|
В этом уроке
мы создадим несложный веб-сайт новостей, при
этом вы научитесь использовать динамические
данные. Начнем мы с создания объектов и
переменных, в которых будет храниться
информация для нашего сайта. Затем мы
создадим массивы для группировки родственной
информации. Ну, а когда информационная
структура будет готова, мы создадим на сцене
текстовые поля для отображения информации на
экране.
Внимание! Для работы с этим уроком
необходимы учебные файлы, которые Вы
можете загрузить
 здесь. здесь.
Сводки
погоды и новостей в нашем проекте будут
генерироваться в виде структурированных
динамических данных.
Создание
переменных
Каждый
монтажный стол в проекте может содержать
собственный набор переменных – так сказать,
контейнеров для хранения информации (данных).
Создавая переменную, вы должны дать ей
название, имя, изменить которое впоследствии
будет нельзя; при этом содержимое переменной
вы можете изменять. Синтаксис создания
переменной таков:
myFullName = "Jobe
Makar";
То, что стоит
слева от знака равенства, ActionScript
воспринимает как имя переменной; справа
находится значение.
Примечание
Вы можете дать переменной любое имя,
удовлетворяющее следующим правилам: имя не
должно начинаться с цифры, не должно
содержать пробелов, а также специальных
символов (@, #, $, %
и тому подобных) и знаков препинания.
Совет
Обычно переменным присваивают имена,
соответствующие их содержимому – например,
numberOfDays,
favoriteDogsName, totalTax и так
далее – так гораздо проще держать их в
памяти, используя в проекте.
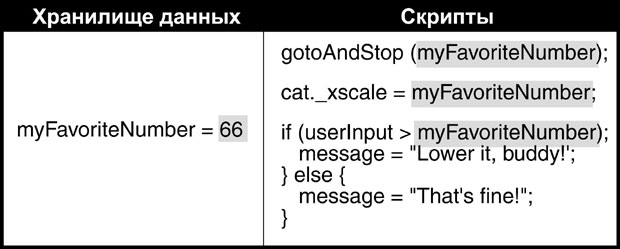
После того,
как переменная создана и получила значение,
это значение можно использовать в любом
скрипте, просто сославшись на имя переменной.
Вот посмотрите:
favoriteNumber =
66;
Мы создали
переменную с именем
favoriteNumber и присвоили ей
значение 66. Использовать ее значение в
скрипте можно следующим образом:
on(release) {
gotoAndPlay (favoriteNumber); // Монтажный стол перемещается к кадру 66
cat._xscale = favoriteNumber; // Фильм-символ cat масштабируется по
вертикали до 66% своего размера
}
Вы видите, в
чем состоит сила переменных – в
универсальности; это информация, доступная
любому скрипту. Если значение переменной
изменится, соответственно изменится и
результат выполнения скриптов, использующих
текущее значение этой переменной.
Существует
три основных типа значений переменных:
-
Строковые
-
Логические (булевы)
-
Числовые
Строковое
значение – это текст. Например,
myFullName = "Jobe
Makar" – это присвоение значения
строкового типа. Строки обычно используются
для хранения всевозможных надписей, например:
lastestNews = "Мы
приобрели щенка!". На то, что
значение относится к строковому типу,
указывают кавычки (""). Так, в выражении
myFavoriteNumber =
"27" переменной присваивается
строковое значение, то есть надпись "27", но
не число 27.
Булевы, или
логические, значения – это
true (истинно)
или false (ложно),
например:
playMusic = true;
В
программировании булевы значения часто
используются для индикации чего-то такого,
что может иметь два состояния (как, например,
включено – выключено). Скрипт может
проверить текущее состояние (включено или
выключено, истинно или ложно) и поступить
соответственно. Предположим, вы решили
создать во Flash-фильме кнопку включения/выключения
музыки, тогда вам может пригодиться булева
переменная, хранящая текущее состояние
музыки – включена или выключена (musicPlaying
= true либо
musicPlaying = false). К кнопке можно
присоединить скрипт, который, при нажатии
кнопки, будет проверять, играет ли музыка в
данный момент (true
или false).
Если музыка включена, (musicPlaying
= true), то скрипт должен выключить
ее и изменить значение переменной на
false. Если же
музыка выключена, (musicPlaying
= false), то скрипт поступит наоборот
– включить музыку, а переменной присвоит
значение true. Таким, образом значение
переменной
musicPlaying будет меняться между
true и
false при
каждом нажатии кнопки.
Примечание
В Уроке 9 – Использование логических условий
будет более подробно рассказано о булевых
значениях и их использовании.
Числовые
значения в точности соответствуют своему
названию – это обычные числа. Ну, как и для
чего использовать числа, наверное, объяснять
не надо. Продемонстрируем лишь, как
присвоить переменной числовое значение:
radius = 32;
Вместо
присвоения переменным "прямых" значений (констант,
или литералов) – например, 32, "dog", или
чего-либо в этом роде – можно использовать
выражения. Выражение составляется из
переменных, чисел, строк, операторов,
функций; в результате его вычисления должно
получиться некоторое значение – строковое,
числовое или булево. Например:
bottlesOfBeerOnTheWall = 99;
oneFellDown = 1;
bottlesLeft = bottlesOfBeerOnTheWall -
oneFellDown;
В третьей
строке этого скрипта в качестве значения,
присваиваемого переменной
bottlesLeft,
использовано выражение. В выражение
подставляются значения переменных (99 и 1),
затем выполняется вычитание. В результате
переменной
bottlesLeft присваивается значение
98. Следует заметить, что в зависимости от
того, как и из каких компонентов построено
выражение, результатом может быть либо число,
либо строка, либо булево значение.
Присваивая
значения переменным, не стоит использовать
слишком длинные выражения. Давайте
рассмотрим еще такой пример:
someone = "Jobe
Makar";
coffeeBoy = someone;
В данном
примере в первой строке создается переменная
с именем someone. Во второй строке
переменной coffeeBoy
присваивается значение "Jobe Makar" – путем
ссылки на переменную
someone. Если впоследствии значение
someone
изменится, на
coffeeBoy это не отразится.
Примечание
Также переменная может получить значение в
результате выполнения функции. Подробнее об
этом смотри в Уроке 5 – Применение функций.
Flash-проекты
могут содержать много монтажных столов,
каждый из которых может иметь свой набор
динамических данных (переменные, массивы и
т.п.). Данные будут находиться на том
монтажном столе, куда вы поместите их при
создании. Следующая строка скрипта создает
переменную (с именем
myVariable) в текущем фильме:
myVariable = 100;
А следующая
строка создает переменную
myVariable на
корневом, или главном, монтажном столе:
_root.myVariable =
100;
Как видите,
здесь при создании переменной использована
адресация. Таким манером можно создавать
данные (или обращаться к ним) на любом
монтажном столе.
Совет
Если вдруг ваш проект не заработал, как вы
планировали, стоит поискать ошибки в
адресации при обращении к элементам данных.
Ошибка всего в одной строке скрипта –
попытка доступа к данным с неправильной
адресацией – может полностью нарушить работу
приложения.
Динамические
текстовые поля можно использовать для
отображения значения, содержащегося в
определенном элементе данных. В этом уроке
мы создадим переменные и будем, используя их,
полностью управлять информацией,
отображаемой в нашем проекте новостного
веб-сайта.
-
Откройте файл newsFlash1.fla из папки
Lesson07/Assets.
Этот файл
пока не содержит скриптов, но общая
структура – кадры и фильмы-символы – уже
создана.
На основном
монтажном столе имеется три метки:
initialize, refresh
и sit. Первая
метка – initialize
– отмечает место, где мы будем
подготавливать данные для сайта. На
следующей метке, refresh, будут находиться
скрипты, предназначенные для выбора данных,
которые должны быть отображены на экране. Ну,
а на последней метке,
sit, курсор воспроизведения будет "отдыхать",
пока нам не вздумается изменить информацию
на экране.
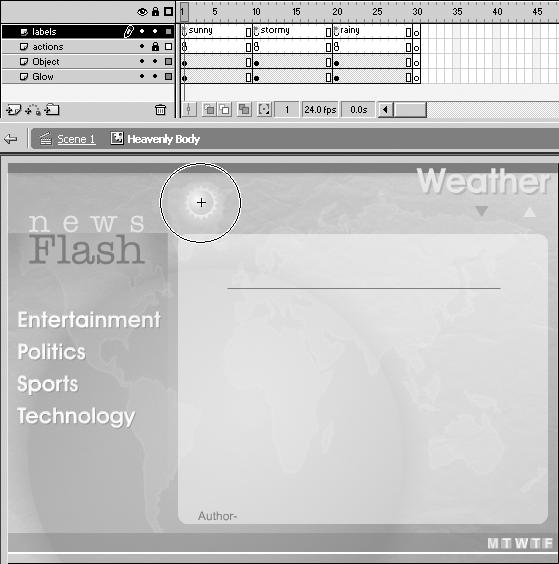
Переместив
курсор к кадру с меткой
refresh, вы
увидите графическое оформление нашего сайта
– оно уже создано. Однако здесь пока
отсутствуют текстовые поля для отображения
информации.
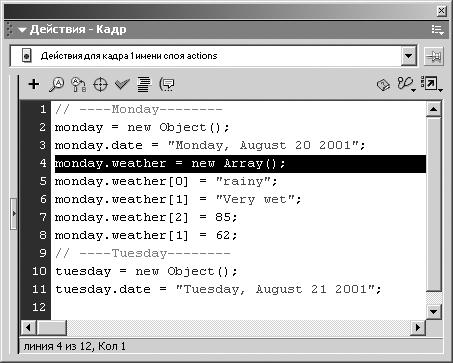
-
Выделите кадр 1 слоя Actions на основном
монтажном столе. Откройте панель
Действия и введите следующий скрипт:
//
----Monday--------
monday = new Object();
monday.date = "Monday, August 20 2001";
// ----Tuesday--------
tuesday = new Object();
tuesday.date = "Tuesday, August 21
2001";
С целью
структурирования данных для этого приложения
мы используем объекты – название каждого из
них будет соответствовать одному из дней
недели; в этих объектах будут храниться
новости каждого дня. В упражнении мы
ограничимся объектами только для
понедельника и вторника (Monday и Tuesday),
поскольку для остальных дней недели все
работает точно так же.
Итак, этим
скриптом, помещенным в кадр 1 основного
монтажного стола, мы создали два объекта –
monday и
tuesday. К
каждому из этих объектов мы добавили
переменную (или свойство объекта)
date, в
которой будет храниться дата каждого из дней.
-
Сохраните свою работу как
newsFlash2.fla.
Итак, первые
переменные мы создали. В следующем
упражнении создадим еще.
Создание
масивов
Представьте
себе, что вы создаете список приглашенных
гостей. В ActionScript, с использованием
переменных, это выглядело бы примерно так:
name1 = "John
Smith";
name2 = "Kelly McAvoy";
name3 = "Chris Taylor";
name4 = "Tripp Carter";
Предположим,
Келли сообщила вам, что не сможет прийти на
вечеринку. Поскольку гостей остается только
трое, вам придется переименовать все
переменные, идущие после ее имени, сдвинуть
список вверх. Однако это утомительное дело
можно упростить – как и многие подобные
задачи, связанные с хранением данных и
манипулированием ими – используя массив.
Массив – это,
так сказать, суперпеременная: тогда как
обычная переменная может содержать лишь одно
значение, в массив можно поместить много
значений; например, весь наш список гостей
можно поместить в один массив.
Однако чтобы
воспользоваться массивом, его нужно сначала
создать. А поскольку массив является
объектом, то создается он посредством
конструктора объекта Array. Синтаксис таков:
myArray = new
Array();
Уже при
создании вы можете наполнить массив
значениями (перечислив их через запятую):
guestList = new
Array("John Smith","Kelly McAvoy","Chris
Taylor","Tripp Carter");
Или можно
использовать альтернативный синтаксис:
guestList = ["John
Smith","Kelly McAvoy","Chris
Taylor","Tripp Carter"];
Каждому
значению в массиве соответствует его номер,
называемый индексом: 0, 1, 2 и так далее. В
нашем примере "John smith" имеет индекс 0, у
"Kelly McAvoy" индекс 1, и так далее. Для
доступа к нужному значению массива
применяется следующий синтаксис:
myFavoriteGuest =
guestList[1];
Здесь
переменной
myFavoriteGuest будет присвоено
значение "Kelly McAvoy", поскольку именно
это значение содержится в элементе с
индексом 1 массива guestList.
Созданный
нами массив guestList
содержит четыре элемента. Элементы можно
добавлять и изменять в любое время, для
этого просто нужно обратиться к нужному
элементу. Например, следующий скрипт изменит
значение элемента с индексом 2 с "Chris
Taylor" на "Kris Tailor":
guestList[2] =
"Kris Tailor";
Элемент
массива может содержать данные любого типа –
строки, числа, булевы значения, а то и целые
объекты. Элементом массива может быть даже
другой массив. В последующих уроках вы
узнаете больше о массивах и о методах
объекта Array. А для начала, в следующем
упражнении, мы будем использовать массивы
для хранения групп данных, связанных между
собой.
- Не
закрывая файл newsFlash2.fla, выделите
кадр 1 слоя Actions. После строки
monday.date = "Monday, August 20 2001";
вставьте следующий скрипт:
monday.weather =
new Array();
monday.weather[0] = "rainy";
monday.weather[1] = "Очень сыро";
monday.weather[2] = 85;
monday.weather[3] = 62;
Мы только что
создали массив
weather, в котором будем хранить
информацию о погоде. Этот массив находится в
объекте monday.
Запомните это: всю информацию, относящуюся к
понедельнику, мы помещаем в объект monday.
На
графической сцене вы видите небольшой значок,
иллюстрирующий состояние погоды (сейчас он
изображает солнце). Этот значок – экземпляр
фильма-символа, и его монтажный стол
содержит три метки, соответствующие трем
картинкам, иллюстрирующим различные погодные
условия. Метки называются
sunny, rainy и
stormy.
Впоследствии для перевода этого экземпляра к
кадру с нужной меткой мы будем использовать
первый элемент (с индексом 0) массива
weather.
Здесь мы
присвоили этому элементу значение "rainy" –
предполагается, что был понедельник
дождливым днем. Второй элемент массива
weather содержит комментарий погоды
понедельника – он будет впоследствии
отображен на экране.
Третий и
четвертый элементы массива
weather
содержат температуру воздуха (по шкале
Фаренгейта) в понедельник – соответственно,
самую высокую и низкую. Эти значения мы тоже
впоследствии выведем на экран.
Итак, мы
создали массив из четырех элементов,
содержащих родственную информацию, к которой
легко будет получить доступ.
-
Добавьте в скрипт кадра 1 (после строки
tuesday.date = "Tuesday, August 21
2001";) следующее:
tuesday.weather =
new Array();
tuesday.weather[0] = "sunny";
tuesday.weather[1] = "Прекрасный
денек!";
tuesday.weather[2] = 90;
tuesday.weather[1] = 73;
Мы создаем
еще один массив с именем
weather,
только на сей раз он находится в объекте
tuesday. Он
содержит информацию о погоде на вторник.
Первый элемент теперь содержит значение
"sunny", так что значок – экземпляр
фильма-символа – будет изображать солнышко.
Значения всех элементов этого массива
отличаются от значений такого же массива для
понедельника, но индексы соответствуют друг
другу: к примеру, значения наиболее высокой
температуры для понедельника и вторника
различны, однако оба значения находятся в
элементах с индексом 2.
Информацию о
погоде мы подготовили и структурировали,
теперь можем взяться за другие группы
новостей.
-
Вставив следующий скрипт после строки
monday.weather[1] = 62;, создайте
массивы для других категорий новостей:
monday.entertainment=new Array();
monday.entertainment[0]="MTV is 20!";
monday.entertainment[1]="The popular TV
network MTV has now been on the air for
20 years....";
monday.entertainment[2]="Jobe Makar";
monday.politics=new Array();
monday.politics[0]="Jesse Ventura Wins";
monday.politics[1]="Former WWF wrestler
Jesse Ventura is elected governor of
Minnesota...";
monday.politics[2]="Happy Camper";
monday.sports=new Array();
monday.sports[0]="Head Tennis";
monday.sports[1]="The Head Atlantis
tennis racquet is one of the most
popular raquets
in history....";
monday.sports[2]="Jane Doe";
monday.technology=new Array();
monday.technology[0]="BajillaHertz
Processors!";
monday.technology[1]="The bajillaHertz
processor
has just hit the shelves and is faster
than light...";
monday.technology[2]="John Doe";
Наш новостной
сайт будет иметь четыре информационных
раздела: Развлечения, Политика, Спорт и
Технологии (им соответствуют четыре кнопки с
левой стороны). Для каждого из этих разделов
мы создали массив и поместили в него
информацию на понедельник. Для первого
раздела мы подготовили массив
entertainment.
Его первый элемент содержит заголовок статьи
новостей, второй элемент – саму статью, а
третий элемент – имя автора. Массивы
politics,
sports и
technology содержат такую же
информацию (заголовок, статья и автор) для
прочих разделов.
Пока что мы
не обращаемся к этой информации (мы
планируем делать это впоследствии), однако
мы заранее построили логически
структурированную, объектно-ориентированную
систему, с которой в дальнейшем было бы
удобно работать.
-
Добавьте следующий скрипт после строки
tuesday.weather[1] = 73;:
tuesday.entertainment=new Array();
tuesday.entertainment[0]="Amazing
Sci-Fi";
tuesday.entertainment[1]="Sentrillion
Blazers is the must see sci-fi moive of
the year!...";
tuesday.entertainment[2]="Jobe Makar";
tuesday.politics=new Array();
tuesday.politics[0]="Tax Refund";
tuesday.politics[1]="Bush issues large
tax refund....";
tuesday.politics[2]="John Doe";
tuesday.sports=new Array();
tuesday.sports[0]="Ryder Cup Begins";
tuesday.sports[1]="The European golf
tournament you have been waiting for
has just begun....";
tuesday.sports[2]="Jane Doe";
tuesday.technology=new Array();
tuesday.technology[0]="KatrillaHertz
Processor";
tuesday.technology[1]="The katrillahertz
processor
just out and is twice as fast as the
bajillahertz chip....";
tuesday.technology[2]="John Doe";
Этот скрипт
содержит заголовки, статьи и имена авторов
новостей по всем четырем разделам на
вторник. Имена массивов и вообще вся
структура информации – такие же, как для
понедельника, отличаются лишь сами данные.
-
Сохраните свою работу как
newsFlash3.fla.
Итак, мы
создали структуру хранения информации для
нашего сайта новостей. Поскольку все скрипты
находятся в кадре 1, данные будут созданы
сразу после начала воспроизведения фильма. А
теперь пора подумать о том, как отобразить
эту информацию на экране.
Создание
динамических текстовых полей и вывод
информации
Во Flash
имеется три типа текстовых полей:
-
Статичный текст
- Ввод
текста
-
Динамический текст
Статичный
текст мы помещаем на сцену при помощи
инструмента Текст (Text). Однако
используются такие поля нечасто, поскольку
после того, как SWF файл создан и
опубликован, уже нельзя изменить вид и
размер шрифта, содержание надписи и прочие
параметры статичного текстового поля. На
веб-сайте, например, статичный текст годится
для заголовков, навигационных кнопок и тому
подобного.
Поле для
ввода текста – это область, в которую
пользователь может вводить текст во время
работы приложения. Такие поля обычно
используют, когда нужно получить от
пользователя какую-либо информацию, которая
затем может быть использована в фильме или
отправлена на сервер для обработки.
Динамическое
текстовое поле – это область на сцене,
которую можно заполнить текстом во время
выполнения приложения – это означает, что
надпись можно изменить, в ходе проигрывания
фильма. Также динамические текстовые поля
можно настроить для отображения текста с
несложным HTML форматированием. Разделы
новостей на нашем Flash-сайте – прекрасный
пример того, где могут пригодиться
динамические текстовые поля. Скажем еще что,
при отображении в динамическом поле текста в
формате HTML можно динамически устанавливать
атрибуты текста – такие, как цвет, шрифт,
гиперссылки…
Примечание
Все находящиеся в проекте динамические
текстовые поля и поля для ввода являются
экземплярами объекта
TextField. Поэтому ими можно
управлять при помощи свойств и методов этого
класса объектов.
Настройка
текстовых полей делается в инспекторе
Параметры (Property). Выбрав инструмент
Текст и открыв инспектор Параметры (команда
Окно > Свойства (Window > Properties)), вы
увидите в его верхнем левом углу
раскрывающийся список, в котором вы можете
выбрать один из трех типов текстовых полей
(Static Text, Dynamic Text и Input Text).
Для каждого типа текстовых полей имеются
свои опции.
Для
статичного текстового поля (Static Text) в
инспекторе Параметры имеются следующие
опции:
-
Использовать шрифты устройства (Use
Device Fonts). Если эта опция
включена, Flash будет использовать
системные шрифты, установленные на
компьютере пользователя, вместо шрифтов
примененных вами.
-
Выбор доступен (Selectable). Если
эта опция включена (кнопка нажата),
указатель мыши при наведении на текст
будет принимать форму "I", позволяя
выделять и копировать текст под
курсором.
-
Жирный стиль (Bold). Текст будет
отображаться жирным шрифтом.
-
Стиль курсив (Italics). Текст будет
отображаться курсивом.
-
Выравнивание (Alignment). Текст в
поле можно выравнивать по левому краю,
по правому краю, по центру или по всей
ширине.
-
Направление текста (Text Orientation).
Позволяет выбрать горизонтальное или
вертикальное направление текста в
статичном поле.
-
Формат (Format). При нажатии этой
кнопки открывается диалоговое окно, где
можно настроить отступы, поля и
междустрочные интервалы.
-
Атрибуты отображения символов. Вы
можете выбрать шрифт, настроить размер и
межсимвольный интервал.
-
Атрибуты положения. В левом нижнем
углу инспектора Параметры имеется
информация о положении текстового поля
на экране, его ширине и высоте. Все эти
параметры можно изменять.
-
Ссылка URL (URL Link). Если указать
здесь URL-адрес, текстовое поле будет
работать как гиперссылка.

Если из
списка выбран тип
Input Text (поле для ввода), доступны
следующие опции:
-
Single Line, Multiline, Multiline no
wrap, Пароль (Password). Если вы
выберете из этого списка пункт Single
Line, то в текстовое поле можно будет
ввести лишь одну строку текста. Если
выбрано Multiline, то можно будет
вводить текст в несколько строк, причем
текст, превышающий ширину текстового
поля, будет автоматически переноситься
на следующую строку. Пункт Multiline no
wrap – тоже многострочный, но с запретом
автоматического переноса. Текст,
выходящий за пределы ширины поля,
попросту не отображается. Если выбран
пункт Пароль, то вместо всех вводимых
символов в поле отображаются звездочки
(при этом машина помнит настоящие
символы).
-
Имя копии (Instance Name). Если
динамическому полю или полю для ввода
присвоить Имя экземпляра, то можно будет
при помощи ActionScript получить доступ
к информации в этом поле, а также
управлять ею. К примеру, если вы дали
текстовому полю имя box, то можете
получить текст, находящийся в этом поле,
сославшись на box.text.
-
Пер. (Var). Вы также можете указать
для текстового поля имя переменной. В
этом случае будет создана переменная,
значение которой будет всегда
отображаться в текстовом поле. И
наоборот, если изменится текст в поле,
то изменится и значение переменной.
-
HTML. Хотя поле типа
Input Text
предназначено в первую очередь для ввода
текста пользователем, его можно
использовать и для отображения
динамически генерируемого текста. Если
включить опцию HTML, текстовое поле
сможет интерпретировать код HTML 1.0
(теги форматирования шрифта и т.п.),
если он встретится в тексте.
-
Рамка вокруг текста (Border/Bg).
Если эта опция включена, то для
текстового поля автоматически
устанавливается белый фон и черная рамка
– очень полезно, чтобы пользователь мог
точно видеть где находится и какие
пределы имеет поле, в которое он должен
ввести данные.
-
Макс. символов (Maximum Characters).
Эта опция позволяет ограничить число
символов, которое можно ввести в данное
поле. Если здесь указать 0, то
пользователь сможет ввести
неограниченное количество символов.
-
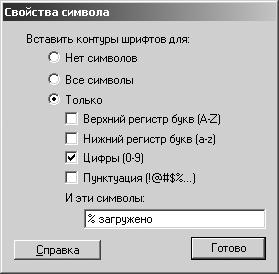
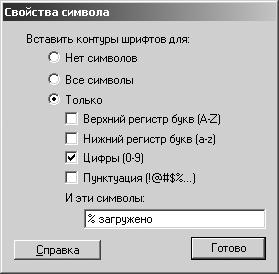
Символ (Character). При нажатии этой
кнопки открывается диалоговое окно
Свойства символа (Character Options).
Здесь можно сконфигурировать моменты,
касающиеся встраивания шрифтов для этого
текстового поля в SWF-файл. Впрочем,
если вы оставите (включенную по
умолчанию) опцию Нет символов (No
Characters), то шрифт вставлен не будет.
Если установить опцию Все символы (All
Characters), то в фильм будут встроены
все символы этого шрифта – в результате
файл фильма увеличится на 20 – 30 Кб.
Если вы точно знаете, что из этого
шрифта вам понадобится лишь определенный
набор символов (например, только цифры,
или заглавные буквы), то к вашим услугам
опция Только (Only) и соответствующие
флажки. Встроив не весь шрифт, а только
нужные символы, вы сможете уменьшить
размер файла. Наконец, вы можете даже
взять из шрифта не все буквы или цифры,
а только нужные: предположим, ваше
текстовое поле будет отображать ход
загрузки фильма в процентах; тогда вы
ставите флажок "Цифры (0-9)" и указать в
поле диалогового окна % загружено.

Все опции
полей типа Input Text
доступны также и для
Dynamic Text, последние, кроме того,
имеют дополнительную опцию
-
Выбор доступен (Selectable). Опция,
разрешающая выделение и копирование
текста – такая же, как для Static Text.
В следующем
упражнении мы займемся созданием всех
необходимых текстовых полей для нашего
веб-сайта News Flash. Заметим, что все наши
текстовые поля будут динамическими.
-
Откройте файл newsFlash3.fla (если он
еще не открыт) и переместите курсор
воспроизведения к кадру с меткой
refresh.
В этом кадре
размещено графическое оформление сайта News
Flash. C левой стороны сцены находятся
четыре кнопки, соответствующие разделам
новостей. Вверху, почти в середине –
экземпляр фильма-символа, содержащий
несколько значков, символически изображающих
погодные условия; имя этого экземпляра –
icon. В правом
верхнем углу сцены имеются две стрелки, одна
направлена вверх, другая – вниз. Здесь будет
отображаться температура воздуха –
минимальная и максимальная в течение дня.
Справа внизу находится фильм-символ,
содержащий буквы M T W T F; каждая буква
соответствует одному из рабочих дней недели.
-
Выделите слой News Box. На панели
инструментов выберите Текст, откройте
инспектор Параметры (Property). Из
раскрывающегося списка выберите "Dynamic
Text".
На протяжении
нескольких следующих шагов мы будем
создавать в разных местах сцены динамические
текстовые поля. Как только поле помещено на
сцену, в инспекторе Параметры ему можно
присвоить имя экземпляра.
-
Щелкнув на сцене, справа от значка
погоды, создайте текстовое поле. Чтобы
внедрить шрифт в фильм, нажмите в
инспекторе Параметры кнопку Символ
(Character) и выберите опцию Все символы
(All Characters). Установите ширину
текстового поля – примерно 150 пикселей,
выберите шрифт _sans и размер шрифта 14.
Это текстовое
поле будет отображать информацию о погоде в
этот день. Текст, который будет динамически
помещаться в это поле, должен отображаться
белым цветом, поэтому выберите в инспекторе
Параметры белый цвет. Кстати, во всех
текстовых полях нашего проекта текст будет
либо белым, либо черным. Убедитесь, что
установлен режим Single Line (не
Multiline!). При создании всех текстовых
полей проекта не забывайте внедрить шрифт,
нажав в инспекторе Параметры кнопку Символ
(Character) и выбрав опцию Все символы (All
Characters).
- Не
снимая выделения с текстового поля,
введите для него в инспекторе Параметры
имя экземпляра weatherBlurb.
Это текстовое
поле готово. Как только
weatherBlurb.text
на основном монтажном столе получит
значение, это значение (текст) немедленно
отобразится в текстовом поле.
-
По-прежнему работая с инструментом
Текст, создайте еще одно текстовое поле
– щелкните на сцене и растяните до
нужного размера: поле должно занимать
всю ширину светло-голубой области, а
вниз доходить до имеющейся на сцене
черной линии. Выберите шрифт
_typewriter, размер 20, включите опцию
жирного шрифта. Там же, в инспекторе
Параметры, установите выравнивание
текста по центру. Присвойте текстовому
полю имя экземпляра headline.
Это текстовое
поле будет отображать заголовок статьи
новостей.
-
Ниже текстового поля headline создайте
еще одно – растяните его почти на все
свободное место в светло-голубой
области, оставив небольшие поля по
краям. Установите шрифт _sans с размером
12, цвет – черный. Выберите опцию
Multiline. Присвойте текстовому полю имя
экземпляра article.
В этом
текстовом поле будет отображаться сама
статья. Информация в этом поле будет
обновляться при изменении значения
article.text
на основном монтажном столе.
- В
нижней части светло-голубой области,
справа от слова Author, создайте еще
одно текстовое поле, шириной примерно
130 пикселей. Выберите для него опцию
Single Line. Присвойте полю имя author.
Информация,
отображаемая в этом текстовом поле, будет
зависеть от значения, содержащегося в
author.text.
-
Очередное текстовое поле поместите на
темно-серой полосе в нижней части сцены,
начиная от левого края. Установите для
него шрифт _sans, белый, жирный,
размером 14. Присвойте имя экземпляра
date.
В этом поле
будет отображаться календарная дата того
дня, к которому относятся просматриваемые
новости.
-
Создайте еще два текстовых поля – слева
от каждой из стрелок под словом Weather.
Размер шрифта измените на 13. Левому
текстовому полю присвойте имя экземпляра
low, а правому – high.
В этих полях
будет отображаться максимальная и
минимальная температура.
-
Сохраните свою работу как
newsFlash4.fla.
Итак, мы
разместили на сцене все, что необходимо для
отображения динамических данных. Однако нам
нужно еще "достать из хранилищ" информацию и
заполнить ею наши текстовые поля.
Вывод
данных
Прежде мы
создали архитектуру хранения данных, и
теперь нам нужно разработать способ
получения необходимой информации из наших
хранилищ. Для этого нам понадобится освоить
некоторые новые синтаксические конструкции –
динамическую адресацию с точкой и применение
квадратных скобок.
Предположим,
у нас есть три переменные, содержащие звуки,
издаваемые животными:
dog = "гав";
cat = "мяу";
duck = "кря";
Далее мы
создаем новую переменную и присваиваем ей
строковое значение "dog", "cat" или "duck"
(обратите внимание, что эти текстовые
значения в точности соответствуют именам
наших переменных). Давайте начнем с "dog":
currentAnimal =
"dog";
И теперь,
используя следующий синтаксис, мы можем
получить значение переменной с именем
dog:
animalSound =
this[currentAnimal];
Здесь
переменной
animalSound будет присвоено значение
"гав". Выражение в правой части
интерпретируется следующим образом. Сначала
проверяется значение
currentAnimal – выясняется, что она
содержит строковое значение "dog". Видя, что
имя currentAnimal
заключено в квадратные скобки, ActionScript
понимает, что ее значение следует трактовать
как имя другой переменной. Таким образом,
Flash воспринимает эту строку скрипта как
animalSound =
this.dog;
Поскольку dog
имеет значение "гав", такое значение и
присваивается
animalSound. Если бы мы изменили
значение
currentAnimal на "cat", то
animalSound
было бы присвоено значение "мяу".
Обратите
внимание на термин
this, использованный в выражении
динамического получения имени переменной. Он
указывает, что обе переменные – указанная в
квадратных скобках (в нашем случае –
currentAnimal)
и стоящая слева от знака равенства (animalSound)
находятся на одном монтажном столе. Если бы
animalSound
находилась на монтажном столе некоторого
фильма-символа, тогда как
currentAnimal
– на основном монтажном столе, следовало бы
использовать такую адресацию:
animalSound =
_root[currentAnimal];
Вот еще пара примеров:
animalSound = _parent[currentAnimal];
animalSound =
myMovieClip[currentAnimal];
Эта
синтаксическая конструкция очень важна для
нас; в следующем упражнении мы будем
использовать ее для получения нужной
информации из наших объектов. Как вы
помните, все наши объекты имеют одинаковую
структуру, содержат массивы с одинаковыми
именами; различаются лишь номера самих
объектов (monday
и tuesday). А
значит, для доступа к хранящимся в объектах
данным нам будет очень удобно применить
описанный здесь синтаксис.
- В
проекте newsFlash4.fla выделите кадр 1
слоя Actions. Откройте панель Действия и
добавьте две переменные:
day="monday";
section="entertainment";
Мы желаем,
чтобы сразу после начала воспроизведения
фильма были отображены новости понедельника
из раздела
Entertainment. Эти две переменные
помогут нам этого добиться, а каким образом
– вы увидите на следующем шаге!
Примечание
Такие переменные называют инициализирующими.
Информация, отображаемая в нашем приложении,
зависит от действий пользователя, поэтому
эти переменные задают некие начальные
установки (отображаемые пока пользователь не
предпримет какие-либо действия).
-
Выделите в слое Actions кадр с меткой
refresh. Присоедините к этому кадру
следующий ActionScript:
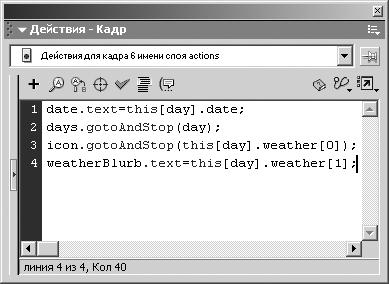
date.text =
this[day].date;
Здесь
использован синтаксис, который мы обсуждали
перед началом упражнения. Переменная
date.text
будет получать значение из другой
переменной, имя которой определяется
динамически. Поскольку
day изначально
имеет значение "monday" (это мы установили
на предыдущем шаге), ActionScript
интерпретирует данный скрипт следующим
образом:
date.text =
monday.date;
Как вы
помните, monday.date
содержит строковое значение "Monday, August
20 2001", a date
– имя текстового поля, которое мы поместили
в левой нижней части сцены. Таким образом, в
результате выполнения этого действия в
текстовом поле date будет отображен текст
"Monday, August 20 2001".
Ну что,
начинаете понимать, какова польза
динамического указания имен переменных? Если
бы переменная day имела значение "tuesday",
то эта строка кода содержала бы ссылку на
объект с именем
tuesday.
А сейчас вы
поймете, почему мы поместили это действие в
кадр с меткой refresh.
- В
тот же кадр добавьте следующий скрипт:
days.gotoAndStop(day);
icon.gotoAndStop(this[day].weather[0]);
weatherBlurb.text=this[day].weather[1];
Результаты
этих трех действий также зависят от текущего
значения переменной
day (которая получила начальное
значение на шаге 1). Давайте разберемся.
Экземпляр
фильма-символа под названием
days,
расположенного в правом нижнем углу сцены,
содержит пять кнопок (M, T, W, T, F),
позволяющих пользователю выбрать день недели,
новости которого он желает просмотреть. На
монтажном столе этого фильма-символа имеется
пять меток ("Monday", "Tuesday" и так далее)
– по одной на каждый день недели, кроме
выходных. На каждой из этих меток тот или
иной день недели (буква на кнопке) выделен
желтым цветом. Первая строка скрипта,
который мы только что ввели, указывает
экземпляру фильма-символа
days перейти к
кадру, который имеет метку, соответствующую
значению переменной
day. В данном случае, поскольку
начальное значение
day – "monday", желтым цветом будет
отображена буква M.

Значок,
символически изображающий погодные условия (экземпляр
с именем icon)
содержит три метки, по одной для каждого "вида"
погоды ("Sunny", "Stormy", "Rainy"). Как вы
помните, элемент с индексом 0 массива
weather в объектах monday и tuesday содержит
одно из этих трех значений. Таким образом,
вторая строка скрипта динамически получает
это значение из массива
weather
нужного объекта и переводит экземпляр клипа
icon к нужному
кадру. Нашу строку
icon.gotoAndStop(this[day].weather[0]);
Flash
расшифровывает как
icon.gotoAndStop(this.monday.weather[0]);
И далее,
поскольку monday.weather[0] имеет значение
"rainy":
icon.gotoAndStop("rainy");
Подобным же
образом последняя строка скрипта помещает в
текстовое поле
weatherBlurb значение
monday.weather[1],
которое равно "Very wet".
Еще раз
напомним, что если бы переменная
day имела
значение "Tuesday", то эти действия
выполнялись бы с соответствующими значениями
из объекта tuesday.
- В
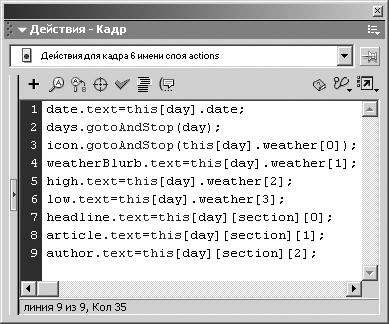
тот же кадр добавьте следующий скрипт:
high.text =
this[day].weather[2];
low.text = this[day].weather[3];
Используя ту
же синтаксическую конструкцию, что и на
предыдущем шаге, заполняем текстовые поля
high и
low
значениями, соответственно, второго и
третьего элементов массива
weather.
- В
тот же кадр добавьте следующие действия:
headline.text =
this[day][section][0];
article.text = this[day][section][1];
author.text = this[day][section][2];
Здесь
динамические ссылки еще более усложнились.
Мы пытаемся динамически сослаться сразу на
объект и на массив из этого объекта – день
может быть понедельником либо вторником, а
раздел – Entertainment, Politics, Sports или
Technology. Вспомним переменные
инициализации, созданные нами на шаге 2
этого упражнения – там мы установили
section = "entertainment". C этими
начальными значениями Flash расшифрует наши
три строки так:
headline.text =
this.monday.entertainment[0];
article.text =
this.monday.entertainment[1];
author.text =
this.monday.entertainment[2];
От текущего
значения переменной
section зависит заполнение только
трех экземпляров текстовых полей:
headline, article
и author.
Скрипты,
написанные нами в этом упражнении, со
второго по пятый шаг, находятся метке
refresh
главного монтажного стола. Отметьте для себя
этот факт, ведь нашему приложению нужно
будет возвращаться к этому кадру всякий раз
при изменении значений
day или
section, чтобы
информация на экране обновлялась.
-
Перейдите к кадру с меткой sit в слое
Actions. В панели Действия введите
действие stop();.
Нам ни к
чему, чтобы фильм был зациклен и крутился по
кругу. Нам нужно, чтобы фильм, после
инициализации данных в кадре 1, перешел к
кадру с меткой
refresh и заполнил текстовые поля на
экране. После этого фильм должен
остановиться на кадре с меткой
sit.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Как видим,
текстовые поля на экране заполнены
информацией, относящейся к понедельнику, к
разделу Entertainment.
Значок (фильм-символ) погоды изображает
дождевую тучу, в экземпляре фильма-символа
days (справа
внизу) высвечена буква M (означающая
Monday).
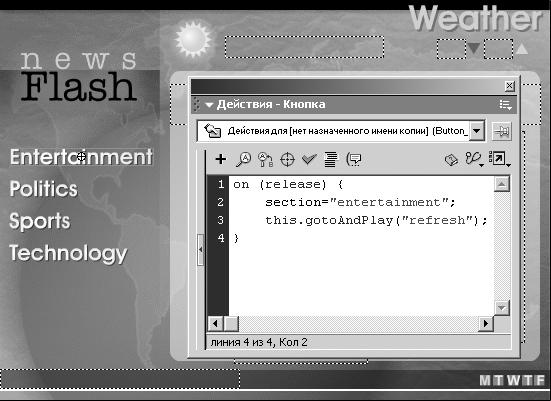
-
Закройте тестовый фильм. Выделите кнопку
Entertainment и присоедините к ней
скрипт:
on (release) {
section = "entertainment";
this.gotoAndPlay("refresh");
}
Если эту
кнопку нажать и отпустить, то переменной
section будет
присвоено значение "entertainment", и экран
будет обновлен. Тем самым, будет отображена
статья из раздела развлечений (если,
конечно, до этого отображалась другая).
-
Выделите кнопку Politics и присоедините
к ней такой скрипт:
on (release) {
section = "politics";
this.gotoAndPlay("refresh");
}
То же самое,
что и для предыдущей кнопки, только
переменной section
присваивается значение "politics".
-
Выделите кнопку Sports и присоедините к
ней такой скрипт:
on (release) {
section = "sports";
this.gotoAndPlay("refresh");
}
Опять скрипт,
идентичный двум предыдущим, но на этот раз
section
получает значение "sports".
-
Выделите кнопку Technology и
присоедините к ней скрипт:
on (release) {
section = "technology";
this.gotoAndPlay("refresh");
}
Переменная
section
получает значение "technology", экран
обновляется, отображая новую информацию – то
же, что и для трех предыдущих кнопок.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Понажимайте четыре кнопки категорий,
чтобы увидеть, как меняются заголовки и
текст статей, имена авторов.
Как видите,
информация в текстовых полях меняется без
проблем. Если захочется добавить еще
разделов и статей, это можно легко сделать
при помощи все той же
объектно-ориентированной техники.
-
Закройте тестовый фильм. Двойным щелчком
откройте экземпляр фильма-символа days в
правом нижнем углу. В слое Buttons
выделите по очереди каждую из кнопок и
присоедините к ним такой скрипт
(указывая соответствующий день):
on (release) {
_parent.day = "monday";
_parent.gotoAndPlay("refresh");
}
Для кнопки,
расположенной над буквой T (вторник) во
второй строке скрипта следует написать
_parent.day =
"tuesday". Этот скрипт похож на тот,
что мы использовали для смены разделов: он
изменяет значение переменной day и обновляет
экран.
Как видите,
все кнопки в этом проекте используются для
изменения значений одной из двух переменных
– day или
section. После
этого фильм отсылается к кадру с меткой
refresh. А
поскольку этот кадр содержит скрипты,
заполняющие все текстовые поля, информация
на экране обновляется в соответствии с
текущими значениями
day и section.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie). Нажмите
кнопки M и T, обратите внимание, как
меняется на экране информация о погоде и
дата.
Итак, мы
запрограммировали все так, что можно легко
добавлять объекты-дни, не изменяя код,
отвечающий за вывод данных на экран.
-
Закройте тестовый фильм и сохраните свою
работу как newsFlash5.fla.
Мы завершили
наш проект, в котором отображаемая
информация извлекалась динамически из
структурированного хранилища. Следующим
логичным шагом для подобного проекта было бы
помещение всех данных в отдельную базу
данных или текстовый файл, откуда можно было
бы доставать информацию и переправлять в
созданное нами структурированное хранилище.
О загрузке данных во Flash из внешних
источников и о выводе во внешние файлы мы
расскажем в Уроке 11 – Ввод и вывод данных,
а также в Уроке 12 – Применение XML во
Flash.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »