| Среда разработки
Flash MX
Но начнем мы, несмотря на
все наши заверения о пренебрежении к анимационной части
Флэш МХ, именно с нее. Очень краткое, на несколько
страниц, введение в эти аспекты среды Флэш МХ, является
безусловно необходимым. Иначе вы не будете знать, к чему
же может быть применен ваш код, чем он сможет управлять.
Что представляет собой
"рисовательная часть" Flash MX
В этом
параграфе мы кратко упомянем основные концепции,
относящиеся к "рисовательно-анимационной" части. Пока
что вам не нужно добиваться их полного понимания,
достаточно лишь знать, что такие вещи существуют. В
следующем параграфе, посвященном по традиции программе
"Hello world" вы увидите, как некоторые из этих
концепций применяются.
Векторный редактор Флэш
Флэш -
программа векторной анимации. Поэтому в ней, конечно,
присутствует удобный векторный
редактор. Мы немного поговорим о нем далее; пока
что скажем следующее: даже просто рисовать многие вещи
во Флэше удобно, пользуясь механизмом
клипов и их
символов (см. далее в этом
же параграфе).
Клипы и линейка времени
Теперь
давайте условимся о терминологии. Мы будем называть
флэш-роликом готовый
откомпилированный swf-файл (который можно запустить в
броузере или внешнем флэш-плеере).
Все, что
нарисовано в готовом флэш-ролике
- так или иначе нарисовано внутри
клипов (хотя клипы
бывают и невидимыми). В каком-то смысле
клип является минимальной
порцией "нарисованного материала", с которой можно
обращаться как с целым: двигать, поворачивать, менять
прозрачность и порядок наложения (z-order).
Вообще-то
клипы могут быть довольно
большими, в частности, содержать в себе другие
клипы, а те, в свою очередь
- еще какие-то клипы и т.д.
Каждый
клип содержит в себе так
называемую "линейку времени"
(Timeline). В процессе редактирования
клипов эту
линейку можно увидеть и "пощупать"
- она расположена над окном редактирования и
представляет собой "зебру" из маленьких прямоугольничков,
вытянутых в цепочку слева направо.

Каждый
прямоугольничек символизирует собой отдельный кадр.
После компиляции и запуска линейка
времени, разумеется, не видна, однако понятие "линейки
времени" остается полезным: мы можем говорить о
том, какой по порядку кадр является текущим в данном
клипе. Как правило,
линейки всех
клипов (в том числе и
вложенных друг в друга) независимы, хотя изменение
текущих кадров во всех клипах
осуществляется синхронно. Независимость же проявляется в
том, что при изменении кадра клип
не обязательно переходит на следующий кадр; он может
вернуться на первый кадр, остановиться или вообще
оказаться на любом кадре, который ему задали. Такое
управление осуществляется программно, и мы с ним в
дальнейшем познакомимся. Повторим еще раз этот важный
момент: каждый из независимых
клипов переходит на тот кадр, который ему задали
(если не задали ничего - переходит на следующий), и
кадры эти в разных клипах
не связаны между собой. Об исключениях - зависимых
клипах (а точнее, об
объектах типа
Graphics,
привязанных к родительским клипам)
- мы поговорим позднее.
Символы и экземпляры
(instances) клипов
Символы и
экземпляры - это очень
важная концепция, поэтому мы будем говорить о ней
минимум трижды с разным уровнем детализации. Пока
ограничимся следующей информацией: говоря о
клипе, можно говорить о его
символе (аналог класса) и
об экземпляре (аналог
объекта класса). То есть каждому уникальному
клипу соответствует свой
символ; но можно сделать
множество экземпляров
клипа, порожденных одним и
тем же символом. Список
всех символов
клипа можно посмотреть в
панели "Library", которая выдвигается на
поверхность по нажатию Ctrl+L.
Пишем "Hello, World!"
Сейчас мы
приступим к самому скучному разделу книг по программным
продуктам - разделу пользовательского интерфейса среды
разработки. Эта тема подробно освещается во множестве
ранее вышедших книг по Флэш и при необходимости можно
обратиться к любой из них. Мы же коснемся этой темы
очень кратко, т.к. подавляющее большинство программистов
старается в этот раздел вообще не заглядывать, а
предпочитает быстренько со всем ознакомиться, используя
"метод тыка". Правда, из-за этого можно оказаться в
неведении о каких-то весьма полезных возможностях,
например, не знать о существовании такой замечательной
вещи как Movie Explorer, о котором мы в конце этого
параграфа поговорим.
Итак, если
вы чувствуете в себе силы одолеть скучный, но полезный
кусок - читайте сей параграф сей же час. В противном
случае пропускайте его и вернитесь к нему позже, когда
захотите проверить, что, изучая интерфейс "методом тыка"
не пропустили ничего существенного.
Пользовательский интерфейс
среды Флэш МХ
Интерфейс
среды Flash MX состоит из набора панелей. Если вы
зайдете в раздел главного меню - Window, то увидите
полный перечень панелей, каждую из которых вы можете
убирать и снова устанавливать.
Самая
экзотическая панель - панель Timeline ("линейка
времени"). Экзотическая - потому что такой и в
помине нет в других программах работающих с векторной
или растровой графикой, но не создающих анимацию.
Скажем, в программе CorelDRAW, (вероятно, вы этот пакет,
как минимум, "видели издалека"), имеется "окно
документа", во Флэш к "окну документа" следует отнести
панель Timeline ("линейку времени")
и рабочее поле, т.к. они неразрывно связаны друг с
другом. Сейчас мы это продемонстрируем, написав эту
сладостную фразу "Hello, World!", которая всегда
знаменует наше вступление в новую и загадочную область
программирования.
Чтобы было
не так скучно, давайте, играя с этой фразой, создадим
простейший флэш-ролик, а по
ходу его создания мы вас познакомим со средой Флэш МХ.
Вот краткий
сценарий предлагаемого ролика.
Сначала фраза "Hello, World!" увеличивается в своих
размерах, затем уменьшается и превращается в надпись
"Hello, Flash!". Через секунду - это снова "Hello,
World!", но в тоже время, это еще и кнопка, нажав на
которую, можно перейти в другой кадр, где нашу
многострадальную надпись проглотит зубастое чудовище.
Надеемся,
что вы поймете, что на такое обращение с ритуальной
фразой нас подталкивает не только стремление быть
оригинальными, но и богатые возможности Флэш МХ.
Произведем
следующие действия. Слева на вертикальной панели
Tools кликните на инструменте Text Tool
(кнопка с буквой А). В дальнейшем подобные
последовательности будем записывать так: "Tools \
Text Tool". Теперь кликните в любом месте рабочего
поля и введите для пробы несколько
символов. Допустим, сейчас на рабочем поле вы
видите нечто маленькое и невразумительное. Возможно, что
маловат масштаб, в котором показывается рабочее поле,
или установлен очень маленький шрифт. Сначала давайте
увеличим масштаб, в котором показывается рабочее поле.
Для этого нам понадобится панель Edit Bar. Вот
наши действия для Флэш МХ 2004, если панель Edit Bar
еще не подключена: Главное меню \ Window \ Toolbars \
Edit Bar. Панель должна появиться сразу же под
закладкой с именем вашего ролика.
Во Флэш МХ эта панель постоянно находится над рабочим
полем. Справа на этой панели расположено окошко
выпадающего списка (сombo box), в котором
устанавливается масштаб рабочего поля. Давайте выставим
там значение 100%.
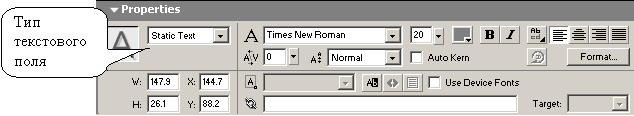
Если стало
не намного лучше, придется увеличить шрифт. Для этого
нужно взглянуть на панель Главное меню \ Window \
Properties, далее будем писать короче: "Properties",
ведь мы уже знаем, где можно разыскать все панели.
Полное название панели Properties Inspector.
Вполне возможно, что она у вас уже имеется где-то в
главном окне, и возможно уже развернутая, если нет, то
разверните ее, кликнув на любом месте свернутой панели,
а еще точнее, по зоне серого цвета.
Это просто
замечательная панель, на ней мы можем увидеть и изменить
массу характеристик того, что выделено на рабочем поле.
В данный момент выделенным является введенный нами
текст. В центре панели имеется комбо-бокс (выпадающий
список), где мы видим, какой шрифт был применен, а чуть
правее находится окошко (элемент редактирования), где
можно выставить размер шрифта. Также можно
воспользоваться для этого ползунком, который появится,
если нажать на кнопочку, расположенную справа от окошка.
Поставьте шрифт побольше, например, 20, и наконец-то,
давайте напишем: "Hello, World!". Написали? Теперь
нажмите Ctrl + Enter, так запускается Test
Movie (Главное меню \ Control \ Test Movie).
Сейчас в окне предварительного просмотра вы видите
желанную фразу - это перед вами первый и единственный
кадр флэш-ролика, который
мы, таким образом, создали. Закроем окно просмотра,
кликнув на нижнем крестике, вверху справа (но не на том,
что закрывает среду Флэш, а пониже). Мы снова окажемся в
главном окне Флэш. Взгляните на панель Timeline. На ее
правой части имеется длинный ряд цифр - это нумерация
кадров и сейчас, как видим, выделен первый кадр.
Оказывается, то, что мы сейчас видим на рабочем поле -
это содержание выделенного первого кадра. Правда,
больше-то кадров и нет.
Хотя фраза
"Hello, World!" и написана, но что-то полного
удовлетворения нет... ах да, конечно, мы ведь не
написали ни строчки программного кода, а ритуал требует
именно этого.
Сценарий ролика
Давайте
теперь используем для этой же цели язык программирования
ActionScript. Но прежде всего, наверное, следует
обнародовать программу наших действий, которая поможет
воплотить в жизнь предложенный сценарий
ролика.
- Создадим еще
одиннадцать ключевых кадров,
в которых мы заставим нашу надпись увеличиться, а
затем уменьшиться - это будет демонстрация
примитивной анимации и снова, извините, без
кодирования. Почему именно двенадцать кадров мы
отвели на эту анимацию? Это было сделано для того,
чтобы при скорости двенадцать кадров в секунду, а
именно такая скорость установлена по умолчанию, вся
анимация заняла ровно секунду - нам кажется, что это
как раз то время, за которое можно успеть что-то
разглядеть. При желании эта скорость может быть
изменена. Делается это, например, вот так: нужно
дважды кликнуть на панели Timeline,
посередине ее, в нижней части, там, где в окошечке
есть надпись, подобная следующей: "12,0 fps", а
затем в появившемся окне Document Properties
выбрать элемент редактирования называющийся "Frame
rate", в котором и можно изменить скорость.
Кстати, в этом окне есть еще немало весьма важных
установок, определяющих наш
флэш-ролик.
- Затем надпись
"Hello, World!" в тринадцатом кадре мы программно
заменим другой - "Hello, Flash!", а через секунду
она снова превратится в надпись "Hello, World!" -
это произойдет в 25 кадре. Далее превратим ее в
кнопку, которая при нажатии на нее будет перемещать
нас в 26 кадр (а вообще-то, таким образом можно было
бы перейти в любой кадр, не обязательно следующий).
- В 26 кадре
нарисуем крокодила, с широко открытой пастью. Две
строчки программного кода заставят его, при каждом
клике мышки, ползти к давно надоевшей нам надписи и
съесть ее.
- А потом самое
время будет посмотреть структуру нашего
флэш-ролика при помощи
панели Movie Explorer. Нужно сказать, что
рассматривание такой структуры - весьма поучительное
зрелище.
Делаем простую анимацию,
связанную с текстом
Итак,
приступим к выполнению намеченной программы. Чтобы
создать второй кадр, на панели Timeline выделим
второй кадр, кликнув мышкой, на "зебровидной"
линейке, пониже длинного
ряда цифр. Сделаем этот кадр
ключевым (Keyframe), т.е. таким,
содержание которого не зависит от предыдущих кадров (это
упрощение). Для этого пройдемся по такому пути:
Главное меню \ Insert \ Keyframe, кстати, можно
пользоваться всплывающим меню, для этого кликните правой
кнопкой мышки на этом втором кадре. Можно также просто
выделить нужный кадр и нажать F6. На рабочем поле
ничего не изменилось, но, тем не менее - это второй
кадр, просто, все что было в первом кадре, показывается
и во втором, а далее мы уже можем начать менять,
дополнять или вообще все сотрем.
Идем
дальше. Выделим надпись "Hello, World!". Спрашивается, а
как это сделать? А вот так: в верхнем левом углу панели
Tools имеется инструмент Selection Tool,
вот им и воспользуйтесь. Теперь давайте зайдем на панель
Properties и увеличим размер шрифта на 10 единиц.
Как это сделать, чтобы текст не обрезался границами
текстового поля? Нужно сначала выбрать на панели
Tools инструмент Text Tool и, кликнув на
надписи, увеличить длину зоны, в которой будет
располагаться увеличенная надпись, причем с запасом, не
стесняясь, т.к. вплоть по шестой кадр мы с каждым кадром
будем увеличивать шрифт на 10 единиц. Затем снова нужно
выбрать инструмент Selection Tool, выделить им
надпись и вот только теперь увеличить размер шрифта. Эту
однообразную операцию проделайте вплоть до кадра
шестого, в котором размер шрифта надписи достигнет 70
единиц, в седьмом кадре пусть тоже будет 70 единиц, а
начиная с восьмого - уменьшайте шрифт тоже на 10 единиц
в каждом кадре и тогда в двенадцатом кадре размер шрифта
снова будет равен 20 единицам. Запустите Test Movie;
вы сможете убедиться, что у нас получилась настоящая
анимация. (Кстати, просмотреть последовательность кадров
- без выполнения программного кода, который мы пока и не
писали - можно непосредственно в том же окошке где
происходит редактирование клипа.
Для этого нужно нажать просто Enter, а не
Ctrl+Enter. Но в дальнейшем мы не будем пользоваться
этим приемом - нам-то, как правило, нужно будет смотреть
именно на то, как работает программный код.)
Итак,
результат мы получили. Конечно, можно было добиться того
же, применив программирование, но зато какая наглядная
демонстрация качеств панели Timeline при минимальных
усилиях! (Надо сказать, что количество действий можно
было радикально сократить, применив некоторые
специфические анимационные приемы. Но эти приемы мы не
будем обсуждать в нашей книге, ибо они все равно гораздо
подробнее описаны в любой книге по Флэш для дизайнеров).
Как бы то ни было, мы можем констатировать, что пункт
первый программы действий нами выполнен.
Ключевые и обычные кадры
Прежде чем
мы пойдем дальше, мы должны сделать акцент на одной
очень важной вещи. А именно, следует хорошо представлять
себе, как сделать обычный кадр, а как -
ключевой, и чем они друг от
друга отличаются. Чтобы не испортить начатую анимацию,
можно поэкспериментировать с кадрами в отдельном
документе. Итак, если вы выделите любой пустой кадр и
нажмете F5 (или выберете Insert Frame из
контекстного меню или меню Insert), то
линейка времени от
ближайшего заполненного кадра и до выделенного
закрасится серым. Это означает, что анимация продлена до
выбранного места. При этом и рисунок, и код, и
анимационные эффекты соответствуют тем, что выбраны в
ближайшем ключевом кадре
слева. Если вы начнете редактировать что-то в тот
момент, когда вы находитесь в обычном кадре - помните,
вы просто редактируете ключевой
кадр, из которого этот обычный сделан. Поскольку
мы с вами не занимаемся анимационными эффектами, обычные
(не ключевые) кадры мы
будем применять только в случае, когда надо "потянуть
время" - то есть когда в данном
клипе ничего не происходит.
Если же вы
хотите создать ключевой кадр
- жмите F6 (или выбирайте соответствующий пункт
меню из контекстного меню или меню Insert). Все
нарисованные объекты из предыдущего кадра будут
скопированы в новый, но, если вы станете в новом кадре
их изменять, то в предыдущем кадре ничего не изменится.
Что же касается кода (который мы вот-вот начнем писать),
то код во Флэше обязательно привязывается к кадрам (по
крайней мере, в редакторе). Так вот, код из предыдущего
кадра во вновь созданный ключевой,
разумеется, не копируется.
Нужно еще
обратить внимание на то, что если на
линейке времени между
последним уже созданным кадром и вновь создаваемым
ключевым имеется свободное
пространство (где кадров раньше не было), то оно
заполняется обычными (не ключевыми)
кадрами.
А теперь
вернемся к нашей анимации и продолжим выполнять
намеченную программу действий.
Добавляем программный код
Сделаем
ключевым кадр 13, снова
выделим надпись и зайдем на панель Properties. В верхнем
левом углу есть сombo box (он же - выпадающий
список), где сейчас, скорее всего, установлен тип текста
"Static text". Давайте поставим: "Dynamic text",
что даст нам возможность программно изменять текст в
данной, выделенной на рабочем поле, области. А в
элементе редактирования Var (это внизу, справа),
напишем слово hello. Таким образом, мы создали
переменную hello, в
которой сейчас находится символьная строка "Hello,
World!". (Пока что мы не будем обсуждать, где создана
эта переменная, какой у нее тип и какова область
видимости. Но в свое время мы обязательно до этого
доберемся). В программном коде для тринадцатого кадра,
мы собираемся присвоить переменной
hello другое значение,
например, "Hello, Flash!".
Терпение,
еще немного. Теперь давайте перейдем на панель
Actions (можно нажать F9). Если вы работаете
с Флэш МХ, то вам нужно установить режим "Expert Mode",
а если вы работаете с Флэш МХ 2004 - вы и так в этом
режиме. На правой части панели имеется горизонтальная
линейка меню, а нам нужна крайняя правая кнопка этого
меню: "View Options". Воспользовавшись ею, и
установите этот, так нужный нам, "Expert Mode".
Теперь хорошо бы проверить, что написано в combo box,
расположенном ниже названия панели. Во Флэш МХ там
должно быть следующее: "Actions for Frame 13 of Name
Layer Layer 1", а для случая Флэш МХ 2004 подобную
информацию можно получить, изучив дерево на панели,
расположенной внизу слева на панели
Actions, а еще точнее -
самый верхний элемент называющийся: "Current
Selection". Другими словами, нужно убедиться, что
код, который мы напишем, будет относиться именно к
тринадцатому кадру.
Под уже,
упоминавшейся горизонтальной линейкой меню имеется окно
текстового редактора, где
давайте и напишем следующее:
hello = "Hello, Flash!";
Теперь
взгляните на панель Timeline, в выделенном
прямоугольнике тринадцатого кадра, наверху появилась
маленькая буквочка "а", что означает, что к этому кадру
имеется какой-то код. Чтобы иметь возможность
полюбоваться на надпись "Hello Flash!" в течение одной
секунды, вслед за тринадцатым кадром нужно ввести
одиннадцать точно таких же кадров. Это делается так.
Правой клавишей мышки кликнем на "зебровидной" полосе
панели Timeline и на всплывающем меню выберем
пункт "Insert Frame". И так одиннадцать раз
подряд. Конечно, можно и быстрее. Кликните по "зебре"
левой мышкой и, не отпуская ее, протяните выделение до
24 кадра, а потом уже щелкайте по выделенному полю
правой клавишей и выбирайте пункт "Insert Frame"
(или нажимайте F5). Обратите внимание, мы
вставляли не ключевые кадры,
а обычные (regular) кадры, которые повторяют
содержание предыдущего ключевого
кадра.
Добавляем интерактивность
Теперь
превратим нашу надпись в кнопку. Это мы сделаем в 25
кадре, который следует сделать
ключевым. Но прежде давайте уменьшим зону,
отведенную под написание текста, при помощи инструмента
Text Tool. Далее выделим надпись (кстати, чтобы
воспользоваться инструментом Selection Tool,
можно просто нажать клавишу "V"; обратите
внимание на всплывающие подсказки на панели Tools).
Зайдя на панель Properties, изменим свойство
надписи "Dynamic Text" снова на "Static Text".
Если этого не сделать, наша кнопка будет вести себя
несколько загадочно, а это нам ни к чему. Затем, кликнув
правой кнопкой мышки по надписи, вызовем всплывающее
меню. Выберем пункт Convert to Symbol, а затем в
разделе Behavior выберем режим Button.
Если предложенное нам название нас устраивает (Symbol
1), а оно нас устраивает - нажимаем кнопку "OK".
Вот теперь можно написать код, который будет выполняться
при нажатии на нашу надпись-кнопку. Заходим на панель
Actions. Так как надпись-кнопка была выделена, на
заголовке панели будет написано "Actions - Button".
Напишем следующий код:
on (press) {
gotoAndPlay("last");
stop();
}
Упрощенно
говоря, этот код означает, что если произошло событие "press",
то нужно перейти к кадру, называющемуся "last",
выполнить его и остановиться. Кадр "last"
может находиться в любом месте
флэш-ролика: до 25 кадра и после 25, его номер
может быть любым и изменяться в процессе проектирования
десятки раз из-за вставок и удаления других кадров, но
если вы его имя не меняли, в процессе проигрывания
флэш-ролика он будет найден
и выполнен. В нашем простеньком примере он будет
следующим за 25 кадром и последним в
ролике, за что и получил
название "last".
Учитывая
все только что сказанное, выделим на панели Timeline
26 кадр, сделаем его ключевым,
перейдем на панель Properties и в окне
редактирования Frame (это верхний левый угол панели)
напишем "last".
Таким
образом, мы уже начали выполнять третий пункт нашей
программы. Однако не будем слишком увлекаться: мы ведь
оставили несколько недоделанной нашу надпись-кнопку.
Возвращаемся в 25 кадр, выделяем надпись, кликнем на ней
правой клавишей мышки, в всплывающем меню выберем пункт
"Edit". Вот теперь мы находимся в таком окне
редактирования нашей надписи, в котором мы можем
изменять ее "кнопочные" свойства.
Не помешает
несколько осмотреться: куда это нас закинуло. В
общем-то, все знакомо, но панель Timeline совсем
другая. Имеется только четыре кадра. Первый -
естественно, ключевой,
иначе нельзя, а вот что-то меняя в следующих трех
кадрах, нужно не забывать делать их
ключевыми. И еще одно
небольшое отличие появилось. Прямо над рабочим полем,
рядом с надписью "Scene 1",
теперь имеется надпись "Symbol 1".
Чтобы вернуться на прежнее рабочее поле, т.е. в сцену 1,
необходимо кликнуть на надписи "Scene
1", но это мы сделаем потом, а пока что продолжим
редактировать нашу надпись-кнопку.
Давайте
снова посмотрим на Timeline. Пожалуй, начнем
пояснения с 4 кадра, который называется
Hit. В нем можно
обрисовать зону, достигнув которую, курсор мышки
приобретает вид руки с вытянутым указательным пальцем, а
сама кнопка приобретает такой вид, какой имеется в кадре
Over. Естественно, все это
будет при проигрывании готового
ролика. Если, находясь в этой зоне, мы нажмем
правую клавишу мышки - кнопка приобретет вид, который
нарисован в кадре Down.
Первый кадр называется Up
- в нем мы видим кнопку такой, какой она будет, если
мышка вне зоны, обозначенной в кадре
Hit.
Теперь
будем действовать. Кадр Up
оставим без изменений. Выберем кадр
Over, сделаем его
ключевым, выделим надпись,
а затем, выбрав на панели Tools инструмент "Free
Transform Tool", растянем надпись немножко по
вертикали. В кадре Down,
пользуясь этим же инструментом, поверните надпись на 90
градусов. Не забудьте сделать этот кадр и следующий кадр
Hit,
ключевыми. В кадре Hit
давайте сделаем следующее. На панели Tools
выберем инструмент Oval Tool и нарисуем такой
круг или овал, который бы закрывал надпись; пусть он
будет закрашенный. Все, кнопка готова. Теперь нужно
вернуться от редактирования кнопки к редактированию
основной сцены. Для этого под
линейкой времени надо отыскать серую полосу, на
которой расположены имена клипов,
редактируемых вами сейчас.
Например,
надпись
Scene 1 Clip
1 Clip 5
означает,
что вы редактируете Clip 5,
который является частью Clip 1,
который, в свою очередь, лежит на
Scene 1. Так вот, вам надо щелкнуть мышью на
надписи 2 и вы тут же вернетесь к ее редактированию.
Заканчиваем анимацию
Ну что ж,
еще немного, и можно будет смотреть кино. Хотя нет: мы
снова кое-что забыли. Видите ли, кнопку-то мы сделали,
но воспользоваться ею мы не сможем, ибо как только мы
попадем на 25 кадр и мельком увидим кнопку, как тут же
перейдем на 26 кадр и нажать на нашу, созданную таким
кропотливым трудом кнопочку, мы не успеем. Значит нам
нужно в 25 кадре "остановиться, оглянуться".
Чтобы все
происходило так, как нам надо, следует выделить на
панели Actions 25 кадр и, убедившись, что на
титульном поле панели написано: "Actions
- Frame", написать в
текстовом редакторе следующий код:
stop();
Возвращаемся на 26 кадр. Давайте нарисуем на правом краю
рабочего поля, напротив надписи "Hello, World!", чудище
с широко открытой зубастой пастью. Для рисования следует
взять Tools \ Pencil Tool, а в разделе Options
(этот раздел находится в самом низу панели Tools)
выбрать Ink, т.е. выбрать такой режим рисования
линии, когда не происходит ни сглаживания нарисованной
линии (опция Smooth), ни ее выпрямления (опция
Straighten); при опции Ink, как нарисовали -
так и будет. Хорошо бы это чудище закрасить. Возьмите
для этого инструмент Paint Bucket Tool. Обратите
внимание на раздел панели Tools, который
называется Color, а в нем, в свою очередь есть
опция Fill Color, там вы подберете подходящий
цвет заливки. Еще ниже имеются опции, где, нажав на
левую пиктограммку, желательно выбрать модификатор
Close Large Gaps. Вот теперь можно кликнуть по
чудищу курсором, дабы оно залилось все выбранным вами
цветом.
Нарисовали?
Теперь превратим чудище из набора графических примитивов
в клип. А точнее, сделаем
на основе этой графики символ
типа Movie Сlip и его
экземпляр. Выделите чудище целиком, кликните на
нем правой кнопкой мыши, на всплывающем меню выберите
пункт Convert to Symbol, а затем в разделе
Behavior выберите режим Movie Clip и нажмите
OK. На панели Properties в верхнем левом
углу присвойте нашему клипу
имя - в том элементе редактирования, где в угловых
скобках написано: "Instance Name". Хорошо бы его
назвать kuzdra, помните
знаменитую фразу: "Глокая куздра штеко будланула бокра и
кудрячит бокренка"? Мы подозреваем, что нарисованное
вами чудище чем-то похоже на эту куздру. Так и напишите
kuzdra, без кавычек.
Нажмите
F9, чтобы зайти на панель Action, и,
убедившись, что вы действительно на панели "Action -
movie clip", напишите следующий код:
onClipEvent (mouseDown) {
this._x -= 15;
}
Все!
Готово! Нажимайте Сtrl+Enter. Ваш
ролик самостоятельно будет
проигрываться 2 секунды, а затем вы сами сможете с ним
поиграться. Нажмите на надпись "Hello World!", справа вы
должны увидеть вашу куздру, которая на каждый клик
правой клавишей мышки в любом месте экрана, в том числе
и на кнопке, должна передвигаться на 15 пикселов влево.
Так, кликая мышкой, можно довести куздру до самой
надписи, пока надпись не скроется в ее пасти. Может
получиться и так, что надпись не будет закрываться
куздрой, а окажется поверх нее, тогда надо предпринять
следующее: зайти на 26 кадр, выделить надпись, и
выполнить команду Modify \ Arrange \ Send to Back
(того же самого можно добиться, нажав Ctrl+Shift+Down).
В результате поменяется надпись переместится на задний
план. Также для упорядочения наложения объектов можно
было воспользоваться механизмом слоев. Новые слои удобно
создавать при помощи самой левой из маленьких кнопочек
снизу на панели Timeline (всплывающая подсказка
скажет про нее: "Insert Layer"). Так что мы могли
нарисовать куздру на слое 2, а, так как каждый новый
слой автоматически помещается над предыдущим, то все что
нарисовано на новом слое, закрывает то, что находится на
нижних слоях. Точнее, перекрывать что-либо могут только
расположенные в слоях рисунки, пустые же слои абсолютно
прозрачны и не закрывают ничего.
Ну, вот,
наконец-то мы выполнили 3 пункт нашей программы.
Переходим к пункту четвертому.
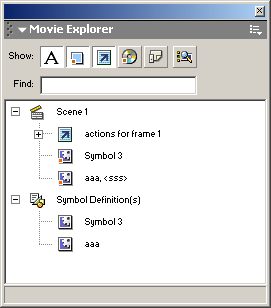
Movie Explorer
Давайте
посмотрим на структуру ролика.
Бросим взгляд на проделанную работу с такой высоты,
чтобы можно было охватить все разом.
Для этого
воспользуемся панелью Movie Explorer, попасть на
которую можно, нажав комбинацию клавиш Alt + F3.
(ниже показан возможный вид этой панели - не для
созданной нами анимации про куздру, а для другого
простого клипа).
И
посмотрите только, какая красота открывается нашему
взору! Здесь можно увидеть все, что есть "за душой" у
каждого кадра. Конечно, если вы видите только одну
надпись - Scene 1, наши
восторги вас удивляют. В таком случае, нажимайте
последовательно на кнопки расположенные вверху панели,
правее надписи Show, и перед вами постепенно
возникнет поистине живописная картина. Кадры, слои,
объекты, текстовые поля, фрагменты кода - все содержимое
вашего ролика представлено
в виде аккуратной древовидной структуры, все
интересующие элементы которой вы можете рассмотреть
максимально подробно.
Без панели
Movie Explorer не обойтись, если вам нужно
разобраться в чужом ролике.
В этом случае особенно удобно то, что структуру
ролика, представленную в
виде дерева, можно распечатать. Для этого кликните
правой клавишей мышки на той части панели, где
изображено дерево (кстати, она называется Display
List), и в самой нижней части всплывающего меню
выберите пункт Print. Помимо этого пункта, в
появившемся всплывающем меню имеется масса других столь
же полезных, большую часть которых вам стоит изучить
самостоятельно. Мы же, боясь утомить вас излишней
опекой, коснемся только двух.
Если вы
выделили на Display List какой-то участок дерева,
то пункт первый - Go to Location - перекинет вас
на рабочее поле соответствующего кадра. Если же вы
выделили строку типа "Actions for Symbol 2" и у
вас была открыта панель Actions, то, выбрав пункт
Go to Location, вы тут же сможете корректировать
код соответствующий именно Symbol
2. Между прочим, все можно ускорить, если просто
дважды кликнуть правой клавишей мышки по интересующему
вас участку дерева - это действие соответствует выбору
пункта Go to Location.
А вот еще
один интересный пункт меню - Find in Library.
Выделите строку дерева, где написано
Symbol 1, а теперь
выберите этот пункт. Вы оказались в библиотеке, где
имеется всего два символа,
но зато они сотворены вашими руками, более того,
экземпляры ваших
символов вы можете
перетаскивать на рабочее поле прямо из библиотеки в
любом количестве. Если вы захотите что-либо
отредактировать в символе,
то достаточно дважды кликнуть на нем - и вы окажетесь в
окне редактирования. Все изменения, которые вы
произведете в символе
(образце), отразятся на всех
экземплярах, в то время как изменения,
произведенные в каком-либо
экземпляре, никак не повлияют ни на
символ, ни на остальные
экземпляры.
И
последнее, о чем просто нельзя не упомянуть: прямо на
панели Movie Explorer вы можете изменить текст в
любом кадре или же тип шрифта этого текста.
Меню редактора кода и
справочник
С
редактором Actions,
в котором во Флэш МХ пишут код (вообще-то не всегда, так
как есть возможность размещать код в подключаемых файлах
- см. лекцию 2) вы уже немного познакомились. Давайте
теперь освоим его более детально.
Разные способы открыть редактор
кода
Как это ни
странно, таких способов действительно довольно много.
Первый из них - это нажать F9. Панель
редактора откроется на
текущем кадре. Если к этому кадру привязан код, то в
редакторе он покажется.
Второй способ - это выделить кадр в
линейке времени, нажать на
этом кадре правую кнопку мыши и в контекстном меню
выбрать Actions. Опять-таки, откроется панель
редактора. Кстати, если
панель уже открыта, вы можете выделить другой кадр на
линейке времени, и
редактор покажет его код.
Чтобы содержимое редактора
не менялось при изменении текущего кадра, вы можете
нажать на изображение канцелярской кнопки в правом
верхнем углу панели редактора.
Наконец, открыть эту панель можно и из меню Window,
так же, как и любую другую панель.
Меню редактора Actions
В
редакторе Actions
есть две очень полезные вещи. Первая - с левой стороны
его находится узкая вертикальная полоса с древообразной
структурой внутри. Эта структура - список всех возможных
функций, объектов и компонентов Флэш МХ. Если вы
развернете какой-либо пункт до конца и щелкнете дважды
по "листу" дерева - соответствующий листу текст
добавится в редактируемый код. Если же нажать на "листе"
правую кнопку мыши и выбрать пункт View Reference
- запустится Reference (иногда этого приходится
пару секунд подождать). Только имейте в виду, что если,
выделив тот "лист" для которого вы хотите посмотреть
справку, вы затем щелкнете на поле ввода
редактора (и тем самым
переместите туда фокус ввода), а потом правой кнопкой
мыши все-таки щелкнете на оглавлении и вызовете справку,
вы будете удивлены. В этом случае
Reference попытается показать справку по
ближайшей лексеме, найденной в
редакторе (а не в оглавлении!). Скорее всего, эту
справку он не найдет и в своем окне сообщит, что справка
к данному слову не найдена. Впрочем, панель
Reference также имеет слева
древовидное оглавление, и вы можете найти там нужный
пункт вместо того, чтобы возвращаться в панель
Actions и повторять вызов справки более корректным
образом.
А теперь
про вторую исключительно полезную вещь в панели
редактора кода. Это не что
иное, как меню этого самого
редактора. Меню, в котором расположены команды
поиска и замены, установки цветовой схемы для подсветки
элементов синтаксиса (в пункте Properties) и
многое другое. Всего этого вы, как ни странно, не
найдете в главном меню Флэш МХ, а найдете только в
собственном меню редактора.
Расположено оно также в правом верхнем углу панели
редактора и открывается по
нажатию кнопки, изображающей список. Вообще-то, подобное
"личное" меню есть у каждой панели, но именно в панели
Actions оно нам более всего пригодится.
Самые полезные пункты Reference
Самым
популярным разделом, безусловно, является раздел
Objects. В нем особенно важны Core и Movie,
а в Objects / Core первое место, несомненно,
держит Array. Массивы во Флэше имеют богатую
функциональность, и вам нередко придется заглядывать в
этот пункт, дабы в очередной раз проверить, какой из
методов - slice или
splice - вам надлежит
применить в данной ситуации; а также, в какую сторону
сдвигает массив метод shift,
а в какую - unshift. На
первых порах вам также нужно будет часто заглядывать в
Objects / Core / String и Objects / Core /
Object.
Еще один
важный раздел Reference - это Actions.
Загляните в Actions / Variables и Actions /
Miscellaneous. Если вы все-таки решите сделать
какую-то рисованную анимацию, вам пригодится раздел
Actions / Movie Control (не путайте с Actions /
Movie Clip Control - в последнем речь идет о
дублировании клипов,
реакции на мышь и пр.). Наконец, поначалу вам будет
весьма интересен раздел Operations - вы найдете
там несколько новых операций, которые не встречаются ни
в Java, ни в C++ (подробнее об этом - в следующей
лекции).
Не
забывайте также, что в справочнике есть индекс, так что
можно искать какие-либо вещи не по разделам, а в
алфавитном порядке.
К
сожалению, в панели Reference
нет возможности поиска, но это не является
принципиальной проблемой. Если вам нужен поиск, вы
можете запустить html-справку, нажав F1. В ней
есть поиск, а, кроме того, очень полезные разделы
Using Flash и Tutorials. Также в раздел
Tutorials html-справки можно попасть, открыв панель
Answers и выбрав в ней пункт Tutorials.
Компиляция и запуск
Как
посмотреть, что у нас в результате получилось, то есть,
работу флэш-ролика в
действии? Для этого его нужно скомпилировать и
запустить. Компиляция в случае
флэш-роликов - это преобразование исходных
.fla-файлов в двоичные .swf-файлы, которые и
интерпретирует флэш-плеер при проигрывании
роликов. При компиляции
(которая автоматически производится при любом виде
запуска или публикации
ролика) создается .swf-файл
в каталоге, в котором размещен исходный .fla-файл.
Далее
рассмотрим различные варианты запуска
роликов.
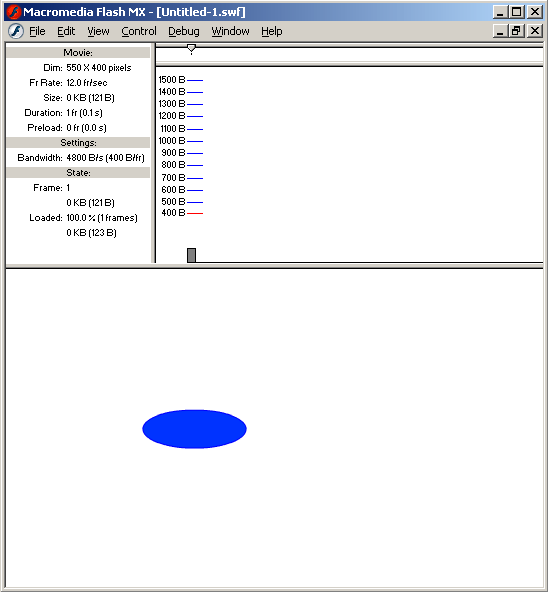
Запуск в среде
Данный
вариант запуска самый быстрый, простой и удобный для
отладки. Выберите Control / Test Movie (Ctrl+Enter),
ролик будет автоматически
скомпилирован и открыт для проигрывания во встроенном
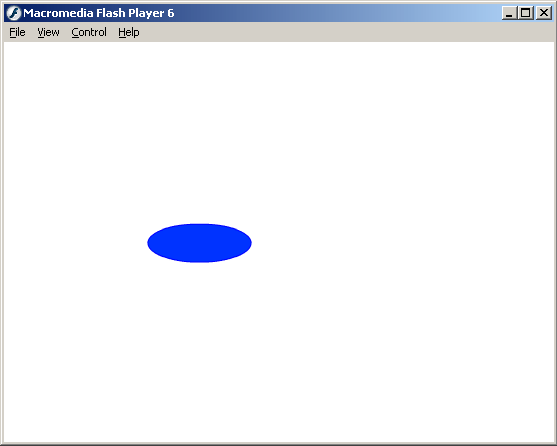
флэш-плеере. На приведенном ниже рисунке изображено то,
что вы увидите, если ваш ролик
состоит из одного-единственного синего эллипса. А еще
точнее, картина будет именно такой, если после нажатия
Ctrl+Enter вы выберете в меню View пункт
Bandwidth Profiler, потому что длинное
информационное окно, описывающее процесс загрузки
ролика по сети и
расположенное (в режиме просмотра
ролика) непосредственно под главным меню, по
умолчанию выключено. О том, что означает выводимая в
этом окне информация, мы напишем подробно в лекции 14;
пока скажем лишь, что эта информация касается размера (в
байтах) ролика в целом и
каждого его кадра в отдельности, а также того, какое
время занимает загрузка (ролика
и каждого из кадров) по каналу с заданной пропускной
способностью. Запустив свой ролик
в среде Флэш МХ вы также получаете доступ к двум
полезным командам: List Objects и List
Variables из меню Debug. Первая из них
распечатывает дерево клипов,
имеющихся в вашем ролике,
вторая - список переменных каждого из
клипов. Может показаться,
что вместо первой из этих команд можно воспользоваться
панелью Movie Explorer (Alt+F3 при работе
в окне редактирования ролика),
но это не так. Дело в том, что Movie Explorer
может показать только клипы,
созданные статически, а мы с вами вскоре научимся
создавать клипы динамически
(в процессе выполнения флэш-программы).
Для того
чтобы вернуться к редактированию
флэш-ролика, можно просто закрыть открывшееся
окно, либо воспользоваться меню Window для
переключения в окно редактирования
ролика.
Обратите
внимание, что все сообщения об ошибках, а также
результаты работы операторов trace будут выводиться в
специальное окно вывода, закрыть или открыть которое
можно, нажав клавишу F2. В это же окно выводятся
и результаты работы команд List Objects и List
Variables (учтите, что при выполнении этих команд
предыдущее содержимое окна стирается). Если вы закроете
это окно, его содержимое опять-таки будет стерто и при
его повторном открывании окно появится пустым.
Недостатки
запуска в среде:
- необходимость
перекомпиляции при каждом запуске;
- невозможность
проигрывать ролик в
"реальных" условиях (с веб-страницы, с
соответствующим html-шаблоном).
Информацию о html-шаблонах
вы найдете в лекции 13.
Запуск в отдельном плеере
Допустим,
у вас уже есть скомпилированный
ролик (.swf-файл) и вы хотите его проиграть.
Просто откройте этот файл (например, с помощью
Windows Explorer). Будет запущено отдельное
приложение (Standalone Flash Player), в котором и
проиграется ваш ролик.
Недостатки:
- невозможность
проигрывать ролик в
"реальных" условиях (с веб-страницы, с
соответствующим html-шаблоном);
- отсутствие
возможности отладки.
Запуск в браузере
Пользуйтесь данным типом запуска, если хотите посмотреть
на работу ролика с
веб-страницы. Выберите File / Publish Preview /
Default (Ctrl+F12). Флэш-среда откомпилирует
ролик, после чего откроет
новое окно браузера с запущенным
роликом. Html-файл будет сгенерирован
автоматически или по шаблону (см. ниже).
Недостатки:
- отладкой
пользоваться не так удобно (нужна удаленная отладка,
подробнее см. раздел об отладке во второй лекции
книги);
- запуск
ролика занимает больше
времени.
Что такое projector, форматы
публикации
Как мы уже
писали, в процессе установки Флэш МХ на ваш компьютер
будет установлен консольный (standalone) плеер, который
позволяет запускать *.swf-файлы отдельно от среды
разработки и браузера. Двойной клик на *.swf-файле
приведет именно к запуску консольного плеера. Однако
Флэш МХ предоставляет возможность запуска
флэш-роликов отдельно от
среды разработки или браузера, причем даже на машине,
где консольный плеер не установлен. Делается это путем
создания из вашего ролика
*.exe-файла, называемого флэш-projector.
Projector содержит внутри себя как ваш
ролик, так и флэш-плеер, и
поэтому является совершенно автономным. Создать
projector можно из
произвольного *.swf-файла, запустив его в консольном
плеере и выбрав из меню File пункт Create
Projector. Кроме того, можно сгенерировать
projector одновременно с
публикацией
флэш-ролика.
Публикацией называется
действие, в процессе которого происходит не только
компиляция *.swf-файла, но и генерация html-страницы, а
также, возможно, ряда других файлов (в том числе -
projector). Чтобы инициировать
публикацию вашего ролика,
нажмите Shift+F12, или же из меню File
выберите пункт Publish. По умолчанию при
публикации создаются только
*.swf и *.html-файлы, но вы можете изменить эту
ситуацию. Для этого из меню File выберите пункт
Publish Settings и отметьте форматы файлов, которые
вам нужны. Если для данного формата можно установить
дополнительные настройки - при его выборе появятся
дополнительные закладки (перейдя на которые вы и сможете
нужные настройки отредактировать). Большинство
дополнительных файлов - это статическая картинка,
которая соответствует первому кадру (но можно сделать и
динамический *.gif). Однако среди этих вариантов есть и
опция "создавать Windows Projector" - она-то вам
и нужна. Также есть возможность сделать projector
для Macintosh - в этом случае Windows-версия среды Флэш
МХ создает архив в формате BinHex (с расширением
hqx), в котором и хранится нужный файл. Архив делается
по той причине, что файловая система FAT, в которой,
разумеется, должна корректно работать среда Флэш МХ, не
поддерживает файлы с несколькими "потоками данных" (forks),
что является обычным делом для Macintosh. Впрочем,
скорее всего, вам ни разу не придется делать
projector для Macintosh.
Создание html-страницы с вашим
роликом
После
того, как вы запустили ролик
в браузере (см. предыдущий пункт), вы имеете
сгенерированный html-файл, который, возможно, захотите
подредактировать. Практически всегда на страницах с
флэш-роликами есть еще
что-нибудь, кроме собственно
роликов. Открывайте код страницы вашим любимым
HTML-редактором - и редактируйте. За загрузку
флэш-ролика отвечает блок
<OBJECT-EMBED>, пример
которого приведен ниже и код которого вам на начальных
этапах редактировать не придется. Вся остальная часть
страницы в вашем полном распоряжении.
Имейте
только в виду, что в следующий раз, когда вы нажмете
Ctrl+F12, страница будет перегенерирована средой
Flash MX, что может привести к потере ваших изменений.
Вот
упомянутый выше html-код:
<OBJECT
classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=6,0,0,0" WIDTH="550"
HEIGHT="400" id="run2"
ALIGN=""> <PARAM NAME=movie VALUE="run2.swf">
<PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor
VALUE=#FFFFFF> <EMBED src="run2.swf" quality=high
bgcolor=#FFFFFF WIDTH="550" HEIGHT="400" NAME="run2"
ALIGN=""
TYPE="application/x-shockwave-flash" PLUGINSPAGE
="http://www.macromedia.com/go/getflashplayer"></EMBED></OBJECT>
Создание шаблона для
HTML-страниц
А что
делать, если у вас есть большой проект, в котором все
страницы выглядят похожим образом, а
флэш-ролики в них нужно
вставить разные? Например, у вас есть несколько
интерактивных флэш-игр, каждую из которых нужно снабдить
фирменными логотипами, правилами игры и т. д.
Нужно
использовать шаблон для
HTML-страниц. О том, как это делается, сказано в
лекции, посвященной методике командной работы над
флэш-проектами, в пункте "HTML-шаблоны".
Готовый шаблон указывается
в настройках публикации во
вкладке HTML.
Создание символов и
экземпляров клипов
Создаем символы
Итак,
чтобы создать новый клип в
среде Флэш МХ, откройте Library (Ctrl+L) и
щелкните по плюсику в нижней части окошка.
Или вместо
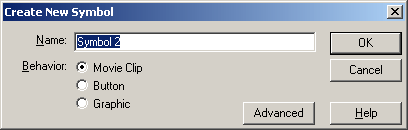
этого можно выбрать пункт меню Insert / New Symbol.
В результате появится следующий диалог:
Если вы
нажмете в нем кнопку Advanced, то увидите
следующий вариант диалога
Этот же
вариант диалога мог появиться перед вами и сразу - в том
случае, если вы раскрывали предыдущий диалог этого типа
кнопкой Advanced. Нам сейчас не нужны
дополнительные возможности, поэтому можно вернуться к
сокращенному виду, нажав кнопку Basic. Введите в
текстовой строке имя символа
(как мы уже говорили, символ
- это нечто вроде класса, порождающего
клипы). Тип
символа менять не надо,
оставьте
MovieClip. После нажатия ОК вы
увидите, что в окне Library появилась новая
строка с именем вашего символа.
Заметьте, что в основном окне редактирования документа
теперь открылся для редактирования именно наш
клип. Это можно понять по
содержимому полоски, показывающей текущий редактируемый
клип.

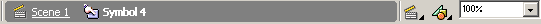
Вид этой
полоски, изображенный на рисунке, соответствует
редактированию клипа
Symbol 4. Напомним, что
если вы захотите вернуться к редактированию основной
сцены, вам нужно будет щелкнуть мышью по надписи
Scene 1 (вообще-то,
название основной сцены можно изменить и даже сделать
несколько сцен; все это можно сделать с помощью панели
управления сценами - знать бы только, зачем. На самом-то
деле, сцена - это всего лишь сгруппированные кадры в
корневом клипе; мы
практически не будем пользоваться множественными
сценами). Попробуем что-то нарисовать внутри нашего
символа, а потом этому
рисунку скомандовать (при помощи контекстного меню)
Convert to Symbol. Получится ли у нас что-то вроде
вложенного символа? Нет,
ничего подобного. Посмотрев в панель Library, мы
увидим, что новый символ
создался на том же уровне иерархии, что и старый. Тот же
эффект мы получим, если создадим новый
символ не с помощью
Convert to Symbol, а с помощью Insert / New
Symbol. Итак, мы можем сделать следующий вывод:
символы во Флэш МХ не
образуют иерархии (хотя в панели Library можно
навести видимость иерархического порядка, собирая
символы в папки; папка
создается нажатием на значок папки в нижней части окна
Library. Но это объединение в папки не имеет
ровно никакого значения за пределами панели Library).
Однако мы далее будем много говорить об иерархии
клипов. Какой же смысл
тогда мы вкладываем в это понятие? Оказывается, создать
иерархию можно, размещая внутри
клипов не символы
(что невозможно), а экземпляры
других клипов.
Создаем экземпляры
Создать
экземпляр
клипа "вручную" очень
просто. Нужно всего навсего вытащить
клип из библиотеки на
сцену. Если на сцене сейчас редактируется некоторый
символ, - вы вложите вновь
созданный экземпляр в этот
символ. В один
символ может быть вставлено
любое количество экземпляров
какого-либо клипа (в
символы которых, кстати,
тоже могут быть вложены другие
клипы).
Если вы
хотите управлять созданными
экземплярами программно, то надо задать им имена.
Делается это в панели Properties. В левой верхней
части ее имеется поле ввода с приглашением ввести туда
имя клипа. Затем по этому
имени вы сможете обращаться к
клипу из вашего программного кода.
Как
управлять вертикальным порядком (z-order'ом)
созданных экземпляров?
Можно выделять экземпляр и
командовать ему (из меню Modify / Align) Bring
to Front или Bring Forward (Ctrl+Shift+Up
или Ctrl+Up), или же, напротив, Send to Back
или Send Backward (Ctrl+Shift+Down или
Ctrl+Down). А можно создавать новые слои. Слева от
"зебры" линейки времени
расположена прямоугольная область, в которой написаны
названия имеющихся слоев. В левой нижней части этого
прямоугольника - как бы в его собственной статусной
строке - расположена кнопка создания новых слоев. При
создании нового слоя в линейке
времени образуется новая строчка со своей
собственной "зеброй". Естественно, все слои одного и
того же клипа при переходах
между кадрами ведут себя синхронно. Так вот,
редактирование ведется всегда в том слое, который
выделен. Если вы создадите новый слой, расположенный
выше предыдущего, выделите кадр на его
линейке времени и в этот
кадр положите новый экземпляр
клипа, то этот
экземпляр будет расположен
выше всех экземпляров из
предыдущего слоя.
Заметим,
что можно создавать новые клипы
программно - с помощью
createEmptyMovieClip. И затем в этих
клипах программным образом
рисовать. Программному рисованию в нашем курсе посвящена
десятая лекция.
Также
можно дублировать уже имеющиеся
клипы с помощью функции
duplicateMovieClip. Об этом мы подробнее
поговорим в третьей лекции.
Чем отличаются MovieClip и
Graphics
Вы уже
видели, что в диалоге создания
клипов и кнопок имеются три варианта:
MovieClip,
Button
и Graphics.
То, что кнопка отличается от обычного
клипа, выглядит
естественным. А вот чем
MovieClip отличается
от Graphics?
Оказывается, клип типа
Graphics
имеет одну важную особенность: его кадры всегда
синхронизированы с кадрами "родительского"
клипа (то есть того
клипа, в котором лежит
данный экземпляр
Graphics'a).
И если мы программным образом управляем "родительским"
клипом, то лежащий в нем
Graphics
автоматически останется синхронизирован с родителем. А
вот если бы внутри лежал
MovieClip, то ему
потребовалось бы отдельно подавать те же команды, что и
родителю. Итак, использование
клипов типа
Graphics - это тот
достаточно редкий случай, когда
линейки времени двух клипов
зависят друг от друга. Во всех остальных случаях (а
MovieClip
все же используют гораздо чаще, чем
Graphics),
линейки времени независимы.
Кнопки
С кнопками
вы уже немного знакомы по параграфу "Hello, World!". А
если вы прочли его невнимательно - прочтите еще раз и
проделайте все, что в нем описано, ибо там зарыты
драгоценные крохи знаний о простейших приемах рисования
и анимации, о которых мы в этой книге практически не
говорим.
Но,
предположим, вы умеете делать кнопки и описывать, как
кнопка будет реагировать на нажатие. Однако нажатие -
это ведь не единственное, что с кнопкой может
происходить. Пользователь может, например, просто
навести на нее мышь - а вы уже захотите выполнить по
этому поводу какой-то программный код. Как реализовать
такое поведение? Оказывается, каждому из этих случаев
соответствует отдельное событие, посылаемое кнопке
системой Флэш МХ. А значит, мы можем задать реакции на
все эти события (и на каждое в отдельности). Кстати,
сейчас как раз время запомнить одну общую вещь: где во
Флэш МХ может встречаться выполняемый код. Мы уже
говорили, что, как правило, он записывается в каком-то
из кадров (и выполняется при демонстрации этого кадра).
Кроме того, код может быть приписан к
клипу (в том числе кнопке)
как к целому; при этом речь идет о конкретном
экземпляре, а не о
символе (последний факт
очень важен!). Этот код может содержать в себе только
код реакции на события; в момент инициализации
клипа создаются ассоциации
этого кода с соответствующими событиями; так что потом,
когда события происходят, нужный код вызывается.
Компилятор проверяет тот факт, что код, приписанный
непосредственно к клипу
(кнопке), содержит в себе только специальные
конструкции, определяющие реакции на события.
Итак,
сделать реакцию на событие можно тремя способами: с
помощью одной из двух специальных конструкций языка
ActionScript или с помощью методов класса
MovieClip.
Мы рассмотрим несколько более подробно специальные
конструкции и кратко расскажем о методе переопределения
функций реакции на события класса
MovieClip. Последний
рассказ будет кратким вынужденно, поскольку детали
необходимых для него конструкций (например, определения
функций во Флэш МХ) мы разберем позднее. Так вот, первая
из специальных конструкций - конструкция
on( ...){ /* Код */}.
Вторая - это конструкция
onClipEvent(...){ /* Код */ }. На самом деле,
вместо двух конструкций можно вполне обойтись одной; то,
что их именно две, обусловлено историческими причинами.
Во Flash 5 конструкцию
on(...){...} можно было использовать только с
кнопкой, а onClipEvent(...){...}
- только с
MovieClip'ом. Во Флэш МХ они полностью
равноправны и работают практически одинаково (но
"обслуживают" различные события, характерные для кнопок
и для обычных клипов
соответственно). Итак, внутри круглых скобок конструкции
on(...){...} могут
присутствовать следующие наименования событий:
-
press - кнопка нажата.
-
release - кнопка
отпущена.
-
releaseOutside - мышь
отпущена после того, как была нажата на кнопке, а
затем выведена за ее пределы.
-
rollOut - мышь в
ненажатом состоянии вышла за пределы кнопки.
-
rollOver - мышь в
ненажатом состоянии вошла в область кнопки.
-
dragOut - мышь в
нажатом состоянии вышла за пределы кнопки (при этом
реализуется механизм "capture", то есть
события по поводу мыши, перемещаемой в нажатом
состоянии, посылаются только той кнопке, на которой
она была нажата).
-
dragOver - это событие
может посылаться в двух случаях, которые слегка
различаются между собой. Случай первый: мышь
возвращается на кнопку в нажатом состоянии (после
того, как была нажата на кнопке, а затем выехала
оттуда). Это событие посылается для всех типов
кнопок. Случай второй: мышь въезжает на кнопку в
нажатом состоянии после того, как была нажата
снаружи кнопки. В этом случае событие будет
посылаться, только если для кнопки была выбрана
опция "Track as Menu Item". (По умолчанию
выбрана опция "Track as Button"). Чтобы
установить эту опцию, нужно выделить кнопку и зайти
в панель Properties. Комбо-бокс с двумя
вышеупомянутыми опциями размещен справа от кнопки
Swap. Уточним, что если мышь въезжает на кнопку
после того, как была нажата на другой кнопке, то
событие dragOver не
будет послано даже в том случае, когда выбрана опция
"Track as Menu Item". Это следствие работы
механизма " capture".
-
keyPress - нажата
определенная клавиша на клавиатуре. В данном случае
после слова keyPress в
кавычках должна быть указана нужная клавиша
(например, keyPress "a").
Если вы хотите указать какую-либо специальную
клавишу, то нужно внутри кавычек в угловых скобках
написать ее название (например,
keyPress "<PageDown>").
Набрав on и затем
открывающую круглую скобку в
редакторе Actions, вы получите
контекстную подсказку, в которой будут приведены
возможные сочетания keyPress
и специальных клавиш. Вам может показаться странным,
что указывается только одна клавиша - это является
рудиментом тех времен, когда конструкция
on(...){...}
использовалась только для кнопок, а реакция на
нажатие клавиши на клавиатуре делалась для создания
акселераторов. Если вам все же хочется использовать
on(...){...} для
реакции на несколько разных клавиш, вам придется
написать конструкцию
on(...){...} несколько раз.
Все
приведенные выше наименования событий пишутся без
кавычек (мы не говорим здесь о коде клавиши, являющемся
дополнением к событию keyPress).
Кроме того, в круглых скобках может быть перечислено
несколько наименований событий; в этом случае они
разделяются запятой.
Мы сейчас
говорили о кнопке, но все то же самое может быть
написано в коде, относящемся к любому
клипу. То есть достаточно
написать обработчик on(...){...}
в коде, относящемся к любому клипу
- и над этим клипом курсор
станет превращаться в руку, как над кнопкой, после
нажатия на клип будет
работать механизм "capture" и т.д. Разве что для
обычного клипа (не кнопки)
вы не сможете установить режим "Track as Menu Item".
Подчеркнем
еще раз, что конструкции
on(...){...} и
onClipEvent(...){...} могут быть использованы
только в специальном, довольно экзотическом месте -
коде, относящемся не к символу,
а к экземпляру. То, что
пишется у них внутри круглых скобок, нельзя назвать ни
ключевыми словами, ни идентификаторами - это просто
некие лексемы, нужным образом воспринимаемые только в
этом контексте. Заметьте, что это даже не строки - ведь
кавычки вокруг наименования события не ставятся. Как мы
видим, описываемые конструкции, фактически, не
принадлежат языку ActionScript 1.0 (и вы не найдете их в
стандарте ECMA-262, которому довольно точно
соответствует ActionScript 1.0, - об этом будет
рассказано далее). Но не следует думать, будто
конструкции on(...){...} и
onClipEvent(...){...}
являются устаревшими. Все-таки они предоставляют
достаточно удобный способ прикрепить код реакции на
события непосредственно к конкретному
экземпляру кнопки или
клипа. Впрочем, и
однозначно рекомендовать этот способ к использованию мы
тоже не станем. В конце концов, определять реакцию на
события для данного экземпляра
можно из того символа, в
котором экземпляр лежит (с
помощью методов класса
MovieClip). Это
позволит сконцентрировать код только в
символах - что является
хорошим стилем программирования, особенно для большого
проекта.
Однако,
занявшись критикой конструкций
on(...){...} и
onClipEvent(...){...}, мы отвлеклись от их
описания; а ведь мы еще не сказали, что пишется в
фигурных скобках. Оказывается, в фигурных скобках может
быть написан любой код на ActionScript 1.0 (кроме,
разумеется, самих конструкций
on(...){...} и
onClipEvent(...){...} ).
Теперь
опишем подробнее конструкцию
onClipEvent(...){...}. В круглых скобках она
может содержать следующее:
-
load -
экземпляр
клипа загружен
(вызывается в первом же кадре, где появляется этот
экземпляр).
-
unload -
экземпляр
клипа выгружен
(вызывается в первом кадре, в котором данный
экземпляр отсутствует,
- разумеется, после того, как этот
экземпляр ранее был
создан).
-
enterFrame -
вызывается в каждом кадре перед выполнением кода,
который в этом кадре написан.
-
mouseMove - мышь
сдвинулась (ее координаты относительно начала
координат данного клипа
можно узнать через свойства
клипа _xmouse и
_ymouse).
-
mouseDown - левая
кнопка мыши нажата.
-
mouseUp - левая кнопка
мыши отпущена.
-
keyDown - нажата
клавиша на клавиатуре (получить ASCII-код этой
клавиши можно, вызвав
Key.getCode() - специальный метод класса
Key. Затем можно
воспользоваться методом
String.fromCharCode, чтобы преобразовать этот
код в строку).
-
keyUp - отпущена
клавиша на клавиатуре. Информацию об этой клавише
получаем так же, как и для события
keyDown.
-
data - специфическое
событие, связанное с ситуациями, когда
клип осуществляет
загрузку данных из внешнего источника. Более
подробную информацию об этих ситуациях вы можете
получить в лекции 14.
Приведем
примеры использования конструкций
on(...){...} и
onClipEvent(...){...}. Один из стандартных
способов использования первой из них предназначен для
реализации перетаскивания (drag and drop). Вот
пример такого кода:
on(press){
trace("pressed");
startDrag(this);
}
on(release){
trace("released");
stopDrag();
}
Поместите
этот код на экземпляре
какого-либо клипа,
запустите ролик, и вы
увидите, что этот экземпляр
теперь можно перетаскивать мышкой.
А вот
пример использования 2.
onClipEvent(keyDown) {
if (Key.getCode() == Key.RIGHT) {
this._x += 10;
} else if (Key.getCode() == Key.LEFT){
this._x -= 10;
}
}
Если вы
снабдите экземпляр
клипа этим кодом, вы
обнаружите (запустив ролик),
что сей экземпляр приобрел
способность перемещаться вправо или влево при нажатии
соответствующих клавиш на клавиатуре.
Наконец,
скажем пару слов о методах класса MovieClip. Все
события, о которых мы здесь говорили, с помощью этих
методов можно поймать и обработать. Собственно, это есть
самый логичный и естественный способ работать с
событиями. Выглядит эта работа примерно так:
clip.onEnterFrame =
function(){
// Здесь пишется код обработки события
}
А более
подробно мы об этом расскажем в начале третьей лекции.
Текстовые поля
Какая
программа может обойтись без вывода текста?
Во Flash
MX существует один-единственный контрол (элемент
управления), позволяющий выводить (и вводить) текст,
который также используется всеми стандартными
компонентами Flash MX, и не предусмотрено никакой
возможности (в том числе программной) вывести текст,
минуя текстовые поля (разве что, скомпоновав его из
картинок). Правда, создавать текстовые поля можно не
только "вручную", но и программно (о чем мы поговорим
позже, в третьей лекции).
В этом
параграфе мы рассмотрим только самые основы работы с
текстовыми полями, которые бывают трех типов:
статические,
динамические и
поля для ввода текста. Все
три типа текстовых полей создаются с помощью
одноименного инструмента, который расположен в третьем
ряду второй колонки панели инструментов.
Статические текстовые поля
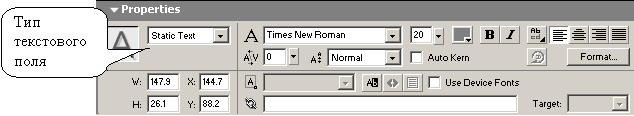
Статические текстовые поля
предназначены для помещения надписей (не меняющихся во
флэш-ролике). Чтобы сделать
поле статическим, выберите
Static Text в выпадающем списке левой части панели
Properties.

У
статических полей доступны
некоторые настройки формата, которые недоступны ни у
каких других текстовых полей, например, позиция (индекс,
степень), кернинг. Текст в
статических полях по умолчанию отображается со
сглаживанием (если не включать галочку Use Device
Fonts). Нужно учитывать, что сглаживание, которое
делает Флэш МХ, рассчитано на графику, а не на текст,
поэтому текст без использования Флэш-сглаживания
выглядит лучше. (Но если вы применяете экзотические
фонты, возможно, лучше все-таки смириться со
сглаживанием, поскольку у пользователя на машине может
не оказаться нужного фонта, а так Флэш заранее
преобразует нужные символы
в кривые и выведет все правильно). Также имейте в виду,
что при редактировании текст всегда показывается в виде,
сглаженном средой Флэш МХ, и только после запуска
ролика может быть показан
системными фонтами (если вы установили такой режим).
Нужно
упомянуть еще одну вещь (она относится к текстовым полям
любых видов, не только статическим).
Изначально базовой платформой для системы Флэш была
платформа Apple Macintosh. Это привело к тому, что при
расчете фактического размера знаков (глифов) в шрифте
данного размера в качестве разрешения экрана по
умолчанию используется 72 dpi (72 точки на дюйм -
стандартное разрешение в операционных системах для
Macintosh до появления Mac OS X). Это же разрешение
считается стандартным типографским разрешением, и исходя
из него вычисляется размер типографской точки. В Windows
же принято другое разрешение по умолчанию: 96 dpi.
Поэтому в Windows типографская точка обычно занимает в
среднем 4/3 пикселя (чтобы 72 точки по-прежнему
составляли дюйм, то есть 96 пикселей на Windows-машине).
Так ведет себя, например, Microsoft Word. Но во Флэше,
который использует стандартное для Macintosh разрешение
72 dpi, один типографский пункт соответствует одному
пикселю (а не одному и одной трети). Из-за этого
"мельчают" и изображаемые с помощью Флэш шрифты, и 12-й
шрифт в Microsoft Word (имеющий размер 12*4/3 = 16
пикселей) выглядит как 16-й шрифт той же гарнитуры во
Флэше.
Динамические текстовые поля
Динамические поля
предназначены для отображения текста, изменяющегося во
время проигрывания ролика.
Для включения такого режима выберите Dynamic Text
(вместо Static Text) в выпадающем списке левой
части панели Properties. Чтобы изменить значение
текстового поля, можно использовать два подхода:
- связать текстовое
поле с переменной и программно изменить значение
переменной (переменная задается в поле Var
панели Properties). Например:
v = "new text", если v
указано в поле Var. Переменная должна быть
создана в том же клипе,
в котором лежит текстовое поле.
- программно
изменить значение свойства text текстового поля.
Например, myTextField.text = "some value".
Здесь myTextField - это имя текстового поля.
Текст в
динамических текстовых полях
отображается либо системным, либо встраиваемым шрифтом.
Учтите, что, в отличие от статического текста, нужно
предпринять специальные меры, чтобы все необходимые вам
символы встраиваемого
шрифта были доступны в нужный момент (текст ведь
динамический, и в строке, которую вы демонстрируете,
могут появиться знаки, которых там раньше не было).
Чтобы настроить встраивание
шрифтов, нажмите на кнопку Character
панели Properties. Перед вами появится диалоговое
окно, в котором вы сможете указать, какие знаки (или,
говоря на типографском языке, глифы) из шрифта
необходимо встроить. Есть возможность встроить все
используемые в шрифте глифы (имеются в виду символы с
кодом до 255).
А что,
если вы собираетесь заводить текстовые поля программно (для
чего служит метод класса
MovieClip под названием
createTextField)? Можно ли как-то встроить все
необходимые шрифты? Для этого вам нужно как минимум
завести в библиотеке (с отмеченной галочкой "Export
in first frame") символ,
в котором будет динамическое
текстовое поле, в котором, в свою очередь, будут
помечены для встраивания все необходимые знаки (они
же глифы) нужного шрифта. Можно встроить и шрифт целиком,
но это существенно увеличивает размер готового
ролика. В случае, когда
опция "Export in first frame" включена (для ее
включения нужно, кстати, отметить и опцию "Export for
ActionScript"), можно не вытаскивать на сцену
экземпляр данного
символа, все встроенные
туда глифы автоматически будут встроены в ваш
ролик. Более того, если в
качестве начального текста вы введете в поле несколько
глифов из разных шрифтов и выберете пункт All
Characters в диалоге
встраивания шрифтов, то будут встроены все шрифты,
из которых был введен хотя бы один глиф. Разумеется,
полезен этот трюк не только для создаваемых программно
текстовых полей (о которых мы еще поговорим в третьей
лекции), но и для полей обыкновенных. Поэтому, если вы
встроили шрифт (или его часть) в одно текстовое поле,
работать он будет во всех полях данного
ролика. Наконец, отметим,
что создание статического поля
с набором глифов из некоторого шрифта с точки зрения
встраивания эквивалентно указанию для встраивания (в
соответствующем диалоге) именно данных конкретных глифов.
Конечно, чтобы встраивание произошло, в этом
статическом поле должны
использоваться именно встраиваемые фонты.
При работе
с экзотическими шрифтами возникает также следующая
проблема: предположим, вам необходимо подобрать шрифты
для большого количества текстовых полей. И быстро
поменять их все сразу, если понадобится сменить стиль
оформления. Все это действительно можно сделать.
Откройте панель библиотеки
символов (Ctrl+L), в правом верхнем ее
углу, на серой строке заголовка, находится кнопка
открывания меню. Выбираете пункт New Font и в
открывшемся меню указываете нужный фонт (а заодно
вводите псевдоним, под которым вы будете его
использовать, например MyFont).
Если вы теперь создадите текстовое поле, то в выпадающем
списке доступных шрифтов вы увидите и надпись
MyFont (помеченную
звездочкой - это должно напоминать вам о том, что данный
шрифт является псевдонимом, определенным в библиотеке).
Теперь, меняя в свойствах символа
MyFont соответствующий ему
шрифт, вы одновременно меняете шрифт во всех полях, в
которых установлен шрифт MyFont
(скорее всего, вам надо будет перевести фокус ввода на
рабочую область, чтобы произошла перерисовка текста в
текстовых полях). Но все это не значит, что после этого
вы можете сохранить ваш *.fla-файл и переносить его на
другую машину вместе с фонтом. Описанный нами механизм
не сохраняет фонт внутрь *.fla-файла, он всего лишь
делает псевдоним, и только.
Поля для ввода текста
Эти
поля предназначены для
интерактивного ввода текста пользователем. Потом к
значению поля можно обратиться программно (по аналогии с
динамическими полями, это
можно сделать как с использованием поля 'Var' на
панели Properties, так и обращением к свойству
text). Чтобы сделать такое
поле, нужно в выпадающем списке левой части панели
Properties выбрать Input Text.
Ситуация
со встраиваемыми фонтами для текстовых полей типа
Input Text полностью аналогична той, что имеет место
для полей типа Dynamic Text. Если какие-либо
знаки отсутствуют среди встроенных хотя бы в одно поле,
загруженное к данному моменту, то пользователю эти знаки
набрать не удастся.
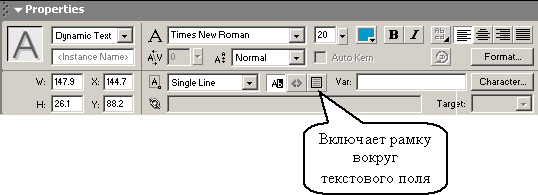
Изменение формата
Все три
типа текстовых полей поддерживают элементарное
форматирование (можно изменять цвет, шрифт, его размер и
тип начертания, выравнивание). Кроме того, можно
включать и отключать рамку (Border) у текстовых
полей типа Dynamic и Input:
Многие
параметры можно изменять программно (за это отвечают
методы объектов TextField
и TextFormat).
Важным
является тот факт, что в
статическом поле можно менять формат каждого
отдельного символа. Это,
правда, можно сделать и в
динамическом поле при помощи html-разметки (см.
следующий подпараграф), однако для
статического поля возможностей несколько больше
(например, можно использовать верхние и нижние индексы).
Html-поля
Динамические текстовые поля
могут поддерживать рендеринг HTML. Для этого нужно
включить соответствующую опцию:
После
этого в свойство htmlText
текстового поля можно записывать html-разметку.
Например:
myTextField.htmlText =
"<b>Bold</b>Not bold".
Еще раз
подчеркнем: писать html-форматированную строку прямо в
текстовом поле в процессе редактирования бессмысленно.
Форматирование будет воспринято только в том случае,
если строка будет передана через свойство
htmlText.
Надо,
конечно, отметить, что html-форматирование, которое
можно применять при работе с текстовыми полями, довольно
ограничено. Однако жирность текста, его наклон,
подчеркивания, цвета, тип шрифта и настройки параграфа
(для многострочных текстов) задавать можно. Кроме того,
разрешается использовать гиперссылки.
Интересно,
что, аналогично вызову JavaScript-кода из гиперссылки
при помощи записи наподобие
myTextField.htmlText="<u><a
href='javascript:alert(1)'>link</a></u>"
(в данном
случае при нажатии на ссылку выводится диалоговое окно),
можно по нажатию на нее вызывать и функцию ActionScript.
Предположим, нами была определена функция
reactionFunc(arg) (о том,
как определять свои функции в ActionScript, подробно
говорится в пятой лекции). Тогда по нажатию на ссылку,
определенную с помощью следующего кода
myTextField.htmlText =
"<u><a href='asfunction:reactionFunc,fromLink1'>link1</a></u>"
будет
вызвана функция reactionFunc,
причем в качестве аргумента ей будет передана строка "fromLink1".
Будьте внимательны: между
asfunction: и именем функции не должно быть
никаких разделителей (иначе они будут
проинтерпретированы как часть имени функции).
Наконец,
заметим, что присвоить htmlText
можно и полю ввода; при
этом дальнейший ввод пользователя с клавиатуры будет
форматироваться в зависимости от указанного формата той
части строки, в которую пользователь добавляет
символы.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »