|
В данной
лекции описываются параметры, доступные
в группе разделов
<System.Web>. Эта группа содержит
большое количество параметров для
настройки ASP.NET – и все они
рассмотрены здесь. Большую часть своего
времени вы потратите, работая именно с
этой группой разделов. В лекции
рассмотрены следующие разделы.
-
<authentication>. Раздел
настраивает тип аутентификации,
используемой для ваших приложений
ASP.NET.
-
<authorization>. Раздел
настраивает авторизацию ваших
веб-приложений. Авторизация – это
процесс определения того, можно ли
разрешить пользователю доступ к
какому-либо ресурсу.
-
<browserCaps>.
Раздел определяет возможности
браузера. Для определения типа
браузера, используемого для доступа
к вашему веб-приложению, служит
компонент браузера.
-
<clientTarget>.
Раздел, основанный на коллекции,
содержит псевдонимы, которые связаны
с конкретным агентом пользователя.
Эти псевдонимы заставляют страницу
отображаться в конкретном браузере.
-
<compilation>.
Раздел одержит параметры для
настройки компиляции страниц ASP.NET.
Используйте его для добавления новых
языков программирования, работающих
совместно с ASP.NET.
-
<customErrors>.
Раздел настраивает сообщения об
ошибках, отсылаемые пользователям.
-
<globalization>. Раздел
настраивает параметры глобализации
сервера или приложения.
-
<httpHandlers>.
Раздел настраивает и добавляет
обработчики HTTP – классы, которые
обрабатывают запросы к различным
расширениям файлов.
-
<httpModules>.
Раздел настраивает и регистрирует
дополнительные модули HTTP. Они
используются для выполнения операций
HTTP-запроса перед тем, как его
обработает обработчик HTTP.
-
<httpRuntime>.
Раздел содержит параметры для
настройки среды выполнения HTTP.
-
<identity>.
Раздел настраивает и реализует
заимствование прав для ваших
веб-приложений.
-
<machineKey>.
Раздел настраивает ключи шифрования,
используемые другими разделами.
-
<pages>.
Раздел содержит параметры настройки
страниц для всех страниц, на которые
влияет настроечный файл.
-
<processModel>.
Раздел содержит параметры для
настройки расширения ISAPI ASP.NET.
При работе в Windows Server 2003
этот раздел не используется.
-
<securityPolicy>.
Раздел объявляет отображение
именованных уровней безопасности на
правильные файлы политик
безопасности.
-
<sessionState>.
Раздел настраивает способ сохранения
информации о сессии вашего
веб-приложения.
-
<trace>.
Раздел настраивает поведение службы
трассировки ASP.NET.
-
<trust>.
Раздел настраивает уровень
безопасности, с которым выполняется
приложение.
-
<webControls>.
Раздел настраивает место
расположения файла сценария проверки
на стороне клиента.
-
<webServices>.
Раздел содержит параметры настройки
веб-службы XML, созданные с помощью
ASP.NET.
Работа
с разделом <authentication>
Аутентификация – это процесс определения
(идентификации) пользователя, который
пытается получить доступ к приложению.
Аутентификация не определяет, имеет ли
пользователь право доступа к данному
ресурсу; это делает раздел
<authorization>
системной группы
<System.Web>. Аутентификация
только определяет пользователя, чтобы
предоставить (или нет) ему доступ к
запрошенному ресурсу. Аутентификация
играет огромную роль в разработке
приложений ASP.NET, и сейчас вы
познакомитесь с настройкой метода
аутентификации, используемого в ваших
приложениях.
Работая с
настроечными файлами, можно настраивать
приложение на использование различных
методов аутентификации. Доступные режимы
работы аутентификации включают следующие.
-
Аутентификация Windows. Этот
метод аутентификации основан на
проверке пользователя системой
Microsoft Windows. Windows при
доступе пользователя к сайту
запрашивает имя пользователя и
пароль, а затем сверяет эти данные
со списком пользователей Windows.
Метод очень популярен во внутренних
сетях, так как большинство
пользователей уже имеют в домене
учетные записи, которые могут быть
использованы для аутентификации.
-
Аутентификация при помощи формы.
Этот метод аутентификации использует
базовую форму ASP.NET, принимающей
имя пользователя и пароль, которые
можно сверить с базой данных или
файлом XML. Этот метод популярен на
интернет-сайтах, так как он не
использует базу данных пользователей
операционной системы.
-
Паспорт. Этот метод
аутентификации позволяет
пользователям входить на сайт с
помощью их паспорта Microsoft
Passport. Microsoft Passport – это
имя пользователя и пароль (администрируемые
Microsoft), которые могут быть
использованы на различных сайтах.
Для
настройки аутентификации для вашего
приложения вы будете работать с разделом
<authentication>,
расположенном в группе разделов
<System.Web>.
Он содержит большое количество
параметров и элементов, используемых для
настройки аутентификации приложения. В
отличие от большинства разделов в
<System.Web>
его можно использовать только в файле
web.config
вашего главного приложения; его нельзя
настроить для отдельной директории или
файла.
Настройка режима аутентификации
Первым
шагом в настройке аутентификации
приложения является установка режима
аутентификации. Для этого используйте
свойство mode
элемента
<authentication>, например:
<authentication mode="authentication
mode">
</authentication>
Свойство
mode имеет
несколько значений, используемых для
установки различных режимов
аутентификации (см. табл. 4.1).
Таблица 4.1. Значения свойства
mode
|
Свойство |
Описание |
|
Windows |
Определяет
режим аутентификации Windows
и должно использоваться,
если аутентификацию
пользователя предоставляет
Windows. |
|
Forms |
Определяет
режим аутентификации с
использованием формы. |
|
Passport |
Определяет,
что для аутентификации
пользователей используется
Microsoft Passport. |
|
None |
Устанавливает
режим аутентификации в none,
то есть аутентификация не
используется. |
Настройка
режима аутентификации для использования
аутентификации Windows
Первым
шагом к установке режима аутентификации
Windows является добавление в файл
web.config
следующей строки.
<authentication
mode="Windows"></authentication>
Это
единственное изменение, которое
необходимо сделать в файле
web.config.
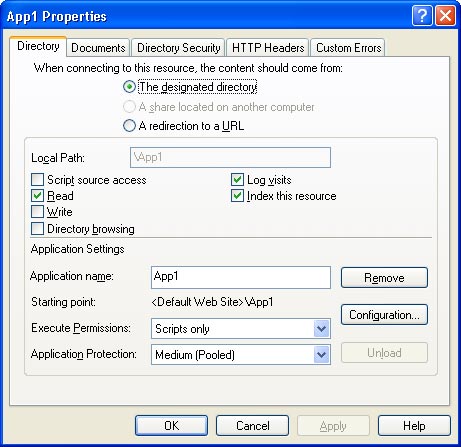
Следующим шагом является установка
используемого метода аутентификации
Windows. Для настройки аутентификации
Windows вы будете работать с
инструментом администрирования IIS. Он
позволит задать аутентификации Windows
типа Basic, Digest или Integrated.
Данный раздел посвящен использованию
настроечных файлов, поэтому я не буду
описывать, как настраивать
аутентификацию Windows в инструменте
администрирования IIS. Об этом подробно
говориться в лекции 8.
Настройка
режима аутентификации для аутентификации
с помощью формы
При
аутентификации с помощью формы
пользователи вводят имя пользователя и
пароль для аутентификации в форму
ASP.NET. Для использования такого
способа аутентификации вам потребуются
различные разделы. Настроечные файлы
ASP.NET облегчают и иногда
автоматизируют выполнение некоторых
действий. Первым шагом является
установка режима в режим формы.
<authentication
mode="Forms"></authentication>
Следующий
шаг включает новый элемент, который
используется в разделе
<authentication>
– элемент <forms>.
Он содержит свойства, которые следует
настроить, прежде чем использовать
аутентификацию с помощью формы. Данные
параметры настраивают
cookie
аутентификации, который проверяет
пользователя, например:
<authentication mode="Forms">
<forms name="cookie name" loginUrl="url of form" protection=
"level of protection" timeout="cookie timeout"
path="cookie path" requireSSL="true | false"
slidingExpiration="true | false">
</forms>
</authentication>
Таблица
4.2 содержит перечень свойств, описаний
и возможных значений элемента
<forms>.
Таблица 4.2. Свойства <forms>
|
Имя свойства |
Описание |
|
name |
Имя
cookie, используемого
для аутентификации.
Значением по умолчанию
является .ASPXAUTH, но если
на одном веб-сервере
выполняется несколько
приложений, то следует
настроить это значение так,
чтобы для каждого приложения
использовался свой
cookie. |
|
loginUrl |
URL страницы,
которая содержит информацию
для входа на ваш сайт. При
попытке доступа
неопознанного пользователя
его запросы будут
перенаправляться на
указанную страницу.
Значением по умолчанию
является
default.aspx. |
|
protection |
Указывает тип
шифрования, используемый для
cookie аутентификации.
Возможные значения включают:
All
Указывает, что
cookie должен
использовать проверку данных
и шифрование – это значение
по умолчанию.
None
Указывает, что для
cookies отключены
проверка данных и шифрование.
Целесообразно использовать,
если
cookies не особенно
важны для приложения, а
применяются только для
настройки внешнего вида
сайта.
Encryption Указывает,
что
cookie будет
зашифрован с помощью
алгоритма Triple-DES или
DES, но для него не будет
выполняться проверка данных.
Validation Указывает,
что
cookie будет
проверяться на предмет того,
не изменилось ли его
содержимое в процессе
передачи. Сookie создается
путем конкатенации
проверочного ключа и данных
cookie, вычисления
кода аутентификации
сообщения (message
authentication code – MAC) и
добавления этого MAC в
cookie. Это защитное
значение гарантирует, что в
информацию не было
произведено вмешательства, и
защита сайта не будет
нарушена.
|
|
timeout |
Указывает
время в минутах, через
которое истекает срок
действия аутентификационного
cookie. |
|
path |
Указывает
путь, используемый для
cookie аутентификации
– по умолчанию "/". |
|
requireSSL |
Указывает,
требуется ли для передачи
cookie использование
SSL. Возможными значениями
являются:
true
Указывает, что требуется SSL.
false
Указывает, что SSL не
требуется (значение по
умолчанию).
|
|
slidingExpiration |
Указывает,
включен ли "сдвигающийся"
период времени действия
cookie. Такой период
действия сбрасывает счетчик
времени действия
cookie при каждом
обращении к приложению. Если
cookie устаревает за
10 минут, а сдвигающийся
период действия не включен,
то
cookie устареет через
10 минут после первого
доступа. Если задействован
сдвигающийся период действия,
то
cookie будет
устаревать через 10 минут
после последнего запроса к
приложению.
true
Указывает, что сдвигающийся
период времени действия
включен.
false
Указывает, что сдвигающийся
период времени действия
отключен (значение по
умолчанию). Данное свойство
появилось в ASP.NET версии
1.1.
|
Ниже
приведен пример элемента
<forms>.
<authentication mode="Forms">
<forms name=".SiteCookie" loginUrl="login.aspx" protection ="All"
timeout="30" path="/" requireSSL="false"
slidingExpiration="true">
</forms>
</authentication>
В этом
примере имя
cookie устанавливается равным
.SiteCookie,
URL страницы входа в значение –
login.aspx,
а уровень защиты –
all.
Установка уровня защиты в значение
all
означает, что
cookie будет защищен как при
помощи проверки данных, так и с помощью
шифрования. Время истечения действия
cookie
устанавливается в 30 минут, путь равен "/",
и SSL не требуется. Сдвигающееся время
действия установлено в значение
true, то
есть при каждом запросе время действия
cookie
будет отсчитываться заново.
 Пример
из практики. Значение времени
действия
cookie – это очень важное
значение. Нет ничего более
разочаровывающего, чем заполнение
очень длинной формы и передача ее
только для того, чтобы обнаружить,
что ваш
cookie устарел и информация
будет потеряна. Убедитесь, что время
действия достаточно продолжительно,
либо разбейте длинные формы на
несколько страниц. Пример
из практики. Значение времени
действия
cookie – это очень важное
значение. Нет ничего более
разочаровывающего, чем заполнение
очень длинной формы и передача ее
только для того, чтобы обнаружить,
что ваш
cookie устарел и информация
будет потеряна. Убедитесь, что время
действия достаточно продолжительно,
либо разбейте длинные формы на
несколько страниц.
Прежде
чем перейти к обсуждению того, как
встраивать аутентификацию с помощью
формы в приложение, давайте рассмотрим
субэлемент
<credentials>.
Субэлемент
<credentials> элемента
<forms>
содержит список имен пользователей и
паролей, используемых для аутентификации
пользователей. Это не единственная
возможность создания списка имен
пользователей и паролей, но она является
самым простым методом и полезна для
сайтов с небольшим и редко меняющимся
списком пользователей и паролей. Чтобы
использовать раздел
<credentials>,
сначала установите свойство
passwordFormat
элемента
<credentials>, например:
<credentials
passwordFormat="encryption method">
</credentials>
Таблица
4.3 содержит список доступных значений
свойства
passwordFormat.
Таблица 4.3. Табл. 4.3. Значения
passwordFormat
|
Значение |
Описание |
|
Clear |
Указывает,
что пароли хранятся в
формате простого текста без
шифрования. |
|
MD5 |
Указывает,
что пароли сохраняются с
помощью алгоритма
хеширования MD5. |
|
SHA1 |
Указывает,
что пароли сохраняются с
помощью алгоритма
хеширования SHA1. |
После
указания метода сохранения паролей, пары
имен пользователей и паролей можно
сохранить раздел
<credentials> с помощью элемента
<user>,
например:
<credentials
passwordFormat="MD5">
<user name="user name" password="encrypted password" />
<user name="user name2" password="encrypted password" />
</credentials>
Свойство
name – это
имя пользователя, а свойство
password –
зашифрованный пароль пользователя. Вы
можете сохранить группу имен
пользователей и паролей в разделе
<credentials>,
а затем сверять их с этой группой из
вашего приложения.
Реализация
аутентификации при помощи формы
Теперь
давайте посмотрим на код ASP.NET,
необходимый для использования
аутентификации с помощью формы. Ниже
приведены настроечные параметры для
этого примера.
<authentication mode="Forms">
<forms name=".SiteCookie" loginUrl="logon.aspx" protection="All"
timeout="30" path="/" requireSSL="false"
slidingExpiration="true">
<credentials passwordFormat="Clear">
<user name="James" password="HisPassword" />
<user name="Tammy" password="HerPassword" />
</credentials>
</forms>
</authentication>
Следующий
шаг состоит в создании страницы
logon.aspx.
Эта страница будет принимать имя
пользователя и пароль, а затем сверять
эти данные с информацией из настроечного
файла. Ниже показана форма для получения
имени пользователя и пароля.
<form runat="server">
Username: <asp:TextBox id="tbUserName" runat="server" /><br />
Password: <asp:TextBox id="tbPassword" runat="server" /> <br />
<asp:CheckBox id="cbPersist" text="Remember Me" runat="server" />
<asp:Button id="btnLogin" OnClick="btnLogin_OnClick" Text="Login"
runat="server" />
<asp:Label id="lblResults" runat="server" />
</form>
Это
простая форма ASP.NET, которая принимает
имя пользователя и пароль и при нажатии
на кнопку входа генерирует серверное
событие. Ниже приведен код,
использующийся для сравнения этих данных
с именем пользователя и паролем,
хранимыми в настроечном файле.
C#
<script
language="C#" runat="server">
void btnLogin_OnClick(object sender,
EventArgs e)
{
if(FormsAuthentication.Authenticate(tbUserName.Text,
tbPassword.Text)
{
FormsAuthentication.RedirectFromLoginPage(tbUserName.Text,
cbPersist.Checked);
}
else
{
lblResults.Text = "Invalid Username and Password";
}
}
</script>
VB.NET
<script
language="vb" runat="server">
Sub btnLogin_OnClick(sender as
object, e as EventArgs)
If FormsAuthentication.Authenticate(tbUserName.Text, _
tbPassword.Text) Then
FormsAuthentication.RedirectFromLoginPage(tbUserName.Text, _
cbPersist.Checked)
Else
lblResults.Text = "Invalid Username and Password"
End If
End Sub
</script>
Давайте
построчно разберем этот код.
If
FormsAuthentication.Authenticate(tbUserName.Text,
_tbPassword.Text) Then
Сначала
выполняется проверка того, совпадают ли
введенные имя пользователя и пароль с
сохраненными именем пользователя и
паролем. В нашем примере имена
пользователей и пароли хранятся в
настроечном файле, поэтому для сравнения
данных используется метод
FormsAuthentication.Authenticate().
В больших и более сложных приложениях
имена пользователей и пароли необходимо
сохранять в базе данных, в которой их
можно быстро изменить. В этом случае
следует создать метод поиска в базе
совпадающей пары и возвращения значение
true или
false.
Этот метод можно использовать вместо
метода
FormsAuthentication.Authenticate(),
и наш пример будет прекрасно работать.
Если метод
FormsAuthentication.Authenticate()
или ваш собственный возвращают значение
true,
выполняется следующая строка кода.
FormsAuthentication.RedirectFromLoginPage(tbUserName.Text,
_cbPersist.Checked)
Она
вызывает метод
FormsAuthentication.RedirectFromLoginPage(),
который возвращает пользователя к
запрашиваемой странице (странице, с
которой пользователь был перенаправлен
на страницу регистрации, хранящейся в
параметре строки запроса
ReturnURL),
а если такой страницы нет, то к странице
default.aspx.
Первый передаваемый параметр – имя
пользователя, а второй – логическое
значение, указывающее, следует ли
сохранить cookie
аутентификации. Если второе значение
равно true,
cookie
сохраняется на неопределенный срок, в
противном случае срок действия
cookie
истекает через время, установленное в
настроечном файле. Если метод
FormsAuthentication.Authenticate()
или собственный метод аутентификации
возвращают false,
дайте пользователю знать, что он должен
войти заново.
Else
lblResults.Text = "Invalid Username and Password"
End If
В этом
коде задается текст надписи сообщения,
которое говорит пользователю, что его
имя и пароль не опознаны. Это все, что
требуется от вашего веб-приложения для
реализации аутентификации с помощью
формы. Вот как эта аутентификация
работает в вашем приложении.
-
Когда пользователи пытаются получить
доступ к защищенной части приложения,
они перенаправляются на страницу
logon.aspx.
-
Пользователь входит на страницу
logon.aspx
и создается
cookie аутентификации.
- В
зависимости от того, установлен ли
флажок
cbPersist или нет, этот
cookie
либо сохраняется, либо его время
действия истекает через заданное
количество минут.
-
Пользователь возвращается на
страницу, к которой он первоначально
пытался получить доступ.
Настройка
аутентификации с помощью паспорта
Последним
описываемым типом аутентификации
является аутентификация с помощью
Microsoft Passport. Microsoft Passport –
это единые имя пользователя и пароль, с
помощью которых пользователь может
получить доступ к сайтам в интернете.
Этот метод аутентификация уже
используется большим количеством
компаний, включая CitiBank и
Monster.com. Хотя предоставление такой
возможности вашим посетителям
великолепно, она требует лицензирования,
которое может оказаться слишком дорогим
для небольших сайтов. Кроме того, этот
тип аутентификация не является
подходящим для сайтов интранет, на
которых можно легко использовать
аутентификацию Windows. Первым шагом в
настройке аутентификации с
использованием паспорта является
установка режима аутентификации в
значение Passport.
<authentication mode="Passport">
</authentication>
Раздел
аутентификации включает элемент
<passport>,
который содержит единственное свойство с
именем
redirectURL. Свойство
redirectURL
используется для указания страницы, на
которой пользователь регистрируется.
Этот URL должен указывать на страницу
входа Passport,
которая проверяет пользователей сайта.
Ниже приведен синтаксис элемента
<passport>.
<authentication mode-"Passport">
<passport redirectURL="url" />
</authentication>
Если
неопознанный пользователь попытается
получить доступ к защищенной части
веб-приложения, он будет перенаправлен
на URL, указанный в свойстве
redirectURL.
Это единственный настроечный параметр,
который требуется для установки
аутентификации Passport.
Ключевые моменты <authentication>
Раздел
аутентификации содержит несколько очень
важных параметров. Ниже приведен список
ключевых моментов, связанные с работой в
разделе
<authentication>.
-
Вы можете установить свойство mode
раздела аутентификации на
использование аутентификации Windows
с помощью форм или с помощью
паспорта.
-
Вы настраиваете параметры
аутентификации Windows с помощью
инструмента администрирования IIS.
-
Метод аутентификации с помощью формы
использует для настройки различных
параметров
cookie аутентификации элемент
<forms>.
-
Вы можете настроить и реализовать в
приложении аутентификацию с помощью
формы, использовав форму ASP.NET и
небольшой фрагмент кода .NET.
-
Метод аутентификации с помощью
паспорта использует для настройки
расположения страницы регистрации
паспорта элемент
<passport>.
Работа
с разделом <authorization>
После
того как метод аутентификации проверит
личность пользователя, авторизация
определяет, имеет ли этот пользователь
право доступа к ресурсу. Авторизацию
можно настроить для сервера, сайта,
приложения, поддиректории или одной
страницы. Авторизация ASP.NET основана
на предоставлении доступа или отказе в
доступе на основе имени пользователя или
роли пользователя. Когда пользователь
запрашивает ресурс, процесс ASP.NET
перед обработкой этого запроса
проверяет, имеет ли данный пользователь
право на его выполнение. Если
пользователь авторизован, запрос
обрабатывается, в противном случае
возвращается ошибка 401.
Имеется
два элемента, используемых в разделе
<authorization>:
<allow> и
<deny>.
Они предоставляют или запрещают доступ к
ресурсу на основе имени пользователя,
роли или того, как производится доступ к
ресурсу. Процесс ASP.NET предполагает,
что пользователь может получить доступ к
ресурсу, и если нет правила,
запрещающего доступ для этого
пользователя, то доступ будет разрешен.
Ниже
приведен синтаксис для использования
элементов <allow>
и <deny>.
<authorization>
<allow users="list of users" roles="list of roles"
verbs="list of verbs" />
<deny users="list of users" roles="list of roles"
verbs="list of verbs" />
</authorization>
Оба
элемента имеют одинаковые свойства (см.
табл. 4.4).
Таблица 4.4. Свойства <allow> и
<deny>
|
Свойство |
Описание |
|
users |
Список
пользователей, разделенных
запятыми, которым разрешен
или запрещен доступ к
ресурсу. Знак вопроса "?"
используется для
представления анонимных
пользователей, а звездочка "*"
– для представления всех
пользователей. Поместив
перед именем пользователя
имя домена (mydomain\domainuser),
можно использовать это
свойство для авторизации
пользователей домена. |
|
roles |
Список ролей,
разделенных запятыми,
которым разрешен или
запрещен доступ к ресурсу.
При использовании
аутентификацию Windows в
качестве ролей выступают
группы Windows. Если нужно
применять другие роли, их
следует создать и управлять
ими с помощью своего
собственного кода. |
|
verbs |
Список
методов доступа HTTP,
разделенных запятыми,
которые разрешены или
запрещены для ресурса.
Доступными действиями
являются
GET,
HEAD, POST и
DEBUG.
|
Вот
пример того, как можно запретить доступ
для анонимных пользователей, а затем
предоставить доступ для некоторого
количества других пользователей.
<authorization>
<allow users="James, Tammy" />
<deny users="*" />
</authorization>
В этом
примере при регистрации на сайте
пользователей James и Tammy им будет
предоставлен доступ к ресурсу. Для всех
остальных пользователей доступ будет
запрещен. Процесс ищет только первое
правило, применимое к данному
пользователю, и это правило определяет,
имеет ли пользователь право доступа к
ресурсу. В нашем примере при попытке
доступа к приложению пользователя Tammy
процесс найдет первое правило и
предоставит ей доступ. Если бы правила
были указаны в другом порядке, доступ ей
был бы запрещен, так как первое
применимое к ней правило являлось бы
запрещающим. После того как процесс
находит первое правило для пользователя,
он прекращает читать настроечный файл.
 Пример
из практики. Возможность
включать в свойство users
пользователей домена полезна при
создании сайта интранет. Если
пользователи уже зарегистрировались
в домене, и применяется
аутентификация Windows, то легко
настроить безопасность приложения,
не используя дополнительные имена
пользователей или пароли.
Пользователи просто должны включить
перед именем пользователя имя
домена, за которым следует обратная
косая черта (\)
(mydomain\James). Пример
из практики. Возможность
включать в свойство users
пользователей домена полезна при
создании сайта интранет. Если
пользователи уже зарегистрировались
в домене, и применяется
аутентификация Windows, то легко
настроить безопасность приложения,
не используя дополнительные имена
пользователей или пароли.
Пользователи просто должны включить
перед именем пользователя имя
домена, за которым следует обратная
косая черта (\)
(mydomain\James).
Свойство
roles
предоставляет или запрещает доступ на
основе роли пользователя. Ниже приведен
пример использования ролей для
предоставления доступа.
<authorization>
<allow roles="Power Users" />
<deny users="*" />
</authorization>
В этом
примере запрещается доступ для всех
пользователей, а затем разрешается
доступ для пользователей, являющихся
членами группы Power Users (Опытные
пользователи) системы Windows. Вы можете
использовать группы Windows, так как в
этом примере применяется аутентификация
Windows. В противном случае вам пришлось
бы создать свою собственную реализацию
ролей.
Другой
опцией для предоставления и запрета
доступа для пользователей является
свойство verb.
Оно предоставляет или запрещает доступ
на основе того, как пользователь
пытается получить доступ к приложению –
с помощью методов HTTP
GET, POST, HEAD
или DEBUG.
Ниже приведен пример предоставления
доступа POST
для администратора и запрета его для
всех остальных пользователей.
<authorization>
<allow roles="Admins" verbs="POST" />
<deny users="*" verbs="POST" />
</authorization>
В примере
пользователи группы Admins (Администраторы)
системы Windows имеют право на
использование
POST для приложения; для всех
остальных пользователей при попытке
применения POST
для приложения доступ будет запрещен.
Я вкратце
обсуждал тег
location в лекции 2, и теперь
давайте посмотрим, как использовать этот
тег совместно с авторизацией для
управления тем, кто может получить
доступ к отдельному файлу. В следующем
примере тег
location применяется для указания
авторизационных прав доступа для одного
файла –
admin.aspx.
<location
path="admin.aspx">
<System.Web>
<authorization>
<allow users="Administrator" />
<deny users="*" />
</authorization>
</System.Web>
</location>
В этом
примере единственным пользователем,
который получит доступ к файлу
admin.aspx,
является пользователь, определенный как
Administrator. Использование тега
location
является единственным способом, с
помощью которого права доступа можно
применить к отдельному файлу.
 Пример
из практики. Использование тега
location
удобно, если нужно ограничить доступ
к одной директории или одному файлу.
Применяйте тег
location
для ограничения доступа к
административным разделам своего
приложения, не создавая второй
страницы входа. Пример
из практики. Использование тега
location
удобно, если нужно ограничить доступ
к одной директории или одному файлу.
Применяйте тег
location
для ограничения доступа к
административным разделам своего
приложения, не создавая второй
страницы входа.
Можно
применить права доступа к поддиректории
приложения – для чего существуют два
метода.
-
Используйте тег
location
так, как показано в примере, и
укажите список имен директорий в
свойстве path.
-
Добавьте в поддиректорию файл
web.config
и включите в него права доступа.
Файловая авторизация
До сих
пор обсуждалась авторизация на основе
запросов, но есть другой тип
авторизации, который можно использовать
в ASP.NET. При аутентификации Windows,
если пользователь пытается получить
доступ к файлу .aspx или .asmx, процесс
ASP.NET выполняет проверку списка
управления доступом (access control
list – ACL) на предмет того, имеет ли
этот пользователь право на доступ к
этому файлу. То есть ASP.NET, кроме
проверки того, имеет ли пользователь
право на запрос к данному URL,
определяет, имеет ли пользователь права
NTFS для доступа к данному файлу. Это
дает дополнительную возможность
ограничить доступ пользователей к
отдельным файлам, но такая возможность
существует только при использовании
аутентификации Windows.
Ключевые моменты <authorization>
Авторизация критически важна для
обеспечения безопасности ваших
приложений. Авторизация ASP.NET основана
на URL, к которому пользователь
осуществляет доступ, и комбинации правил
<allow> и
<deny> из
раздела настроек. Ниже приведены
ключевые моменты, которые нужно помнить
при работе с разделом
<authorization>.
-
Авторизация ASP.NET выполняется
тогда, когда пользователь
запрашивает ресурс. Запрос
принимается или отвергается на
основе правил, содержащихся в
разделе авторизации настроечного
файла.
-
Вы можете разрешить или запретить
доступ пользователям на основе имени
пользователя, роли пользователя или
метода HTTP, использованного для
доступа к ресурсу.
-
ASP.NET будет использовать первое
правило, которое применимо к
пользователю, пытающемуся получить
доступ к ресурсу.
-
ASP.NET предполагает, что у
пользователя есть право доступа к
ресурсу. Пользователь отвергается
только тогда, когда имеется правило
запрета, применимое к этому
пользователю.
-
Для указания того, что параметры
авторизации относятся к директории
или даже одному файлу, используйте
тег location.
Работа
с разделом <browserCaps>
ASP.NET с
помощью раздела <browserCaps>
определяет типа браузера,
использованного для доступа к приложению.
Имеется множество различных браузеров,
мобильных устройств и сотовых телефонов,
которые могут просматривать содержимое
веб-страниц, и каждый браузер
обрабатывает свой набор HTML, сценариев
и имеет другие функции. Данный раздел
позволяет ASP.NET использовать
правильный набор HTML и клиентских
сценариев для каждого браузера и
отслеживать, какой из них может
обрабатывать ту или иную функцию.
Определение того, какой браузер
используется для доступа к приложению, я
назвать точной наукой не могу. Для
определения браузера или мобильного
устройства, получающего доступ к
приложению, используется заголовок
запроса HTTP и регулярных выражений. При
запросе клиентом файла с сервера клиент
посылает запрос HTTP, включающий
заголовок. Этот заголовок содержит
несколько переменных, одна из которых
идентифицирует тип браузера,
обращающегося к ресурсу, но имя и
значение этой переменной не точны.
ASP.NET читает данное значение и
использует для определения браузера и
его версии регулярные выражения. Этот
метод определения не точен, но
достаточно близок к тому, что мы хотим
получить. После того определения
браузера, обращающегося к странице,
ASP.NET настраивает вывод HTML,
отправляемый браузеру. Информация,
необходимая для настройки вывода HTML –
поддерживает ли браузер фреймы и таблицы,
глубина цвета и размер экрана мобильного
устройства – также содержится в этом
разделе.
Файл
machine.config
содержит в разделе
<browserCaps>
большое количество информации. Cюда
входят регулярные выражения и параметры
для многих браузеров и мобильных
устройств. Такую информацию опубликовала
компания cyScape, и в будущем
предусмотрите возможность обновить ее на
веб-сайте
http://www.cyscape.com/browsercaps. (В
настоящее время обновлений нет.) Эта
компания публикует программное
обеспечение для определения браузера –
BrowserHawk. Имеются обновления для той
части раздела, который содержит
информацию о мобильных элементах
управления. За дополнительными
сведениями об обновлении мобильных
элементов управления обратитесь к лекции
5.
Основной
части разработчиков не требуется знать,
как добавлять новые браузеры или
настраивать параметры; они должны знать
только то, как заменить существующую
информацию на обновленную при ее
получении. Пока что не было выпущено
никаких обновлений, но я предполагаю,
что это будет достаточно простая
процедура, не больше чем просто вставка
информации в файл
machine.config через буфер обмена.
Некоторым разработчикам потребуется
более глубокое понимание этого раздела,
включая то, как этот раздел работает и
как добавлять в раздел настроек
собственные браузеры и мобильные
устройства.
Элементы, входящие в раздел <browserCaps>
Имеется
несколько элементов, которые можно
использовать в разделе
<browserCaps>.
Первым из них является элемент
<result>.
Он определяет имя класса, хранящего
информацию, полученную из раздела
<browserCaps>.
Ниже показан элемент
<result>
из файла
machine.config сервера.
<result type="System.Web.Mobile.MobileCapabilities,
System.Web.Mobile, Version=1.0.5000.0, Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a" />
Свойство
type
указывает на класс, который хранит все
пары имя/значение. Класс, на который
указывает тег
result, может использоваться
процессом ASP.NET для чтения значений и
настройки вывода HTML.
Раздел
<browserCaps>
использует серверные переменные IIS,
взятые из заголовка запроса HTTP.
Элемент <use>
определяет серверную переменную, которая
будет источником информации, например:
<use
var="HTTP_USER_AGENT" as="Agent" />
Здесь
показано, что информация о возможностях
браузера берется из серверной переменной
IIS
HTTP_USER_AGENT. Свойство
as делает
серверную переменную доступной для всех
остальных разделов. В этом примере в
разделе
<browserCaps> есть ссылка на
переменную Agent
и чтение из этой серверной переменной
данных. Далее я опишу пару используемых
для этого способов, но сперва рассмотрим
другие элементы из раздела
<browserCaps>.
Сердцем
раздела
<browserCaps> является элемент
<filter>.
Он ищет соответствия текста,
содержащегося в серверных переменных,
регулярным выражениям, а затем создает
список параметров браузера, который
должен быть включен в класс браузера.
Ниже приведен синтаксис элемента
<filter>.
<filter
match="regex to match" with="string
to search">
name=value
name=value
</filter>
Регулярное выражение в свойстве
match
сравнивается со строкой из свойства
with. Если
свойство with
не объявлено, то используется строка в
выражении <use>.
Если соответствие между регулярным
выражением из свойства
match и
строкой, содержащейся в свойстве
with либо
в операторе <use>,
найдено, то пара имя/значение включается
в класс возможностей браузера и
генерируется корректный HTML,
отправляемый клиенту. Элемент
<filter>
включает субэлемент с именем
<case>.
Элемент <case>
используется аналогично элементу
<filter> и
содержит свойства
match и
with, которые сопоставляют строку
с регулярным выражением. Элемент
<case>
используется аналогично оператору
case из
VB. В элемент
<filter> можно включить несколько
элементов <case>.
При обнаружении совпадения в операторе
<case>
пропускаются остальные операторы
<case> из
этой группы. Ниже приведен синтаксис
элемента <case>.
<filter>
<case match="regex to match" with="string to search">
name=value
name=value
</case>
<case match="regex to match" with="string to search">
name=value
name=value
</case>
</filter>
Используется первый элемент
<case>,
который находит совпадение, а остальные
элементы case
игнорируются. Это несколько непонятно,
так что давайте посмотрим на пример.
<use
var="HTTP_USER_AGENT" />
<filter>
<case match="Windows 95|Win95">
platform=Win95
</case>
<case match="Windows 98|Win98">
platform=Win98
</case>
<case match="Windows NT 5.1|Windows XP">
platform=WinXP
</case>
<case match="Windows NT 5.0|Windows 2000">
platform=Win2000
</case>
<!-- extra removed -->
</filter>
Этот
пример не имеет объявления свойства
with, так
что элементы
<case> будут искать строку,
объявленную в последнем элементе
<use>. В
данном случае эта строка является
серверной переменной
HTTP_USER_AGENT.
Вот как обрабатывается элемент
<filter>.
-
Обрабатывается первый case и
производится поиск в переменной
HTTP_USER_AGENT на предмет
того, содержится ли в ней строка
"Windows 95" или "Win95".
-
Если эта строка содержит одно из
этих значений, то пара имя/значение
из элемента
<case> добавляется в класс
возможностей браузера, указанный в
элементе
<result>.
-
Если совпадение найдено, то все
остальные элементы
<case>
не обрабатываются и обработка
элемента
<filter> завершается.
-
Если совпадение не найдено, то
обрабатывается следующий элемент
<case>,
и вся процедура повторяется. Если
совпадений не найдено, элемент
<filter>
завершается без добавления в класс
пары имя/значение, и начинается
обработка следующего элемента
<filter>.
В этом
процессе обработчик раздела проходит по
разделу
<browserCaps> фильтр за фильтром
и case за
case до
тех пор, пока класс возможностей
браузера не заполнится парами
имя/значение, которые описывают браузер
или устройство, используемое для доступа
к ресурсу. Чтобы лучше это себе
представить, давайте посмотрим на более
сложный элемент
<filter>, взятый непосредственно
из файла
machine.config.
<use
var="HTTP_VIA" as="via"/>
<filter>
<case match="Nokia" with="%{via}">
<filter>
<case with="%{via}" match=
"(?’nokiaVersion’Nokia\D*(?'gatewayMajorVersion'\d+)
(?’gatewayMinorVersion'\.\d+)[^,]*)">
gatewayVersion = ${nokiaVersion}
gatewayMajorVersion =
${gatewayMajorVersion}
gatewayMinorVersion =
${gatewayMinorVersion}
</case>
</filter>
</case>
</filter>
Это один
из наиболее сложных элементов
<filter>,
чье назначение состоит в определении
того, является устройство, получающее
доступ, устройством Nokia. Если это
устройство Nokia, элемент
<filter>
извлекает из серверной переменной
gatewayVersion,
gatewayMajorVersion и
gatewayMinorVersion. Эта
информация добавляется в класс
возможностей браузера и используется при
создании HTML для отправки в браузер.
Есть пара соглашений, используемых в
этом операторе
<filter>, которые не
использовались в предыдущих операторах
<filter>
(большинство из них работает с
регулярными выражениями). Я опишу каждое
из них при рассмотрении оператора
<filter>.
Первый элемент в этом примере – это
элемент <use>.
<use var="HTTP_VIA"
as="via"/>
Этот
элемент делает серверную переменную
HTTP_VIA
доступной для элементов
<filter>
как переменную
via. Элемент
<use>
необходим, так как информация, которую
вы ищете, содержится не в серверной
переменной по умолчанию
HTTP_USER_AGENT,
а в переменной
HTTP_VIA. Первые элементы
<filter> и
<case>
таковы:
<filter>
<case match="Nokia" with="%{via}">
Первый
оператор <case>
производит поиск строки
Nokia в
переменной via.
Если строка Nokia
в переменной via
найдена, обрабатываются элементы
<filter> и
<case>
внутри этого оператора
<case>.
Вот как выглядят элементы
<filter> и
<case>,
включенные в этот оператор.
<filter>
<case with="%{via}" match=
"(?'nokiaVersion’Nokia\D*(?'gatewayMajorVersion'\d+)
(?'gatewayMinorVersion'\.\d+)[^,]*)">
gatewayVersion = ${nokiaVersion}
gatewayMajorVersion = ${gatewayMajorVersion}
gatewayMinorVersion = ${gatewayMinorVersion}
</case>
</filter>
Оператор
<case> в
этом примере ищет несколько различных
переменных и делает их доступными для
класса возможностей браузера, который
будет настраивать HTML, отправляемый в
браузер.
Если
просмотреть раздел
<browserCaps>
файла
machine.config, то можно
обнаружить множество различных элементов
<filter> и
<case>,
похожие на показанный только что.
Количество информации в нем поражает; он
дает ASP.NET возможность настраивать
HTML для большого количества браузеров и
мобильных устройств.
Ключевые моменты <browserCaps>
Раздел
<browserCaps>
делает возможным настройку вывода HTML
для большого количества браузеров и
мобильных устройств. Скорее всего, при
выполнении повседневных задач не
придется использовать этот раздел, но
важно знать его роль и то, как его
информацию обновлять в будущем для учета
возможностей новых браузеров и мобильных
устройств. Вот ключевые моменты,
относящиеся к этому разделу.
-
Раздел <browserCaps>
настраивает вывод HTML на основе
браузера или мобильного устройства,
который получает доступ к ресурсу.
-
Раздел <browserCaps>
использует для определения того,
какой браузер или мобильное
устройство получает доступ к ресурсу,
доступные для него серверные
переменные из заголовка запроса
HTTP.
-
Для выделения из запрошенных
переменных строк, по которым
определяется, помимо всего прочего,
версия браузера и его возможности,
используются регулярные выражения.
-
Обновления этой информации скоро
должны быть доступны на сайте
http://www.cyscape.com/browserCaps
Работа
с разделом <clientTarget>
Для
большинства страниц, которые вы создаете
с помощью ASP.NET, можно положиться на
идентификацию браузера, выполняемую
ASP.NET и разделом
<browserCaps>,
но иногда возникает ситуация, когда
нужно предназначить страницу для
определенного браузера. Здесь на сцену
выходит раздел <clientTarget>.
Раздел <clientTarget>
содержит определенное количество
псевдонимов браузеров, которые
используются для генерации содержимого,
предназначенного для конкретного
браузера. Каждый псевдоним содержит
значение
userAgent, представляющее целевой
браузер. Значение
userAgent – это строка, которая
находится в серверной переменной
userAgent
при доступе пользователя к приложению.
Этот раздел по своей работе похож на
разделы <appSettings>
и <configSections>,
и вы можете добавлять сюда новые
псевдонимы, удалять их и очищать весь
раздел. Ниже приведен раздел
<clientTarget>
по умолчанию из файла
machine.config.
<clientTarget>
<add alias="ie5" userAgent=
"Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 4.0)" />
<add alias="ie4" userAgent=
"Mozilla/4.0 (compatible; MSIE 4.0; Windows NT 4.0)" />
<add alias="uplevel" userAgent=
"Mozilla/4.0 (compatible; MSIE 4.0; Windows NT 4.0)" />
<add alias="downlevel" userAgent="Unknown" />
</clientTarget>
Каждый
псевдоним добавляет в коллекцию и
связывается с конкретным значением
userAgent.
Первые два псевдонима относятся к
браузерам класса Internet Explorer 4 или
5. Эти целевые браузеры очень похожи,
если не одинаковы, так как используют
высокоуровневый псевдоним целевого
браузера. Высокоуровневый псевдоним
заставляет страницу отображать элементы
управления ASP.NET с помощью
высокоуровневых настроек. Следующим
типом псевдонимов является
низкоуровневый псевдоним, который
заставляет страницу отображать элементы
управления ASP.NET в низкоуровневом
режиме.
Высокоуровневые и низкоуровневые
псевдонимы
В
зависимости от того, установлен ли
параметр
clientTarget в значение
uplevel
или downlevel,
различается отображение элементов
управления ASP.NET. Низкоуровневый
браузер понимает только HTML версии 3.2.
Если вы предназначаете страницу для
низкоуровневого псевдонима, страница при
отправке HTML в браузер будет
использовать только HTML 3.2.
Высокоуровневый браузер или устройство
должны уметь обрабатывать следующие
технологии.
-
ECMAScript версии 1.2 (JScript,
JavaScript)
-
HTML 4.0
-
CSS
-
The Microsoft Document Object Model
(MSDOM)
Когда вы
назначаете страницу для высокоуровневого
браузера, страница будет отображаться с
использованием CSS, HTML 4.0, ECMAScript
1.2 и MSDOM, извлекая все возможные
преимущества от применения целевого
браузера. Примерами высокоуровневых
браузеров являются Internet Explorer 4.0
и выше.
Использование целевых клиентов в своих
страницах
Предназначить свои страницы для
конкретного целевого псевдонима очень
просто. Каждая страница ASP.NET имеет
вверху директиву
@page, а директива
@page
имеет свойство
clientTarget. Это свойство можно
установить в значение псевдонима,
который имеется в коллекции
<clientTarget>,
и страница будет отображаться с
использованием этого псевдонима. Ниже
показан пример использования свойства
clientTarget.
<% @Page
language="C#" clientTarget="downlevel"
%>
Страница
будет отображаться с использованием
только низкоуровневых технологий – HTML
3.2. Данный параметр переопределяет
любую идентификацию браузера,
выполняемую ASP.NET и разделом
<browserCaps>.
 Пример
из практики. Примером полезности
свойства
clientTarget является работа
с элементом веб-управления TabStrip.
При использовании высокоуровневого
браузера эти элементы управления
отображаются с помощью слоев,
которые при нажатии на закладку
переключаются, не требуя пересылок
данных. Если данный элемент
управления предназначен для
низкоуровневого браузера, он
посылает в браузер только один слой,
а при нажатии на закладках
отправляет другие страницы. Хотя
высокоуровневая версия элемента
управления быстрее, она требует
загрузки всех страниц вне
зависимости от того, какая из
закладок просматривается в данный
момент. По этой причине я, как и
многие другие люди, использовал
свойство
clientTarget, чтобы заставить
данный элемент управления
отображаться в низкоуровневом
режиме. Это дает неожиданный эффект,
заключающийся в том, что вся
страница начинает отображаться в
низкоуровневом режиме. Пример
из практики. Примером полезности
свойства
clientTarget является работа
с элементом веб-управления TabStrip.
При использовании высокоуровневого
браузера эти элементы управления
отображаются с помощью слоев,
которые при нажатии на закладку
переключаются, не требуя пересылок
данных. Если данный элемент
управления предназначен для
низкоуровневого браузера, он
посылает в браузер только один слой,
а при нажатии на закладках
отправляет другие страницы. Хотя
высокоуровневая версия элемента
управления быстрее, она требует
загрузки всех страниц вне
зависимости от того, какая из
закладок просматривается в данный
момент. По этой причине я, как и
многие другие люди, использовал
свойство
clientTarget, чтобы заставить
данный элемент управления
отображаться в низкоуровневом
режиме. Это дает неожиданный эффект,
заключающийся в том, что вся
страница начинает отображаться в
низкоуровневом режиме.
Добавление и удаление псевдонимов
Добавлять
и удалять псевдонимы в раздел
<clientTarget>
очень просто, так как для этого
используются те же элементы, что и для
раздела
<appSettings>. Ниже приведен
синтаксис добавления в раздел
<clientTarget>
псевдонимов.
<clientTarget>
<add alias="alias name" userAgent="User Agent Text" />
</clientTarget>
Свойство
alias
используется в свойстве
clientTarget
страницы ASP.NET. Свойство
userAgent
отражает серверную переменную
userAgent,
которая должна отправляться браузером.
Если вы хотите добавить новый псевдоним
для какого-либо браузера, вы получаете
серверную переменную
userAgent
при доступе браузера к вашему сайту, а
затем используете ее значение для
добавления псевдонима для целевого
браузера. Ниже показано, как удалять
псевдоним, ранее определенный в разделе
<clientTarget>.
<clientTarget>
<remove alias="alias name" />
</clientTarget>
Удаление
псевдонима из коллекции сделает этот
псевдоним недоступным для всех страниц,
на которые распространяется этот
настроечный файл. Аналогично разделу
<appSettings>,
можно также использовать элемент
<clear>,
который удаляет все ранее добавленные в
этот раздел псевдонимы. Ниже приведен
синтаксис элемента
<clear>.
<clientTarget>
<clear />
</clientTarget>
Ключевые моменты <clientTarget>
Раздел
<clientTarget>
позволяет обходить обнаружение браузера
ASP.NET по умолчанию и предназначать
свои страницы для конкретного браузера
или группы браузеров. Ниже приведены
ключевые моменты, относящиеся к разделу
<clientTarget>.
-
Раздел <clientTarget>
работает аналогично разделу
<appSettings>
в том, что вы можете использовать
элементы
<add>,
<remove> и
<clear>
для добавления, удаления псевдонимов
и полной очистки коллекции.
-
Вы можете использовать свойство
clientTarget
директивы
@page, чтобы страница
отображалась в конкретном браузере,
отличном от того, который определила
система ASP.NET.
Работа
с разделом <compilation>
Раздел
<compilation>
включает несколько параметров и
элементов для настройки способа
компиляции ASP.NET. Можно использовать
различные элементы для добавления новых
компиляторов языков подготовки сценариев
ASP.NET и собственных сборок и
настраивать различные параметры
компиляции. Раздел
<compilation>
имеет несколько подразделов, но сначала
рассмотрим свойства, устанавливаемые для
элемента
<compilation>. Ниже приведен
синтаксис элемента
<compilation>.
<compilation
debug="true | false" batch="true |
false"
batchTimeout="amount of seconds" defaultLanguage="language"
explicit="true | false" maxBatchSize="max number of pages"
maxBatchGeneratedFileSize="max size in KiloBytes"
numRecompilesBeforeAppRestart="number of recompiles"
strict="true | false" tempDirectory="directory location">
</compilation>
Таблица
4.5 содержит перечень свойств элемента
<compilation>.
Таблица 4.5. Свойства
<compilation>
|
Свойство |
Описание |
|
batch |
Управляет
поддержкой пакетной
компиляции.
true
Пакетная компиляция
поддерживается.
false
Пакетная компиляция не
поддерживается.
|
|
batchTimeout |
Определяет
период времени завершения
пакетной компиляции. Если
компиляция не завершается за
это время, компилятор
переводится в режим
компиляции только текущей
страницы. |
|
debug |
Определяет,
компилируется ли отладочный
вариант двоичных файлов.
true
Отладка включена.
false
Компилируются окончательные
версии двоичных файлов.
|
|
defaultLanguage |
Определяет
язык программирования,
используемый ASP.NET по
умолчанию. Это имя должно
соответствовать одному из
имен, объявленных в подтэге
<compilers>.
Значением по умолчанию
является
vb. |
|
explicit |
Определяет
включение опции Visual Basic
explicit. Эта опция требует,
чтобы каждая используемая
переменная была обязательно
объявлена с помощью
оператора Dim, Private,
Public или ReDim.
true
Опция включена.
false
Опция отключена.
|
|
maxBatchSize |
Определяет
максимальное количество
файлов, включаемых в
пакетную компиляцию. |
|
maxBatchGenerated FileSize |
Определяет
максимальный размер (Кб)
генерируемого исходного
файла для каждой пакетной
компиляции. |
|
numRecompilesBeforeAppRestart |
Определяет
число динамических
перекомпиляций, которое
может произойти перед
перезапуском всего
приложения. |
|
tempDirectory |
Определяет
директорию для хранения
временных файлов в процессе
компиляции. |
|
strict |
Определяет
включение опции Visual Basic
strict. Эта опция
гарантирует использование
наилучших методов
программирования, генерируя
ошибки при выполнении не
рекомендуемых операций,
таких как неявное
преобразование типов,
которое может привести к
потере данных.
true
Опция включена.
false
Опция отключена.
|
Таблица
4.5 включает большой объем новой
информации, так что давайте опишем ее
более подробно.
-
Visual Basic explicit. По
умолчанию Visual Basic позволяет
использовать переменные, которые не
были явно объявлены, но это
считается плохим стилем. Опция
Visual Basic Explicit гарантирует,
что каждая используемая переменная
объявлена с помощью операторов Dim,
ReDim, Private или Public. Если вы
используете Visual Basic .NET, я
крайне рекомендую оставить эту опцию
в настроечном файле включенной.
-
Visual Basic strict. По
умолчанию Visual Basic позволяет
выполнять некоторые сомнительные
операции программирования. При
включении опции strict Visual Basic
генерирует сообщение об ошибке, если
выполняется одна из следующих
процедур:
-
неявное преобразование типов,
которое может привести к потере
данных;
-
позднее связывание, состоящее в
присвоении переменной, которая
объявлена как объект.
-
Пакетная компиляция. Страницы
компилируются при первом доступе к
ним, что приводит к небольшой
задержке доступа к странице.
Пакетная компиляция компилирует все
еще не скомпилированные файлы из
директории с файлом, к которому
осуществляется доступ. Это означает,
что доступ к первому файлу
производится долго, но для
последующих запросов таких задержек
не будет.
Ниже
приведен пример раздела
<compilation>.
<compilation
batch="true" batchTimeout="30"
debug="false"
defaultLanguage="c#" explicit="true" maxBatchSize="15"
maxBatchGeneratedFileSize="3000"
numRecompilesBeforeAppRestart="15"
tempDirectory="c:\temp" strict="true">
</compilation>
Имеется
несколько подразделов, используемых в
разделе
<compilation>. Раздел
<compilers>
объявляет программы для компиляции
страниц ASP.NET. Имеется набор
компиляторов по умолчанию, включаемых в
ASP.NET, но можно добавить компиляторы
для обработки других языков, включая
Delphi. Ниже приведен синтаксис раздела
<compilers>.
<compilers>
<compiler language="language names" extension="file extension"
type=".NET type" warningLevel="level number"
compilerOptions="list of options" />
</compilers>
Свойства
раздела
<compilers> перечислены в табл.
4.6.
Таблица 4.6. Свойства
<compilers>
|
Свойство |
Описание |
|
language |
Разделенный
точками с запятой список
имен языков. Это имена, под
которыми языки могут
использоваться в свойстве
language директивы
@page. |
|
extension |
Расширение
файла, содержащего код на
этом языке, например .cs для
C# и .vb для Visual Basic. |
|
type |
Класс,
используемый для компиляции
файлов, написанных на этом
языке. |
|
warningLevel |
Уровень
предупреждений компилятора. |
|
compilerOptions |
Список опций,
передаваемых в компилятор
при компиляции. |
Ниже
показан элемент
<compiler> для языка C#.
<compiler
language="c#;cs;csharp" extension=".cs"
type=
"Microsoft.CSharp.CSharpCodeProvider, System, Version=1.0. 5000.0,
Culture=neutral, PublicKeyToken=b77a5c561934e089"
warningLevel="1" />
Перечислив три разных имени языка (c#;
cs; csharp), при указании в свойстве
language
директивы @page
языка C# можете использовать любое из
этих трех имен. Элемент
<compiler>
позволяет добавлять новые языки
программирования для написания программ
для ASP.NET.
Добавление сборок к компиляции
Если вы
когда-нибудь использовали один из
компиляторов командной строки .NET, то
знаете, что нужно включать сборки,
которые требуется использовать при
компиляции приложения. Раздел
<assemblies>
добавляет сборки, которые должны быть
подключены при компиляции приложений
ASP.NET. Аналогично разделу
<appSettings>,
этот раздел содержит коллекцию сборок,
предназначенных для использования при
компиляции приложений ASP.NET. Ниже
приведен пример того, как добавлять
сборку в раздел
<assemblies>.
<assemblies>
<add assembly="System.Web, Version=1.0.5000.0, Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a" />
</assemblies>
Эта
сборка будет подключаться всегда при
компиляции приложений ASP.NET. Вы также
можете удалить сборки, используя элемент
<remove>.
<assemblies>
<remove assembly="System.Web, Version=1.0.5000.0,
Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</assemblies>
При
удалении из коллекции сборка больше не
подключается при компиляции страниц
ASP.NET. И снова, аналогично другим
разделам, основанным на коллекциях, вы
можете использовать элемент
<clear>.
<assemblies>
<clear />
</assemblies>
Он
удаляет из коллекции все ранее
добавленные в нее сборки.
Ключевые моменты <compilation>
Раздел
компиляции включает важные параметры для
оптимизации компиляции страниц ASP.NET.
Ниже приведены ключевые моменты,
связанные с работой в разделе
<compilation>.
-
Свойства
strict и
explicit
элемента
<compiler> позволяют
установить в значение
true
опции Visual Basic
strict
и explicit
для всех ваших файлов ASP.NET.
-
Пакетная компиляция помогает сделать
работу пользователя более "гладкой",
позволяя скомпилировать еще не
откомпилированные страницы ASP.NET
при первом доступе к одной из них.
-
Элемент
<compiler> позволяет
добавлять языки (даже COBOL.NET!)
для программирования ASP.NET.
-
Раздел
<assemblies> позволяет
добавлять сборки, подключаемые при
компиляции страниц ASP.NET.
Работа
с разделом <customErrors>
Раздел
<customErrors>
позволяет управлять сообщениями об
ошибках, выводимыми пользователям. Это
очень важный шаг при разработке
дружественных к пользователю приложений.
Имеется два типа ошибок, возвращаемых
пользователям.
-
Ошибки HTTP. Ошибки HTTP
генерируются по нескольким причинам,
включая отсутствие запрашиваемой
страницы (404) или отсутствие прав
доступа к запрашиваемой странице
(403).
-
Ошибки кода. Ошибки в вашем
коде могут возникнуть из-за проблем
с подключением к базе данных,
неверным преобразованием типов
данных или какой-либо недопустимой
процедурой.
По
умолчанию оба типа ошибок выдают
пользователям отвратительные сообщения
об ошибках. Это вопрос не только
эстетический, но также и вопрос
безопасности, так как сообщение об
ошибке может включать информацию об
имени пользователя или пароле. Элемент
<customErrors>
имеет два свойства: свойство
mode и
свойство
defaultRedirect. Ниже приведен
синтаксис элемента
<customErrors>.
<customErrors
mode="On" defaultRedirect="customerror.aspx">
</customErrors>
Свойство
mode
определяет, когда должны отображаться "дружественные"
сообщения об ошибках, а когда –
настоящие. Таблица 4.7 содержит список
возможных значений свойства
mode.
Таблица 4.7. Значения свойства
mode
|
Значение |
Описание |
|
On |
Разрешает
настройку ошибок. Если не
указана страница
defaultRedirect,
пользователям представляется
стандартное сообщение об
ошибке. Стандартное
сообщение не определяет
причину ошибки, а только
отражает сам факт ее
возникновения. (Сообщение об
ошибке большое и желтое;
позже вы узнаете, как
изменить его внешний вид.) |
|
Off |
Отключает
настройку ошибок. В этом
случае пользователи при
возникновении ошибки увидят
полное сообщение об ошибке.
Хотя это нежелательно при
регулярном использовании
вашего приложения, такая
информация неоценима на
этапах разработки и отладки. |
|
RemoteOnly |
Является
комбинацией двух предыдущих
значений: параметр
RemoteOnly
представляет полное
детализированное сообщение
об ошибке, когда доступ к
приложению осуществляется с
системы, на которой оно
размещено, а при доступе к
нему с других систем
отображает дружественное
сообщение об ошибке. Если вы
занимаетесь разработкой на
той же машине, на которой
расположено ваше приложение,
это значение будет очень
полезным, так как оно не
потребует внесения изменений,
когда вы перейдете от
разработки к эксплуатации. |
Когда
приложение находится на стадии
разработки, вы захотите видеть полные
сообщения об ошибках, так что установите
режим в значение
Off или
RemoteOnly. Когда начинается
регулярная эксплуатация приложения,
важно установить режим в значение
On или
RemoteOnly,
так что пользователи не увидят подробных
сообщений об ошибках.
При
установке режима в значение
RemoteOnly
или Off
пользователь видит стандартное сообщение
об ошибке (большую отвратительную желтую
страницу). Было бы здорово иметь
возможность настраивать это стандартное
сообщение и, возможно, включать в него
логотип компании или информацию о
технической поддержке. Свойство
defaultRedirect
используется для отображения
стандартного сообщения об ошибке со
страницы, отличной от страницы по
умолчанию. Таким образом, вы можете
создать для своего приложения
собственное сообщение об ошибке, а затем
указать URL этой страницы в свойстве
defaultRedirect
элемента <customErrors>,
например:
<customErrors
mode="On" defaultRedirect="customerror.aspx">
</customErrors>
При
возникновении в приложении ошибки
пользователь вместо подробного или
стандартного сообщения об ошибке увидит
customerror.aspx.
Настройка сообщений об ошибках HTTP
Можно еще
больше поработать над сообщением об
ошибке, используя элемент
<error>
для перенаправления отдельных ошибок
HTTP на собственные страницы ошибок.
Элемент <error>
позволяет указать конкретный код ошибки
HTTP и страницу, на которую будут
перенаправляться пользователи. Ниже
приведен синтаксис элемента
<error>.
<customErrors
mode="On" defaultRedirect="customerror.aspx">
<error statusCode="HTTP status code" redirect="httperror.aspx" />
</customErrors>
Таблица
4.8 содержит перечень свойств элемента
<error>.
Таблица 4.8. Свойства <error>
|
Свойство |
Описание |
|
statusCode |
Определяет
код HTTP, к которому
относится данное
перенаправление. При каждом
возникновении такого типа
ошибки пользователь будет
перенаправлен на URL,
указанный в свойстве
<redirect>. |
|
redirect |
Определяет
URL, на который будет
перенаправлен пользователь.
|
Элемент
<error>
позволяет настроить сообщения об ошибках
для каждого типа кодов HTTP. Например,
можно создать различные сообщения об
ошибках для кодов ошибок 404 и 403. Для
кода ошибки 404 можно отображать
сообщение, содержащее метод поиска
страницы, которая не найдена. Для кода
ошибки 403, скорее всего, следует
предоставить пользователю информацию о
регистрации в системе или способе
получения информации о забытом пароле.
 Дополнительная
информация. С помощью метода
Application_Error из файла
global.asax
можно добавить в приложения
собственную обработку ошибок. Данный
вопрос выходит за рамки книги, но
это эффективный метод перехвата всех
ошибок, возникающих в приложении, и
отправки пользователю другой
страницы или генерации сообщения
e-mail об этой ошибке. Поищите
информацию по этой процедуре по
следующему URL:
http://msdn.microsoft.com Дополнительная
информация. С помощью метода
Application_Error из файла
global.asax
можно добавить в приложения
собственную обработку ошибок. Данный
вопрос выходит за рамки книги, но
это эффективный метод перехвата всех
ошибок, возникающих в приложении, и
отправки пользователю другой
страницы или генерации сообщения
e-mail об этой ошибке. Поищите
информацию по этой процедуре по
следующему URL:
http://msdn.microsoft.com
Ключевые моменты <customErrors>
Раздел
<customErrors>
позволяет настраивать сообщения об
ошибках, которые отправляются
пользователям.
-
Свойство mode элемента
<customErrors>
позволяет указать тип ошибок,
отображаемым пользователям.
-
Свойство
defaultRedirect позволяет
указать собственную страницу ошибки,
на которую пользователи
перенаправляются при ее
возникновении.
-
Элемент
<error> позволяет широко
настраивать сообщения об ошибках,
указывая собственные страницы ошибок
для конкретных кодов ошибок.
Работа
с разделом <globalization>
ASP.NET
имеет возможность обрабатывать запросы,
ответы и файлы, используя для этого
различные методы кодирования символов (кодировок).
Раздел
<globalization> позволяет указать
тип кодировки и культуру для различных
операций ASP.NET. Ниже приведен
синтаксис раздела
<globalization>.
<globalization
requestEncoding="encoding type"
responseEncoding="encoding type" fileEncoding="encoding type"
culture="culture value" uiCulture="culture value" />
Таблица
4.9 содержит перечень свойств раздела
<globalization>.
Таблица 4.9. Свойства
<globalization>
|
Свойство |
Описание |
|
requestEncoding |
Определяет
ожидаемый тип кодировки для
входящих запросов, включая
данные строк запроса и
почтовых сообщений. Это
значение может быть
переопределено с помощью
значения
Accept-Charset
заголовка сообщения. По
умолчанию равно UTF-8. |
|
responseEncoding |
Определяет
тип кодировки, используемой
для ответа на запросы.
Значение по умолчанию –
UTF-8. |
|
fileEncoding |
Определяет
тип кодировки различных
типов файлов ASP.NET,
включая
aspx,
.asmx и
.asax. |
|
culture |
Определяет
культуру по умолчанию для
входящих веб-запросов. В
приложении B приведен список
доступных параметров
культуры. |
|
uiCulture |
Определяет
культуру по умолчанию для
запросов на поиск, зависящих
от локальных установок. |
Ниже
показан пример раздела
<globalization>.
<globalization
requestEncoding="utf-8"
responseEncoding="utf-8"
fileEncoding="utf-8" culture="en-us" uiCulture="en-us" />
Данная
запись устанавливает кодировки запросов,
ответов и файлов в значение UTF-8, а
культуру – в значение English.
 Предостережение
Если вы устанавливаете свойство
fileEncoding
на использование кодировки UTF-16, а
файл не использует кодировку UTF-16,
отправляемый клиенту вывод может
быть поврежден и даже иногда
включает исходный код страницы. Если
вы устанавливаете свойство
fileEncoding
в значение UTF-16, убедитесь, что
все ваши страницы закодированы с
использованием кодировки UTF-16. Предостережение
Если вы устанавливаете свойство
fileEncoding
на использование кодировки UTF-16, а
файл не использует кодировку UTF-16,
отправляемый клиенту вывод может
быть поврежден и даже иногда
включает исходный код страницы. Если
вы устанавливаете свойство
fileEncoding
в значение UTF-16, убедитесь, что
все ваши страницы закодированы с
использованием кодировки UTF-16.
Ключевые моменты <globalization>
Глобализация играет важную роль в
разработке приложений для содержащего
множество культур интернет-сообщества.
-
Можно задать тип кодировки запросов,
ответов и файлов ASP.NET, используя
свойства элемента
<globalization>.
-
Можно задать культуру веб-запросов,
используя свойство culture элемента
<globalization>.
Работа
с разделом <httpHandlers>
Обработчики HTTP – это классы, которые
обрабатывают HTTP-запросы для
конкретного расширения файла, почти как
расширения ISAPI. Обработчики HTTP
существуют для aspx, .asmx, .rem и
многих других расширений файлов ASP.NET
по умолчанию. Раздел
<httpHandlers>
на основе действия HTTP, расширения
файла и URL ресурса ставит в
соответствие запросам HTTP корректный
обработчик HTTP. Раздел
<httpHandlers>
– это еще один основанный на коллекции
раздел, то есть в него можно добавлять и
удалять элементы, очищать весь раздел
полностью. Ниже приведен синтаксис
добавления в раздел
<httpHandlers>
соответствий обработчиков HTTP.
<httpHandlers>
<add verb="http verb list" path="url path" type="handler class"
validate="true|false" />
</httpHandlers>
Таблица
4.10 содержит перечень свойств раздела
<httpHandlers>.
Таблица 4.10. Свойства <httpHandlers>
|
Свойство |
Описание |
|
verb |
Список
разделенных запятыми
действий HTTP, к которым
относится это соответствие.
Для связи с обработчиком
всех действий HTTP
используйте знак подстановки
"*". |
|
path |
Здесь
указывается URL, к которому
относится это соответствие.
Обычно путь – это шаблон,
включающий все файлы с
конкретным расширением,
например
*.aspx. |
|
type |
Класс или
сборка .NET, содержащая
обработчик HTTP. |
|
validate |
Значение,
указывающее, когда ASP.NET
загружает класс обработчика
HTTP. При установке его в
false
ASP.NET не загружает класс
обработчика HTTP, пока не
придет запрос, подпадающий
под действия критерия
соответствия запроса. При
установке его в значение
true
этот класс будет загружен
при первоначальной обработке
настроечного файла. |
Ниже
показан пример соответствия обработчика
.aspx.
<httpHandlers>
<add verb="*" path="*.aspx"
type="System.Web.UI.PageHandlerFactory" />
</httpHandlers>
Когда с
помощью одного из действий HTTP
выполняется запрос к странице с
расширением .aspx, страница
обрабатывается обработчиком HTTP
System.Web.UI.PageHandlerFactory.
Удалить соответствие обработчика HTTP
можно так:
<httpHandlers>
<remove verb="*" path="*.aspx"
type="System.Web.UI.PageHandlerFactory" />
</httpHandlers>
Для
сброса всех соответствий обработчиков,
добавленных в предыдущие настроечные
файлы, используется популярный элемент
<clear />.
<httpHandlers>
<clear />
</httpHandlers>
Теперь
давайте рассмотрим, как создавать
собственный обработчик HTTP для нового
типа расширений.
Создание собственного обработчика HTTP
ASP.NET
облегчает создание собственных
обработчиков HTTP, которые могут
обрабатывать запросы для собственных
расширений файлов или путей файлов. В
этом разделе вы научитесь создавать
простой обработчик HTTP и поставите его
в соответствие новому расширению
.asbx.
Имеется три типа обработчиков HTTP:
синхронные, асинхронные и фабрики
обработчиков. Синхронный обработчик
обрабатывает весь запрос перед отправкой
результатов пользователю. Асинхронный
обработчик обрабатывает длинные
запросы и позволяет отправлять
информацию к пользователю на различных
этапах обработки запроса. Фабрика
обработчиков HTTP генерирует
несколько обработчиков в зависимости от
запроса. Файлы .aspx обрабатываются
обработчиком из фабрики обработчиков
HTTP, так что каждый запрос может быть
передан в класс страницы для каждого
файла. Класс страницы реализует
интерфейс
IHttpHandler и является
обработчиком для каждой страницы.
Собственный обработчик HTTP – это класс
.NET, который реализует либо интерфейс
IHttpHandler,
либо интерфейс
IHttpAsyncHandler. Первым шагом
при создании обработчика является
объявление обработчика и реализации его
интерфейса.
C#
using
System.Web;
public class asbxHandler :
IHttpHandler
{
}
VB.NET
Imports
System.Web
Public Class asbxHandler
Implements IHttpHandler
End Class
При
реализации интерфейса
IHttpHandler
следует включить метод
ProcessRequest
и свойство
IsReusable. Если запрос HTTP
связан с обработчиком HTTP, он вызывает
метод
ProcessRequest и передает в него
текущий контекст HTTP. Затем можно
использовать объект контекста HTTP либо
для чтения из запроса, либо для записи
ответа.
C#
using
System.Web;
public class asbxHandler :
IHttpHandler
{
public void ProcessRequest(HttpContext currentContext)
{
HttpResponse currentResponse = currentContext.Response;
currentResponse.Write("<html><body>");
currentResponse.Write("You have accessed an .asbx file");
currentResponse.Write("</body></html>");
}
}
VB.NET
Imports
System.Web
Public Class asbxHandler
Implements IHttpHandler
Public Sub ProcessRequest(ByVal currentContext as HttpContext) _
Implements IHttpHandler
Dim currentResponse As HttpResponse = currentContext.Response
currentResponse.Write("<html><body>")
currentResponse.Write("You have accessed an .asbx file")
currentResponse.Write("</body></html>")
End Sub
End Class
Это очень
простой метод
ProcessRequest – он просто
записывает через текущий контекст HTTP с
помощью популярного метода
Write
короткое сообщение для пользователя.
Когда пользователь пытается получить
доступ к файлу .asbx,
расположенному на сервере, вызывается
этот обработчик, который отправляет
пользователю простое сообщение. Прежде
чем обработчик начнет работать, следует
реализовать свойство
IsReusable.
Оно определяет, будет ли обработчик
сохраняться в памяти для повторного
использования или будет удаляться и
воссоздаваться при последующем обращении
к нему. Ниже приведен код, который
требуется для реализации свойства
IsReusable.
C#
using
System.Web;
public class asbxHandler :
IHttpHandler
{
public bool IsReusable
{
get{return false;}
}
}
VB.NET
Imports
System.Web
Public Class asbxHandler
Implements IHttpHandler
Public ReadOnly Property IsReusable() As Boolean Implements _
IHttpHandler.IsReusable
Get
Return False
End Get
End Property
End Class
Возвращение значения
false
означает, что обработчики не сохраняются
в памяти, а вместо этого удаляются после
обработки запроса. Обработчик готов, но
вам требуется зарегистрировать его в
настроечном файле; также следует
зарегистрировать расширение в IIS.
Все
запросы до передачи в расширение ISAPI
aspnet.dll проходят через IIS. Если
нужно, чтобы расширение файла
интерпретировалось обработчиком, вы
должны передать это расширение в
расширение ISAPI aspnet.dll. Так следует
зарегистрировать расширение
.asbx в
Internet Information Services.
-
Откройте инструмент
администрирования IIS.
-
Перейдите в директорию или
приложение, к которому нужно
добавить это расширение.
-
Сделайте щелчок правой кнопкой мыши
на этом приложении или директории, а
затем выберите Properties (Свойства).
-
Появится экран как на рис. 4.1.
Рис. 4.1. Страница свойств
приложения или виртуальной
директории
-
Щелкните на кнопке Configuration (Настройка).
Появится окно (рис. 4.2).
Рис. 4.2. Страница настройки
соответствий приложения
-
Чтобы добавить в список соответствий
новое расширение, щелкните на кнопке
Add (Добавить). Появится окно (рис.
4.3).
Рис. 4.3. Страница настройки
соответствий расширений
-
Установите путь к файлу
.dll ASP.NET
ISAPI, который находится в
папке
<drive>:\%windir%\Microsoft.NET\Framework\v1.1.4322\aspnet_isapi.dll
- В
поле Extension (Расширение) введите
.asbx
и нажмите OK.
После
передачи расширения в фильтр ASP.NET
ISAPI нужно добавить обработчик в файл
machine.config
сервера.
<httpHandlers>
<add verb="*" path="*.asbx" type="Microsoft.asbxHandler" / >
</httpHandlers>
Теперь
все запросы с расширением
.asbx
будут обрабатываться собственным
обработчиком. Чтобы дать вам лучшее
представление обо всем процессе, приведу
пошаговое описание короткой жизни HTTP-запроса.
-
Пользователь запрашивает
веб-страницу с веб-сервера.
-
Запрос обрабатывается в IIS и
направляется в расширение ISAPI
ASP.NET.
-
ASP.NET получает запрос и пропускает
его через несколько модулей HTTP.
(Далее я их опишу.)
-
После того как запрос прошел через
эти модули HTTP, он отправляется в
собственный обработчик.
-
Вызывается метод
ProcessRequest обработчика, и
пользователю отправляется ответ.
Этот
процесс происходит каждый раз, когда
запрашиваемый ресурс соответствует
одному из зарегистрированных
обработчиков.
Безопасность на основе расширений файлов
ASP.NET
использует большое количество
расширений, и многие из них должны
оставаться невидимыми для пользователей.
Расширения типа .config, .cs или .vb
должны быть защищены так, чтобы
пользователи не могли получить доступ к
этим файлам и прочитать код или
настроечные параметры. Это делается с
помощью направления расширений в
расширение ASP.NET IIS ISAPI, а затем –
в
System.Web.HttpForbiddenHandler.
Данный обработчик отменяет запрос и
возвращает код ошибки HTTP 403 "Доступ
запрещен". Это очень эффективный способ
защиты таких расширений от любых
запросов. Вы можете использовать его для
защиты любых собственных расширений
файлов, которые нужно скрыть от
пользователей, сопоставив свое
расширение с обработчиком
System.Web.HttpForbiddenHandler.
Ключевые моменты <httpHandlers>
ASP.NET
на самом деле дает в ваши руки огромную
мощь, когда дело доходит до работы с
запросами HTTP и создания собственных
обработчиков. Вот список ключевых
моментов, связанных с разделом
<httpHandlers>.
-
Раздел <httpHandlers>
позволяет добавлять, удалять и
полностью очищать список
соответствий обработчиков.
-
Обработчики HTTP – это классы,
которые реализуют интерфейсы
обработчиков HTTP, такие как
IHttpHandler,
IHttpAsyncHandler и
IHttpHandlerFactory.
-
Вы можете создать собственные
обработчики HTTP для обработки
собственных типов файлов.
-
Вы можете защитить файлы от доступа
пользователями, добавив запись
соответствия обработчика для
расширения файла, которая сопоставит
его с обработчиком HTTP
HttpForbiddenHandler.
Работа
с разделом <httpModules>
Модули
HTTP – это компоненты, расположенные
между средой выполнения HTTP ASP.NET и
обработчиками HTTP. ASP.NET использует
их для выполнения некоторых процедур,
включая аутентификацию, авторизацию и
управление сессиями. С помощью модулей
HTTP можно выполнять действия с
запросами или ответами HTTP при их
передаче от IIS в обработчик и обратно.
Кроме всего прочего, модули могут
шифровать, сжимать, аутентифицировать
или записывать потоки запросов и ответов.
С помощью
раздела <httpModules>
можно настроить модули HTTP по умолчанию,
а также зарегистрировать свои
собственные модули HTTP.
Добавление модуля
Раздел
<httpModules>
– это раздел настроек на основе
коллекции. Возможно добавлять элементы в
эту коллекцию, удалять их или полностью
очищать коллекцию, как и в случае с
другими разделами, основанными на
коллекциях. Ниже приведен синтаксис
добавления модуля в раздел
<httpModules>.
<httpModules>
<add type="class name" name="module name" />
</httpModules>
Свойства
элемента <add>
перечислены в табл. 4.11.
Таблица 4.11. Свойства <add>
|
Свойство |
Описание |
|
type |
Определяет
класс модуля HTTP. |
|
name |
Определяет
имя модуля http, которое
используется в случае
необходимости удаления
модуля. |
Удалить
модуль HTTP можно с помощью следующей
записи.
<httpModules>
<remove name="module name" />
</httpModules>
Это
полезно при реализации собственной
аутентификации с использованием формы,
так как легко удаляется модуль
аутентификации с помощью формы по
умолчанию и добавляется свой собственный.
Создание собственного модуля HTTP
Вы можете
создать модуль для выполнения любых
действий, начиная со сжатия ответа HTTP
и заканчивая аутентификацией запроса
HTTP. В этом примере вы создадите
простой модуль, который добавляет в
конец каждого запроса уведомление об
авторских правах компании.
Сначала
создается базовая структура класса.
Давайте посмотрим на нее.
C#
using System;
using System.Web;
using System.Collections;
public class CopyrightModule :
IHttpModule
{
public void Init(HttpApplication application)
{
}
public void Dispose()
{
}
}
VB.NET
Imports System
Imports System.Web
Imports System.Collections
Public Class CopyrightModule
Implements IHttpModule
Public Sub Init(ByVal application as HttpApplication) _
Implements IHttpModule.Init
End Sub
Public Sub Dispose() Implements IHttpModule.Dispose
End Sub
End Class
Это
основа класса. Сначала класс реализует
интерфейс
IHttpModule, требующий методы
Init и
Dispose.
Метод Init
позволяет передать события HTTP в
собственные обработчики событий. Метод
Dispose
позволяет удалять все соединения и
ресурсы перед закрытием модуля. Возможно
передать в метод
Init несколько событий, каждое из
которых возникает на различных стадиях
процесса обработки запроса HTTP. В
таблице 4.12 приведен перечень всех
событий, которые можно связать с вашим
HTTP-модулем.
Таблица 4.12. События HTTP
приложения
|
Событие |
Описание |
|
AсquireRequestState |
Возникает,
когда ASP.NET получает
текущее состояние текущего
запроса. Используйте событие
при изменении состояния
запроса. |
|
AuthenticateRequest |
Возникает,
когда ASP.NET устанавливает
личность пользователя,
сгенерировавшего запрос. |
|
AuthorizeRequest |
Возникает,
когда ASP.NET проводит
авторизацию пользователя. |
|
BeginRequest |
Возникает,
когда ASP.NET запускает
процесс обработки запроса.
Это первое доступное вам
событие данного процесса. |
|
Disposed |
Возникает,
когда приложение HTTP
удаляется. |
|
EndRequest |
Это последнее
событие в процессе обработки
запроса в ASP.NET. |
|
Error |
Возникает,
когда приложение выбрасывает
необработанное исключение. |
|
PostRequestHandlerExecute |
Возникает,
когда завершается выполнение
обработчика HTTP ASP.NET. |
|
PreRequestHandlerExecute |
Возникает
непосредственно перед тем,
как ASP.NET передаст запрос
в обработчик HTTP. |
|
PreSendRequestContent |
Возникает
непосредственно перед тем,
как ASP.NET отправит
содержимое ответа
пользователю. |
|
PreSendRequestHeaders |
Возникает
непосредственно перед тем,
как ASP.NET отправит
пользователю заголовки HTTP. |
|
ReleaseRequestState |
Возникает
после того, как ASP.NET
закончит выполнение всех
обработчиков запросов. Оно
запускает модули состояния,
записывающие текущее
состояние данных. |
|
ResolveRequestCache |
Возникает,
когда ASP.NET завершает
процесс авторизации. Затем
оно запускает все имеющиеся
модули кэширования для
передачи кэшированных
страниц вместо передачи
запроса в обработчик. |
|
UpdateRequestCache |
Возникает,
когда ASP.NET завершает
выполнение обработчика HTTP.
Затем оно запускает все
имеющиеся модули кэширования
для кэширования ответа для
будущих запросов. |
Все эти
события доступны для собственных модулей
HTTP. Давайте посмотрим, как добавлять
события в собственный модуль HTTP.
Первым шагом является передача события в
метод Init.
C#
public void
Init(HttpApplication application)
{
application.EndRequest +=
(new EventHandler(this.Application_EndRequest));
}
VB.NET
Public Sub
Init(ByVal application as
HttpApplication) Implements _
IHttpModule.Init
AddHandler application.EndRequest, _
AddressOf Me.Application_EndRequest
End Sub
Когда
модуль инициализирован, событие
EndRequest
объекта
Application передается в метод
Application_EndRequest. Когда
готов к отправке ответ, вызывается метод
Application_EndRequest,
модифицирующий ответ. Ниже приведен код,
в котором данный метод модифицирует
запрос.
C#
private void
Application_EndRequest(Object
source, EventArgs e)
{
HttpApplication application = (HttpApplication) source;
HttpContext context = application.context;
context.Response.Write("Copyright James Avery 2003");
}
VB.NET
Private Sub
Application_EndRequest(ByVal
[source] As [Object], _
ByVal e As EventArgs)
Dim application as HttpApplication = CType([source], _
HttpApplication)
Dim context As HttpContext = application.Context
context.Response.Write _
("Copyright James Avery 2003</body></html>")
End Sub
При
выполнении запроса к приложению ASP.NET
этот запрос обрабатывается как обычно.
Непосредственно перед отправкой ответа
запускается данный метод, добавляющий в
конец запроса текст копирайта. Перед
выполнением модуля его нужно
зарегистрировать в вашем настроечном
файле.
<httpModules>
<add name="CopyrightModule" type="Microsoft.CopyrightModule" />
</httpModules>
Теперь
при обработке HTTP будет выполняться
модуль копирайта, и в конец потока
ответа будет добавлен текст об авторских
правах.
Ключевые моменты <httpModules>
Раздел
<httpModules>
и собственные модули HTTP позволяют
работать напрямую с потоком обработки
HTTP.
-
Раздел <httpModules>
– это раздел, основанный на
коллекции, в которую можно добавлять
модули, удалять их из нее и
полностью очищать эту коллекцию.
-
Модули HTTP – это классы .NET,
реализующие интерфейс
IHttpModule.
Данный интерфейс требует, чтобы
класс включал методы
Init и
Dispose.
-
Приложение HTTP предоставляет
несколько событий, которые можно
перехватывать в своих модулях.
Каждое такое событие происходит на
различных стадиях обработки HTTP и
позволяет изменять на этих стадиях
объекты запроса и ответа.
Работа
с разделом <httpRuntime>
Раздел
<httpRuntime>
включает параметры, относящихся к среде
выполнения HTTP ASP.NET. Параметры
раздела включают установки максимального
количества разрешенных запросов, размера
запросов и времени хранения запросов.
Ниже приведен синтаксис раздела
<httpRuntime>.
<httpRuntime
appRequestQueueLimit="number of
requests"
executionTimeout="seconds" maxRequestLength="Kbytes"
minFreeLocalRequestFreeThreads="number of threads"
minFreeThreads="number of threads" useFullyQualifiedRedirectUrl=
"true | false" versionHeader="version string" />
Таблица
4.13 содержит перечень свойств раздела
<httpRuntime>.
Таблица 4.13. Свойства <httpRuntime>
|
Свойство |
Описание |
|
appRequestQueueLimit |
Определяет
максимальное количество
запросов в очереди. Если для
обработки запроса нет
свободных потоков выполнения,
он ставится в очередь. При
заполнении очереди среда
выполнения возвращает ошибку
503 Server Too Busy (Сервер
занят). Параметр определяет,
сколько запросов может быть
помещено в очередь, пока не
будет возвращена эта ошибка. |
|
executionTimeout |
Определяет
максимальное количество
секунд, в течение которых
запрос может обрабатываться,
прежде чем будет
принудительно завершен
средой ASP.NET. |
|
maxRequestLength |
Определяет
максимальный размер запроса,
поддерживаемый средой
выполнения. Параметр связан
с максимальным размером
загружаемого файла, так как
загружаемый файл включается
в запрос HTTP. Он помогает
защитить ваше приложение от
атак типа denial of
service (отказ в
обслуживании), так как одним
из методов этих атак
является отправка на сервер
слишком больших файлов.
Значением по умолчанию
является 4096 Kб или 4 Mб. |
|
minFreeLocalRequestFreeThreads |
Определяет
минимальное количество
потоков выполнения, которое
ASP.NET держит готовыми для
выполнения новых локальных
запросов. Эти потоки
зарезервированы для запросов,
поступающих от локальной
системы. Иногда запросы
генерируют дочерние запросы
к локальной системе, и если
поток выполнения для
дочернего запроса недоступен,
возникнет взаимная
блокировка. Специальные
потоки, зарезервированные
для запросов локальной
системы, помогают
предотвратить возможность
возникновения взаимных
блокировок. |
|
minFreeThreads |
Определяет
минимальное количество
свободных потоков выполнения,
предназначенных для
обработки новых запросов. |
|
useFullyQualifiedRedirectUrl |
Определяет,
используют ли
перенаправления клиентов
полные (абсолютные) адреса
URL или относительные.
Полный URL – это адрес,
включающий в URL информацию
о сайте (например,
http://server/path).
Относительный URL включает
только путь относительно уже
заданного пути сервера, (например
/path/app2/admin.aspx). |
|
versionHeader |
Определяет
заголовочное значение
версии, направляемое ASP.NET
с каждым ответом HTTP. Оно
используется в Microsoft
Visual Studio .NET для
определения версии ASP.NET.
Это значение необязательно
для эксплуатируемых сайтов и
может быть отключено при
помощи установки данного
параметра в пустое значение
или удаления этого атрибута. |
Ниже
показан пример раздела
<httpRuntime>.
<httpRuntime
appRequestQueueLimit="100"
executionTimeout="90"
maxRequestLength="4096" minFreeLocalRequestFreeThreads="8"
minFreeThreads="8" useFullyQualifiedRedirectUrl="false"
versionHeader="1.1.4128" />
Одним из
наиболее часто модифицируемых параметров
<httpRuntime>
является свойство
maxRequestLength. Его обычно
изменяют так, чтобы разрешить загрузку
более крупных файлов. Однако помните,
что каждый раз, когда вы увеличиваете
это число, вы увеличиваете
восприимчивость вашего сервера к атакам
на отказ в обслуживании.
Ключевые моменты <httpRuntime>
Раздел
<httpRuntime>
позволяет настраивать несколько
параметров, связанных со средой
выполнения HTTP ASP.NET.
-
Свойство
maxRequestLength управляет
максимально возможным размером
запроса в килобайтах, а также
максимально допустимым размером
закачиваемого файла, защищая сервер
от атак на отказ в обслуживании.
-
Свойство
appRequestQueueLimit
устанавливает количество запросов в
очереди, перед тем как пользователи
начнут получать ошибку 503 Server
Too Busy.
Работа
с разделом <identity>
Раздел
настроек
<identity> позволяет настраивать
параметры заимствования прав для вашего
приложения ASP.NET. Заимствование
прав – это способность приложения
действовать от имени пользователя при
доступе к другим ресурсам. После
аутентификации пользователя в IIS его
опознавательный признак передается в
ASP.NET, где он может использоваться для
персонализации пользователя в других
ресурсах. Если пользователь не
аутентифицирован в IIS, в приложение
ASP.NET передается признак отсутствия
аутентификации.
 Пример
из практики. Заимствование прав
полезно при работе в среде интранет,
которая использует аутентификацию
Windows, где пользователи являются
частью домена. После успешной
аутентификации пользователя в IIS
ASP.NET может использовать его права
при доступе к общим файлам или
серверам. Пример
из практики. Заимствование прав
полезно при работе в среде интранет,
которая использует аутентификацию
Windows, где пользователи являются
частью домена. После успешной
аутентификации пользователя в IIS
ASP.NET может использовать его права
при доступе к общим файлам или
серверам.
Ниже
показан синтаксис раздела
<identity>.
<identity
impersonate="true | false"
username="domain\username"
password="password" />
Свойства
раздела <
identity > приведены в таблице
4.14.
Таблица 4.14. Свойства
<identity>
|
Свойство |
Описание |
|
impersonate |
Определяет,
включено ли заимствование
прав.
true
Заимствование прав включено.
false
Заимствование прав отключено.
|
|
username |
Определяет
имя пользователя,
используемое при включенном
заимствовании прав.
|
|
password |
Определяет
пароль, используемый при
включенном заимствовании
прав. |
Имеется
два режима заимствования прав, которые
можно использовать в приложении. Первый
режим использует имя пользователя и
пароль, переданные из IIS, а второй
режим – имя пользователя и пароль,
указанные в настроечном файле. Ниже
приведен пример реализации первого
режима заимствования прав.
<identity
impersonate="true" />
Такой
метод заимствования прав использует
любые имя пользователя и пароль,
переданные из IIS в среду выполнения
ASP.NET. Вот пример реализации второго
типа заимствования прав.
<identity
impersonate="true" userName="Microsoft\James"
password="frequency" />
-
Когда приложение пытается получить
доступ к ресурсу, который требует
аутентификации, для аутентификации в
этом ресурсе используются указанные
здесь имя пользователя и пароль.
Хранение имени пользователя и пароля
в формате простого текста, как в
данном случае, ведет к проблемам
безопасности. Файл
.config
защищен от запросов со стороны
пользователей и доступ к нему через
IIS или любой другой метод,
основанный на веб, запрещен. Однако
доступ к этим файлам возможен, если
у пользователя есть доступ к серверу
или заимствованные права на доступ к
этому файлу. Имеется возможность
хранить имя пользователя и пароль в
зашифрованном формате в реестре. Это
делается следующим образом. В
настроечном файле установите
значения имени пользователя и пароля
в:
<identity
impersonate="true" userName=
"registry:HKLM\Software\AspNetLogin\ASPNET_SETREG,userName"
password=
"registry:HKLM\Software\AspNetLogin\ASPNET_SETREG,password" />
Теперь настроечный файл будет
считывать значения имени
пользователя и пароля из реестра
сервера.
-
Чтобы установить значения в реестре,
используйте консольное приложение
aspnet_setreg.exe. Это
небольшое приложение, которое можно
скачать с Microsoft Download Center
или напрямую по ссылке
http://download.microsoft.com/download/asp.net/Utility/1.0/WIN98MeXP/EN-US/Aspnet_setreg.exe
-
Распакуйте приложение, откройте
командную строку и перейдите в
директорию, в которую вы распаковали
файлы.
-
Введите в командной строке следующее:
aspnet_setreg –k:Software\AspNetLogin\Identity
– u:UserName –p:Password
Замените
AspNetLogin\Identity на тот
ключ, который вы хотите использовать.
Этот ключ будет создан автоматически.
Замените
UserName и
Password
на корректные значения имени
пользователя и пароля для вашего
приложения.
-
Найдите ключ в реестре и проверьте,
что процесс ASP.NET имеет доступ к
этому значению, сделав щелчок правой
кнопкой мыши на ключе и выбрав
Permissions (Разрешения). Если имя
пользователя ASP.NET не указано,
добавьте его в список. Прежде чем
права доступа вступят в силу, вы
должны будете перезапустить процесс
IIS.
После
этого эти элементы в реестре будут
зашифрованы и готовы для доступа из
настроечных файлов.
Ключевые моменты <identity>
Раздел
<identity>
предоставляет параметры, которые
включают и отключают заимствование прав
для приложений ASP.NET.
-
Первый режим заимствования прав
читает имя пользователя и пароль из
опознавательного признака,
переданного из IIS, и использует его
для доступа к ресурсам.
-
Второй режим заимствования прав
использует имя пользователя и
пароль, указанные в настроечном
файле.
-
aspnet_setreg.exe позволяет
шифровать и сохранять имя
пользователя и пароль в реестре, а
затем читать эти значения из
настроечного файла.
Работа
с разделом <machineKey>
В ASP.NET
имеется несколько объектов и ресурсов,
которые должны быть зашифрованы с целью
обеспечения защиты. Раздел
<machineKey>
содержит ключи проверки и расшифровки,
используемые для шифрования некоторых
объектов ASP.NET, включая данные
cookie
форм аутентификации, данные
viewstate
и информацию о состоянии сессии,
расположенной вне основного процесса.
Ниже приведен синтаксис раздела
<machineKey>.
<machineKey
validationKey="validation key"
decryptionKey="decryption key" validation="validation setting" />
Свойства
раздела <machineKey>
приведены в табл. 4.15.
Таблица 4.15. Свойства <machineKey>
|
Свойство |
Описание |
|
validationKey |
Определяет
ключ, который будет
использоваться для проверки
зашифрованных данных. Если
enableViewStateMAC в
разделе
<pages> установлен в
значение
true,
то этот ключ создает код
аутентификации сообщения
(message authentication code
– MAC), который гарантирует,
что состояние представления
не было изменено. Этот ключ
также используется для
создания идентификаторов
приложения, работающего вне
основного процесса, которые
позволяют отдельно хранить
состояние переменных сессии
между различными сессиями.
AutoGenerate
Указывает, что ASP.NET
должна генерировать
случайный ключ и хранить его
в
Local Security Authority.
Если вы можете добавить
модификатор
IsolateApps, ASP.NET
для каждого приложения
сгенерирует уникальный
зашифрованный ключ,
используя ID приложения.
Specific Value Можно
вручную указать ключ
проверки так, что для всей
веб-формы будет
использоваться одно и то же
значение этого ключа. Это
значение должно иметь длину
от 40 до 128 символов (20 –
64 байт).
|
|
decryptionKey |
Определяет
ключ, который используется
для шифрования и расшифровки
данных форм аутентификации,
а также для информации о
состоянии представления при
условии, что
validation установлен
в значение
3DES.
AutoGenerate
Указывает, что ASP.NET
должна генерировать
случайный ключ и хранить его
в
Local Security Authority.
Если вы добавите модификатор
IsolateApps, ASP.NET
для каждого приложения
сгенерирует уникальный
зашифрованный ключ,
используя ID приложения.
Specific Value Можно
вручную указать ключ
проверки так, что для всей
веб-формы будет
использоваться одно и то же
значение этого ключа. При
использовании шифрования DES
ключ должен иметь длину в 16
символов, а при
использовании шифрования
Triple DES – 48 символов.
Triple DES используется
только на тех системах, где
доступно 128-битное
шифрование.
|
|
validation |
Определяет
тип шифрования,
используемого для проверки
данных.
SHA1
Указывает, что проверка
будет использовать
шифрование SHA1.
MD5
Указывает, что проверка
использует шифрование MD5.
3DES
Указывает, что проверка
использует шифрование 3DES.
Аутентификация с
использованием форм
по-прежнему использует SHA1.
|
Ниже
показан пример раздела
<machineKey>.
<machineKey
validationKey="AutoGenerate,
IsolateApps"
decryptionKey="AutoGenerate, IsolateApps" validation="SHA1 " />
В этом
примере оба ключа являются
автогенерируемыми, и используется опция
IsolateApps.
Это набор параметров по умолчанию для
файла
machine.config.
Ключевые моменты <machineKey>
Раздел
<machineKey>
очень важен для внутренней работы
ASP.NET, но он не относится к числу тех
разделов, которые ежедневно используются
при программировании. Ниже приведены
ключевые моменты, относящиеся к этому
разделу.
-
validationKey
и
decryptionKey могут
генерироваться автоматически или
задаваться вручную.
-
При работе с веб-формой следует
указывать ключи вручную, так что они
будут соответствовать друг другу по
всей веб-ферме.
Работа
с разделом <pages>
Раздел
<pages>
содержит настроечные параметры уровня
страницы. Это те же самые параметры,
которые можно установить на самой
странице при помощи директивы
@page, но
они применяются ко всем страницам, на
которые влияет данный настроечный файл.
Ниже приведен синтаксис раздела
<pages>.
<pages
buffer="true | false"
enableSessionState=
"true | false | ReadOnly" enableViewState="true | false"
enableViewStatemac="true | false" autoEventWireup="true | false"
smartNavigation="true | false" pageBaseType="typename"
userControlBaseType="typename" validateRequest="true | false" />
Таблица
4.16 содержит перечень свойств раздела
<pages>
Таблица 4.16. Свойства <pages>
|
Свойство |
Описание |
|
buffer |
Определяет,
должна ли страница
использовать буферизацию
ответа. Буферизация ответа
предотвращает отправку
ответа до тех пор, пока он
не будет полностью готов.
Если буферизация отключена,
результаты отправляются
пользователю по мере их
создания.
true
Буферизация ответов включена.
false
Буферизация ответов
отключена.
|
|
enableSessionState |
Определяет
состояние сессий.
true
Состояние сессий включено.
false
Состояние сессий отключено.
|
|
enableViewState |
Определяет
состояние представлений.
true
Состояние представлений
включено.
false
Состояние представлений
отключено.
|
|
enableViewStatemac |
Определяет,
проверяется ли состояние
представлений с помощью кода
аутентификации сообщений
(MAC). При включении этого
режима состояние
представления шифруется для
гарантирования его
неприкосновенности.
true
Проверка MAC включена.
false
Проверка MAC отключена.
|
|
smartNavigation |
Определяет,
включена ли интеллектуальная
навигация.
Интеллектуальная навигация
– это группа поведений на
стороне клиента, которая
через браузер имитирует
поведение консольного
приложения. Для эффективного
использования
интеллектуальной навигации
требуется наличие Internet
Explorer 5.5.
true
Интеллектуальная навигация
включена.
false
Интеллектуальная навигация
отключена.
|
|
pageBaseType |
Определяет
класс кода по умолчанию, от
которого будут наследоваться
страницы. |
|
userControlBaseType |
Определяет
класс кода по умолчанию, от
которого будут наследоваться
элементы управления
пользователя. |
|
autoEventWireup |
Определяет,
связываются ли события
страницы с обработчиками
событий автоматически.
Обычно это разрешено, если
используется встраиваемый
код, и отключено, если
используется отдельный код
VS.NET.
true
Автоматическое связывание
событий включено.
false
Автоматическое связывание
событий отключено.
|
|
validateRequest |
Определяет,
что весь ввод от браузера
нужно проверять на наличие
потенциально опасных данных.
Если опасный код найден,
выбрасывается исключение
HttpRequestValidationException.
true
Ввод от браузера
проверяется.
false
Ввод не проверяется.
|
Ниже
показан пример раздела
<pages>.
<pages
buffer="true" enableSessionState="true"
enableViewState=
"true" enableViewStatemac="true" autoEventWireup="false"
smartNavigation="false" pageBaseType="PageClass1"
userControlBaseType="UserControl1" validateRequest="true" />
Раздел
<pages>
включает несколько важных решений для
ваших страниц ASP.NET. Эти решения можно
принять для каждой отдельной страницы, а
можно задать для большой группы файлов
страниц при помощи настроечного файла.
Давайте посмотрим на эти два решения.
Включать или не включать состояние
представлений?
Состояние
представлений является важной и полезной
функцией ASP.NET, но оно склонно к
быстрому росту и может чрезмерно раздуть
размер ваших страниц. Использовать ли
состояние представлений – это вопрос,
который следует задавать себе каждый раз
при создании новой страницы или
приложения. Если можно создать страницу
без использования состояния
представления, не теряя при этом ее
функциональности, то нужно сделать
именно так. Это особенно важно при
создании веб-страниц, которые не
используют состояние представления, так
как эта информация только сделает эти
страницы больше по размеру. Состояние
представления добавляет в веб-приложения
невероятную функциональность и не
следует уклоняться от ее использования,
но делать это нужно только в случае
необходимости.
Использовать или не использовать MAC?
Возможность проверять информацию,
содержащуюся в состоянии представления
страницы – очень ценная функция, но она
по умолчанию отключена, и для этого есть
причина. Процедура проверки снижает
производительность, и нужно принять во
внимание, что ключ шифрует информацию,
которая должна быть расшифрована и
проверена при ее возврате. Следует ли
включать эту функцию, зависит от
информации, которую вы храните в
состоянии представления. Если ваша
страница не использует состояние
представления или использует только
небольшие элементы управления, которые
не передаются на сервер, включение
данной функции неоправданно, особенно с
точки зрения производительности. Если вы
используете состояние представления для
хранения значений, содержащих важные
данные, особенно те, которые передаются
на сервер, включение данной функции
является разумным шагом. По умолчанию
состояние представления хранится только
в тексте, закодированном при помощи
метода Base-64, и он легко может быть
расшифрован, изменен и снова отправлен
на сервер через файл HTML. Проверка MAC
позволяет предотвратить модификацию этих
данных. Решение об использовании
проверки MAC должно приниматься для
каждой страницы в отдельности, при
условии, что вопросы безопасности не
перевешивают небольшое снижение
производительности.
Ключевые моменты <pages>
Раздел
<pages>
дает возможность установить свойства
уровня @page
для всех файлов, на которые влияют эти
разделы настроек.
-
EnableViewStatemac включает
проверку MAC для всей информации
состояния представления. Проверка
гарантирует, что пользователи не
могут вмешаться в данные состояния
сессии.
-
Решение включать или не включать
состояние представления следует
принимать для каждой страницы в
отдельности, так как многие страницы
вообще не требуют включения
состояния представления.
Работа
с разделом <processModel>
Раздел
<processModel>
в настроечном файле уникален, так как он
полностью игнорируется при использовании
Windows Server 2003. Плюс к этому, при
использовании в Windows 2000 или Windows
XP он читается непосредственно
расширением ISAPI ASP.NET. По этой
причине все изменения данного раздела
требуют для вступления в силу
перезапуска IIS. При работе с Windows
Server 2003 вам не нужно беспокоиться об
этом разделе, так как можно изменить его
параметры в инструменте
администрирования (см. лекцию 8). При
использовании Windows 2000 или Windows
XP раздел содержит большое количество
параметров, относящихся к процессу
ASP.NET. Ниже приведен синтаксис раздела
<processModel>.
<processModel
clientConnectedCheck="amount of
time"
comAuthenticationLevel="authentication level"
comImpersonationLevel= " level" cpuMask="number"
enable="true | false" idleTimeout="amount of time" logLevel=
"event types" maxWorkerThreads="amount of threads" maxIoThreads=
"amount of threads" memoryLimit="memory size" password="password"
pingFrequency="amount of time" pingTimeout="amount of time"
requestLimit="number of requests" requestQueueLimit=
"number of requests" responseDeadlockInterval="amount of time"
responseRestartDeadlockInterval="not used"
serverErrorMessageFile="file name" shutdownTimeout=
"amount of time" timeout="amount of time"
userName="username" webGarden="true | false" />
В разделе
<processModel>
имеется несколько свойств, которым
требуется значение времени. Формат этих
значений имеет вид
Часы:Минуты:Секунды. Можно
установить значение времени в
Infinite (бесконечность).
Таблица 4.17 содержит перечень свойств
раздела <processModel>.
Таблица 4.17. Свойства <processModel>
|
Свойство |
Описание |
|
clientConnectedCheck |
Определяет, в
течение какого времени
ASP.NET оставляет запрос в
очереди пред проверкой того,
подключен клиент или уже нет. |
|
comAuthenticationLevel |
Определяет
уровень безопасности,
используемый для
безопасности DCOM. Значением
по умолчанию является
Connect.
Default Указывает,
что уровень аутентификации
DCOM определяется обычным
алгоритмом проверки
безопасности.
None
Указывает, что
аутентификация не
используется.
Connect Указывает,
что DCOM будет проверять имя
и пароль клиента только при
подключении этого клиента к
серверу.
Call
Указывает, что DCOM
проверяет сертификаты
клиента в начале каждого
удаленного вызова процедуры.
Pkt
Указывает, что DCOM
проверяет факт отправки
принятых данных ожидаемым
клиентом. Передача
дейтаграмм всегда использует
аутентификацию Pkt.
PktIntegrity
Указывает, что DCOM
проверяет факт модификации
полученных от клиента данных.
PktPrivacy Указывает,
что DCOM проверяет факт
модификации полученных от
клиента данных и шифрует
аргументы всех удаленных
вызовов процедур.
|
|
comImpersonationLevel |
Определяет
уровень аутентификации,
используемый для COM. |
|
Default |
Указывает,
что уровень заимствования
прав определяется обычным
алгоритмом проверки
безопасности.
Anonymous Указывает,
что при анонимном
подключении клиента к
серверу используется пустой
признак заимствования прав.
В версии 1.1 это значение
отключено.
Identity Указывает,
что сервер будет получать
идентификатор клиента,
который можно использовать
для заимствования прав
пользователя для проверки
ACL, но не для доступа к
другим объектам системы.
Impersonate Указывает,
что сервер будет
заимствовать права
пользователя и действовать
от его имени. При
использовании этого уровня
заимствования прав признак
заимствования может
передаваться только через
одну границу машины.
Delegate Указывает,
что сервер может
использовать заимствование
прав пользователя как для
локальных ресурсов, так и
для удаленных ресурсов, и
передавать признак через
несколько границ машин. Это
самый мощный уровень
заимствования прав.
|
|
cpuMask |
Определяет
процессоры, которые
используются в
многопроцессорных серверах.
ASP.NET создает рабочий
процесс для каждого сервера
системы и использует по
умолчанию все доступные на
сервере процессоры. Иногда
требуется ограничить число
процессоров, используемых
ASP.NET, особенно если на
этом сервере выполняются
другие приложения или базы
данных. Для определения того,
какие процессоры будут
использоваться, применяется
шестнадцатеричное значение. |
|
enable |
Определяет
включение модели процесса.
true
Модель процесса включена.
false
Модель процесса отключена.
|
|
idleTimeout |
Определяет
интервал времени ожидания
ASP.NET перед тем, как
завершить рабочий процесс
ASP.NET. По умолчанию равно
бесконечности. |
|
logLevel |
Определяет
типы событий, регистрируемых
в журнале событий сервера.
All
Регистрируются все события.
None
События не регистрируются.
Errors Регистрируются
только неожиданные остановки,
остановки по причине
нехватки памяти и взаимные
блокировки. Это значение по
умолчанию.
|
|
maxWorkerThreads |
Определяет
максимальное количество
рабочих потоков выполнения,
которые могут быть созданы
для каждого процессора. Это
значение должно быть больше
или равно значению свойства
minFreeThreads из
раздела
<httpRuntime>.
Допустимые
значения лежат в диапазоне
от 5 до 100.
|
|
maxIoThreads |
Определяет
максимальное количество
потоков выполнения ввода/вывода,
которые могут быть созданы
для каждого процессора. Это
значение должно также быть
больше или равно значению
свойства
minFreeThreads из
раздела
<httpRuntime>.
Допустимые значения лежат в
диапазоне от 5 до 100. |
|
memoryLimit |
Определяет
максимальный объем памяти,
который может быть
использован рабочим
процессом, прежде чем
ASP.NET запустит другой
процесс и передаст
существующие запросы в этот
новый процесс. Выражается в
процентах от существующей
системной памяти, по
умолчанию равно 60 %. |
|
password |
Используется
в сочетании со свойством
username и
предназначено для настройки
того, с правами какого
пользователя будет
выполняться рабочий процесс
ASP.NET. Значение по
умолчанию –
AutoGenerate. |
|
pingFrequency |
Определяет
интервал времени, по
истечении которого
расширение ISAPI будет
опрашивать рабочий процесс,
чтобы убедиться, что он все
еще активен и не завис. Если
процесс не отвечает, то он
перезапускается. Значение по
умолчанию 30 с. |
|
pingTimeout |
Определяет
промежуток времени, в
течение которого расширение
ISAPI будет ожидать ответа
после опроса рабочего
процесса перед его
перезапуском. Значение по
умолчанию – 5 с.
|
|
requestLimit |
Определяет
число запросов,
обрабатываемых ASP.NET перед
тем, как запустить новый
рабочий процесс для замены
текущего. Значение по
умолчанию – бесконечность. |
|
requestQueueLimit |
Определяет
число запросов, которые
можно поместить в очередь
перед тем, как в ответ на
новые запросы начнет
возвращаться ошибка 503
Server Too Busy. Значение по
умолчанию – 5000.
|
|
responseDeadlockInterval |
Определяет
промежуток времени, по
истечении которого процесс
будет перезапущен при
наличии запросов в очереди,
на которые нет ответа.
Значение по умолчанию – 3
минуты. |
|
responseRestartDeadlockInterval |
Это свойство
в ASP.NET больше не
используется. |
|
serverErrorMessageFile |
Определяет
файл, используемый вместо
сообщения по умолчанию
"Server Unavailable" (Сервер
недоступен), если в процессе
возникает проблема. Этот
путь указывается
относительно файла
machine.config
сервера. |
|
shutdownTimeout |
Определяет
период времени, который
имеется у рабочего процесса
для его самостоятельного
завершения. Если завершение
длится дольше этого периода,
то процесс завершается
системой ASP.NET. Значение
по умолчанию – 5 с.
|
|
timeout |
Определяет
количество минут до момента,
когда ASP.NET запустит новый
рабочий процесс для замены
текущего. Значение по
умолчанию – Infinite
(бесконечность). |
|
userName |
Используется
совместно со свойством
password, указывая
имя пользователя и пароль,
используемые для запуска
процесса ASP.NET. Может быть
установлено на использование
готовой учетной записи,
конкретного домена или
локальной учетной записи
пользователя.
Machine Указывает,
что ASP.NET запускается под
ограниченной учетной
записью, созданной при
установке ASP.NET. Эта
учетная запись имеет очень
низкие привилегии и помогает
минимизировать угрозу
безопасности, если будет
обнаружена уязвимость
(значение по умолчанию).
System Указывает, что
ASP.NET выполняется под
административной учетной
записью с большими
привилегиями. Это значение
по умолчанию в версии Beta
2, но сейчас оно не
используется, так как
создает угрозу безопасности.
Custom Указывает, что
процесс должен выполняться
как пользовательский процесс
с его именем пользователя и
паролем. Это может быть как
локальная учетная запись,
так и учетная запись домена.
Данное значение хранится в
настроечном файле в виде
простого текста. Как и при
работе с разделом
<identity>, его можно
сохранять в реестре. За
дополнительной информацией
обратитесь к разделу
<identity> в этой
лекции.
|
|
webGarden |
Определяет
использование отдельного
рабочего процесса для
каждого процессора либо
одного общего процесса (в
этом случае использование
процессора определяется
операционной системой). Web
garden (веб-сад) – это
многопроцессорный веб-сервер.
true
Для указания используемых
процессоров используется
свойство
cpuMask.
false
Указывает на использование
только одного процесса, а
использование процессоров
определяется ОС.
|
Ниже
показан пример раздела
<processModel>.
<processModel
clientConnectedCheck="0:0:25"
comAuthenticationLevel=
"None" comImpersonationLevel="Delegate" cpuMask="0x0d"
enable="true" idleTimeout="25" logLevel="All" maxWorkerThreads=
"25" maxIoThreads="25" memoryLimit="75" password="AutoGenerate"
pingFrequency="30" pingTimeout="5" requestLimit="Infinite"
requestQueueLimit="5000" responseDeadlockInterval="00:03:00"
serverErrorMessageFile="c:\inetpub\wwwroot\serverunavail.html"
shutdownTimeout="00:00:05" timeout="Infinite"
userName="machine" webGarden="false" />
Раздел
<processModel>
по умолчанию не содержит всех значений;
многие являются необязательными, и в
случае их отсутствия используются
значения по умолчанию.
Настройка сообщения Server Unavailable
(Сервер не доступен)
Наиболее
важным моментом при разработке
первоклассного веб-приложения является
гарантия того, что пользователи не
увидят непрофессионально выглядящих
сообщений об ошибках. Первым шагом в
перехвате ошибок в коде приложения
является перехват ошибок http, а
следующим – предоставление дружественных
сообщений об ошибках при перезапуске или
временной недоступности приложения. Ниже
приведена процедура настройки сообщения
об ошибке.
- С
помощью свойства
serverErrorMessageFile
настройте раздел
<processModel>
так, чтобы он указывал на нужный
файл. Этот файл содержит сообщение,
которое следует отображать
пользователям.
-
Создайте файл, который не
обрабатывается процессом ASP.NET, и
поместите его в то место, на которое
указывает настроечный файл.
Я бы
посоветовал создать сообщение об ошибке,
которое информирует пользователя о том,
что сайт отключен для профилактики или
испытывает временные трудности, и
пользователь должен повторить попытку
подключения позже.
Запуск
ASP.NET на контроллере домена
При
запуске ASP.NET на контроллере домена
имеются специфические проблемы. Если вы
впервые устанавливаете ASP.NET на
контроллере домена и пытаетесь получить
доступ к приложению ASP.NET, то получите
сообщение об ошибке Server Application
Unavailable (Серверное приложение
недоступно), так как по умолчанию
ASP.NET выполняется под локальной
учетной записью системы, отсутствующей
на контроллере домена. Для настройки
успешного выполнения ASP.NET на
контроллере домена имеется две
возможности.
-
Настроить ASP.NET на работу с
системной учетной записью, установив
свойство
username в значение
System,
что позволяет ASP.NET выполняться в
системе с правами администратора.
Этот, в общем-то, правильный подход
не совсем хорош, так как дает
ASP.NET полный контроль над
контроллером домена.
-
Настроить ASP.NET на использование
для входа в контроллер домена
ограниченной учетной записи домена.
Этот подход лучше, так как уменьшает
риск, связанный с безопасностью.
Ниже
приведена процедура для корректного
создания и настройки этой учетной записи.
-
Создайте на контроллере домена
учетную запись и добавьте ее в
группу пользователей.
-
Дайте этому пользователю право на
вход в качестве пакетного задания.
-
Убедитесь, что этот пользователь
имеет доступ ко всем требуемым
директориям, включая все директории
приложения ASP.NET.
-
При помощи свойств
username
и password
раздела <processModel>
установите имя пользователя и пароль
учетной записи.
Разрешение проблем с взаимными
блокировками ASP.NET
Взаимные
блокировки ASP.NET могут создать
серьезную проблему. При возникновении
взаимной блокировки приложение не
отвечает в течение трех минут, затем
процесс перезапускается, что занимает,
по крайней мере, еще одну минуту. При
перезапуске процесса в журнал событий
сервера добавляется новая запись. Чтобы
убедиться в отсутствии взаимных
блокировок в вашем приложении,
периодически проверяйте журнал событий.
При обнаружении данного явления найдите
приложение и код приложения, вызвавшие
эту проблему. Частые взаимные блокировки
возникают по ряду причин. Одной из
причин является ситуация, когда
приложение регулярно выполняет
длительные, сильно нагружающие процессор
операции. Если это так, то первым шагом
будет увеличение параметра времени
responseDeadlockInterval, что
даст приложению больше времени на
завершение данных операций, не вызывая
при этом перезапуска. Если ваша проблема
разрешится таким образом, то можно
увеличить вычислительную мощность
сервера, чтобы операции выполнялись
быстрее. Если проблема не решена, то,
скорее всего, имеется код, вызывающий
блокировки или выполняющий операции,
которые занимают слишком много времени
даже на более быстром оборудовании.
Наилучшим способом найти такой
проблемный код является изоляция
приложения, его ручное тестирование и
поиск операции или страницы, которая
является причиной проблемы.
Ключевые моменты <processModel>
-
Свойство
serverErrorMessageFile
позволяет настраивать сообщение
"Server unavailable", отображаемое
при перезапуске рабочего процесса
или его недоступности по другой
причине.
-
При установке ASP.NET на контроллер
домена требуется выполнить
специальные шаги по настройке,
прежде чем ASP.NET будет корректно
работать.
-
Поиск, разрешение и устранение
взаимных блокировок ASP.NET является
ключом к предоставлению наилучших
условий для работы ваших
пользователей.
Работа
с разделом <securityPolicy>
Раздел
<securityPolicy>
– это соответствия имен уровней
безопасности и файлов политики
безопасности. Файлы политики
безопасности содержат параметры
безопасности, относящиеся к ASP.NET.
Раздел <securityPolicy>
содержит только один элемент, который
называется <trustLevel>.
Ниже приведен его синтаксис.
<securityPolicy>
<trustLevel name="security name"
policyFile="security policy file" />
</securityPolicy>
Свойства
этого раздела приведены в табл. 4.18.
Таблица 4.18. Свойства <securityPolicy>
|
Свойство |
Описание |
|
name |
Определяет
имя уровня безопасности, с
которым связан файл политики.
Возможные значения: Full (полный),
High (высокий), Medium (средний),
Low (Низкий) и Minimal (Минимальный).
Значение Full не требует
связывания с ним файла
политики. |
|
policyFile |
Определяет
настроечный файл, который
содержит параметры
безопасности для данного
уровня безопасности. |
Ниже
показан пример раздела
<securityPolicy>.
<securityPolicy>
<trustLevel name="Full" policyFile="internal" />
<trustLevel name="High" policyFile="web_hightrust.config" />
<trustLevel name="Medium" policyFile="web_mediumtrust.config" />
<trustLevel name="Low" policyFile="web_lowtrust.config" />
<trustLevel name="Minimal"
policyFile="web_minimaltrust.config" />
</securityPolicy>
Уровень
доверия Full
не требует связывания с ним файла, это
то же самое, что полное доверие к
локальной машине.
Ключевые моменты <securityPolicy>
-
Элемент <trustLevel>
ставит соответствие между
дружественным именем уровня доверия
и файлом политики безопасности,
содержащим параметры.
-
Дружественные имена уровней доверия
используются в разделе
<trust>
для указания разделов безопасности,
под которыми должно выполняться
приложение.
Работа
с разделом <sessionState>
Раздел
<sessionState>
содержит параметры для настройки ASP.NET
при работе с сессиями. Вы можете
настроить сохранение сессий на локальной
машине, на удаленном сервере состояний
или на удаленном SQL-сервере. В разделе
имеется несколько свойств, но вам
потребуется только одно. Ниже приведен
его синтаксис и значения.
<sessionState
mode="session mode" />
Возможные
значения свойства
mode приведены в табл. 4.19.
Таблица 4.19. Значения свойства
mode
|
Значение |
Описание |
|
Off |
Определяет,
что состояние сессий
отключено. |
|
InProc |
Определяет,
что состояние сессий и
информация о сессиях
хранится локально. |
|
StateServer |
Определяет,
что состояние сессий и
информация о сессиях
хранится на удаленном
сервере. |
|
SQLServer |
Определяет,
что состояние сессий и
информация о сессиях
хранится на удаленном SQL-сервере. |
Есть еще
два свойства в этом разделе, которые
применяются ко всем режимам состояний
сессии. Ниже приведен их синтаксис.
<sessionState
mode="session mode" cookieless="true
| false"
timeout="amount of time" />
Описание
этих свойств приведены в табл. 4.20.
Таблица 4.20. Свойства
cookieless и timeout
|
Свойство |
Описание |
|
cookieless |
Определяет
использование
cookies для
идентификации клиентских
сессий.
true
Указывает, что при
управлении сессиями
cookies
использоваться не будут.
false
Указывает, что при
управлении сессиями будут
использоваться
cookies.
|
|
timeout |
Определяет
количество времени простоя
сессии перед ее удалением.
Значение по умолчанию – 20
минут. |
Ниже
показан пример того, как следует
использовать эти свойства.
<sessionState
mode="InProc" cookieless="true"
timeout="20" />
Данные
сессии вашего приложения будут храниться
локально и не будут использовать
cookies.
Если сессия простаивает в течение 20
минут, сессия и все ее данные будут
удалены.
Настройка сервера состояний
Сервер
состояний позволяет настраивать один из
серверов вашей веб-формы как
специализированный сервер состояний
сессий. Он отслеживает состояние и
данные сессий для всех других серверов.
Это очень важно, так как в противном
случае вы не будете знать, какой сервер
обрабатывает каждый запрос пользователей.
Таким образом, вне зависимости от того,
какой сервер обрабатывает запрос,
информация о сессии сохранятся на
специальном сервере, а затем берется с
него. Сервер состояний по-прежнему
обрабатывает веб-запросы, пока не
окажется перегружен информацией о
сессиях. Первым шагом в настройке
приложения на использование сервера
состояний является установка свойства
mode в
значение
StateServer. Затем нужно
настроить два дополнительных свойства в
разделе <StateServer>.
Ниже приведен их синтаксис.
<sessionState
mode="StateServer"
stateConnectionString=
"connection string" stateNetworkTimeout="amount of time" />
В таблице
4.21 приведен перечень значений этих
свойств.
Таблица 4.21. Свойства сервера
состояний
|
Свойство |
Описание |
|
stateConnectionString |
Определяет
строку соединения с сервером
состояний в следующем
формате: "tcpip=192.168.31.0:42424" |
|
stateNetworkTimeout |
Определяет
время простоя (в секундах)
соединения по протоколу
TCP/IP перед удалением
сессии. Значение по
умолчанию – 10 с. |
Ниже
показан пример раздела
<sessionState>,
настроенного на работу с сервером
состояний.
<sessionState
mode="StateServer"
stateConnectionString=
"tcpip=192.168.31.0:42424" stateNetworkTimeout="15" />
Единственным дополнительным шагом
является настройка сервера, который
будет играть роль сервера состояний.
Запустите службу сервера состояний –
через оснастку Services MMC или при
помощи следующего файла.
<drive>:\%windir%\Microsoft.NET\Framework\version\aspnet_state.exe
После
этого на удаленном сервере начнет
работать сервер состояний, и его можно
будет использовать с других серверов.
Настройка SQL-сервера состояний
Еще одним
методом поддержки состояний для
нескольких серверов или в веб-ферме
является использование SQL-сервера.
Первым шагом является настройка сервера
в ферме на работу в качестве сервера
состояний сессий. Для этого запустите
сценарий
InstallSQLState.sql,
расположенный в директории <drive>:\%windir%\Microsoft.NET\Framework\
version. Он должен быть запущен на
сервере, где работает SQL-сервер. Я
создам базу данных с именем ASPState,
включающую таблицы, хранимые процедуры и
прочее, что требуется для запуска SQL-сервера
состояний. Следующий шаг состоит в
настройке приложения на использование
SQL-сервера состояний. Ниже приведен
синтаксис этой настройки.
<sessionState
mode="SQLServer"
sqlConnectionString="connection string" />
В таблице
4.22 приведены значения данного свойства.
Таблица 4.22. Свойство SQL-сервера
состояний
|
Свойство |
Описание |
|
sqlConnectionString |
Определяет
строку соединения,
используемую для соединения
с SQL-сервером состояний. |
Ниже
показан пример раздела, настроенного на
работу с SQL-сервером состояний.
<sessionState
mode="SQLServer" sqlConnectionString=
"data source=192.168.0.1;Integrated Security=SSPI" />
Данные
состояния сессии для этого сервера будут
храниться в SQL-сервере, расположенном
по адресу 192.168.0.1.
Ключевые моменты <sessionState>
-
Свойство mode
позволяет настраивать приложения на
хранение информации о сессиях
локально, на сервере состояний или
на SQL-сервере.
-
Свойство
cookieless позволяет
настраивать приложение на запись
информации о сессиях без
использования
cookies.
-
Сервер состояний позволяет выделить
один веб-сервер под сервер состояний
сессий и использовать его другими
веб-серверами. Это снимает часть
нагрузки на другие веб-серверы и
делает программирование для веб-ферм
более простым.
Работа
с разделом <trace>
Раздел
<trace>
позволяет настраивать разделы
трассировки уровня машины, приложения
или сайта. Трассировка – это одна из
наиболее полезных функций,
представленных в ASP.NET. Она позволяет
увидеть большое количество информации о
компиляции и отладке страницы. Ниже
приведен синтаксис раздела
<trace>.
<trace
enabled="true | false" localOnly="true
| false"
pageOutput="true | false" requestLimit="number"
tracemode="sort by method" />
Свойства
раздела <trace>
перечислены в табл. 4.23.
Таблица 4.23. Свойства раздела
<trace>
|
Свойство |
Описание |
|
enable |
Определяет
включение трассировки для
приложения.
true
Указывает, что трассировка
включена.
false
Указывает, что трассировка
отключена.
|
|
localOnly |
Определяет
доступность средства
просмотра трассировки только
на данном сервере.
true
Указывает, что средство
просмотра трассировки
доступно только локально (значение
по умолчанию).
false
Указывает, что средство
просмотра трассировки
доступно удаленно.
|
|
pageOutput |
Определяет
добавление вывода
трассировки в конец каждой
страницы.
true
Указывает, что в конец
каждой страницы добавляется
вывод трассировки.
false
Указывает, что вывод
трассировки в конец каждой
страницы не добавляется (значение
по умолчанию).
|
|
requestLimit |
Определяет
количество запросов на
трассировку, которые сервер
может обработать перед тем,
как она будет автоматически
отключена. Значение по
умолчанию – 10. |
|
tracemode |
Определяет
метод, используемый для
сортировки трассировочной
информации.
SortByTime Указывает,
что трассировочная
информация сортируется по
времени ее обработки.
SortByCategory
Указывает, что
трассировочная информация
сортируется в алфавитном
порядке категорий.
|
Ниже
показан пример раздела
<trace>.
<trace
enabled="true" localOnly="true"
pageOutput="false"
requestLimit="10" tracemode="SortByTime" />
Здесь
выполнены следующие настройки:
трассировка включена для приложений,
вывод трассировки не добавляется в конец
каждой страницы, но доступен через
средство просмотра трассировки.
Ключевые моменты <trace>
-
Вы можете указать, будет ли включена
трассировка и как она будет себя
вести.
-
Свойство
localOnly позволяет включать
трассировку только для локальных
запросов.
-
Свойство
pageOutput позволяет указать,
будет ли трассировочная информация
добавляться в конец каждой страницы,
или она будет доступна только через
средство просмотра трассировки.
Работа
с разделом <trust>
Раздел
<trust>
позволяет настраивать уровень
безопасности доступа к коду для машины
или приложения. Ниже приведен синтаксис
раздела <trust>.
<trust
level="security level" originUrl="url"
/>
Свойства
раздела <trust>
перечислены в табл. 4.24.
Таблица 4.24. Свойства раздела
<trust>
|
Свойство |
Описание |
|
level |
Определяет
уровень безопасности, с
которым выполняется
приложение. Значение
соответствуют уровням,
указанным в разделе
<trustLevel>:
Full
(Полный),
High
(Высокий),
Medium (Средний),
Low
(Низкий) и
Minimal (Минимальный). |
|
originUrl |
Определяет
URL происхождения приложения
и используется для некоторых
приложений, которые
предоставляют возможность
соединения как с хостом, так
и с источником приложения.
Это свойство не является
обязательным. |
Ниже
показан пример раздела
<trust>.
<trust
level="Full" originUrl="" />
Приложения, на которые влияет этот
настроечный параметр, будут выполняться
с правами доступа
Full.
Ключевые моменты <trust>
-
Раздел
<trust> позволяет указать
уровень безопасности, на котором
будет работать приложение.
Работа
с разделом <webControls>
Этот
маленький раздел содержит всего одно
свойство, которое определяет
расположение файла сценария проверки на
стороне клиента. Ниже приведен синтаксис
этого раздела.
<webControls
clientScriptsLocation="path" />
Свойство
clientScriptsLocation указывает
на расположение файла сценария проверки
на стороне клиента. Этот файл содержит
сценарий, используемый для проверки
элементов управления веб на стороне
клиента. Ниже показан пример этого
раздела.
<webControls
clientScriptsLocation= "/aspnet_client/{0}/{1}/"
/>
Запись
{0} будет
заменена на имя пространства имен, а
{1} – на
номер версии .NET Framework. Для ASP.NET
1.1 и пространства имен
System.Web
результат преобразования выглядит так:
aspnet_client/System.Web/1_1_4322/.
Ключевые моменты <webControls>
-
Свойство
clientScriptsLocation
используется для указания пути
расположения файлов сценариев
проверки.
Работа
с разделом <webServices>
Этот
раздел включает параметры для настройки
веб-служб XML, создаваемых ASP.NET. Он
содержит несколько подразделов, которые
работают как разделы, основанные на
коллекциях.
Подраздел <protocols>
Подраздел
протоколов указывает протоколы, которые
могут быть использованы для передачи
данных в веб-службы, расположенные на
этой машине. Данные в веб-службы
отправляются через запрос HTTP, а затем
расшифровываются службой. Эти данные
включают вызовы методов и параметры.
Данный раздел основан на коллекции, так
что в него можно добавлять новые
элементы, удалять старые и полностью его
очищать. Ниже приведен синтаксис
добавления протокола.
<protocols>
<add name="protocol" />
</protocols>
Свойство
name используется для указания протокола,
добавляемого в раздел
<protocols>.
Протоколы, которые можно добавить в этот
раздел, приведены в табл. 4.25.
Таблица 4.25. Протоколы
|
Протокол |
Описание |
|
HttpGet |
Добавляет в
коллекцию протокол HTTP GET.
Информация GET передается
через строку запроса URL. |
|
HttpPost |
Добавляет в
коллекцию протокол HTTP
POST. |
|
HttpPostLocalHost |
Добавляет в
коллекцию протокол HTTP
POST, но позволяет
передавать информацию только
от локальной машины. |
|
>HttpSoap |
Добавляет
протокол HTTP SOAP. |
|
HttpSoap1.2 |
Добавляет
новый протокол HTTP SOAP
версии 1.2. |
|
Documentation |
При прямом
доступе к файлу asmx создает
информацию документации. |
Ниже
показан пример раздела
<protocols>.
<protocols>
<add name="HttpSoap" />
<add name="HttpSoap1.2" />
<add name="Documentation" />
</protocols>
Здесь
протоколы становятся доступными при
доступе к веб-службам этого сервера. Вы
также можете удалить протокол из
коллекции, используя элемент
<remove>,
наприме:
<protocols>
<remove name="HttpSoap" />
</protocols>
Протокол
HttpSoap
теперь недоступен для веб-служб сервера.
Можно также использовать элемент
<clear />
для удаления всех протоколов,
добавленных в коллекцию в предыдущих
настроечных файлах.
Подраздел <serviceDescriptionFormatExtensionTypes>
Это
подраздел, основанный на коллекции,
позволяет указать используемые
расширения формата описания службы. Вы
можете добавлять в него новые элементы,
удалять старые и полностью его очищать.
Ниже приведен синтаксис добавления
расширения в коллекцию.
<serviceDescriptionFormatExtensionTypes>
<add type="extension format type" />
</serviceDescriptionFormatExtensionTypes>
Теперь
расширение будет добавлено в коллекцию.
Ниже показан синтаксис удаления типа из
коллекции.
<serviceDescriptionFormatExtensionTypes>
<remove type="extension type" />
</serviceDescriptionFormatExtensionTypes>
Теперь
данный тип будет из коллекции удален. Вы
также можете использовать элемент
<clear />
для полного удаления всей информации из
этого раздела.
Подразделы расширений SOAP
Имеется
несколько подразделов расширений SOAP,
которые позволяют добавлять на сервер
расширения SOAP. Все эти разделы
включают одни и те же элементы,
показанные в табл. 4.26.
Таблица 4.26. Подразделы
расширений SOAP
|
Имя раздела |
Описание |
|
<soapExtensionTypes> |
Указывает,
что во всех веб-службах
должно использоваться
расширение SOAP. |
|
<soapExtensionImporterTypes> |
Указывает
расширение SOAP, которое
должно использоваться, когда
для создания класса прокси
производится доступ к
описанию веб-службы. |
|
<soapExtensionReflectorTypes> |
Указывает
расширение SOAP, которое
должно использоваться при
генерации описания
веб-службы. |
Ниже
показан синтаксис добавления расширения
в один из подразделов.
<soapExtensionTypes>
<add type="extension class name" priority="number"
group="0 | 1" />
</soapExtensionTypes>
В таблице
4.27 приведен перечень свойств элемента
<add>.
Таблица 4.27. Свойства <add>
|
Свойство |
Описание |
|
type |
Определяет
класс расширения SOAP,
которое вы хотите добавить в
раздел. |
|
priority |
Определяет
приоритет добавляемого
расширения. Расширения SOAP
будут обрабатываться с
использованием данного
значения, начиная со
значения 1 и постепенно
увеличивая его. |
|
group |
Работает
вместе со свойством
priority и определяет
порядок запуска расширений.
Расширения можно объединить
в две различные группы;
первая группа запускается
первой в порядке,
определяемом свойством
priority, вторая
группа – в порядке,
указанном в свойстве
priority. |
Ниже
показан пример того, как использовать
метод add.
<soapExtensionTypes>
<add type="SOAPExt" priority="1" group="0" />
<add type="SOAPExt2" priority="2" group="1" />
<add type="SOAPExt3" priority="1" group="1" />
<add type="SOAPExt4" priority="2" group="0" />
</soapExtensionTypes>
Эти
расширения будут запущены в следующем
порядке.
-
SOAPExt
-
SOAPExt4
-
SOAPExt3
-
SOAPExt2
Так как
все подразделы основаны на коллекциях,
то можно использовать свойства
<remove> и
<clear />.
Раздел
<wsdlHelpGenerator>
Это
последний подраздел из раздела
<webServices>.
Он позволяет указать расположение файла
справки по вашим веб-службам. Ниже
приведен его синтаксис.
<wsdlHelpGenerator
href="file path" />
Свойство
href
должно указывать непосредственно на
физическое расположение файла. Это
расположение может быть абсолютным или
относительно настроечного файла.
Ключевые моменты <webServices>
-
Раздел
<protocols> позволяет указать
протоколы, которые могут быть
использованы для доступа к
веб-службам вашего сервера.
-
Разделы расширений SOAP позволяют
добавлять расширения и задавать их
приоритет, используя группы и
свойство
priority.
-
Подраздел <wsdlHelpGenerator>
позволяет указать конкретный файл
справки, относящейся к вашей
веб-службе.
|
 Посмотреть
порно видео в онлайне »
Посмотреть
порно видео в онлайне »
 Пример
из практики. Значение времени
действия
Пример
из практики. Значение времени
действия  Дополнительная
информация. С помощью метода
Дополнительная
информация. С помощью метода
 Предостережение
Если вы устанавливаете свойство
Предостережение
Если вы устанавливаете свойство