|
Знание принципов
динамического управления звуком – ключ к
созданию всего, от игр до собственных
MP3-проигрывателей. В этом упражнении мы
продемонстрируем возможности Flash по
управлению звуком, имитируя звук, издаваемый
баскетбольным мячом в спортзале.
Пользователь сможет
перетаскивать мяч в пределах определенной
области экрана; при этом будет
соответствующим образом меняться громкость и
баланс каналов (управляемые динамически).
Кроме того, вы увидите, что Flash позволяет
вводить в проект звукозаписи и управлять
ими, не помещая их на монтажный стол в
процессе разработки.
Внимание! Для работы с этим
уроком необходимы учебные файлы, которые
Вы можете загрузить
 здесь. здесь.
Когда мы завершим этот проект, этот
баскетбольный мяч будет звучать, как
настоящий.
Управление звуком при помощи
ActionScript
Большинство людей просто
слушает музыку, не задумываясь при этом, как
и откуда берутся эти звуки. Однако все
звуки, от самых простых до самых сложных,
представляют собой акустические волны, а
записываются они в виде электромагнитных
колебаний, а представление их в
компьютерном, цифровом виде еще сложнее –
это сразу станет очевидно, достаточно
взглянуть на системные требования,
предъявляемые большинством продвинутых
программ редактирования звука. Однако
несмотря на всю внутреннюю сложность даже
простенькой аудиозаписи, мы можем выделить
три наиболее общие характеристики звука.
- Длительность. В жизни
длительность звука, издаваемого
объектом, может дать представление о его
размере (сравните "бибиканье" легковушки
и рев клаксона тяжелого грузовика) и
значимости (маленький колокольчик и
огромный колокол).
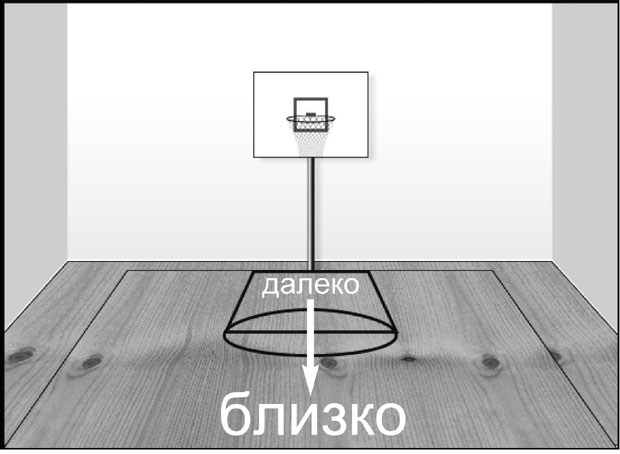
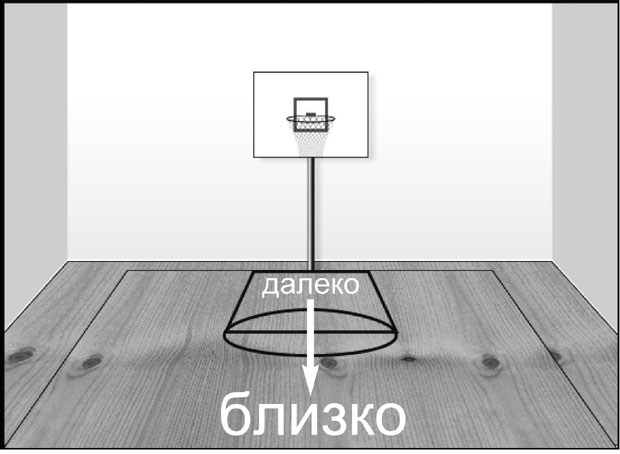
- Громкость. Громкость звука
дает представление о расстоянии. Тихий
звук – объект далеко, громкий – близко.
Постепенное увеличение или уменьшение
громкости говорит о движении объекта.
- Панорама. Панорама – баланс
левого и правого каналов – говорит об
относительном положении объекта. Если во
время теннисного матча встать возле
сетки и закрыть глаза, не составит труда
точно определить, кто из игроков бьет по
мячу в каждый момент.
Во Flash можно управлять этими
звуковыми характеристиками, просто изменяя
свойства звуковых объектов, размещенных на
монтажном столе. Этого достаточно для тех
случаев, когда воспроизведение звука
происходит без участия пользователя. Если же
возникает необходимость дать пользователю
возможность управлять звуком в процессе
воспроизведения, нужны решения динамические.
К счастью, звукозаписями и их
характеристиками можно без проблем управлять
с помощью ActionScript.
Создание объекта Sound
Для того, чтобы управлять
звуком динамически, необходимо использовать
объект типа Sound.
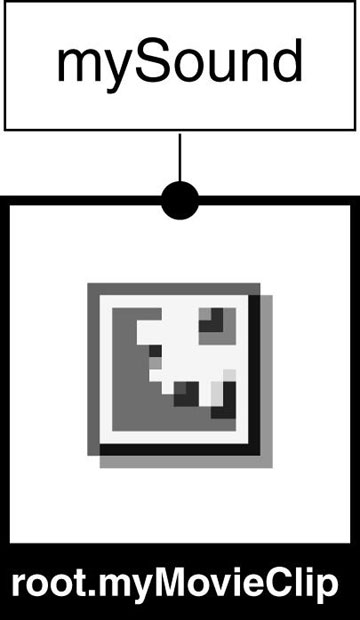
Важно запомнить, что каждый объект
Sound в момент
его создания ассоциируется с конкретным
монтажным столом фильма. Так, для
динамического управления звуком на главном
монтажном столе необходимо создать объект
Sound на
главном монтажном столе. Чтобы управлять
звуком в экземпляре клипа, следует создать
объект Sound
на монтажном столе этого экземпляра. Точно
также объекты Sound
управляют звуком и в фильмах, подгружаемых в
уровни. Таким образом, Flash-проект может
содержать много монтажных столов и несколько
объектов Sound,
каждый из которых управляет звуком на своем
монтажном столе.
Примечание Хотя
монтажный стол может содержать несколько
наложенных звуковых "слоев", важно понимать,
что когда на этом монтажном столе создается
(и тем самым ассоциируется с ним) объект
Sound, этот
объект будет в равной мере управлять всеми
звуками на этом монтажном столе. Это значит,
что если для этого объекта Sound
устанавливается уровень громкости 50, то для
всех звуков во всех слоях громкость будет
снижена наполовину.
Синтаксис создания объекта
Sound
несложен; выглядит это так:
soundObjectName = new Sound (Target);
Рассмотрим подробно. Здесь
soundObjectName
означает имя вашего нового объекта типа
Sound. Имя
можно дать любое, лишь бы оно было
запоминающимся для вас и соответствовало
общим правилам и ограничениям для имен
объектов и переменных (это значит, что в
имени не должно быть пробелов, знаков
препинания, имя не должно начинаться с
цифры). Конструкция new
Sound ()
означает в ActionScript функцию -
конструктор, создающую новый объект типа
Sound. Вместо
Target в
скобках нужно подставить адресную ссылку на
монтажный стол, с которым будет связан
данный объект Sound.
Как только создан связанный с
монтажным столом объект
Sound, для
управления свойствами звука (например,
громкостью и балансом каналов) на этом
монтажном столе следует ссылаться в скриптах
на имя этого объекта
Sound, а не на адрес или имя
экземпляра монтажного стола.
Давайте рассмотрим пример. Мы
создаем объект Sound
для управления звуком в экземпляре клипа под
названием
myMovieClip:
mySound = new Sound ("_root.myMovieClip");
Теперь, когда у нас есть
объект Sound,
связанный с экземпляром клипа
myMovieClip,
мы можем воспользоваться методом
setVolume(),
чтобы динамически установить 50-процентный
уровень громкости:
mySound.setVolume (50);
Как уже говорилось, цель
учебного проекта этого урока – имитация
звука баскетбольного мяча, прыгающего по
площадке. В первом упражнении мы создадим
объект типа Sound
– это будет первый шаг к цели нашего
проекта.
- Откройте файл basketball1.fla из
папки Lesson16/Assets.
Этот файл состоит из двух
слоев: Background и Ball. Слой Background
содержит общее графическое оформление, в
слое Ball находится изображение
баскетбольного мяча. Этот мяч – экземпляр
клипа, называется он, естественно,
basketball. В
нем и будут заложены все интерактивные
возможности нашего проекта.
- Двойным щелчком на экземпляре
клипа basketball откройте его для
редактирования на месте.
Монтажный стол этого клипа
состоит из трех слоев: Shadow, Graphic и
Sound. Слои Graphic и Shadow содержат по
паре анимаций, имитирующих падение и отскок
мяча (Graphic – сам мяч, Shadow – его тень
на полу). В слое Sound находится звукозапись
удара мяча по полу. Звук начинается с кадра
5, то есть он будет раздаваться как раз в
тот момент, когда изображение мяча касается
пола.
На монтажном столе этого клипа
нет действия stop(),
и значит, он будет автоматически
проигрываться раз за разом, изображая
постоянно прыгающий мяч.
- Командой меню Редактировать >
Править документ (Edit > Edit Document)
вернитесь на основной монтажный стол.
Давайте же создадим объект
Sound,
связанный с экземпляром клипа
basketball.
Это позволит нам управлять громкостью и
балансом каналов звука удара мяча по полу –
в то время, как пользователь будет
перетаскивать мяч по нашей "площадке".
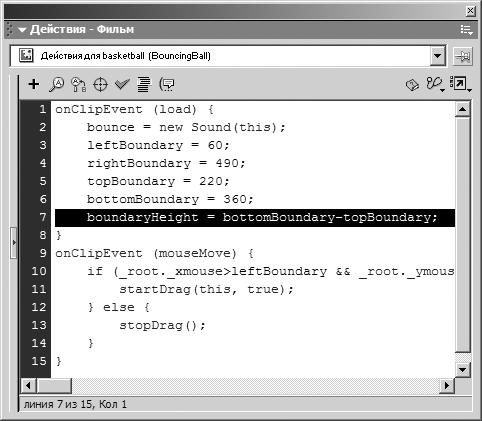
- Откройте панель Действия,
выделите экземпляр клипа basketball и
введите такой скрипт:
onClipEvent (load) {
bounce = new Sound (this);
}
Поскольку этот скрипт
присоединен к экземпляру клипа
basketball, и
значит, он будет выполнен, как только этот
экземпляр загрузится (то есть впервые
появится в сцене). Скрипт всего лишь
содержит функцию, создающую новый объект
Sound, имеющий
имя bounce и
связанный с этим (this,
то есть basketball)
монтажным столом. Звукозапись удара мяча
находится на этом монтажном столе, и значит,
управляя объектом
bounce, мы сможем динамически менять
громкость и баланс каналов этой звукозаписи.
Совет Создание объекта
Sound с
помощью обработчика события
onClipEvent(load)
– наиболее эффективный способ. Таким образом
мы создаем объект
Sound только после того, как
управляемый им экземпляр загружен в сцену;
это упрощает дальнейшую работу со скриптами
и делает их понятнее.
- Командой Управление > Проверить
фильм (Control > Test Movie) запустите
просмотр фильма.
В нынешнем виде наш проект не
выглядит особо динамичным. Перемещать мяч
нельзя, и он уныло скачет на одном месте,
издавая один и тот же звук. Ну, по ходу
урока мы эту ситуацию исправим. Сейчас важно
уяснить, что как только экземпляр-мяч
появляется в сцене (а это происходит
практически моментально после запуска),
создается объект
Sound. Ну, а звук не может
измениться, пока мы не велим нашему новому
объекту Sound
сделать что-либо.
- Закройте тестовый фильм и
вернитесь в среду разработки. Сохраните
текущий файл под именем basketball2.fla.
Можете оставить файл
открытым, поскольку с ним мы будем работать
на протяжении всего урока.
Перетаскивание экземпляра клипа в
пределах обозначенной границы
Чтобы наш проект стал
действительно интерактивным, просто
необходимо обеспечить возможность
перетаскивания экземпляра клипа,
изображающего мяч. Ведь именно положение
мяча на экране должно определять громкость и
баланс звука "отскока". Однако мы не можем
позволить пользователю таскать мяч по всему
экрану, ведь никаких отскоков мяча от стен у
нас не предусмотрено, а надо, чтобы все
выглядело реалистично. Поэтому мы должны
ограничить область перетаскивания в пределах
площадки.
Запрограммировать возможность
перетаскивания объекта только в пределах
определенной области можно несколькими
способами. В этом упражнении мы покажем, как
реализовать это при помощи отслеживания
положения мыши – возможность перетаскивания
будет сохраняться только до тех пор, пока
мышь не выходит за установленные пределы.
- Откройте файл basketball2.fla из
папки Lesson16/Assets.
Если вы не закрыли файл после
выполнения предыдущего упражнения,
продолжайте работать с ним.
Прежде, чем мы приступим,
важно обдумать проблему "руки" – как
перетаскивать экземпляр-мяч синхронно с
перемещением мыши и при этом ограничить
перетаскивание некими границами.
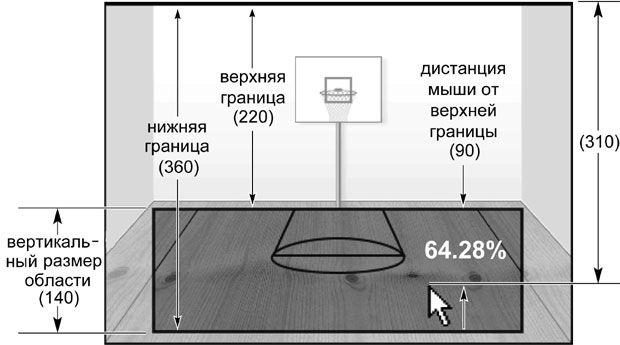
Первым делом нам следует
обозначить область перетаскивания. Во Flash
мы должны для этого задать четыре
координаты: верхнюю, нижнюю, левую и правую.
В скриптах эти координаты будут ограничивать
перемещение. Для этого упражнения мы выберем
следующие значения граничных координат:
Верхняя граница = 200
Нижняя граница = 360
Левая граница = 60
Правая граница = 490
Посмотрите на стрелки на
иллюстрации – все расстояния отмеряются либо
от верхней стороны сцены, либо от левой.
Совет Самый простой
способ определения нужных граничных
координат – визуальный. Нужно просто
нарисовать на сцене прямоугольник, который
можно затем перемещать, растягивать или
сжимать до нужных размеров. Выделите
нарисованный прямоугольник и откройте панель
Информация (Info).
С помощью значений X,
Y, W и H
можно определить значения граничных
координат. Y –
это координата верхней границы,
X – координата
левой границы, сумма
Y+H даст координату нижней границы, а
X+W –
координату правой границы. После того, как
граничные координаты определены,
прямоугольник можно удалить. Есть и другие
способы определения границ, но они не столь
очевидны, как этот.
Итак, мы хотим, чтобы наш мяч
перемещался только тогда, когда мышь
находится в пределах установленных границ. В
программировании это означает, что мы должны
задать условия и проверять их при каждой
попытке перетаскивания мяча. Иначе говоря,
нам нужен условный оператор, который будет
гласить:
Если мышь находится в
пределах границ, перетаскивать экземпляр
клипа basketball.
В противном случае перетаскивание
прекратить.
Мы должны создать такой
скрипт, который будет постоянно выполнять
такой условный оператор, пока перемещается
мышь – в этом нам поможет обработчик события
mouseMove.
Таким образом наш скрипт при любом
перемещении мыши будет немедленно
реагировать, позволяя или запрещая
перетаскивание экземпляра клипа
basketball.
Что ж, раз мы все обдумали –
продолжаем.
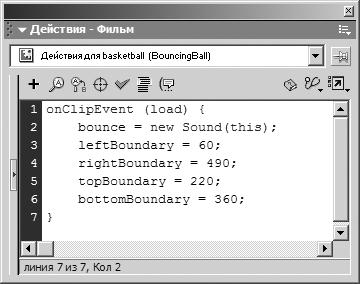
- Выделите экземпляр клипа
basketball, откройте панель Действия.
После строки, создающей новый объект
Sound (мы поместили ее сюда в предыдущем
упражнении) добавьте следующий скрипт:
leftBoundary = 60;
rightBoundary = 490;
topBoundary = 220;
bottomBoundary = 360;
Эти переменные содержат наши
граничные координаты по
X и
Y. Поскольку
мы поместили эти строки в обработчик события
load, переменные будут созданы лишь
после того, как экземпляр клипа
basketball
появится в сцене – если рассудить, то это
правильно, ведь пока мяча нет на сцене, не
нужны и эти переменные.
Теперь мы создадим оператор
if, который
постоянно будет проверять положение мыши и
разрешать перетаскивание, только если мышь
находится в пределах границ (которые мы
только что установили).
- После седьмой строки скрипта
(закрывающей фигурной скобки – })
добавьте следующее:
onClipEvent (mouseMove) {
if (_root._xmouse > leftBoundary && _root._xmouse
< rightBoundary && _root._ymouse > topBoundary && _root._ymouse
< bottomBoundary) {
startDrag (this, true);
} else {
stopDrag ();
}
}
Наш оператор
if, помещенный
в обработчик события
mouseMove, будет выполняться при
каждом перемещении мыши.
Данный оператор
if проверяет
четыре условия. Если все они выполняются,
перетаскивание происходит, если нет –
перетаскивание прекращается. С четырьмя
проверяемыми условиями все просто: текущие
координаты мыши (_root._xmouse
и _root._ymouse)
сравниваются с установленными нами
граничными координатами.
Давайте рассмотрим парочку
возможных сценариев развития событий.
Предположим, мышь оказалась в точке с
координатами: по горизонтали (_root._xmouse)
– 347, по вертикали (_root._ymouse)
– 285. Подставим в оператор
if эти
значения, а также координаты наших границ, и
получим:
if (347 > 60 && 347 < 490 && 285 > 220 && 285 < 390)
В этом случае результатом
выражения будет true
– ведь 347 больше 60 и меньше 490, а 285
больше 220 и меньше 390. Перетаскивание
будет разрешено.
Возьмем другой случай.
Предположим, мышь оказалась в точке с
координатами 42 по горизонтали и 370 по
вертикали. Подставляя эти значения в
оператор if,
получим:
if (42 > 60 && 42 < 490 && 370 > 220 && 370 < 390)
В этом случае результатом
выражения будет false,
поскольку выполнены не все части условия –
42 меньше 60.
Итак, если выражение
условного оператора дает результат true,
выполняется действие
startDrag(). У этого действия два
параметра:
startDrag (объект перетаскивания, привязка к центру)
Поскольку этот скрипт
присоединен к экземпляру клипа
basketball, и
перетаскивать мы собираемся этот самый
экземпляр, в качестве объекта перетаскивания
мы указываем this.
Привязка к центру установлена в значение
true – это
значит, что при перетаскивании центр
экземпляра basketball
будет привязан к положению указателя мыши.
Совет Действие
startDrag() –
не единственный способ перемещения
экземпляра вслед за мышью. В нашем скрипте
мы могли бы заменить это действие такими
строками:
this._x = _root._xmouse;
this._y = _root._ymouse;
Эти две строки приведут к
тому, что X и
Y координаты
экземпляра клипа будут в точности копировать
координаты мыши, создавая эффект, как при
перетаскивании. Преимущество такого метода в
том, что он позволяет одновременно
"перетаскивать" несколько экземпляров
клипов, тогда как действием
startDrag()
можно перетаскивать только один экземпляр в
каждый момент времени. В нашем случае этого
достаточно, ведь нам нужно перетаскивать
только баскетбольный мяч.
Если выражение условного
оператора дает результат
false,
выполняется действие
stopDrag(), в результате чего
перетаскивание прекращается. Поскольку
данный оператор if
выполняется при каждом перемещении мыши,
процесс перетаскивания может то
останавливаться, то вновь начинаться, в
зависимости от текущего положения мыши.
- Выполните команду Управление >
Проверить фильм (Control > Test Movie),
чтобы проверить, как работает проект.
Когда фильм запустится в
среде тестирования, попробуйте перемещать
мышь по "спортзалу". Когда мышь находится в
пределах установленных нами границ,
начинается перетаскивание, и мяч "прыгает"
по площадке. Переместите мышь за пределы
границ – и перетаскивание прекратится.
- Закройте тестовый фильм и
вернитесь в среду разработки. Сохраните
файл под именем basketball3.fla.
Можете оставить файл
открытым, поскольку мы еще поработаем с ним
в этом уроке.
Управление громкостью
Все, что мы сделали до сих
пор, было подготовкой, а главное начнется в
следующих упражнениях. В принципе, управлять
громкостью звука в экземпляре клипа при
помощи присоединенного объекта
Sound очень
просто, однако наш подход к этому процессу
будет в высшей степени динамическим.
Вы помните, что в первом
упражнении этого урока мы создадим объект
Sound под
именем bounce
и связали его с экземпляром клипа
basketball.
Данный экземпляр клипа содержит звукозапись,
которая воспроизводится в момент удара мяча
по полу. Изменение громкости данного объекта
Sound будет
выглядеть так:
bounce.setVolume (70);
В этой строке скрипта
использован метод
setVolume(), который устанавливает
для объекта bounce уровень громкости 70
процессов. Поскольку данный конкретный
объект Sound
связан с экземпляром клипа
basketball,
соответствующим образом изменится громкость
всех звукозаписей на его монтажном столе.
Вообще громкость можно менять от 0 (тишина)
до 100 (100 процентов).
Впрочем, совсем не
обязательно задавать громкость, как в этом
примере, жестко запрограммированным
значением; возможности ActionScript
позволяют использовать для этого переменную.
Если изменится ее значение, соответственно
изменится и громкость звука. Ну, например:
bounce.setVolume (myVariable);
В этой строке скрипта уровень
громкости объекта
Sound зависит от значения переменной
myVariable.
Изменится значение
myVariable – изменится и громкость
объекта bounce.
Такой подход мы и используем в этом
упражнении.
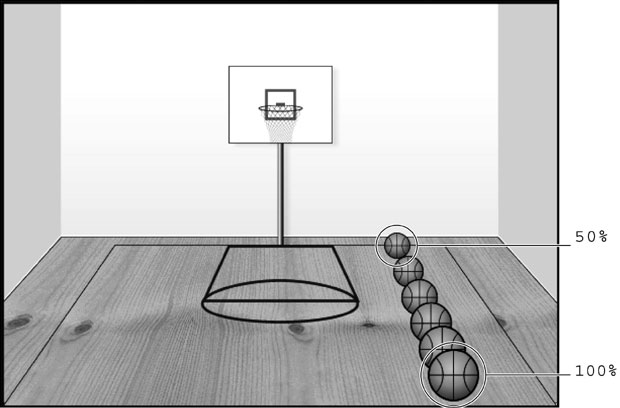
Посмотрев на фоновое
графическое оформление этого проекта, то
увидите, что оно сделано таким образом,
чтобы создать эффект глубины зала. Стены как
бы "сближаются" к дальней стене зала, а пол
"поднимается", что и создает перспективу. На
этом мы и собираемся строить наши звуковые
эффекты: громкость объекта
Sound bounce
будет зависеть от позиции мяча по вертикали
внутри нашего ограничивающего
прямоугольника. То есть, если мяч находится
у верхней границы, громкость звука будет 50
процентов, что создаст впечатление, будто
удары мяча по полу раздаются у дальней стены
зала. По мере того, как мяч будет
перемещаться к нижней границе
("приближаться" к зрителю), звук ударов
будет становиться все громче, достигая у
нижней границы 100 процентов громкости.

Чтобы этого добиться, мы
должны сделать две вещи. Во первых, нам
нужно создать переменную и постоянно
обновлять ее значение (которое должно быть
от 50 до 100). Для вычисления значения
переменной нам следует вычислить процентное
отношение расстояния от позиции мыши до
верхней граничной координаты к общему
вертикальному размеру ограниченной области.
Что, звучит запутанно? Ну, давайте разберем
нашу формулу по частям, а заодно рассмотрим
пример вычислений. Итак, мы должны:
- Определить общую длину (вернее, в
данном случае – высоту) ограниченной
области.
- Определить длину участка, для
которого требуется найти процентное
отношение.
- Разделить длину участка на общую
длину, затем умножить результат на 100.
Для примера предположим, что
вертикальная координата мыши равна 310. Из
предыдущего упражнения мы знаем, что наша
верхняя граничная координата равна 220, а
нижняя – 360. В первой части нашей формулы
мы определяем общую длину, то есть
вертикальный размер нашей ограниченной
области. Для этого мы из 360 (нижняя
граница) вычитаем 220 (верхняя граница). 360
– 220 дает нам значение 140. Далее мы должны
найти длину участка. Для этого мы вычитаем
220 (верхняя граница) из 310 (текущая
координата мыши). Это дает нам результат 90
(310 – 220), то есть мышь находится на
расстоянии 90 пикселей от верхней границы. И
наконец, мы делим размер участка (90) на
общий размер (140), а затем умножаем
результат на 100. Запишем это все
математически.
(90 / 140) * 100 = x
(0,6428) * 100 = x
x = 64,28 или 64,28%
Если предположить, что
x – имя
переменной в нашем фильме, то громкость
нашего объекта Sound
bounce будет устанавливаться так:
bounce.setVolume (x);
Поскольку значение
x в нашем
примере равно 64,28, такая громкость и будет
установлена для объекта
bounce. Так
как мышь постоянно перемещается, значение x
будет изменяться, а вместе с ним и громкость
ударов мяча.
Однако с математикой пока не
покончено. Используя нашу формулу, мы будем
получать результаты в диапазоне от 0 до 100:
0 будет получаться, если мышь находится у
верхней границы, 100 – если у нижней. Но
нам-то нужно, чтобы у верхней границы было
50 процентов. Что ж, этого можно добиться,
разделив полученное значение (от 0 до 100)
на 2, а затем прибавив 50. Рассмотрим на
примерах, что будет при этом получаться.
50 / 2 = 25
25 + 50 = 75
По нашей новой формуле мы
преобразовываем значение 50 (среднее между 0
и 100) в 75 (среднее между 50 и 100). Еще
пример:
20 / 2 = 10
10 + 50 = 60
И вновь мы видим, как
значение 20 (пятая часть промежутка от 0 до
100) благополучно преобразована в 60 (одна
пятая промежутка от 50 до 100).
Еще раз распишем логику наших
рассуждений и действий по управлению
громкостью.
- При каждом перемещении мыши,
- если мышь находится в пределах
ограниченной области,
- определить расстояние по вертикали
(в процентах, от 0 до 100) от положения
мыши до верхней границы.
- Разделить полученное значение на 2,
к результату прибавить 50.
- Присвоить это значение переменной.
- Использовать значение переменной для
установки громкости объекта
Sound bounce.
Что ж, теперь пора вставить
все это в наш фильм.
- Откройте файл basketball3.fla из
папки Lesson16/Assets.
Если вы не закрыли файл после
выполнения предыдущего упражнения,
продолжайте работать с ним.
- Выделите экземпляр клипа
basketball, откройте панель Действия.
После строк скрипта, задающих граничные
координаты (добавленных нами в
предыдущем упражнении), вставьте
следующую строку:
boundaryHeight = bottomBoundary – topBoundary;
Этим мы создаем переменную
boundaryHeight
и присваиваем ей результат выражения
bottomBoundary –
topBoundary. Две строки скрипта,
расположенные над этой, показывают, что
bottomBoundary = 360
и topBoundary = 220.
Если подставить это в нашу новую строку,
получится
boundaryHeight = 360 – 220
или
boundaryHeight = 140
Это значение представляет
собой вертикальный размер ограниченной
области; оно нужно нам для вычисления
процентных отношений, описанных выше.
Совет Конечно, можно
было бы просто присвоить переменной
boundaryHeight
значение 140, но то, как сделали это мы –
при помощи выражения – гораздо динамичнее. В
этом случае, если понадобится изменить
значение
bottomBoundary или
topBoundary,
значение
boundaryHeight изменится
автоматически. В скриптах желательно как
можно реже использовать жестко
запрограммированные значения переменных;
старайтесь, где только можно, применять
выражения.
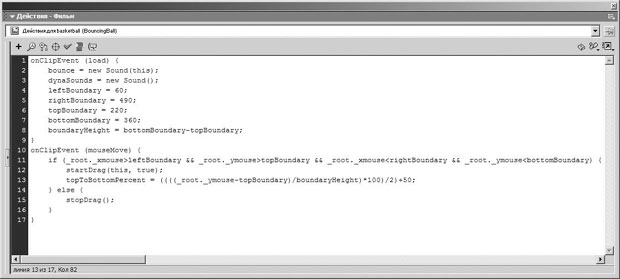
- После действия startDrag (this,
true) вставьте следующую строку:
topToBottomPercent = ((((_root._ymouse - topBoundary) / boundaryHeight) * 100) / 2) + 50;
Эта строка создает переменную
topToBottomPercent и присваивает ей
результат выражения. Это выражение
представляет собой ту самую формулу
процентных отношений. Для вычислений
требуется три динамических значения:
_root._ymouse (текущая вертикальная
координата мыши), topBoundary (ее значение
равно 220) и boundaryHeight (значение равно
140). Многочисленные скобки обеспечивают
правильный порядок вычислений. Порядок этот
таков:
- Вычисляется
_root._ymouse - topBoundary.
- Результат делится на
boundaryHeight.
- Новый результат умножается на 100.
- Новый результат делится на 2.
- К новому результату прибавляется 50.
Следует упомянуть о двух
важных моментах в отношении того, где
находится эта строка скрипта. Во-первых, она
находится в обработчике события
mouseMove. А
значит, почти при каждом перемещении мыши
вычисляется выражение и переменная
topToBottomPercent
получает новое значение. Мы сказали почти,
поскольку данная строка скрипта находится
еще и внутри оператора
if, который
проверяет, находится ли мышь в пределах
ограниченной нами области. Это значит, что
значение этой переменной будет вычисляться и
обновляться только в том случае, если мышь
находится в пределах границ. Ведь значение
переменной нужно нам для установки уровня
громкости объекта
bounce, и мы совсем не хотим, чтобы
громкость менялась, когда мышь находится за
пределами ограниченной области.
- После строки скрипта, добавленной
на предыдущем шаге (создающей переменную
topToBottomPercent) вставьте следующую
строку:
bounce.setVolume(topToBottomPercent);
Эта строка просто
устанавливает громкость объекта
Sound bounce –
в соответствии с текущим значением
переменной
topToBottomPercent. Значение этой
переменной постоянно обновляется, то же
будет происходить и с громкостью объекта
bounce.
Эта строка находится в
обработчике события
mouseMove, а также внутри оператора
if
следовательно, громкость объекта
bounce будет
изменяться каждый раз, когда мышь
перемещается в пределах ограниченной
области.
- После строки скрипта, добавленной
на предыдущем шаге (устанавливающей
громкость объекта Sound bounce) вставьте
следующую строку:
this._xscale = topToBottomPercent;
this._yscale = topToBottomPercent;
Эти две строки создают в
нашем проекте дополнительный эффект.
Используя текущее значение переменной
topToBottomPercent,
мы изменяем свойства
_xscale и
_yscale экземпляра клипа
basketball (this).
Благодаря этому одновременно с изменением
громкости объекта
bounce будет изменяться размер мяча.
Иными словами, изменение громкости создает
звуковой эффект удаления или приближения
мяча, а изменение размера мяча создает такой
же визуальный эффект – для большего реализма
нашего проекта.
Поскольку эти строки
находятся в обработчике события mouseMove, а
также внутри оператора
if,
следовательно, размер мяча будет изменяться
лишь тогда, когда мышь перемещается в
пределах ограниченной области.
- Командой Управление > Проверить
фильм (Control > Test Movie) запустите
тест.
Когда фильм запустится в
среде тестирования, подвигайте мышь по
"площадке". Когда мяч перемещается вверх (по
экрану, а по площадке, значит вдаль), его
размер уменьшается, звук ударов становится
тише – как будто мяч действительно
удаляется. При перемещении вниз по экрану
размер мяча увеличивается, он стучит по полу
громче, словно приближается.
- Закройте тестовый фильм и
вернитесь в среду разработки. Сохраните
файл под именем basketball4.fla.
Можете оставить файл открытым
– мы еще продолжим работу с ним в этом
уроке.
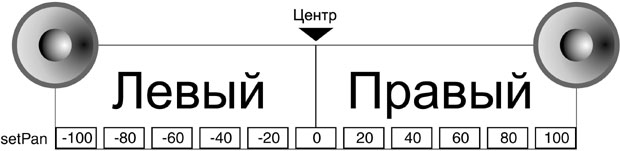
Управление балансом каналов
Если громкость звука создает
ощущение расстояния, то панорама звука
(баланс между левым и правым каналами)
помогает определить положение источника
звука относительно слушателя – левее или
правее. Как и в случае с громкостью, в
установке баланса каналов объекта
Sound нет
ничего сложного – ну, например:
bounce.setPan (100);
Эта строка приведет к тому,
что звук будет издавать только правая
колонка. Баланс каналов объекта
Sound может
иметь значения от -100 (только левый канал)
до 100 (только правый канал); при значении 0
оба канала будут иметь равную громкость.
Как и метод
setVolume(),
метод setPan()
тоже позволяет задавать значение баланса
динамически, используя переменную:
bounce.setPan (myVariable);
В нашем упражнении мы так и
поступим – используем для изменения баланса
объекта Sound bounce
переменную. Как и в предыдущем упражнении,
эта переменная будет иметь значение,
зависящее от положения мыши (и мяча)
относительно центра. В данном случае
значение будет от -100 до 100, то есть мы
используем весь возможный диапазон значений
баланса.
Чтобы этого добиться, мы
должны:
- Определить размер по горизонтали
нашей ограниченной области, в которой
разрешено перетаскивание и затем
разделить его на два, поделив
ограниченную область на две равные
половинки.
- Установить координату
горизонтального центра.
- При каждом перемещении мыши
определять ее положение (точно по
центру, в левой или правой половине).
Если мышь находится точно по
центру, баланс будет устанавливаться на 0.
Если мышь находится левее центра, значение
баланса будет от -100 до 0; оно будет
определяться как процентное отношение
расстояния мыши от центра к общей длине
левой половины. Таким же образом, если мышь
находится правее центра, значение баланса
будет от 0 до 100; оно будет определяться
как процентное отношение расстояния мыши от
центра к общей длине правой половины.
Думаю, тут вы не запутаетесь
– ведь мы уже говорили (в предыдущем
разделе) о том, как перевести подобные
логические рассуждения на язык ActionScript;
здесь нам нужно будет только слегка
адаптировать их.
- Откройте файл basketball4.fla из
папки Lesson16/Assets.
Если вы не закрыли файл после
выполнения предыдущего упражнения,
продолжайте работать с ним.
- Выделите экземпляр клипа
basketball, откройте панель Действия.
После строки скрипта boundaryHeight =
bottomBoundary – topBoundary; вставьте
следующую строку:
boundaryWidth = rightBoundary – leftBoundary;
Этим мы создаем переменную
boundaryWidth
и присваиваем ей результат выражения
rightBoundary –
leftBoundary. Две строки скрипта,
расположенные над этой, показывают, что
rightBoundary = 490,
а leftBoundary = 60.
Если подставить это в нашу новую строку,
получится
boundaryWidth = 490 – 60
или
boundaryWidth = 430
Это значение представляет
собой горизонтальный размер ограниченной
области; с его помощью мы определим размер
правой и левой половин этой области.
- После строки скрипта
boundaryWidth = rightBoundary –
leftBoundary; вставьте следующую строку:
quadrantSize = boundaryWidth / 2;
Эта строка создает переменную
quadrantSize и
присваивает ей результат выражения
boundary-Width / 2.
Переменная
boundaryWidth у нас равна 430.
Значит, получится:
quadrantSize = 430/2
или
quadrantSize = 215
Теперь мы знаем размер каждой
половинки и можем вычислить процентное
отношение для установления баланса каналов
объекта Sound bounce.
- После строки скрипта quadrantSize
= boundaryWidth / 2; вставьте следующую
строку:
centerPoint = rightBoundary - quadrantSize;
Эта строка создает переменную
centerPoint и
присваивает ей результат выражения
rightBoundary -
quadrantSize. Переменная
rightBoundary
у нас равна 490, а
quadrantSize имеет значение 215.
Получаем:
centerPoint = 490 – 215
или
centerPoint = 275
Это значение – горизонтальная
координата центра нашей ограниченной
области, линия, по которой соприкасаются
половинки. Данная переменная будет иметь
важнейшее значение в процессе установки
баланса, ведь именно она позволяет
определить, в какой из половин области
находится мышь, и в какую сторону следует
смещать баланс объекта
bounce – влево
или вправо. Если горизонтальная координата
мыши (_root._xmouse)
больше, чем
centerPoint (275), мы знаем, что мышь
находится в правой половине, если меньше –
значит, в левой.
- После строки скрипта centerPoint
= rightBoundary - quadrantSize; вставьте
следующие строки:
panAmount = ((_root._xmouse – centerPoint) / quadrantSize) * 100;
bounce.setPan (panAmount);
В первой строке создается
переменная panAmount.
Выражение, определяющее значение этой
переменной, построено на том же принципе,
что и вычисление процентных отношений для
громкости (в предыдущем упражнении).
Выражение построено так, что
оно будет давать значения от -100 до 100. В
следующей строке значение переменной
panAmount
используется для установки баланса объекта
Sound bounce.
Чтобы вы лучше поняли, как
работает эта часть скрипта, давайте
рассмотрим пару возможных сценариев. Сначала
предположим, что горизонтальная координата
мыши (_root._xmouse)
в момент вычисления значения
panAmount
равна 374. Подставляя в выражение также
значения centerPoint
(275) и
quadrantSize (215), получаем
следующее:
panAmount = ((374 – 275) / 215) * 100
или
panAmount = (99 / 215) * 100
или
panAmount = 0,4604 * 100
или
panAmount = 46,04
Как только значение
panAmount
определено, выполняется следующая строка
скрипта. Эта строка устанавливает для
объекта Sound bounce
значение баланса, равное значению переменной
panAmount, то
есть, в данном случае, 46,04. Это приведет к
тому, что правый канал будет звучать на
46,04 процента громче, чем левый, создавая
эффект того, что баскетбольный мяч находится
в правой части зала. Визуально мяч тоже
будет находиться в правой части экрана, ведь
горизонтальная координата мыши (374) больше,
чем centerPoint (275),
значит, мышь (а с ней и экземпляр клипа
basketball)
находится на 99 пикселей (374 – 275) правее
центра.
Рассмотрим другой случай.
Предположим, что горизонтальная координата
мыши равна 158. Подставив все нужные
значения в наше выражение, получим:
panAmount = ((158 – 275) / 215) * 100
или
panAmount = (-117 / 215) * 100
или
panAmount = -0,5442 * 100
или
panAmount = -54,42
В этом сценарии
panAmount
получает отрицательное значение (-54,42).
Это – результат вычитания 275 из 158, в
самом начале вычислений. Поскольку 158 – 275
= -117 (отрицательное число), результат
после деления и умножения тоже получается
отрицательный – для нас это идеально, ведь
для смещения баланса влево нам и нужно
отрицательное значение. И вновь, как только
вычислено значение
panAmount, выполняется следующая
строка скрипта. Она устанавливает для
объекта Sound bounce
значение баланса, равное значению переменной
panAmount (-54,42).
В результате левый канал будет звучать на
54,42 процента громче, чем правый, создавая
эффект того, что баскетбольный мяч находится
в левой части зала. Визуально мяч также
будет находиться в левой части экрана –
горизонтальная координата мыши (158) меньше,
чем centerPoint (275),
следовательно, мышь (а с ней и экземпляр
клипа basketball)
находится на 117 пикселей (275 – 158) левее
центра.
Если горизонтальная
координата мыши равна значению
centerPoint (275),
выражение присвоит переменной panAmount
значение 0, в результате чего оба канала,
левый и правый, будут звучать одинаково.
Мышь и мяч находятся при этом точно по
центру.
Две добавленные нами строки
находятся в обработчике события
mouseMove, а
также внутри оператора
if,
следовательно, баланс каналов объекта bounce
будет изменяться каждый раз, когда мышь
перемещается в пределах ограниченной
области.
- Командой Управление > Проверить
фильм (Control > Test Movie) запустите
тест фильма.
Когда фильм запустится в
среде тестирования, двигайте мышь по "площадке".
Теперь при перетаскивании мяча меняется не
только громкость, но и "положение" источника
звука – он "смещается" то влево, то вправо.
- Закройте тестовый фильм и
вернитесь в среду разработки. Сохраните
файл под именем basketball5.fla.
Можете оставить файл открытым
– мы еще продолжим работу с ним в этом уроке.
Присоединение звуковых клипов и
управление проигрыванием
В нединамических проектах
звукозаписи помещаются непосредственно на
монтажный стол, и им управляются. Иными
словами, если вы хотите, чтобы в фильме
звучала некая звукозапись, вы должны
перетащить ее из библиотеки на монтажный
стол и обозначить, когда, как долго и
сколько раз она должна воспроизводиться. Для
многих проектов этого вполне достаточно, но
мы-то с вами ActionScript’еры – мы хотим
управлять всем! И потому в этом упражнении
мы научим вас, как оставить звукозаписи в
библиотеке и вызывать их оттуда по мере
надобности. Вы узнаете о применении еще
нескольких методов объекта
Sound,
позволяющих добавлять звукозаписи в фильм и
управлять их воспроизведением, причем все
это – "на лету".
Что самое замечательное, что
можно сделать с созданным во Flash объектом
типа Sound?
Присоединить к нему звукозапись, то есть "вытащить"
ее из библиотеки, и в дальнейшем
воспроизводить ее и останавливать, когда
заблагорассудится.
Но для этого сначала
необходимо назначить библиотечным
звукозаписям имена-идентификаторы. Если
звукозапись имеет идентификатор, ее можно
присоединить к объекту
Sound и затем
управлять ее воспроизведением, а также
громкостью и балансом, как мы делали ранее в
этом уроке.
Например, предположим, что в
библиотеке фильма имеется музыкальная
звукозапись с именем-идентификатором
"rockMusic".
При помощи следующего кода мы можем
динамически внедрить ее в проект и управлять
воспроизведением:
on (release) {
music = new Sound ();
music.attachSound ("rockMusic");
music.start (0, 5);
}
Первая строка этого скрипта
показывает, что он будет выполняться, когда
отпущена после нажатия некая кнопка, к
которой скрипт присоединен. При выполнении
скрипта сначала создается новый объект типа
Sound под
именем music.
Затем к этому объекту присоединяется
звукозапись
"rockMusic" (из библиотеки).
Следующая строка начинает проигрывание этого
объекта Sound
– это значит, что начнется воспроизведение
звукозаписи
"rockMusic" (поскольку именно она
присоединена к этому объекту). Первый
параметр (0) в этом действии показывает,
сколько секунд от начала звукозаписи следует
пропустить. Например, предположим, что в
"rockMusic"
имеется гитарное соло, начинающееся на 20-й
секунде. Тогда если вместо 0 мы подставим
20, то воспроизведение этой записи начнется
не с начала, а прямо с этого гитарного соло.
Второй параметр, который у нас равен 5,
показывает, сколько раз следует повторить
воспроизведение записи. В нашем случае
звукозапись будет повторена пять раз, и лишь
после этого остановится.
Добавим, что вместо
конкретных значений параметров можно
указывать имена переменных, что открывает
широчайшие возможности.
В следующем упражнении мы
покажем, как присоединить к объекту
Sound случайно
выбранную из библиотеки звукозапись и
запустить ее воспроизведение нажатием кнопки
мыши. Число повторов звукозаписи тоже будет
случайным. Кроме того, мы запрограммируем
возможность остановки воспроизведения
нажатием любой клавиши на клавиатуре.
- Откройте файл basketball5.fla из
папки Lesson16/Assets.
Если вы не закрыли файл после
выполнения предыдущего упражнения,
продолжайте работать с ним.
- Командой меню Окно > Библиотека
(Window > Library) откройте панель
Библиотека (Library).
В библиотеке имеется папка
под названием Dynamic
Sounds. В этой папке вы найдете три
звукозаписи, импортированные в проект. Эти
звуковые клипы существуют только в
библиотеке; ни на одном из монтажных столов
проекта они не присутствуют.
- Щелчком мыши выделите звукозапись
Sound 0. В меню опций библиотеки
выберите пункт Связи (Linkage).
Откроется диалоговое окно
Свойства связи (Linkage Properties). Именно
здесь мы можем присвоить звуковому клипу
имя-идентификатор.
- Установите флажок Экспорт для
ActionScript (Export for ActionScript) и
дайте этой звукозаписи имя Sound0.
Примечание Подробно о
настройках этого диалогового окна рассказано
в Уроке 14 – Динамическое управление
фильмами-символами.
Мы поставили в конце имени
клипа цифру не просто так. Наш скрипт будет
генерировать случайные числа от 0 до 2. Если
выпадет 0, проигрывается звукозапись
Sound0, если 1
– Sound1, если
2 – Sound2.
Присвоив идентификатор,
нажмите кнопку OK.
- Повторите шаги 3 и 4 для
библиотечных клипов Sound 1 и Sound 2.
Аудиоклипу
Sound 1
присвойте идентификатор
Sound1, а
клипу Sound 2
– идентификатор
Sound2.
Примечание Учтите, что
имена библиотечных элементов могут содержать
пробелы, а имена-идентификаторы – нет.
Присваивая идентификаторы, следуйте тем же
правилам, что и для имен переменных и
объектов.
Итак, теперь мы имеем в
библиотечной папке
Dynamic Sounds три звукозаписи с
идентификаторами
Sound0, Sound1 и
Sound2. Пора
использовать их в скриптах.
- Выделите экземпляр клипа
basketball, откройте панель Действия.
После строки скрипта, создающей объект
Sound bounce, с которым мы прежде
работали, вставьте следующую строку:
dynaSounds = new Sound();
Этим мы создаем новый объект
Sound под
названием dynaSounds.
Как и объект bounce,
этот объект Sound
будет создан, как только экземпляр клипа
basketball
будет загружен в сцену. Когда это случится,
в нашем проекте будет два объекта типа
Sound, один из
которых управляет звуком скачущего мяча, а
другой (только что добавленный) будет
случайным образом выбирать и воспроизводить
один из трех библиотечных звуков.
Обратите внимание, что,
создавая этот объект
Sound, мы не связали его с каким-либо
монтажным столом. Наш новый объект
Sound будет
ассоциирован со всем проектом – так сказать,
"универсальный", "общий" объект
Sound.
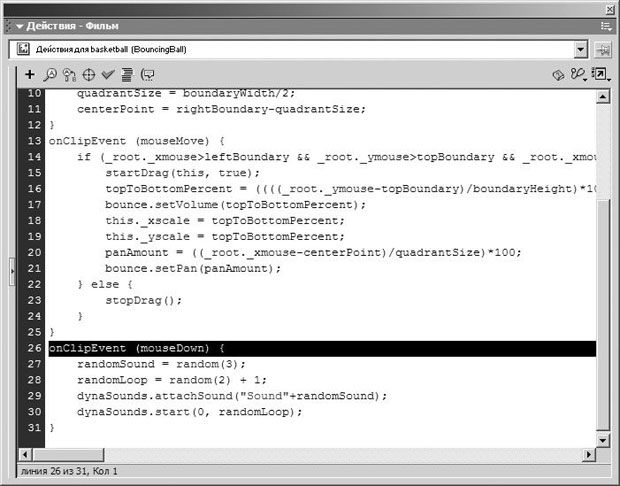
- В конец текущего скрипта добавьте
следующие строки:
onClipEvent (mouseDown) {
randomSound = random (3);
randomLoop = random (2) + 1;
dynaSounds.attachSound ("Sound" + randomSound);
dynaSounds.start (0, randomLoop);
}
Скрипт помещен в обработчик
события mouseDown,
и потому будет выполнен, если кнопка мыши
будет нажата (в любом месте сцены). Вот что
скрипт делает:
Во первых, действие
random(3)
генерирует случайное число от 0 до 2 и
присваивает его переменной
randomSound.
Далее это случайное число будет определять,
какая из библиотечных звукозаписей будет
присоединена к объекту
Sound dynaSounds
и затем проиграна.
В следующей строке нашего
скрипта присваивается значение переменной
randomLoop –
тоже на основе случайного числа. Это
значение будет определять, сколько раз
должна быть воспроизведена звукозапись.
Обратите внимание: здесь переменной
присваивается не просто случайное число – мы
к нему еще прибавляем единицу. Если этого не
сделать, действие
random(2) выдаст 0 либо 1. Присвоить
переменной randomLoop
значение 0 мы не можем – нельзя проиграть
звукозапись "ноль раз". Поэтому мы
прибавляем 1, и теперь переменная будет
получать значение 1 (0+1) или 2 (1+1); таким
образом, звукозапись будет проигрываться
либо один раз, либо дважды.
Важный совет Этот
прием можно использовать всякий раз, когда
случайное число должно находиться внутри
некоего диапазона, начинающегося не с нуля.
Например, выражение
random(51) + 50; будет генерировать
случайные числа от 50 до 100. Вот в чем суть
фокуса:
- Определить максимально возможное
генерируемое число (скажем, 500)
- Определить наименьшее возможное
число (скажем, 150)
- Вычесть меньшее число из большего (в
нашем примере получим 350)
- Прибавьте к этому результату 1 (в
нашем примере будет 351). Это
необходимый шаг, поскольку у функции
random()
диапазон генерируемых чисел всегда
начинается с 0.
- Запишите окончательное выражение (в
нашем примере это будет выражение
random(351) + 150, генерирующее
случайные числа от 150 до 500).
Сгенерированные нашим
скриптом два случайных числа используются в
двух оставшихся строках.
dynaSounds.attachSound ("Sound" + randomSound);
Это действие присоединяет к
объекту dynaSounds
библиотечную звукозапись, имя
(идентификатор) которой получается в
результате присоединения к строке
"Sound"
значения randomSound.
Если, к примеру,
randomSound равно 2, то мы получим
следующее действие:
dynaSounds.attachSound ("Sound2");
При каждом щелчке мышью будет
генерироваться новое случайное число и к
объекту Sound
будет присоединяться соответствующая новая
звукозапись.
Наконец, последняя строка
скрипта воспроизводит этот объект
Sound:
dynaSounds.start (0, randomLoop);
Этим действием запускается
проигрывание текущей присоединенной к
объекту Sound
звукозаписи. Что касается двух параметров,
то 0 означает, что запись должна
воспроизводиться с самого начала, а значение
randomLoop
определяет число повторений записи (один раз
или два).
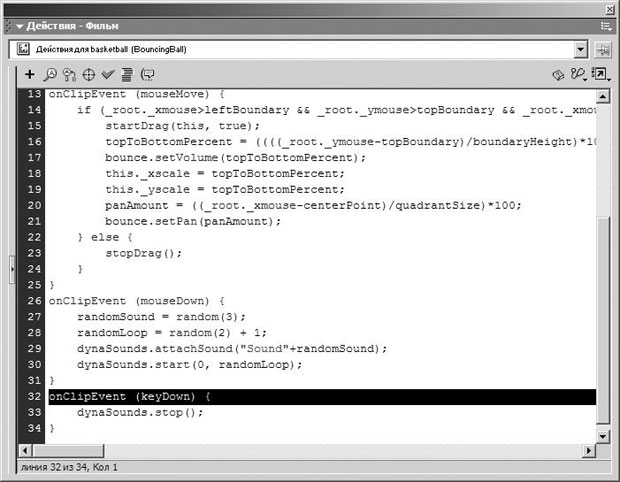
- В конец текущего скрипта добавьте
следующие строки:
onClipEvent (keyDown) {
dynaSounds.stop ();
}
Обработчик события
keyDown будет
запускать на выполнение эту строку скрипта –
при нажатии любой клавиши на клавиатуре.
Выполнение же приведет к остановке
проигрывания объекта
Sound dynaSounds, не дожидаясь, когда
она завершится.
- Командой Управление > Проверить
фильм (Control > Test Movie) запустите
тест фильма.
Когда фильм запустится в
среде тестирования, щелчок мышью в любом
месте приведет к запуску случайно выбранной
звукозаписи из библиотеки. Если теперь
нажать клавишу на клавиатуре,
воспроизведение будет прекращено.
- Закройте тестовый фильм и
вернитесь в среду разработки. Сохраните
файл под именем basketball6.fla.
На этом наш проект завершен!
Вы узнали, как, управляя звуком динамически,
привнести дополнительный реализм, и тем
сделать проект более красивым и
запоминающимся. Вы теперь знаете об
управлении звуком почти все, кроме, разве
что, загрузки из внешних источников – об
этом мы расскажем в Уроке 17, Загрузка
внешних материалов.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »