| Что такое WAP?
WAP - это протокол
сетевого общения, который применяется для передачи
информационного содержания Интернет беспроводным
клиентам, таким, как мобильные телефоны.
WML -
это язык разметки текста, который позволяет создавать
страницы, выводимые WAP-браузером.
Используя
данное руководство, Вы научитесь создавать страницы WML.
Для изучения этого курса необходимо иметь базовые
представления о WWW, HTML, основах создания Web-страниц,
JavaScript, XML.
WAP возник
благодаря развитию беспроводной связи.Создателями
данного стандарта руководило желание предоставить доступ
к информационному содержимому Интернет беспроводным
клиентам - обладателям мобильных телефонов.
Итак, WAP:
- является
сокращением от Wireless Application Protocol (протокол
беспроводных приложений);
- является
протоколом прикладного уровня;
- применяется для
доступа к сервисам и информации;
- опирается на
стандарты Интернет;
- предназначен для
небольших устройств, например, для мобильных
телефонов;
- является
протоколом, созданным для микро-браузеров;
- позволяет
создавать Web-приложения для мобильных устройств;
- использует язык
разметки WML (а не HTML);
- определяется как
приложение XML 1.0.
Протокол беспроводных
приложений
Протокол
WAP является ведущим стандартом информационных служб
беспроводных терминалов, чаще всего цифровых мобильных
телефонов, и опирается на стандарты Интернет (HTML, XML
и TCP/IP). Его составные части:
- спецификация
языка WML;
- спецификация
WMLScript;
- спецификация WTAI
(Wireless Telephony Application Interface -
Интерфейс приложений беспроводного телефона).
В 1997 г.
компаниями Ericsson, Motorola, Nokia и Unwired Planet
был основан консорциумом WAP Forum, который разработал и
опубликовал спецификацию WAP. Члены консорциума
представляют сейчас более 90% глобального рынка
мобильных телефонов, а также ведущих сетевых провайдеров,
разработчиков программного обеспечения и других
организаций. WAP Forum со временем объединился с
организацией Open Mobile Alliance (OMA), созданной в
2002 г., и больше не существует в качестве независимой
организации.
Работа над
спецификацией WAP продолжается в рамках OMA, и с ней
можно ознакомиться по адресу:
http://www.openmobilealliance.org/tech/affiliates/wap/wapindex.html
Микро-браузеры WAP
Данные
браузеры используются для работы с небольшими
беспроводными терминалами WAP и представляют собой
небольшую программу с минимальными требованиями к
оборудованию, памяти и процессору. Они могут выводить на
экран устройства информацию, записанную с помощью WML -
языка разметки с ограниченными возможностями, а также
интерпретировать сокращенную версию языка JavaScript,
называемую WMLScript.
Что такое WML?
WML
- язык разметки, родственный HTML (но существенно строже,
так как в его основе лежит XML) и предназначенный для
создания страниц, которые выводит браузер WAP.
WML
является сокращением от Wireless Markup Language (язык
разметки для беспроводных устройств).
В языке WML
используется метафора "колоды игральных карт"
(card/deck). Страницы в WML называются колодами (deck)
или деками, а колоды создаются как наборы карт (card).
Что такое WMLScript?
WMLScript является облегченным языком JavaScript,
который WML использует для выполнения простого кода на
терминале клиента. Однако сценарии WML не встроены в
страницы WML - эти страницы содержат только ссылки на
URL-адреса сценариев.
Сценарий
WML необходимо скомпилировать на сервере в байт-код,
прежде чем браузер сможет его выполнить.
Примеры использования WAP
- Просмотр
железнодорожного расписания
- Покупка билетов
на культурные мероприятия
- Заказ авиабилетов
- Просмотр
информации о движении транспорта
- Просмотр прогноза
погоды
- Просмотр биржевых
котировок
- Поиск номера
телефона
- Поиск адреса
- Просмотр
спортивных результатов
Часто задаваемые вопросы о WAP
- Что такое WAP?
- Для чего
предназначен WAP?
- Как WAP связан с
органами стандартизации?
- Как WAP связан со
стандартами Интернет?
- Каков статус WAP?
- Каково будущее
WAP?
Ответы на
эти и многие другие аналогичные вопросы можно узнать на
сайте WAP Forum: http://www.wapforum.org/faqs/index.htm.
Основы WAP
Начальная страница WAP
Начальная
страница WAP мало отличается от начальной страницы HTML.
Так же, как и HTML, WAP использует язык разметки WML и
его теги, но синтаксис WML строже и соответствует
стандарту XML 1.0.
Страницы
WML имеют расширение *.WML, - так же, как страницы HTML
имеют расширение *.HTML.
Теги WML
Любые теги,
которые могли бы замедлить коммуникацию с беспроводными
устройствами, не входят в стандарт WML, предназначенный
в основном для текста, поэтому использование таблиц и
изображений строго ограничено.
Так как WML
является приложением XML, то все теги различают регистр
символов (<wml> не то же
самое, что <WML>) Важно
также, чтобы все теги были правильно закрыты.
Колоды и карты WML
Страницы
WML называют колодами (DECKS), которые создаются как
наборы карт (CARDS), связанные друг с другом ссылками.
Таким образом, когда с мобильного телефона происходит
обращение к странице WML, все карты страницы загружаются
с сервера WAP и процессор телефона осуществляет
перемещение между картами без дополнительного обращения
к серверу.
Пример документа WML:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="First" title="Первый абзац">
<p>
Это первый абзац.
</p>
</card>
<card id="Second" title="Второй абзац">
<p>
Это второй абзац.
</p>
</card>
</wml>
Как можно
видеть из этого примера, документ WML является
документом XML. DOCTYPE
определен как wml, а
DTD находится на
www.wapforum.org/DTD/wml_1.1.xml.
Содержимое документа располагается между тегами
<wml>...</wml>. Каждая
карта документа записывается между тегами
<card>...</card>, а
параграфы находятся между тегами
<p>...</p>. Каждый элемент
card имеет id (идентификатор)
и title (заголовок).
Колоды и карты
"Колоды"
(или "деки") - так часто называют страницы WML. Они
состоят из набора карт. Элемент
card (карта) может содержать:
- текст;
- разметку;
- ссылки;
- поля ввода;
- задачи;
- изображения и
другие элементы.
Карты могут
быть связаны друг с другом с помощью ссылок.
Когда с
мобильного телефона происходит обращение к странице WML,
все карты страницы загружаются с сервера WAP. Как
отмечалось выше, перемещение между картами выполняет
процессор телефона без дополнительного обращения к
серверу:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="first" title="Первая">
<p>Карта один</p>
</card>
<card id="second" title="Вторая">
<p>Карта два</p>
</card>
</wml>
Данный код
может иметь следующее представление на экране мобильного
телефона (обратите внимание, что выводится только одна
карта):
-------------------------
------ Первая ------
Карта один
--------------------------
Параграфы и переносы строк
На карте
WML можно задать вывод параграфа и перенос строки:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Два параграфа">
<p>
Первый параграф
</p>
<p>
Второй параграф<br/>и перенос строки
</p>
</card>
</wml>
Данный код
может иметь следующее представление на экране мобильного
телефона:
----------------------------
------ Перенос ------
Первый параграф
Второй параграф
и перенос строки
---------------------------
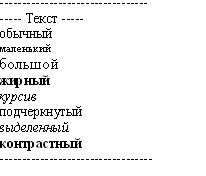
Форматирование текста
Карта
допускает использование специальных функций WML для
форматирования текста:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Текст">
<p>
обычный<br/>
<small>маленький</small>
<big>большой</big><br/>
<b>жирный</b><br/>
<i>курсив</i><br/>
<u>подчеркнутый</u><br/>
<em>выделенный</em><br/>
<strong>контрастный</strong><br/>
</p>
</card>
</wml>
Данный код
может иметь следующее представление на экране мобильного
телефона (нет никаких гарантий, что все теги
форматирования будут выводиться, как ожидается):
Таблицы
На карте
WML можно задать вывод таблицы:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Ячейки">
<p>
<table columns="4">
<tr>
<td>Первая</td>
<td>Вторая</td>
<td>Третья</td>
<td>Четвертая</td>
</tr>
</table>
</p>
</card>
</wml>
На экране
мобильного телефона может быть отображено следующее:
--------------------------
------ Ячейки -----
-
Первая Вторая
Третья Четвертая
--------------------------
Ссылки и изображения в
WML
Ссылки
На карте
WML можно определить ссылку с помощью тегов анкеров.
Тег анкера <anchor>
Тег
<anchor> всегда имеет
определенную задачу ("go", "prev", или "refresh"),
которая определяет, что делать, когда пользователь
нажимает эту ссылку. В данном примере, когда
пользователь нажимает ссылку "Вперед", выполняется
предписание "перейти (go) к файлу next.wml":
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Anchor">
<p>
<anchor>Вперед
<go href="next.wml"/>
</anchor>
</p>
</card>
</wml>
Тег анкера <a>
Тег
<a>всегда выполняет задачу
"go" ("перейти"). Данный пример делает то же самое, что
и предыдущий:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="A">
<p>
<a href="next.wml">Вперед</a>
</p>
</card>
</wml>
Изображение
На карте
WML можно задать вывод изображения:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Image">
<p>
Данное изображение
<img src="../../../../img/pic.wbmp" alt="pic" />
внутри параграфа
</p>
</card>
</wml>
Данный код
может иметь следующее представление на экране мобильного
телефона:
---------------------
------ Image ------
Данное изображение (изображение машины)
внутри параграфа
---------------------
.wbmp - это формат
изображений, единственно допустимый для вывода в WAP-
браузере.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »