(_root.navItem1.contentFile)
}
- Наконец, нужен
второй инстанс объекта
loadVars для считывания переменных
содержимого для выбранной секции. Он должен
находиться под функцией
setUpMenus. Этот второй инстанс
myContentVars
заимствуется из второго приложения данной лекции, за
исключением того, что имена переменных,
устанавливаемых функцией
onLoad, отличаются от исходных.
myContentVars = new
loadVars()
myContentVars.onLoad = function () {
_root.varContent = myContentVars.message
loadMovie(myContentVars.photofile, "imgPlace1")
}
При
чтении текстового файла этот инстанс будет
настраивать главное текстовое поле с содержимым и
затем загружать рисунок из файла, указанного в
переменной photofile.
Итак,
совсем небольшое количество кода реализует гибкую
структуру сайта, которая без особых усилий может
быть размещена в графической оболочке сайта для
создания оригинальной веб-страницы. Текстовые поля
могут перемещаться для удовлетворения различным
структурам сайта, а функция loadMovie может быть
использована для загрузки нового фона для каждого
раздела сайта. Программу также можно расширить для
отображения нескольких страниц в каждом разделе или
ссылок на другие сайты, для отображения большого
количества изображений или мультимедийного
содержимого, загружаемого из внешних источников, так
что пользователи, не знакомые с Flash, смогут легко
изменять содержимое сайта.
|