|
В
среде Flash откликами на всевозможные нажатия,
захваты, перемещения, входы, выходы и тому
подобное являются обработчики событий. Без них
не будет в фильме никакой интерактивности – а
потому вы должны знать все о них досконально.
Внимание!
Для работы с этим уроком необходимы учебные
файлы, которые Вы можете загрузить
 здесь. здесь.
Что делают обработчики событий
Обработчики
событий (event handlers) – это оркестр,
исполняющий интерактивную пьесу вашего фильма.
Каждый обработчик содержит скрипт, выполняемый
только тогда, когда происходит определенное
событие. Каждый скрипт в фильме запускается
событием – пользователь навел указатель мыши на
кнопку или нажал клавишу, или фильм достиг
определенного кадра на монтажном столе, и так
далее.
В
ActionScript обработчик события (за исключением
событий, связанных с кадрами) обычно указан в
первой строке всякого скрипта. Примерно так:
Когда происходит (типСобытия)
{
делать то-то;
делать то-то;
}
События, привязанные к кадрам, происходят, когда
монтажный стол при воспроизведении достигает
кадра, содержащего скрипт. Для скрипта,
помещенного в кадр, не нужен обработчик события
– такой скрипт будет выполнен при достижении
данного кадра. Так, если бы приведенный выше
скрипт был привязан к кадру, он выглядел бы так:
делать то-то;
делать то-то;
Чем
лучше вы поймете концепции обработчиков событий,
тем более полным будет ваш контроль над
интерактивными элементами. Правильно используя
обработчики, вы сможете создать такую
интерактивную среду, в которой пользователь
будет чувствовать себя как дома.
Многие компьютерные программы позволяют
пользователю перетаскивать элементы на экране,
менять размер окон, делать те или иные настройки
с помощью регуляторов, создавать собственные "шедевры
искусства" при помощи виртуальных инструментов.
Все эти режимы интерактивного взаимодействия
зависят от того, как реализована в программном
обеспечении обработка различных событий (нажатий
кнопок мыши, перемещения мыши, ввода с
клавиатуры и т.п.).
Выбор нужного
обработчика
Правильное использование обработчиков событий –
одна из наиболее сложных проблем, стоящих перед
пользователем ActionScript, ведь большинство из
нас не задумывается о том, как именно и почему
происходят события вокруг нас. А ведь при
создании интерактивной среды важно именно это –
четко представлять себе, что с чем и как
взаимодействует.
Знакомя вас с обработчиками событий Flash, мы
будем рассматривать их связь с событиями
реального мира. Не забывайте, что во Flash
каждому событию соответствует действие (и
ответная реакция).
Примечание Далее в этом уроке мы обсудим
методы обработчиков событий – под ними мы
подразумеваем расширения стандартных
обработчиков.
События мыши
Обработчики этой группы управляют выполнением
скриптов для событий, связанных с манипуляциями
мышью над экранными кнопками и экземплярами
фильмов-символов.
Примечание Если вы знакомы с реализацией
событий мыши во Flash 5, то знаете, что там их
можно было применять только к кнопкам. Во Flash
MX же события мыши можно присоединять также к
экземплярам фильмов-символов (об этом будет
детально рассказано в упражнении).
Нажатие,
контакт: on (press)
В
реальном мире, если вы к чему-то прикасаетесь
или на что-то нажимаете (будь то человек или
кубик льда), вы ожидаете реакции: кубик льда
начинает таять, человек тоже так или иначе
откликается. Обработчик события on(press) служит
для имитации событий вроде прикосновений,
захватов, нажатий. Этот обработчик используется
для запуска скрипта в ситуации, когда указатель
наведен на кнопку или фильм-символ и кнопка мыши
нажата.
Отпускание,
освобождение: on (release)
Отпуская что-либо, прекращая контакт, вы обычно
тем самым завершаете взаимодействие с предметом.
Данный обработчик имитирует всякого рода
освобождение – от нажатия или захвата.
Применяется для запуска скрипта в ситуации,
когда пользователь отпустил кнопку мыши (которую
он до этого нажал на кнопке или экземпляре
фильма-символа).
Сдвиг,
перетаскивание: on (releaseOutside)
Вообразите колоду карт, лежащую на столе. Вы
нажимаете пальцем на верхнюю карту, сдвигаете ее
с колоды и отпускаете палец. Во Flash вы можете
представить себе кнопку, которую пользователь
нажал, переместил мышь и отпустил кнопку. Этот
обработчик запускает скрипт в случае, когда
пользователь нажал кнопку мыши на объекте (экранной
кнопке или фильме-символе), а отпустил за
пределами объекта – полезно для программирования
всякого рода перемещений и сдвигов.
Управление с
клавиатуры: on (keyPress)
Этим событием можно запрограммировать скрипт,
который будет выполняться при нажатии
пользователем какой-либо клавиши на клавиатуре.
Клавишу можно задать любую – с буквой, цифрой,
знаками препинания и специальными символами,
клавиши-стрелки, Backspace, Insert, Home, End,
Page Up и Page Down.
Указал, но не
нажал: on (rollOver)
Для
того, чтобы почувствовать жар от горячей плиты,
не обязательно к ней прикасаться – достаточно
поднести руку. Будем считать, что этот
обработчик имитирует объекты, которые способны
воздействовать на расстоянии – излучая тепло,
холод, свет и тому подобное. Также этот
обработчик можно использовать для отображения
информации (всплывающей подсказки) при наведении
указателя на кнопку или экземпляр фильма-символа.
Итак, этот обработчик используется для запуска
скрипта в ситуации, когда пользователь навел
указатель мыши на кнопку или экземпляр
фильма-символа.
Указатель
отведен в сторону: on (rollOut)
Отведя руку от плиты, вы, естественно,
перестаете чувствовать ее жар. Именно такую
ситуацию имитирует этот обработчик. Вы можете
использовать этот обработчик для запуска скрипта,
когда пользователь отвел указатель от кнопки или
фильма-символа (на который он перед этим
указатель навел).
"Желобки", "впадины",
трение: on (dragOver)
Перемещение вперед-назад в пределах какой-либо
области – как, например, движется щетка, которой
чистят ботинок. Данное событие позволяет
имитировать такой тип деятельности, запуская
скрипт каждый раз, когда указатель мыши проходит
над какой-либо кнопкой или фильмом-символом,
пока кнопка мыши остается нажатой.
"Ой": on (dragOut)
Данное событие позволяет имитировать ситуацию,
когда вы, прикоснувшись к чему-либо нечаянно,
тут же отдергиваете руку. Этот обработчик можно
использовать для запуска скрипта в случае, когда
пользователь навел указатель на кнопку или
фильм-символ, нажал кнопку мыши и тут же убрал
указатель в сторону (а кнопка мыши при этом
осталась нажатой).
В
следующем упражнении мы создадим сканер
отпечатков пальцев, который будет
взаимодействовать с пользователем разнообразными
способами. В процессе мы рассмотрим несколько
полезных способов применения описанных
обработчиков событий, позволяющих имитировать
захваты, трение и прочее.
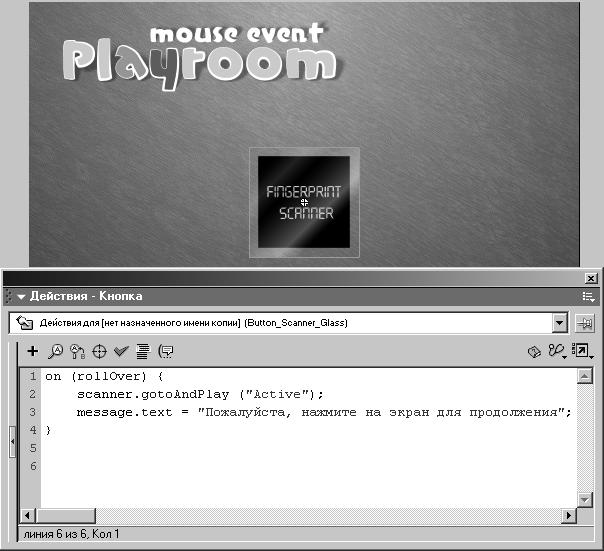
-
Откройте файл MouseEvents1.fla из папки
Lesson02/Assets. Откройте панель Сцена
(Scene) и инспектор Параметры (Property).
Мы
собираемся сосредоточиться на ActionScript,
который заставит этот проект работать, поэтому
почти все элементы фильма уже созданы и
размещены. Давайте ознакомимся с тем, что
имеется на сцене.
Панель Сцена показывает, что наш проект содержит
две сцены – Scan и Playroom. Мы начнем работать
со сценой Scan, которая содержит пять слоев,
названных в соответствии с их содержанием.
Выделив текстовое поле в нижней части экрана, вы
увидите в инспекторе Параметры, что это поле
относится к типу Dynamic Text и имеет имя
экземпляра message.
Выделив изображение руки, вы увидите (опять же в
инспекторе Параметры), что это – экземпляр
фильма-символа с именем
hand. Черный квадрат в центре экрана –
тоже экземпляр фильма-символа, его имя –
scanner. Поверх
этого фильма-символа находится кнопка в виде "стеклянного"
квадрата. К этой кнопке мы вскоре присоединим
несколько скриптов.
-
Заблокируйте слой Scanner button, а затем
двойным щелчком на экземпляре фильма-символа
scanner (в центре сцены) откройте его для
редактирования.
Теперь вы видите монтажный стол этого
фильма-символа. Общая графическая реализация и
оформление этого фильма-символа для нас не важна
(хотя, если хотите, можете подвигать курсор
воспроизведения по монтажному столу, посмотреть,
что происходит в разных точках). Нам, однако,
важно обратить внимание на шесть меток,
имеющихся на монтажном столе. Одной из функций
скриптов, которые мы присоединим к кнопке Glass
(на основном монтажном столе), будет перемещение
монтажного стола этого фильма-символа к кадру с
той или иной меткой в зависимости от различных
событий мыши.
-
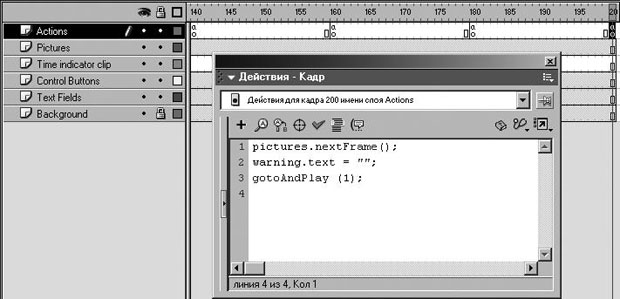
Вернитесь на основной монтажный стол. Открыв
панель Действия (Actions), выделите кадр 1
слоя Actions и добавьте следующий скрипт:
stop ();
Mouse.hide();
startDrag ("hand", true);
message.text = "Пожалуйста, поместите палец
на сканер и нажмите.
Отпустите через 2 секунды.";
Первое действие предотвращает дальнейшее
воспроизведение этой сцены до тех пор, пока мы
не позволим.
Следующее действие скрывает указатель мыши,
поскольку в качестве указателя мы будем
использовать экземпляр фильма-символа
hand. Далее
следует инструкция начать перетаскивание этого
экземпляра и перемещать его по экрану, как если
бы он был обычным указателем мыши.
Последнее действие помещает в текстовое поле с
именем message
текст, отображаемый в начале фильма.
Поскольку эти действия помещены в кадр 1 первой
сцены, они будут выполнены, как только начнется
воспроизведение фильма.
-
Разблокируйте слой Scanner button и выделите
кнопку, находящуюся в этом слое (она
выглядит, как квадратный кусок стекла). В
панели Действия введите следующий скрипт:
on (rollOver) {
scanner.gotoAndPlay ("Active");
message.text = "Пожалуйста, нажмите на экран для продолжения";
}
Когда рука окажется над кнопкой Glass, мы должны
создать впечатление, что сканер это "почувствовал".
Сделать это нам позволяет событие
rollOver, которое
сработает, как только пользователь наведет руку
на кнопку сканера. Этот обработчик выполнит два
действия. Сначала экземпляр фильма-символа
scanner
отправляется к кадру Active, где начинается
коротенькая анимация, иллюстрирующая активизацию
сканера и его готовность к нажатию. Затем
меняется текст, отображаемый в поле
message.
- После
предыдущего скрипта добавьте следующий:
on (rollOut) {
scanner.gotoAndPlay ("Inactive");
message.text = "Пожалуйста, поместите палец на сканер и нажмите.
Отпустите через 2 секунды.";
}
Как
видите, одна и та же кнопка может по-разному
реагировать на разные события.
Данный скрипт (и событие
rollOut, которое запускает его) описывает,
что должно случиться, если указатель будет убран
с кнопки, не нажав ее. В этом случае
фильм-символ scanner
перейдет к кадру Inactive, с которого начинается
короткая анимация, показывающая сброс сканера в
неактивное состояние.
Следующее действие в этом скрипте изменяет текст
в поле message.
Отображается та же самая надпись, которая была в
начале фильма, поддерживая впечатление, что
сканер сбросился.
-
Добавьте следующий скрипт:
on (press) {
scanner.gotoAndPlay ("Scan");
message.text = "Идет сканирование...";
}
Если пользователь нажал кнопку (и удерживает ее),
будет выполнен этот скрипт. Первое действие
посылает фильм-символ scanner к кадру с меткой
Scan – там
начинается короткая повторяющаяся анимация,
иллюстрирующая процесс сканирования – линия ("датчик
сканера") перемещается вверх-вниз.
Следующее действие отображает в текстовом поле
message
соответствующую надпись.
-
Добавьте следующий скрипт:
on (dragOut) {
scanner.gotoAndPlay ("Error");
message.text = "Ошибка. Вы убрали палец до завершения процесса.
Попробуйте снова.";
}
Данный скрипт (его запускает событие
dragOver)
выполняется, если пользователь, удерживая кнопку
мыши нажатой, вдруг убрал "руку" с экранной
кнопки. Это имитация такой ситуации:
пользователь, нажав кнопку сканера, запустил
сканирование, но вдруг отдернул руку, неожиданно
прервав процесс. В результате фильм-символ
scanner отправится
к кадру с меткой Error
и покажет анимацию, иллюстрирующую ошибку в
сканировании.
Следующее действие в этом скрипте изменяет текст
в поле message.
-
Добавьте следующий скрипт:
on (release) {
scanner.gotoAndPlay ("Process");
message.text = "Выполняется обработка...";
}
Если пользователь нажмет кнопку, а потом
отпустит, будет выполнен этот скрипт. Первое
действие отсылает экземпляр фильма-символа
scanner к кадру с
меткой Process,
где начинается анимация, показывающая, что
сканер что-то там обрабатывает, и затем его
экран очищается. В конце этой анимации действие,
присоединенное к кадру, приказывает основному
монтажному столу перейти к кадру
Room и
остановиться. Кадр с такой меткой – это кадр 1
сцены Playroom, следующей сцены нашего проекта.
Таким вот образом действие на монтажном столе
фильма-символа переключает сцены основного
монтажного стола.
Следующее действие в этом скрипте вновь меняет
надпись в текстовом поле
message.
С
этой сценой мы закончили. В ходе фильма, при
правильных действиях пользователя, наш проект
должен перейти к сцене Playroom. Давайте
займемся этой сценой.
- В
панели Сцена (Scene) щелкните на имени сцены
Playroom.
Эта сцена содержит семь слоев, названных
согласно их содержанию.
В
данной сцене мы присоединим обработчики событий
мыши к экземплярам фильмов-символов для
обеспечения интерактивного взаимодействия, и тем
самым продемонстрируем, что события мыши для
фильмов-символов применяются практически так же,
как для кнопок. В левой верхней части рабочей
области, прямо над сценой, вы видите маленький
кружок, представляющий собою пустой фильм-символ
(без графического содержания). Мы присоединим к
нему пару событий мыши. В центре "деревянного"
квадрата лежит еще один квадрат, поменьше – это
экземпляр фильма-символа с именем
bump. Для него мы
предусмотрим действие мыши, позволяющее
имитировать процесс "шлифования" этого
квадратика. Карта в правой части сцены – тоже
экземпляр фильма-символа. Наш скрипт для этого
экземпляра позволит перемещать его по экрану
путем стандартного захвата и перетаскивания
мышью.
-
Выделив кадр 1 слоя Actions, введите в
панели Действия следующий скрипт:
startDrag ("hand",
true);
Такое действие уже было у нас в предыдущей сцене
– оно позволяло перемещать по сцене вместо
указателя экземпляр фильма-символа
hand. При
переключении с одной сцены на другую мышь
остается невидимой (как мы указали в начале
нашего проекта), а вот перетаскивание объектов
нужно каждый раз инициировать вновь, что и
выполняет это действие.
-
Выделите маленький деревянный квадрат (с
именем bump) и поместите в панель Действия
следующий скрипт:
on (dragOver) {
this._alpha = this._alpha - 10;
}
Если пользователь нажмет кнопку мыши над этим
символом и, удерживая ее нажатой, начнет
перемещать курсор над ним (dragOver),
то с каждым перемещением альфа-фактор (непрозрачность)
фильма символа станет уменьшаться на 10. Таким
образом, после 10 таких движений "брусок" станет
совершенно прозрачным – невидимым, как будто его
полностью истерли.
Способ работы скрипта прост: при каждом событии
dragOut мы
присваиваем свойству
alpha (управляет прозрачностью)
экземпляра фильма-символа текущее значение этого
свойства минус 10. Термин
this есть контекстная ссылка на объект, к
которому присоединен скрипт.
Примечание Подробную информацию о
ключевом слове this,
а также о прочих способах указания путей, вы
сможете найти в Уроке 3 – Понятия "путь" и "цель".
- Не
закрывая панель Действия, выделите экземпляр
фильма-символа card и введите следующий
скрипт:
on (releaseOutside) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
Если указатель мыши помещен на этот экземпляр,
кнопка мыши нажата, затем мышь перемещена за
пределы экземпляра (при этом кнопка остается
нажатой), и после этого кнопка отпущена – будет
выполнен этот скрипт. Скрипт переместит
экземпляр фильма-символа
card в позицию, координаты (x
и y) которой
соответствуют текущим координатам указателя.
Другими словами, представьте, что карта
находится в левой части сцены. Пользователь
наводит на нее указатель, нажимает кнопку мыши,
перемещает указатель в сторону от карты (скажем,
в правую часть сцены), и отпускает кнопку мыши.
Карта переместится в правую часть сцены – на то
место, где кнопка мыши была отпущена.
-
Выделите экземпляр пустого фильма символа (над
сценой) и введите в панели Действия
следующий скрипт:
on (keyPress
"<Space>") {
_root.bump._alpha = 100;
}
on (keyPress "<Left>") {
_root.gotoAndStop(1);
}
Для этого экземпляра фильма-символа мы добавили
два события keyPress.
Заметьте – совсем не обязательно помещать
экземпляр в видимую часть сцены, ведь
присоединенные к нему действия запускаются
нажатием клавиш на клавиатуре, никакого
взаимодействия с указателем мыши не требуется.
Первое событие keyPress
срабатывает при нажатии пользователем клавиши "пробел".
Когда это происходит, экземпляр фильма-символа
bump вновь
становится на 100% непрозрачным, то есть видимым
(если его до этого стерли).
Второе событие keyPress
срабатывает, когда пользователь нажимает
клавишу-стрелку "влево". В этом случае основной
монтажный стол (_root)
переходит к кадру 1, который содержит сцену
Scan, и пользователю придется снова пройти
сканирование отпечатка пальца, чтобы вернуться в
игровую комнату.
На
этом написание скриптов для нашего проекта
завершено.
-
Выполните команду меню Управление >
Проверить фильм (Control > Test Movie),
чтобы проверить фильм в действии.
Повозитесь со сканером, а затем с элементами в
игровой комнате, дабы убедиться, что вы твердо
усвоили, как работают различные события.
-
Закройте окно тестирования, вернувшись в
среду разработки. Сохраните свой проект как
MouseEvents2.fla.
Это упражнение завершено. Теперь вы имеете
полное представление о событиях мыши и о том,
как можно использовать их в интерактивных
проектах.
Большинство
событий мыши можно присоединить к фильму-символу
Во
Flash 5 и более ранних версиях события мыши
можно было присоединять только к экземплярам
кнопок. Во Flash MX назначить обработку событий
мыши можно и для экземпляров фильмов-символов
(как было показано в предыдущем упражнении).
Чтобы наиболее полно использовать эту новую
возможность, вам следует учитывать несколько
вещей – особенно если вам ранее приходилось
работать с прежними версиями Flash, и вы
привыкли к реализации событий мыши для
экземпляров кнопок.
- Чтобы
фильм-символ работал как кнопка, достаточно
присоединить к нему обработчик события мыши.
В большинстве случаев невозможно
присоединить к одному и тому же экземпляру и
события мыши, и события клипа; однако
заставить фильм-символ реагировать сразу на
те и другие события все-таки можно –
воспользовавшись обработчиками-методами (о
них мы поговорим в этом уроке позже).
- Экземпляр
фильма-символа с назначенными событиями мыши
трактуется Flash как кнопка, но при этом
функциональность его как фильма-символа
сохраняется.
- Если для
экземпляра фильма-символа назначены события
мыши и он трактуется Flash как кнопка, то
при наведении на него мыши указатель
отображается в виде руки. Если вы хотите,
чтобы вместо этого отображался обычный
указатель, установите в значение
false свойство
экземпляра
useHandCursor, привязав это к событию
rollOver:
on(rollOver){
this.useHandCursor = false;
}
Свойство useHandCursor
применимо также и к экземплярам кнопок (см.
далее).
- То, что к
фильмам-символам можно применять события
мыши (как к кнопкам), не значит, что к
экземплярам кнопок можно применять события
клипа (об этом еще будет сказано в этом
уроке).
-
Экземплярам кнопок теперь можно присваивать
имена, они имеют свойства, похожие на
свойства фильмов-символов (например,
_alpha, _rotation, _y
и так далее). Таким образом, присвоив
экземпляру кнопки имя
myButton, вы сможете изменить ее
прозрачность действием
myButton._alpha = 50.
-
Экземплярам кнопок можно присваивать имена –
в результате они становятся объектами,
подобными фильмам-символам, приобретя
свойства и методы. Однако кнопки в любом
случае не являются самостоятельными
монтажными столами (каковыми являются
фильмы-символы) – это важно помнить,
используя при указании пути термин
this.
Например, если использовать следующий
скрипт, то экземпляр фильма-символа
повернется:
on(press){
this._rotation = 30;
}
Однако если тот же скрипт назначить для кнопки,
то повернется не сама кнопка, а ее "родитель" –
монтажный стол, на котором она находится!
Запомните эту концепцию: экземпляр
фильма-символа всегда сам является монтажным
столом, даже если к нему присоединены
обработчики событий мыши и Flash трактует его
как кнопку. Кнопка же, даже имея имя экземпляра,
а значит, свойства и методы, остается лишь
частью монтажного стола, на котором находится.
Вы
можете спросить: раз фильмы-символы могут теперь
работать как кнопки, при этом сохраняя свои
функциональные возможности присущие
фильмам-символам, зачем вообще использовать
стандартные кнопки? Ну, главным образом потому,
что символ-кнопка, с ее стандартными тремя
состояниями – up, over
и down (вверх,
над, вниз) – позволяет гораздо быстрее и проще
реализовать обычную кнопку. Так что если вам
нужна просто кнопка, используйте экземпляр
кнопки. Если же хотите снабдить кнопку какими-то
"спецэффектами", тогда нужен фильм-символ с
присоединенными событиями мыши.
- Если вы
используете экземпляр фильма-символа в
качестве кнопки, то можете поместить на его
монтажный стол три специальных кадра с
метками (_up, _over,
_down), чтобы упростить описание
изменений внешнего вида фильма-кнопки при
взаимодействии с мышью (впрочем, это не
обязательно – фильм-символ сможет работать в
качестве кнопки и без этого).
- По
умолчанию область нажатия (hit
area) для фильма-кнопки определяется
его графическим содержимым, однако область
нажатия можно в любой момент изменить при
помощи свойства
hitArea. Например, в следующем
действии в качестве
hitArea для экземпляра фильма-кнопки
указывается другой фильм-символ:
myClipButton.hitArea =
"_root.myHitClip";
Данное свойство доступно только для
фильмов-символов, используемых в качестве
кнопок, но не для стандартных кнопок.
Применение
событий кадров
Понять и освоить события кадров проще. Если вы
присоединили серию действий к кадру монтажного
стола, Flash выполнит эти действия, как только
данный кадр будет достигнут в ходе
воспроизведения фильма. События кадров хороши
там, где требуется привязка действий ко времени
или синхронизация чего-либо с визуальными
элементами, находящимися на сцене в данный
момент.
Совет Часто в проектах, имеющих
динамическую основу, многие действия необходимо
бывает выполнить сразу же, как только начато
воспроизведение. В этом процессе, известном как
инициализация, обычно создаются элементы данных,
определяются различные общие аспекты фильма. По
этой причине разработчики зачастую присоединяют
к кадру 1 основного монтажного стола очень много
действий, необходимых для инициализационного
процесса. Здесь объявляются переменные и
массивы, описываются функции – в общем, все, что
может понадобиться содержащимся в фильме
скриптам сразу после начала воспроизведения.
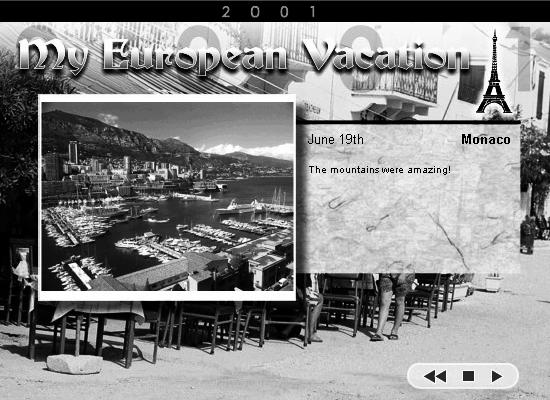
В
следующем упражнении мы, используя события
кадров, создадим несложную самопроигрывающуюся
презентацию, отображающую картинки с
соответствующими подписями – вроде слайдшоу.
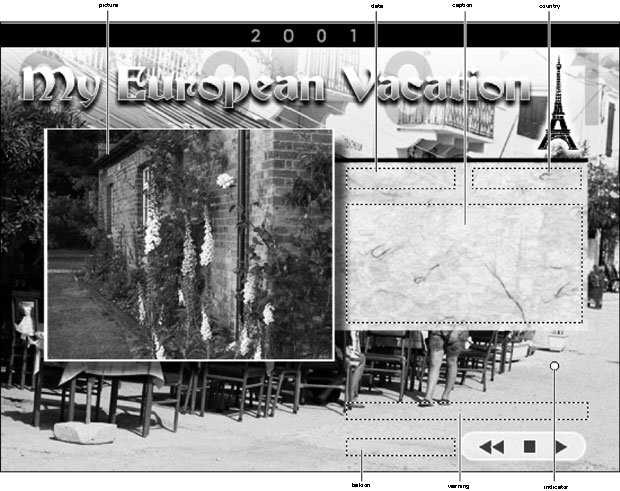
-
Откройте файл FrameEvents1.fla из папки
Lesson02/Assets; откройте инспектор
Параметры (Property).
Первым делом давайте посмотрим, что у нас на
сцене.
Эта 200-кадровая сцена содержит шесть слоев
(названных в соответствии с содержимым), пять
текстовых полей, три кнопки и два
фильма-символа. Воспроизведение фильма начнется
с кадра 1 – на экране появится картинка и
соответствующий текст. Мы поместим в кадр 200
действия, обуславливающие смену картинки и
возврат монтажного стола к кадру 1, и этот
процесс будет повторяться, сколько мы захотим.
Поскольку наш фильм воспроизводится со скоростью
20 кадров в секунду, каждая картинка будет
находиться на экране 10 секунд (200 кадров
поделить на 20 кадров в секунду), а затем
сменится. Если вы выделите малую картинку в
левой части сцены и посмотрите в инспектор
Параметры, то увидите, что это есть ни что иное,
как экземпляр фильма-символа с именем
picture, который
содержит в себе несколько картинок: они и
образуют основу нашего слайд-шоу. На монтажный
стол этого символа мы тоже поместим события,
привязанные к кадрам. Экземпляр другого
фильма-символа, с именем
indicator, отображен в виде маленького
белого кружка в районе правого нижнего угла
сцены. Этот экземпляр содержит короткую
анимацию, предупреждающую пользователя о том,
что картинка сейчас сменится (на случай, если бы
он захотел приостановить презентацию).
Справа от экземпляра фильма-символа
picture имеется
три текстовых поля. Этим полям присвоены имена (по
порядку слева направо и сверху вниз)
date, country и caption.
С помощью кадровых событий эти поля будут
заполняться информацией, относящейся к текущей
картинке (соответственно, дата, страна и
какое-то пояснение). Два других текстовых поля
расположены возле блока управления – кнопок
воспроизведения, остановки и "перемотки назад".
Текстовое поле над кнопками названо
warning, поскольку
в нем будет отображаться текст, предупреждающий
о скорой смене картинки. Поле слева от блока
управления называется
balloon. Когда пользователь наведет
указатель на какую-либо из кнопок, в этом поле
отобразится наименование функции этой кнопки.
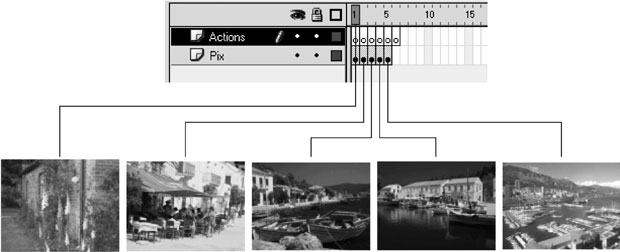
- Сделав
двойной щелчок на экземпляре фильма-символа
picture, откройте его для редактирования на
месте.
Теперь мы имеем возможность рассмотреть
монтажный стол этого фильма-символа. Здесь два
слоя, с именами Pix и Actions. Слой Pix содержит
пять ключевых кадров, в них помещены разные
картинки (если хотите, можете просмотреть их,
перемещая курсор воспроизведения). Слой Actions
содержит шесть пустых ключевых кадров (скоро мы
объясним, почему в этом слое на один ключевой
кадр больше, чем в слое Pix).
- Открыв
панель Действия (Actions), выделите кадр 1
слоя Actions и введите следующий скрипт:
stop();
_root.date.text = "15 июня";
_root.country.text = "Шотландия";
_root.caption.text = "Красивое место, правда?";
Первое действие предотвращает воспроизведение
следующих кадров этого фильма-символа – до тех
пор, пока мы не разрешим.
Следующие три действия заполняют соответствующей
информацией текстовые поля на основном монтажном
столе. Информация относится к изображению,
находящемуся в кадре 1 слоя Pix на монтажном
столе этого символа. Другими словами, если
данный монтажный стол остановился на этом кадре,
на экране одновременно появляется картинка и
дополняющий ее текст.
-
Выделите кадр 2 слоя Actions и поместите в
панель Действия такой скрипт:
_root.date.text = "16
июня";
_root.country.text = "Италия";
_root.caption.text = "Накормили очень
вкусно!";
Когда фильм-символ переместится к кадру 2, эти
три действия обновят надписи в текстовых полях
основного монтажного стола. Информация
соответствует изображению в кадре 2 слоя Pix.
-
Поочередно выделяя кадры 3, 4 и 5 слоя
Actions, добавьте к ним следующие скрипты:
Для кадра 3:
_root.date.text = "17
июня";
_root.country.text = "Греция";
_root.caption.text = "Мы катались на
лодке.";
Для кадра 4:
_root.date.text = "18
июня";
_root.country.text = "Франция";
_root.caption.text = "Здесь тоже катались на
лодке.";
Для кадра 5:
_root.date.text = "19
июня";
_root.country.text = "Монако";
_root.caption.text = "Эти горы просто
изумительны!";
Каждый из этих наборов действий выполняет то же
самое, что предыдущие два набора; отличие только
в том, что эти запускаются при перемещении
фильма-символа к кадрам 3, 4 и 5,
соответственно.
-
Выделите кадр 6 слоя Actions и поместите в
панель Действия такой скрипт:
gotoAndStop (1);
Как вы вскоре увидите, переход от кадра к кадру
в этом фильме-символе мы будем осуществлять
динамически, просто указывая Flash перейти к
следующему кадру данного монтажного стола – нам
не понадобятся ни номера кадров, ни метки. По
окончании показа картинки в кадре 5 фильм-символ
перейдет к следующему кадру (6), и будет
выполнен скрипт, который мы только что добавили
– он немедленно переместит воспроизведение
монтажного стола вновь к кадру 1, к первой
картинке. Таким образом, наше представление
будет состоять из циклического показа пяти
картинок, до тех пор, пока пользователь не
остановит презентацию или не покинет ее.
Благодаря такому решению будет очень легко
впоследствии добавить в презентацию еще сколько
угодно картинок, снабженных соответствующим
текстом.
Теперь давайте запрограммируем переход от
картинки к картинке.
-
Вернитесь на основной монтажный стол.
Выделите кадр 140 (ключевой) и введите в
панель Действия следующий скрипт:
warning.text =
"Картинка сменится через 3 секунды";
indicator.gotoAndPlay ("On");
Скрипт, вызывающий переход к следующей картинке,
будет содержаться в кадре 200. Так как наш фильм
воспроизводится со скоростью 20 кадров в
секунду, скрипт, помещенный в кадр 140, будет
выполнен за 3 секунды до смены картинки (200
кадров минус 140 дает 60 кадров, то есть 3
секунды).
Первое действие отображает предупреждающую
надпись в текстовом поле
warning – о том, что через 3 секунды
произойдет смена картинки. Следующее действие
отсылает экземпляр фильма-символа
indicator к кадру
с меткой On, где находится короткая анимация,
иллюстрирующая смену картинки.
-
Выделите кадр 160 (ключевой) и добавьте к
нему следующий скрипт:
warning.text =
"Картинка сменится через 2 секунды";
Это действие просто обновляет текст поле
warning, объявляя,
что картинка сменится уже через 2 секунды.
-
Выделите ключевой кадр 180 и добавьте
следующий скрипт:
warning.text =
"Картинка сменится через 1 секунду";
Еще одно обновление предупреждения в текстовом
поле warning.
-
Выделите ключевой кадр 200 и поместите в
панель Действия следующий скрипт:
pictures.nextFrame();
warning.text = "";
gotoAndPlay (1);
Данный набор действий лежит в основе всей работы
нашей презентации. Если считать, что показ
картинки с соответствующим текстом в течение 10
секунд есть цикл, то эти действия выполняются в
конце каждого цикла.
Первое действие вызывает переход экземпляра
фильма-символа pictures
к следующему кадру на его монтажном столе. Тем
самым, будет отображена следующая картинка и
выполнены действия, привязанные к этому кадру, а
они отобразят текстовую информацию,
соответствующую картинке.
Следующее действие очищает текстовое поле
warning – ведь
предупреждение уже неактуально, по крайней мере,
на следующие семь секунд.
Последним действием основной монтажный стол
отсылается к кадру 1, возобновляя
воспроизведение – и весь процесс повторяется раз
за разом.
Мы
собираемся позволить пользователю управлять
показом презентации, поэтому давайте предпримем
следующие шаги.
-
Выделите в блоке управления кнопку в виде
треугольника и добавьте следующий скрипт:
on (release) {
play ();
}
on (rollOver) {
balloon.text = "Пуск";
}
on (rollOut) {
balloon.text = "";
}
Как видите, кнопка будет реагировать на три
события. Если она нажата и отпущена,
воспроизведение основного монтажного стола
возобновится (если, конечно, оно было до этого
остановлено). Если на кнопку наведен указатель,
в текстовом поле balloon
появится слово Пуск (подсказывающее
пользователю, какова функция этой кнопки). Если
указатель убран с кнопки, поле
balloon будет
очищено.
-
Выделите кнопку в виде квадрата и введите
для нее следующий скрипт:
on (release) {
stop ();
}
on (rollOver) {
balloon.text = "Стоп";
}
on (rollOut) {
balloon.text = "";
}
Эта кнопка тоже реагирует на три события. Когда
она нажата и отпущена, воспроизведение фильма
(основного монтажного стола) приостанавливается,
если на кнопку наведен указатель, в текстовом
поле balloon
выводится слово Стоп (подсказка), если указатель
убран, поле balloon
очищается.
-
Выделите в блоке управления кнопку в виде
двух треугольников и поместите в панель
Действия следующий скрипт:
on (release) {
gotoAndPlay (1);
pictures.gotoAndStop (1);
warning.text = "";
}
on (rollOver) {
balloon.text = "Сначала";
}
on (rollOut) {
balloon.text = "";
}
Если эта кнопка нажата и отпущена, основной
монтажный стол и экземпляр фильма-символа
pictures
возвращаются к кадру 1. Презентация сбрасывается
в начальное состояние, независимо от того, как
далеко она успела зайти. Следующий обработчик
события выводит слово Сначала в текстовом поле
balloon при
наведении на кнопку указателя. Наконец,
обработчик события
rollOut очищает поле
balloon, если
указатель убран с кнопки.
-
Выполните команду меню Управление >
Проверить фильм (Control > Test Movie).
Просмотрите презентацию от начала до конца.
Испытайте в действии кнопки управления.
- Закрыв
окно тестирования, вернитесь в среду
разработки. Сохраните работу как
FrameEvents2.fla.
Это упражнение завершено. Вы увидели, как,
правильно используя события кадров, можно
создать интерактивную презентацию, которую можно
легко дополнить или обновить.
Применение
события клипа
Если в сцене присутствует экземпляр
фильма-символа с присоединенными к нему
скриптами, возможности такой сцены в плане
изменений внешнего вида, функциональности,
способности к взаимодействию с пользователем
можно значительно расширить посредством
использования событий клипа. Такие события
позволяют запускать действия при появлении
экземпляра на сцене или исчезновении с нее, при
перемещении по сцене мыши и так далее.
Далее приводится описание различных событий
клипа наряду с аналогиями из реального мира,
которые можно сопоставить этим событиям. При
этом следует помнить, что скрипты,
обрабатывающие события клипа можно присоединять
только к экземплярам фильмов-символов.
Присутствие:
onClipEvent (load)
Когда кто-то (или что-то) появляется в
каком-либо месте (помещении), это событие всегда
имеет некоторый эффект: меняется поведение
людей, так или иначе изменяется окружающая
обстановка или среда. Даже сама персона (или
вещь) может измениться в результате своего
появления именно в этом помещении. Данный
обработчик события вызывает примерно такой
отклик, запуская некий скрипт в момент появления
экземпляра фильма-символа на сцене – полезно для
выполнения инициализации фильма-символа, для
программирования как воздействия экземпляра на
сцену, так и воздействия сцены на него.
Отсутствие:
onClipEvent (unLoad)
Раз фильм-символ может изменить сцену (или она
его) при появлении, значит, что-то может
произойти и при его исчезновении. Используйте
этот обработчик для запуска скрипта в момент
исчезновения фильма-символа из сцены.
Движущая сила,
энергия: onClipEvent (enterFrame)
Если объект снабжен энергией, движущей силой,
это значит, что он способен выполнять какие-то
действия в течение некоторого времени. Взять, к
примеру, часы. Без движущей силы пружины они
остаются неподвижными и бесполезными. А если их
завести, стрелки побегут по циферблату,
показывая время. Данный обработчик события
применяется для постоянного повторения
какого-либо скрипта – с частотой воспроизведения
кадров фильма. Если частота составляет 20 кадров
в секунду, то и скрипт этого обработчика будет
выполняться по 20 раз в секунду. Для этого
обработчика существует множество полезнейших
применений, мы рассмотрим их в этой книге.
Перемещение:
onClipEvent (mouseMove)
Этот обработчик вы можете представить себе как
детектор движения. Если в сцене присутствует
экземпляр фильма-символа с присоединенным к нему
таким обработчиком, набор действий будет
выполняться каждый раз, когда пользователь
перемещает мышь (хотя бы на один пиксель). Это
позволяет программировать интерактивное
взаимодействие, связанное с перемещением –
например, определять направление перемещения,
текущую позицию указателя и другое.
Взаимодействие
с компьютером: onClipEvent (mouseDown),
onClipEvent (mouseUp), onClipEvent (keyDown),
onClipEvent (keyUp)
Поскольку мышь и клавиатура предназначены лишь
для взаимодействия пользователя с компьютером,
для этих событий эквивалентов в реальном мире не
найти. Зато они позволяют выполнять скрипты,
если нажата (или отпущена) какая-либо клавиша
или кнопка мыши. Хотя эти события очень похожи
на описанные ранее события мыши –
press, release и
keyPress, на самом
деле они помощнее. При помощи обработчиков
событий клипа keyUp
и keyDown можно
програмировать комбинации клавиш для быстрого
выбора команд вашего приложения. А событие мыши
keyPress позволяет
назначить действия только для одной клавиши.
События клипа mouseUp
и mouseDown
отличаются от событий мыши
press и
release тем, что
последние запускают скрипт только тогда, когда
пользователь щелкает мышью непосредственно на
кнопке, события же
mouseUp и
mouseDown реагируют на нажатие или
отпускание кнопки мыши где угодно в пределах
сцены.
Получение
инструкций: onClipEvent (data)
В
реальной жизни неполное инструктирование может
вызвать всевозможные проблемы. То же самое и во
Flash. Поскольку Flash позволяет загружать в
экземпляр фильма-символа из внешних источников
различные данные (переменные, файлы SWF и JPG),
обработчик этого события играет жизненно важную
роль для того, чтобы присоединенный к экземпляру
скрипт выполнялся только после того, как данные
из источника будут загружены полностью. Таким
образом мы можем предупредить возникновение
ошибок из-за незавершенных инструкций. Также
этот обработчик можно применять для повторного
выполнения действий (обновления), если данные
загружаются в клип неоднократно.
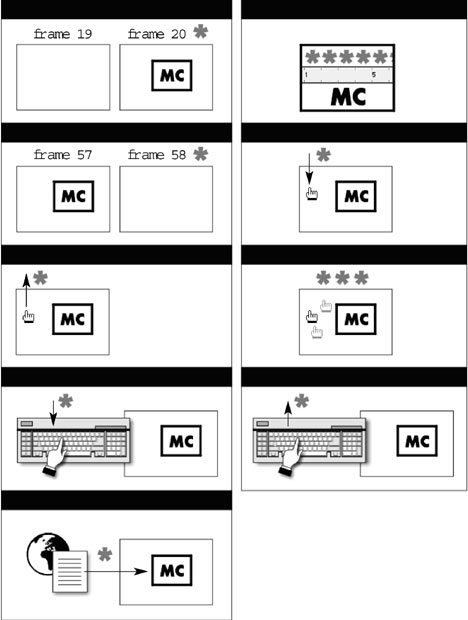
Визуальное представление событий клипа. Стрелка,
направленная вниз, означает нажатие кнопки мыши;
стрелка вверх – отпускание. Звездочка обозначает
наступление события.
В
следующем упражнении мы создадим проект,
имитирующий действия воришки. От факта
присутствия или отсутствия вора будет зависеть
воспроизведение сцены, а поведение самого вора
будет запрограммировано так, чтобы оно
соответствовало обстановке; все это мы сделаем
при помощи событий клипа.
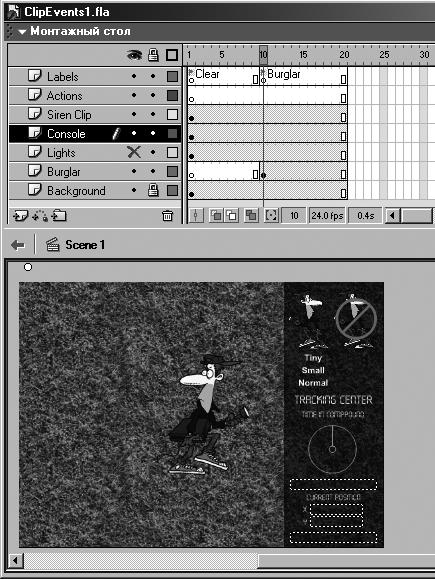
-
Откройте файл ClipEvents1.fla из папки
Lesson02/Assets. Откройте инспектор
Параметры (Property).
Данный проект содержит единственную сцену,
состоящую из семи слоев, названных в
соответствии с содержимым. Обратите внимание на
два кадра с метками: кадр с меткой Clear
означает отсутствие вора на сцене, кадр с меткой
Burglar –
присутствие (можете, переместив курсор
воспроизведения, составить себе представление об
этих двух половинках фильма). Изображение
воришки на самом деле представляет собой
экземпляр фильма-символа с именем
burglar, который и
будет содержать большую часть скриптов,
отвечающих за интерактивность нашего фильма.
Экземпляр фильма-символа
burglar – единственный элемент фильма,
который появляется и исчезает при переходе между
половинками фильма, обозначенными кадрами,
имеющими метки; остальные элементы присутствуют
постоянно. Давайте их рассмотрим.
В
правом верхнем углу сцены – четыре кнопки.
Верхняя, с изображением нашего взломщика и
интернациональным знаком запрета (красный круг и
косая линия) будет перемещать наш фильм к кадру
с меткой Clear, то
есть "удалять" вора из сцены. Три другие кнопки
– Tiny, Small и Normal – будут заведовать
размером нашего вора.
Ниже этих кнопок имеется некое изображение в
виде светло-зеленой окружности. Это – экземпляр
фильма-символа с именем
timer. Мы запрограммируем
timer так, чтобы
он "отсчитывал время", пока взломщик находится
на сцене.
Под фильмом-символом
timer имеется текстовое поле с именем
timeAmount. Здесь,
пока вор на сцене, будет отображаться
увеличивающееся число – тоже для имитации
отсчета времени.
Ниже этого текстового поля – еще два: рядом с
одним стоит буква X,
рядом с другим – Y.
Поскольку мы собираемся запрограммировать вора
так, чтобы он перемещался вслед за мышью, в этих
текстовых полях (с именами
mouseXPosition и
mouseYPosition)
будут отображаться текущие координаты
фильма-символа burglar
по осям X и
Y.
В
самом низу расположено последнее наше текстовое
поле. Поле названо
message, оно будет отображать состояние
окружающей обстановки ("Все чисто", "ТРЕВОГА!" и
т.п.).
В
сцене осталось лишь два элемента, которые мы не
рассмотрели – оба они являются экземплярами
фильмов-символов и с ними стоит познакомиться
поближе.
-
Сделайте двойной щелчок на маленьком кружке
в левой верхней части рабочей области, прямо
над сценой, чтобы открыть данный
фильм-символ для редактирования на месте.
Имя экземпляра этого фильма-символа –
siren. На его
монтажном столе вы обнаружите три слоя и два
кадра с метками. Кадр, соответствующий метке
On, содержит
звукозапись – это звук полицейской сирены. Как
только монтажный стол этого фильма окажется на
этом кадре, начнется воспроизведение звука.
Использоваться это будет, естественно, для
имитации тревожного сигнала. В кадре с меткой
Off никакой
звукозаписи нет; если монтажный стол окажется на
этом кадре, звук сирены прекратится.
-
Вернитесь на основной монтажный стол. В слое
Lights нажмите значок Показать слой (Show
Layer – красный X). Обнаружится большой
черный прямоугольник, закрывающий всю сцену.
Двойным щелчком на нем откройте фильм-символ
для редактирования на месте.
Имя экземпляра этого фильма-символа –
lights. Его
монтажный стол, как видите, состоит из четырех
слоев, здесь пять кадров с метками. Этот
фильм-символ будет использоваться в фильме для
имитации изменения освещения. Мы включим в
проект скрипт, который будет менять освещение
при перемещении взломщика по экрану. Если,
например, он перемещается влево, то и "свет"
переместится влево (кадр с меткой
left). В слой звук
мы поместили аудиоэффекты – звук щелчка большим
выключателем.
Что ж, вводная часть завершена, пора приступать
к написанию скриптов!
-
Вернитесь на основной монтажный стол.
Скройте слой Lights (в котором находится
большой черный прямоугольник – экземпляр
фильма-символа lights). Открыв панель
Действия (Actions), выделите кадр 1 слоя
Actions и введите следующий скрипт:
message.text = "Все
чисто";
stop ();
Первое действие помещает надпись "Все чисто" в
текстовое поле message
– сразу после начала фильма. Естественно, если
по ходу дела фильм вернется к этому кадру,
данное действие будет выполнено опять. Таким
образом, если в текстовом поле
message выведено
"Все чисто", значит, основной монтажный стол
находится на кадре 1 и вор на сцене отсутствует.
Почему знать об этом так важно, вы поймете через
минуту.
Следующее действие останавливает воспроизведение
монтажного стола на этом кадре до тех пор, пока
мы не позволим продолжить.
-
Выделите кнопку Tiny и присоедините к ней
следующий скрипт:
on (release) {
if (message.text == "Все чисто") {
size = 50;
gotoAndStop ("Burglar");
} else {
burglar._xscale = 50;
burglar._yscale = 50;
}
}
Если эта кнопка нажата и отпущена, будет
выполнен один из двух наборов действий, в
зависимости от того, находится ли основной
монтажный стол на кадре с меткой Clear (нет
вора) или с меткой Burglar (вор на сцене). По
существу, данный скрипт говорит, что если поле
message содержит
текст "Все чисто" (а это верно только в том
случае, если основной монтажный стол находится
на кадре 1, и вора на сцене нет), то надо
присвоить переменной size
значение 50 и переместить основной монтажный
стол к кадру с меткой
Burglar. В этом кадре вор появится.
Переменная size будет использоваться для
установки размера вора при его первом появлении
на сцене. Если message содержит не "Все чисто",
а что-то другое, эти действия игнорируются и
вместо них выполняются следующие. Уже ясно, что
основной монтажный стол находится на кадре с
меткой Burglar, и
экземпляр фильма-символа
burglar на сцене присутствует. В данной
ситуации размер экземпляра фильма-символа
burglar (по вертикали и горизонтали)
масштабируется до 50 процентов от оригинального
размера.
-
Выделите кнопку Small и присоедините к ней
следующий скрипт:
on (release) {
if (message.text == "Все чисто") {
size = 75;
gotoAndStop ("Burglar");
} else {
burglar._xscale = 75;
burglar._yscale = 75;
}
}
Это просто вариация скрипта, присоединенного к
предыдущей кнопке. Единственное различие – то,
что size получает
значение 75, а два последних действия
масштабируют экземпляр фильма-символа
burglar (если он
присутствует на сцене) до 75 процентов.
-
Выделите кнопку Normal и присоедините к ней
следующий скрипт:
on (release) {
if (message.text == "Все чисто") {
size = 100;
gotoAndStop ("Burglar");
} else {
burglar._xscale = 100;
burglar._yscale = 100;
}
}
Еще одна вариация того же скрипта. Отличие в
том, что size
получает значение 100, а два последних действия
масштабируют экземпляр фильма-символа
burglar (если он
на сцене) до 100 процентов, то есть возвращают к
оригинальному размеру.
-
Выделите кнопку No Burglar и присоедините к
ней следующий скрипт:
on (release) {
gotoAndStop ("Clear");
}
Эта кнопка будет делать только одно: перемещать
основной монтажный стол к кадру с меткой
Clear – где, как
вы помните, экземпляр фильма-символа
burglar
отсутствует. Как только произойдет возврат к
кадру 1, действия, которые мы к нему
присоединили на шаге 4, будут выполнены вновь.
Итак, кнопки Tiny, Small и Normal "выводят" вора
на сцену и изменяют его размер. Кнопка, которую
мы запрограммировали только что, убирает вора с
экрана.
Остальной программный код нашего проекта будет
присоединен непосредственно к экземпляру
фильма-символа burglar.
-
Переместив основной монтажный стол к кадру с
меткой Burglar, выделите экземпляр
фильма-символа burglar и присоедините к нему
следующий скрипт:
onClipEvent (load) {
startDrag (this, true);
this._xscale = _root.size;
this._yscale = _root.size;
_root.lights.gotoAndStop("bottom");
_root.mouseXPosition.text = _root._xmouse;
_root.mouseYPosition.text = _root._ymouse;
_root.message.text = "ТРЕВОГА!";
}
Этот набор действий запускается, как только
данный фильм-символ появляется на сцене
(загружается – load)
в результате перехода основного монтажного стола
к соответствующему кадру. Первое действие
приводит к тому, что сам (this)
фильм-символ burglar
становится перетаскиваемым. Два следующих
действия масштабируют фильм-символ по вертикали
и горизонтали в соответствии со значением
переменной size
(которая находится на основном –
root – монтажном
столе). Как вы помните, значение этой переменной
устанавливается любой из трех кнопок: Tiny,
Small, Normal. При нажатии какой-либо из них
происходит следующее: переменной
size присваивается
значение (50, 75 или 100 – в зависимости от
кнопки); основной монтажный стол отправляется к
кадру, содержащему экземпляр фильма-символа, и,
после загрузки последнего, значение переменной
size используется
для установки размера вора.
Следующее действие указывает экземпляру
фильма-символа lights
перейти к кадру с меткой
bottom. На этой метке он выглядит так,
словно освещена нижняя часть экрана. Это будет
просто установка "по умолчанию". Вскоре мы
сделаем фильм-символ
lights более динамичным.
Следующие два действия отображают текущую
позицию указателя мыши по
X и Y в
текстовых полях основного монтажного стола (mouseXPosition
и mouseYPosition,
соответственно).
Последнее действие выводит надпись "ТРЕВОГА!" в
текстовом поле message
на основном монтажном столе – это знак, что
взломщик объявился.
-
Добавьте этот скрипт после предыдущего:
onClipEvent
(enterFrame) {
_root.time++;
_root.timeAmount.text = _root.time;
_root.timer._rotation = _root.timer._rotation + 1;
}
Для выполнения этих трех действий используется
событие enterFrame
– а оно происходит 24 раза в секунду (такова
частота кадров в нашем фильме). Стало быть, с
такой же частотой будет выполняться этот набор
действий.
В
первом действии используется переменная
time – она
содержит некое число. Посредством оператора
++ (инкремент)
значение этой переменной увеличивается на 1
каждый раз, когда происходит событие
enterFrame (24
раза в секунду). Такое выражение равнозначно
следующему:
_root.time =
_root.time + 1;
Следующее действие отображает значение
переменной time в
текстовом поле
timeAmount.
Последнее действие 24 раза в секунду
поворачивает на 1 градус экземпляр
фильма-символа timer.
Таким образом создается эффект "секундомера",
отсчитывающего время, пока вор находится на
сцене.
Примечание Поскольку данный скрипт
присоединен к экземпляру фильма-символа
burglar, он будет
выполняться лишь тогда, когда этот экземпляр
присутствует на сцене.
- Сразу
после предыдущего скрипта добавьте
следующий:
onClipEvent
(mouseMove) {
if (_root._xmouse > Number(_root.mouseXPosition.text) + 10) {
_root.lights.gotoAndStop("right");
_root.message.text = "Нарушитель движется к востоку";
} else if (_root._xmouse < Number(_root.mouseXPosition.text) - 10) {
_root.lights.gotoAndStop("left");
_root.message.text = "Нарушитель движется к западу";
} else if (_root._ymouse > Number(_root.mouseYPosition.text) + 10) {
_root.lights.gotoAndStop("bottom");
_root.message.text = "Нарушитель движется к югу";
} else if (_root._ymouse < Number(_root.mouseYPosition.text) - 10) {
_root.lights.gotoAndStop("top");
_root.message.text = "Нарушитель движется к северу";
}
_root.mouseXPosition.text = _root._xmouse;
_root.mouseYPosition.text = _root._ymouse;
}
Действия этого скрипта выполняются при
перемещении мыши. Оператор
if/else if
сравнивает текущее положение мыши с предыдущим и
действует соответственно. Мы разберем лишь
первую секцию в этом операторе, остальные три –
просто ее вариации. Прежде всего, вы должны
вспомнить, что в обработчике события
load, который мы
написали несколько шагов назад, содержались два
действия, выводившие в текстовые поля
mouseXPosition и
mouseYPosition
значения текущих X
и Y координат мыши
в момент загрузки фильма-символа
burglar. Теперь, в
этом скрипте, мы воспользовались теми текстовыми
значениями. Поскольку в нашем операторе
if/else if
выполняются математические сравнения, значения
текстовых полей необходимо преобразовать в
числа, что мы и делаем при помощи функции
Number(),
упоминавшейся в Уроке 1. Таким образом, скрипт
имеет дело с числовыми значениями, а не с
текстом.
В
первой секции скрипта объявляется, что если
текущая горизонтальная координата мыши (_root._xmouse)
больше, чем значение
mouseXPosition плюс 10, следует выполнить
два действия. Сравнивая текущие координаты мыши
с последними записанными координатами, мы можем
определить направление движения мыши. Например,
если текущая горизонтальная координата мыши (_root._xmouse)
равна 300, а ранее записанная координата
(отображенная в текстовом поле
_root.mouseXPosition)
равна 200, мы будем знать, что мышь перемещается
вправо – ведь координата 300 находится правее,
чем 200. В таком случае должны быть выполнены
два действия: одно перемещает экземпляр
фильма-символа light
к кадру с меткой right
(при этом будет освещена правая часть сцены),
другое выводит в текстовом поле
message сообщение
"Нарушитель движется к востоку". Всего наш
оператор if
включает четыре условия – для случаев
перемещения мыши вправо, влево, вверх и вниз.
Примечание Учтите, что хотя мышь может
перемещаться одновременно по двум координатам
(то есть по диагонали – например, вправо и
вверх), наш скрипт распознает только
"однонаправленное" движение. При этом
перемещение по горизонтали (вправо и влево)
имеет более высокий приоритет, чем по вертикали
(вверх и вниз). Так, если мышь движется влево и
вниз, скрипт обнаружит только перемещение влево.
Причина в том, что так построен наш оператор
if. Прежде всего
он проверяет, не переместилась ли мышь вправо.
Если это так, то выполняются два соответствующих
этому случаю действия, а остальные три секции –
else if –
пропускаются. Если же обнаружилось, что вправо
мышь не перемещается, то первая секция оператора
if игнорируется, и
скрипт проверяет, не переместилась ли мышь
влево. Если так, выполняются два соответствующих
действия, а оставшиеся секции
else if
пропускаются. Если движения влево тоже не
обнаружено, таким же образом проверяется
перемещение вниз, потом вверх. Короче говоря,
как только обнаружено перемещение по какому-либо
направлению, проверка заканчивается. В
соответствии с порядком условий оператора
if, если
обнаружено перемещение вправо или влево, то
перемещение вверх и вниз уже не учитывается.
Нужно еще заметить, что в каждом неравенстве -
условии мы прибавляем или вычитаем 10 из
значений mouseXPosition
и mouseYPosition,
поэтому, пока мышь не переместится по меньшей
мере на 10 пикселей от предыдущей записанной
позиции, никакие действия не выполняются. Если
бы мы не установили этого 10-пиксельного
ограничения, то при перемещении мыши экран
выглядел бы наподобие фейерверка!
Два последних действия в нашем скрипте
(помещенные после оператора
if, перед
последней закрывающей фигурной скобкой)
записывают текущие координаты мыши по
X и
Y. При следующем
выполнении этого скрипта (то есть при
перемещении мыши) эти значения будут вновь
использованы оператором
if. Значения помещаются в текстовые поля
mouseXPosition и
mouseYPosition,
таким образом, все изменения положения мыши
сразу же отображаются в этих полях.
Итак: данный скрипт сравнивает текущее положение
мыши с предыдущим записанным положением;
предпринимает действия в зависимости от того,
куда переместилась мышь – вправо, влево, вниз
или вверх; затем записывает текущие координаты
мыши – для следующего сравнения.
- После
предыдущего скрипта добавьте следующий:
onClipEvent (unload) {
_root.time = 0;
_root.timeAmount = _root.time;
_root.timer._rotation = 0;
_root.message.text = "Все чисто";
_root.mouseXPosition.text = "";
_root.mouseYPosition.text = "";
_root.lights.gotoAndStop ("Off");
}
Этот скрипт указывает, что следует сделать, если
данный экземпляр фильма-символа (burglar)
выгружен, не присутствует более на сцене (в
результате того, что основной монтажный стол
переместился к кадру, в котором этот фильм
отсутствует). Это происходит при нажатии на
кнопку No Burglar – основной монтажный стол
переходит к кадру с меткой
Clear (кадр 1).
Действия возвращают все элементы к их
первоначальному состоянию (какими они были до
того, как вор появился на сцене). Первое
действие сбрасывает на 0 переменную
time; следующее –
отображает в текстовом поле
timeAmount
значение переменной time
(то есть тот же 0); следующее действие
сбрасывает на 0 угол поворота экземпляра
фильма-символа timer;
за ним идет действие, отображающее в текстовом
поле message
надпись "Все чисто"; два следующих действия
очищают текстовые поля
mouseXPosition и
mouseYPosition; последнее действие
перемещает экземпляр фильма-символа
lights к кадру с
меткой Off – сцена
вновь становится черной, неосвещенной.
-
Добавьте после предыдущего следующий скрипт:
onClipEvent
(mouseDown) {
this.gotoAndStop("right");
_root.message.text = "Нарушитель растерян";
}
При нажатии кнопки мыши (в любом месте экрана)
будут выполнены эти два действия. Первое
отправляет экземпляр фильма-символа
burglar (this)
к кадру с меткой right.
В этом кадре изображение вора "смотрит" направо.
Кроме того, воспроизводится коротенький
аудиоклип, как будто вор воскликнул "Oh, no!".
Второе действие выводит в поле
message надпись
"Нарушитель растерян".
-
Добавьте после предыдущего скрипта
следующий:
onClipEvent (mouseUp)
{
this.gotoAndStop("left");
_root.message.text = "Нарушитель убегает";
}
Эти два действия будут выполнены, когда кнопка
мыши будет отпущена в любом месте экрана. Первое
действие переводит экземпляр фильма-символа
burglar(this) к
кадру с меткой left.
В этом кадре изображение вора "смотрит" налево.
Второе действие выводит в поле
message надпись
"Нарушитель убегает".
-
Добавьте после предыдущего скрипта
следующий:
onClipEvent (keyDown)
{
_root.siren.gotoAndStop("on");
_root.message.text = "Вызвана подмога";
}
Эти два действия будут выполнены при нажатии
любой клавиши на клавиатуре. Первое действие
переводит экземпляр фильма-символа
siren к кадру с
меткой on –
воспроизводится звук сирены. Второе действие
выводит в поле message надпись "Вызвана
подмога".
-
Добавьте после предыдущего скрипта
следующий:
onClipEvent (keyUp) {
stopAllSounds ();
_root.siren.gotoAndStop("off");
_root.message.text = "Активирован бесшумный сигнал";
}
Эти три действия выполняются при отпускании
нажатой клавиши. Первое действие останавливает
воспроизведение всех звукозаписей, в том числе
сигнала сирены. Второе переводит экземпляр
фильма-символа siren
к кадру с меткой off
–сирена отключается. Последнее действие
выводит в поле message
надпись "Активирован бесшумный сигнал".
Примечание Поскольку эти обработчики
событий клипа mouseDown/mouseUp и keyDown/keyUp
присоединены к экземпляру фильма-символа
burglar, они будут
действовать лишь в том случае, если этот
экземпляр присутствует на сцене.
Программирование нашего проекта завершено.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Нажмите одну из кнопок в правом верхнем углу,
чтобы вор появился на сцене. Теперь следите, как
меняется обстановка. Подвигайте его туда и сюда,
посмотрите, какие изменения при этом происходят.
Нажмите кнопку, убирающую вора со сцены. Вновь
вызовите его на сцену, попробуйте нажать кнопку
мыши или клавишу на клавиатуре. Большая часть
интерактивных элементов фильма зависит от того,
присутствует ли на сцене экземпляр
burglar – вы
видите, как ввод в сцену единственного
экземпляра фильма-символа может полностью
изменить е динамику.
-
Закройте тестовое окно и сохраните свою
работу как ClipEvents2.fla.
На
этом упражнение завершено.
Сочетание
различных событий
Вероятно, вы и сами уже сообразили, что в фильме
можно одновременно обрабатывать различные типы
событий. Например, пользователь может держать
кнопку мыши нажатой (событие мыши
press) и при этом
перемещать указатель по экрану (событие клипа
mouseMove).
Запрограммировав координированную обработку
различных событий, вы сможете еще увеличить
интерактивные возможности фильма.
В
данном упражнении мы с вами запрограммируем
сочетание нескольких событий для имитации удара
кием по бильярдному шару. Конечно, это можно
реализовать и более хитрыми способами, однако мы
применим упрощенный подход.
-
Откройте файл OrchestrateEvents1.fla из
папки lesson02/Assets.
Данный проект содержит единственную сцену с
пятью слоями, названными в соответствии с их
содержимым.
Белый бильярдный шар есть экземпляр
фильма-символа с именем
ball. Для него мы вскоре напишем
несколько скриптов. Справа от него находится
полупрозрачный голубой прямоугольник – это
невидимая кнопка; она тоже будет содержать
скрипты, которые, действуя в связке со скриптами
фильма-символа ball,
помогут нам реализовать нужное интерактивное
взаимодействие. Правее кнопки вы видите
изображение бильярдного кия. Это – экземпляр
фильма-символа с именем
stick. На монтажном столе этого
фильма-символа имеется два кадра с метками –
Starting и
PullBack. На метке
Starting кий
расположен так, как сейчас – вплотную к шару. На
метке PullBack
начинается анимация, показывающая, как кий
оттягивается назад (вправо), чтобы ударить по
шару. Наконец, прямо над кием расположен
экземпляр текстового поля с именем
powerAmount, в
котором будет отображаться сила удара по шару –
в зависимости от того, насколько далеко оттянут
кий.
Наш проект будет работать так: когда невидимая
кнопка нажата, оттянута в сторону и затем
отпущена, будет вычислена дистанция между
точкой, где кнопка была нажата, и точкой, где
она отпущена. На основании этого результата шар
будет перемещен влево. Чем больше дистанция, тем
дальше влево "откатится" шар.
Давайте приступим к написанию скриптов.
-
Откройте панель Действия (Actions), выделите
невидимую кнопку и добавьте следующий
скрипт:
on (press) {
ball._x = 360;
ball._y = 180;
power = 0;
powerAmount.text = power;
hitAmount = 0;
trackMouse = true;
mouseStart = _root._xmouse;
}
Первое, что следует учесть – это положение самой
кнопки. Она находится на кончике кия, как раз
между ним и шаром – в точке соприкосновения; по
логике вещей это самое лучшее место для нее.
Большинство действий в этом скрипте
предназначены для инициализации, выполняются они
при нажатии кнопки мыши. Мы знаем, что
пользователь может пожелать ударить по шару не
один раз, поэтому нам необходимы два первых
действия, перемещающие шар в первоначальную
позицию по горизонтали (x)
и вертикали (y)
для подготовки к новому удару. Следующее
действие присваивает переменной power значение
0. Значение этой переменной (оно будет
использоваться для определения силы удара по
шару) будет меняться при оттягивании кия от
шара. Значит, перед каждым ударом мы должны
сбрасывать его на 0. Следующее действие попросту
отображает текущее значение переменной
power в текстовом
поле powerAmount.
Скрипт, помещенный в экземпляр фильма-символа
ball, будет
использовать значение переменной
hitAmount для
определения расстояния, на которое следует
переместить шар. Тот скрипт мы напишем чуть
позже, а пока, следующим действием в этом
скрипте, мы устанавливаем
hitAmount в 0. Значение этой переменной
будет меняться после каждого удара по шару,
поэтому этим действием мы сбрасываем значение
при нажатии кнопки.
Следующим действием переменной
trackMouse
присваивается значение
true (истина). Об этой переменной сейчас
достаточно знать, что она будет использоваться
как переключатель для запуска скрипта, который
будет присоединен к экземпляру фильма-символа
ball.
Последнее действие записывает текущую
горизонтальную координату мыши при нажатии
кнопки, значение помещается в переменную
mouseStart. Это
значение будет использоваться для определения
силы (hitAmount)
удара по шару.
- В
панели Действия добавьте после предыдущего
скрипта следующий:
on (dragOut) {
stick.gotoAndPlay ("PullBack");
}
Это действие выполняется, когда пользователь
перемещает мышь от невидимой кнопки, держа
кнопку мыши нажатой (происходит событие
dragOut) –
экземпляр фильма-символа
stick перемещается к кадру PullBack. В
этом кадре начинается анимация, изображающая,
как кий оттягивается назад.
-
Добавьте после предыдущего скрипта
следующий:
on (releaseOutside) {
stick.gotoAndStop ("Starting");
mouseEnd = _root._xmouse;
hitAmount = mouseEnd - mouseStart;
trackMouse = false;
}
Эти действия будут выполнены, если невидимая
кнопка была нажата, потянута в сторону (при
нажатой кнопке мыши), затем отпущена (событие
releaseOutside).
Вся эта процедура – схватить, оттянуть и
отпустить – напоминает процесс стрельбы из
рогатки; мы же используем ее для имитации удара
кием по шару.
Первое действие перемещает экземпляр
фильма-символа stick
к кадру с меткой
Starting. Кий оказывается в начальной
позиции, рядом с шаром. После этого шар начнет
двигаться (это мы запрограммируем вскоре), и мы
получим имитацию удара кием по шару.
Следующее действие записывает горизонтальную
координату мыши в момент, когда ее кнопка
отпущена. Теперь у нас имеется начальная
координата, записанная в момент нажатия кнопки
мыши на нашей невидимой кнопке (mouseStart)
и конечная – в момент отпускания кнопки мыши (mouseEnd).
Эти два значения используются в следующем
действии.
Значение hitAmount
определяется путем вычитания
mouseEnd из
mouseStart. Если,
например, mouseStart
равно 200, а mouseEnd
– 300, переменной
hitAmount будет присвоено значение 100.
Тем самым, мы определяем дистанцию между местом
нажатия кнопки мыши и местом отпускания – а
значит, "силу", с которой будет нанесен удар по
шару; от силы же зависит, сколь далеко откатится
шар.
Последним действием переменной trackMouse
присваивается значение
false. Эта переменная понадобится позже,
как уже упоминалось, она служит переключателем
для запуска скрипта, который будет присоединен к
экземпляру фильма-символа
ball. Вы, верно, помните, что при нажатии
кнопки этой переменной было присвоено значение
true – это
"включает" скрипт. Таким образом, скрипт будет
включаться при нажатии кнопки, и отключаться при
отпускании за пределами (сам скрипт, который мы
собираемся включать-отключать, будет написан
через пару шагов).
Нам осталось только присоединить парочку
скриптов к фильму-символу
ball. Один скрипт будет перемещать шар,
во втором будет использоваться та самая
переменная trackMouse.
-
Выделите экземпляр фильма-символа ball и
введите в панели Действия следующий скрипт:
onClipEvent
(enterFrame) {
if (_root.hitAmount > 5) {
this._x = this._x - 10;
_root.hitAmount = _root.hitAmount - 2;
}
}
Для выполнения этого скрипта использован
обработчик события
enterFrame. Скрипт содержит оператор
if, который,
прежде чем предпринять какие-либо действия,
проверяет значение переменной основного
монтажного стола
hitAmount (вы помните – эта переменная
определяет силу удара по шару, ее значение
устанавливается в процессе функционирования
нашей невидимой кнопки).
Итак, если значение
hitAmount больше 5, скрипт перемещает
экземпляр фильма-символа
ball(this) в позицию с горизонтальной
координатой, равной текущей x-координате минус
10, а затем уменьшает на 2 значение
hitAmount.
Поскольку мы воспользовались событием
enterFrame, эти
действия будут выполняться 24 раза в секунду –
но только пока выполняется условие "hitAmount
больше 5". В результате экземпляр фильма-символа
ball будет
перемещаться на 10 пикселей влево 24 раза в
секунду. Поскольку при каждом выполнении скрипта
из hitAmount
вычитается 2, значение этой переменной рано или
поздно станет меньше 5, и выполнение скрипта
прекратится. Он может быть выполнен вновь не
ранее, чем hitAmount
будет присвоено значение, большее 5, а это может
произойти лишь в процессе функционирования нашей
кнопки. Вот вам прекрасный пример сочетания
нескольких событий для достижения одной цели
интерактивного взаимодействия.
-
Добавьте после предыдущего скрипта
следующий:
onClipEvent
(mouseMove) {
if (_root.trackMouse == true) {
_root.power = _root._xmouse - _root.mouseStart;
_root.powerAmount.text = _root.power;
}
}
Для выполнения этого скрипта используется
обработчик события mouseMove. Этот скрипт тоже
содержит оператор if,
который, прежде чем выполнить действия,
проверяет значение переменной
trackMouse,
принадлежащей основному монтажному столу. Как вы
помните, этой переменной при нажатии невидимой
кнопки было присвоено значение
true, а при
отпускании – false.
Данный скрипт выполняется только в том случае,
если это значение равно
true; стало быть, при изменении значения
этой переменной (а это связано с событиями мыши)
имеет место эффект "включения" и "отключения"
этого скрипта.
Итак, если переменная
trackMouse равна
true, скрипт присваивает переменной power
значение, равное разности двух чисел – текущей
горизонтальной координаты мыши и значения
mouseStart. В
переменной mouseStart,
как мы помним, записана горизонтальная
координата мыши в момент нажатия невидимой
кнопки. Следующее действие отображает значение
переменной power в
текстовом поле
powerAmount. Поскольку эти действия
выполняются при каждом перемещении мыши (если
trackMouse равно
true), мы получим
отображение на экране в реальном времени
предполагаемой силы удара по шару.
Примечание В конечном итоге значение,
отображаемое в текстовом поле
powerAmount,
окажется равным значению переменной
hitAmount, которая
определяет, насколько далеко отлетит шар после
удара.
Еще раз поясним примененную здесь концепцию –
"включение" и "отключение" посредством событий
мыши скрипта, основанного на событиях клипа.
Такое решение здорово расширяет возможности
контроля над интерактивной средой. В этой книге
вам встретится еще немало таких примеров.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Наведите указатель на вершину кия, нажмите
кнопку мыши и потащите вправо. Отпустите кнопку
– кий ударит по шару, и тот покатится влево, как
далеко – зависит от силы "удара". Повторите все
сначала, с другой "силой удара". Как видите,
проект работает так, как мы задумали.
- Закрыв
окно тестирования, вернитесь в среду
разработки и сохраните работу в файл
OrchestratingEvents2.fla.
Упражнение завершено.
О методах как
обработчиках событий
Мы
с вами рассмотрели уже много событий Flash,
однако это, так сказать, лишь верхушка айсберга.
Вы узнали, как можно заставить скрипт
реагировать на взаимодействие с мышью, на
достижение монтажным столом определенного кадра,
на появление в сцене нового экземпляра
фильма-символа. Однако знаете ли вы, что,
используя методы как обработчики событий, можно
заставить скрипт реагировать на такие вещи, как,
например, окончание воспроизведения звукозаписи,
изменение размера сцены или изменение надписи в
текстовом поле? С помощью обработчиков-методов
можно даже изменить реакцию на события, которые
мы уже изучали в этом уроке.
Хотя обработчики-методы и стандартные
обработчики служат, в общем-то, одной и той же
цели (они должны запустить некий скрипт, когда в
фильме что-то произошло), способы их реализации
в программе отличаются.
Вы
знаете, как создать скрипт, выполняемый в
результате того или иного события. Предположим,
следующий скрипт присоединен к экземпляру
фильма-символа
myMovieClip; он выполняется при нажатии
на кнопку мыши, если этот экземпляр присутствует
на сцене:
onClipEvent
(mouseDown) {
_rotation = 45;
}
При нажатии на кнопку мыши скрипт повернет
экземпляр на 45 градусов.
Воспользовавшись обработчиком-методом, мы могли
бы поместить в кадр монтажного стола следующий
скрипт, выполняющий то же самое – поворот
myMovieClip при
нажатии кнопки мыши.
myMovieClip.onMouseDown = function (){
myMovieClip._rotation = 45;
}
Вместо того, чтобы использовать для описания
обработчика, как в предыдущем примере,
onClipEvent, здесь
мы ставим точку, отделяющую имя объекта (в
данном случае myMovieClip)
от события, на которое должна последовать
реакция. Этот скрипт мы помещаем в кадр, а не
присоединяем его к экземпляру.
Ключевое слово function()
в приведенном выше скрипте пусть вас не волнует.
О функциях будет подробно рассказано в Уроке 5.
Сейчас вам достаточно знать, что слово
function() –
необходимый элемент синтаксиса реализации
обработчика-метода.
Совет Ближе познакомившись с функциями,
вы поймете, что в каких-то случаях можно
использовать в качестве метода-обработчика некую
определенную функцию, для этого нужно будет
изменить синтаксис таким образом:
myMovieClip.onMouseDown =
имяФункции;.
Действия, указанные внутри фигурных скобок
скрипта, описывают, что следует выполнить при
наступлении события.
Примечание Обратите внимание, что в
первом скрипте путь к цели не указывался (_rotation
= 45), тогда как во втором случае он
указан (myMovieClip._rotation
= 45). Дело в том, что первый скрипт
присоединен к myMovieClip,
потому путь и не нужен – подразумевается, что
целью является сам фильм-символ. Второй же
скрипт помещен в кадр, поэтому нужно указать
путь, чтобы Flash понял, какой именной объект
следует повернуть. Используя обработчики-методы
описанным выше способом, не забывайте должным
образом указывать путь к цели, над которой
производятся действия. Подробному рассказу о
путях и целях посвящен Урок 3.
Поскольку данный скрипт описывает, каким образом
экземпляр myMovieClip
реагирует на событие onMouseDown, этот экземпляр
должен присутствовать на сцене в тот момент,
когда определяется данный метод-обработчик
события. Тогда описанная функциональная
способность будет присоединена к экземпляру.
Если объект покинул сцену (или был удален иным
способом), удаляется и назначенный ему
метод-обработчик. Если после этого объект
появляется на сцене вновь, метод-обработчик
следует описать и назначить заново.
Вы, возможно, удивлены тем, насколько
обработчики-методы отличаются от обычных;
возможно, даже сомневаетесь, есть ли у первых
преимущества. Об этом мы сейчас поговорим.
Примечание Методы-обработчики играют
очень важную роль при создании собственных
объектов и описания их реакции на события. Об
этом смотри Урок 6: Модификация объектов.
Применение
методов как обработчиков событий
Все стандартные обработчики событий имеют
эквивалентные обработчики-методы. Вот примеры:
on(press) –
имяКнопки.onPress или
имяФильмаСимвола.onPress
on(release) – имяКнопки.onRelease или
имяФильмаСимвола.onRelease
on(enterFrame) –
имяФильмаСимвола.onEnterFrame
Кроме того, существуют следующие
методы-обработчики, не имеющие эквивалента среди
стандартных обработчиков событий:
Кнопки / Фильмы-символы
имяФильмаИлиКнопки.onKillFocus
имяФильмаИлиКнопки.onSetFocus
Звук
имяЗвуковогоОбъекта.onLoad
имяЗвуковогоОбъекта.onSoundComplete
Текстовые поля
имяТекстовогоПоля.onChanged
имяТекстовогоПоля.onKillFocus
имяТекстовогоПоля.onScroller
имяТекстовогоПоля.onSetFocus
Объект LoadVars
имяLoadVarsОбъекта.onLoad
XML
имяXMLОбъекта.onData
имяXMLОбъекта.onLoad
XML Socket
имяXMLSocketОбъекта.onClose
имяXMLSocketОбъекта.onConnect
имяXMLSocketОбъекта.onData
имяXMLSocketОбъекта.onXML
Как видите, для запуска скрипта можно
использовать множество разных событий. Поскольку
некоторые из этих объектов являются
"нематериальными" (например, звук, LoadVars, XML
и т.п.), применение методов-обработчиков (в
ключевом кадре на монтажном столе) –
единственный способ запустить некий скрипт при
наступлении события, связанного с таким объектом
(в отличие от кнопок и фильмов-символов, которые
можно просто выделить на сцене и присоединить
скрипт к ним непосредственно).
Примечание Многими из этих
методов-обработчиков мы воспользуемся в
упражнениях этой книги. Подробную информацию о
каждом из них вы найдете в Словаре ActionScript.
Присоединяя к экземпляру кнопки или
фильма-символа скрипт с использованием обычного
обработчика, вы ограничены не только в выборе
события, запускающего скрипт, но и в выборе
выполняемых действий. Возьмем такой пример:
on(press){
gotoAndPlay(5);
}
Если присоединить такой скрипт к кнопке, она
будет реагировать только на событие
press, и выполнять
только это действие при наступлении такого
события. Теперь, чтобы дать вам представление о
гибкости и мощи обработчиков-методов, давайте
предположим, что на сцене имеется экземпляр
кнопки с именем myButton.
Мы помещаем в кадр 1 основного монтажного стола
(предполагается, что кнопка в этом кадре
существует) следующий скрипт, описывающий
реакцию на события:
myButton.onPress =
function() {
stopAllSounds();
}
myButton.onRelease = function() {
myMovieClip._xscale = 50;
}
При нажатии кнопки останавливается
воспроизведение всех звукозаписей; при
отпускании myMovieClip
масштабируется до 50 процентов оригинального
размера.
Однако же, переместив монтажный стол на кадр 2
(предполагаем, что кнопка существует и в этом
кадре), мы можем полностью изменить
функционирование кнопки:
myButton.onPress =
null
myButton.onRelease = null
myButton.onRollOver = function() {
stopAllSounds();
}
myButton.onRelease = function() {
myMovieClip._xscale = 50;
}
Использовав null
(пустую функцию), мы запретили кнопке
реагировать на события
onPress и
onRelease, а взамен велели ей реагировать
на два новых события.
Как видите, применяя методы-обработчики, можно в
любой момент изменить функции кнопки и события,
на которые она реагирует – немаловажное
преимущество!
Методы-обработчики просто незаменимы для
динамически создаваемых объектов. При
динамическом создании в фильме (уже в процессе
проигрывания) появляется объект, который
изначально в нем не присутствовал. Стало быть,
вы не сможете описать для такого объекта реакции
на события, выделив его на сцене (его ведь
попросту еще не существует!). Здесь-то и придут
на помощь обработчики-методы. Посмотрите на
следующий несложный скрипт, и вы поймете, как
это делается:
_root.createEmptyMovieClip("newClip",
1);
_root.newClip.onEnterFrame = function(){
myVariable++;
}
_root.newClip.onMouseMove = function(){
myCursorClip._x = _root._xmouse;
myCursorClip._y = _root._ymouse;
}
Как видите, создав экземпляр фильма-символа с
именем newClip, мы
сразу же, с помощью методов-обработчиков,
описали, как этот экземпляр должен откликаться
на некоторые события.
В
следующем упражнении мы поместим в кадр 1 нашего
фильма методы-обработчики, описывающие, как
элементы сцены должны реагировать на различные
события. Идея проекта состоит в том, что когда
пользователь выделяет определенное текстовое
поле (или вводит в поле текст), элементы фильма
должны отреагировать и динамически
сконфигурировать другие элементы – изменить их
реакцию на различные события.
-
Откройте файл Carparts1.fla из папки
Lesson02/Assets.
Проект состоит из одной сцены с восемью слоями,
названными в соответствии с их содержимым.
Слой Background содержит основное фоновое
изображение. Слой CarClip
содержит красный автомобиль, расположенный в
левом верхнем углу сцены – это экземпляр
фильма-символа, имеющий имя
car. Монтажный
стол этого фильма-символа, в свою очередь,
содержит пару экземпляров другого
фильма-символа, под именами
wheel1 и
wheel2 – они
представляют колеса автомобиля. В следующем
слое, Text Fields, находятся три текстовых поля:
text1, text2 и
text3. Как вы
увидите, взаимодействие пользователя с этими
полями будет определять функционирование
проекта. Следующий слой, Arrows, содержит три
экземпляра фильма-символа, изображающего
маленькую стрелочку:
arrow1, arrow2 и
arrow3. Эти стрелки располагаются под
каждым из текстовых полей и могут перемещаться
вдоль поля при вводе и удалении текста.
Следующий слой, Wheel, содержит фильм-символ
wheelClip, который
будет динамически программироваться таким
образом, чтобы он реагировал на событие
onEnterFrame, но
только в том случае, если выделено текстовое
поле text1. Слой
над этим – Speedometer – содержит экземпляр
фильма-символа с именем
speedClip; на его монтажном столе имеется
несложная анимация, изображающая движение
стрелки спидометра и сопровождающаяся звуком
двигателя при разгоне. Данный экземпляр будет
динамически программироваться так, чтобы он
реагировал на событие
onPress, но только когда выделено
текстовое поле text2.
Следующий слой, Fan, содержит экземпляр
фильма-символа с именем
fanClip, который будет запрограммирован
на событие onEnterFrame
– только если выделено текстовое поле
text3. Ну, и
наконец, кадр 1 слоя Actions будет содержать
большинство скриптов нашего проекта.

- Открыв
панель Действия, выделите кадр 1 и внесите
следующий скрипт:
text1.onChanged =
function(){
car._x += 2;
car.wheel1._rotation += 10;
car.wheel2._rotation += 10;
arrow1._x = text1._x + text1.textWidth;
}
Данный скрипт описывает, что должно случиться
при изменении текста в текстовом поле
text1.
Первое действие перемещает экземпляр car по
горизонтали на 2 пикселя вправо – к его свойству
_x прибавляется 2.
Следующие два действия поворачивают экземпляры
фильма-символа wheel1
и wheel2 (они
находятся в экземпляре car), добавляя по 10
градусов к текущему значению поворота. Таким
образом колеса провернутся, когда машина
двинется вправо.
Примечание Использование в скрипте
оператора +=
расшифровывается так: "Прибавить значение,
стоящее справа от оператора, к текущему значению
того, что указано слева". В данном случае
увеличиваются значения поворота экземпляров
фильма-символа wheel1
и wheel2.
Последнее действие перемещает по горизонтали
стрелку arrow1,
так, чтобы она находилась под последней буквой в
поле text1.
Делается это путем прибавления горизонтальной
координаты text1 (его
свойства _x) к
ширине текста в поле. Эта сумма становится
координатой arrow1.
Все эти действия выполняются при каждом
изменении текста (onChanged)
в поле text1.
- В
панели Действия после предыдущего скрипта
добавьте следующий:
text1.onSetFocus =
function(){
wheelClip.onEnterFrame = function(){
wheelClip._rotation += 30;
}
speedClip.onPress = null;
fanClip.onEnterFrame = null;
}
Данный скрипт описывает, что должно быть
выполнено, когда текстовое поле
text1 получает
фокус. "Фокусом" в программировании называют
активное состояние элемента; то есть, если
пользователь щелкнет в текстовом поле, оно
получит фокус – станет активным, готовым для
немедленного ввода информации.
Этот обработчик делает нечто интересное: он
конфигурирует три других обработчика-метода. Вот
она, гибкость! Во-первых, назначается реакция
фильма-символа wheelClip
на событие onEnterFrame
– он должен поворачиваться на 30 градусов
каждый раз, когда происходит действие (24 раза в
секунду). То есть колеса (экземпляры
wheelClip) будут
крутиться, пока выделено поле
text1. Чуть позже
мы запрограммируем реакцию
speedClip и
fanClip на события
onPress и onEnterFrame, соответственно. Поэтому
два следующих действия в этом скрипте отменяют
эти функции, пока выделено поле
text1.
Следующие добавления в скрипт – вариации на тему
того, что мы уже написали.
- После
имеющегося в панели Действия скрипта
добавьте следующий.
text2.onChanged =
function(){
car._x += 2;
car.wheel1._rotation += 10;
car.wheel2._rotation += 10;
arrow2._x = text2._x + text2.textWidth;
}
Синтаксически и функционально этот скрипт не
отличается от того, что мы написали на шаге 2 –
изменений всего два. Во-первых, этот скрипт
выполняется при изменении текста в поле
text2. Во-вторых,
перемещается по горизонтали стрелка
arrow2,
располагаясь под последней буквой в поле
text2.
- После
предыдущего скрипта добавьте следующий:
text2.onSetFocus =
function(){
wheelClip.onEnterFrame = null;
speedClip.onPress = function(){
speedClip.play();
}
fanClip.onEnterFrame = null;
}
Этот скрипт – вариация того, что был нами
добавлен на шаге 3. Он указывает, что должно
происходить при получении фокуса полем
text2. Обратите
внимание – здесь программируется реакция
экземпляра speedClip
на событие onPress.
При нажатии кнопки мыши на экземпляре
speedClip (после
того, как получит фокус поле
text2) начинается
воспроизведение этого экземпляра. Прочие
действия отключают реакцию экземпляров
wheelClip и
fanClip на событие
onEnterFrame
(которая запрограммирована в других частях
скрипта). Как вы уже поняли, идея в том, что
когда одно из текстовых полей получает фокус,
экземпляру фильма-символа, находящемуся слева от
этого поля, назначается выполнение неких
действий, тогда как для других двух имеющаяся
функциональность отключается.
- После
предыдущего скрипта добавьте следующий:
text3.onChanged =
function(){
car._x += 2;
car.wheel1._rotation += 10;
car.wheel2._rotation += 10;
arrow3._x = text3._x + text3.textWidth;
}
text3.onSetFocus = function(){
wheelClip.onEnterFrame = null;
speedClip.onPress = null;
fanClip.onEnterFrame = function(){
fanClip._rotation += 20;
}
}
Этот скрипт – тоже вариации того, что было на
предыдущих шагах. Здесь определяется то, что
должно происходить при получении фокуса полем
text3 и внесении в
него изменений.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Щелкните в верхнем текстовом поле (text1)
– тем самым это поле получит фокус, и экземпляр
wheelClip начнет
вращаться. Если вы попробуете ввести в это поле
текст, то заметите, что, во-первых, автомобиль
(экземпляр фильма-символа
car) движется вправо, при этом его колеса
поворачиваются; а во-вторых, перемещается
стрелка под текстовым полем, оставаясь все время
под последней буквой. Попробуйте нажать
speedClip –
увидите, что ничего не происходит. Теперь
щелкните в поле text2:
все изменилось. Вращение
wheelClip прекратилось, а при нажатии на
speedClip
воспроизводится анимация со звуковым
сопровождением. Щелчок в поле
text3 приведет к
тому, что экземпляр
speedClip вновь станет неактивным, зато
начнет вращаться fanClip.
-
Закройте окно тестирования и, вернувшись в
среду разработки, сохраните файл как
CarParts2.fla.
Упражнение завершено.
Применение
"слушателей" (listeners)
Как происходит радиовещание? Один передатчик
посылает радиоволны тысячам приемников. Точно
также события могут "вести передачу" для любого
числа объектов, чтобы они вели себя
соответствующим образом. Реализуется это при
помощи так называемого слушателя – процесса, при
котором о событии сообщается объектам,
"зарегистрированным" для прослушивания.
Предположим, вы хотите, чтобы некий объект
(звукозапись, фильм-символ, текстовое поле,
массив или любой другой) реагировал на
определенное событие, происходящее в фильме. Для
начала вы должны создать для этого объекта
метод-обработчик:
myTextField.onMouseDown = function(){
myTextField.text="";
}
Здесь мы указали, что текстовое поле с именем
myTextField должно
реагировать на нажатие кнопки мыши. Однако
событие onMouseDown
не является стандартным для текстовых полей, и
наше поле реагировать на него не будет. Чтобы
текстовое поле могло реагировать на это событие,
мы должны зарегистрировать данное текстовое поле
для слушания этого события. Для этого следует
добавить такую строку кода:
Mouse.addListener("myTextField");
Здесь текстовое поле зарегистрировано для
прослушивания объекта
Mouse (мышь), поскольку событие
onMouseDown
является слушателем этого объекта. Теперь при
нажатии кнопки мыши обработчик, созданный нами,
будет выполняться. Вы можете сопоставить любое
число объектов одному слушателю, лишь бы для
объекта был запрограммирован обработчик этого
события, и объект был зарегистрирован, как
слушающий это событие. Если необходимость в
прослушивании объектом события отпала,
регистрацию можно отменить – синтаксис таков:
Mouse.removeListener("myTextField");
Слушатели позволяют достичь большей гибкости при
программировании реакции проекта на различные
события.
Примечание Не все события можно
трактовать как слушатели. Помните об этом, и
проверяйте, указано ли событие в списке
слушателей (listeners)
инструментального окна панели Действия. Если
событие в этом списке отсутствует, объект не
сможет его слушать.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »