Внимание!
Для работы с этим уроком необходимы учебные
файлы, которые Вы можете загрузить
 здесь. здесь.

В этом
приложении раскрывающийся список и "сетка"
картинок (2 на 2) будут формироваться
динамически с помощью циклов.
Для чего
применяются циклы
Циклы служат
для повторения какого-либо действия (или набора
действий). Добавив всего несколько строк
ActionScript, можно заставить Flash повторять
эти действия сколько угодно раз! Обычно циклы
применяются в следующих ситуациях (кстати, в
некоторых из них без циклов обойтись трудно, а
то и невозможно).
-
Динамическая генерация раскрывающихся
списков
- Проверка
правильности данных
- Поиск по
тексту
-
Динамическое дублирование фильмов-символов
-
Копирование содержимого массива в другой
массив
- В играх
выявление столкновений движущихся "снарядов"
с объектами
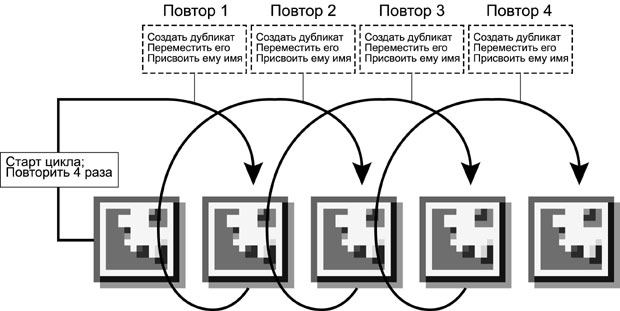
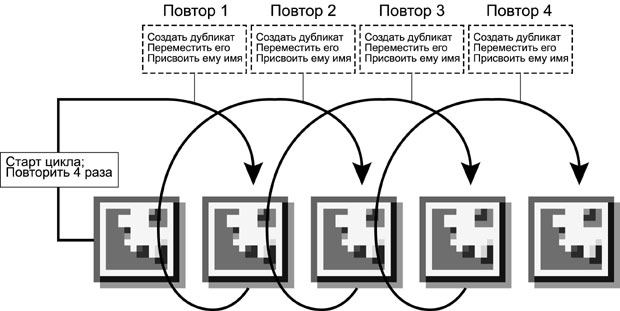
С помощью
циклов можно автоматизировать многие задачи.
Взять, к примеру, динамическое создание
экземпляров фильма-символа. Допустим, требуется
равномерно разместить в проекте 100 экземпляров
одного и того же клипа. Для этого совсем не
обязательно перетаскивать все 100 экземпляров из
библиотеки на сцену и выравнивать их –
достаточно перетащить один экземпляр и написать
скрипт из четырех-пяти строк – оператор цикла,
который автоматически создаст сотню дубликатов и
равномерно разместит их на сцене. Более того,
этот оператор цикла можно модифицировать и
использовать в проекте несколько раз.

Еще одно
преимущество скриптов – динамичность.
Предположим, мы создали цикл для динамической
генерации меню из 15 пунктов (кнопок). Слегка
изменив скрипт с этим циклом, можно без проблем
динамически добавить или удалить отдельные
пункты. А если меню создано вручную, то добавить
или удалить пункты будет затруднительно, ведь
придется еще перемещать остальные пункты вверх
или вниз, возможно, еще и вносить изменения в
скрипты там и сям.
В этом уроке (да
вообще в оставшейся части книги) вы сможете сами
убедиться, сколь большое значение имеют циклы в
программировании.
Разновидности
циклов
В ActionScript
имеется три различных оператора циклов. Все три
имеют общую черту: выполняют действие или набор
действий, пока выполняется (true)
определенное условие.
Оператор цикла
while
Синтаксис
этого оператора следующий:
while (someNumber <
10) {
// выполняемые действия (тело цикла)
}
Здесь
выражение someNumber < 10
есть условие, определяющее число итераций (повторов
цикла). На каждой итерации выполняются действия,
помещенные в тело цикла. О том, как правильно
выбрать и задать условие цикла, мы поговорим в
следующем разделе – "Выбор условия цикла". А вот
пример применения цикла
while:
i = 0;
while (++i <= 10) {
myClip.duplicateMovieClip("myClip" + i, i);
}
Данный скрипт
создаст 10 дубликатов клипа myClip.
Оператор цикла
for
Оператор
for – компактный и
удобный способ программирования циклов,
основанных на том, что значение некоторой
переменной при каждой итерации увеличивается или
уменьшается на единицу. Удобен он тем, что
инициализация переменной цикла, установление
условия цикла, инкремент (или декремент)
переменной – на все это требуется всего одна
строка ActionScript. Синтаксис операторов
for и
while различен, но
по смыслу они схожи. Какой именно использовать в
том или ином случае – зависит от ваших
предпочтений и конкретных обстоятельств.
Синтаксис оператора for
таков:
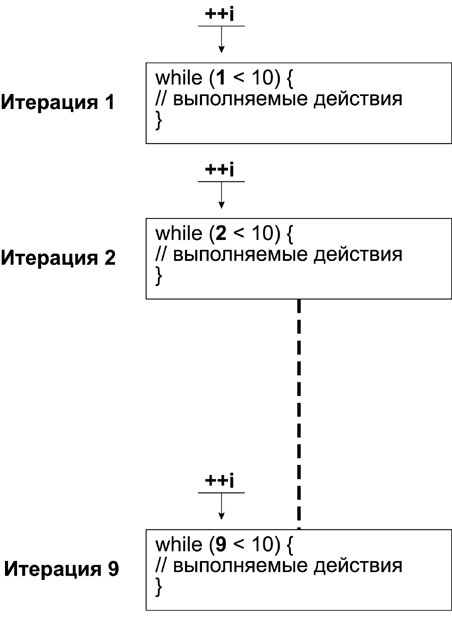
for (someNumber = 0;
someNumber < 10; ++someNumber) {
// выполняемые действия (тело цикла)
}
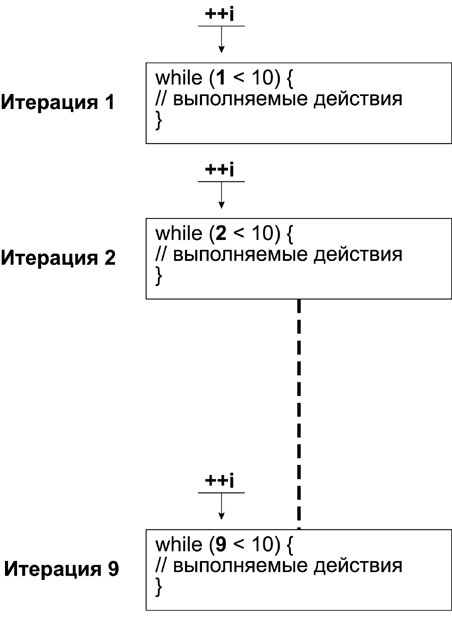
Три элемента в
круглых скобках, разделенные точками с запятой,
определяют число выполняемых итераций. В данном
примере создается переменная
someNumber,
которой присваивается начальное значение 0.
Затем указывается, что тело цикла следует
повторять, пока значение
someNumber меньше 10. Последний элемент
определяет, что при каждой итерации значение
someNumber должно
увеличиваться на 1 – в конце концов значение
someNumber
достигнет 10 (таким образом, цикла будет
прекращен после девяти итераций).
Сама структура
цикла for говорит
о том, что он применяется главным образом там,
где набор действий нужно выполнить определенное
число раз. Приведенный выше пример для цикла
while с помощью
оператора for
запишется так:
for (i=0; i<=10; ++i)
{
myClip.duplicateMovieClip("myClip" + i, i);
}
Данный цикл
создаст 10 дубликатов клипа myClip.
Оператор цикла
for..in
Этот оператор
применяется для "прохода" по всем свойствам
объекта. Синтаксис его таков:
for (i in _object) {
// выполняемые действия (тело цикла)
}
Здесь
i – переменная,
используемая для временного хранения (на каждой
итерации) имени очередного свойства. Значение
i можно
использовать внутри тела цикла. Рассмотрим
практическое применение этого оператора на
следующем примере:
car = new Object();
car.color = "red";
car.make = "BMW";
car.doors = 2;
for (i in car) {
result = result + i + ": " + car[i] + newline;
}
Сначала этот
скрипт создает объект с именем
car. Затем для
объекта car
создаются свойства (считайте, что это просто
переменные внутри объекта
car) с соответствующими значениями. Затем
цикл for..in
проходит по всем свойствам объекта
car, причем в
переменную i
помещается по очереди имя каждого свойства.
Значение i
используется в теле цикла. По завершении цикла
переменная result
будет содержать текстовую строку с перечислением
всех свойств и их значений.
На первой
итерации i
получает строковое значение "doors" (так как
последним было определено именно это свойство).
Таким образом, на первой итерации выражение в
теле цикла получится таким:
result = result +
"doors" + ": " + 2 + newline;
После первой
итерации переменная
result будет иметь значение
"doors: 2 "

Нужно пояснить,
что в выражении переменная
i (без квадратных
скобок) содержит имя свойства ("doors", "make"
или "color"). А элемент
car[i] – это ссылка на значение этого
свойства; все равно, что написать, например,
car.doors.
Итак, по
завершении всего цикла
result будет иметь следующее строковое
значение:
"doors: 2
make: BMW
color: red"
Поскольку
объект car имеет
три свойства, цикл
for..in в этом скрипте автоматически
выполнит три итерации.
Данный
оператор цикла обычно применяется в следующих
случаях:
- Для
выявления значений всех переменных,
содержащихся на монтажном столе или в
объекте
- Для
выявления имен всех объектов, содержащихся
на монтажном столе или в объекте
- Для
выявления имен и значений всех атрибутов
документа XML
Совет
При создании переменной в объекте она помещается
в так называемый ассоциативный массив. Как вы
знаете, в обычных массивах для ссылки на элемент
служит его индекс – номер (нумерация начинается
с 0). В ассоциативном же массиве ссылкой на
элемент служит его имя. Описанный оператор цикла
просто перебирает все элементы ассоциативного
массива, относящегося к указанному монтажному
столу или объекту.
Выбор и запись
условия цикла
Далее в этом
уроке мы будем использовать только оператор
цикла while.
Напомним, что действия в теле этого цикла
выполняются до тех пор, пока выражение условия
дает результат true.
Возьмем пример:
i = 0;
while (i < 10) {
// выполняемые действия (тело цикла)
}
Условие этого
цикла – i < 10. До
тех пор, пока значение i
меньше 10, это выражение дает результат
true, и действия в
теле цикла выполняются. Однако надобно заметить,
что в нашем цикле отсутствует важнейший "ингредиент":
значение i не
меняется, и значит, условие никогда не даст
результат false, и
цикл будет выполняться бесконечно. Стало быть
приложение, дойдя до этого места, "зациклится" –
ведь Flash не может предпринять дальнейших
действий, пока не завершится работа цикла. Чтобы
этого не случилось, в теле цикла следует
поместить действие, увеличивающее значение
i, с тем, чтобы
оно однажды достигло 10 – тогда условие даст
результат false, и
выполнение цикла будет прекращено. Чаще всего с
этой целью в циклах используют оператор
инкремента (++).
Например:
i = 0;
while (i < 10) {
// выполняемые действия
++i
}
Теперь при
каждом выполнении тела цикла значение
i будет
увеличиваться на единицу, и в итоге будет
выполнено 10 итераций. Смотрите: вначале
значение i равно
0; на каждой итерации (в конце тела цикла) оно
увеличивается на 1. На десятой итерации мы
получим i = 10,
выражение i < 10
более не будет истинным, и цикл будет прекращен.
То же самое можно записать короче:
i = 0;
while (++i < 10) {
// выполняемые действия
}

Только в этом
случае цикл будет прекращен после девяти
итераций. Вначале значение
i равно 0, и на
каждой итерации оно увеличивается на 1 – но не в
конце, а в начале, внутри самого условного
выражения. Перед десятой итерацией, при
i = 10, выражение
i < 10 более не
будет истинным, и цикл будет остановлен.
Также можно
использовать оператор декремента – это могло бы
выглядеть так:
i = 10;
while (--i > 0) {
// выполняемые действия
}
Вообще условие
цикла не обязательно должно зависеть от
какого-то увеличивающегося или уменьшающегося
значения; оно может быть каким угодно. В
качестве условия может фигурировать и вызов
функции, которая возвращает результат
true либо
false, например:
while (someFunction())
{
// выполняемые действия
}
В следующем
упражнении мы, с помощью оператора цикла
while, создадим
раскрывающийся список.
-
Откройте файл pictureShow1.fla из папки
Lesson10/Assets.
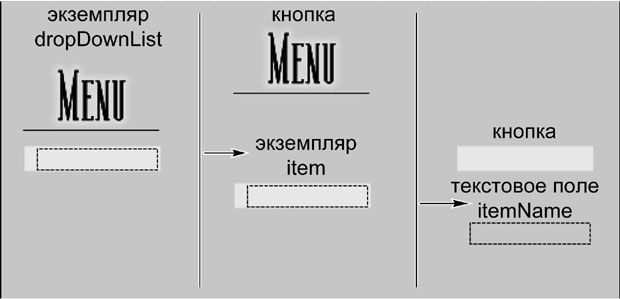
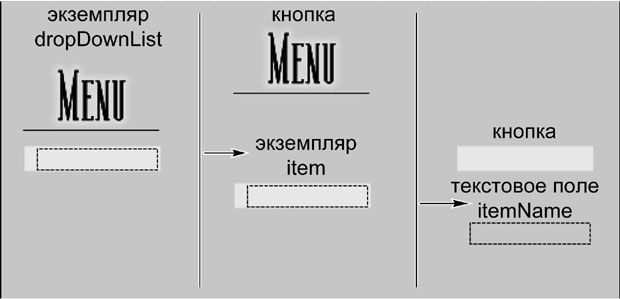
Основной
монтажный стол состоит из двух слоев: Background
и Dynamic Elements. Слой Background содержит,
естественно, фоновую графику проекта. Слой
Dynamic Elements содержит экземпляры четырех
фильмов-символов: три – с картинками –
расположены выше сцены, четвертый экземпляр (его
имя dropDownList)
находится на сцене и содержит кнопку с надписью
Menu и другой
экземпляр фильма-символа, с именем
item. Экземпляр
item (являющийся
частью экземпляра
dropDownList) состоит из двух элементов –
динамического текстового поля с именем
itemName и кнопки
(полупрозрачный белый прямоугольник). Этот
экземпляр будет играть важную роль в нашем
упражнении; именно он будет дублироваться в
процессе динамической генерации пунктов меню.

Большая часть
скриптов в этом упражнении мы будем присоединять
к экземплярам фильмов-символов – и значит, они
будут запускаться событиями клипа.
-
Откройте панель Действия, выделите экземпляр
фильма-символа dropDownList и введите
следующий скрипт:
onClipEvent (load) {
buttonNames = ["Paris","New York","London"];
item._visible = false;
}
В этом скрипте
используется событие load
фильма-символа
dropDownList. Первое действие скрипта
создает массив с именем
buttonNames, он содержит строки, которые
будут отображаться в раскрывающемся списке.
Второе
действие делает экземпляр клипа
item невидимым –
ведь мы будем использовать его только как шаблон
для создания дубликатов.
- После
второго действия внутри обработчика события
load вставьте описание функции:
function populateList()
{
spacing = item._height+2;
numberOfButtons = buttonNames.length;
}
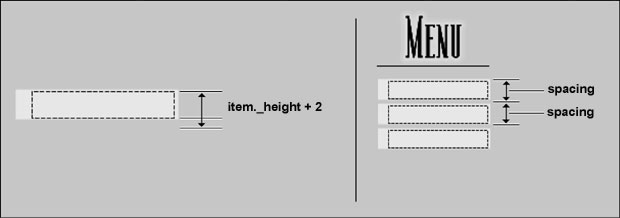
Эта функция
будет дублировать экземпляр клипа
item, правильно
располагать дубликаты под кнопкой Menu и
помещать в каждый дубликат нужный текст.
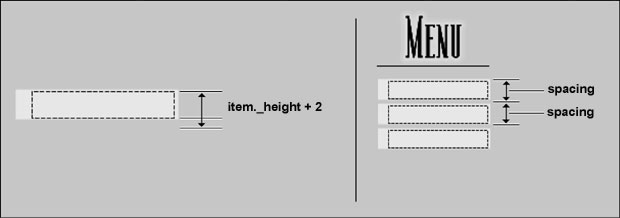
Поскольку
функция будет динамически генерировать элементы
списка, мы должны предусмотреть расстояние между
ними. Поэтому первым действием внутри функции
создается переменная
spacing. Ее значением будет высота
экземпляра клипа item
плюс два. В нашем цикле мы будем использовать
это значение для того, чтобы равномерно
располагать дубликаты клипа один под другим.

Переменная
numberOfButtons
получает значение, равное длине массива
buttonNames (количество
содержащихся в нем элементов). Эта переменная
будет определять число итераций, выполняемых
оператором цикла while.
У нас длина массива
buttonNames составляет 3 (массив содержит
три элемента), и значит, цикл будет выполнен
трижды, создав список из трех элементов. Если мы
добавим в массив еще одно название города, его
длина (свойство length)
станет равна 4, и тогда цикл автоматически будет
создавать список из четырех элементов.
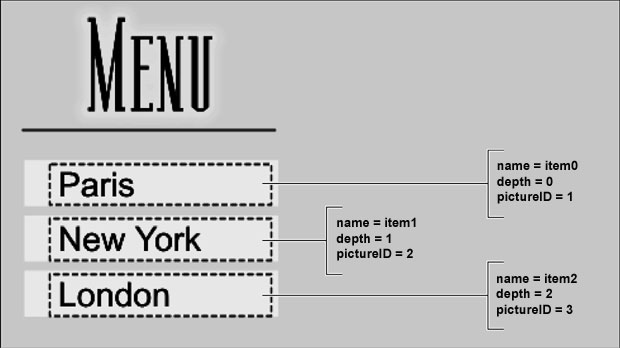
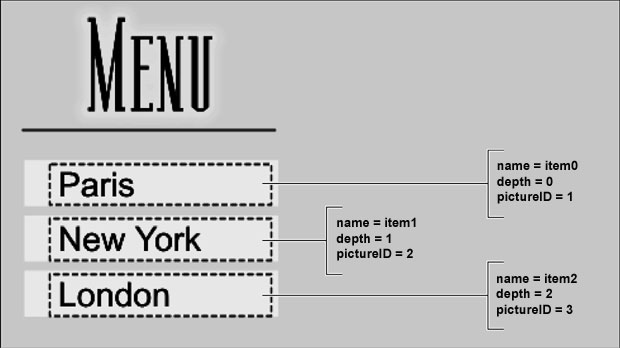
- В
описание функции populateList() добавьте
следующие строки:
var i = -1;
while (++i < numberOfButtons) {
name="item" + i;
item.duplicateMovieClip(name, i);
this[name].itemName.text = buttonNames[i];
this[name]._x = 0;
this[name]._y = i * spacing;
this[name].pictureID = i + 1;
}
Этим мы
запрограммировали цикл
while, который будет создавать для
раскрывающегося списка дубликаты экземпляра
фильма-символа item
с соответствующими надписями и размещать их на
сцене.
До начала
описания цикла создается локальная переменная
i, которой
присваивается значение -1.
Примечание
Буква i
традиционно используется в качестве имени
переменной цикла с инкрементом.
Следующая
строка скрипта начинает цикл
while и ставит
условие выполнения цикла. Условие состоит в том,
что пока возрастающее значение
i меньше значения
numberOfButtons,
цикл должен выполняться. В начале цикла
i будет иметь
значение 0: до этого мы присвоили ей значение
-1, а перед каждым проходом цикла (включая
первый) оператор инкремента (++)
будет увеличивать значение на единицу. Поскольку
numberOfButtons
имеет значение 3, после трех итераций условие
даст результат false.
Первое
действие внутри тела цикла создает переменную
name, которой присваивается строковое значение с
использованием текущего значения
i. На первой
итерации name получит значение "item0", на
второй – "item1", и так далее. В следующей
строке при помощи метода
duplicateMovieClip() создается новый
экземпляр фильма-символа
item. У этого метода два параметра (в
скобках, разделены запятой): первый параметр –
имя создаваемого экземпляра, второй – глубина
(свойство depth).
Как видите, в нашем случае именем экземпляра
будет значение переменной name, а глубина
соответствует текущему значению
i.
В четырех
следующих действиях внутри цикла используется
синтаксическая конструкция
this[name] – это
ссылка на имя только что созданного дубликата.
Если помните, в Уроке 7 мы обсуждали подобные
конструкции; в ActionScript они применяются для
динамического указания имен переменных и
объектов. Как уже упоминалось, на первой
итерации цикла переменная name получает значение
"item0". Значит, эти строки будут
расшифровываться так:
item0.itemName.text =
buttonNames[i];
item0._x = 0;
item0._y = i * spacing;
item0.pictureID = i + 1;
При каждом
проходе цикла эти действия будут относиться к
новому дубликату, имя которого содержится в
переменной name
(которая при каждом проходе обновляется).
Каждый
создаваемый дубликат содержит два элемента,
имеющиеся в оригинальном клипе item: белую
кнопку и динамическое текстовое поле с именем
itemName. Стало
быть, третья строка тела цикла (this[name].itemName.text
= buttonNames[i];) устанавливает значение
свойства itemName.text
– то есть надпись, которая будет отображаться
поверх кнопки в очередном дубликате. Значение –
это элемент массива
buttonNames (мы создали его на шаге 2) с
индексом i. На
первой итерации i
равно 0, значит,
itemName.text получит значение элемента
buttonNames[0] –
то есть первого элемента массива – "Paris".
Две следующие
строки располагают дубликат на сцене. Как видим,
все дубликаты будут иметь одну и ту же
координату по x – 0.
Координата y
вычисляется умножением переменной
i на
spacing. Таким
образом дубликаты равномерно располагаются по
вертикали, с равными промежутками.
Наконец,
последнее действие в теле цикла создает внутри
дубликата переменную
pictureID. Ей присваивается значение,
равное i плюс 1.
Эта переменная нам пригодится в следующем
упражнении – она будет определять набор
картинок, выводимых на экран.

-
Двойным щелчком откройте экземпляр клипа
dropDownList для редактирования на месте.
Выделите кнопку Menu и введите в панели
Действия следующий скрипт:
on (release) {
populateList();
}
Как только эта
кнопка будет отпущена после нажатия, вызывается
только что описанная нами функция
populateList(),
которая динамически создает и выводит на экран
списокменю.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите тест
проекта. Нажмите кнопку Menu для проверки
работы скрипта.
При нажатии
кнопки Menu будет вызвана функция
populateList(),
которая создаст несколько дубликатов клипа
item, расположит
их на сцене, заполнит надписями – и все это в
мгновение ока.
-
Закройте тестовый фильм и сохраните свою
работу как pictureShow2.fla.
Итак, с
помощью цикла while
мы создали раскрывающийся список. Правда, пока
что щелкать на элементах списка бесполезно –
ничего не произойдет. В следующем упражнении мы
заставим их работать.
Вложенные
циклы
Как вы только
что убедились, применение циклов позволяет
автоматизировать выполнение повторяющихся задач.
Однако это еще не все. Представьте себе, что
можно сделать при помощи вложенного цикла – то
есть цикла, помещенного в другой цикл. Набор
действий выполняется несколько раз, затем эта
последовательность повторяется, но уже с
небольшими изменениями, затем еще раз… Вот
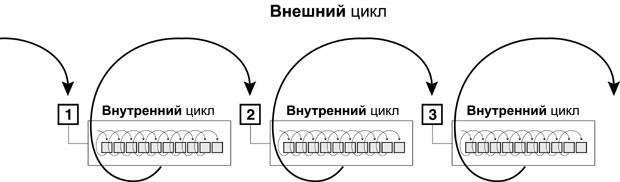
пример вложенного цикла:
var i = 0;
while (++i <= 10) {
var j = 0;
while (++j <= 10) {
// выполняемые действия
}
}

Набор действий
в этом скрипте будет выполнен 100 раз. Смысл тут
таков: внешний цикл (использующий в условии
переменную i) выполняется 10 раз. При этом на
каждой итерации переменная
j (используемая в
условии внутреннего цикла) сбрасывается на 0, и
внутренний цикл выполняется 10 раз. Иными
словами, на первой итерации внешнего цикла
внутренний цикл выполняется 10 раз, на второй
итерации – еще 10 раз, и так далее.
Вот вам пример
вложенных циклов из жизни. Представьте себе, что
вы набираете в текстовом редакторе какой-то
текст. Этот процесс представляет собой не что
иное, как вложенный цикл: вы начинаете с первой
строки, вводите 100 символов, переходите на
вторую строку, вводите еще 100 символов, и так
далее. Если текст состоит, к примеру, из 25
строк, то эту работу можно представить в виде
такого скрипта:
var i = 0;
while (++i <= 25) {
var j = 0;
while (++j <= 100) {
// ввод одного символа
}
// переход на следующую строку
}
Следует еще
сказать, что один цикл внутри другого – это
отнюдь не предел: вы можете помещать циклы, как
матрешки, один в другой, на столько уровней,
сколько вам нужно.
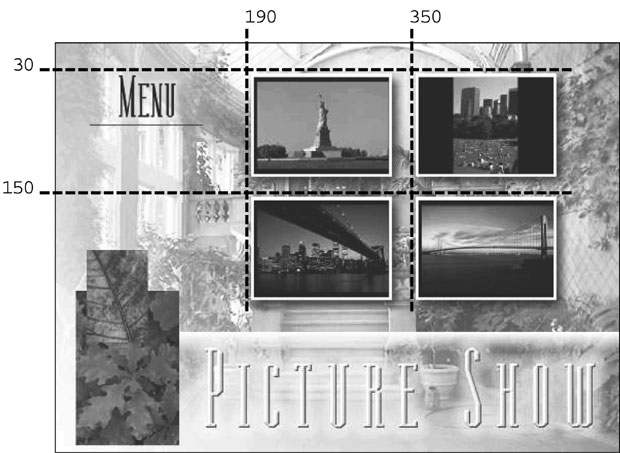
В следующем
упражнении мы применим вложенный цикл для вывода
на экран набора картинок, расположенных в виде
сетки – они будут отображаться при щелчке на
каждом элементе нашего раскрывающегося списка.
-
Откройте файл pictureShow2.fla из папки
Lesson10/Assets.
Над сценой
расположены три экземпляра фильмов-символов:
picture1, picture2
и picture3. В этом
упражнении мы создадим скрипт, дублирующий один
из этих экземпляров (какой именно – будет
зависеть от выбранного пользователем элемента
нашего меню).
-
Откройте панель Действия, выделите экземпляр
клипа dropDownList и добавьте в обработчик
события load следующую функцию:
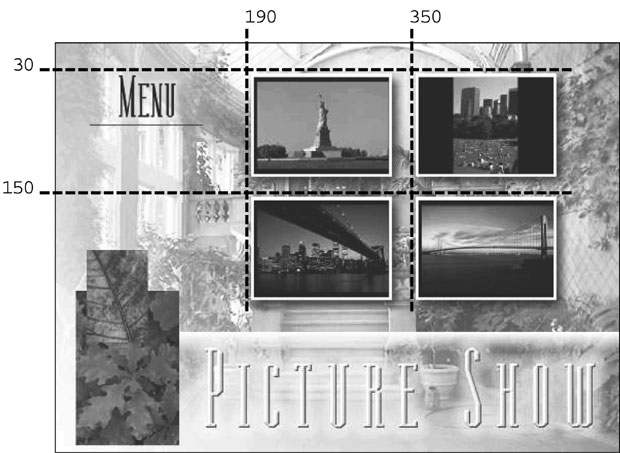
function
itemClicked(pictureID) {
picToDuplicate = "pictures" + pictureID;
xSpacing = 160;
ySpacing = 120;
xStart = 190;
yStart = 30;
}
Вскоре мы
запрограммируем кнопки в нашем списке (который
мы создали в предыдущем упражнении), чтобы при
нажатии они вызывали эту функцию и передавали ей
значение параметра –
pictureID. Функция будет создавать четыре
копии одного из трех клипов, расположенных над
сценой, формируя на сцене "сетку" две на две
картинки. При этом каждый экземпляр будет
показывать свою картинку (один из кадров своего
монтажного стола).

Итак, первая
строка в нашей новой функции создает переменную
с именем picToDuplicate.
Эта переменная будет, в зависимости от значения
переданного функции параметра
pictureID (1, 2
или 3), получать значение
picture1, picture2 или
picture3 – что
соответствует именам экземпляров с картинками.
Переменная
xSpacing
устанавливает расстояние по горизонтали между
левыми сторонами двух дубликатов, расположенных
в одной строке. Переменная
ySpacing
определяет расстояние между верхними сторонами
дубликатов, расположенных в одном столбце.
Значения этих переменных можно выбрать
произвольно, в зависимости от того, какие
промежутки между картинками (дубликатами клипов)
вы хотите оставить.
Следующие две
переменные, xStart
и yStart,
указывают позицию на сцене для первого
дубликата. Положение остальных будут
откладываться от этой точки.
-
Добавьте в описание функции itemClicked()
следующие строки:
v = 0;
i = -1;
while (++i < 2) {
j = -1;
while (++j < 2) {
++v;
name = "picture" + v;
_root[picToDuplicate].duplicateMovieClip(name, v);
_root[name]._x = xStart + i * xSpacing;
_root[name]._y = yStart + j * ySpacing;
_root[name].gotoAndStop(v);
}
}
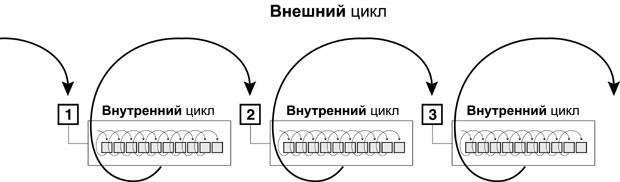
Как видите,
здесь мы имеем вложенный цикл. Эта часть функции
как раз создает дубликаты и располагает их по
строкам и столбцам. Если бы мы использовали
одиночный цикл, то получился бы всего один
столбец из картинок. А вложенный цикл создает
столбец из двух экземпляров, "смещает"
координаты столбца и создает второй столбец из
двух экземпляров. Поясним, как это получается.
Внешний цикл
(начинающийся с третьей строки) увеличивает на
значение i единицу
(++i) – получается
0. Условие внешнего цикла гласит, что пока
i меньше 2,
действия в теле цикла должны выполняться. Так
как 0 меньше 2, начинается выполнение. Первое
действие присваивает переменной
j значение -1.
Сразу после этого начинается внутренний цикл, в
условии которого используется переменная
j. После
инкремента (++j) и
проверки условия (j
должно быть меньше 2) начинается выполнение тела
этого цикла. Первая итерация: значение
v увеличивается на
единицу (++v) –
получается 1. Значение этой переменной несколько
раз используется в следующих строках. По уже
знакомой вам "технологии" нужный экземпляр клипа
с картинками дублируется и размещается на сцене.
Начинается вторая итерация внутреннего цикла.
Значение j
увеличивается еще на единицу, получается 1 – это
попрежнему меньше 2, поэтому тело цикла
выполняется вновь. Третьей итерации не будет,
поскольку после инкремента
j станет равно 2,
и условие даст результат
false. Управление опять переходит к
внешнему циклу. В результате инкремента
i получает
значение 1; это меньше, чем 2, и внешний цикл
выполняется опять. Значение
j вновь
сбрасывается на -1, в результате снова
выполняются две итерации внутреннего цикла. Если
вам что-то осталось непонятным, рассмотрите
внимательно эту схему.

Поясним еще,
каким образом дубликаты клипов размещаются в
виде сетки два на два. В нашей функции для этого
служат следующие две строки:
_root[name]._x =
xStart + i * xSpacing;
_root[name]._y = yStart + j * ySpacing;
В первой
строке используется значение
i для вычисления
отступа по горизонтали, во второй строке –
значение j, для
вычисления отступа по вертикали. Как вы уже
знаете, на каждой итерации внешнего цикла
внутренний цикл выполняет две итерации. Таким
образом, когда i
имеет значение 0, j
последовательно принимает значения 0 и 1; затем
i увеличивается до
1, и j вновь
получает значения 0 и 1. Зная значения
xStart, xSpacing, yStart
и ySpacing, а
также значения i и
j, мы можем
определить, как устанавливаются отступы для
каждого клипа:
Первое
дублирование экземпляра
_x = 190 + 0 * 160; //
x равен 190
_y = 30 + 0 * 120; // y равен 30
Примечание
Не забудьте, что в этом выражении умножение
выполняется раньше сложения.
Второе
дублирование экземпляра
_x = 190 + 0 * 160; //
x равен 190
_y = 30 + 1 * 120; // y равен 150
Третье
дублирование экземпляра
_x = 190 + 1 * 160; //
x равен 350
_y = 30 + 0 * 120; // y равен 30
Четвертое
дублирование экземпляра
_x = 190 + 1 * 160; //
x равен 350
_y = 30 + 1 * 120; // y равен 150

-
Добавьте в описание функции itemClicked()
последнее действие:

removeButtons();
Это действие
будет вызывать функцию
removeButtons() (мы как раз собираемся ее
создать). Эта функция будет убирать с экрана
элементы раскрывающегося списка после того, как
пользователь щелкнет на одном из них (и будет
показан соответствующий набор картинок).
- В
конец обработчика события load поместите
описание функции removeButtons():
function
RemoveButtons() {
var i = -1;
while (++i < numberOfButtons) {
name = "item" + i;
this[name].removeMovieClip();
}
}
В этой функции
использован простой цикл
while, перебирающий все элементы списка
под кнопкой Menu (item0,
item1 и item2).
Цикл с виду похож на тот, который создает
дубликаты, составляющие список. Проанализируем
синтаксис.
Переменная
numberOfButtons (использованная
в третьей строке этого скрипта) была создана,
как вы помните, функцией
populateList(). Ее значение равно длине (свойству
length) массива
info. Поскольку в
этом массиве у нас три элемента, данный цикл
будет выполнен трижды. На каждой итерации
переменная name
получает значение, зависящее от значения
i. Метод
removeMovieClip(),
используя в качестве адреса текущее значение
name, удаляет
список под кнопкой Menu.
-
Двойным щелчком на экземпляре фильма-символа
dropDownList откройте его для редактирования
на месте. Также двойным щелчком откройте для
редактирования на месте экземпляр клипа
item. Выделите белую кнопку и введите в
панели Действия следующий скрипт:
on (release) {
_parent.itemClicked(pictureID);
}

Итак, при
нажатии кнопки Menu раскрывается список – путем
дублирования экземпляра фильма-символа
item. Этот скрипт
мы присоединили к кнопке, находящейся внутри
экземпляра клипа item,
и значит, этот скрипт – один и тот же – будет
включен во все дубликаты. Однако в процессе
дублирования (выполняемого функцией
populateList(),
созданной нами в предыдущем упражнении) внутри
каждого дубликата создается своя переменная с
именем pictureID –
и в каждом дубликате она имеет свое значение: 1,
2 или 3, в зависимости от значения переменной
цикла i в функции
populateList().
Таким образом, при нажатии кнопки любого из
дубликатов, вызывается функция
itemClicked()
(описанная в экземпляре клипа
dropDownList) и ей
передается значение переменной
pictureID этого
дубликата. В результате на сцене отображаются
четыре картинки (см. иллюстрацию к шагу 2 этого
упражнения).
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите тест
проекта.
Нажав кнопку
Menu, раскройте список. Если вы щелкнете на
одном из элементов списка, на сцене появятся
четыре картинки – тот или иной набор, в
зависимости от значения
pictureID, переданного функции
itemClicked().
Сразу после этого список исчезнет с экрана,
будучи удален функцией
removeButtons().
-
Закройте тестовый фильм и сохраните свою
работу как pictureShow3.fla.
В этом
упражнении мы, с помощью вложенного цикла,
отобразили на экране картинки в виде "таблицы".
Таким образом, вместо того, чтобы вручную
перетаскивать на сцену экземпляры и размещать
их, мы автоматизировали процесс. К тому же в
нашем проекте можно отобразить "таблицу картинок
хоть 100 на 100 – для этого понадобится внести в
скрипт лишь пару мелких изменений. Вы убедились,
что применение циклов помогает сильно упростить
работу над многими проектами, притом дает
возможность динамически обновлять выводимую
информацию и расширять ее объем прямо в ходе
воспроизведения проекта.
Прерывание
циклов
Обычно
выполнение итераций цикла продолжается до тех
пор, пока условие истинно. Однако в арсенале
ActionScript имеются два действия, позволяющих
изменить такое поведение:
continue и break.
Действие
continue позволяет
прервать выполнение текущей итерации и перейти
сразу к следующей итерации цикла. Возьмем такой
пример:
total = 0;
i = 0;
while (++i <= 20) {
if (i == 10) {
continue;
}
total += i;
}
В этом скрипте
оператор цикла while
выполняет 20 итераций. На каждой итерации к
переменной total
добавляется значение i
– кроме десятой итерации, когда
i равно 10. В этом
случае вызывается действие
continue,
выполнение дальнейших действий в теле цикла
прекращается, и происходит переход к
одиннадцатой итерации. В итоге переменная
total будет
содержать набор чисел: "1 2 3 4 5 6 7 8 9 11 12
13 14 15 16 17 18 19 20". Обратите внимание, что
в этом наборе отсутствует число 10 – ведь
десятая итерация цикла была прервана.
Действие
break используется
для досрочного прекращения цикла – даже если
условие цикла все еще равно
true. Рассмотрим
пример:
total = 0;
i = 0;
while (++i <= 20) {
total += i;
if (total >= 10) {
break;
}
}
В этом скрипте
на каждой итерации значение переменной
total
увеличивается на i.
Как только значение total
достигнет 10 (это проверяет оператор
if), выполняется
действие break и
цикл while
завершается (хотя по условию он должен был бы
выполняться 20 раз).
В следующем
упражнении мы применим действия
break и
continue для
создания простой процедуры поиска.
-
Откройте файл phoneNumberSearch1.fla из
папки Lesson10/Assets.
Этот файл
содержит два слоя: Actions и Search Assets. Слой
Actions будет содержать процедуру поиска для
нашего проекта. В слое Search Assets размещены
два текстовых поля, кнопка и общее графическое
оформление.

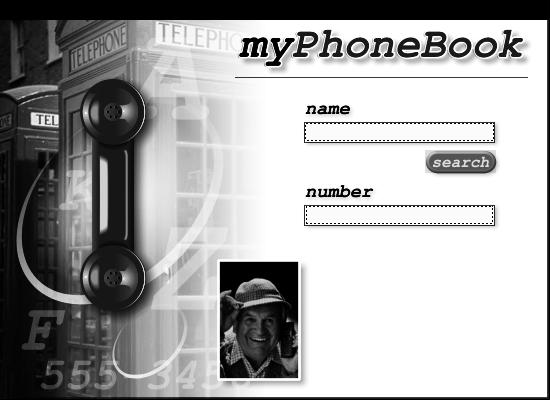
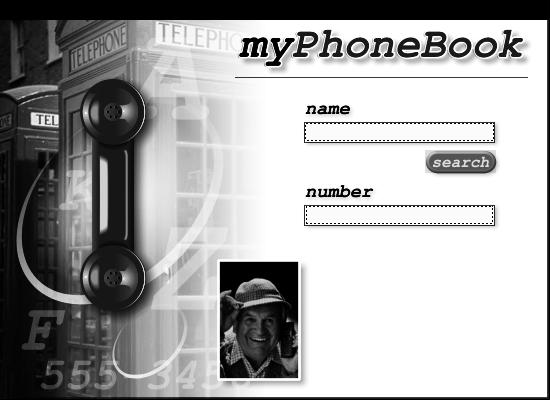
В этом
упражнении мы создадим несложное приложение,
которое позволит, введя в текстовое поле имя
абонента, найти его телефонный номер. На экране
у нас два текстовых поля. В одно поле, с именем
name, пользователь будет вводить имя для поиска,
в другом – с именем
result – будет отображаться результат.
Поверх изображения кнопки Search расположена
невидимая кнопка, которая будет вызывать функцию
поиска.
-
Откройте панель Действия, выделите первый
кадр слоя Actions и введите следующий
скрипт:
info=[["John","919-555-5698"],["Kelly","232-555-3333"],["Ross","434-555-5655"]];
Этим мы
создаем двумерный массив с именем
info. Он содержит
три элемента, каждый из которых сам по себе
является массивом. Первый элемент каждого из
этих субмассивов – имя абонента, второй – его
телефонный номер.

Обращение к
первому имени в этой структуре (John) будет
выглядеть как info[0][0],
обращение к его телефонному номеру –
info[0][1].
Запомните этот синтаксис, он будет играть важную
роль в нашем скрипте.
- После
объявления массива info добавьте описание
функции:
function search() {
matchFound = false;
i = -1;
while (++i < info.length) {
}
}
Эта функция
будет выполнять поиск в массиве
info нужного
телефонного номера. Первым действием в теле
функции создается переменная
matchFound,
которой присваивается начальное значение
false. Каким
образом эта переменная будет использоваться, вы
скоро узнаете.
Далее задается
цикл while,
который будет перебирать все элементы массива
info.
- Внутрь
цикла while (в функции search()) вставьте
следующие действия:
if
(info[i][0].toLowerCase() !=
name.text.toLowerCase()) {
continue;
}
result.text = info[i][1];
matchFound = true;
break;
На каждой
итерации цикла оператор
if будет (с помощью текущего значения
i) обращаться к
очередному элементу массива
info и сравнивать
имя из этого массива с тем, что введено
пользователем в поле name.
Чтобы поиск не зависел от прописных и строчных
букв, оба значения методом
toLowerCase()
переводятся в нижний регистр).
Если значения
не равны, то выполняется действие
continue, и
остальные действия в теле цикла пропускаются.
Если текст из
поля name соответствует имени из массива
info,
continue не
вызывается, и выполняются три действия, стоящие
после оператора if:
переменной result.text
присваивается значение соответствующего
телефонного номера,
matchFound становится
true, затем
выполняется действие
break, прекращающее выполнение цикла.
Давайте
разберем, как это все работает. Предположим, что
в текстовое поле name
мы ввели Kelly. В массиве
info имя "Kelly" расположено по такому
"адресу":
info[1][0]
На первой
итерации цикла i
равно 0, и значит, оператор
if будет выглядеть
так:
if
(info[0][0].toLowerCase() !=
name.text.toLowerCase()) {
continue;
}
Значение
"john" (имя из info[0][0],
переведенное в нижний регистр) сравнивается с
"kelly" (текст, введенный в поле name,
переведенный в нижний регистр). Поскольку "john"
не равно "kelly", вызывается действие
continue, и
начинается следующая итерация цикла. Значение
i увеличивается на
единицу, и на этой итерации оператор
if выглядит так:
if
(info[1][0].toLowerCase() !=
name.text.toLowerCase()) {
continue;
}
Значение
"kelly" (имя из
info[1][0], переведенное в нижний
регистр) сравнивается с "kelly" (текст в поле
name, переведенный в нижний регистр). Поскольку
"kelly" равно "kelly", действие
continue
игнорируется, и выполняются три следующих
действия тела цикла. Первое действие помещает в
переменную result.text
значение из info[i][1].
Поскольку i равно 1,
result.text получает значение из
info[1][1] –
телефонный номер Kelly отображается в поле
result. Далее
matchFound
получает значение true
и действием break
выполнение цикла прекращается.
Совет В
принципе, применять здесь действие
break не
обязательно, однако оно помогает сократить время
поиска. Представьте себе массив из тысяч имен –
если бы не break,
цикл перебирал бы их все!
-
Добавьте в функцию search() (после цикла)
еще один оператор if:
if (!matchFound) {
result.text="No Match";
}
Этот оператор,
не являясь частью цикла, проверяет значение
matchFound. Если
после завершения цикла значение этой переменной
так и осталось false,
то оператор if
выполняет действие, присваивающее свойству
result.text
значение "No Match". Синтаксис
!matchFound –
сокращенный вариант записи
matchFound == false.
-
Выделите невидимую кнопку над надписью
"search" и введите в панели Действия
следующий скрипт:
on (release, keyPress
"<Enter>") {
search();
}

При нажатии и
отпускании этой кнопки, либо при нажатии клавиши
Enter будет вызываться функция
search().
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie). Введите в
текстовое поле для поиска имя John, Kelly
или Ross, а затем нажмите кнопку Search
Попробуйте ввести какое-либо иное имя и
вновь нажать кнопку Search.
Если имя
правильное, отобразится соответствующий номер
телефона; если такого имени в массиве
info нет –
отобразится надпись "No Match".
-
Закройте тестовый фильм и сохраните работу
как phoneNumberSearch2.fla.
В этом
упражнении мы, создавая процедуру поиска,
применили команды прерывания цикла
continue и
break. Надо
сказать, что на практике команда
break применяется
гораздо чаще, чем
continue: чтобы пропустить оставшиеся
действия цикла, программисты часто используют
вместо continue
конструкции с оператором
if. |
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »