|
В
этом уроке мы с вами создадим приложение,
включающее форму, требующую от пользователя
ввести информацию. Введенные данные будут
проверены, и если все правильно, на экране
отобразится страница подтверждения –
традиционная благодарность пользователю за
предоставление информации.
Внимание!
Для работы с этим уроком необходимы учебные
файлы, которые Вы можете загрузить
 здесь. здесь.
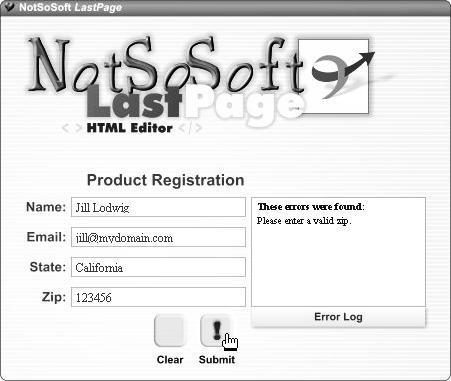
Наша
форма регистрации некоего (фиктивного)
программного продукта позволит получать
информацию от пользователя, проверять данные
и выдавать сообщения об обнаруженных ошибках.
Почему
необходимо проверять данные
Мы
с вами каждый день что-то, да проверяем –
начиная с порядка слов в предложении (чтобы оно
было построено правильно) и заканчивая сдачей в
магазине. Так что разъяснять тут особенно нечего.
Возьмем для примера такой вот телефонный номер:
555-34567.
Скорее всего, вы быстро поймете, что номер этот
неверный. Ваш мозг, анализируя номер, обнаружит,
что он состоит из восьми цифр. Сравнивая этот
факт с известным ему правилом – "городские
телефонные номера состоят из семи цифр", вам
мозг сделает вывод, правильный ли это номер (истинный)
или неправильный (ложный). Если номер правильный,
значит, по нему можно позвонить. Если же номер
неправильный, мозг выдаст вам сообщение об
ошибке – что-нибудь вроде: "Этот номер неверный.
Нужно узнать правильный, и тогда уже звонить."
Если представить процесс проверки по пунктам,
получится примерно следующее:
- Выбор
критериев правильности данных.
- Анализ
предоставленных данных.
- Сравнение
этих данных с выбранными критериями.
- Если
данные верны – продолжение; если неверны –
сообщение об ошибке, решение проблемы и
новая проверка.
Мы
будем называть этот процесс в ActionScript
процедурой сверки. Ваш мозг анализирует данные
на лету; в ActionScript процедура сверки тоже
займет долю секунды.
Необходимость проверки данных во Flash-приложениях
обычно возникает там, где от пользователя
требуется ввод информации в текстовые поля – это,
например, различные формы (имя, адрес, номер
телефона и т.п.), пароли, вопросы викторин,
карточки заказов электронной коммерции (количество,
размер, цвет и т.п.).
Применение
процедур проверки
Процедуру проверки можно представить как
программную мини-машину внутри проекта, которая
проверяет полученные данные и поступает
соответствующим образом, в зависимости от того,
верными ли оказались данные или нет. В
большинстве своем процедуры сверки представляют
собой функции, построенные на условном операторе
(if).
Обычно процедуры сверки подразделяются на
несколько самостоятельных функций – по одной для
каждого типа проверяемых данных (например, одна
функция для строк, одна для чисел и т.д.). Таким
образом можно единожды написать функцию и затем
использовать ее в любом месте проекта, избежав
необходимости писать процедуру сверки везде, где
возникает необходимость проверки данных.
Функции процедур сверки могут быть двух основных
типов:
- Не
имеющие параметров, просто выполняющие
определенные действия
-
Принимающие какие-либо параметры для
обеспечения тех или иных дополнительных
функциональных возможностей проекта.
Рассмотрим каждый из этих видов подробнее.
Процедура сверки без параметров обычно
применяется просто для проверки определенного
элемента данных. Допустим, нужно создать
процедуру для проверки семизначного телефонного
номера (состоящего из девяти символов: семи цифр
и двух дефисов [-]), вводимого пользователем в
текстовое поле с именем
telephone. Структура такой функции будет
выглядеть примерно так:
function
validateTelephone () {
if (telephone.length == 9) {
// номер правильный, выполняемые действия
} else {
// номер неправильный, выполняемые действия
}
}
Эта
процедура способна проверять данные только в
текстовом поле telephone,
поскольку имя поля жестко запрограммировано в
описании функции. Теперь взгляните, насколько
более гибкой, универсальной может стать эта
функция, если будет принимать пару аргументов:
function
validateTelephone (lookForAreaCode, pNumber)
{
if (lookForAreaCode == true && pNumber.length == 13) {
message.text = "Это правильный десятизначный телефонный номер";
} else if (lookForAreaCode == false && pNumber.length == 9) {
message.text = "Это правильный семизначный телефонный номер";
}
} else {
message.text = "Это неправильный телефонный номер";
}
}
При
вызове этой функции сверки ей передаются два
параметра:
lookForAreaCode имеет значение
true либо
false и показывает,
присутствует ли в телефонном номере код города;
pNumber
представляет собой сам проверяемый номер. Если в
момент вызова функции параметр
lookForAreaCode
имеет значение true,
то переданный функции телефонный номер (pNumber)
считается верным только в том случае, если он
десятизначный. Если же
lookForAreaCode равно
false, то верным
будет считаться только семизначный номер.
Сам
вызов процедуры проверки будет выглядеть,
например, так:
validateTelephone(true,
812-555-12-34);
В
результате обработки этого вызова в текстовом
поле message будет выведено сообщение: "Это
правильный десятизначный телефонный номер".
Совет Из предыдущих уроков вы должны помнить,
что в качестве параметров функции могут
указываться не только конкретные значения, но и
переменные. Так, в приведенном примере при
вызове функции в качестве второго параметра
можно сослаться на соответствующее свойство
текстового поля (textField.text).
Таким образом, процедуры проверки, принимающие
аргументы, являются более универсальными,
поскольку одна и та же процедура может
использоваться для проверки различных схожих
данных.
В
процессе проверки данных важную роль играют
условные операторы, ведь сам этот процесс
представляет собой не что иное, как проверку
соответствия введенных данных определенным
условиям. Какими же могут быть условия для
проверки? Наиболее часто используют следующие.
- Длина.
Состоит ли значение из определенного числа
символов? Например, почтовый индекс в США
состоит, как правило, из пяти цифр. Значит,
если введенный пользователем индекс состоит
менее чем из пяти символов – это ошибка.
Или, например, имя. Практически все имена и
фамилии состоят хотя бы из двух букв,
поэтому, если пользователь ввел только одну
букву, видимо, имеет место ошибка. Нулевая
длина строки означает, что пользователь
вообще ничего не ввел. Если для вашего
проекта требуется, чтобы было введено хоть
что-то, нулевая длина тоже будет ошибкой.
-
Значение. Укладывается ли введенное
значение в заданный диапазон? Предположим,
вы предлагаете пользователю указать его
возраст (правда, обычно это не
практикуется). Тогда вы могли бы задать
пределы от 18 до 100. И если введенное
значение будет меньше 18 или больше 100, это
будет считаться ошибкой.
- Тип.
Что, если пользователь введет строку там,
где требуется число, или наоборот? Допустим,
вы просите пользователя указать его рост (на
практике этого, опять же, не применяют), а
он вводит пицца. Это будет ошибкой, ведь
требуется числовое значение.
-
Последовательность. В правильном ли
формате введены данные? Иногда вводимые
данные должны содержать числа, буквы и
другие символы в определенной
последовательности – например, номера
телефонов (123-45-67), даты (23/01/04),
номера каких-либо счетов (1-2345-67-890) и
тому подобное. Пропущенные дефисы, слэши или
другие символы будут считаться ошибкой.

Зачастую в процедурах проверки используют
несколько условных операторов, проверяющих
данные на соответствие нескольким различным
условиям. Все эти условия мы применим и подробно
обсудим в последующих упражнениях.
Обработка
ошибок
В
разных проектах требуются различные решения по
обработке ошибок, обнаруженных в процессе
проверки данных. Иногда достаточно использовать
графический индикатор (что-нибудь вроде красного
Х рядом с полем,
содержащим ошибку), в других случаях лучше
вывести текстовое сообщение.
Обычно обработка ошибки включается
непосредственно в условный оператор внутри
процедуры проверки. Вот, например:
if (dataValid) {
// выполнить действия
} else {
// выполнить действие, сообщающее об ошибке
}
Обработка ошибок – самая важная часть процесса
проверки; поэтому о том, как именно будут
обрабатываться ошибки в конкретном проекте или
ситуации, следует подумать заранее – до того,
как программировать что-либо.
В
этом упражнении мы с вами "заложим фундамент"
для обработки ошибок в нашем проекте.
-
Откройте файл validate1.fla из папки
Lesson13/Assets.
Этот проект состоит из двух сцен:
Registration и
Confirm. Сценой
Confirm мы
займемся в следующем упражнении, а сейчас
сосредоточимся на сцене
Registration, которая содержит форму для
заполнения пользователем – введенные в нее
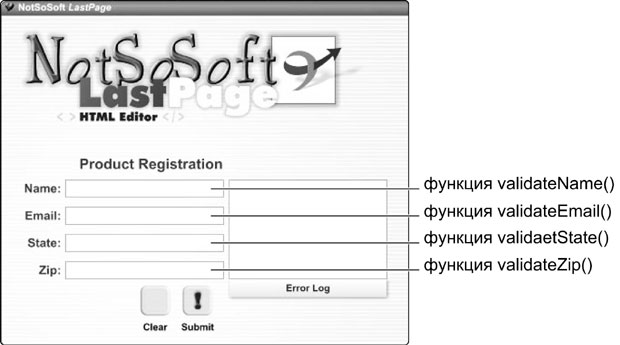
данные нужно будет проверять. Эта сцена состоит
из четырех слоев, названных в соответствии с их
содержимым. Слой
Background содержит общее графическое
оформление сцены, за исключением кнопок, которые
находятся в слое Buttons.
Слой Text Fields
содержит пять текстовых полей. Четыре из них
расположены поверх рисованных прямоугольников,
показывающих области для ввода. Эти поля
называются (сверху вниз)
name, email, state и
zip. Как вы уже
поняли, эти поля относятся к типу
Input Text – в них
пользователь будет вводить информацию. Справа от
этих текстовых полей находится более крупное
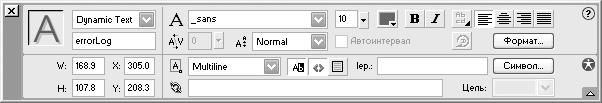
текстовое поле; оно имеет имя
errorLog. Это
многострочное динамич еское текстовое поле; в
нем будут отображаться ошибки, обнаруженные в
процессе проверки. Если вы откроете инспектор
Параметры, то сможете увидеть, что для этого
поля включена опция HTML. Тем самым мы дали
Flash указание интерпретировать текст,
передаваемый в это поле, как код HTML, а не
выводить все подряд.

-
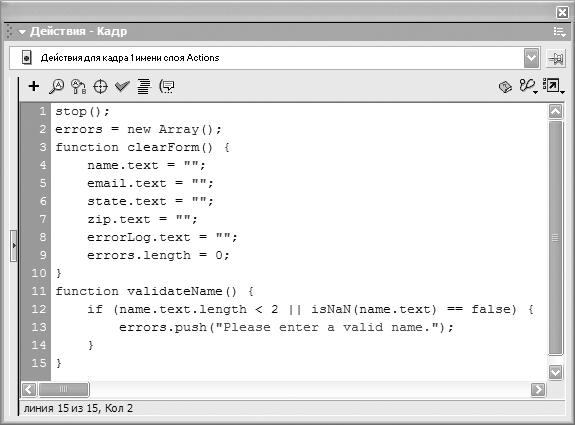
Откройте панель Действия, выделите кадр 1
слоя Actions и введите такой скрипт:
stop ();
errors = new Array();
Первое действие останавливает воспроизведение
фильма на кадре 1 до получения дальнейших
инструкций.
Второе действие создает массив под именем
errors – он будет
содержать сообщения об ошибках, которые нужно
будет отобразить как результат процесса проверки
данных.
- В
конец текущего скрипта добавьте описание
функции:
function clearForm() {
name.text = "";
email.text = "";
state.text = "";
zip.text = "";
errorLog.text = "";
errors.length = 0;
}
При вызове этой функции значения элементов сцены
– текстовых полей для ввода и поля
errorLog – будут
сбрасываться в изначальное состояние. Также
будут удалены из массива
errors все имеющиеся сообщения об
ошибках.
-
Выделите кнопку Clear в нижней части экрана
и введите в панели Действия такой скрипт:
on (release) {
clearForm();
}
Этот скрипт при нажатии кнопки Clear будет
вызывать функцию
clearForm(), которую мы только что
описали.
-
Сохраните файл как validate2.fla.
В
этом уроке мы еще продолжим работу с этим
файлом. В этом упражнении наиболее важным
аспектом было создание массива
errors – он будет
играть очень важную роль в нашем приложении,
вернее, в том, как будут обрабатываться ошибки,
обнаруженные в процессе проверки.
Проверка
текстовых строк
Как уже говорилось, если приходится проверять
данные различных типов (имена, номера телефонов,
адреса e-mail и т.п.), процесс лучше разделить
между несколькими специализированными функциями
– процедурами проверки. Этим мы и займемся в
данном упражнении.
Первый вид данных в нашей форме – имя
пользователя. Для нас введенная информация
должна удовлетворять следующим условиям:
- Длина.
Имя должно состоять по меньшей мере из двух
букв.
- Тип.
Это должно быть текстовое значение; числа не
будут считаться правильными именами.
Совет Мы могли бы, при желании,
установить и другие требования – например,
максимальную длину имени, или даже чтобы имя
начиналось непременно с буквы D; однако, в
данном случае нам достаточно двух перечисленных
условий.
В
этом упражнении мы создадим функцию для проверки
имени пользователя, введенного в регистрационную
форму нашего проекта.
-
Откройте файл validate2.fla из папки
Lesson13/Assets.
Мы
продолжаем работу с проектом, начатым в
предыдущем упражнении.
-
Выделите кадр 1 слоя Actions и добавьте в
панели действия после имеющегося скрипта
следующее описание функции:
function validateName
() {
if (name.text.length < 2 || isNaN(name.text) == false) {
errors.push("Please enter a valid name.");
}
}
Эта функция при вызове проверяет данные,
введенные в текстовое поле name, по двум
условиям – длине и типу. Условный оператор здесь
гласит, что если текст в поле name состоит менее
чем из двух символов либо является числом, в
массив errors добавляется строка "Please enter a
valid name" (просьба ввести новое имя). Свойство
length мы с вами
уже применяли и знакомы с ним, а вот другая
конструкции, возможно, требует пояснения.
Одно из установленных нами условий – то, что
текст, введенный в поле name, не должен быть
числом. Для проверки этого условия мы используем
функцию isNaN().
Это встроенная функция, возвращающая значение
true в том случае,
если аргумент (значение, указанное в скобках) не
является числом (поэтому функция так и
называется – isNaN,
то есть is Not a Number, "не число"). Рассмотрим
несколько примеров с использованием этой
функции.
isNaN("Box")
возвратит значение true,
поскольку "Box" – это текстовая строка, а не
число.
isNaN(465)
возвратит значение false,
поскольку 465 – число.
Таким образом, выражение
isNaN(name.text) == false в переводе на
"человеческий" язык означает "то, что указано в
поле name, есть число".
Если хотя бы одно из условий оператора
if выполнено,
значит, введены неверные данные. В результате
выполняется действие внутри условного оператора.
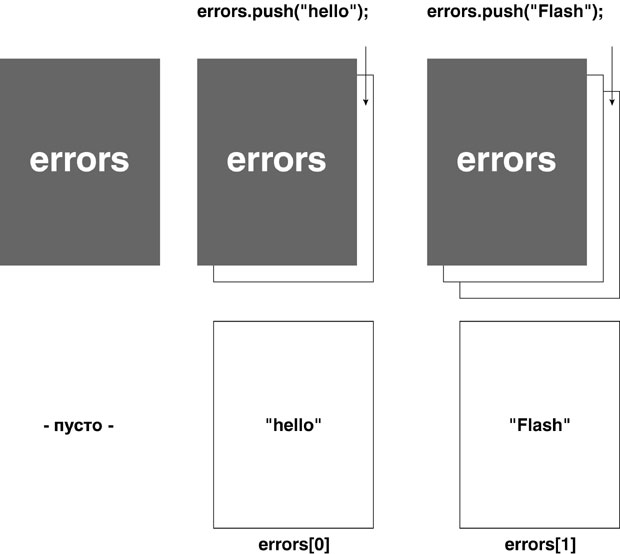
Это действие, при помощи метода
push() объекта
Array, добавляет
новый элемент в конец массива errors (значением
элемента станет аргумент метода). Если
вообразить себе массив errors в виде книжки, то
метод push()
добавляет в конец этой книжки новую страницу,
текст которой – это строковое значение в
скобках. Номером этой страницы можно считать
индекс элемента в массиве.
В
нашей функции, если данные в текстовом поле
name неверны, в
массив errors
добавляется строка "Please enter a valid name".
Теперь мы создадим функцию, извлекающую это
сообщение из массива (в том случае, конечно,
если значение name
оказалось неверным, и сообщение было помещено в
массив) и отображающую его в текстовом поле
errorLog.
- В
конец текущего скрипта добавьте описание еще
одной функции:
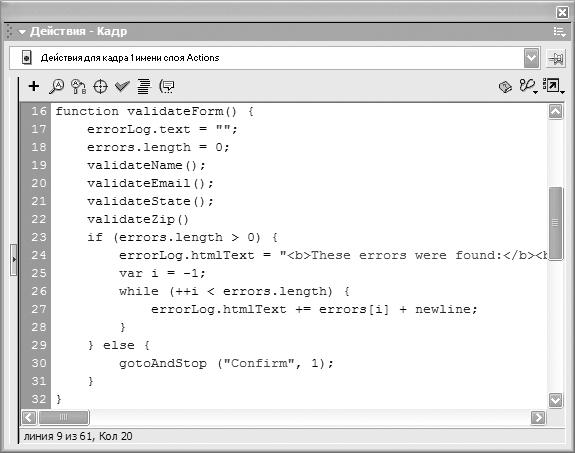
function
validateForm() {
errorLog.text = "";
errors.length = 0;
validateName();
if (errors.length > 0) {
errorLog.htmlText = "<b>These errors were found:</b><br>";
var i = -1;
while (++i < errors.length) {
errorLog.htmlText += errors[i] + newline;
}
} else {
gotoAndStop ("Confirm", 1);
}
}
На
предыдущем шаге мы создали функцию – процедуру
проверки для текстового поля name. В дальнейшем
мы создадим подобные процедуры и для остальных
полей нашей формы. Однако на этом шаге мы
создаем иную функцию – ту самую, которая будет
вызывать все эти проверочные функции и завершать
процесс проверки, выводя сообщения о найденных
ошибках в текстовом поле
errorLog. Обратите особое внимание на
порядок действий в этой функции – он важен для
правильной ее работы.
Два первых действия очищают текстовое поле
errorLog и удаляют
все элементы, имеющиеся в массиве
errors. Конечно,
при первой проверке формы эти действия не имеют
смысла, поскольку и поле, и массив и так пусты.
Однако при всех последующих проверках необходимо
в первую очередь очистить текстовое поле и
массив.
Следующая строка вызывает функцию
validateName(),
описанную нами на предыдущем шаге. Эта функция
проверит данные в текстовом поле
name, и либо
добавит сообщение об ошибке в массив
errors, либо не
станет добавлять.
Примечание Сюда мы добавим вызовы еще
нескольких функций, по мере того, как будем
описывать их в последующих упражнениях.
Далее в функции идет оператор
if. Он вступает в
действие после того, как закончит свою работу
функция validateName()
– и это не случайно. Если в результате
выполнения функции
validateName() в массив
errors будет
помещено сообщение об ошибке, то свойство
length этого
массива изменится с 0 на 1. А оператор
if как раз и
проверяет значение свойства
length массива
errors. Если
значение этого свойства больше 0 (а это
означает, что в массиве имеется по меньшей мере
одно сообщение об ошибке), то выполняются
действия, выводящие эти сообщения в поле
errorLog. Если же
errors.length
равно 0, значит, сообщений об ошибках не было,
и, стало быть, все данные верны. В этом случае
действием goToAndStop()
фильм отправляется к сцене
Confirm.

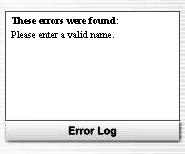
Действия, выводящие сообщения об ошибках, просты
и понятны. Первое создает заглавную строку. При
помощи HTML-тегов (<b></b>)
жирным шрифтом выводится текст "These errors
were found:", после чего следует перевод строки
(<br>). Далее идет
оператор цикла, последовательно выводящий все
сообщения, имеющиеся в массиве
errors, в
текстовое поле errorLog.
Вы
уже знакомы со свойством текстовых полей
text, но,
наверное, обратили внимание, что в данном
скрипте в отношении поля errorLog применено
другое свойство –
htmlText. Это свойство текстовых полей
имеет два применения (как и свойство
text): для
получения (в виде HTML) текста, отображенного в
текстовом поле, либо для вывода в текстовом поле
текста, полученного после интерпретации
HTML-кода. Чтобы вы лучше поняли это, давайте
рассмотрим пример:
message.text =
"<b>Hello there!</b>";
Этот скрипт отобразит в текстовом поле message
такой текст: <b>Hello
there!</b>. Поскольку здесь использовано
свойство text,
отображаемый текст воспринимается как обычное
строковое значение. А теперь сделаем так:
message.htmlText =
"<b>Hello there!</b>";
Этот скрипт отобразит в текстовом поле текст
Hello there!.
Здесь мы использовали свойство
htmlText, тем
самым сообщив текстовому полю, что
предназначенная для вывода строка содержит
HTML-теги, которые следует соответствующим
образом интерпретировать.
Само текстовое поле должно быть предварительно
подготовлено к восприятию HTML-кода. Чтобы поле
могло интерпретировать HTML, для него в
инспекторе Параметры следует нажать кнопку
"Просчитать текст как HTML" (Render text as
HTML), либо установить свойство
html текстового
поля в значение true.
В этом проекте мы просто включили нужную опцию
для поля errorLog
в инспекторе Параметры.
-
Выделите кнопку Submit в нижней части сцены
и введите в панели Действия такой скрипт:
on (release) {
validateForm();
}
Этот скрипт после отпускания данной кнопки
вызывает функцию
validateForm(), только что нами
описанную.
-
Командой меню Управление > Проверить фильм
(Control > Test Movie) запустите тест
проекта.
Введите какое-либо заведомо неправильное имя в
поле name, и
посмотрите, чем закончится процесс проверки.
Кнопкой Clear можно вернуть визуальные элементы
фильма и внутренние данные к изначальным
значениям.
- Закрыв
тестовый фильм, вернитесь в среду разработки
и сохраните этот файл под именем
validate3.fla.
Мы
продолжим работу с этим файлом в следующем
упражнении.
Проверка
последовательностей
Под последовательностью мы подразумеваем строку
символов (букв, цифр и специальных символов),
форматированных некоторым образом – то есть
расположенных в определенном порядке. Вот
некоторые примеры последовательностей:
-
Телефонные номера (ххх-хх-хх)
- Номера
кредитных карт (хххх хххх хххх хххх)
- Даты
(хх.хх.хх или хх/хх/хх)
- Адреса
URL (http://www.xxxxxx.xxx)
Символы внутри подобной последовательности могут
меняться, однако общее их расположение и
количество должно соответствовать некоторым
правилам формата. Проверять последовательности,
как правило, сложнее, чем другие виды данных,
поскольку здесь должны соответствовать довольно
большому числу условий. Давайте рассмотрим
процесс по пунктам на примере проверки адресов
электронной почты. Условия проверки e-mail
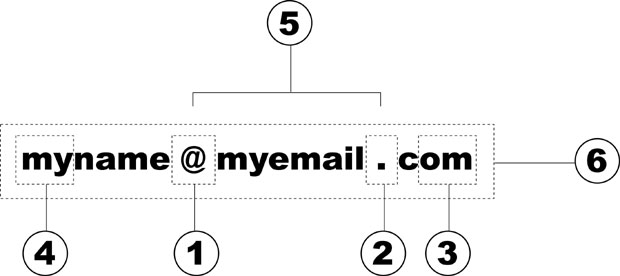
адреса таковы:
- Он должен
содержать хотя бы один символ
@.
- Он должен
содержать хотя бы одну точку (отделяющую имя
домена от расширения домена, как
mydomain.com или mydomain.net).
- Последняя
точка должна располагаться гделибо после
символа @, но
при этом она не может являться ни последним,
ни предпоследним символом.
- Символ
@ не может
быть ни первым, ни вторым.
- Между
символом @ и
первой после него точкой должно быть по
меньшей мере два символа.
- Адрес
e-mail должен состоять по меньшей мере из
восьми символов (aa@bb.cc).
Совет Шести перечисленных условий вполне
достаточно для проверки адресов e-mail. Конечно,
можно добавить и другие условия (например, чтобы
символы после точки обязательно были com, net,
org и т.п.), однако в этом случае процедура
проверки может стать чересчур длинной, и к тому
же будет нуждаться в исправлении в случае
изменения стандартов Интернета. Тут важно
определить основные, наиболее важные условия и
проверять только их.
В
данном упражнении мы, для проверки текста,
введенного в поле email
нашей регистрационной формы, используем всего
три из перечисленных условий:
- Где-либо
после второго символа должен встретиться
символ @.
- По
меньшей мере через два символа от
@ должна
встретиться точка.
- Адрес
должен состоять не менее чем из восьми
символов.
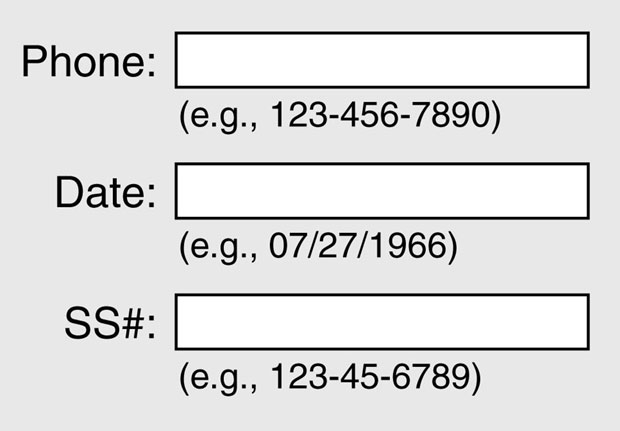
Совет Не забудьте дать пользователю
инструкции по поводу того, в каком формате он
должен ввести данные. Обычно пример правильного
формата помещают непосредственно под текстовым
полем, в которое пользователь должен ввести
информацию.
-
Откройте файл validate3.fla из папки
Lesson13/Assets.
Мы
продолжаем работу с проектом, начатым в
предыдущих упражнениях.
-
Откройте панель Действия, выделите кадр 1
слоя Actions и добавьте в конец имеющегося
скрипта следующее описание функции:
function
validateEmail() {
if (email.text.indexOf("@") < 2) {
errors.push("@ missing in email or in the wrong place.");
}
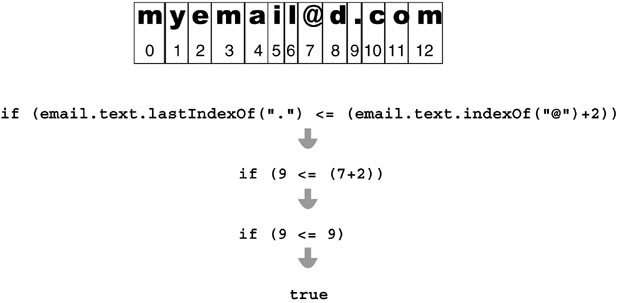
if (email.text.lastIndexOf(".") <= (email.text.indexOf("@") + 2)) {
errors.push(". missing in email or in the wrong place.");
}
if (email.text.length < 8) {
errors.push("Email address not long enough.");
}
}
Функция validateEmail()
будет проверять текст, введенный в поле
email. В ее
составе – три условных оператора; каждый из них
проверяет одно из условий, перечисленных в
начале упражнения. Заметьте, это три
самостоятельных оператора
if (а не конструкция типа
if/else, if/else if),
поэтому все они будут выполнены. Рассмотрим
каждый из них подробнее. Первый условный
оператор:
if
(email.text.indexOf("@") < 2) {
errors.push("@ missing in email or in the wrong place.");
}
Вы, наверное, помните, что метод
indexOf() объекта
String возвращает
индекс (порядковый номер в строке) первого
встреченного символа, совпадающего с указанным в
скобках. С помощью этого метода условный
оператор определяет, не стоит ли на первом или
втором месте в поле email
символ @. Индексы
символов в строке начинаются с 0, поэтому
логическое выражение даст результат
true, если первый
попавшийся символ @
имеет индекс 0 или 1. В этом случае в массив
errors будет
добавлено сообщение об ошибке. Если символ
@ в поле
email вообще не
встретится, метод
indexOf() вернет значение –1; это тоже
меньше 2, значит, результат логического
выражения и в этом случае будет
true, и сообщение
об ошибке будет добавлено в массив.
Совет С помощью метода
indexOf() можно
находить в строке не только отдельные символы,
но и сочетания символов (подстроку). Например,
чтобы проверить, встречается ли в строке
сочетание символов "http://", следует
использовать выражение
string.indexOf("http://"). Возвращенным
результатом будет индекс в строке первого
символа подстроки.
Рассмотрим второй условный оператор функции.
if
(email.text.lastIndexOf(".") <=
(email.text.indexOf("@") + 2)) {
errors.push(". missing in email or in the wrong place.");
}
Здесь использован метод
lastIndexOf() объекта
String – он похож
на метод indexOf(),
только возвращает индекс последнего
встречающегося в строке символа (или подстроки).
Например, если email.text
= "derek.franklin@derekfranklin.com", то
email.text.lastIndexOf(".") вернет
значение 27. таким образом, этот условный
оператор определяет положение в строке последней
точки относительно символа
@. Если между
символом @ и
последней точкой меньше двух символов,
логическое выражение дает результат
true, и в массив
errors добавляется
сообщение об ошибке.
Третий условный оператор совсем простой. Вот как
он выглядит:
if (email.text.length
< 8) {
errors.push("Email address not long enough.");
}
Как уже было сказано, наименьший возможный адрес
e-mail выглядит как aa@bb.cc – восемь символов,
включая @ и точку.
Таким образом, если значение свойства
length строки,
введенной в поле email,
меньше восьми, в массив
errors помещается сообщение о том, что
адрес слишком короткий.
В
процессе выполнения функции может оказаться, что
текст в поле email
не соответствует всем трем условиям. Что ж, в
этом случае в массив
errors будет помещено три различных
сообщения об ошибках.
- В
функцию validateForm(), после вызова функции
validateName(), вставьте еще один вызов
функции:
validateEmail();
Это – вызов только что описанной нами функции.
Теперь функция
validateForm() получила возможность
проверять и текст в поле
email. Этот вызов функции должен стоять
перед оператором, проверяющим длину массива
errors, ведь она
тоже может добавить в массив сообщения об
ошибках. В итоге, если функция
validateName()
и/или функция
validateEmail() обнаружит ошибки,
соответствующие сообщения будут отображены в
поле errorLog.
Примечание К кнопке Submit в этой сцене
мы ранее присоединили вызов функции
validateForm().
Только что мы расширили возможности этой
функции, и при нажатии кнопки Submit новые
действия тоже будут выполнены.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите
тестирование проекта.
Введите заведомо неправильный адрес в поле
email, и, если
хотите, в поле name.
Посмотрите, чем закончится процесс проверки.
Кнопкой Clear можно вернуть визуальные элементы
фильма и внутренние данные к изначальным
значениям.
- Закрыв
тестовый фильм, вернитесь в среду разработки
и сохраните этот файл под именем
validate4.fla.
Мы
продолжим работу с этим файлом в следующем
упражнении.
Сверка с
перечнем возможных значений
Бывают ситуации, когда введенное пользователем
значение должно соответствовать одному из
нескольких возможных. Допустим, вы просите
пользователя указать какой-либо цвет (например,
"red", "yellow" или "blue"), а он нечаянно
вводит "rod" или "yullow". Подобные ошибки тоже
можно и нужно отслеживать.
Если необходимо сравнивать вводимые данные с
некоторым списком возможных значений, нужно
первым делом создать этот список. В ActionScript
для этого наилучшим образом подойдет массив.
Процесс проверки будет заключаться в переборе
элементов массива и сравнении введенного
значения с каждым элементом.
В
этом упражнении мы с вами создадим еще одну
процедуру проверки для нашего проекта – она
будет сравнивать текст, введенный в поле
state, с массивом,
содержащим названия штатов.
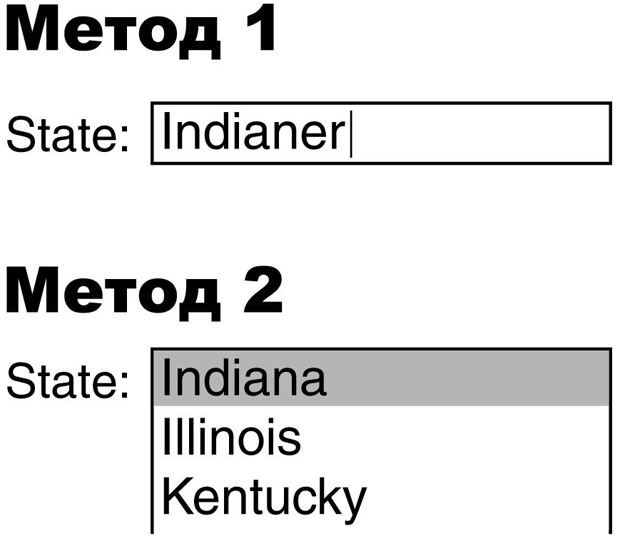
Совет Вообще желательно максимально
сокращать ручной ввод данных пользователем. Так,
вместо того, чтобы требовать от пользователя
вручную ввести информацию, которая затем будет
сравниваться со списком, лучше предоставить ему
раскрывающийся список, из которого он просто
выберет нужное значение – тогда необходимость в
проверке попросту отпадет. Впрочем, это не
всегда применимо. Например, в
приложениях-викторинах пользователь должен сам
дать ответ, а не выбирать его из списка. В таких
случаях сверка со списком возможных значений
неизбежна.
-
Откройте файл validate4.fla из папки
Lesson13/Assets.
Мы
продолжаем работу с проектом, начатым в
предыдущих упражнениях.
-
Откройте панель Действия, выделите кадр 1
слоя Actions и добавьте в конец имеющегося
скрипта описание новой функции:
function
validateState() {
states = ["California", "Indiana", "North Carolina", "Oklahoma"];
matchFound = false;
i = -1;
while (++i < states.length) {
if (state.text == states[i]) {
matchFound = true;
}
}
if (!matchFound) {
errors.push("Please enter a valid state.");
}
}
Функция validateState()
будет проверять то, что введено в текстовое поле
state.
Первым действием в этой функции создается массив
под именем states,
который будет содержать весь список возможных
значений. Мы для простоты ограничили список
четырьмя штатами, но вы, при желании, легко
можете включить в него все 50.
Следующим действием создается переменная
matchFound и ей
присваивается начальное значение
false. Вскоре вы
поймете, почему это важно.
Следующие несколько строк функции составляют
оператор цикла, который перебирает все значения
в массиве states,
сравнивая каждое из них с текстом, введенным в
поле state. Если
значения совпадают,
matchFound получает значение
true. Если ни
одного совпадения так и не нашлось, значение
этой переменной так и остается
false (как в
начале) – это значит, что введенное значение
ошибочно.
Последняя часть функции – оператор
if, выполняемый
после того, как завершит свою работу оператор
цикла. Если matchFound
равно false
(совпадений не встретилось), в массив
errors добавляется
сообщение об ошибке (как и в тех функциях,
которые мы создали до этого).
- В
функцию validateForm(), после вызова функции
validateEmail(), вставьте еще один вызов
функции:
validateState();
Это – вызов только что описанной нами функции.
Теперь функция
validateForm() сможет проверять и
названия штатов. Этот вызов функции стоит перед
оператором, проверяющим длину массива
errors, ведь
функция тоже может добавить в массив сообщения
об ошибках. В итоге, если функции
validateName(),
validateEmail() или
validateState()
обнаружат ошибки, соответствующие сообщения
будут отображены в поле
errorLog.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите
тестирование проекта.
Введите заведомо неправильный название штата (не
входящее в массив) в поле
email, и посмотрите, чем закончится
процесс проверки. Кнопкой Clear можно вернуть
визуальные элементы фильма и внутренние данные к
изначальным значениям.
- Закрыв
тестовый фильм, вернитесь в среду разработки
и сохраните этот файл под именем
validate5.fla.
Мы
продолжим работу с этим файлом в следующем
упражнении.
Проверка
числовых значений
Проверка числовых значений не слишком отличается
от проверки строк, о которой мы уже говорили.
В
этом упражнении мы создадим последнюю
проверочную функцию – она будет проверять
данные, введенные в поле
zip. Правильный почтовый индекс США
должен удовлетворять двум условиям:
- Длина.
Он должен состоять из пяти символов (цифр).
- Тип.
Это должно быть число; текст не годится.
Совет Вообще при проверке может еще
понадобиться сравнить введенное число с неким
эталоном, чтобы определить, какое из них больше
или меньше – но уж это-то совсем простая для вас
задача!
-
Откройте файл validate5.fla из папки
Lesson13/Assets.
Мы
продолжаем работу с проектом, начатым в
предыдущих упражнениях.
-
Откройте панель Действия, выделите кадр 1
слоя Actions и добавьте в конец имеющегося
скрипта описание новой функции:
function validateZip()
{
if (zip.text.length != 5 || isNaN(zip.text) == true) {
errors.push("Please enter a valid zip.");
}
}
Эта функция будет проверять то, что введено
пользователем в текстовое поле
zip, по двум
условиям, установленным нами в начале: длине и
типу. Условный оператор, в том случае, если
текстовое поле zip
содержит не пять символов или является не
числом, а текстом, в массив
errors добавляется
сообщение "Please enter a valid zip".
Примечание Если вам нужно освежить в
памяти информацию о функции
isNaN(), загляните
в упражнение Проверка текстовых строк.
- В
функцию validateForm(), после вызова функции
validateState(), вставьте еще один вызов
функции:
validateZip();
Это – вызов только что описанной нами функции.
Теперь функция
validateForm() сможет проверять и
почтовый индекс. Этот вызов функции стоит перед
оператором, проверяющим длину массива
errors, ведь
функция тоже может добавить в массив сообщения
об ошибках. В итоге, если функции
validateName(),
validateEmail(), validateState() или
validateZip()
обнаружат ошибки, соответствующие сообщения
будут отображены в поле
errorLog.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите
тестирование проекта.
Введите заведомо неправильный почтовый индекс в
поле zip и
посмотрите, чем закончится процесс проверки.
Кнопкой Clear можно вернуть визуальные элементы
фильма и внутренние данные к изначальным
значениям.
- Закрыв
тестовый фильм, вернитесь в среду разработки
и сохраните этот файл под именем
validate6.fla.
На
этом часть этого урока, посвященная проверке
данных, закончена. Замечательно то, что тот
способ, каким организован процесс проверки
данных в нашем проекте, весьма динамичен. Чтобы
добавить еще какие-то правила или условия для
любого из текстовых полей, достаточно поместить
в соответствующие функции дополнительные
условные операторы. Процесс проверки вы можете
наращивать сколько угодно.
Если в процессе проверки окажется, что все
введенные пользователем правила верны, монтажный
стол фильма переместится к сцене Confirm. В этой
сцене будет отображено некое сообщение,
составленное на основе проверенных данных, а мы
приукрасим это сообщение – заодно изучим
возможности Flash в плане форматирования текста
с использованием HTML.
Динамическое
форматирование текста с помощью HTML
Во
Flash динамические текстовые поля и поля для
ввода способны интерпретировать несложный
HTML-код – а значит, вы можете отображать текст,
содержащий гиперссылки, менять его цвет и стиль.
Flash может интерпретировать следующие теги
HTML:
|
Тег |
Описание |
|
<a> |
Установка HTML-указателя
(гиперссылки) |
|
<b> |
Жирный шрифт |
|
<br> |
Разрыв (переход на новую строку) |
|
<font
color> |
Цвета
текста |
|
<font
face> |
Шрифт
текста |
|
<font
size> |
Размер шрифта |
|
<i> |
Отображение текста курсивом |
|
<p> |
Начало нового абзаца |
|
<u> |
Подчеркнутый текст |
Для отображения HTML-форматированного текста для
текстового поля должна быть включена
соответствующая опция (об этом говорилось в этом
уроке, в разделе "Проверка текстовых строк").
Если эта опция включена, для отображения
HTML-форматированного текста используется
следующий синтаксис:
myText.htmlText =
"<b>Hello! </b><br>Tnank <u>you</u> for
visiting our site.";
В
результате выполнения этого скрипта в экземпляре
текстового поля myText
будет отображена строка HTML-форматированного
текста.
Примечание Не следует думать, что можно
ввести HTML-код непосредственно в текстовое
поле, и Flash тут же, "на лету", интерпретирует
его.
Свойство htmlText
содержит HTML-код того, что содержится в
текстовом поле. Продолжая наш пример, возьмем
такой скрипт:
myVariable =
myText.htmlText;
В
результате переменная
myVariable будет содержать строковое
значение "<b>Hello!
</b><br>Tnank <u>you</u> for visiting our site."
А вот другой скрипт:
myVariable =
myText.text;
Здесь myVariable
получит строковое значение "Hello! Tnank you for
visiting our site." – тот же текст, но без
HTML-тегов, поскольку здесь использовано
свойство text.
Для создания динамически формируемых сообщений
можно использовать теги HTML в сочетании со
значениями переменных. К примеру:
myText.htmlText =
"<b>Hello " + name + "!</b><br>Tnank
<u>you</u> for visiting our site.";
Если name имеет значение "Jack", получится вот
что:
myText.htmlText =
"<b>Hello Jack!</b><br>Tnank <u>you</u> for
visiting our site.";
Можно даже теги использовать динамически.
Например:
tagToUse = "u";
myText.htmlText = "<" + tagToUse + ">Hello
Jack!</" + tagToUse + ">";
В
итоге получится такая HTML-строка:
<u>Hello Jack!</u>;
В
результате текст "Hello Jack!" будет отображен с
подчеркиванием. А вот еще пример:
tagToUse = "b";
myText.htmlText = "<" + tagToUse + ">Hello
Jack!</" + tagToUse + ">";
Получится такая HTML-строка:
<b>Hello Jack!</b>;
Текст "Hello Jack!" будет отображен жирным
шрифтом.
Примечание Выделив динамическое текстовое
поле или поле для ввода, вы можете в инспекторе
Параметры назначить полю переменную. Это значит,
что значение, которое содержит эта переменная,
автоматически будет отображаться в текстовом
поле. Если значение переменной есть текстовая
строка, содержащая HTML-теги, текст в поле
автоматически будет отображен соответствующим
образом – если, конечно, вы включили для этого
поля опцию "Просчитать текст как HTML" (Render
text to HTML). И наоборот: при изменении текста
в текстовом поле меняется значение переменной.
Ранее мы с вами применяли другой способ:
присваивали имя экземпляру текстового поля и
затем использовали свойство
htmlText. Во Flash
MX этот способ более предпочтителен; а первый
способ (с назначением переменной) используют
только ради совместимости с Flash 5.
В
следующем упражнении мы с вами используем
некоторые из введенных пользователем (и
проверенных нами – см. предыдущие упражнения)
значений для генерации текста на странице,
подтверждающей регистрацию.
-
Откройте файл validate6.fla из папки
Lesson13/Assets.
Мы
продолжаем работу с проектом, начатым в
предыдущих упражнениях. В этом упражнении мы
будем работать главным образом со сценой
Confirm, а потому
нам нужно внести коекакие несложные дополнения в
функцию validateForm()
(в сцене Registration).
-
Откройте панель Действия, выделите кадр 1
слоя Actions и вставьте в описание функции
validateForm(), между строками }else{ и
gotoAndStop("Confirm", 1), следующие строки:
name = name.text;
email = email.text;
state = state.text;
zip = zip.text;
Как вы помните, эта секция
else условного
оператора выполняется в том случае, если все
данные, введенные в форму, верны. До того, как
мы добавили новые строки, в этой секции
выполнялось только действие
gotoAndStop(),
отсылающее монтажный стол фильма к сцене
Confirm.
Добавленные нами строки создают четыре
переменные, и это должно быть сделано прежде,
чем фильм перейдет к другой сцене. Значения этих
переменных представляют собой строки из
текстовых полей формы. Для чего мы создаем эти
переменные? Дело в том, что нам нужно сохранить
значения из текстовых полей. При переходе от
сцены к сцене переменные и их значения фильм
"помнит", а значения свойств текстовых полей –
нет. Таким образом, с помощью этих переменных мы
переносим текстовые значения из сцены
Registration в
сцену Confirm.
- Открыв
панель Сцена (Scene), перейдите в сцену
Confirm.
Эта сцена содержит четыре слоя, названных в
соответствии с их содержимым. Слой Background
содержит общее графическое оформление, за
исключением кнопок – они находятся в слое
Buttons. Слой Text Fields содержит единственное
текстовое поле,
confirmText, расположенное в середине
сцены. В этом поле будет отображаться сообщение
об успешном завершении процесса регистрации.
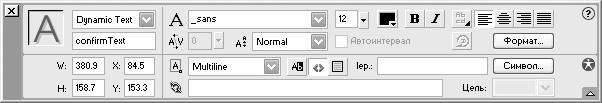
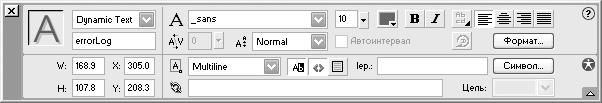
- Открыв
инспектор Параметры (Property), выделите
текстовое поле confirmText, что в середине
сцены.
Посмотрите на параметры этого текстового поля.
Как видите, оно является динамическим. Опция
Multiline
означает, что в этом поле текст может
отображаться в несколько строк. Также обратите
внимание, что включена опция "Просчитать текст
как HTML" (Render text to HTML). Благодаря этому
поле будет интерпретировать HTML, а не
отображать сам код.
Также обратите внимание на опции отображения
текста:
- Шрифт
– _sans
- Размер
– 12
- Цвет
– черный
Эти настройки будут использоваться по умолчанию
– при отсутствии HTML-тегов, форматирующих
шрифт. Мы же с вами в этом упражнении будем
изменять эти свойства с помощью тегов
<font face>, <font size>
и <font color>.
Давайте приступим к написанию скриптов.
-
Откройте панель Действия, выделите кадр 1
слоя Actions и введите следующий скрипт:
confirmMessage = new
Array();
Этим действием будет создан новый массив под
именем confirmMessage,
который будет содержать предложения,
составляющие наше сообщение о подтверждении
регистрации.
Это действие (как и все прочие, которые мы
запрограммируем в этом упражнении) мы помещаем в
кадр 1, чтобы оно было выполнено сразу, как
только фильм перейдет к этой сцене.
- В
конец текущего скрипта добавьте следующую
строку:
confirmMessage.push("<font size = \"15\"
color = \"#FF9900\">
<b>Thank you " + name + "!</b></font><br>");
Это действие добавляет закодированное
предложение в массив
confirmMessage – оно станет первым
элементом массива. Предложение представляет
собой текстовую строку, включающую в себя
значение переменной name
(созданной на шаге 2), а также различные
HTML-теги.
Вас может смутить многочисленные кавычки и
обратные слэши в этой строке. Чтобы все стало
понятно, давайте разберем предложение по частям.
Первая часть содержит теги, устанавливающие для
шрифта размер, цвет и жирное начертание, а также
текст "Thank you " – все это заключено в
кавычки:
"<font size = \"15\"
color = \"#FF9900\"><b>Thank you "
Здесь четырежды встречается сочетание символов
\". Это – так называемая управляющая
последовательность (или ESC-последовательность),
необходимая для того, чтобы разделить код HTML и
код ActionScript. В принципе, эта строка должна
выглядеть так:
"<font size = "15"
color = "#FF9900"><b>Thank you "
Значения, определяющие размер и цвет шрифта,
заключены в кавычки. Однако в ActionScript
кавычки используются для указания на строковой
тип значения. Нужен синтаксический механизм,
позволяющий отделить одно от другого, – иначе мы
получим ошибку, когда Flash "расшифрует" код
таким образом:
("<font size =
")(15)(" color = ")(#FF9900)("><b>Thank you
")
Благодаря применению управляющей
последовательности Flash в процессе обработки
текста превращает комбинацию в обычные кавычки.
В результате получается то, что нам нужно:
"<font size = "15"
color = "#FF9900"><b>Thank you "
Следующая часть предложения:
+ name +
При помощи конкатенации значение переменной name
вставляется в середину строки HTML-кода. После
этого идет завершающая часть предложения:
"!</b></font><br>");
Здесь содержатся завершающие теги форматирования
шрифта, а также тег разрыва строки.
Предположим, что name
имеет значение "Jill". Тогда полностью строка
расшифруется так:
"<font size = "15"
color = "#FF9900"><b>Thank you
Jill!</b></font><br>");
В
текстовом поле с включенной опцией HTML
отобразится текст "Thank you Jill!", оранжевым
жирным шрифтом размера 15.
Примечание Ничего удивительного, если вам
придется по нескольку раз переделывать свои
скрипты, прежде чем удастся построить
синтаксически правильную конструкцию. Соединение
ActionScript и HTML поначалу может сбивать с
толку, но – немного практики, и все станет
проще.
- В
конец текущего скрипта добавьте следующую
строку:
confirmMessage.push("This product has been
registered to
<font color = \"#3399CC\"><u>
<a href = \"mailto:" + email + "\">" + name +
"</a></u></font>. ");
Это действие добавляет закодированное
предложение в массив
confirmMessage – оно станет вторым
элементом массива. Предложение представляет
собой текстовую строку, включающую в себя
значения переменных email
и name (созданных
на шаге 2), а также различные HTML-теги.
Если предположить, что name имеет значение
"Jill", а email – значение "jill@mydomain.com",
то эта строка расшифруется так:
This product has been
registered to <font color = "#3399CC"><u>
<a href = "mailto: jill@mydomain.com">Jill</a></u></font>.
В
текстовом поле с включенной опцией HTML
отобразится текст "This product has been
registered to Jill", где слово Jill будет
отображено синим цветом с подчеркиванием, и
будет являться гиперссылкой на соответствующий
e-mail адрес.
Совет В браузерах при просмотре обычных
HTML-страниц гиперссылки подчеркиваются и
отображаются цветом, отличающимся от цвета
остального текста. Однако это не произойдет
автоматически при вставке ссылок в HTML-код,
обрабатываемый текстовым полем Flash. Если вам
нужно пометить часть текста как гиперссылку,
следует вручную установить нужные атрибуты для
этого текста, используя теги
<font color> и <u>,
как в нашем примере.
- В
конец текущего скрипта добавьте следующую
строку:
confirmMessage.push("We hope you enjoy using
<b><i>NotSoSoft LastPage</i>
</b> as much as we enjoyed developing it for you.<br>");
Это действие добавляет закодированное
предложение в массив
confirmMessage – оно станет третьим
элементом массива. Эта строка не включает в себя
значений каких-либо переменных.
В
текстовом поле с включенной опцией HTML
отобразится текст "We hope you enjoy using
NotSoSoft LastPage as much as we enjoyed
developing it for you.", где NotSoSoft LastPage
будет отображено жирным курсивом. Заканчивается
предложение разрывом строки.
- В
конец текущего скрипта добавьте следующую
строку:
confirmMessage.push("There are many users in
the state of <b>" + state +
"</b> that have had great success with our product.<br>");
Это действие добавляет закодированное
предложение в массив
confirmMessage – оно станет четвертым
элементом массива. Эта текстовая строка включает
в себя значение переменной
state, а также
различные HTML-теги.
Предположим, переменная state содержит значение
"Indiana", тогда эта строка расшифруется так:
There are many users
in the state of <b>Indiana
</b> that have had great success with our product.<br>
В
текстовом поле с включенной опцией HTML
отобразится текст "There are many users in the
state of Indiana that have had great success
with our product.", где слово Indiana будет
отображено жирным шрифтом. Заканчивается
предложение разрывом строки.
- В
конец текущего скрипта добавьте следующую
строку:
confirmMessage.push("For more information
about this product,
please visit our web site at <font color =
\"#3399CC\"><u><i>
<a href
=\"http:\\www.notsosoft.com\">www.notsosoft.com</a></i></u></font>.");
Это действие добавляет еще одно закодированное
предложение в массив
confirmMessage – оно станет пятым
элементом массива. Эта строка не включает в себя
значений каких-либо переменных.
Cтрока будет расшифрована так:
For more information
about this product, please visit our web
site at
<font color = "#3399CC"><u><i><a href ="http:\\www.notsosoft.com">
www.notsosoft.com</a></i></u></font>.
В
текстовом поле с включенной опцией HTML
отобразится текст "For more information about
this product, please visit our web site at
www.notsosoft.com.", где www.notsosoft.com будет
отображено синим цветом с подчеркиванием, и
будет являться гиперссылкой на адрес
http:\\www.notsosoft.com.
Совет Применение массива, в который
помещаются отдельные предложения – отличный
способ снизить число ошибок, которые неизбежно
возникнут при попытке ввести длинный текст с
помощью одной строки ActionScript.
- В
конец текущего скрипта добавьте следующие
строки:
i = -1;
while (++i < confirmMessage.length) {
confirmText.htmlText += confirmMessage[i];
}
Здесь мы используем оператор цикла, который
перебирает по очереди все элементы массива
confirmMessage и
помещает все предложения в текстовое в текстовое
поле confirmText.
Поскольку в массиве содержатся текстовые строки
с HTML-тегами, мы должны использовать свойство
htmlText, чтобы
получить в текстовом поле нормальный текст с
соответствующим форматированием.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите
тестирование проекта.
Заполните регистрационную форму правильными
данными, затем нажмите кнопку Submit – фильм
переместится к сцене Confirm, и в середине
экрана отобразится сообщение, которое мы только
что запрограммировали. Внешний вид текста
определяют HTML-теги, которые мы использовали.
- Закрыв
тестовый фильм, вернитесь в среду разработки
и сохраните файл как validate7.fla.
На
этом упражнение закончено. Как вы убедились,
использование динамических данных и возможностей
HTML позволяет сделать текстовую информацию
более интересной и наглядной, выделить наиболее
важные элементы текста.
Создание
текстовых полей и управление ими посредством
ActionScript
Вы
уже знакомы с различными возможностями создания
и конфигурирования текстовых полей в среде
разработки. Однако текстовые поля можно
создавать и "на лету" – в процессе
воспроизведения фильма, что дает дополнительные
колоссальные возможности обработки текстовой
информации в проектах. Давайте посмотрим, как
выглядит процесс динамического создания
текстовых полей.
Чтобы с помощью ActionScript создать текстовое
поле, следует воспользоваться методом
createTextField():
_root.createTextField(имяЭкземпляра, depth,
x, y, width, height);
Здесь в скобках следует указать, помимо имени
экземпляра текстового поля, значения свойств –
глубины, X- и Y-координат, ширины и высоты. Вот
пример создания текстового поля с помощью метода
createTextField():
_root.createTextField("myField", 10, 20, 50,
200, 30);
Эта строка скрипта создаст на главном монтажном
столе фильма текстовое поле с именем
myField и
соответствующими значениями свойств
depth, x, y, width
и height. Учтите,
что текстовые поля можно создавать не только на
корневом монтажном столе, как в этом примере, но
и на любом другом – нужно просто использовать
соответствующую адресацию:
_root.myMovieClip.createTextField("myField",
10, 20, 50, 200, 30);
Всякое текстовое поле – неважно, было ли оно
помещено на сцену в процессе разработки фильма,
или создано динамически – рассматривается как
экземпляр объекта
TextField. А посему текстовые поля кое в
чем похожи на экземпляры фильмов-символов.
Во-первых, каждое текстовое поле получает имя
(оно указывается в инспекторе Параметры или при
динамическом создании, как вы только что
видели). В скриптах для указания на текстовое
поле используется адресация, включающая имя
экземпляра.
Для экземпляров текстовых полей доступны
некоторые методы (причем не все они перечислены
среди инструментов панели Действия), присущие
объекту MovieClip.
Например:
startDrag("myField",
true);
Эта строка включает перетаскивание мышью
текстового поля myField.
Конечно, есть и такие методы, которые
применительно к экземплярам текстовых полей не
имеют смысла – ведь у текстовых полей нет
монтажного стола (например, методы
prevFrame(),
attachMovie(), loadMovie() и т.п.).
Также экземпляры текстовых полей имеют некоторые
свойства, схожие со свойствами фильмов-символов.
Например:
myField._alpha = 50;
Эта строка сделает текстовое поле
myField на 50
процентов прозрачным. Немного
поэкспериментировав, вы сами сможете выяснить,
какие методы и свойства являются общими для
экземпляров фильмов-символов и текстовых полей.
Однако это далеко не все. Мы говорили о
свойствах и методах, управляющих самим
экземпляром текстового поля; однако текстовые
поля располагают также многочисленными
уникальными свойствами и методами,
предназначенными для манипуляций с текстом
внутри поля. Некоторые из этих методов
предназначены для форматирования текста в поле
посредством объекта
TextFormat – мы изучим его в следующем
разделе, "Применение объекта
TextFormat". А
пока следует упомянуть о двух весьма полезных
методах, не относящихся к форматированию.
Для удаления динамически созданного текстового
поля служит метод
removeTextField():
myField.removeTextField();
Эта строка скрипта удалит со сцены текстовое
поле с именем myField.
Примечание Этим методом можно удалить
только текстовые поля, созданные динамически.
Поля, помещенные на сцену в процессе разработки
фильма, так удалить нельзя.
Еще один метод предназначен для добавления и
удаления текста – это метод
replaceSel(). C
помощью этого метода можно заменить выделенный
текст каким-либо другим.
Для примера предположим, что текстовое поле
myField содержит
текст "Я люблю своих кошку и собаку!". Далее,
предположим, что часть "кошку и собаку"
выделена. Теперь воспользуемся методом
replaceSel(),
чтобы заменить этот текст:
myField.replaceSel("змею и черепаху");
Теперь в поле myField
будет отображен текст "Я люблю своих змею и
черепаху!".
В
качестве аргумента метода
replaceSel() может быть указана текстовая
строка, пустая строка ("") или любая переменная.
Как мы уже говорили, текстовые поля имеют
множество свойств, с помощью которых можно
конфигурировать экземпляр поля в ходе
воспроизведения фильма. Эти свойства управляют
не только внешним видом поля и отображением
текста, но также и тем, как функционирует
текстовое поле. Некоторые свойства покажутся вам
знакомы, поскольку мы с вами уже применяли их;
другие соответствуют опциям, устанавливаемым в
инспекторе Параметры при создании поля в среде
разработки. Например, свойство
bold – следующая
строка установит полужирное начертание для
текста в поле myField:
myField.bold = true;
Мы
перечислим здесь некоторые из свойств текстовых
полей, смысл которых не столь очевиден.
-
autoSize. Обычно текстовые поля имеют
некоторые статичные (неизменяемые) значения
ширины и высоты. Данное свойство позволяет
динамическое изменение размера поля – оно
будет автоматически расширяться по мере
ввода текста.
-
borderColor. Это свойство управляет
цветом рамки вокруг текстового поля. Цвет
задается шестнадцатеричным значением,
например,
myField.borderColor = 0x336699;. Мало
установить цвет рамки, нужно еще сделать
рамку видимой (myField.border
= true;). Таким же образом
применяются свойства, управляющие фоном
текстового поля –
background и
backgroundColor.
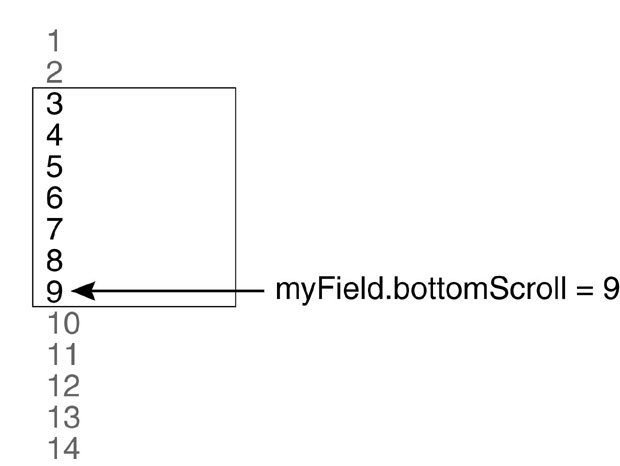
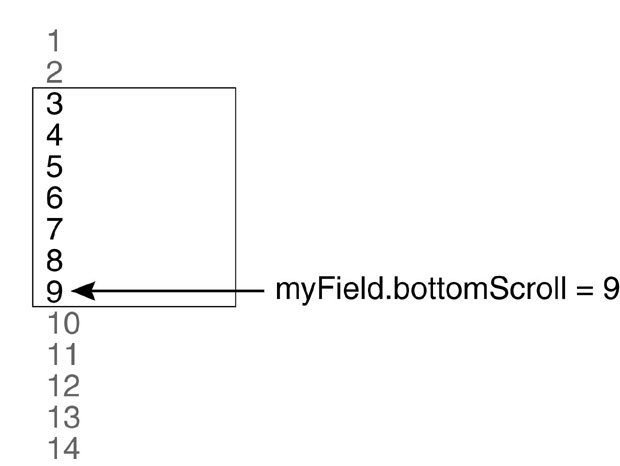
-
bottomScroll. Это свойство содержит
номер самой нижней видимой строки текста в
текстовом поле. Свойство только для чтения.

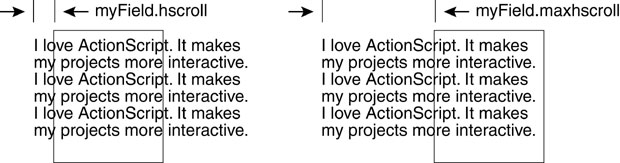
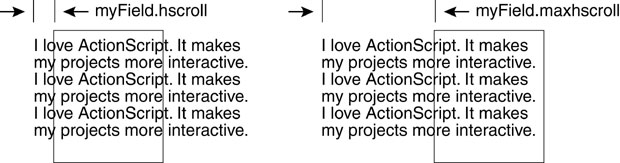
-
hScroll. Это свойство содержит числовое
значение, определяющее текущую позицию
горизонтальной прокрутки (в точках). Если
свойству hScroll
дать отличное от 0 значение, скажем, 10,
весь текст в поле будет сдвинут на 10 точек
влево. Данное свойство не может иметь
значения, большего, чем значение свойства
maxhscroll
(см. далее). Свойство это может пригодиться
лишь для текстовых полей с отключенным
автоматическим переносом на следующую строку
(чтобы увидеть текст, скрытый за правой
границей поля).
-
maxhscroll. Это свойство содержит
максимальное значение, на которое можно
сместить текст по горизонтали. Только для
чтения.

-
maxscroll. Данное свойство (только для
чтения) представляет собой наибольший номер
строки, до которой можно прокрутить текст по
вертикали. Чтобы лучше понять, представьте
себе текстовое поле, которое вмещает 7
строк, тогда как текст в нем состоит из 14
строк. Мы не хотим, чтобы пользователь мог
прокрутить текст ниже 14-й строки, поэтому
свойство maxscroll
имеет значение 8; если к тексту будут
добавлены новые строки, изменится и значение
данного свойства.

-
restrict. Данное свойство позволяет
ограничить набор символов, которые можно
вводить в поле. Значение
null (myField.restrict
= null;) или "" означает, что в поле
можно вводить любые символы. Конкретная
строка текста (myField.restrict
= "meatloaf";) означает, что в данное
поле можно будет вводить только те символы,
которые входят в эту строку. С помощью
дефиса можно указать диапазон символов (myField.restrict
= "A-Z 0-9 a-z";). Знак вставки (^)
позволяет указать исключения из разрешенного
диапазона. Например,
myField.restrict = "0-9^567";
позволит вводить цифры 0, 1, 2, 3, 4, 8 и 9,
но не 5, 6 и 7. Чтобы разрешить все символы
с небольшим исключением, можно использовать
знак вставки таким образом:
myField.restrict = "^bug"; – это
позволит вводить любые символы, кроме
b, u и g.
Свойство restrict
относится только к тексту, вводимому
пользователем; ActionScript может п омещать
в поле любой текст, невзирая на ограничения.
-
scroll. Это свойство определяет номер
верхней строки текста из отображенных в
поле. Например, если нужно прокрутить текст
в поле так, чтобы верхней строкой оказалась
четвертая, следует написать:
myField.scroll = 4;.
Значение данного свойства не может превышать
значения свойства
maxscroll (см. выше) для данного
поля.
-
tabEnabled. Это свойство определяет,
будет ли включено данное текстовое поле в
последовательность элементов сцены при
переходе по ним с помощью клавиши Tab.
Значение true
или undefined
включает поле в последовательность, значение
false
означает, что поле будет пропущено.
-
tabIndex. Если свойство
tabEnabled
включено (имеет значение
true или
undefined), то
есть текстовое поле входит в
tab-последовательность, свойство
tabIndex
устанавливает номер поля в этой
последовательности.
-
textHeight. Это свойство (только для
чтения) определяет высоту текста в поле (не
высоту самого поля – это совсем другое!).
-
textWidth. Это свойство (только для
чтения) определяет ширину текста в поле (не
ширину самого поля).
- type.
Данное свойство определяет тип текстового
поля – для ввода или динамическое. Например,
myField.type =
"input"; сделает поле
myField полем
для ввода.
-
variable. Это свойство представляет
собой имя переменной, ассоциированной с
текстовым полем. Как упоминалось в
предыдущем разделе, такая переменная
содержит текст, отображенный в текстовом
поле (то и другое можно в любой момент
изменить, текст в поле и значение переменной
зависят друг от друга).
При создании текстового поля его свойства
получают следующие стандартные значения:
type = "dynamic";
border = false;
background = false;
password = false;
multiline = false;
html = false;
embedFonts = false;
variable = null;
maxChars = null;
В
следующем упражнении мы с вами динамически
создадим пару текстовых полей и будем (тоже
динамически) конфигурировать их и управлять ими
в рамках интерактивного приложения для набора
текста.
-
Откройте файл flashWriter1.fla из папки
Lesson13/Assets.
Этот проект состоит из пяти слоев, которые
названы в соответствии с содержимым. Слой
Background содержит общее графическое оформление
сцены, за исключением кнопок, которые находятся
в слое Buttons. Слой Components содержит
компонент Checkbox
(под именем applyToAll),
расположенный в левом верхнем углу сцены. Слой
Box содержит экземпляр фильма-символа под
названием box,
который находится слева от сцены и выглядит как
полупрозрачный квадрат с белой рамкой. Это
единственный элемент сцены (помимо скриптов,
которые мы будем помещать в кадр 1 слоя
Actions), который мы будем использовать в данном
упражнении. Кнопками и компонентом
Checkbox мы
займемся в следующем упражнении.
Итак, в этом упражнении нашей целью будет в ходе
воспроизведения фильма динамически создать пару
текстовых полей. Одно поле, большое, будет
предназначено для ввода текста. Меньшее поле
будет отображать текущее количество символов,
имеющихся в большом поле. Оба поля будут
двигаться слева направо по мере ввода текста в
большое поле. Кроме того, экземпляр клипа
box будет
копировать перемещения и размер большого поля –
он будет "работать" фоном этого поля (этот
клип-прямоугольник полупрозрачен, а просто
сделать прозрачный фон у текстового поля
невозможно).
-
Откройте панель Действия, выделите кадр 1
слоя Actions и введите такой скрипт:
_root.createTextField("movingField", 10,
150, 80, 200, 20);
with (movingField){
autoSize = true;
html= true;
multiline = true;
text = "Enter text here";
type = "input";
wordWrap = true;
}
Первая строка этого скрипта создает текстовое
поле под именем
movingField, шириной 200 и высотой 20,
помещая его в начальные координаты
x = 150 и
y = 80. Это будет
большее из текстовых полей в нашем проекте. С
помощью оператора with,
указывающего на
movingField, мы конфигурируем начальные
значения свойств этого поля. Это поле – которое
будет использоваться для ввода текста – вначале
отобразит текст "Enter text here". Затем
movingField станет
полем для ввода, для него включается опция
автоматического переноса.
Совет Как вы видите, оператор
with – прекрасный способ сократить запись
в случае, когда несколько строк скрипта
обращаются к одному и тому же объекту (TextField,
MovieClip и т.п.).
- После
скрипта, введенного на предыдущем шаге,
добавьте следующий:
_root.createTextField("statusField", 20,
150, 80, 100, 20);
with (statusField){
autoSize = true;
background = true;
html = true;
multiline = false;
selectable = false;
text = "0";
type = "dynamic";
wordWrap = false;
}
Первая строка этого скрипта создает текстовое
поле под именем
statusField, шириной 100 и высотой 20,
помещая его в начальные координаты
x = 150 и
y = 80. С помощью
оператора with,
указывающего на
statusField, мы устанавливаем начальные
значения свойств этого поля. Для этого поля мы
включили авторазмер, и вначале оно будет
отображать текст "0". Поле
statusField будет
динамическим, для него запрещается
автоматический перенос. Это поле, меньшее из
двух в нашем проекте, будет подражать движению
большого поля. Сейчас мы напишем функцию,
которая это обеспечит.
- После
скрипта, введенного на предыдущем шаге,
добавьте описание функции:
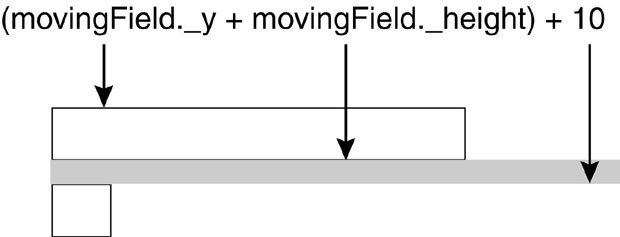
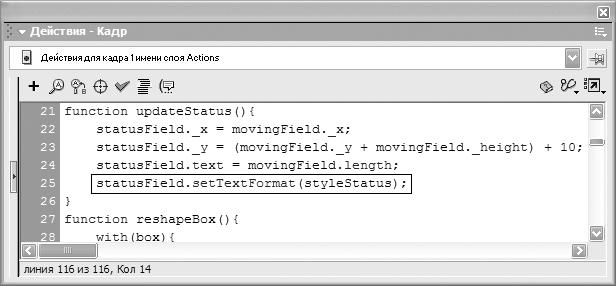
function
updateStatus(){
statusField._x = movingField._x;
statusField._y = (movingField._y + movingField._height) + 10;
statusField.text = movingField.length;
}
Немного позже мы запрограммируем перемещение
поля movingField
по мере ввода текста.
Данная функция выполняет две задачи. Во-первых,
она сохраняет постоянное расстояние между
текстовыми полями
statusField и
movingField при движении, а во-вторых –
обновляет текст в поле
statusField.
Первая строка функции устанавливает x координату
поля statusField
равной координате поля
movingField. Вторая строка устанавливает
верхнюю границу поля
statusField (это его y координата) на 10
пикселей ниже поля
movingField: к y-координате поля
movingField
добавляется его высота (что дает координату
нижней границы поля), а затем прибавляется еще
10 пикселей.
Последнее действие функции обновляет текст в
поле statusField,
отображая число символов в поле
movingField. Эта
функция будет вызываться всякий раз при вводе
или удалении символа в поле
movingField –
вскоре мы это запрограммируем.
- После
скрипта, введенного на предыдущем шаге,
добавьте еще одно описание функции:
function reshapeBox(){
with(box){
_x = movingField._x;
_y = movingField._y;
_width = movingField._width;
_height = movingField._height;
}
}
Эта функция будет обеспечивать копирование
экземпляром фильма-символа
box позиции и
размера текстового поля
movingField, так, чтобы
box казался фоном
этого текстового поля. Все действия вам знакомы.
Эта функция, как и предыдущая, будет вызываться
всякий раз при вводе или удалении символа в поле
movingField, мы
это вскоре запрограммируем.
- После
скрипта, введенного на предыдущем шаге,
добавьте вызов двух функций:
updateStatus();
reshapeBox();
Эти две строки вызывают функции, только что
описанные нами, конфигурируя текстовое поле
statusField и
экземпляр фильма-символа
box, как только начнется воспроизведение
фильма. Впоследствии вызов этих функций будет
повторяться.
- После
скрипта, введенного на предыдущем шаге,
добавьте следующий скрипт:
movingField.onChanged
= function(){
movingField._x += 4;
if (movingField._x + movingField._width > 500){
movingField._x = 150;
}
reshapeBox();
updateStatus();
}
Здесь создается метод – обработчик события
onChanged
(доступного для экземпляров текстовых полей). Он
будет выполнять свой набор действий при всяком
изменении текста в поле
movingField – добавлении или удалении
символа.
Первая строка перемещает
movingField на 4 пикселя от текущей
позиции – каждый раз при вводе или удалении
символа поле вместе с текстом будет смещаться
вправо. Оператор if
предотвращает выход поля за пределы сцены: он
сравнивает координату правой границы поля
(которая вычисляется сложением x-координаты поля
с его шириной) с числом 500 (координата правого
края сцены). Если правая граница поля вышла за
пределы сцены, поле возвращается к своей
первоначальной x-координате – 150.
Последние две строки вызывают две описанные нами
функции, обновляя текстовое поле
statusField и
экземпляр клипа box
сразу после любого изменения текста в поле
movingField.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите тест
проекта.
Сразу после запуска фильма будут созданы два
текстовых поля с соответствующей конфигурацией
свойств. Поле statusField
находится под полем
movingField, экземпляр фильма-символа
box имеет размер и
позицию такие же, как поле
movingField. При
вводе текста в поле
movingField оно смещается вправо, поле
statusField
следует за ним, отображая текущее количество
символов в поле
movingField. После того, как поле
movingField
сместится вправо слишком далеко, оно
возвращается к начальной позиции.
-
Закройте тестовый фильм и сохраните свою
работу под именем flashWriter2.fla.
Мы
продолжим работу с этим файлом в следующем
упражнении.
Как вы убедились, динамическое создание
текстовых полей и управление ими – процесс
несложный, в то же время это может добавить
вашим проектам новое измерение интерактивности.
Применение
объекта TextFormat
Включение в текстовые строки тегов HTML – не
единственный способ динамического изменения
стиля текста. Объект
TextFormat располагает еще большими
возможностями форматирования, чем HTML!
Объект TextFomat
является просто-напросто специальным объектом,
который содержит свойства, определяющие стиль и
форматирование символов и абзацев. По своим
возможностям он схож с CSS (Cascading Style
Sheets – стандарт, определяющий способы
реализации изменения сразу нескольких
веб-страниц). Будучи раз описан, объект
TextFormat может
быть затем "применен" к текстовому полю или к
некоторой части текста в поле, в результате чего
текст получит стиль форматирования, описанный в
объекте. Объект
TextFormat может быть создан и описан
двумя способами. Вот первый вариант синтаксиса:
myStyle = new
TextFormat(имяШрифта, size, color, bold,
italic);
В
этом варианте объект
TextFormat создается, и одновременно
конфигурируются его свойства, касающиеся стиля
текста. Вот пример с использованием такого
синтаксиса:
myStyle = new
TextFormat("Arial", 12, 0x336699, true,
true);
Примечание С помощью функции-конструктора
можно сконфигурировать и многие другие свойства.
В
нашем примере создается объект
TextFormat под
именем myStyle.
Этот объект представляет собой формат с
использованием шрифта Arial размером 12, синего
цвета, с полужирным курсивным начертанием. В
другом варианте синтаксиса точно такой же объект
создается следующим образом:
myStyle = new
TextFormat();
with(myStyle){
font = "Arial";
size = 12;
color = 0x336699;
bold = true;
italic = true;
}
В
этом варианте для конфигурирования различных
свойств форматирования используется оператор
with. Оба способа
приводят к одному результату, но последний
способ, пожалуй, проще расшифровать.
Созданный объект
TextFormat можно применить к тексту в
текстовом поле – и тоже разными способами. Можно
применить его ко всему тексту, имеющемуся в
текстовом поле в данный момент, к части
имеющегося текста или к любому новому тексту,
который будет вводиться в поле. Рассмотрим
несколько примеров.
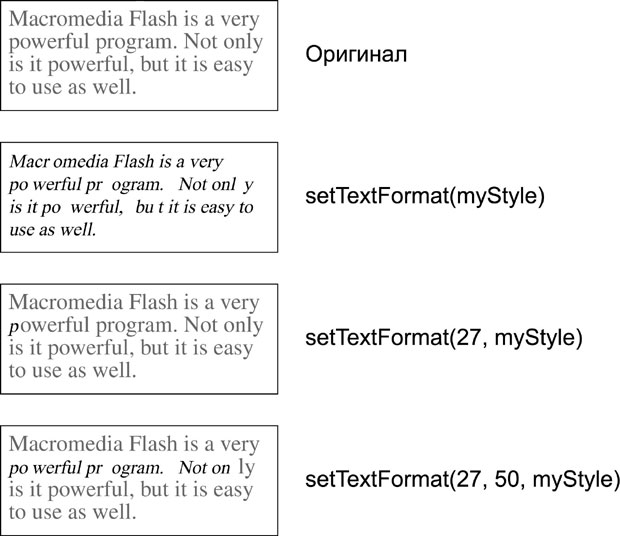
myField.setTextFormat(myStyle);
В
результате выполнения такого скрипта весь текст
в поле myField
будет отформатирован в соответствии со стилем,
описанным в объекте
TextFormat myStyle. Если даже к этому
тексту уже был применен какой-то стиль (с
помощью другого объекта
TextFormat), он будет "перезаписан" новым
стилем. Чтобы применить стиль объекта
TextFormat только
к одному конкретному символу в текстовом поле,
следует использовать такой вариант:
myField.setTextFormat(27, myStyle);
В
результате выполнения этого скрипта стиль,
описанный в объекте
TextFormat myStyle, будет применен к
символу с индексом 27. Чтобы применить стиль
объекта TextFormat
только к некоторому диапазону в текстовом поле,
примените такой вариант:
myField.setTextFormat(10, 50, myStyle);
Этот скрипт применит стиль, описанный в объекте
TextFormat myStyle,
к символам, имеющим индексы от 10 до 50.
Если нужно, чтобы текст, имеющийся в текстовом
поле, сохранил прежний стиль, а новый стиль
применялся только к новому тексту, следует
использовать другой метод –
setNewTextFormat().
Например:
myField.setNewTextFormat(myStyle);
После выполнения этой строки скрипта в текстовом
поле myField не
произойдет никаких изменений, однако любой новый
текст, вводимый в это поле (неважно,
пользователем или ActionScript) будет получать
форматирование, описанное в объекте
TextFormat myStyle.
Впрочем, следует учесть одну тонкость. Новый
стиль будет применяться к тексту, добавляемому в
конец имеющегося в поле. Если текст вставляется
куда-либо в середину имеющегося, он получит
такой же стиль, какой имеет символ,
расположенный справа от точки вставки.
Иногда требуется узнать, какой стиль
форматирования имеет конкретный символ (или весь
текст) в текстовом поле – например, чтобы
скопировать этот стиль и применить в другом
месте. Такую информацию можно получить с помощью
методов getTextFormat()
и getNewTextFormat().
Рассмотрим на примерах, как это работает. Когда
вы применяете объект
TextFormat к тексту в поле, Flash это,
так сказать, запоминает. Возьмем для примера
следующий скрипт, применяющий объект
TextFormat myStyle
к текстовому полю
myField:
myField.setTextFormat(myStyle);
Предположим, мы хотим применить такой же стиль
для другого поля, но не знаем точно, какой
именно стиль был применен для
myField. Тогда мы
применяем такой скрипт:
newStyle =
myField.getTextFormat();
Этот скрипт создаст новый объект
TextFormat под
именем newStyle,
который автоматически скопирует все настройки
того объекта TextFormat,
который был применен к полю
myField. После
этого объект TextFormat
newStyle можно применять к текстовым
полям любым из описанных выше способов. Как с
помощью метода
setTextFormat() можно применить стиль не
только ко всему текстовому полю, но и к
отдельному символу или диапазону, так и метод
getTextFormat()
позволяет получить данные о стиле форматирования
конкретного символа или диапазона. Например:
myField.getTextFormat(27);
Этот скрипт создаст новый объект
TextFormat под
именем newStyle,
который автоматически скопирует настройки
объекта TextFormat,
который был применен к символу с индексом 27.
Если нужно получить данные о стиле
форматирования для нового текста (установленном
методом
setNewTextFormat()), используется такой
синтаксис:
otherStyle =
myField.getNewTextFormat();
Этот скрипт создаст новый объект
TextFormat под
именем otherStyle,
который автоматически скопирует настройки
объекта TextFormat,
который был применен для нового текста,
вводимого в поле myField.
Примечание На самом деле
setTextFormat(),
getTextFormat(),
setNewTextFormat()
и getNewTextFormat()
– это методы объекта
TextField. Мы обсуждаем их здесь для
того, чтобы вы лучше поняли, каков смысл объекта
TextFormat и
научились применять его.
Объект TextFormat имеет многочисленные свойства,
описывающие особенности форматирования текста.
Многие из этих свойств не требуют пояснений –
такие, например, как
align (выравнивание),
bold (полужирный),
color (цвет),
left margin и
right margin
(левое и правое поля). Мы здесь опишем несколько
свойств, которые могут показаться не совсем
понятными.
- font.
Это свойство, определяющее тип шрифта, имеет
строковое значение, например, "Arial" или
"Times New Roman". C помощью метода
getFontList()
объекта TextField
можно получить список всех шрифтов,
установленных на машине пользователя – любой
из них можно будет использовать. Мы
продемонстрируем применение этого свойства в
следующем упражнении.
-
tabStops. Это свойство определяет
расстояние (в точках), на которое
перемещается курсор в поле при нажатии
клавиши Tab. Значением этого свойства
является имя массива, содержащего
положительные числа. Вот, например, такой
массив из пяти чисел:
myTabStops = [4, 20, 36, 52, 70];.
Чтобы использовать значения из этого массива
для свойства tabStops
объекта TextFormat
style1, следует применить такой
синтаксис:
style1.tabStops = myTabStops;. Теперь
в любом поле, к которому мы применим этот
объект, будет установлена табуляция по
позициям 4, 20, 36, 52 и 70 точек.
-
target. Это свойство, применяемое в
комбинации со свойством url (см. ниже)
определяет окно, в котором будет открыт
запрошенный URL-адрес. Похоже на
соответствующий параметр в HTML.
- url.
Это свойство определяет URL-адрес для
гиперссылки, которой должен "работать"
текст, форматированный с помощью объекта
TextFormat.
Свойство может иметь строковое значение,
например, "http://www.macromedia.com".
Также объектам TextFormat
доступен метод
getTextExtent(). C помощью этого метода
можно определить размеры строки текста после
применения к ней стиля данного объекта
TextFormat.
Рассмотрим пример:
sizeInfo =
myStyle.getTextExtent("I have GOT to quit
eating donuts!");
Эта строка создает объект (родовой, то есть
объект типа Object)
под именем sizeInfo,
имеющий два свойства:
width (sizeInfo.width) и
height (sizeInfo.height).
Эти свойства содержат значения размеров поля
(ширина и высота), в которое сможет уместиться
данный текст, если к нему будет применен стиль
объекта TextFormat
myStyle. Эти данные можно сравнить с
размерами конкретного текстового поля, чтобы
выяснить, поместится ли в него этот текст при
таком стиле.
В
следующем упражнении мы с вами получим доступ к
списку шрифтов вашего компьютера, затем,
воспользовавшись этой информацией, создадим
объект TextFormat
и применим его различными способами к текстовому
полю movingField,
которое мы создали в предыдущем упражнении.
-
Откройте файл flashWriter2.fla из папки
Lesson13/Assets.
Мы
продолжаем работу, начатую в предыдущем
упражнении.
В
этом упражнении мы добавим скрипт в кадр 1 слоя
Actions, запрограммируем кнопки и используем
компонент Checkbox
– все это расширит функциональные возможности
нашего проекта.
- При
открытом инспекторе Параметры (Property)
выделите компонент Checkbox.
Подробно разбирать этот компонент мы не будем;
главное, что нам сейчас нужно знать – это имя
экземпляра: applyToAll.
Зная имя, мы сможем использовать метод данного
компонента getValue(),
который позволяет выяснить, установлен ли в
данный момент флажок (true)
или нет (false).
Например, если флажок установлен, следующий
скрипт присвоит переменной
currentValue
значение true:
currentValue =
applyToAll.getValue();
-
Откройте панель Действия, выделите кадр 1
слоя Actions и добавьте в конец имеющегося
скрипта такую строку:
myFonts =
TextField.getFontList();
Эта строка создает массив под именем
myFonts,
содержащий названия (в виде строковых значений)
всех шрифтов, установленных в системе, на
которой запущен Flash Player (включая шрифты,
встроенные в основной SWF-файл и подгруженные
дополнительные SWF-файлы). Например, на моей
машине после выполнения данной строки
myFonts[3] имеет значение "Arial".
Работать этим массивом можно точно так же, как с
любым другим. Мы используем значения из этого
массива для случайного выбора шрифтов для
нескольких объектов
TextFormat.
Примечание Используя метод
getFontList(), не
следует указывать имя конкретного экземпляра
текстового поля (как обычно делается с другими
методами). Вместо этого мы просто пишем
TextField.
- В
конец имеющегося скрипта добавьте следующие
строки:
styleStatus = new
TextFormat()
with(styleStatus){
font = myFonts[random(myFonts.length)];
color = 0x858273;
size = 16;
bold = true;
}
Первая строка данного скрипта создает новый
объект TextFormat
под именем styleStatus.
Как вы вскоре увидите, этот объект будет
определять стиль текста в поле
statusField. Далее
следует оператор with
с описанием некоторых параметров
форматирования. Тут в основном все понятно,
стоит обратить внимание только на строку,
устанавливающую значение свойства
font. Значение это
присваивается путем случайного выбора одного из
элементов массива myFonts.
В выражении использована
random(), которой в качестве аргумента
передается длина массива
myFonts. Если, например, в массиве 200
элементов, то будет генерироваться случайное
число в диапазоне от 0 до 199. Это случайное
число выступает как индекс элемента массива
myFonts. Если, к
примеру, было сгенерировано число 37, то в
результате получится такая строка:
font = myFonts[37];
Если, например, под этим индексом в массиве
содержится значение (имя шрифта) "DiscoMonkey",
этот шрифт и будет использован в этом объекте
TextFormat.
Чтобы применить стиль нового объекта
TextFormat к
текстовому полю
statusField, нам следует использовать
метод setTextFormat()
– что мы и сделаем на следующем шаге.
-
Измените описание функции updateStatus()
следующим образом:
function
updateStatus(){
statusField._x = movingField._x;
statusField._y = (movingField._y + movingField._height) + 10;
statusField.text = movingField.length;
statusField.setTextFormat(styleStatus);
}
Обратите внимание на последнюю строку, которую
мы добавили в описание этой функции. Как вы
помните, функция эта обновляет позицию
текстового поля
statusField и текст в нем. В последней
строке использован метод
setTextFormat(), задающий для текста в
поле statusField
новый стиль, описанный в объекте
TextFormat styleStatus.
Мы не случайно поместили эту строку именно в
функцию: если описание формата в объекте
styleStatus будет
изменено, эти изменения отразятся на поле
statusField, как
только будет вызвана эта функция.
-
Добавьте следующие строки в конец скрипта в
кадре 1:
style1 = new
TextFormat()
with(style1){
align = "left";
bold = false;
color = 0x1A1917;
font = myFonts[random(myFonts.length)];
indent = 0;
italic = true;
leading = 0;
leftMargin = 20;
rightMargin = 20;
size = 20;
target = null;
underline = false;
url = null;
}
Этот скрипт создает новый объект
TextFormat под
именем style1. В
операторе with
описаны свойства формата для этого объекта.
Обратите внимание: свойствам
bold, indent, leading,
target, underline и
url присвоены
значения false, 0, null
– это значит, что в данном объекте
TextFormat эти
свойства не будут использоваться. Конечно, можно
описать объект, вообще пропустив эти строки, но
мы все же не стали этого делать – и на то есть
причина. Предположим, мы применили к текстовому
полю некий объект
TextFormat (у которого свойство
bold имеет
значение true).
Естественно, текст в этом поле станет
полужирным. Потом, допустим, мы применяем к
этому полю другой объект
TextFormat (для которого значение
свойства bold не
было задано явным образом). В таком случае текст
в этом поле так и останется полужирным, хотя и
получит все другие характеристики, описанные в
новом объекте TextFormat.
Таким образом, все характеристики, которые
должны быть изменены в результате применения
объекта TextFormat,
должны быть явно описаны в этом объекте, иначе
старые значения сохранятся. То же самое касается
применения метода
setNewTextFormat(). Лучше всегда
описывать все свойства, чтобы быть уверенным в
результате.
-
Добавьте следующие строки в конец скрипта в
кадре 1:
style2 = new
TextFormat()
with(style2){
align = "center";
bold = false;
color = 0xCC0000;
font = myFonts[random(myFonts.length)];
indent = 0;
italic = false;
leading = 15;
leftMargin = 0;
rightMargin = 0;
size = 14;
target = null;
underline = false;
url = null;
}
Этот скрипт создает еще один объект
TextFormat – под
именем style2.
Примечание В файле, прилагаемом к этому
упражнению, описаны еще два объекта
TextFormat –
style3 и
style4. Чтобы не
повторяться (эти объекты очень похожи на те, что
мы только что описали) и поберечь "зеленые
легкие планеты", мы здесь пропустим описание
этих объектов.
-
Переместите вызов функций updateStatus() и
reshapeBox() (две строки, находящиеся перед
строкой myFonts = TextField.getFontList();)
в самый конец скрипта в кадре 1.
Как обычно, лучше поместить первоначальные
вызовы функций в конец скрипта – здесь, кроме
прочего, на то есть особые причины. Вы помните,
что на шаге 5 мы модифицировали функцию
updateStatus(),
которая теперь включает строку с использованием
объекта TextFormat
styleStatus. Если бы мы оставили вызов
этой функции на прежнем месте, то получилось бы,
что функция updateStatus()
вызывается за долю секунды до того, как
создается и описывается объект
TextFormat styleStatus–
в результате мы получим ошибку (хоть и не столь
несущественную), поскольку нельзя использовать
то, что еще не создано. Поместив вызов функций в
самый конец скрипта, мы получаем уверенность в
том, что все объекты будут созданы и описаны
заранее.
Нам осталось только запрограммировать кнопки.
- При
открытой панели Действия выделите кнопку с
цифрой 1 и присоедините к ней такой скрипт:
on(release){
if (_root.applyToAll.getValue()){
movingField.setTextFormat(style1);
movingField.setNewTextFormat(style1);
}else{
movingField.setNewTextFormat(style1);
}
updateStatus();
reshapeBox();
}
Этот скрипт, в зависимости от того, установлен
ли флажок компонента
Checkbox (c именем
applyToAll), выполняет при нажатии на
кнопку один из наборов действий. При значении
true (флажок
установлен) оператор if
применяет стиль объекта
TextFormat style1 ко всему тексту,
имеющемуся в поле
movingField (setTextFormat()), а также к
новому тексту, который будет вводиться в это
поле в дальнейшем (setNewTextFormat()).
Новый стиль форматирования будет немедленно
применен к тексту в этом поле. Если значение
компонента Checkbox –
false, выполняется секция
else: стиль
объекта style1
применяется только к новому тексту. После того,
как будет выполнен один из этих наборов действий,
вызываются функции
updateStatus() и
reshapeBox(), обрабатывающие все
изменения? Произошедшие с текстовым полем
statusField и
экземпляром фильма-символа
box в резул ьтате
применения нового стиля форматирования.
- Мы не
станем повторяться; присоедините
самостоятельно такие же скрипты к кнопкам 2,
3 и 4, заменив style1 на style2, style3 и
style4, соответственно.
-
Командой Управление > Проверить фильм
(Control > Test Movie) запустите тест
проекта.
Когда фильм запустится, протестируйте работу
кнопок в связке с флажком, понаблюдайте, как это
отражается на текстовом поле
movingField. Все
функциональные возможности, запрограммированные
нами в предыдущем упражнении, также сохранились.
-
Закройте тестовый фильм и сохраните свою
работу как flashWriter3.fla.
На
этом упражнение завершено, а с ним и весь урок.
Теперь вы знаете, что можно различными способами
манипулировать текстом – даже тем, который
вводит пользователь! ActionScript дает
возможность проверять всевозможные типы данных,
а также форматировать их при помощи HTML и
объектов TextFormat.
Будучи вооружены этими знаниями, вы сможете даже
обычный текст сделать интерактивным элементом.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »