|
HTML-формы
Формы были
созданы и используются в WWW для получения
отклика пользователя на предоставленную
информацию и сбора данных о пользователе.
После заполнения пользователем
формы и запуска
процесса ее обработки информация из нее
попадает к программе, работающей на сервере.
Простота использования тега
<MAILTO:> в
формах
позволяет даже владельцам небольших страниц
получать отклик от своих читателей. Для
обработки большого количества откликов
используются программы, поддерживающие
Common Gateway Interface (CGI) и
расположенные на сервере, в адрес которого
поступают отклики. Таким образом
пользователь может интерактивно
взаимодействовать с Web-сервером через
Internet.
Задание
формы — элемент FORM
Элемент FORM
обозначает документ как
форму и
определяет границы использования других
тегов, размещаемых в
форме. Тег
<FORM> определяется
последовательностью тегов
<INPUT>,
размещенных внутри пары
<FORM> и
</FORM>. В
форме
используется как метод (method),
так и действие (action)
для описания обработки данных, вводимых
пользователем в форму.
Метод (GET или
POST)
определяет, как должны обрабатываться
входные данные из
формы, а действие указывает на URI
(Uniform Resource Identifier) программы,
ответственной за обработку этих данных.
<FORM METHOD=post
ACTION=mailto:yourname@your.email.address>
Определение элементов управления формы — тег
<INPUT>
Данный тег
используют для определения области внутри
формы, куда
вводятся данные. Он формирует
поле для ввода
информации пользователем. Это может
быть текстовое поле, опция, изображение или
кнопка. Вид поля ввода
определяется значением атрибута
TYPE.
Атрибут TYPE=text
Когда
пользователю необходимо ввести небольшое
количество текста (одну или несколько строк),
используется тег
<INPUT>,
и атрибут TYPE
устанавливается в значение
text. Это
значение принято по умолчанию и указывать
его необязательно. Кроме того, задается
атрибут NAME
для определения наименования переменной
поля.
Ваше имя <INPUT
NAME=Name SIZE=35>
Имеется еще
три дополнительных атрибута, которые можно
использовать. Первый называется
MAXLENGTH, он
ограничивает число символов, вводимых
пользователем в текущее
поле. По
умолчанию данное число не ограничено. Вторым
атрибутом является
SIZE, определяющий размер видимой на
экране области, занимаемой текущим
полем. Значение
по умолчанию определяется типом браузера.
Если значение
MAXLENGTH больше, чем
SIZE, браузер
будет прокручивать данные в окне. Последним
из дополнительных атрибутов является атрибут
VALUE,
обеспечивающий начальное значение
поля ввода.
Атрибут
TYPE=checkbox
Для создания
независимых флагов в
формах HTML используется тег
<INPUT>
с атрибутом
TYPE=checkbox. В зависимости от
содержания формы
пользователь может отметить несколько флагов.
Когда форма
использует тег
<INPUT>
с атрибутом CHECKBOX,
в нем должны присутствовать и атрибуты
NAME, и
VALUE. Атрибут
NAME указывает
на наименование данного
поля (флага) ввода.
В атрибуте VALUE
будет содержаться значение
поля.
<BR>Россия<INPUT
NAME="Страна" TYPE=checkbox
VALUE="Россия">
Страны СНГ<INPUT NAME="Страна"
TYPE=checkbox
VALUE="СНГ">
В некоторых
случаях необходимо инициализировать данный
флаг, как уже отмеченный. В таких случаях
тег
<INPUT>
должен содержать атрибут
CHECKED.
Атрибут TYPE=radio
В некоторых
случаях требуется организовать выбор одного
из нескольких возможных значений. Для
создания формы
ввода при выборе пользователем одного
значения из нескольких возможных необходимо
использовать тег
<INPUT>
с атрибутом
TYPE=radio. Когда в
форме
применяется данный атрибут, в теге
<INPUT>
должны быть указаны атрибуты
NAME и
VALUE. Атрибут
NAME указывает
наименование соответствующего
поля (кнопки).
Атрибут VALUE
содержит значение поля.
<BR>Пол мужской<INPUT
NAME="Пол" TYPE=radio
VALUE="Мужской">
Пол женский<INPUT NAME="Пол" TYPE=radio
VALUE="Женский">
Атрибут TYPE=image
В зависимости
от содержимого формы
может случиться так, что пользователю
потребуется щелкнуть мышью на изображении,
чтобы завершить работу с
формой. Для
этого программисты используют тег
<INPUT>
с атрибутом
TYPE=image. Когда пользователь
щелкает мышью по изображению, браузер
сохраняет координаты соответствующей точки
экрана. Далее он "обрабатывает" введенную в
форму
информацию. Когда
форма использует атрибут
image, тег
<INPUT>
должен содержать также атрибуты
NAME и
SRC.
NAME указывает
наименование поля
ввода формы. Атрибут
SRC содержит
URI файла — источника изображения. Атрибут
ALIGN является
дополнительным и используется аналогично
тому же атрибуту тега
<IMG>.
<BR>Выберите
точку<INPUT TYPE=image NAME=point
SRC=image.gif>
Атрибут
TYPE=password
Если в
форме требуется
организовать ввод пароля, то атрибут
TYPE можно
установить в значение
password (TYPE=password).
Используя данный тип, можно организовать
ввод пароля без вывода на экран составляющих
его символов. При этом следует помнить, что
введенные данные передаются по незащищенным
каналам связи и могут быть перехвачены.
<BR>Подпись<INPUT
NAME=login>Пароль
<INPUT TYPE=password NAME="Слово">
Атрибут TYPE=reset
Когда
пользователь заполняет
форму, ему может потребоваться начать
все сначала. На такой случай существует
кнопка Reset, по которой пользователь может
щелкнуть мышью, чтобы вернуться к
первоначальным значениям
полей. Когда
пользователь выбирает данную кнопку,
форма
восстанавливает первоначальные значения всех
элементов, в которых присутствует атрибут
TYPE=reset.
Для создания кнопки Reset используется тег
<INPUT>
с атрибутом
TYPE=reset. Браузер в свою очередь
будет выводить изображение данной кнопки.
Если в форме
используется атрибут
reset, тег
<INPUT>
может дополнительно содержать атрибут
VALUE. Данный
атрибут определяет надпись на изображении
кнопки.
<INPUT TYPE=reset
VALUE="Очистить форму">
Атрибут TYPE=submit
Используя
форму HTML для
ввода информации от пользователя, необходимо
обеспечить пользователю возможность
завершить ввод данных. Для этого
используется тег
<INPUT>
с атрибутом
TYPE=submit. Браузер, в свою очередь,
выводит данный элемент, как кнопку, по
которой пользователь может щелкнуть, чтобы
завершить процесс редактирования. Когда в
форме
используется тег
<INPUT>
с атрибутом submit,
данный элемент может содержать два
дополнительных атрибута:
NAME и
VALUE. Атрибут
NAME хранит
значение переменной
поля в вашей
форме. Атрибут
VALUE — указывает наименование кнопки
Submit.
<BR><INPUT
TYPE=submit
VALUE="Отправить сообщение">
Атрибут TYPE=hidden
Скрытые
поля.
Добавление в тег INPUT
атрибута TYPE=hidden
позволит включить в отправляемую
форму значения
атрибутов NAME
и VALUE,
которые пользователь изменить не может.
Такие метки полезны при наличии нескольких
форм для
дальнейшей обработки данных.
Создание
многострочных областей ввода текста — тег
<TEXTAREA>
В зависимости
от типа формы
может потребоваться организовать ввод
большого количества текста. В таких случаях
используется тег
<TEXTAREA>
для создания текстового поля из нескольких
строк. Данный тег использует три атрибута:
COLS,
NAME и
ROWS.
Атрибут COLS
Указывает
(число символов) число колонок, содержащихся
в текстовой области.
Атрибут NAME
Определяет
наименование поля.
Атрибут ROWS
Задает
количество видимых строк текстовой области.
<BR><TEXTAREA
NAME=тема COLS=38 ROWS=3>
</TEXTAREA>
Использование списков в форме — тег <SELECT>
Когда формы
HTML становятся более сложными, в них часто
включают списки с прокруткой и выпадающие
меню. Для этого
используют тег
SELECT
с атрибутом
TYPE=select. Для определения списка
пунктов используют тег
<OPTION>.
Тег
<SELECT>
поддерживает три необязательных атрибута:
MULTIPLE,
NAME и
SIZE.
Атрибут MULTIPLE
Позволяет
выбрать более чем одно наименование.
Атрибут NAME
Определяет
наименование объекта.
Атрибут SIZE
Определяет
число видимых пользователю пунктов списка.
Если в форме
установлено значение атрибута
SIZE=1, то
браузер выводит на экран список в виде
выпадающего меню.
В случае SIZE > 1
браузер представляет на экране обычный
список.
В
форме может
использоваться тег
<OPTION>
только внутри тега
<SELECT>.
Эти теги поддерживают два дополнительных
атрибута: SELECTED
и VALUE.
Атрибут SELECTED
Используется
для первоначального выбора значения элемента
по умолчанию.
Атрибут VALUE
Указывает на
значение, возвращаемое
формой после выбора пользователем
данного пункта. По умолчанию значение
поля равно
значению тега
<OPTION>
().
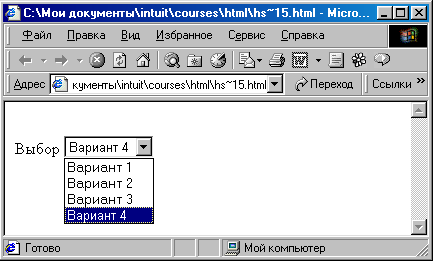
<BR>Выбор
<SELECT NAME="Выбор">
<OPTION>Вариант 1
<OPTION>Вариант 2
<OPTION VALUE="Вариант 3">Вариант 3
<OPTION SELECTED>Вариант 4
</SELECT>
Рис. 6.1. Выпадающее меню
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »