|
В
этом уроке мы покажем вам, как подгружать
различные виды иллюстративных материалов в
проигрываемый фильм, как работать с такими
внешними материалами и манипулировать ими. По
завершении урока вы научитесь, как значительно
обогатить содержание фильма без заметного
увеличения времени его загрузки по сети.
Внимание!
Для работы с этим уроком необходимы учебные
файлы, которые Вы можете загрузить
 здесь. здесь.
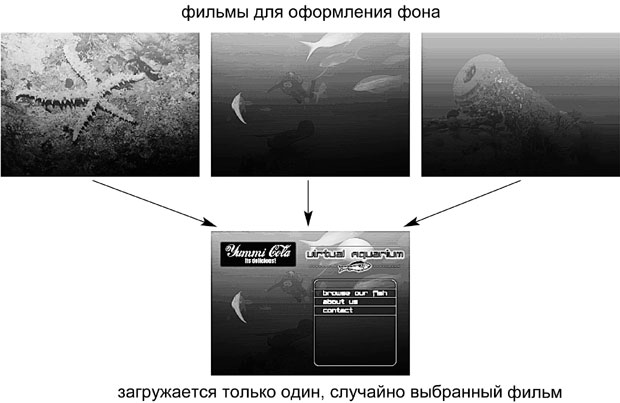
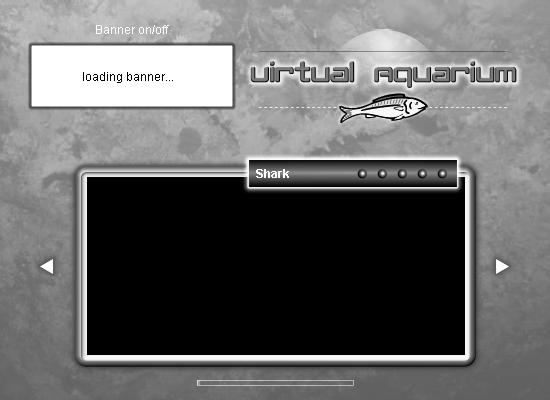
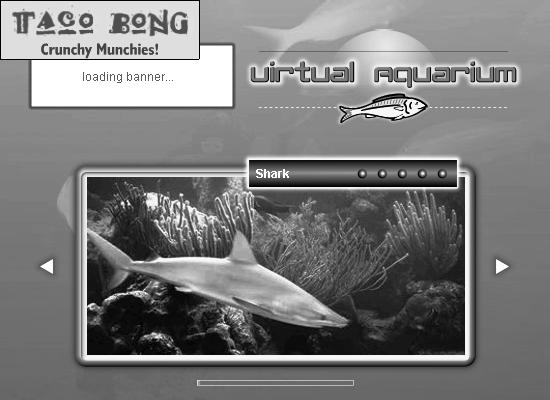
В этом
уроке мы создадим показанный на иллюстрации
проект, который будет состоять главным
образом из динамически подгружаемых
материалов.
В чем смысл
использования внешних материалов
Загрузка в фильм внешних материалов означает вот
что: файл-носитель (скажем, файл MP3, или JPG-изображение,
или даже другой SWF) загружается во Flash-фильм
в ходе воспроизведения. Другими словами, мы
таким образом добавляем в фильм материалы,
которых в нем изначально не было. В принципе,
можно создать Flash-фильм, который не содержит
вообще ничего, кроме скрипта, а все его
наполнение – текст, анимации, графика, звук –
будет загружаться по мере надобности из внешних
источников. Эти динамически загружаемые
материалы могут находиться на веб-сервере, на
вашем жестком диске или даже CD, если ваш проект
распространяется в виде проектора. Проект может
загружать материалы одновременно из нескольких
источников; все, что нужно – это указать пути к
файлам. При всем при том это все делается очень
просто! Не нужно никаких специальных серверных
технологий. Порой, как в случае с расположением
файлов-носителей на CD, даже и сам сервер не
нужен.
Загрузка внешних материалов (по сравнению с
помещением всех материалов проекта в единый SWF)
имеет следующие преимущества.
- Фильм
быстрее загружается из интернета.
Вообразите, что ваш сайт состоит из четырех
разделов: Домашняя страница, Службы, Продукты,
Контакты. Каждый раздел имеет собственное
графическое и звуковое оформление, размером
около 100 килобайт. Если вы поместите все это в
единый SWF-файл, получится около 400 килобайт.
Если посетитель вашего сайта использует модемное
соединение 56Kbps, на загрузку вашего сайта
уйдет около двух минут – верный способ отпугнуть
посетителей. Не лучше ли загружать графику и
звук для каждого раздел по мере надобности,
только когда пользователь захочет перейти именно
к этому разделу? Кстати, именно на такой основе
построено и большинство HTML-сайтов.
- В окне
проигрывателя можно просматривать разные
фильмы, не переходя к другим HTML-страницам.
Когда вы с помощью браузера путешествуете по
веб-сайтам, вам не приходится, чтобы перейти к
другой странице, закрывать одно окно и открывать
новое. Нет, браузер остается открытым, меняется
лишь содержимое окна по мере загрузки и выгрузки
страниц. То же самое происходит, когда во Flash-проигрыватель
загружаются внешние фильмы: окно проигрывателя
просто служит "контейнером", содержимое которого
(Flash-фильм) может меняться, при этом
пользователю нет необходимости закрывать окно
предыдущего фильма или переходить к другой
странице.
- Проект
приобретает модульную структуру – такой
очень легко обновить и использовать повторно.
При
использовании в проекте материалов из внешних
источников Flash-фильмы становятся
просто-напросто интерактивными модулями, которые
можно по желанию подключить к проекту. Любые
изменения, внесенные в отдельный фильм,
автоматически появятся и в большом проекте,
использующем этот фильм. Снова вспомним обычные
веб-сайты: хотя каждое изображение (допустим,
логотип) хранится по отдельности, на сервере,
этот логотип могут содержать многие страницы –
для этого им достаточно обратиться на сервер, по
адресу хранения файла. Совершенно нет
необходимости создавать отдельное изображение
логотипа для каждой страницы! При этом
изображение можно в любой момент изменить,
обновить – и на всех страницах, использующих его,
эти изменения немедленно появятся. То же самое
происходит и при использовании внешних
материалов во Flash-проектах – преимущество,
которое трудно переоценить, ведь куда легче
изменить, отредактировать отдельные небольшие
файлы, чем перелопачивать громоздкий проект с
многочисленными сценами, слоями, анимациями,
экземплярами клипов, да еще и заново
переписывать скрипты.
- Проект
становится более динамичным, всякий раз
представляет пользователю что-нибудь
новенькое.
Использование внешних материалов позволяет
значительно разнообразить проект, представляя
различное оформление в зависимости от времени
года и времени суток, действий пользователя и
вводимой им информации, да просто даже на основе
случайного выбора.
Почти невозможно создать отдельный фильм,
оформление и содержание которого зависит от
значений многих переменных, а при использовании
внешних загружаемых материалов это – пустяковая
задача.
Для
загрузки внешних материалов предназначены
следующие методы.
-
Внешние SWF-файлы:
loadMovie()
или loadMovieNum()
-
Внешние JPG-изображения:
loadMovie()
или loadMovieNum()
-
Внешние MP3-файлы:
loadSound()
В
упражнениях этого урока мы подробно разъясним,
как загружать внешние файлы SWF, JPG и MP3.
Кроме того, вы узнаете, как при помощи
ActionScript управлять этими загруженными
материалами.
Загрузка
фильмов на монтажные столы
Загружая материалы из внешнего источника,
необходимо указать для них место внутри
основного фильма (будем называть его принимающим
фильмом). Для внешних файлов SWF и JPG это может
быть либо монтажный стол, либо уровень.
Примечание Файлы MP3 нельзя загрузить ни на
монтажный стол, ни в уровень. С ними дело
обстоит совершенно иначе; это описано в одном из
следующих разделов этого урока – Динамическая
загрузка MP3.
Примечание О загрузке фильмов в уровень
рассказано в одном из следующих разделов урока –
Загрузка фильмов в уровень.
В
качестве монтажного стола для загрузки может
выступать любой существующий в принимающем
фильме экземпляр клипа. Собственно, любой
экземпляр клипа в принимающем фильме является
потенциальным адресом для внешних SWF и JPG.
Синтаксис загрузки фильма на монтажный стол
выглядит следующим образом:
loadMovie ("myExternalMovie.swf",
"_root.myPlaceholderClip");
Примечание Путь к внешнему источнику (или
URL) может быть прописан в абсолютном или
относительном виде, в зависимости от того, где
находится фильм.
Приведенное здесь действие загрузит
myExternalMovie.swf
в экземпляр клипа по адресу
_root.myPlaceholderClip;
в результате текущий монтажный стол по этому
адресу будет замещен загруженным. Таким образом,
экземпляр клипа, предназначенный для загрузки
внешнего носителя, есть не что иное, как пустая
оболочка с монтажным столом – независимо от того,
был ли создан этот экземпляр клипа в процессе
разработки проекта (то есть вручную помещен на
сцену) или загружен динамически по ходу
воспроизведения фильма.
При
загрузке внешнего файла на адресный монтажный
стол важно помнить следующие моменты.
-
Регистрационная точка загружаемого внешнего
файла должна соответствовать регистрационной
точке экземпляра, в который производится
загрузка.
- Если
целевой экземпляр, в который загружен
внешний файл, каким-либо образом
трансформируется (например, вращается), те
же трансформации претерпевает и загруженный
файл.
- После
того, как внешний файл загружен в адресный
экземпляр, им можно управлять посредством
ActionScript, ссылаясь на адрес экземпляра,
в который он загружен. Иными словами,
внешний загруженный файл сам становится этим
экземпляром. Например, если мы загрузили
внешний фильм в экземпляр с адресом
_root.myPlaceholderClip,
то можем управлять этим загруженным фильмом,
ссылаясь на этот самый адрес.
Примечание Подробнее о системе адресации см.
Урок 3.
Внешние SWF файлы, загружаемые в адресные
монтажные столы, могут быть очень простыми,
вроде анимированных баннеров, а могут быть и
очень сложными, сравнимыми с самостоятельными
проектами.
-
Откройте файл virtualaquarium1.fla из папки
Lesson17/Assets.
Этот файл (c которым мы будем работать на
протяжении всего урока) не содержит скриптов,
хотя кадр с системой клипов уже создан, чтобы мы
могли сразу сосредоточиться на ActionScript.
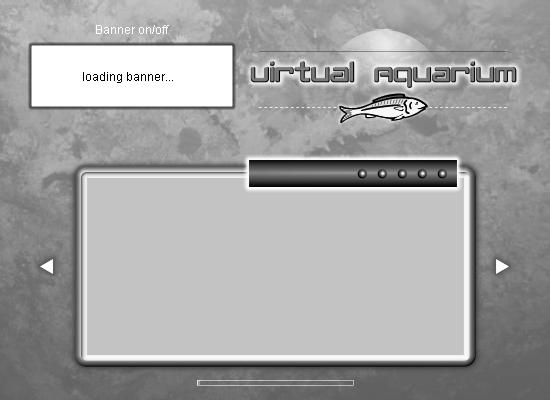
Сейчас проект выглядит скучновато, но к концу
урока он обогатится материалами из внешних
источников.
Фильм состоит из девяти слоев. Самый нижний слой,
Loaded Background, содержит два элемента:
текстовое поле в левом нижнем углу с надписью
"loading background…" и пустой экземпляр клипа (без
графического содержания) под названием
background,
помещенный в точку с координатами 0 по
X и 0 по
Y. В дальнейшем
этот самый экземпляр будет содержать фоновое
оформление нашего проекта – оно будет
загружаться из внешнего источника. Второй слой,
banner back, содержит экземпляр клипа (под
именем bannerBack)
в виде белого прямоугольника с надписью "loading
banner…", а также кнопку, подписанную
Banner On/Off.
Этим слоем мы займемся в другом упражнении. В
третьем слое, nextprev buttons, находятся две
кнопки-стрелки, которые мы запрограммируем в
следующем упражнении. Четвертый слой, panel,
содержит картинку, изображающую серую
прямоугольную панель в центре. В пятом слое,
placeholder, находится еще один пустой экземпляр
клипа, под названием
placeholder (он понадобится нам в
следующем упражнении), а также экземпляр клипа
maskClip – он
находится слева от сцены и выглядит как большой
черный квадрат. Следующий слой, paneltop,
содержит динамическое текстовое поле с именем
title, а также
изображение черной прямоугольной панели – то и
другое расположено в правом верхнем углу серой
панели. В слое progress bar находится экземпляр
клипа под названием
progress, он нам пригодится в одном из
следующих упражнений. И наконец, слой logo – он
содержит просто картинку, логотип нашего проекта,
а в традиционный наш слой Action мы будем
помещать большую часть скриптов, обеспечивающих
работу проекта.
В
этом упражнении нас будет интересовать главным
образом пустой экземпляр клипа под названием
background, что
находится в левом верхнем углу сцены. Мы начнем
наш проект с того, что запрограммируем загрузку
в этот экземпляр одного (из трех) случайно
выбранного SWF.
- В
своем файловом менеджере (Проводнике Windows
или другом) откройте папку Lesson17/Assets.
В
этом каталоге вы найдете файлы, которые будут
динамически загружаться в наш проект. Перечислим
их: background0.swf, background1.swf,
background2.swf, banner0.swf, banner1.swf,
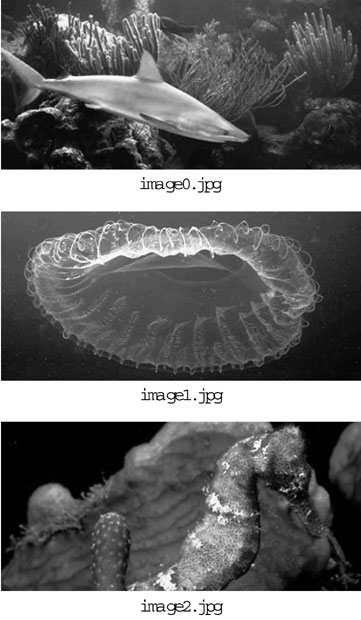
banner2.swf, image0.jpg, image1.jpg, image2.jpg,
music0.mp3, music1.mp3 и music2.mp3.
В
этом упражнении мы будем иметь дело с первыми
тремя файлами из перечисленных. Они представляют
собой несложные анимационные фильмы, которые
послужат фоном для нашего проекта (размер
каждого из этих фильмов – 550 на 400, такой же,
как у нашего принимающего фильма). Можете
открыть эти файлы и просмотреть во Flash-проигрывателе.
Запомните имена файлов.
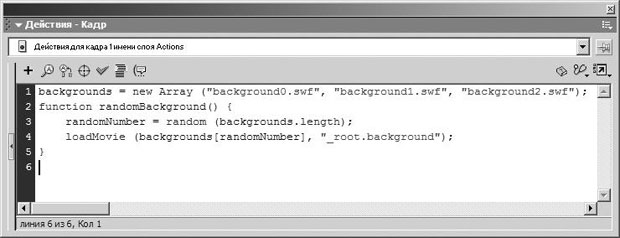
-
Вернитесь во Flash. Откройте панель Действия,
выделите кадр 1 слоя Actions и введите
следующий скрипт:
backgrounds = new
Array ("background0.swf", "background1.swf",
"background2.swf");
Этой строкой будет создан новый массив с именем
backgrounds,
содержащий ссылки на наши фоновые фильмы. Учтите,
что в нашем случае указывать полный путь к
файлам не требуется лишь потому, что основной
SWF нашего проекта будет находиться в том же
каталоге, что и загружаемые файлы.
Теперь создадим функцию, случайным образом
выбирающую один из этих фильмов и загружающую
его в наш проект.
- После
предыдущей строки скрипта добавьте описание
функции:
function
randomBackground () {
randomNumber = random (backgrounds.length);
loadMovie (backgrounds[randomNumber], "_root.background");
}
Мы
создали функцию
randomBackground(). Давайте посмотрим,
как она работает.
Первая строка генерирует случайное число – от
нуля до числа, равного длине массива
backgrounds.
Поскольку в массиве
backgrounds три элемента, переменной
randomNumber будет
присвоено одно из трех возможных значений: 0, 1
или 2. В следующей строке функции эта переменная
используется для определения фонового фильма,
который следует загрузить. Если, например, будет
генерировано и присвоено переменной
randomNumber
значение 1, действие
loadMovie() будет выглядеть так:
loadMovie
(backgrounds[1], "_root.background");
Поскольку элемент 1 массива
backgrounds имеет
значение
"background1.swf", эта строка будет
подставлена и мы получим
loadMovie
("background1.swf", "_root.background");
Таким образом, в этом сценарии развития событий
внешний фильм с именем
background1.swf будет загружен в
экземпляр клипа по адресу
_root.background. Это, как вы помните,
ссылка на пустой экземпляр клипа в левом верхнем
углу сцены. Поскольку внешний загружаемый фильм
и принимающий фильм имеют один и тот же размер
(550 на 400), внешний фоновый фильм покроет всю
сцену.
- После
описания функции добавьте вызов функции:
randomBackground();
Поскольку этот вызов функции находится в кадре 1
нашего фильма, он будет осуществлен сразу после
начала воспроизведения фильма.
Совет При большом размере файла внешнего
загружаемого фильма (как, впрочем и любого
другого фильма) может потребоваться
предзагрузчик. О том, как создать и
запрограммировать предзагрузчик, см. Урок 15 –
Привязка динамики к времени или кадрам.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Сразу после начала воспроизведения в проект в
качестве фона будет загружен один из трех
внешних фильмов.
Примечание Экземпляр клипа
background (в
который загружается внешний фильм) находится в
самом нижнем слое основного фильма; прочее
содержимое сцены располагается поверх него.
Загруженный в этот экземпляр внешний фильм
останется на той же глубине, то есть будет
находиться в самом нижнем слое, под всем
остальным.
-
Закройте тестовый фильм. Сохраните файл под
именем virtualaquarium2.fla.
Это упражнение закончено! Файл можно не
закрывать, мы продолжим работу с ним в следующих
упражнениях.
В
нашем проекте загружается случайно выбранный
внешний фильм, для нормального же веб-сайта
может понадобиться панель навигации или что-то
вроде того. Другими словами, по нажатию,
например, кнопки Продукты в клип
content будет
загружаться фильм
products.swf. В общем, тут может быть
множество вариантов.
Динамическая
загрузка JPG-изображений
После того, как вы освоили загрузку в проект
внешних фильмов, процесс динамической загрузки
JPEG-картинок покажется совсем простым.
Собственно, он ничем и не отличается от загрузки
внешних SWF. В предыдущем упражнении мы
продемонстрировали загрузку внешнего SWF-фильма
при помощи действия
loadMovie(). Тот же самый метод загружает
и внешние JPG-файлы:
loadMovie("myBitmap.jpg", "_root.myClip");
Как видите, тут просто-напросто вместо SWF-файла
указан файл JPG. В данном случае файл
myBitmap.jpg загружается по адресу
_root.myClip.
После того, как JPG-файл загружен таким образом
в фильм, Flash считает его экземпляром клипа, и
с ним можно делать все то же, что и с любым
другим клипом – с помощью ActionScript вращать
его, менять размеры, прозрачность и т.п.
В
этом упражнении мы с вами встроим в наш проект
слайд-шоу, и на этом примере продемонстрируем
загрузку JPG-файлов по мере надобности.
-
Откройте файл virtualaquarium2.fla из папки
Lesson17/Assets.
В
таком виде мы оставили этот файл после
выполнения предыдущего упражнения.
Обратите внимание на пустой экземпляр клипа в
слое placeholder
(маленький белый кружок в левом верхнем углу
серой панели). Этот экземпляр называется
placeholder и
именно в него будут загружаться наши внешние
JPG-файлы. Также возьмите на заметку текстовое
поле вверху панели: оно называется
title, и оно тоже
понадобится нам в этом упражнении.
В
этом упражнении мы добавим несколько строк
скрипта в кадр 1 слоя Actions, а также
присоединим скрипты к двум кнопкам-стрелкам. Но
перед этим давайте вновь обратимся к содержанию
каталога, в котором хранятся наши материалы для
загрузки.
- В
своем файловом менеджере откройте папку
Lesson17/Assets.
Найдите три файла формата JPG:
-
image0.jpg
-
image1.jpg
-
image2.jpg
Примечание Flash поддерживает только
стандартные JPEG-изображения. Файлы JPEG в
прогрессивной кодировке не поддерживаются.
Каждая из этих картинок имеет размер 378
(ширина) на 178 (высота) – именно такого размера
они будут и после загрузки в принимающий фильм.
Впрочем, после загрузки изображения Flash
рассматривает его уже как экземпляр клипа, что
позволяет как угодно масштабировать и
трансформировать его (что мы и продемонстрируем
в следующем упражнении).
-
Вернитесь во Flash. Откройте панель
Действия, выделите кадр 1 слоя Actions и
введите следующий скрипт сразу после строки,
создающей массив backgrounds:
slides = new Array
(["Shark", "image0.jpg"],
["Jellyfish", "image1.jpg"], ["Seahorse",
"image2.jpg"]);
Этой строкой мы создадим новый, двумерный массив
slides. Из Урока 7
вы знаете, что двумерный массив – это такой
массив, каждый элемент которого в свою очередь
является массивом. В нашем случае в каждом таком
элементемассиве первый элемент – строка,
описывающая, что изображено, второй элемент –
путь к файлу изображения.
Давайте создадим функцию, загружающую эти
изображения в наш проект и обеспечивающую работу
слайд-шоу.
- После
описания функции randomBackground() вставьте
описание новой функции:
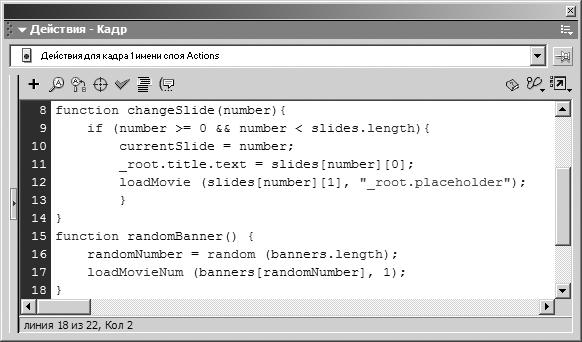
function
changeSlide(number) {
if (number >= 0 && number < slides.length) {
currentSlide = number;
_root.title.text = slides[number][0];
loadMovie (slides[number][1], "_root.placeholder");
}
}
Мы
создали функцию
changeSlide(). Давайте разберемся, как
она работает.
Во
первых, вы видите, что этой функции требуется
параметр number –
это должно быть числовое значение, по которому
функция определит, какой именно файл изображения
загружать. В самом начале функции мы видим
условный оператор if,
проверяющий значение параметра
number: оно должно
быть не меньше 0 и меньше длины массива
slides (а она
равна 3, ведь в этом массиве три элемента).
Таким образом, какие-либо действия будут
выполняться лишь в том случае, если
number имеет
значение 0, 1 или 2 (вскоре вы поймете, зачем
нужна эта проверка).
Первое действие функции (внутри оператора
if) присваивает
переменной currentSlide
такое же значение, как у параметра
number,
переданного функции. Значение этой переменной
пригодится нам позже, в скритпах, выполняемых
кнопками-стрелками.
Следующее действие нашего скрипта выводит в поле
title текст –
значение элемента
slides[number][0]. В последней строке
действие loadMovie()
загружает одно из внешних JPG-изображений в
экземпляр placeholder
на главном монтажном столе. Давайте рассмотрим
пару примеров, чтобы вы почувствовали смысл
выполняемых функцией действий.
Предположим, функции передано значение 1.
Оператор if сочтет
это значение приемлемым и выполнит остальные
действия, которые будут выглядеть так:
currentSlide = 1;
_root.title.text = slides[1][0];
loadMovie (slides[1][1],
"_root.placeholder");
Последние два действия содержат ссылки на
элементы массива slides,
поэтому подставим и их:
currentSlide = 1;
_root.title.text = "Jellyfish";
loadMovie ("image1.jpg",
"_root.placeholder");
В
результате в экземпляр
placeholder будет загружено изображение
из внешнего файла image1.jpg, а в текстовом поле
title появится
строка "Jellyfish".
Возьмем еще пример. Если предположить, что
функции передано значение 3, то оператор if не
позволит выполнять какие-либо действия, и тем
самым предотвратит попытку загрузить нечто
несуществующее – ведь в массиве
slides нет
элемента с индексом 3. Естественно, если мы
добавим элементы в массив
slides, увеличится сам собой и верхний
предел допустимых значений оператора
if.
- В
конец скрипта, после вызова функции
randomBackground(), поместите вызов новой
функции:
changeSlide(0);
Эта строка будет вызывать функцию
changeSlide(),
передавая ей значение параметра 0. В результате
сразу после начала фильма на экране появится
начальное изображение. В результате этого
выполнения функции переменная
currentSlide тоже
получит значение 0 – возьмите на заметку, на
следующих двух шагах нам это пригодится.
-
Выделите на сцене кнопку-стрелку,
указывающую влево и введите в панели
Действия такой скрипт:
on(release){
changeSlide(_root.currentSlide - 1);
}
Этот скрипт просто вызывает функцию, описанную
нами на шаге 4. Значение параметра, передаваемое
функции, вычисляется как
_root.currentSlide - 1. Как мы только что
говорили, сразу после начала фильма функция
changeSlide()
вызывается с параметром 0. Следовательно,
currentSlide тоже
получает значение 0. Таким образом, если эту
кнопку нажать сразу после начала фильма, то
произойдет вызов функции
changeSlide() со значением параметра -1
(результат вычитания 1 из
currentSlide). Однако оператор
if в функции
"отвергнет" значение -1 и не допустит выполнения
каких-либо действий (смотри шаг 4). Итак, эта
кнопка ничего не сделает, пока значение
currentSlide не
станет больше 0 (ну да, ведь не может же
слайд-шоу перейти от самой первой картинки к
"предыдущей"). Увеличить это значение может
другая кнопка-стрелка (та, что указывает
вправо), и мы запрограммируем ее на следующем
шаге.
-
Выделите на сцене кнопку-стрелку,
указывающую вправо и присоедините к ней
такой скрипт:
on(release){
changeSlide(_root.currentSlide + 1);
}
Этот скрипт идентичен предыдущему, за
исключением того, что здесь значение параметра,
передаваемое функции
changeSlide(), вычисляется как
_root.currentSlide + 1.
Если при нажатии этой кнопки
currentSlide имеет
значение 0 (сразу после начала фильма), функции
будет передано значение 1 (результат прибавления
1 к currentSlide).
Как вы помните, в функции это значение проверит
оператор if, и в
данном случае, поскольку значение укладывается в
интервал от 0 до 2, позволит выполнить действия
(описанные на шаге 4) по загрузке
соответствующего JPG-файла. Функция
changeSlide() не
только загрузит изображение, но и обновит
значение currentSlide
– оно теперь будет равно 1. Теперь и другая
кнопка-стрелка сможет работать, как надо.
Данная кнопка перестанет работать, если на экран
выведено последняя картинка слайд-шоу. При этом
currentSlide будет
иметь значение 2, и нажатие правой кнопки
приведет к вызову функции
changeSlide() со значением параметра 3,
которое для оператора if
неприемлемо.
Итак, тандем кнопок позволяет прокручивать
слайд-шоу вперед и назад, но, естественно,
только в установленных пределах.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Сразу после начала воспроизведения фильма на
экране появится изображение акулы, а в текстовом
поле title –
надпись "Shark". Левый верхний угол изображения
совпадает с регистрационной точкой пустого
клипа, в который он загружен.
Нажмите левую кнопку-стрелку – ничего не
произойдет. Нажмите правую – загрузится
следующее JPG-изображение; нажмите еще раз –
загрузится следующее. Следующее нажатие на эту
же кнопку ни к чему не приведет, поскольку в
слайд-шоу больше нет картинок. То же самое и с
другой кнопкой, только в обратном направлении.
Совет Если понадобится удалить
(выгрузить) фильм, загруженный в экземпляр
(чтобы он стал пустым), просто используйте
следующее действие:
unloadMovie("_root.имяЭкземпляра");
-
Закройте тестовый фильм и сохраните файл под
именем virtualaquarium3.fla.
Упражнение закончено. Работу с этим файлом мы
продолжим в следующих упражнениях.
Совет Если в этот проект потребуется
добавить еще слайды, достаточно просто поместить
нужные картинки в тот же каталог и добавить
соответствующие данные в массив
slides. И все –
дальше фильм приспособится автоматически. Можно
добавить хоть сотню картинок, и при этом размер
файла основного фильма не изменится.
Совет Внешние изображения хороши еще и
тем, что их можно открыть в фото или графическом
редакторе, отредактировать, изменить, и после
сохранения под прежним именем все изменения
автоматически отразятся в проекте при следующем
запуске.
Создание
интерактивного заполнителя
Термином "заполнитель" (placeholder)
называют вообще текстовый или графический
элемент, шаблон, заменяемый реальным элементом.
В нашем случае под заполнителем подразумевается
простонапросто экземпляр клипа (неважно, пустой
или нет), предназначенный для загрузки в него
внешнего фильма или изображения. Создание
интерактивного заполнителя означает просто
присоединение к такому экземпляру скрипта,
инициируемого тем или иным событием из группы
onClipEvent.
Замечательно здесь то, что при загрузке внешних
материалов в такой запрограммированный экземпляр
изменится только его содержание, а
функциональность (скрипты) останется прежней.
Рассмотим такой пример:
onClipEvent(mouseDown){
this._rotation += 30;
}
Если мы присоединим к экземпляру такой скрипт,
то при каждом щелчке мышью он будет
поворачиваться на 30 градусов. Можно считать
этот экземпляр интерактивным заполнителем, ведь
и любой загруженный в него внешний фильм или JPG
тоже будет при щелчке мышью поворачиваться;
меняется только содержание экземпляра.
Есть одно событие клипа, которое означает как
раз загрузку в экземпляр внешних данных
(неважно, переменных или целых фильмов) – это
onClipEvent(data).
Можно присоединить к заполнителю скрипт –
обработчик этого события, и тогда каждый раз по
завершении загрузки в заполнитель нового фильма
(или изображения) будут выполняться некие
действия. Кстати, нужно пояснить: событие
onClipEvent(load)
происходит один раз – когда экземпляр впервые
появляется в сцене, событие же
onClipEvent(data)
происходит каждый раз, когда в экземпляр
загружаются новые данные (переменные или фильм).
Существует немало способов создать интерактивный
заполнитель при минимальном программировании.
Это упражнение целиком посвящено одному из таких
способов.
-
Откройте файл virtualaquarium3.fla из папки
Lesson17/Assets.
Это тот самый файл, над которым мы поработали в
предыдущем упражнении – там мы запрограммировали
динамическую загрузку JPG-изображений в
экземпляр клипа
placeholder. В этом упражнении мы
присоединим к этому экземпляру скрипт, который
при нажатой кнопке мыши позволит перетаскивание
и увеличит экземпляр вместе с загруженным
изображением до 150 процентов. При отпущенной
кнопке мыши перетаскивание будет прекращаться, а
размер вновь станет 100-процентным. В процессе
мы используем в качестве динамической маски тот
черный прямоугольник (экземпляр клипа
maskClip), что
находится слева от сцены.
Ну, приступим.
- Открыв
панель Действия, выделите экземпляр клипа
placeholder и присоедините к нему следующий
скрипт.
onClipEvent(load){
thisX = _x;
thisY = _y;
}
Этот скрипт будет выполнен в момент загрузки
экземпляра клипа
placeholder. Назначение скрипта в том,
чтобы присвоить значения двум переменным:
thisX и
thisY. Значения –
это координаты по X
и Y,
соответственно, экземпляра клипа. Зачем это
нужно, вы вскоре поймете.
Совет Конечно, мы могли бы просто открыть
инспектор Параметры, выделив экземпляр,
посмотреть его координаты, и присвоить
переменным thisX и
thisY конкретные
числовые значения. Однако такой подход был бы
совсем не динамическим. А при нашем способе
значения переменных изменятся автоматически,
если вдруг в процессе разработки придется
переместить экземпляр.
- Не
снимая выделения с экземпляра клипа
placeholder, добавьте после предыдущего
скрипта следующий:
onClipEvent(mouseDown)
{
if (hitTest(_root._xmouse, _root._ymouse)){
_root.maskClip._x = thisX;
_root.maskClip._y = thisY;
setMask(_root.maskClip);
_xscale = 150;
_yscale = 150;
startDrag(this);
}
}
Этот скрипт будет выполняться при нажатии кнопки
мыши. Первым делом оператор
if определяет,
находится ли мышь в момент нажатия кнопки над
экземпляром placeholder.
Если это так, выполняются остальные действия.
Другими словами, поскольку в этот экземпляр у
нас загружаются JPG-изображения, действия будут
выполняться при нажатии кнопки мыши на
изображении.
Первые два действия внутри оператора
if динамически
помещают черный экземпляр клипа
maskClip в
координаты со значениями
thisX и thisY.
Таким образом, экземпляр
maskClip окажется непосредственно над
экземпляром placeholder.
Следующее действие динамически делает экземпляр
maskClip маской
для содержимого экземпляра
placeholder – это необходимо, поскольку
уже следующие две строки будут масштабировать
его до 150 процентов. Маскируя содержимое
экземпляра placeholder,
мы добиваемся того, что это содержимое, хотя и
увеличенное, останется в пределах панели.
Последнее действие разрешает перетаскивание
экземпляра клипа
placeholder.
- Не
снимая выделения с экземпляра клипа
placeholder, добавьте после предыдущего
скрипта следующий:
onClipEvent(mouseUp) {
stopDrag();
setMask(null);
_xscale = 100;
_yscale = 100;
_x = thisX;
_y = thisY;
}
Этот скрипт, выполняемый при отпускании кнопки
мыши после нажатия, просто выполняет действия,
противоположные тем, что были выполнены при
нажатии кнопки: первая строка останавливает
перетаскивание, следующая отменяет маску.
Совет Как видите, использование значения
null здесь
полностью ликвидирует эффект маски.
Два следующих действия возвращают экземпляру
первоначальный размер. И, поскольку экземпляр
мог быть перемещен, две последние строки
возвращают его в первоначальное место.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Когда фильм запустится, нажмите кнопку мыши на
изображении акулы и потаскайте его. Как видите,
изображение при этом увеличилось и
перетаскивается, при этом работает и наша
динамическая маска. Отпустите кнопку мыши – и вы
увидите… черный maskClip!
Все верно, ведь, хотя мы и отменили
маскирование, мы не устранили тот факт, что
maskClip стал у
нас обыкновенным видимым клипом. Не этого мы
хотели! Впрочем дело легко поправить.
-
Вернитесь в среду разработки. Выделите
экземпляр клипа maskClip и введите в панели
Действия такой скрипт:
onClipEvent(load) {
_visible = false;
}
Это сделает экземпляр невидимым сразу после
загрузки; таким он и останется до конца,
поскольку отменяющих этот эффект действий в
нашем фильме не будет. Впрочем, нас это вполне
устраивает, поскольку, будучи невидимым, этот
экземпляр не будет перекрывать изображения в
экземпляре placeholder,
даже после отмены маскирования.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
И
вновь, когда фильм запустится, нажмите кнопку
мыши на изображении акулы и подвигайте его. Пока
кнопка нажата, изображение увеличено и
перетаскивается, имеет место эффект динамической
маски. Отпустите кнопку мыши – и изображение
вновь примет прежние размер и положение.
Экземпляр maskClip
более ничего не закрывает, поскольку он невидим.
Правой кнопкой-стрелкой загрузите следующее
изображение. Нажмите кнопку мыши на новой
картинке – и увидите, что все работает точно так
же, как и для первого. Конечно, ведь
функциональность хранится не в загружаемом
материале, а в экземпляре, в который он
загружается. Загруженное содержимое может
меняться, но функциональность экземпляра
остается прежней.
-
Закройте тестовый фильм. Сохраните файл под
именем virtualaquarium4.fla.
Упражнение на этом закончено. Работу с этим
файлом мы продолжим в следующих упражнениях.
Загрузка
фильмов в уровни
До
сих пор мы с вами загружали внешний контент
(файлы SWF и JPG) в существующие экземпляры
клипов. Однако существует и другая возможность –
эти материалы можно загружать в уровни (levels).
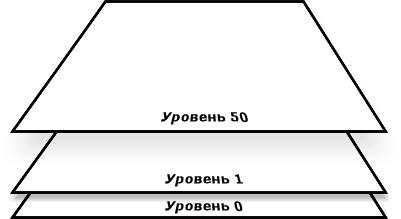
Уровни – это как бы "слои" фильмов (SWF),
одновременно воспроизводимых в окне
Flash-проигрывателя. Например: вы просматриваете
HTML-страницу, содержащую Flash-фильм. Создается
окно Flash Player и в него загружается начальный
фильм (заданный тегами
<object> и <embed>).
Этот фильм располагается в окне проигрывателя в
Уровне 0. В уровни, находящиеся выше, можно
загрузить дополнительные SWF-фильмы.
Используется для этого несколько
модифицированное действие
loadMovie(), которым мы пользовались
доселе:
loadMovieNum("myExternalMovie.swf", 1);
Как видите, тут два отличия от того синтаксиса,
которым мы пользовались при загрузке внешних
материалов в экземпляр клипа: во-первых, здесь
применен метод
loadMovieNum() вместо
loadMovie(), а
во-вторых – вместо адреса целевого экземпляра
здесь указывается номер уровня. Приведенное
действие загрузит
myExternalMovie.swf в Уровень 1 окна
Flash-проигрывателя.
Относительно загрузки фильмов в уровни важно
помнить следующее.
- В каждый
момент времени в каждом уровне может
находиться не более одного SWF (или JPG).
- Не
обязательно при загрузке соблюдать
последовательность уровней (можно загрузить
фильм в Уровень 50, оставив уровни с 1 по 49
пустыми).
-
Содержимое фильмов высших уровней
перекрывает содержимое расположенных ниже
(то есть содержимое фильма в Уровне 10
перекроет содержимое уровней с номерами 9 и
меньше).
- Частота
кадров фильма, загруженного в Уровень 0
(начального фильма) является главенствующей;
остальные фильмы ускоряются или замедляются
до этой частоты. Например, если фильм в
Уровне 0 имеет частоту 24 кадра в секунду, а
внешний загруженный фильм – 12, то внешний
фильм будет проигрываться с частотой
основного фильма, то есть вдвое быстрее.
Создавая проект, сверяйте частоту кадров
всех используемых фильмов, иначе
окончательный результат может выглядеть
весьма неожиданно.
- Если вы
загрузите фильм в Уровень 0, то все
остальные уровни Flash Player автоматически
выгрузит (удалит), останется только новый
фильм в Уровне 0.
В
этом упражнении мы "научим" наш проект загружать
в уровни случайно выбранные фильмы-баннеры.
-
Откройте файл virtualaquarium4.fla из папки
Lesson17/Assets.
Это тот самый файл, над которым мы работали в
предыдущем упражнении. В этом упражнении мы
добавим скрипты в кадр 1. Поскольку мы будем
загружать наши фильмы-баннеры в уровни, а не в
экземпляры, никакие элементы проекта трогать нам
не понадобится. Прямоугольник в левом верхнем
углу (имя экземпляра
bannerback) помещен в сцену просто из
соображений дизайна.
Прежде, чем перейти к действиям, давайте вновь
обратимся к содержимому каталога, где содержатся
наши внешние материалы для загрузки.
- В
своем файловом менеджере откройте папку
Lesson17/Assets.
Найдите три фильма:
-
banner0.swf
-
banner1.swf
-
banner2.swf
Это несложные анимационные фильмы (каждый
размером 200 на 60 пикселей). Наш проект будет
загружать один из них (случайно выбранный) в
уровень.
-
Вернитесь во Flash. Открыв панель Действия,
выделите кадр 1 слоя Actions и вставьте
после строки скрипта, создающей массив
slides (см. предыдущее упражнение) добавьте
следующую строку:
banners = new
Array("banner0.swf", "banner1.swf",
"banner2.swf");
Этот скрипт создает новый массив, под названием
banners, который
будет содержать пути к нашим внешним
фильмам-баннерам.
Теперь давайте создадим функцию, которая будет
выбирать случайным образом выбирать один из
фильмов-баннеров и загружать его в наш проект.
- После
описания функции changeSlide() вставьте
описание новой функции:
function
randomBanner() {
randomBanner = random(banners.length);
loadMovieNum (banners[randomNumber], 1);
}
Этим мы создали функцию
randomBanner() –работает она подобно
функции
randomBackground(), которую мы создали в
первом упражнении урока. Различие в том, что
здесь выполняется действие
loadMovieNum(), и
загрузка фильма происходит в Уровень 1. При
каждом вызове этой функции в Уровень 1 будет
загружаться случайно выбранный баннер, заменяя
тот, что был в этом уровне.
- После
вызова функции changeSlide() вставьте вызов
новой функции:
randomBanner();
Этот вызов функции нужен для загрузки первого
баннера сразу после начала воспроизведения
основного фильма. Мы сделаем еще кое-что:
применим действие
setInterval(), чтобы эта функция
выполнялась регулярно, через определенный
промежуток времени.
- После
вызова функции changeSlide() вставьте вызов
новой функции:
setInterval(randomBanner, 10000);
Действием setInterval()
мы запрограммировали вызов функции
randomBanner()
через каждые 10000 миллисекунд (10 секунд).
Таким образом, в нашем проекте будет происходить
автоматическая ротация баннеров. Кстати, точно
так же можно применить действие
setInterval() для
вызова любой функции или метода объекта.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Сразу после начала воспроизведения фильма в
проект будет загружен один из баннеров. Основной
фильм автоматически загрузился в Уровень 0, а
баннер – в Уровень 1, так что он окажется поверх
всего, что есть в основном фильме. Если
перезапустить фильм, возможно, загрузится другой
баннер. Однако вы, наверное, заметили одну
неправильность: баннер всякий раз располагается
не там, где мы хотели – задумано-то было, чтобы
он помещался поверх белого прямоугольника.
Дело в том, что левый верхний угол
фильма-баннера (его регистрационная точка) по
умолчанию располагается в точке с координатами 0
и 0 – там, где находится регистрационная точка
фильма в Уровне 0. Вот и получается, что левый
верхний угол загружаемого фильма автоматически
совмещается с левым верхним углом фильма в
Уровне 0. Между прочим, так будет со всяким
фильмом, загруженным в любой уровень.
Баннер, естественно, не перекрывает весь
основной фильм – ведь его размер 200 на 60, а
главный фильм – 550 на 400. А ошибочку с
положением баннера мы исправим в следующем
упражнении; он у нас таки будет находиться точно
над белым прямоугольником.
-
Закройте тестовый фильм и сохраните файл под
именем virtualaquarium5.fla.
Это упражнение закончено. Файл можно не
закрывать, мы продолжим работу с ним в следующих
упражнениях.
Управление
фильмами загруженными в уровни
Фильмом, загруженным в уровень, можно без
проблем управлять, как с его собственного
монтажного стола, так и с любого другого. Из
урока 3 вы должны помнить, что адрес такого
фильма – это просто-напросто номер уровня.
Предположим, мы загрузили фильм в Уровень 5. Мы
можем задать для него поворот на 45 градусов (с
любого монтажного стола), используя следующий
синтаксис:
_level5._rotation =
45;
Все просто и понятно.
Можно также поместить действия в кадр 1
загружаемого фильма, чтобы они были выполнены
сразу после его загрузки в уровень. Оба случая
мы рассмотрим в этом упражнении, где
запрограммируем перемещение фильма-баннера в
отведенное для него место, а также подключим к
делу кнопку включения/выключения баннеров –
banner On/Off.
-
Откройте файл virtualaquarium5.fla из папки
Lesson17/Assets.
Это тот самый файл, над которым мы поработали в
предыдущем упражнении. Сейчас обратите внимание
на белый прямоугольник: это экземпляр клипа под
названием bannerBack.
Положение регистрационной точки этого экземпляра
(левый верхний угол) будет иметь важнейшее
значение в нашем скрипте, перемещающем
фильм-баннер после его загрузки в Уровень 1.
Поскольку скрипт этот будет помещаться внутри
самих фильмов-баннеров, нам нужно будет
поочередно открыть каждый фильм-баннер в среде
разработки.
-
Выполните команду Файл > Открыть (File >
Open). Перейдите в папку Lesson17/Assets,
найдите файл banner0.fla и откройте его во
Flash.
Простенький анимационный фильм, состоящий из
пяти слоев; самый верхний слой называется
Actions. В кадр 1 этого слоя мы поместим две
строчки скрипта – он будет выполняться сразу
после загрузки фильма.
- Открыв
панель Действия, выделите кадр 1 слоя
Actions и введите следующий скрипт.
_x =
_level0.bannerBack._x;
_y = _level0.bannerBack._y;
Эти две строки устанавливают координаты
X и
Y данного фильма в
соответствие с координатами экземпляра клипа
bannerBack из
фильма Уровня 0. В результате фильм-баннер сразу
после загрузки расположится точно поверх
экземпляра bannerBack.
- Точно
такой же скрипт поместите в кадр 1 остальных
фильмов-баннеров (banner1.fla и
banner2.fla). После этого экспортируйте их
под именами banner0.swf, banner1.swf и
banner2.fla.
-
Вернитесь к файлу virtualaquarium5.fla.
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Вновь загружается случайно выбранный баннер.
Однако на сей раз он расположился точно там, где
нам надо. Если вы подождете десять секунд,
загрузится новый баннер – и тоже окажется точно
поверх bannerBack.
Поскольку присоединить обработчик
onClipEvent() к
фильму, загруженному в уровень, нельзя,
предложенное нами решение является лучшим для
выполнения каких-либо действий сразу после
загрузки такого фильма.
-
Закройте тестовый фильм и вернитесь в среду
разработки, к файлу virtualaquarium5.fla.
Из
этого фильма тоже легко можно управлять
фильмом-баннером, загруженным в Уровень 1. Мы
продемонстрируем это следующим скриптом, который
присоединим к кнопке.
- Открыв
панель Действия, выделите кнопку с надписью
"Banner On/Off" и присоедините к ней
следующий скрипт.
on(release){
_level1._visible = !_level1._visible;
bannerBack._visible = !bannerBack._visible;
}
Этот скрипт будет переключать состояние
видимости фильма-баннера, загруженного в Уровень
1 и экземпляра клипа
bannerBack. Здесь использован логический
оператор НЕ (!) – он позволяет легко и просто
менять булевы значения переменных на
противоположные.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Для проверки нажмите несколько раз кнопку
On/Off. Подождите
10 секунд до смены баннера. Кнопка продолжает
работать, поскольку она управляет любым фильмом,
загруженным в Уровень 1, а не каким-то
конкретным фильмом-баннером.
-
Закройте тестовый фильм. Сохраните файл под
именем virtualaquarium6.fla.
Это упражнение закончено. С файлом мы продолжим
работу в следующих упражнениях.
Примечание При загрузке файлов из разных
доменов в одно окно Flash-проигрывателя могут
возникнуть проблемы, связанные с безопасностью.
Вы должны знать об этих ограничениях. Например,
если проигрывается фильм, расположенный по
адресу www.derekfranklin.com/derekMovie.swf, и
он содержит действие, загружающее в Уровень 5
фильм www.electrotank.com/jobeMovie.swf, эти два
фильма не смогут обмениваться данными
посредством ActionScript, поскольку загружены из
разных доменов. Для фильмов, загружаемых из
одного домена, такое ограничение не возникает.
Впрочем, его можно обойти и для фильмов разных
доменов – для этого нужно дать фильмам
специальное разрешение. В данном примере, если
мы поместим в кадр 1 фильма derekMovie.swf
указание
System.security.allowDomain("www.electrotank.com"),
то фильм jobeMovie.swf (загруженный с
electrotank.com) получит доступ к данным фильма
derekMovie.swf. Если мы поместим в фильм
jobeMovie.swf указание
System.security.allowDomain("www.derekfranklin.com"),
то фильм derekMovie.swf (загруженный с
derekfranklin.com) получит доступ к данным
фильма jobeMovie.swf.
До
сих пор мы занимались исключительно загрузкой
графических материалов и управлением ими. Однако
хороший Flash-разработчик знает, что графика –
это только часть настоящего мультимедийно-го
проекта. Нужен еще и звук. Но за звук приходится
платить значительным увеличением размеров файла,
и значит, умение правильно управлять звуком
приобретает ключевое значение. Поэтому в
следующих двух упражнениях мы покажем примеры
применения звукового оформления проектов.
Загрузка mp3
динамически
В
наши дни формат MP3 распространился повсюду.
Популярность его объясняется тем, что он явился
первым приемлемым способом распространения аудио
(особенно музыки) во всемирной паутине даже при
относительно медленных модемных соединениях. Но
все же, хоть MP3 в несколько раз компактнее
обычного, несжатого аудио, даже
один-единственный MP3-файл может раздуть файл
фильма до совершенно неприемлемых размеров.
Flash, однако, позволяет эту проблему смягчить
при помощи загрузки MP3-файлов в фильм
динамически. Как вы вскоре убедитесь, процедура
загрузки в проект внешнего MP3 файла хоть и
отличается от загрузки внешних фильмов и JPG,
столь же проста.
Чтобы загрузить MP3 во Flash? Нужно первым делом
подготовить для него место. Нужен объект типа
Sound:
myFavMP3 = new
Sound();
Как только объект Sound
создан, в него можно загрузить внешний MP3,
применив метод
loadSound():
myFavMP3.loadSound("mySong.mp3", true);
Этой строкой внешний MP3-файл под названием
mySong.mp3 будет загружен в объект типа
Sound myFavMP3. А
как только этот MP3 будет загружен, вы сможете
управлять его громкостью, балансом каналов и
прочими характеристиками (см. Урок 16 – Звук и
ActionScript). Обратите внимание, метод
loadSound() имеет
два параметра: первый – путь к внешнему
MP3-файлу, второй определяет, будет ли
загружаемый файл потоковым (true)
либо он будет рассматриваться как звук-событие (false).
Если второй параметр равен
true, то
воспроизведение начнется немедленно, как только
загрузится достаточная часть файла. Если
false, то для
запуска воспроизведения нужно будет вызвать
метод start():
myFavMP3.start();
Примечание Если файл загружается как
событие, его проигрывание не начнется (даже с
помощью метода start())
до тех пор, пока он не загрузится целиком.
В
этом упражнении мы дадим каждой из загружаемых в
слайд-шоу картинок свое звуковое сопровождение,
которое будет загружаться динамически.
-
Откройте файл virtualaquarium6.fla из папки
Lesson17/Assets.
Это тот самый файл, над которым мы поработали в
предыдущем упражнении. В этом упражнении мы
добавим несколько строк в скрипт кадра 1.
Прежде чем взяться за это дело, давайте еще раз
заглянем в директорию, где хранятся наши внешние
материалы.
- В
своем файловом менеджере откройте папку
Lesson17/Assets.
Найдите три файла MP3 и запомните их имена:
-
music0.swf
-
music1.swf
-
music2.swf
-
Вернитесь во Flash. Открыв панель Действия,
выделите кадр 1 слоя Actions и модифицируйте
массив slides следующим образом:
slides = new Array
(["Shark", "image0.jpg", "music0.mp3"],
["Jellyfish", "image1.jpg", "music1.mp3"],
["Seahorse", "image2.jpg", "music2.mp3"]);
Как видите, мы добавили в каждый элемент массива
путь к одному из MP3-файлов.
Теперь нам нужно изменить функцию
changeSlide() (мы
создали ее в одном из предыдущих упражнений),
чтобы она могла использовать новые данные.
- Внутрь
оператора if в описании функции changeSlide()
добавьте следующие строки:
slideSound.stop();
slideSound = new Sound();
slideSound.loadSound(slides[number][2],
true);
Вы,
полагаю, помните, что функция
changeSlide() у
нас загружает в фильм новые JPG-картинки. Какая
именно картинка загружается – зависит от
значения number, передаваемого функции в
качестве параметра. Это значение определяет,
какие имена функция "достанет" из массива
slides. Теперь,
когда мы добавили пути к MP3-файлам в массив и
три новые строки в функцию, возможности ее
расширились: теперь она будет загружать не
только картинку, но и соответствующий ей
MP3-файл.
Первое действие останавливает воспроизведение
объекта Sound slideSound
– при первом вызове функции это действие будет
проигнорировано, так как этот объект создается
только в следующей строке. Это действие
stop() нужно для
того, чтобы перед загрузкой в объект новой
звукозаписи остановить воспроизведение старой,
иначе они "сольются".
Следующая строка как раз создает новый объект
типа Sound под
именем slideSound.
Объект будет "пересоздаваться" при каждом вызове
функции changeSlide().
Следующая строка, с помощью метода
loadSound(),
загружает в объект Sound
внешний MP3-файл. Значение параметра number
определяет, какой именно файл (путь к которому
содержится в элементе массива
slides) следует
загрузить. Второй параметр указывает, что
загружаемый файл следует воспроизводить потоком
– следовательно, проигрывание начнется, как
только загрузится достаточный объем данных.
Мы
просто расширили возможности функции, а вызов ее
запрограммировали еще ранее, так что загрузка и
воспроизведение звука стартует почти сразу после
начала фильма.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Как только запустится фильм, на центральной
панели появится картинка, а вместе с этим
начнется загрузка и воспроизведение
соответствующего музыкального файла. Если вы,
нажав правую кнопку-стрелку, перейдете к
следующей картинке слайд-шоу, сменится также и
музыка.
-
Закройте тестовый фильм. Сохраните файл под
именем virtualaquarium7.fla.
Это упражнение закончено. Файл можно не
закрывать, мы продолжим работу с ним в следующем
упражнении.
Реакция на
события, связанные с динамически загруженными
MP3
Требуется выполнить набор действий сразу по
окончании воспроизведения звука? Хотите узнать
общую продолжительность звукозаписи или текущую
позицию воспроизведения? Flash предоставляет вам
эти и другие возможности, касается ли дело
загруженного внешнего MP3 или внутреннего
присоединенного аудиоклипа.
Примечание Многие способы динамического
управления звуком обсуждались в Уроке 16, Звук и
ActionScript.
Для начала вкратце расскажем, как все это
делается вообще.
Часто нужно бывает узнать об окончании
воспроизведения звукозаписи. Возьмем для примера
презентацию, в которой переход к следующей
информационной странице происходит только после
того, как закадровый голос закончит
комментировать текущую. Или проигрыватель
музыки, который должен загружать следующую песню
сразу по окончании текущей. Запрограммировать
такие вещи вы можете без проблем,
воспользовавшись обработчиком события
onSoundComplete.
Как и в случае с другими методами-обработчиками,
этот можно использовать в двух вариантах
синтаксиса. Первый способ такой:
mySoundObject.onSoundComplete = function(){
// выполняемые действия…
}
В
этом варианте вы прямо задаете серию действий,
которые следует выполнить при наступлении
события. Второй вариант синтаксиса выглядит так:
mySoundObject.onSoundComplete =
mySoundFunction;
Здесь просто указывается имя функции, которая
должна быть вызвана при наступлении события –
полезно, если та же функция (тот же набор
действий) выполняется и в других местах проекта,
при других событиях и т.п.
Примечание Назначить обработчик события
onSoundComplete
можно лишь в том случае, если объект типа
Sound, которому он
соответствует, уже существует в фильме. Если
объект Sound был
удален или пересоздан, нужно заново описывать и
обработчик. Другими словами, нельзя назначить
обработчик события для несуществующего объекта,
и если объект удален или пересоздан, вместе с
ним прекращает существование и обработчик.
Примечание Подобным же образом
используется и обработчик события onLoad. Его
назначение – выполнить набор действий (или
функцию), как только завершится загрузка
звукозаписи. Но учтите, что этот обработчик
работает только для звуков-событий. К сожалению,
бетаверсия программы, которой мы пользовались
при написании книги, выдавала с этим
обработчиком совершенно "неожиданные"
результаты. Надеемся, что в окончательной версии
все заработает правильно.
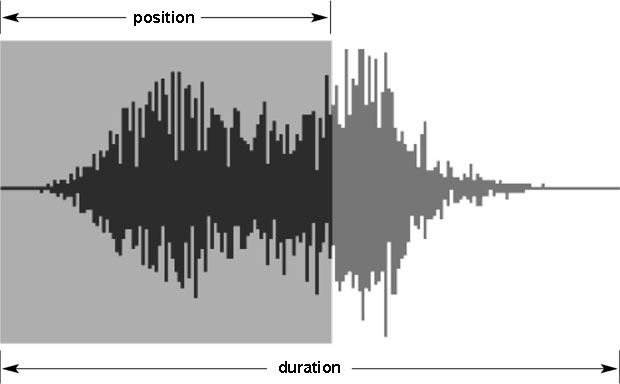
Свойство duration
объекта типа Sound представляет
продолжительность звукозаписи (в
миллисе-кундах). Доступ к этому свойству
осуществляется просто:
myVariable =
mySoundObject.duration;
Эта строка присваивает переменной
myVariable
значение, равное продолжительности звукозаписи,
находящейся в данный момент в соответствующем
объекте типа Sound.
Если, к примеру, звукозапись имеет
продолжительность 5,5 секунд, то
myVariable получит
значение 5500 (1000 x 5,5). Это свойство имеет
место как для загруженных извне звукозаписей,
так и для внутренних, присоединенных методом
attachSound().
Если нужно узнать, как далеко продвинулся
процесс воспроизведения звукозаписи, используйте
еще одно свойство:
myVariable =
mySoundObject.position;
Если звукозапись в данном объекте
Sound
проигрывается уже в течение трех секунд, то
переменная myVariable
получит значение 3000 (1000 x 3).
В
этом упражнении мы с вами применим обработчик
события onSoundComplete
для вызова функции. Кроме того, используя
свойства объекта Sound
duration и
position, мы создадим индикатор процесса
воспроизведения звукозаписей.
-
Откройте файл virtualaquarium7.fla из папки
Lesson17/Assets.
Это тот файл, над которым мы поработали в
предыдущем упражнении. В этом упражнении мы
добавим пару строк в скрипт кадра 1, а также
присоединим несложный скрипт к экземпляру клипа
progress (находится прямо под панелью
слайд-шоу).
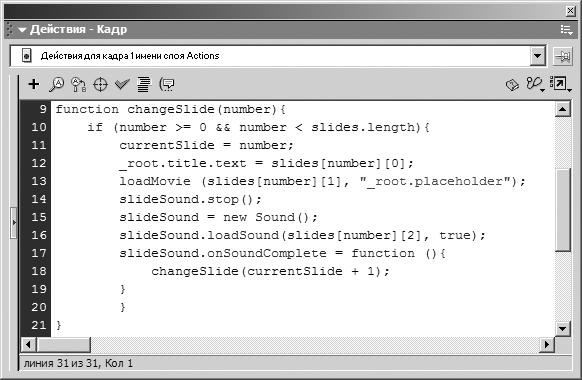
- Открыв
панель Действия, выделите кадр 1 слоя
Actions и добавьте внутрь оператора if в
описании функции changeSlide()следующие
строки:
slideSound.onSoundComplete = function(){
changeSlide(currentSlide + 1);
}
Этим мы описали то, что должно происходить по
завершении воспроизведения звукозаписи,
загруженной в объект
slideSound. Как видите, происходить
должен вызов функции
changeSlide(). Таким образом мы добавили
в наше слайд-шоу механизм автоматического
перехода к следующей картинке: как только
заканчивается воспроизведение аудиоклипа,
загружается следующая картинка и следующая
звукозапись.
Закончим наше упражнение, запрограммировав
индикатор хода воспроизведения. Сначала, однако,
взглянем на его структуру.
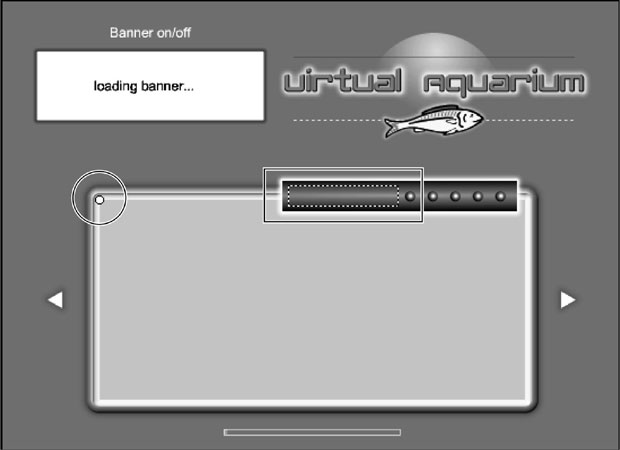
-
Двойным щелчком откройте экземпляр клипа
progress для редактирования на месте.
Этот фильм-символ состоит из трех слоев. Нас
больше всего интересует самый нижний слой,
который называется bar
и содержит 100-кадровую анимацию. Если
подвигаете курсор монтажного стола, то увидите,
что анимация имитирует индикатор выполнения с
диапазоном от 0 до 100 процентов. Сейчас мы
напишем скрипт, который будет перемещать это
монтажный стол кадр за кадром в зависимости от
процента воспроизведения звукового файла. То
есть, если проиграно 47 процентов от
продолжительности звукозаписи, этот клип
переходит к 47 кадру, и т.д.
-
Вернитесь на главный монтажный стол.
Выделите экземпляр клипа progress и введите
в панели Действия следующий скрипт:
onClipEvent(enterFrame){
progressAmount = Math.round(((_root.slideSound.position /
_root.slideSound.duration) * 100));
gotoAndStop(progressAmount);
if (progressAmount == 100){
_visible = false;
}else{
_visible = true;
}
}
Этот скрипт, наверное, покажется вам "смутно
знакомым". При каждом событии
enterFrame
обновляется значение переменной
progressAmount –
оно может быть от 0 до 100. Это процентное
значение вычисляется как округленное до целого
процентное отношение текущего значения
position к
duration (то и
другое – свойства объекта
Sound slideSound). После этого монтажный
стол экземпляра перемещается к кадру, номер
которого равен
progressAmount.
Оператор if/else
делает индикатор невидимым, если
progressAmount
имеет значение 100 (это на случай, если показана
последняя картинка и последняя звукозапись
закончилась). При любом другом значении (то есть
меньше 100, пока звукозапись проигрывается)
экземпляр progress
будет видимым.
-
Выполните команду Управление > Проверить
фильм (Control > Test Movie).
Если после запуска проекта вы ничего трогать не
будете, то увидите, как по завершении
проигрывания первого из загруженных звуковых
файлов проект автоматически перейдет к следующей
картинке и звукозаписи, потом к следующей.
Обратите, кстати, внимание, как отслеживается
ход воспроизведения аудио-файла на нашем
индикаторе.
По
окончании воспроизведения третьей звукозаписи
слайд-шоу остановится и индикатор
воспроизведения исчезнет с экрана, поскольку
больше загружать, показывать и проигрывать
нечего – это был последний элемент массива
slides. Только
если вы нажмете левую кнопку-стрелку,
презентация вновь оживет.
-
Закройте тестовый фильм. Сохраните файл под
именем virtualaquarium8.fla.
Это упражнение закончено, а с ним и весь урок!
Мы
с вами создали весьма изощренный проект, в
который загружаются внешние материалы, причем
количество этих материалов легко можно
увеличивать и увеличивать. Материалы загружаются
в фильм в ходе воспроизведения, по мере
надобности, а потому можно не беспокоиться о
том, как бы файл проекта не стал слишком велик.
На
этом заканчивается и книга. Поздравляем! Вы
теперь прочно владеете объемом знаний,
позволяющих не только понимать, что можно
сделать при помощи ActionScript, но и, что более
важно, как применить его при создании ваших
собственных, уникальных, сложных интерактивных
проектов.
Мы
дали вам уйму информации в этих семнадцати
уроках, однако вы не должны на этом
успокаиваться. Продолжайте оттачивать свое
мастерство! ActionScript очень объемист и
многообразен, так что мы просто физически не
могли рассказать обо всем, на что он способен.
Теперь дело за вами. В начале книги мы говорили,
что программирование – это искусство; оно
требует творческого подхода при решении,
казалось бы, самых обыкновенных прикладных задач.
Конечно, подавляющее большинство людей, глядя на
строки вашего скрипта-шедевра, ничего не поймет,
зато сами вы в процессе создания программы
испытаете ни с чем не сравнимое удовольствие.
Итак, творите, выдумывайте, пробуйте –
изобретайте новые способы решения прикладных
задач при помощи ActionScript. Но не
пренебрегайте при этом и изучением опыта других
программистов, опыта, накопленного за многие
годы. Тогда вам не придется "изобретать
велосипед", ломиться через чащобу, когда дорога,
оказывается, давно проложена. Чем глубже вы
будете вникать в возможности ActionScript, тем
большее удовольствие будете испытывать от
творческого процесса. Ключевое слово здесь – "удовольствие"!
Итак, давайте, покажите миру, на что вы способны.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »